Инструменты отладки Google Analytics
Бывали ли у вас ситуации, когда Google Analytics работал не так, как предполагалось? Не срабатывали цели, события, не передавались данные по электронной торговле или не отслеживались какие-либо другие действия пользователей на сайте? Уверен, что да.
В таких случаях целесообразно проводить отладку системы, при которой происходит обнаружение и устранение ошибок в работе Google Analytics, с последующим тестированием изменений. Для этих задач существует большое количество различных плагинов, расширений для браузеров и сервисов. Давайте разберем самые популярные инструменты отладки Google Analytics.
В режиме реального времени
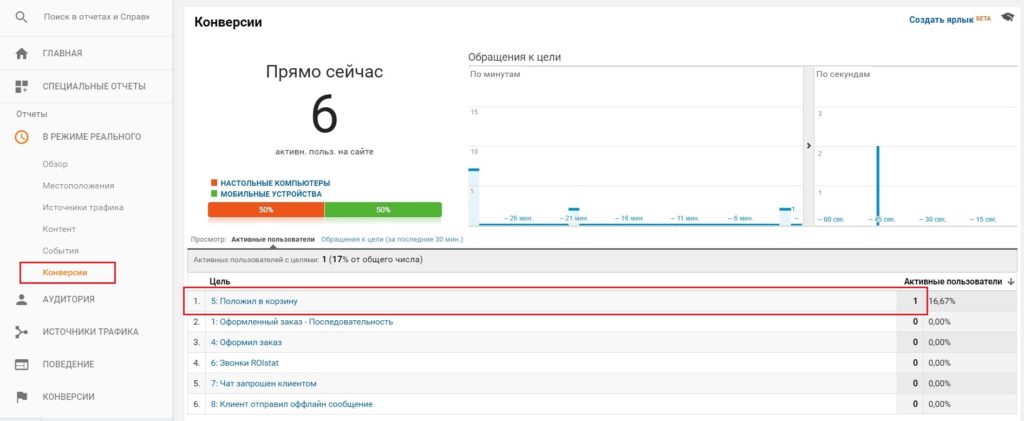
Конечно же, самым простым и базовым методом проверки чего-либо в Analytics является группа отчетов «В режиме реального времени». С помощью них можно понять, передаются ли данные в результате выполнения целей (конверсий) и событий на сайте.
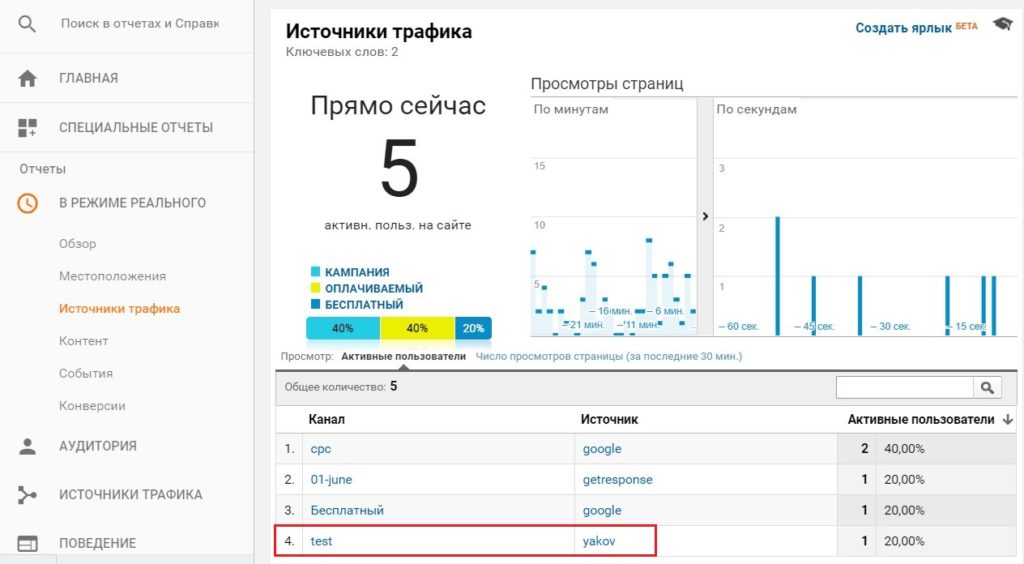
При тестировании используйте utm_метки, чтобы разграничить трафик и сразу же определить свой переход в случае, если на сайте есть еще кто-то, кроме вас. Например, так:
https://osipenkov.ru/?utm_source=yakov&utm_medium=test
Если трафик не поступает на сайт (вы не видите ваши обращения), то необходимо убедиться в отсутствии фильтра, который ограничивает поступление этого трафика с собственного IP-адреса.
