Настройка электронной торговли для лендинга
В Яндекс.Метрике и Google Analytics есть настройка, которая позволяет собирать и анализировать данные о содержимом заказа (наименовании товара, его цене, количестве, стоимости доставки и т.д.). Обычно электронную торговлю настраивают для интернет-магазинов. Но это можно сделать и для лендинга (landing page, одностраничного сайта). Как? Давайте разберемся на конкретном примере.
Сразу хотелось бы сказать, что способов настройки электронной торговли большое множество. Во-первых, это выбор типа настройки – стандартная или расширенная электронная торговля. Во-вторых, ее можно реализовать через Google Tag Manager (передавать хит как «Событие» или как «Транзакция»), настроить напрямую через установку кода на сайт, можно использовать для этого классический тег Universal Analytics или глобальный тег сайта gtag.js. В Яндекс.Метрику данные будут передаваться автоматически, если корректно настроили передачу в GA. Код у них идентичен. И, в-третьих (главное!), любая реализация электронной торговли завязана на программном коде. Если вы не обладаете знаниями программирования, то необходимо позаботиться о человеке с такой компетенцией заранее.
Почему в интернете мало статей про настройку электронной торговли для лендингов?
Все дело в том, что для такого типа сайтов не требуется серьезная настройка и аналитика. Функционал посадочных страниц больше заточен на сбор заявок путем выполнения пользователем какого-то легкого шага – заполнению формы, скачивание файла, просмотр видео и т.д.
Несмотря на то, что есть лендинги, на которых продается какой-то конкретный товар (или группа товаров), и он даже чем-то напоминает обычный интернет-магазин (есть цена, описание, картинки), владельцам таких проектов проще в Яндекс.Метрике и Google Analytics настроить простую цель на страницу «Спасибо» или отправку формы, а затем просто считать количество ежедневных обращений, продаж и суммарную выручку в Excel.
Если вам достаточно такого способа, то можете не тратить время на чтение этой статьи. Если вам интересно, как реализовывается настройка электронной торговли для посадочной страницы, приглашаю к ознакомлению.
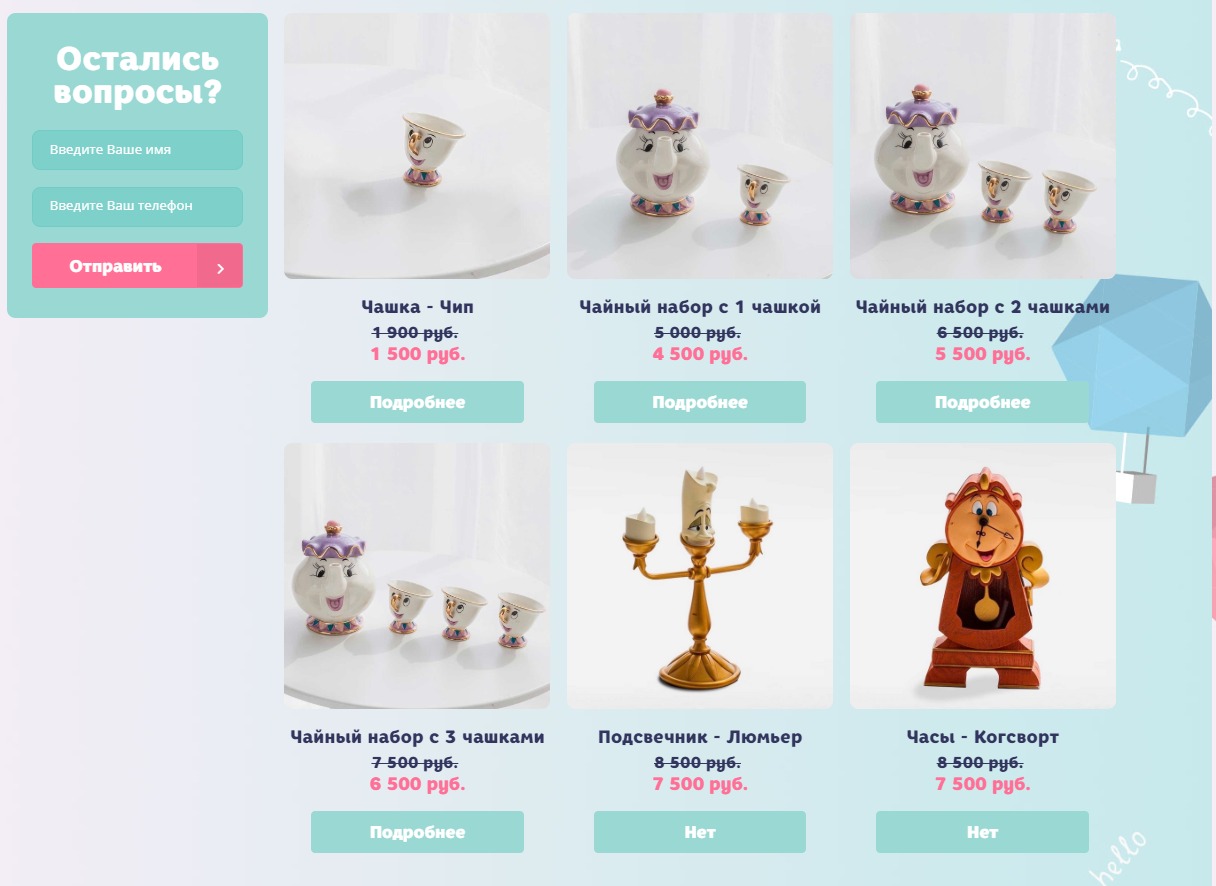
В одной из своих публикаций я показывал способ передачи данных о транзакциях без настройки e-commerce с помощью Measurement Protocol на примере сайта mydisneyworld.ru. Это классический одностраничный лендинг с определенным количеством товаров. Он подойдет нам для настройки электронной торговли.
На сайте представлено 6 товаров, каждый из которых имеет название, цену, изображение и описание.
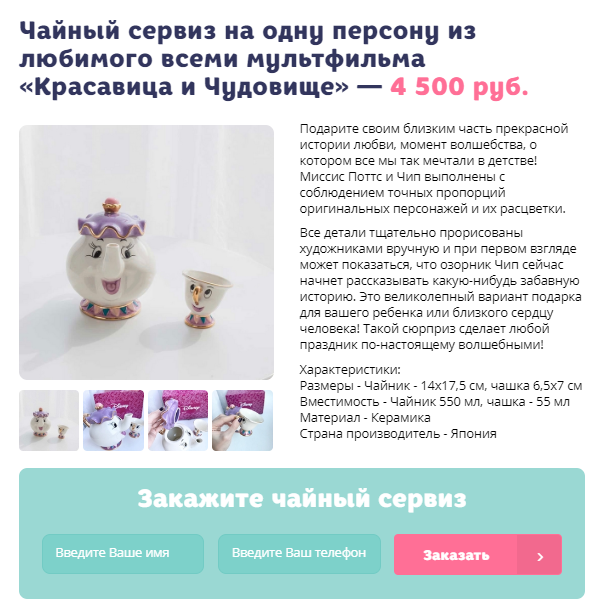
Форма заказа конкретного товара выглядит следующим образом:
После заполнения имени, телефона и нажатии кнопки Заказать пользователя перенаправляет на страницу «Спасибо», которая имеет URL http://mydisneyworld.ru/thank-you.html
Казалось бы, на этом можно и успокоиться. Просто создать в Analytics и Метрике цель на URL и все! Но мы не ищем легкий путей. Каждый наш товар имеет все данные для того, чтобы их передавать в электронную торговлю, и в дальнейшем видеть доход по каждому заказу в разрезе источников в Яндекс.Метрике и Google Analytics.
