Global Site Tag (gtag.js)
В конце августа, после изменений в руководстве разработчика, на зарубежных интернет-форумах началось активное обсуждение очередного обновления от Google под названием Global Site Tag. Попробуем разобраться в причине апдейта и ответить на вопрос - стоит ли переходить на gtag.js?
Global Site Tag (GST) – глобальный тег сайта gtag.js, который с октября 2017 года доступен для всех рекламодателей. Он обеспечивает более понятную структуру для упрощенного использования тегов на всех веб-страницах, а также оптимизацию методов отслеживания продуктов Google, включая:
- ремаркетинг;
- отслеживание конверсий;
- данных о покупках e-commerce;
- других событиях.
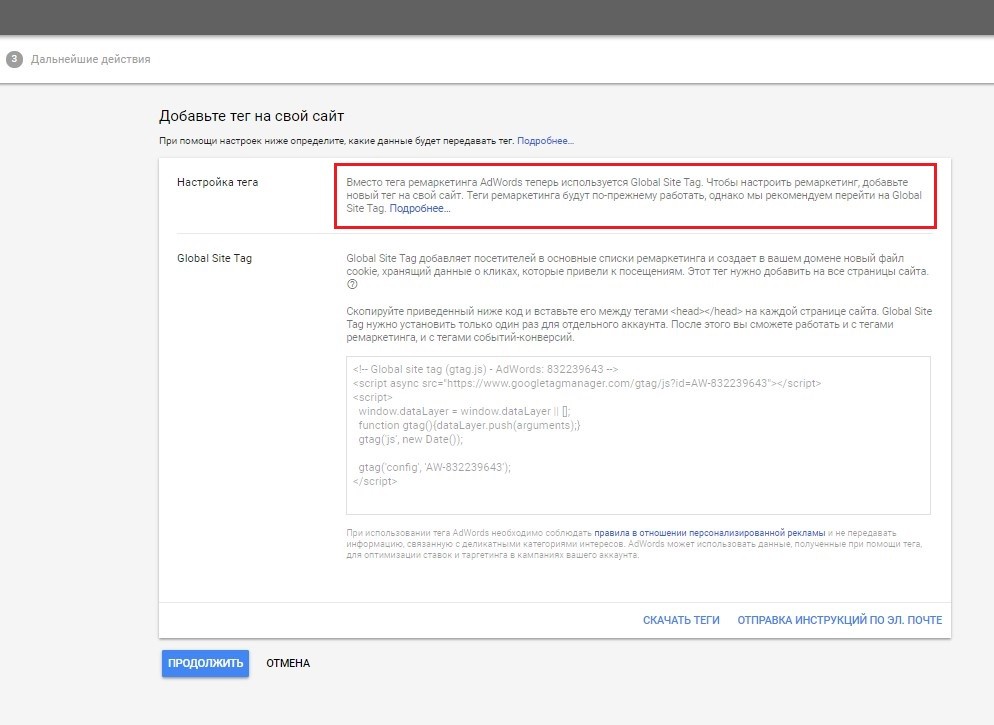
При создании действия-конверсии Google предлагает установить GST в новом интерфейсе AdWords вместо тега ремаркетинга:
В Google Analytics теперь код отслеживания ресурса выглядит так:
Обновление было сделано для того, чтобы унифицировать теги различных сервисов Google и упростить работу между ними:
- analytics.js (Analytics);
- conversion.js (AdWords);
- Google Optimize;
- остальные продукты.
Google активно продвигает работу в Google Tag Manager (GTM) и dataLayer (уровень данных) – переменная JavaScript, с помощью которой можно передавать информацию в Google Tag Manager и на ее основе создавать триггеры, а также расширять передаваемую в Google Analytics информацию о посетителях сайта своими данными. Именно поэтому разработчики добавили ее в глобальном теге сайта по умолчанию.
Кроме этого, gtag.js автоматически позволяет отслеживать просмотры страниц (pageview) в Google Analytics без добавления каких-либо команд. Если вам нужно отключить отслеживание, добавьте эту строчку кода:
|
1 |
gtag (‘config’, ‘GA_TRACKING_ID’, { ‘send_page_view’:false} ); |
На практике Global Tag Site также является контейнером, который нужно установить один раз, а далее вся информация по скриптам из разных сервисов будет обновляться автоматически. Он взаимодействует с Universal Analytics при помощи Google Tag Manager. В связи с этим существенно сокращается количество кода.
|
1 2 3 4 5 6 7 8 |
<!-- Global Site Tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments)}; gtag('js', new Date()); gtag('config', 'GA_TRACKING_ID'); </script> |
где GA_TRACKING_ID - собственный код отслеживания ресурса.
