Дублирование URL-адреса в отчетах Universal Analytics (+GA4)
У вас есть проблема с отслеживанием одной и той же страницы в отчетах Google Analytics? Статистика по ней раздваивается на две строки - в одной вы видите страницу с косой чертой (слэшем /) на конце, а на другой без. Почему так происходит и как это исправить? В этой статье поговорим об этом.
Обновление (февраль 2022): я выпустил электронное руководство по Google Analytics 4. Бесплатно скачать его можно в формате .PDF по ссылке.
Начало
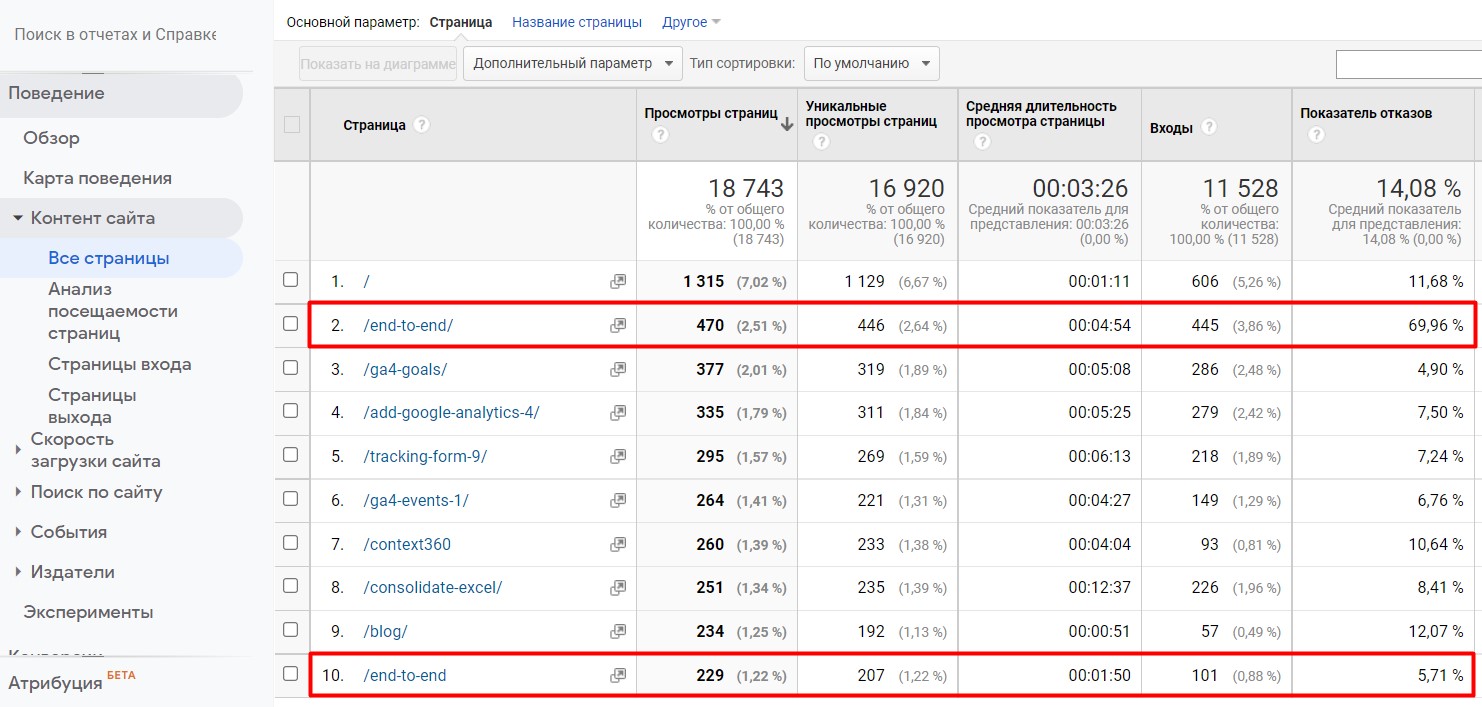
Когда вы откроете отчет по просмотренным страницам, то можете наблюдать такую картину:
Отчет содержит две версии одной и той же страницы, URL которой отличается всего лишь на слэш (/). Как правило, такое поведение связано с настройкой путей на уровне сервера. Завершающий слэш в конце URL используется тогда, когда требуется указать путь к папке (каталогу, набору файлов). Если в имени пути нет в конце косой черты, то он указывает на сам файл.