Отчеты «В режиме реального времени» позволяют отследить пользователей, которые находятся на сайте в текущий момент времени, страницы, которые они просматривают и действия, которые при этом совершают.
Консоль разработчика (браузер)
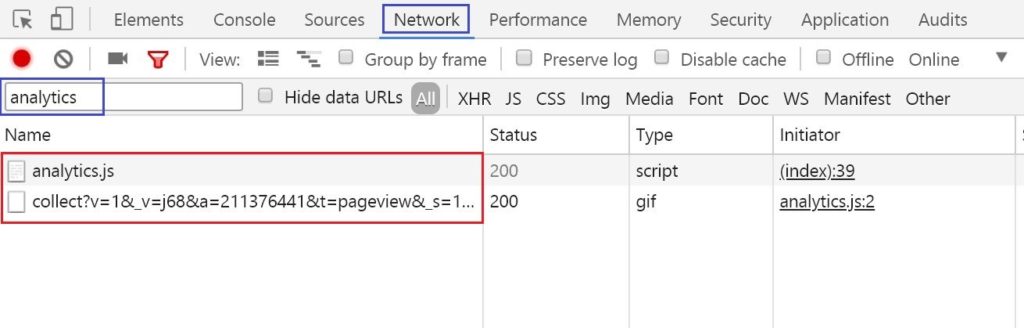
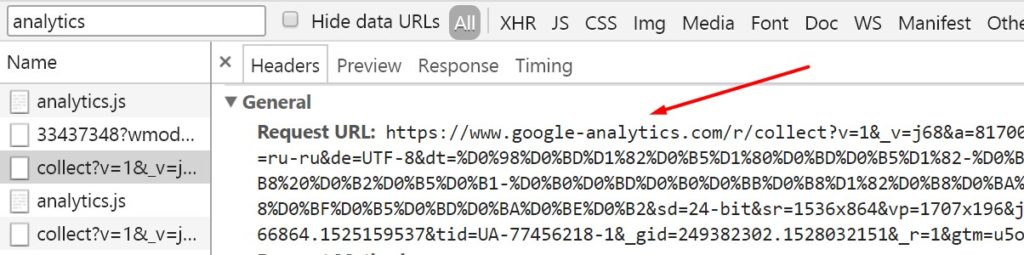
Как еще удостовериться в том, что нужное нам событие передалось в Google Analytics? Для этого можно использовать собственный браузер и консоль разработчика (Developer Tools). При нажатии клавиши F12 (для браузера Google Chrome) откроется панель, на которой необходимо перейти на вкладку «Network (Сеть)». В результате загрузки страницы мы увидим следующие данные:
Во-первых, на странице загружается файл analytics.js. Во-вторых, нечто, начинающееся со слова «collect». Именно эти данные и отправляют обратно в Google Analytics. Если у вас загружается большое количество данных, можно применить фильтр по значению analytics в соответствующем поле.