Рекомендую всегда перед выполнением какой-либо задачи формулировать ее письменно, особенно когда вы даете ТЗ другому человеку, например, разработчику.
Исходные данные
- Сайт – mydisneyworld.ru;
- Задача – настроить электронную торговлю для лендинга;
- Реализация – через Google Tag Manager;
- Передача данных – в Яндекс.Метрику и Google Analytics (Universal Analytics);
Теперь перейдем к плану реализации:
- включить отслеживание электронной торговли в Яндекс.Метрике и Google Analytics;
- попросить разработчика отправить данные о транзакции на уровень данных (dataLayer);
- отправить данные о транзакции электронной торговли в Метрику и Analytics;
- проверить корректность передачи данных.
Рассмотрим каждый шаг подробно.
Шаг №1. Включить отслеживание электронной торговли в Яндекс.Метрике и Google Analytics
В Яндекс.Метрике
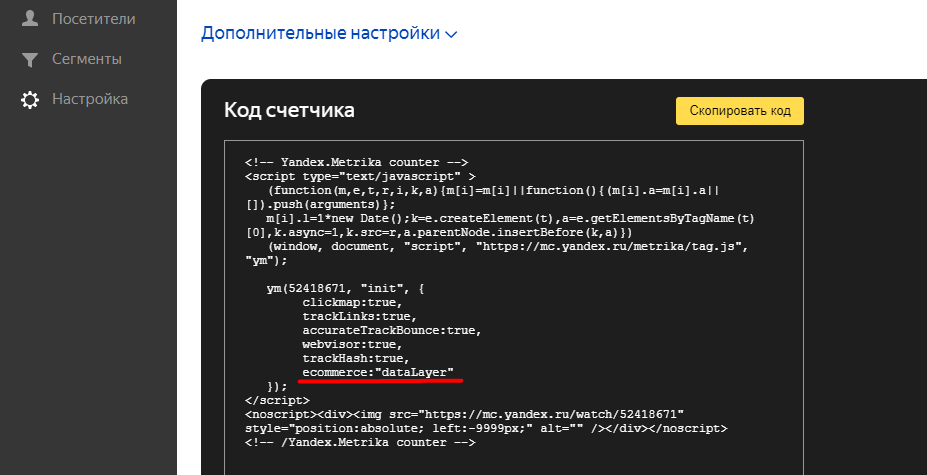
Переходим в Настройки и включаем функцию Электронная коммерция. Имя контейнера данных dataLayer оставляем без изменений.
Если до этого опция была у вас выключена, то также необходимо обновить код Яндекс.Метрики на сайте, поскольку к нему добавилась дополнительная строчка:
В Google Analytics
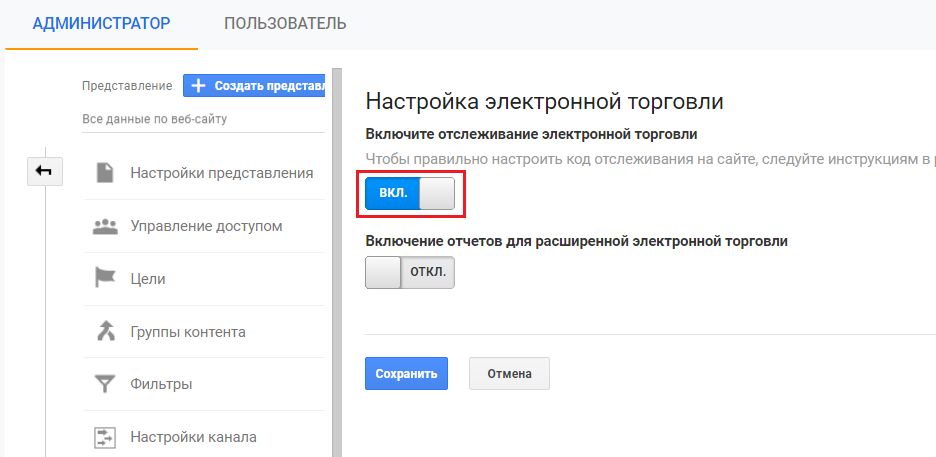
Переходим на уровень представления, выбираем Настройки электронной торговли и включаем отслеживание.
Сохраняем изменения.
Шаг №2. Попросить разработчика отправить данные о транзакции на уровень данных (dataLayer)
Для этой задачи необходима сторонняя помощь разработчика, чтобы он помог сформировать уровень данных (dataLayer), в котором будут храниться сведения о транзакциях с именами переменных.
Уровень данных является одним из ключевых компонентов Google Tag Manager и содержит полезную информацию, которая впоследствии используется в тегах, триггерах и переменных GTM. Если вы еще не знакомы с уровнем данных (dataLayer), прочитайте этот материал.
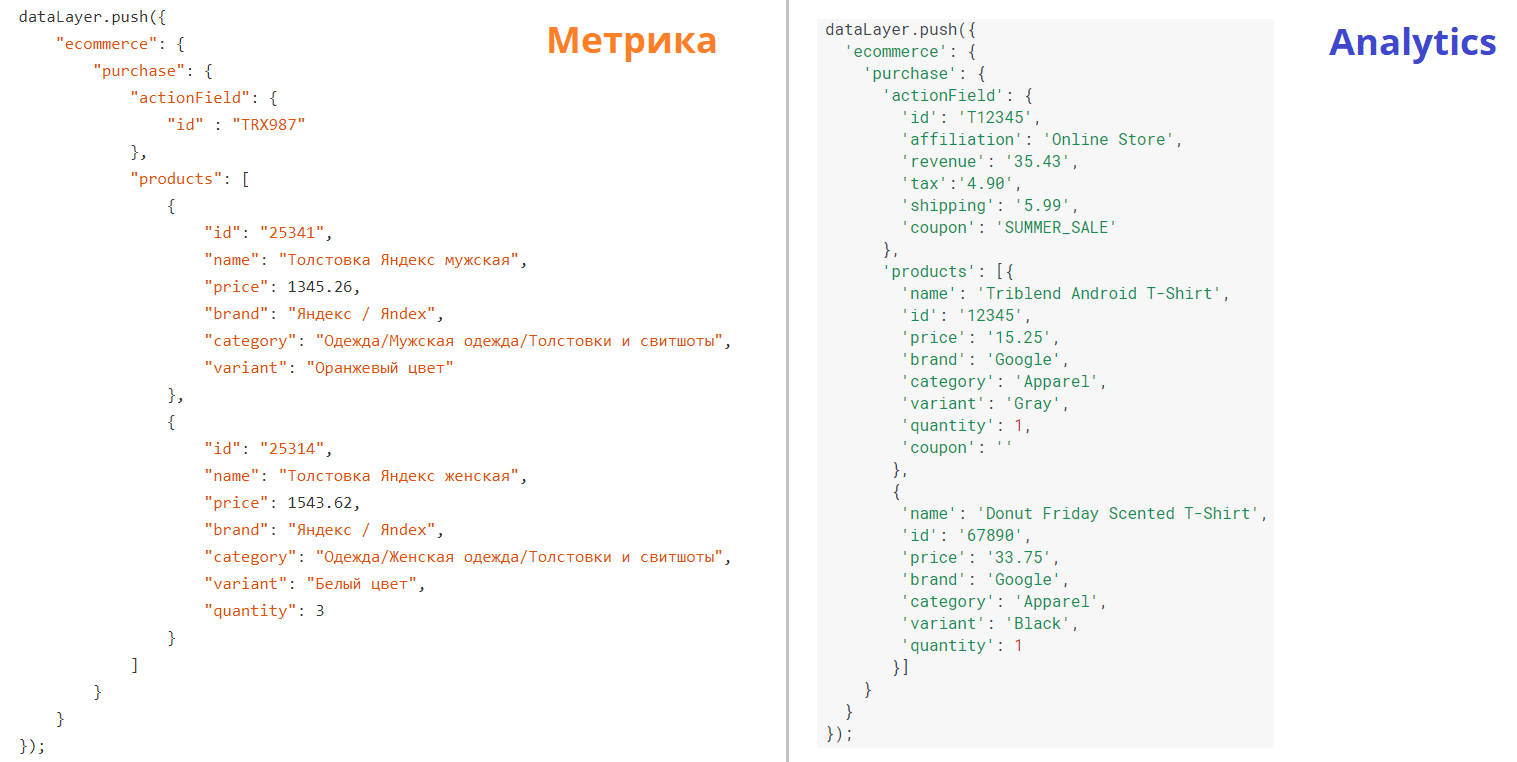
Чтобы данные передавались сразу и в Яндекс.Метрику и в Google Analytics, нам необходимо использовать универсальный код для обеих систем. Возьмем его из официальных справок:
- Как подключить Электронную коммерцию в Яндекс.Метрике;
- Руководство по расширенной электронной торговле для разработчиков (Universal Analytics).