Раньше после имени папки ставился завершающий слэш, а после имени файла — нет. Папка указывает на то, что есть и другие файлы. Также на сервере обычно располагается индексный файл (index.html, index.php и т.д.), из которого загружается контент страницы. Но когда пользователь будет открывать такую страницу на вашем сайте, он не будет видеть последнюю часть. Например, загрузка контента идет из директории osipenkov.ru/page/index.php, а пользователь увидит только osipenkov.ru/page/ . В случае отдельных файлов у вас будет только имя файла без слэша в конце.
Для корневого URL-адреса слэш в конце после имени домена не имеет значения. osipenkov.ru и osipenkov.ru/ обрабатываются системами одинаково, поэтому не имеет значения, какой вариант вы выберите.
osipenkov.ru = osipenkov.ru/
Во всех остальных случаях URL-адрес со слэшем будет рассматриваться как отдельный URL-адрес. Например, osipenkov.ru/page1 и osipenkov.ru/page1/ будут восприниматься по-разному.
osipenkov.ru/page1 ≠ osipenkov.ru/page1/
Различные структуры URL-адресов могут обрабатываться по-разному. Будете ли вы использовать в ссылках в конце слэш или нет - решать лично вам. Однако споры между разработчиками и SEO-специалистами о том, как все-таки правильно (со слэшем или без него) идут уже более 10 лет. Одни переживают за производительность, аргументируя это дополнительным перенаправлением (редиректом) на страницу с верной записью на стороне сервера, и, как следствие, чуть дольшей загрузкой страницы, а другие вспоминают поисковые системы, якобы они могут накладывать штрафные санкции за дубли страниц. Так или иначе, вопрос открыт до сих пор.
На сайте с URL-адресом со слэшем и без может отображаться как одинаковый контент, так и разный. Последний вариант возможен при наличии одинаковой структуры папок или же при A/B-тестировании различных вариантов страниц для разных групп пользователей. В таких случаях, как правило, нужно выбрать одну версию для индексации поисковыми роботами и показа ее определенным пользователям, а затем перенаправить на нее другую версию.
Добавить или удалить слэш в конце URL можно с помощью редактирования файла .htaccess, прописав в нем определенные команды. О том, как это сделать, можно подробнее узнать на специализированных сайтах по веб-разработке, порталахо поисковой оптимизации, или непосредственно поручить выполнение этой задачи своему разработчику (решение на стороне сервера) или SEO-специалисту.
В рамках этого материала я приложу ссылки на три статьи, посвященных этой теме. Одна из них размещена в официальном блоге Google Search Console. Рекомендую ознакомиться со всеми этими материалами, несмотря на то, что часть из них написана на английском языке (можно перевести страницу с помощью встроенного в браузер переводчика):
- УРЛ со слешем или без - почему правильно именно так?
- Why trailing slashes on URIs are important (на английском языке)
- To slash or not to slash (на английском языке)
Поскольку мы работаем с счетчиками веб-аналитики, то нас больше интересует влияние данной настройки на итоговую статистику в отчетах Google Analytics. И такая проблема с дублированием URL-адресов была обозначена в самом начале. Если у вас на сайте работают обе версии URL-адресов (с завершающим слэшем и без), то в Google Analytics нужно указать обе версии. Сделать это можно несколькими способами:
Создание фильтра
Для того, чтобы статистика в отчете не разделялась на разные строки, вы можете создать фильтр на уровне представления. Для этого перейдите в раздел Фильтры и нажмите на кнопку Добавить фильтр:
Задайте название фильтры, в качестве типа выберите Пользовательский - Расширенный, и далее используйте следующие настройки:
- Поле A -> Извлечь A - URI запроса ^(/[a-z0–9/_\-]*[^/])$
- Вывод в -> Конструктор URI запроса $A1/
- галочка напротив Поле А обязательно для заполнения
- галочка напротив Перезаписать поле вывода
В Universal Analytics этот фильтр будет выглядеть так:
Сохраните фильтр. Убедитесь, что новый фильтр работает правильно. Для этого используйте отчеты В режиме реального времени: откройте две вкладки браузера, в одной введите URL-адерс со слэшем на конце, а в другой без.
