Расширенная электронная торговля Universal Analytics для WooCommerce (WP)
Мануал по настройке расширенной электронной торговли Universal Analytics для сайтов на WordPress и WooCommerce с помощью бесплатного плагина и Google Tag Manager.
Несколько лет назад настройка электронной торговли в Google Analytics для многих казалась чем-то сложным и непонятным. С появлением на рынке большого количества CMS-движков и сообщества разработчиков вокруг различных платформ стало появляться множество готовых решений, платных и бесплатных аналогов. Благодаря им процесс настройки стал сводиться к нескольким простым действиям. Одним из таких решений является бесплатный плагин Google Tag Manager для WordPress.
Для тех, кто впервые узнал о таком понятии, как электронная торговля/расширенная электронная торговля (Enhanced Ecommerce), рекомендую ознакомиться с этими материалами:
- Электронная торговля в Google Analytics
- Настройка стандартной электронной торговли с помощью GTM;
- Настройка электронной торговли для лендинга;
- Настройка электронной торговли для сайтов на Tilda.
Так вы лучше поймете то, что будет описываться в этой статье.
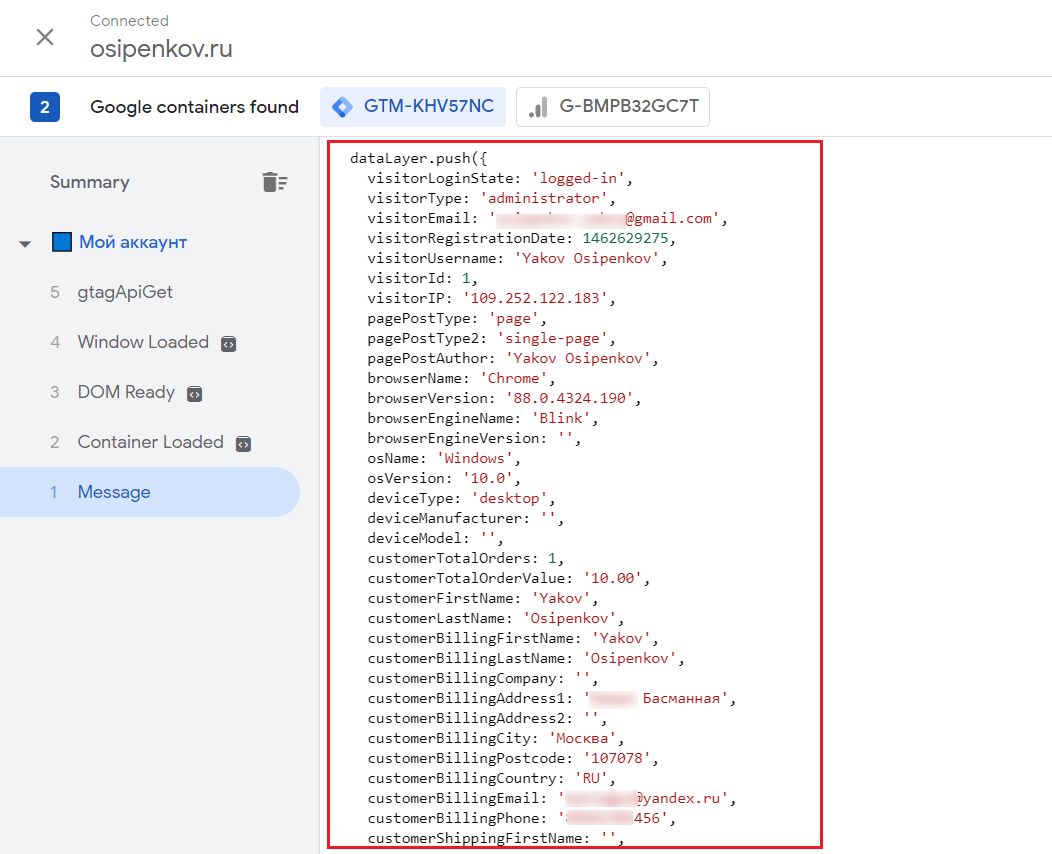
Google Tag Manager для WordPress - это бесплатный инструмент, позволяющий пользователю легко управлять тегами и устанавливать различные фрагменты кода на свой сайт (не нужно добавлять его вручную) с помощью интуитивно понятного интерфейса. Плагин дополняет ваши настройки в Google Tag Manager, помещая метаданные страницы и информацию о пользователе в уровень данных (dataLayer).