События в Global Tag Site
Главной особенностью глобального тега сайта является способ отслеживания событий. В нем есть как стандартные решения, так и настраиваемые под индивидуальные задачи.
Все, что нужно сделать, это передать имя события в gtag.js. Для этого используется следующий код:
|
1 2 3 4 5 6 |
gtag('event', 'имя_события', { // параметры событий 'parameter_1': 'value_1', 'parameter_2': 'value_2', // ... }); |
где имя_события может быть как стандартным событием со стандартными параметрами, так и настраиваемым событием с собственными параметрами.
Предположим, мы хотим отслеживать через событие количество подписок на рассылку новостей. Пример кода отправки события GTS будет выглядит следующим образом:
|
1 |
gtag ('event', 'sign_up', {'method': 'LandingPage_A'}); |
Система автоматически передаст в Google Analytics следующую информацию:
- Категория события (Category): engagement
- Действие события (Action): sign_up
- Метка события (Label): Landing_A, то есть информация, вызванная в «method».
или:
|
1 |
gtag('event', 'login'); |
Тогда значения event_category и event_label для события отправятся по умолчанию. Подробнее читайте в официальном руководстве разработчика.
Кроме того, существует механизм, позволяющий настраивать категорию и ярлык:
|
1 2 3 4 |
gtag ('event', 'sing_up', { 'event_category': 'Registration', 'event_label': 'User Logged' }); |
Где event_category – регистрация, а ярлык event_label – пользователь зарегистрирован. Таким образом, вы все равно можете иметь любую категорию, действие и ярлык, как прежде.
Чтобы настроить цель в Google Analytics как событие, используйте конструкцию:
|
1 |
gtag('event', '<название цели>', {'event_category': '<категория>', 'event_action': '<действие>'}); |
Такой подход больше соответствует тому, как работает Google Analytics для Firebase. А это в очередной раз демонстрирует стремление Google к унификации многих своих продуктов.
Бывают ситуации, когда события должны быть отправлены и никак не влиять на параметры и показатели сайта. На помощь приходит необязательный атрибут non-interaction со значением true (по умолчанию имеет значение false). Например, из документации Google:
|
1 2 3 4 5 |
gtag('event', 'video_play', { 'video_title': 'My promotional video', 'duration': '01:32', 'non_interaction': true }); |
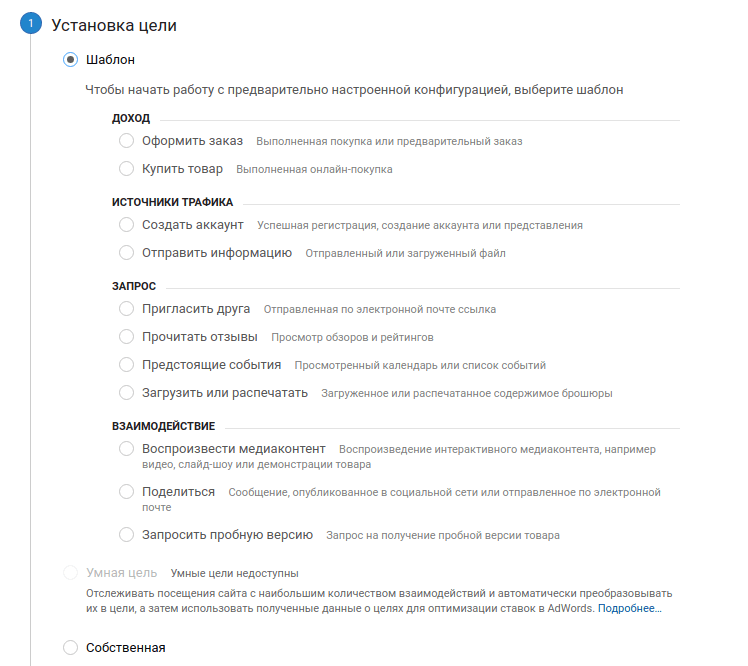
В gtag.js расширен список шаблонов целей в отличие от традиционного analytics.js.
Global Tag Site для Google Optimize
Новый код отслеживания на данный момент обладает всеми функциями, что и его предшественник analytics.js, за исключением экспериментов в Google Optimize.