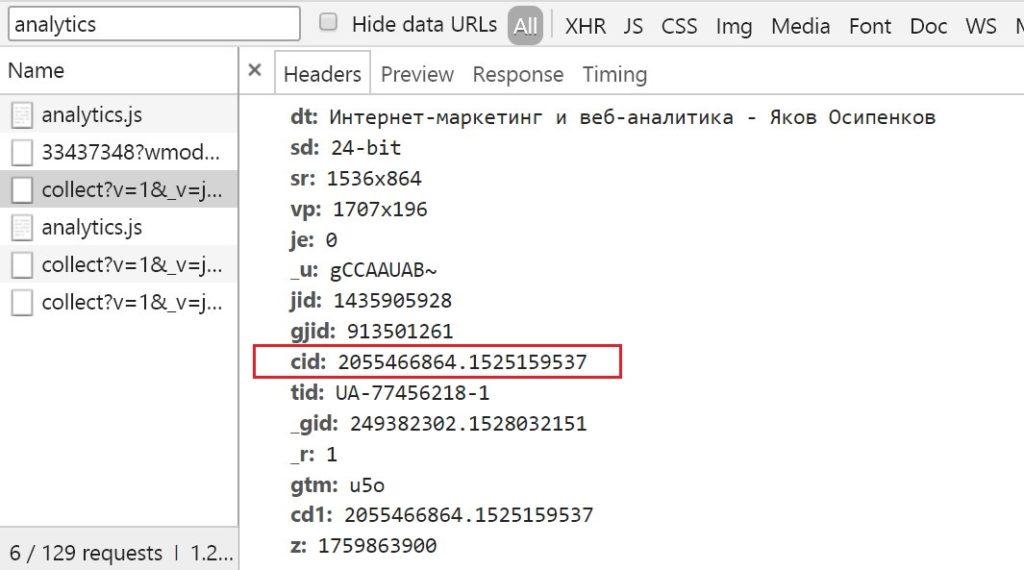
Нажав на collect, можно увидеть пользовательские данные, которые передались в Google Analytics. Например, тот же Client ID:
Существует несколько проблем из-за которых данные не передаются в Google Analytics:
- первоначальный JavaScript не загружается (запроса analytics.js нет в консоли разработчика);
В этом случае проверьте корректность установки кода в нужное место и сам фрагмент кода, его полный внешний вид, от <script> до </script>.
- Код загружается, но не отправляются данные в Google Analytics
Как правило, это связано с тем, что вы скопировали код с другого сайта или вообще из справки Google, при этом не подогнали его под свой сайт и не изменили идентификатор отслеживания.
Как понять, что данные отправились именно в Google Analytics? Посмотрите на Request URL. Перед вами будет запрос с данными, которые передаются в Analytics через Measurement Protocol.
Measurement Protocol
Запрос по Measurement Protocol (MP) формируется из строки пользовательского агента (User agent), строки отправки (transport), и строки набора данных с параметрами (payload data). Cтроки отправки (transport) указывают куда отправлять MP запрос. Они состоят из двух частей:
- адрес Google Analytics (куда отправлять данные, https://www.google-analytics.com/, скриншот выше);
- конечная точка URL (один или несколько обращений в запросе).
О том, что означают обязательные (v, tid, cid, t) и дополнительные параметры, как правильно формировать запросы и передавать их в Google Analytics, разберем в отдельной статье.
Проверить сформированный запрос можно с помощью инструмента Hit Builder, отправляя данные в Google Analytics вручную (метод POST).
Справка по параметрам Measurement Protocol.
Google Analytics Debugger
Расширение для браузера. Является надстройкой для консоли разработчика, в которую Debugger отправляет без изменения кода отслеживания информацию о том, что передается в Google Analytics. С помощью расширения можно не только проверить собственные страницы, но и узнать, как Analytics работает на других сайтах.