К ним относятся:
- основные данные по постам и страницам (даты публикаций, заголовки, имена тегов, ID и имена авторов, количество сообщений, состояние входа в систему, данные поиска по сайту, адрес электронной почты пользователя, вошедшего в систему и другое);
- данные по устройству (название браузера, версия, движок, ОС, тип, производитель, модель - предоставляются с использованием библиотеки WhichBrowser);
- данные о погоде (категория погоды, температура, давление, скорость ветра, градусы и т.д. - предоставляется OpenWeatherMap);
- отслеживания событий медиаплееров (YouTube, Vimeo, Soundcloud);
- глубина скроллинга;
- ремаркетинг Google Ads;
- User ID;
- электронная и расширенная электронная торговля для WooCommerce.
Все это легко включается/выключается внутри администраторской панели WordPress.
Подробнее обо всех настройках читайте на официальной странице плагина.
Нас интересует отслеживание электронной торговли. Последователь действий я планирую описывать для своего сайта osipenkov.ru, так как он создан на WordPress и имеет плагин электронной коммерции WooCommerce.
Примечание:
- автор плагина рекомендует использовать версию PHP 7.0 или новее
- Google Tag Manager для WordPress пока не переведен на русский язык, поэтому все настройки и скриншоты будут на английском языке, но с моими комментариями на русском;
- плагин совместим с последними версиями WordPress и WooCommerce. Однако есть ряд рекомендаций для разработчиков по совместимости вашей темы с данным решением (div-элементы, имена классов, фильтры WooCommerce), которые описаны на этой странице.
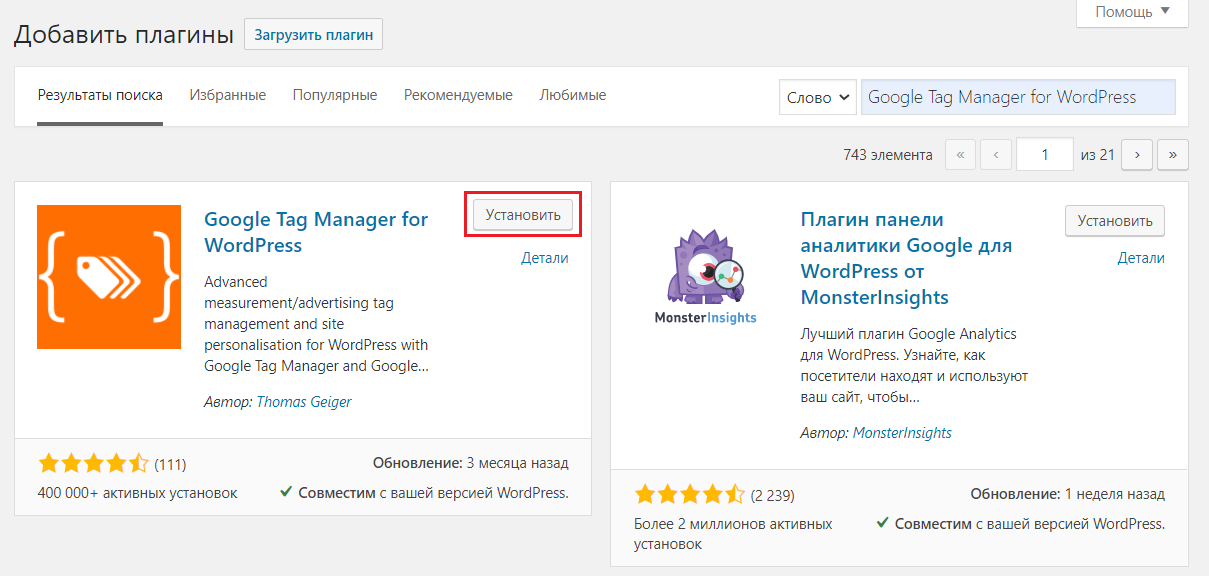
Первым делом необходимо установить плагин. Сделать это можно с помощью двух способов:
- добавить новый плагин через раздел Плагины;
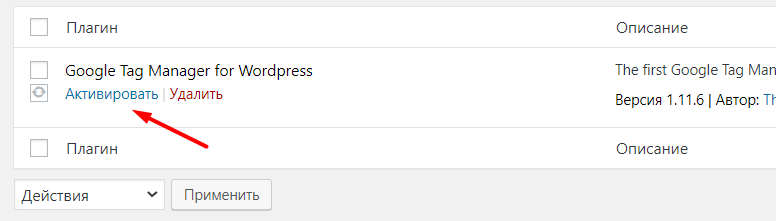
- скачать плагин на официальной странице, распаковать его на компьютере и загрузить с помощью FTP-клиента в папку вашего сайта wp-content/plugins. Затем в интерфейсе WordPress в разделе Плагины / Установленные включить Google Tag Manager для WordPress.