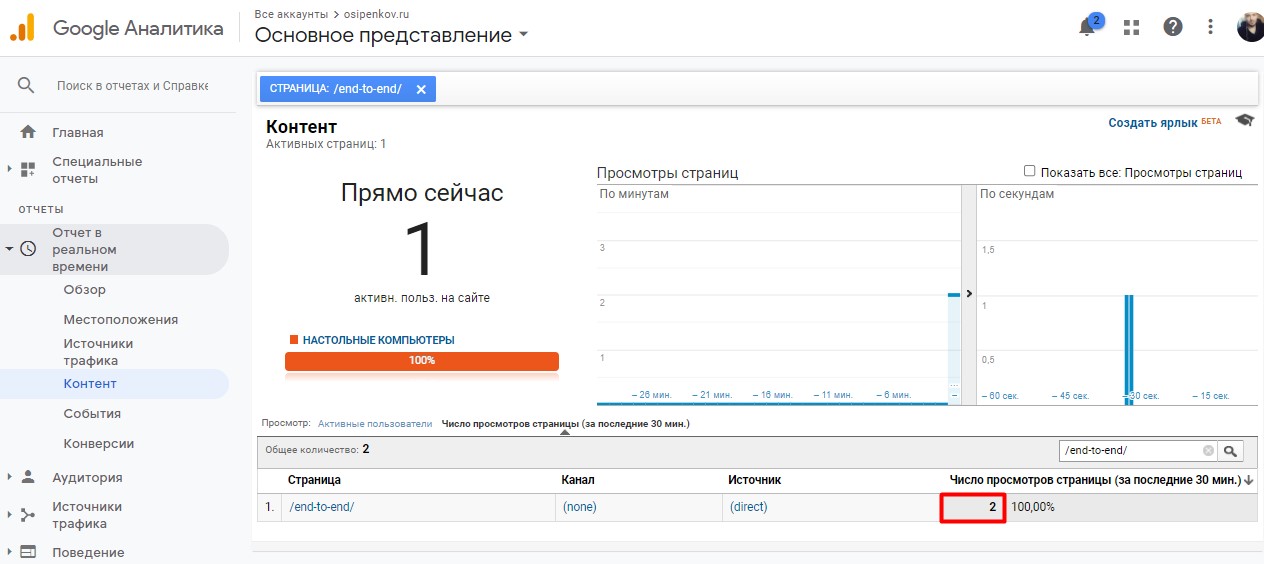
Перейдите в Отчет в реальном времени - Контент и убедитесь, что была зафиксирована одна страница с / на конце, но с числом просмотров страниц 2.
Примечание: фильтры в Google Analytics применяются только к новым данным, которые поступили в счетчик после его создания. Они не изменяют исторические данные в отчетах.
Настройка через Google Tag Manager
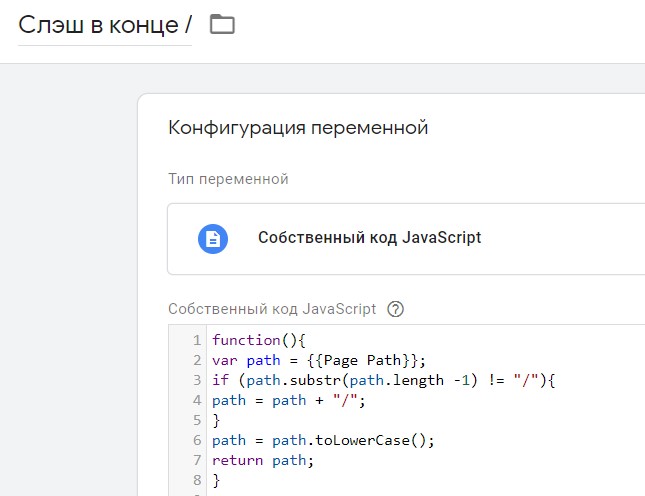
Если на сайте вы используете диспетчер тегов Google, то производить изменения URL-адреса можно и в нем. Для этого создайте пользовательскую переменную типа Собственный код JavaScript, добавив в нее следующий код:
|
1 2 3 4 5 6 7 8 |
function(){ var path = {{Page Path}}; if (path.substr(path.length -1) != "/"){ path = path + "/"; } path = path.toLowerCase(); return path; } |