Очень похожи, согласитесь! Нам нужен один из них. Но просто скопировать его к себе не получится, поскольку это лишь пример, и он никак не относится к товарам, которые размещены у вас на сайте. В коде выше представлено очень много данных, которых на лендинге у вас может и не быть.
Например, бренд (brand), категория (category), купон (coupon) или доставка (shipping). Поэтому основная задача программиста – на основе этого примера сформировать dataLayer под ваш проект. А чтобы его сформировать, нужно знать некоторую информацию о входящих в dataLayer переменных.
Данные о транзакции
- transactionId (*) – уникальный идентификатор транзакции;
- transactionAffiliation – партнер или магазин, в котором была продажа;
- transactionTotal (*) – общая сумма транзакции;
- transactionShipping – стоимость доставки для данной транзакции;
- transactionTax – сумма налога для данной транзакции;
- transactionProducts – список приобретенных товаров в транзакции;
Данные о товарах
- name (*) – название товара;
- sku (*) – идентификатор товара;
- category - категория товара;
- price (*) - цена одного товара;
- quantity (*) - количество единиц товара.
Переменные, отмеченные звездочкой *, являются обязательными для формирования в Google Analytics. Таким образом, для отслеживания электронной торговли нам минимально необходимо передать 6 переменных – transactionId, transactionTotal, name, sku, price и quantity. При передаче товаров добавляется седьмая – transactionProducts. Но если есть возможность передавать что-то еще, делайте это. Тогда вы будете иметь более полную информацию в своих отчетах. Еще рекомендую прочитать эту статью из официальной справки Google.
Для Яндекс.Метрики тоже есть обязательные поля. Подробнее читайте в официальной справке. У них в документации есть отсылка: имя контейнера данных и структура вкладываемых в него Ecommerce-объектов соответствует аналогичным сущностям в Google Analytics Enhanced Ecommerce. Это означает, что если вы уже настроили отправку данных в Google Analytics Enhanced Ecommerce, в том числе через Global Site Tag, и включили Ecommerce в Яндекс.Метрике, последняя также начнет собирать данные.
Для mydisneyworld.ru уровень данных был реализован с помощью двух JavaScript-кодов - setDataLayer.js и getDataLayer.js.
Код setDataLayer.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
$(document).ready(function() { $('.form').on('submit', function() { var $self = $(this); // Product popup var popup = $self.parents('.tovar-popup'); if (popup.length) { // Transaction Id (random number from 1 to 100000) var actionId = Math.floor(Math.random() * 100000) + 1; // Site var actionAffiliation = 'mydisneyworld.ru'; // Product price var price = parseInt($.trim(popup.find('.tover-popup-title').find('.pink').text().replace('руб.', '').replace(' ', ''))); // Product name var name = $.trim(popup.find('.tover-popup-title').html().split('<')[0].replace('—', '')); // Products SKU var sku = popup.attr('id').split('-')[1]; // Product quantity var quantity = 1; // Set variable to local storage localStorage.setItem('dataLayer', JSON.stringify({ actionId: actionId, actionAffiliation: actionAffiliation, actionTotal: price, actionProducts: [ { sku: sku, name: name, price: price, quantity: quantity } ], })); } }); }); |
Его мы подключаем на странице каталога (на главной странице сайта). В нем собираются данные товаров и сохраняются в Local Storage (объект, которым мы можем пользоваться, даже если перезагрузим страницу или совсем закроем браузер).
Код getDataLayer.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var orderData = JSON.parse(localStorage.getItem('dataLayer')); dataLayer.push({ 'event': 'purchase', 'ecommerce': { 'purchase': { 'actionField': { 'id': orderData.actionId, 'affiliation': orderData.actionAffiliation, 'revenue': orderData.actionTotal, }, 'products': [{ 'name': orderData.actionProducts[0].name, 'id': orderData.actionProducts[0].sku, 'price': orderData.actionProducts[0].price, 'quantity': orderData.actionProducts[0].quantity, }] } } }); |
Его мы подключаем на странице «Спасибо», когда пользователь отправил нам заявку. В этом скрипте данные по заказу берутся из Local Storage. Их мы будем отправлять в пользовательское событие GTM, а затем в Google Analytics и Яндекс.Метрику.
Как видим, некоторых переменных на сайте у нас не было. Например, ID транзакции, ID товара и Количество. Но мы написали обработчик, в котором мы сформировали все эти данные и в обязательных переменных они присутствуют.
Важно:
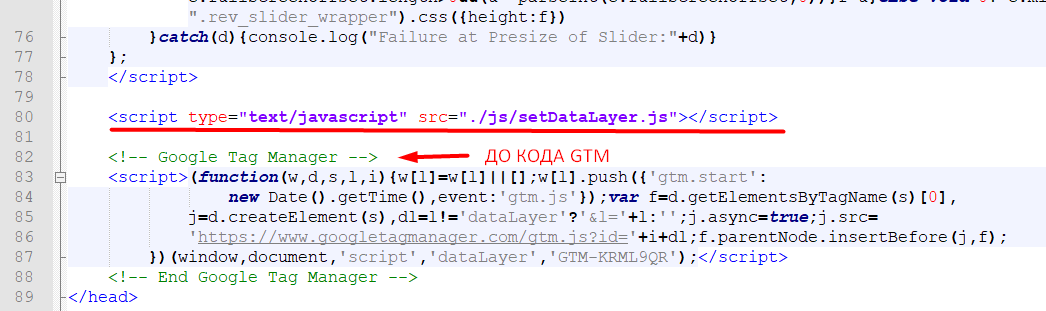
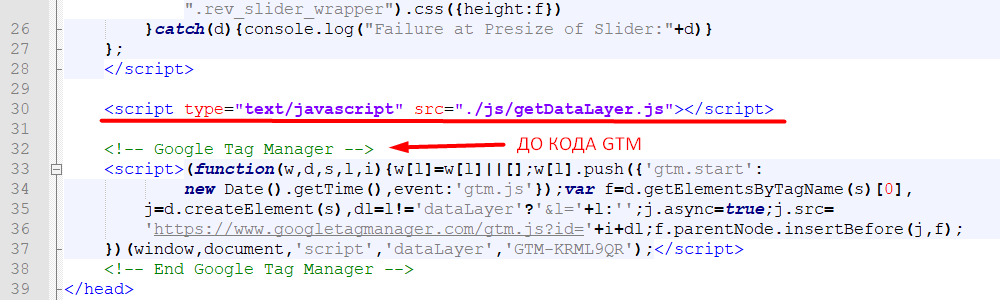
- код должен быть размещен до загрузки контейнера Google Tag Manager.