Сервис Google Optimize входит в набор Google Optimize 360, который, в свою очередь, входит в Google Analytics 360 Suite - набор продуктов в области аналитики, измерений, атрибуции и управления тегами на сайтах, в числе которых бесплатная версия Google Data Studio.
Этот инструмент позволяет проводить A/B и мультиканальные тестирования интерфейса сайта и собирать данные о поведении пользователей.
С помощью Global Tag Site в Google Optimize:
- можно совершать отправку данных одному или нескольким свойствам через одну командную строку
|
1 2 |
gtag('config', 'GA_TRACKING_ID_1'); gtag('config', 'GA_TRACKING_ID_2'); |
- можно указывать группы свойств, к которым могут быть отправлены данные
|
1 2 3 4 5 6 7 |
gtag('config', 'GA_TRACKING_ID', {‘groups: ‘group_name’}); gtag (‘event’, ‘event_name’, { ‘send_to’: ‘group_name’, ‘parameter_1’: ‘value_1’, ‘parameter_2’: ‘value_2’, //… }); |
Глобальные теги сайта задают для вашего домена новые файлы cookie, где хранится информация о кликах по объявлениям, в результате которых пользователи переходили на ваш сайт. Эта технология повышает точность отслеживания конверсий в AdWords, что является существенным преимуществом по сравнению с текущим вариантом.
Global Tag Site доступен только в новом интерфейсе AdWords (см. скриншот выше) и для того, чтобы отслеживание конверсий работало корректно, необходимо на каждой странице веб-сайта разместить один глобальный тег сайта и по одному тегу события для каждого действия-конверсии, совершаемого на этой странице.
Как и прежде, если аккаунт Google Analytics и Google AdWords связаны между собой, то дополнительных изменений в коде сайта не требуется. Не нужно добавлять никаких тегов из AdWords, если на сайте уже установлен код GTS. Однако для каждого дополнительного аккаунта AdWords или Google Analytics, который вы хотите использовать с этим тегом, нужно добавить строку с командой 'config' и идентификатором аккаунта:
|
1 2 3 4 5 6 7 8 9 |
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments)}; gtag('js', new Date()); gtag('config', 'GA_TRACKING_ID'); gtag('config', 'AW-123456789'); </script> |
Остается нерешенным один вопрос – стоит ли переходить на Global Site Tag?
Ответ: глобальный тег сайта (gtag.js) по состоянию на ноябрь 2017 года находится в стадии бета-тестирования и может быть не столь эффективным, как analytics.js. Но однозначно да, стоит.
Многие агентства и разработчики, работающие с инструментами веб-аналитики более десяти лет, помнят, как urchin.js, введенный в 2005 году с первой версией Google Analytics, был выведен из эксплуатации и на смену ему пришел ga.js. А сбор данных с использованием старого кода и библиотеки urchin.js так и остался. По-прежнему доступна документация Urchin. Затем внедрили скрипт analytics.js, а сейчас Google планирует всех перевести на gtag.js.
Была проделана огромная работа и за многие годы analytics.js, основанный на JavaScript, стал международным стандартом в интернете, который широко использует JSON в качестве замены XML для конфигурации и обмена данными.
Так или иначе, переход состоится в любом случае. Google развивает все свои продукты параллельно, и каждый из них привносит в нашу жизнь и технологии что-то новое. Чтобы каждый друг от друга не отставал, раз в несколько лет компания выпускает обновление глобального характера. Вспомните поголовное обновление интерфейсов Google Analytics, Google AdWords, Firebase и других продуктов в этом году.
В документации Google упоминается, что «вы сможете использовать новейшие динамические функции и интеграции», используя gtag.js. Вполне возможно, что в будущем будут доступны некоторые функции для gtag.js, которые не будут доступны в analytics.js. И они будут сосредоточены на оптимизации и усилении новых продуктов, а не на расширение возможностей Google Analytics (analytics.js).
Так что же делать?
- если вы используете диспетчер тегов Google (Google Tag Manager), то переход на Global Tag Site не нужен, поскольку цели у этих инструментов разные;
- если вы являетесь новым пользователем, только начинаете осваивать Google Analytics и не заинтересованы в Google Tag Manager, то настраивайте глобальный тег сайта для упрощения своих данных в продуктах Google (AdWords – Analytics);
- если вы по-прежнему используете analytics.js на сайте, то рекомендую обновиться до GTS и начинать изучать Google Tag Manager.
Диспетчер тегов – очень удобный и функциональный инструмент, который уменьшает количество подключаемых скриптов и существенно сокращает количества кода на сайте.