В GTM это будет выглядеть так:
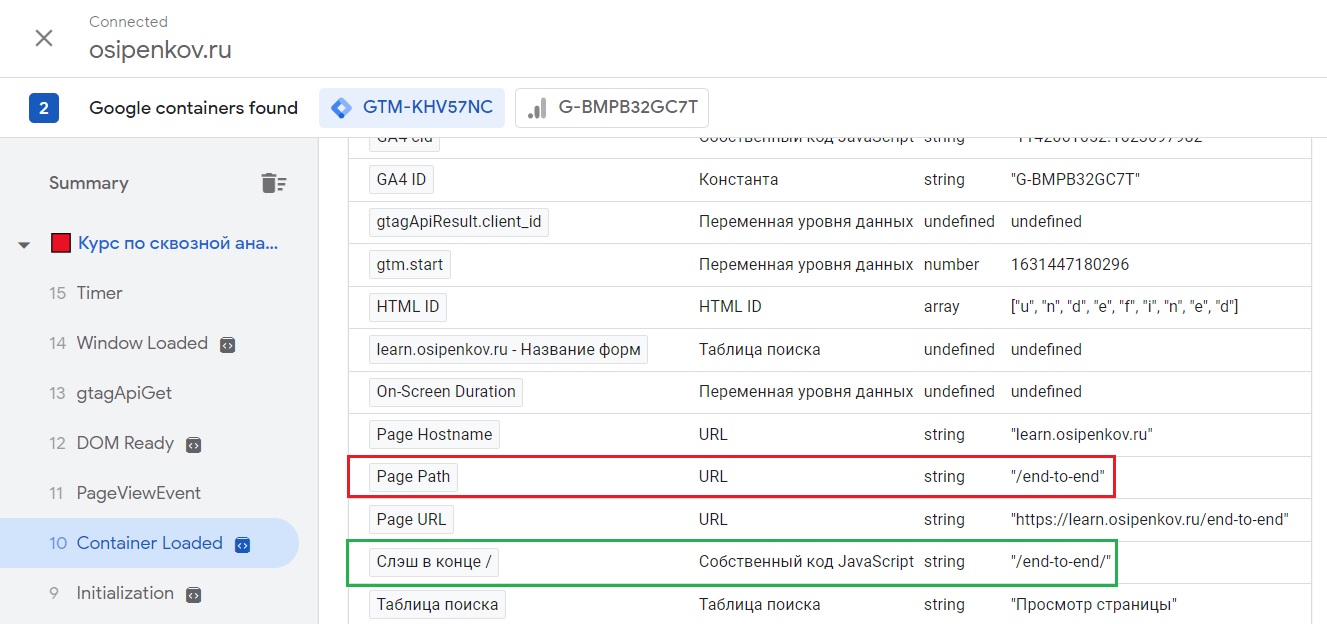
Сохраните переменную. Если сразу же открыть в режим предварительного просмотра и перейти на страницу, не дописав в конце слэш, то вы увидите, как встроенная переменная Page Path вернула значение без слэша, а только что созданная пользовательская переменная его в конце дописала:
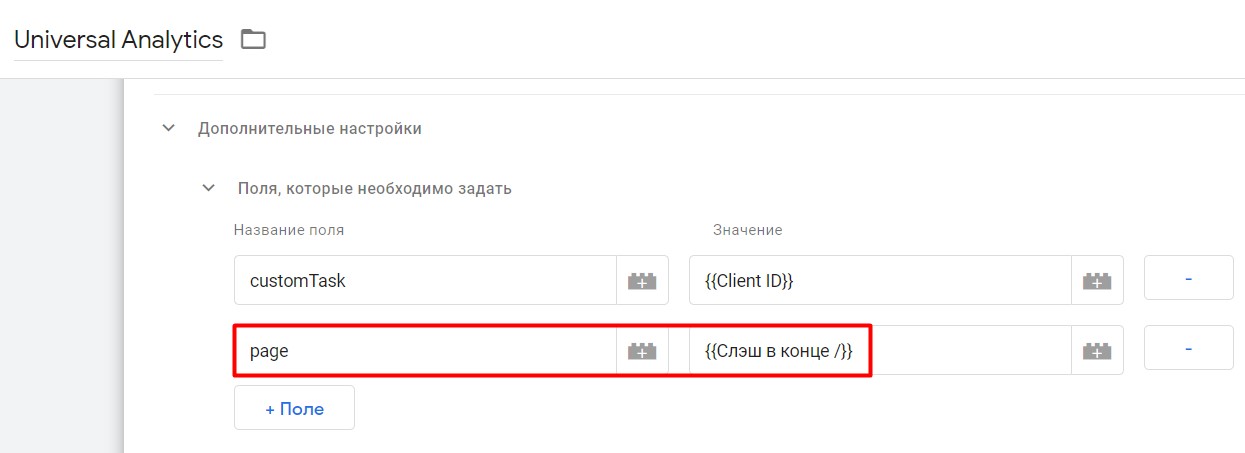
Теперь все, что осталось сделать, это добавить в тег счетчика Universal Analytics с типом отслеживания Просмотр страницы дополнительную настройку: Поля, в которых необходимо задать - page - наша пользовательская переменная, созданная на предыдущем шаге:
Сохраните тег и опубликуйте контейнер Google Tag Manager.