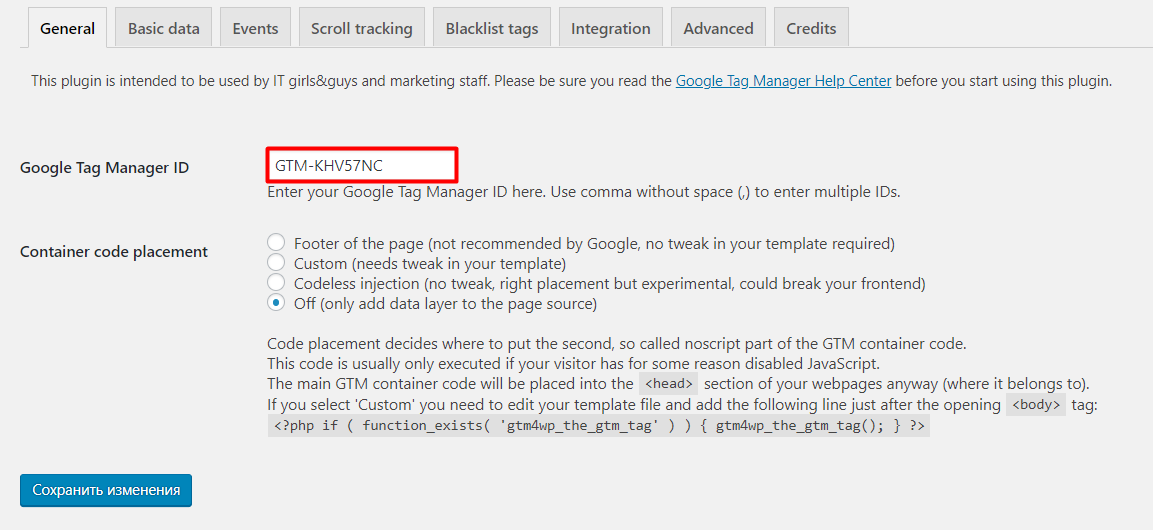
На следующем шаге перейдите в раздел Настройки - Google Tag Manager. На вкладке General добавьте идентификатор вашего контейнера GTM:
В настройке Container code placement выберите способ размещения кода и сохраните изменения. Если у вас код Google Tag Manager установлен напрямую в <head>, то вы можете выбрать Off (only add data layer to the page source) и тогда повторного срабатывания загрузки контейнера не будет. Если вы хотите разместить код GTM через плагин и делаете это впервые, то можете выбрать пункт Codeless injection.