Почему так? В этом случае данные о транзакции электронной торговли уже будут доступны для GTM, когда он начнет загружаться. Чем раньше эти данные будут переданы на уровень данных, тем скорее вы сможете отправить их в Google Analytics. Подробнее про это я планирую разобрать в отдельной статье, но об этом также написано в моей публикации про dataLayer.
Для моего примера это выглядит так. Скрипты setDataLayer.js и getDataLayer.js вынесены в отдельные файлы, и к ним прописаны пути.
Главная страница mydisneyworld.ru:
Страница "Спасибо":
- нельзя переименовать переменные как вы захотите. Необходимо строго следовать документации;
- структура кода должна быть такой же, как описана в справке. Под структурой я подразумеваю последовательность передачи данных о транзакции -> данные о товаре, а также синтаксис (кавычки, запятые, скобки и т.д.);
- мой код отличается от документации дополнительной строкой, в которой я передаю название события 'event': 'purchase'. Это нужно для того, чтобы в Google Tag Manager настроить пользовательское событие (см. ниже).
- в моем примере коды завязаны на верстке и классах элементов сайта mydisneyworld.ru. Если вы возьмете и просто скопируйте их для своего сайта, у вас ничего не заработает. Для настройки электронной торговли под ваш проект все равно придется обратиться за помощью к программисту. Написать такой обработчик стоит 1000-2000 руб. и 1-2 часа работы;
- если у вас лендинг не самописный, а сделан на каком-нибудь движке (WordPress, MODX и т.д.), то скорее всего, для него есть готовый плагин, который упростит передачу данных о транзакции в уровень данных. Перед поиском исполнителя-разработчика есть смысл поискать готовое решение.
Шаг №3. Отправить данные о транзакции электронной торговли в Метрику и Analytics
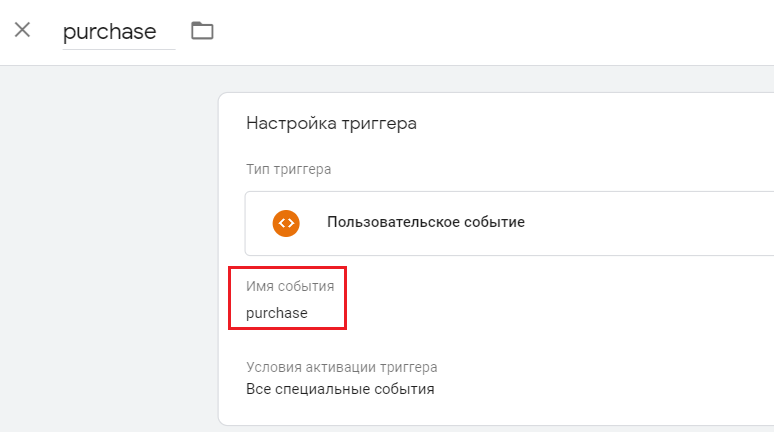
После формирования dataLayer начинается настройка в GTM. Для этого создадим Триггер – Пользовательское событие, и присвоим ему Имя события - purchase.
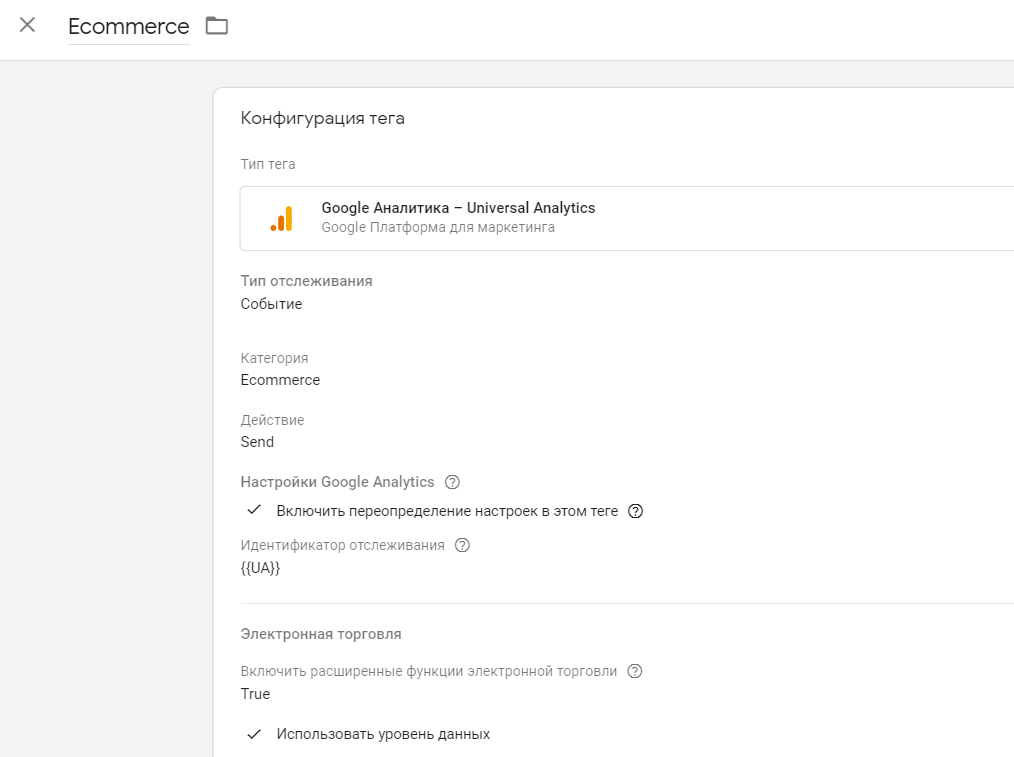
Теперь необходимо создать тег Google Analytics – Universal Analytics, в котором следует задать такие настройки:
- Тип отслеживания – Событие;
- Категория – Произвольное;
- Действия – Произвольное;
- Включить переопределение настроек в этом теге;
- Электронная торговля – Включить расширенные функции электронной торговли – галочка напротив Использовать уровень данных
В качестве триггера активации выбираем наше пользовательское событие purchase. Сохраняем тег. На этом настройки в GTM завершены. Остался последний шаг.
Шаг №4. Проверить корректность передачи данных
Проверим двумя способами.