Бонус: Google Analytics 4
Точно такая же проблема существует и в GA4. Если вы перейдете в инструмент DebugView, а затем зайдете на сайт используя 2 разных варианта страницы (со слэшем на конце и без), то увидите, что Google Analytics 4 в параметре page_location также передает две разные версии написания:
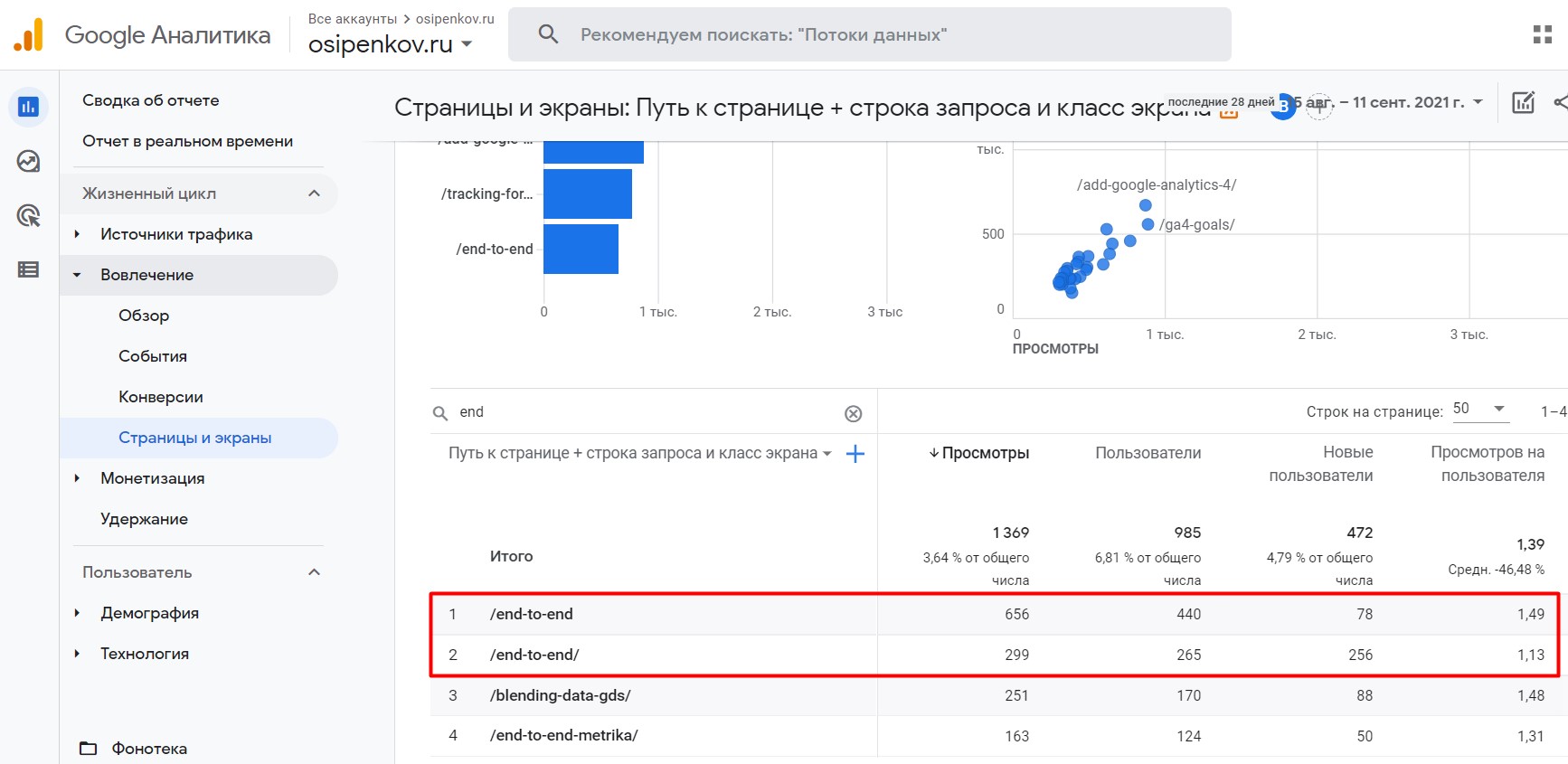
А когда будете просматривать отчеты, например, Вовлечение - Страницы и экраны, то заметите аналогичное дублирование данных в пути к странице (page_path):
Для решения этой проблемы вы можете воспользоваться пользовательской переменной из предыдущего способа, просто добавив в теге типа Google Аналитика: конфигурация GA 4 схожую настройку: Поля, в которых необходимо задать - page_path - наша пользовательская переменная, созданная на предыдущем шаге:
Сохраните тег и не забудьте опубликовать контейнер GTM.