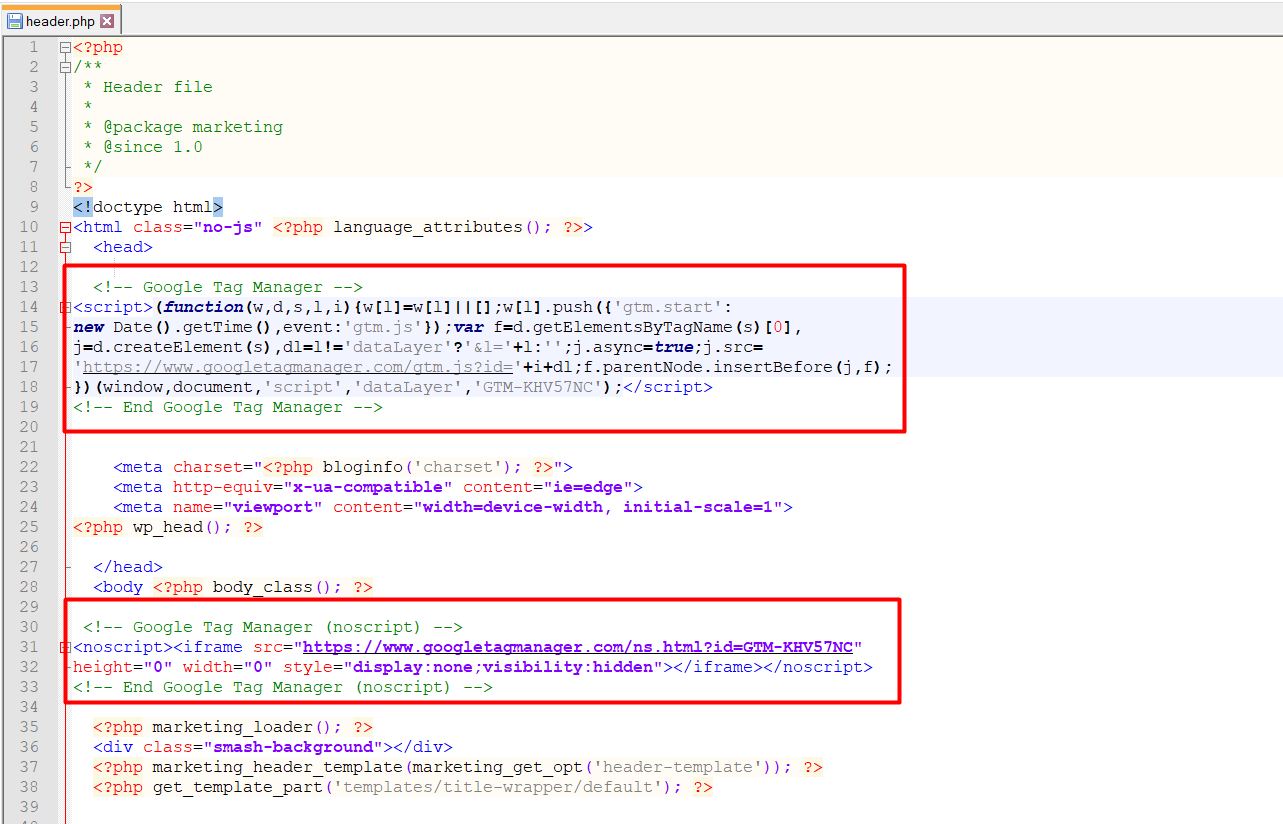
Пример установки кода Google Tag Manager в файл header.php (ваш_сайт/wp-content/themes/ваш_тема_сайта/header.php):
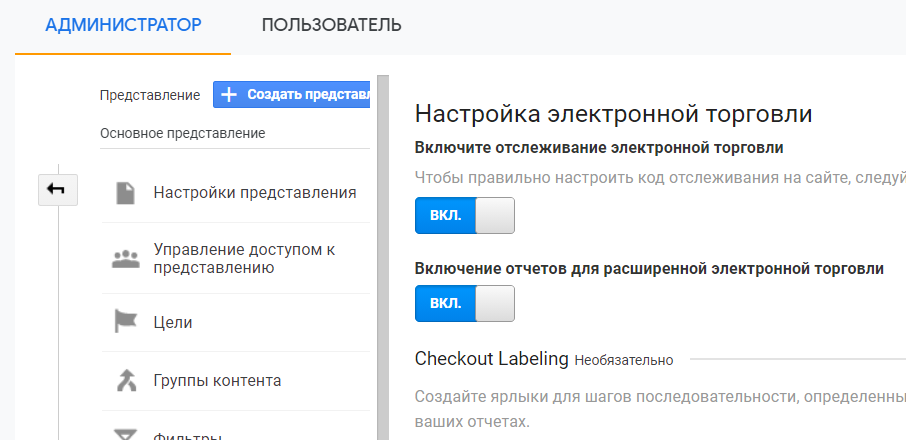
Теперь настало время настройки отслеживания электронной торговли. На уровне представления Google Analytics в разделе Настройки электронной торговли включите отчеты расширенной электронной торговли:
Примечание: WooCommerce по умолчанию не имеет внутренней системы баннеров, поэтому плагин не позволяет отслеживать внутренние промоакции (Promotion) расширенной электронной торговли.