Способ №1. Режим предварительного просмотра в GTM
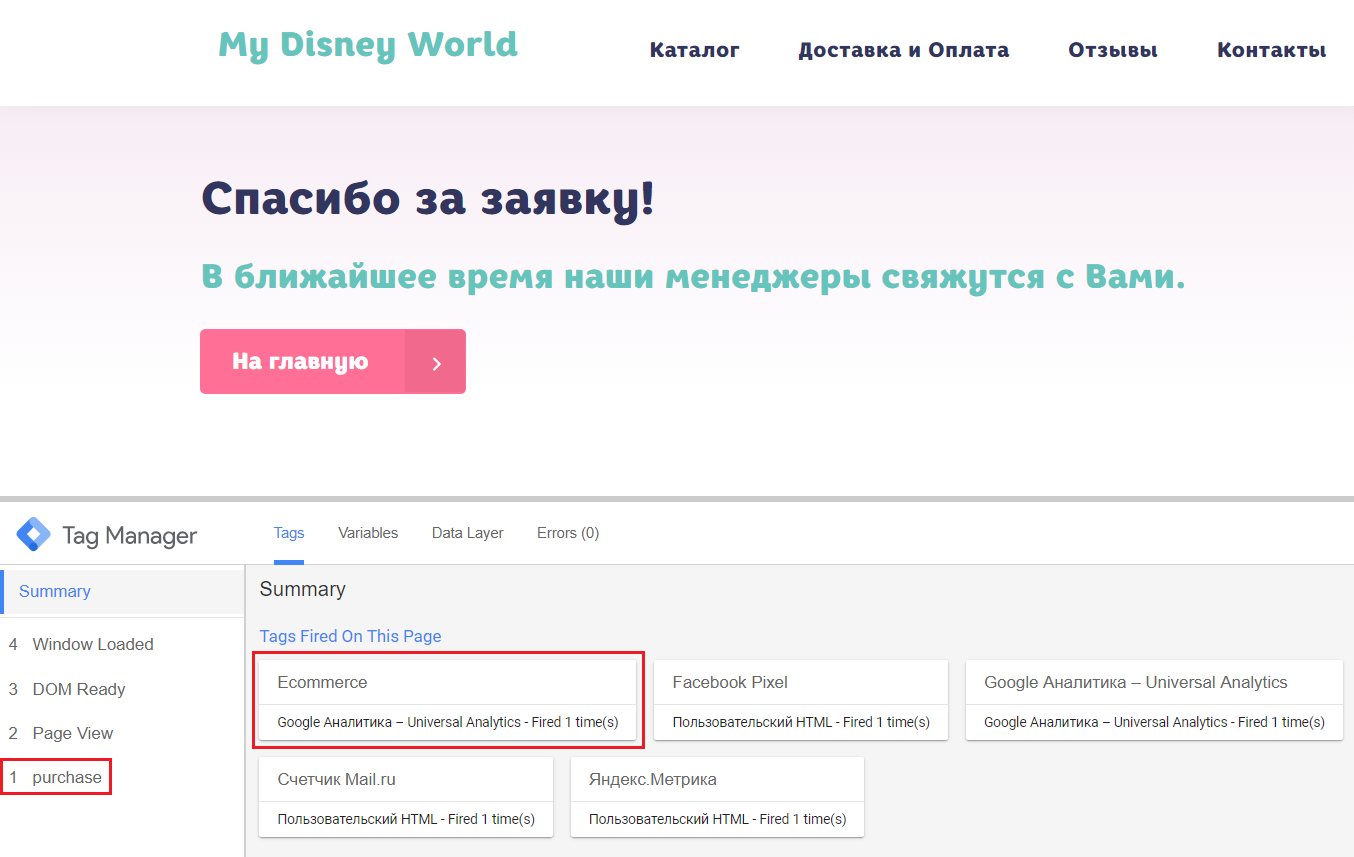
Включаем в Google Tag Manager режим отладки и переходим на сайт mydisneworld.ru. Совершаем заказ как обычный пользователь.
В шкале временных событий до 3 стандартных событий GTM передалось событие purchase (поскольку код был размещен до загрузки контейнера), а также сработал наш тег Ecommerce.
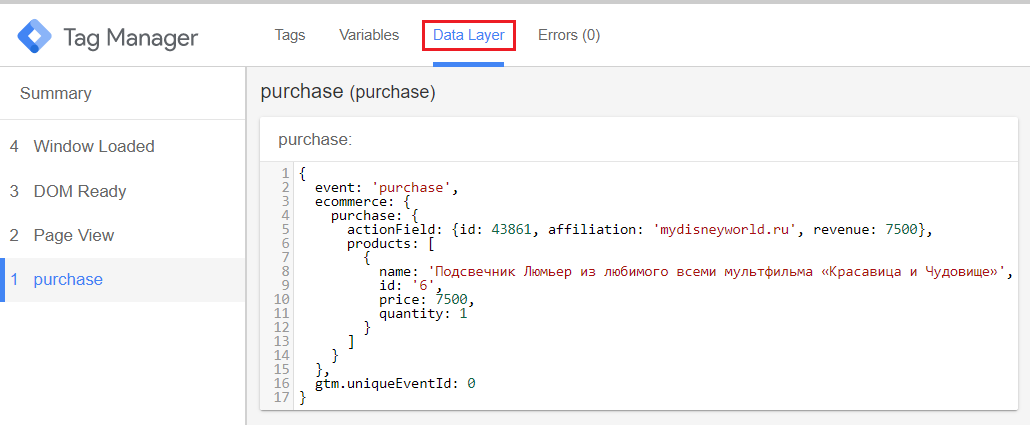
Если кликнуть по событию и перейти на вкладку Data Layer, то можно увидеть сформированные данные по нашему заказу:
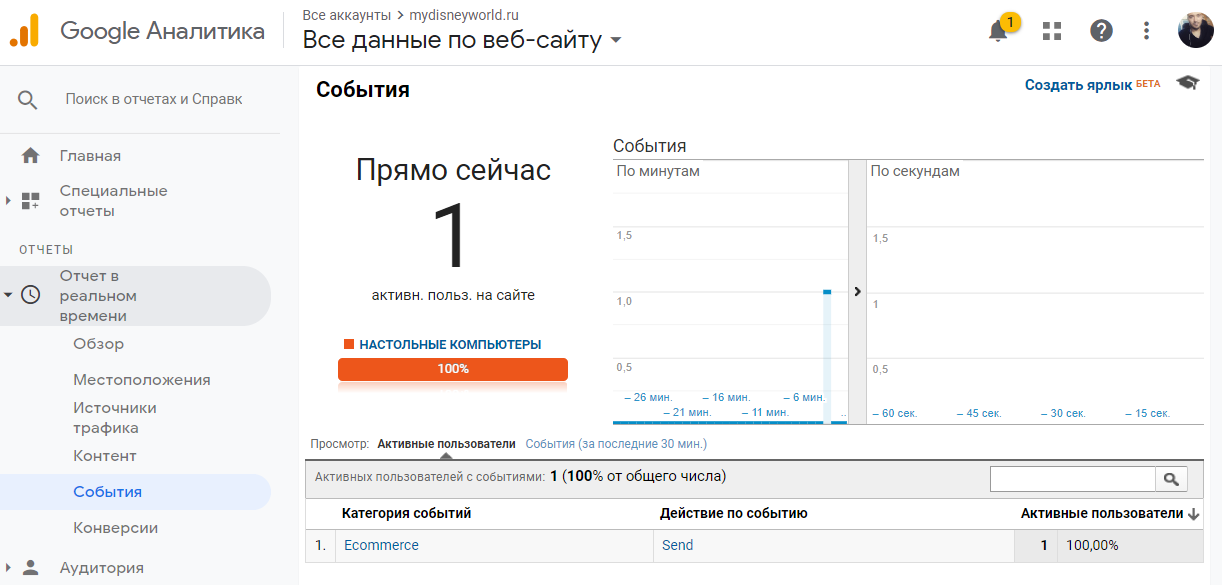
В Google Analytics отчете «В режиме реального времени» мы видим событие с нашими категорией Ecommerce и действием Send.