Для установки перейдите по ссылке. В панели браузера в правом верхнем углу у вас должен появиться значок:
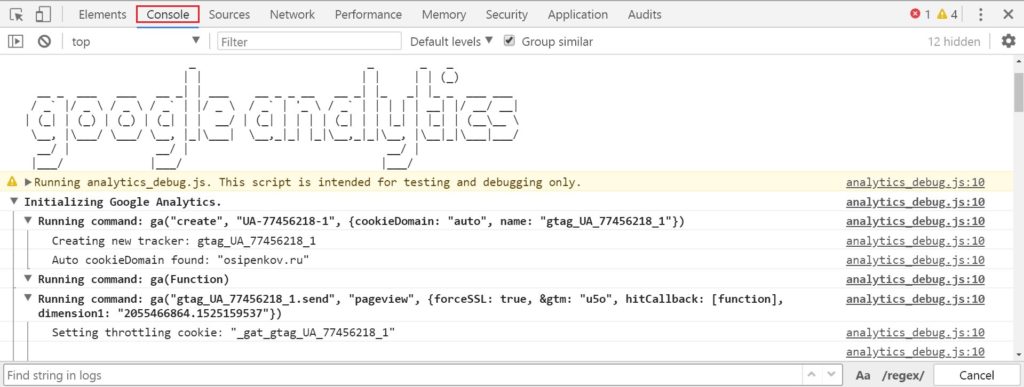
После активации в панели разработчика на вкладке «Console (Консоль)» появится информация:
Необходимо отметить, что после включения Google Analytics Debugger отладка производится с помощью analytics_debug.js.
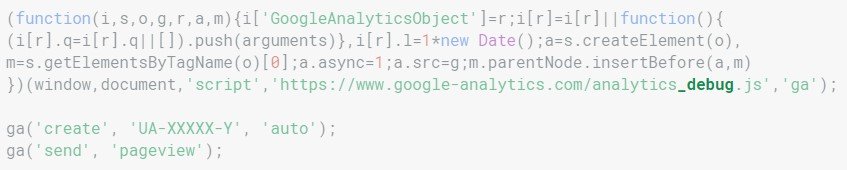
Расширение для браузера автоматически изменило библиотеку analytics.js на отладочную версию. Чтобы включить отладочную версию analytics.js вручную, следует изменить URL в коде отслеживания JavaScript с https://www.google-analytics.com/analytics.js на https://www.google-analytics.com/analytics_debug.js:
Примечание: отладочную версию analytics.js следует использовать только при разработке сайта и устранении ошибок, так как она значительно больше основной библиотеки и может существенно замедлить загрузку страниц.
Если вы не хотите, чтобы данные передавались в Google Analytics (например, в среде разработки или тестирования), вы можете отключить задачу sendHitTask. Подробнее об этом читайте в официальной справке разработчиков Google.
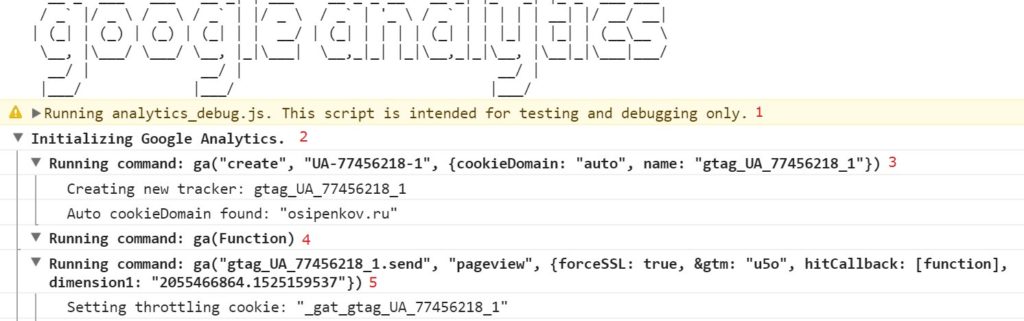
Разберем пару команд из консоли Google Analytics Debugger.