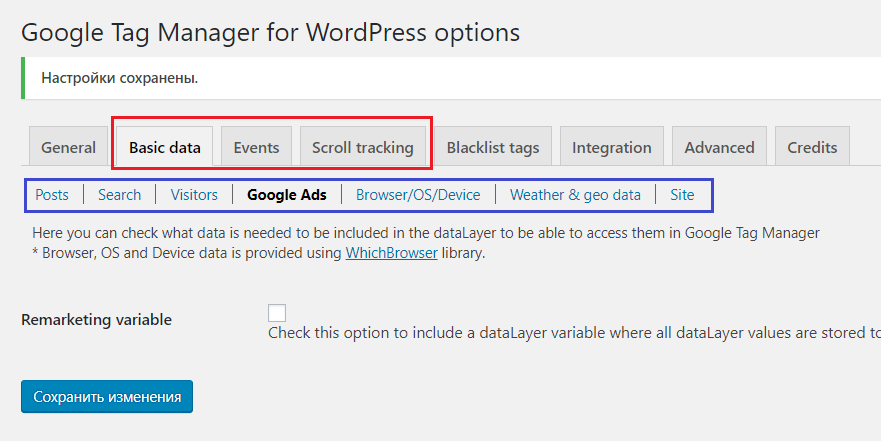
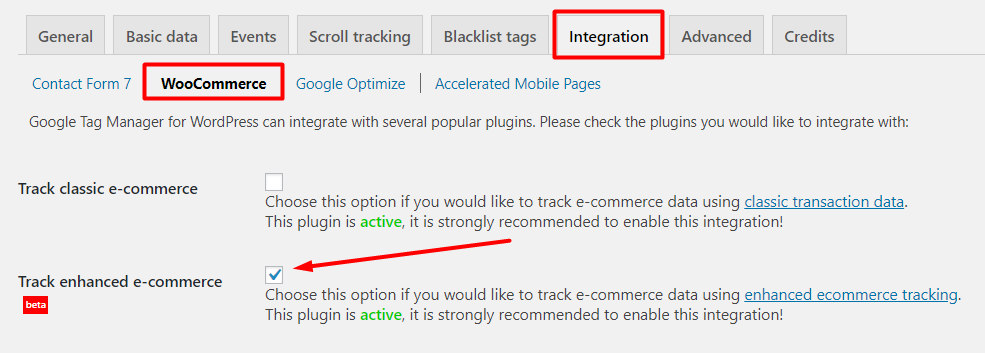
Затем включите расширенную электронную торговлю в настройка плагина на вкладке Integration - WooCommerce:
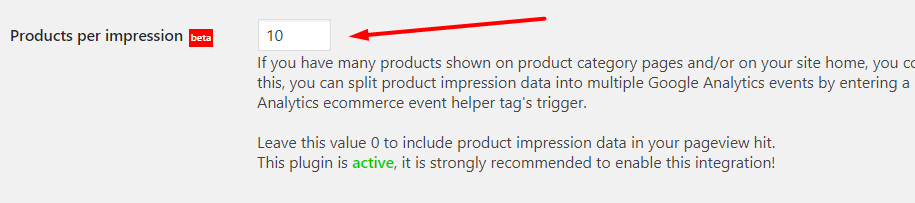
Введите количество показов товаров, которые нужно отслеживать в одном пакете, на страницах со списками продуктов. По умолчанию стоит цифра 10, ее можно оставить для начала.