Способ №2. GA Debugger
Это бесплатное расширение для Google Chrome, которое можно скачать по ссылке. Подробнее про инструменты отладки Google Analytics читайте в этой статье.
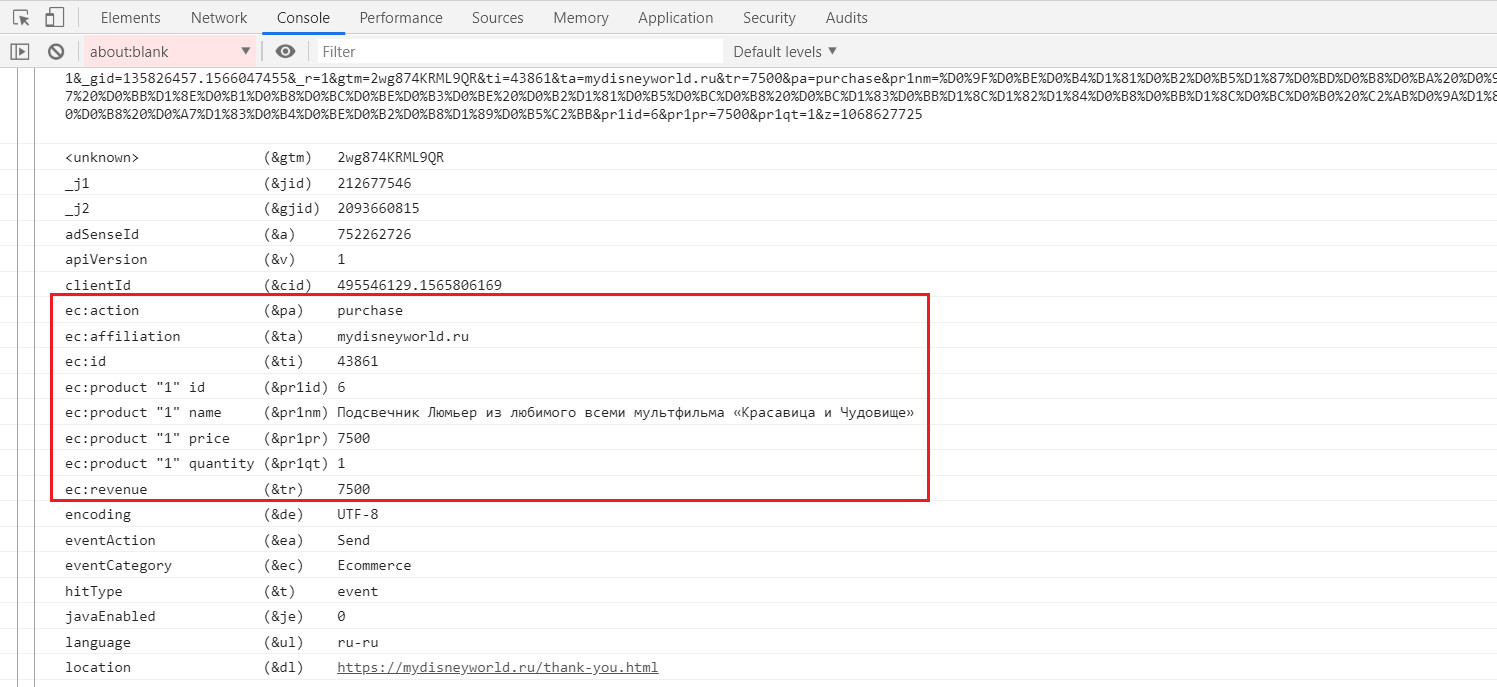
В консоли разработчика на вкладке Console также видим данные о нашей транзакции.
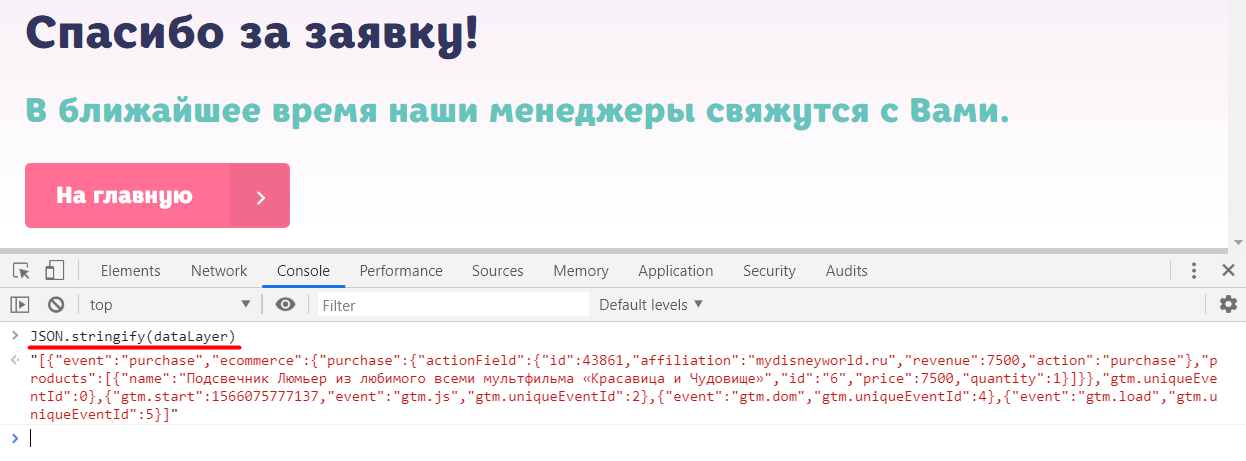
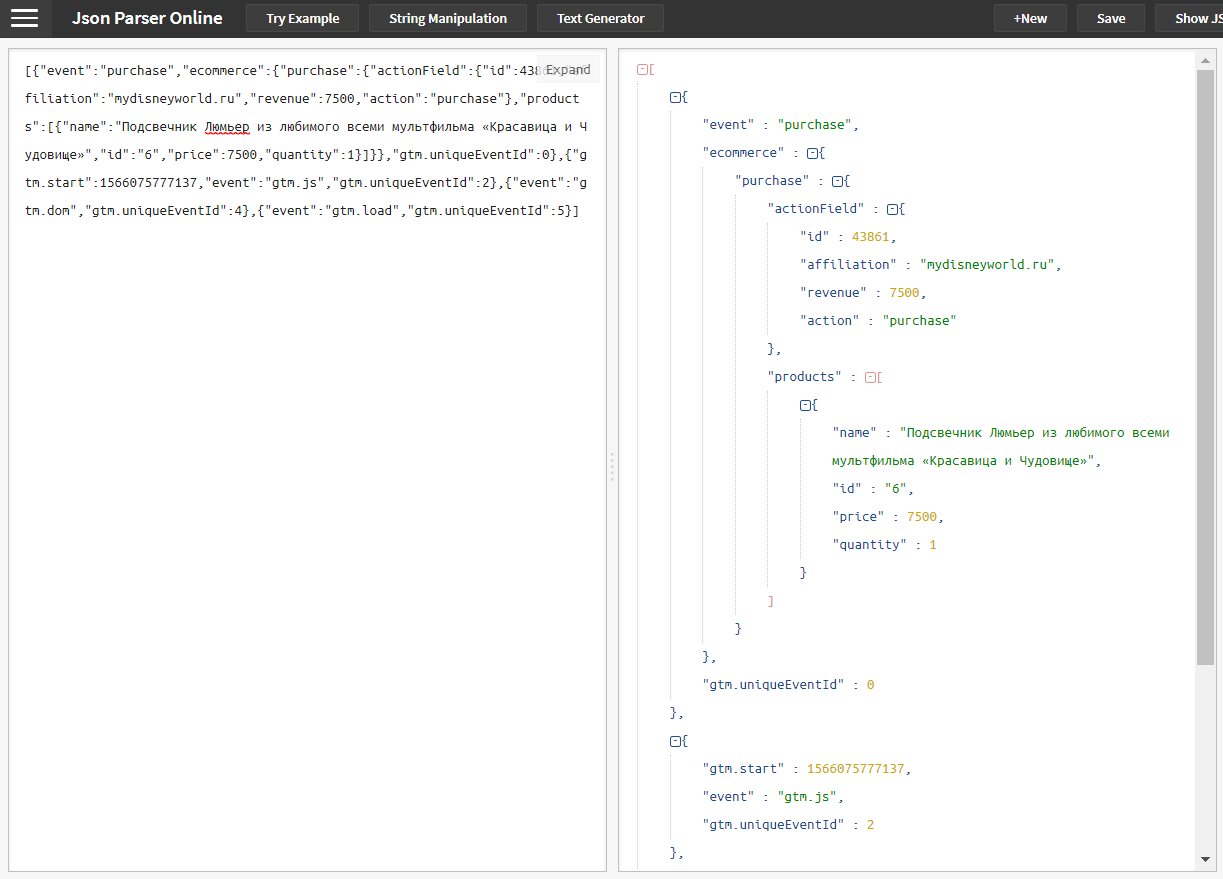
Для Яндекс.Метрики можно проверить с помощью конструкции JSON.stringify(dataLayer) в консоли разработчика. Введем команду и нажмем Enter:
Далее можно скопировать весь полученный объект (без кавычек) и вставить в любой онлайн JSON парсер (например, jsonparseronline.com), чтобы сопоставить полученную конструкцию с документацией Метрики.