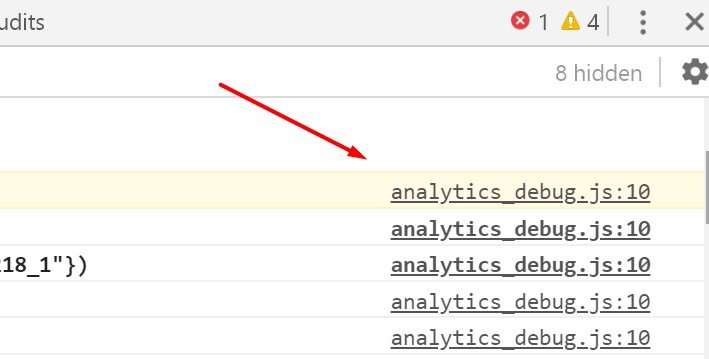
- Запуск analytics_debug.js. Консоль сообщает, что этот скрипт предназначен только для тестирования и отладки;
- Инициализация Google Analytics;
- Команда на создание счетчика Universal Analytics и нового трекера с именем gtag_UA Все дальнейшие команды будут работать с Analytics по имени трекера;
- Автоматическая конфигурация домена cookie osipenkov.ru, поскольку в фрагменте кода отслеживания JavaScript устанавливалось для поля cookieDomain значение 'auto'.
- Запуск команды ga(Function)
Вызов функции очереди команд ga() путем передачи в нее функции запланирует выполнение переданной функции в следующей позиции в очереди. Так как команды выполняются только после полной загрузки библиотеки analytics.js, чаще всего передача функции в очередь выполняется с целью обратного вызова после загрузки библиотеки.
Подробнее об этом читайте в официальной справке разработчиков Google.
- Запуск команды и отправки данных о просмотре страницы «PageView» с дополнительными полями:
- forseSSL - принудительное использование SSL (по умолчанию значение ‘false’);
- >m - устанавливает значение параметра >m:u5o;
- hitCallback - с помощью нее можно задать функцию, которая будет выполняться после обработки команды;
- dimension1 – пользовательский параметр, который мне необходим для передачи Client ID в Google Analytics;
Справка по полям analytics.js доступна здесь.
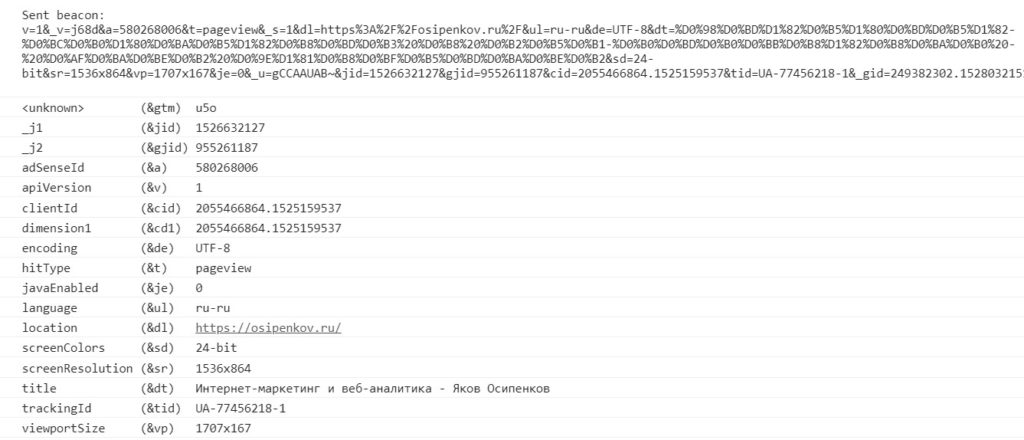
Чуть ниже доступны запрос по протоколу, который передает данные в Google Analytics (Sent beacon) и блок с параметрами из запроса, их расшифровка и принятые значения:
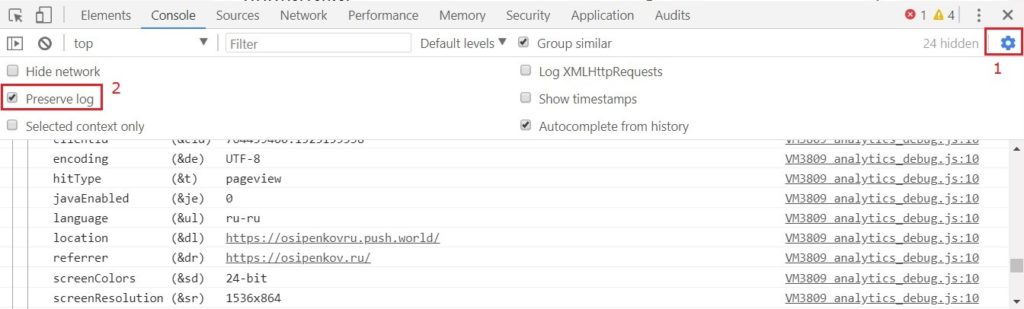
Иногда данные отправляются в Google Analytics во время перехода со страницы на страницу, перезагрузки страницы или тогда, когда вы отправляете заполненную форму, и вас отправляет на другую страницу. В этих случаях нет возможности отследить информацию ни на старой странице, ни на новой (консоль очищается и там нет данных).