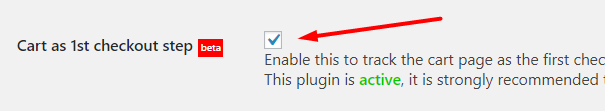
Если вы планируете отслеживать шаги последовательности и хотите, чтобы страница корзины была первым шагом оформления заказа в расширенной электронной торговле (а не саму страница оформления заказа), то поставьте галочку напротив Cart as 1st checkout step.
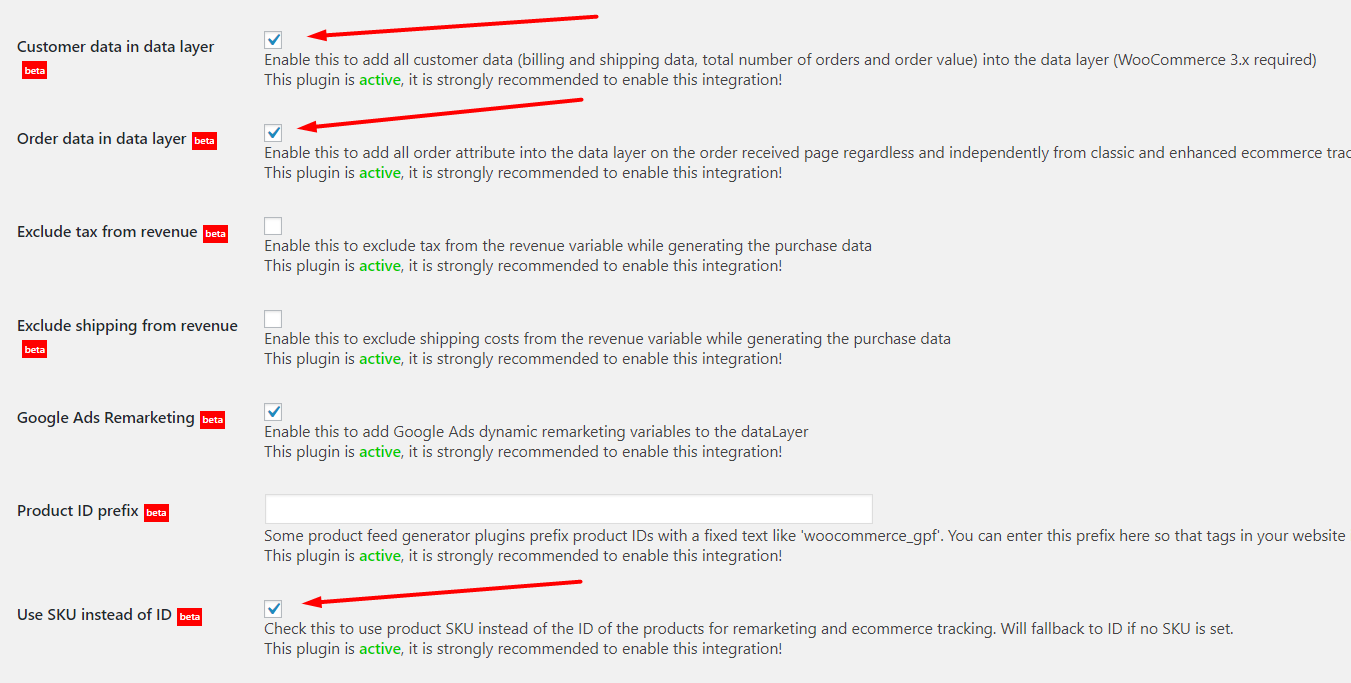
Дополнительно можно поставить галочки в тех местах, где снизу под описанием настройки подсвечивается строчка This plugin is active, it is strongly recommended to enable this integration (Этот плагин активен, настоятельно рекомендуется включить эту интеграцию). Из интересного:
- Customer data in data layer (активация данных о клиентах - данные о выставлении счетов, доставке, общее количество заказов, стоимость заказа и т.д. на уровень данных);
- Order data in data layer (добавление всех атрибутов заказа на уровень данных на странице полученного заказа независимо от типа электронной торговли, требуется WooCommerce 3.x);
- Use SKU instead of ID (использование артикула продукта SKU вместо идентификатора продукта ID для ремаркетинга и электронной торговли. Вернется значение ID, если не задан SKU).