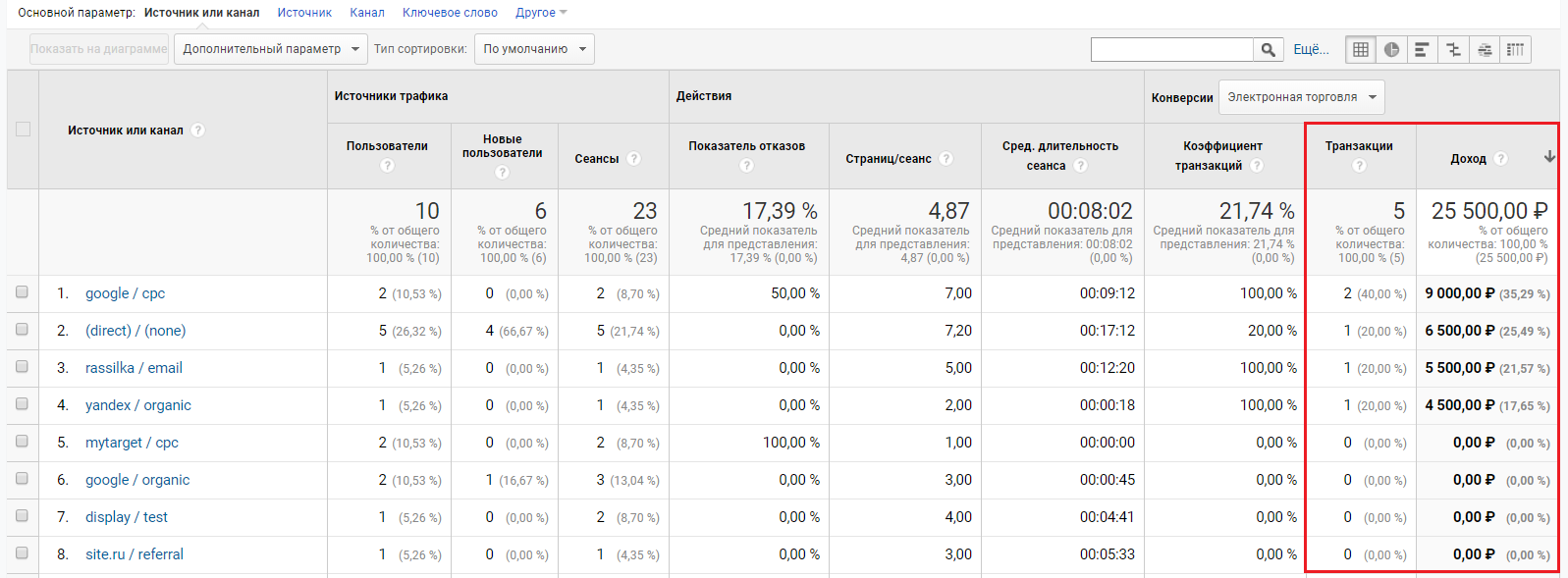
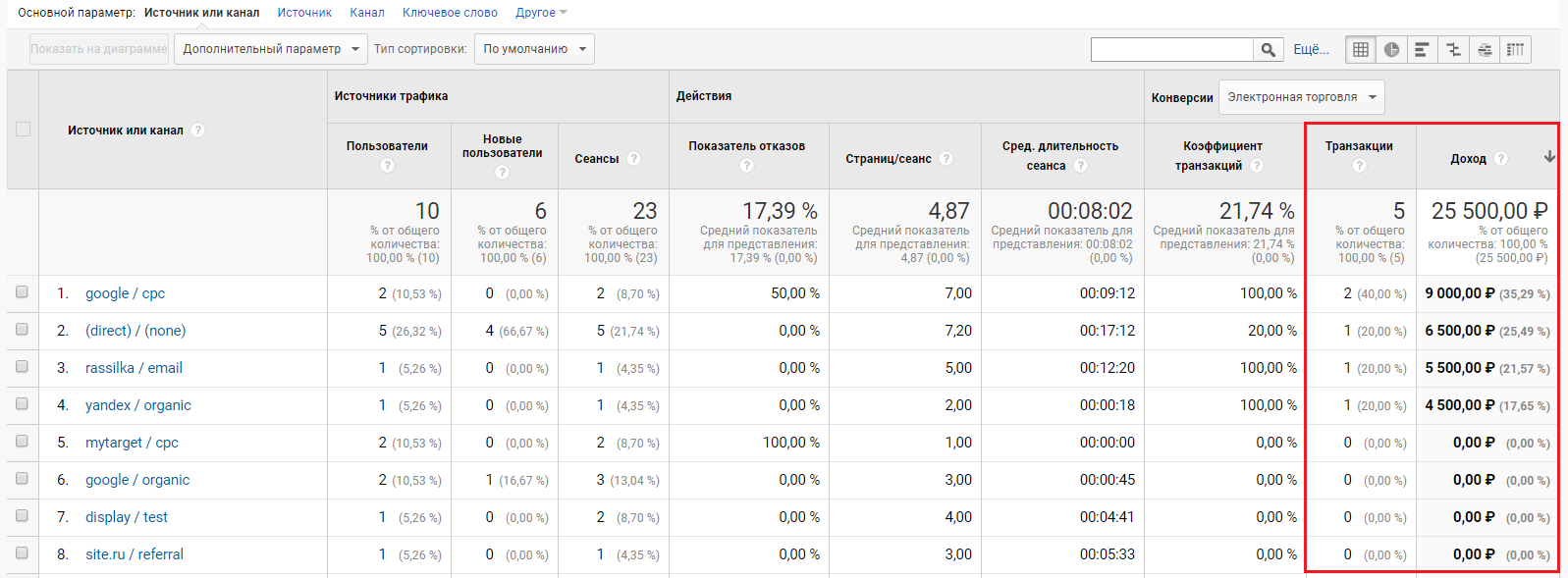
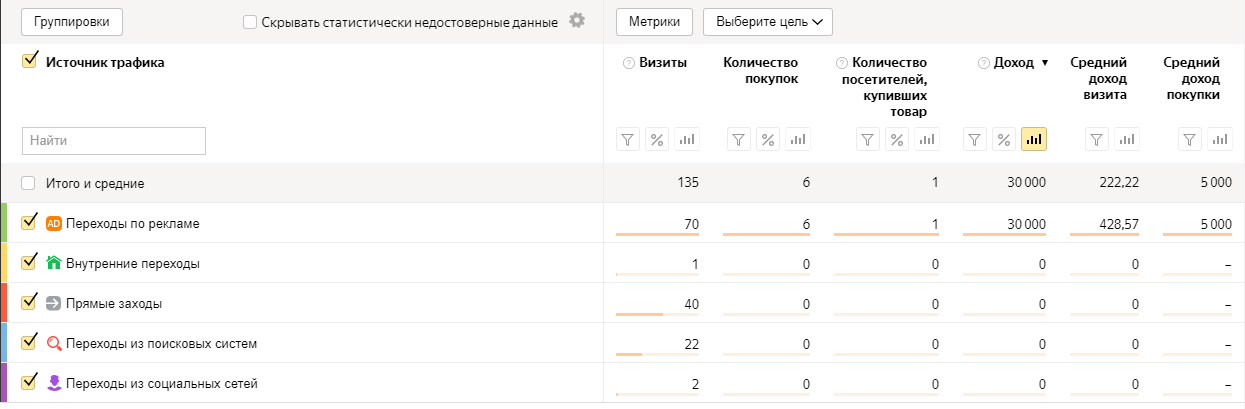
Через некоторое время в отчетах Google Analytics и Яндекс.Метрики мы увидим данные по транзакциям.
В Google Analytics:
И в Яндекс.Метрике:
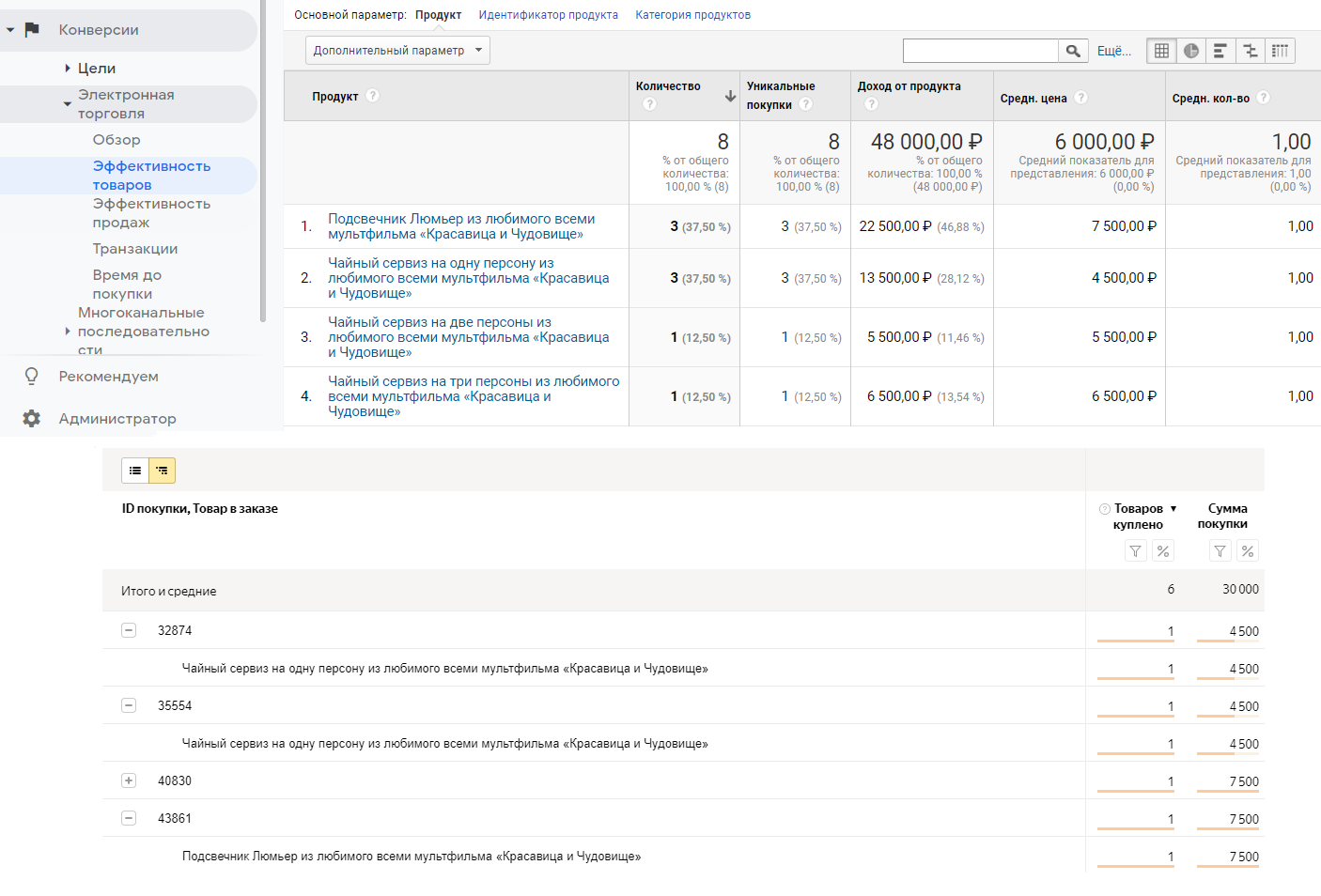
А вот так выглядит содержимое заказов:
Вот таким незамысловатым образом настраивается электронная торговля в Google Analytics и Яндекс.Метрике через диспетчер тегов Google. Как я уже говорил, ее можно реализовать и по-другому. Например, с помощью типа отслеживания - "Транзакция" и условия активации триггера "Модель DOM загружена" или "Просмотр страницы". Все зависит от выбранного пути. В интернете есть много статей как это сделать.
С помощью такого способа можно передавать данные в аналитику не только по товарам, но и по услугам. Поля для формирования уровня данных те же, и смысл остается прежним. Нужно будет сформировать только ID услуги (порядковый номер), ID транзакции, наименование, цена и количество, как правило, на лендинге указаны.
Теперь вы знаете, что данные по e-commerce можно настраивать не только для интернет-магазинов, но и для обычных посадочных страниц. Для этого нужно исполнить две вещи:
- на сайте должны присутствовать товары с соответствующими данными (название, цена и т.д.). Даже если эти переменные не отображены на сайте или их нет, всегда это можно сгенерировать программно;
- разработчик должен правильно написать обработчик.
Понравилась статья? Ставь оценку -> 5.0