Решается это путем использования функции «Preserve log».
При ее включении результаты будут сохраняться, а не очищаться при каждой загрузке страницы. Это удобно если вы хотите просмотреть историю ошибок, которые появляются перед уходом со страницы.
Google Tag Assistant Recordings (GTAR)
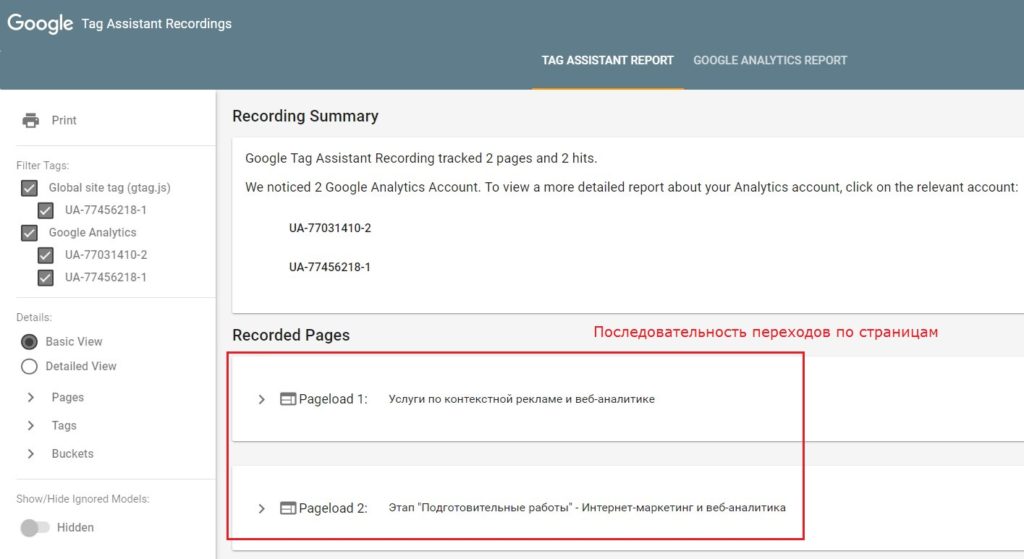
GTAR - это часть расширения Google Tag Assistant для браузера Chrome. Инструмент позволяет быстро выполнять проверку или диагностику сайта, анализировать внедрение кода Analytics и устранять неполадки.
Когда у вас включена функция Google Tag Assistant Recordings, будут записываться все страницы, даже те, которые не являются частью вашего сайта или создаются динамически (например, страница просмотра заказа в корзине). После остановки записи создается отчет с вашими действиями. Действия других пользователей не учитываются.
Подробнее о работе функции Google Tag Assistant Recordings читайте в официальной справке Google или в статье Google Tag Assistant в моем блоге.
Web Analytics Solution Profiler (WASP)
Еще одно расширение для браузера, которое позволяет обнаружить теги любого типа, их взаимосвязь между собой и визуализировать полученные данные.