Сохраните настройки плагина.
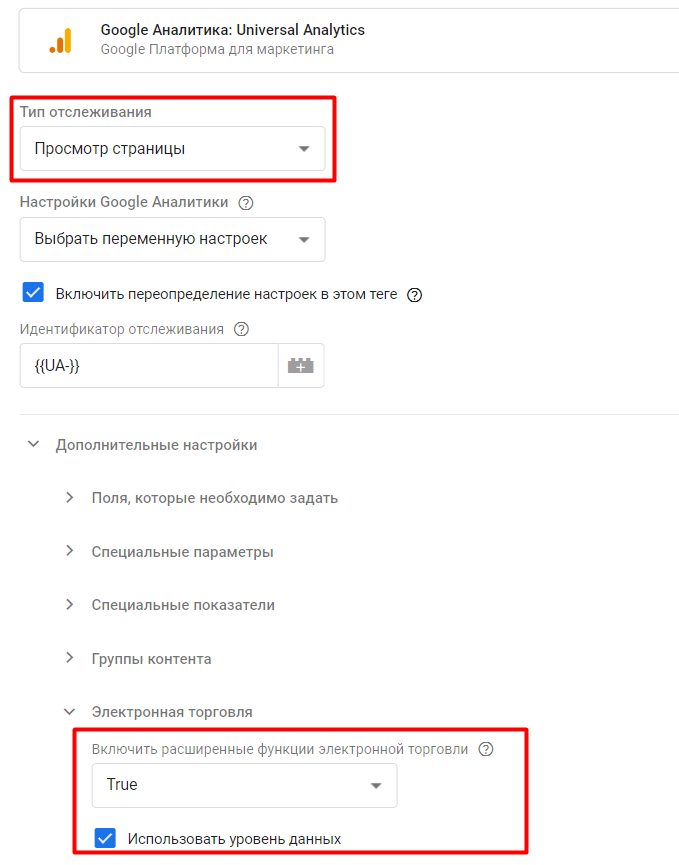
Теперь откройте Google Tag Manager и измените текущий тег Universal Analytics с типом отслеживания Просмотр страницы. Используйте переменную типа Константа, переопредите настройки в этом теге (поставьте галочку), и в дополнительных настройках в разделе Электронная торговля включите расширенную функцию электронной торговли и поставьте галочку рядом с использованием уровня данных:
Настройка тега таким способом активирует отслеживание следующих действий электронной торговли:
- Страница с данными о продукте (Product detail page);
- Первый шаг последовательности (Checkout funnel first step);
- Отслеживание транзакции / заказа (Transaction/order tracking).
Если вы используете переменную типа Настройки Google Analytics, чтобы сохранить настройки Google Analytics в одном месте, НЕ включайте расширенную электронную торговлю в этой переменной. Вы будете отслеживать взаимодействия, не относящиеся к отслеживанию электронной торговли. Включение этого параметра может привести к тому, что одно и то же действие электронной торговли будет собираться несколько раз. Подробнее об управлении тегом Universal Analytics читайте в этой статье (Способ №3: Комбинация первых двух способов + переопределение настроек в теге и перенастройка полей тега).
Сохраните тег.