WASP запоминает состояние dataLayer после того, как вы покинули страницу и перешли на следующую. Этот функционал является большим плюсом, поскольку в режиме отладки GTM не позволяет видеть, что произошло на предыдущей странице.
Другие особенности:
- обнаружение всех типов тегов, включая те, которые отправляются через POST;
- SEO информация о странице (URL, title, description, keywords, cookie и др.);
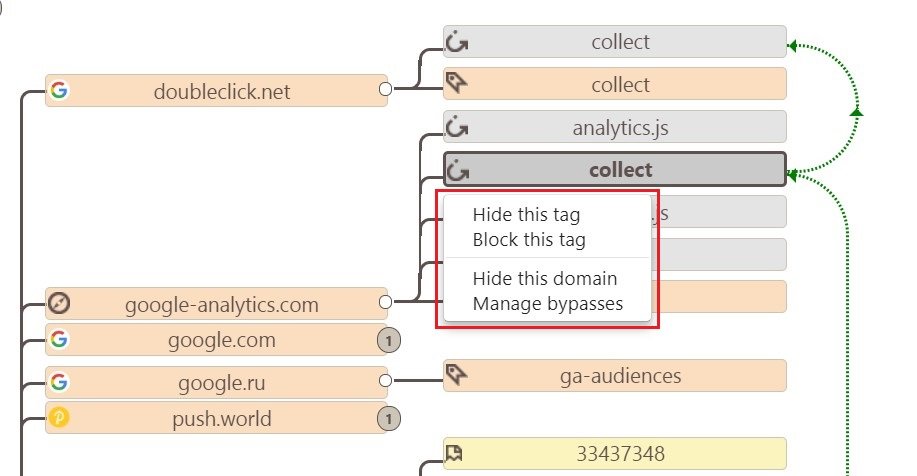
- возможность скрытия и блокировки тега;
- декодирование информации для Google Analytics и других сервисов;
- удобная визуализация, которая показывает отношения между всеми тегами с помощью связей в виде «стрелочек».
Для установки перейдите по ссылке. В панели браузера в правом верхнем углу у вас должен появиться значок:
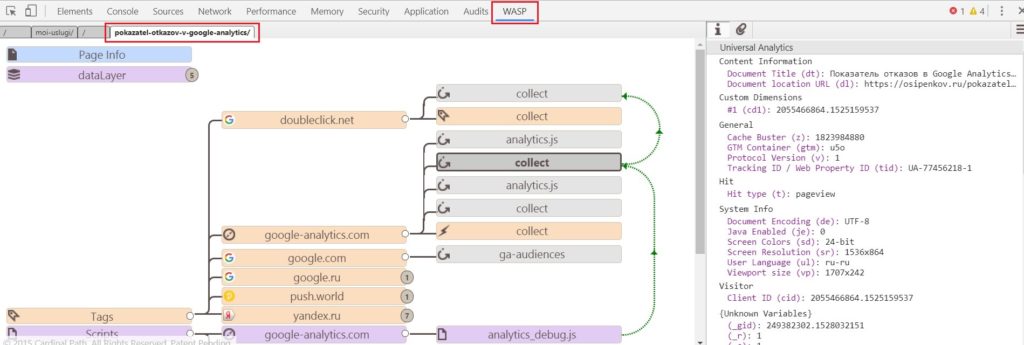
После этого откройте консоль разработчика (Ctrl+Shift+I) и перейдите на новую созданную вкладку WASP. Перезагрузите страницу. Для каждой страницы будет доступна своя визуализация в виде «карты путей».
Верхний уровень:
- Page Info (общая информация о странице);
- dataLayer (уровень данных);
- Tags (теги);
- Scripts (скрипты).
Каждый из уровней можно развернуть/свернуть. В правом блоке отображается информация о передаваемых данных, а стрелочками показаны связи между запросами. Теги для удобства можно скрывать и блокировать.
WASP является незаменимым помощником в руках опытных маркетологов и веб-аналитиков и обладает мощнейшим функционалом по определению всех типов тегов и взаимодействию их друг с другом.