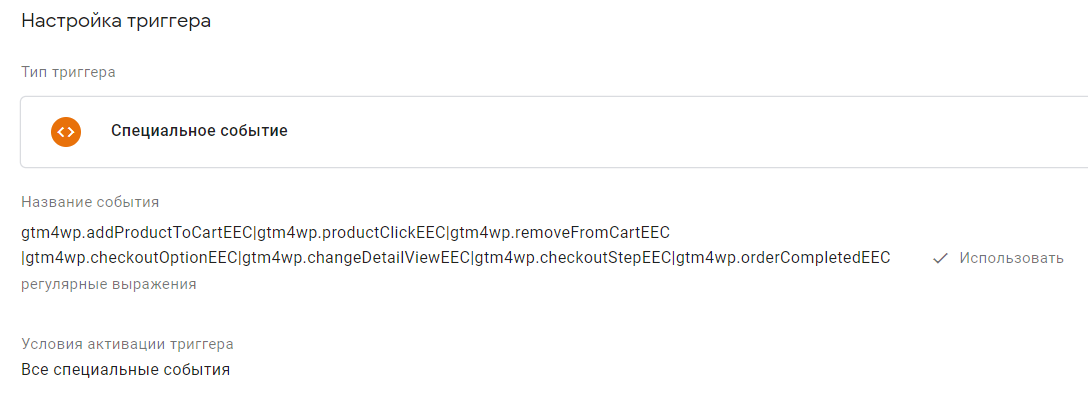
Теперь создайте триггер типа Пользовательское событие с названием события:
|
1 |
gtm4wp.addProductToCartEEC|gtm4wp.productClickEEC|gtm4wp.removeFromCartEEC|gtm4wp.checkoutOptionEEC|gtm4wp.changeDetailViewEEC|gtm4wp.checkoutStepEEC|gtm4wp.orderCompletedEEC |
Не забудьте поставить галочку Использовать регулярные выражения.
Сохраните триггер.
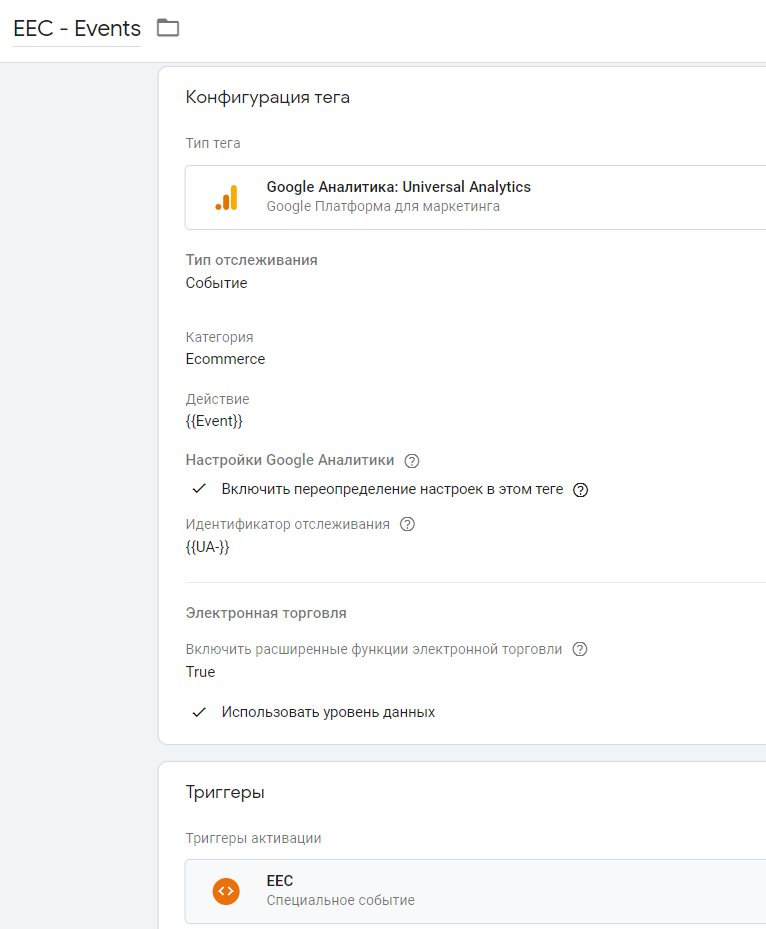
На последнем шаге добавьте новый тег Universal Analytics со следующими следующими настройками:
- Тип отслеживания - Событие;
- Категория - Ecommerce;
- Действие - динамическая переменная {{Event}};
- Ярлык и Значение - можно оставить пустыми;
- Не взаимодействие - False;
- Разрешите переопределение настроек в этом теге, в дополнительных настройках в разделе Электронная торговля включите расширенную функцию электронной торговли (True) и поставьте галочку рядом с использованием уровня данных:
Триггер активации - Пользовательское событие, которые вы создали шагом ранее.
Настройка тега таким способом активирует отслеживание следующих действий электронной торговли:
- Клики по списку товаров (Product list clicks);
- Добавление товара в корзину (Add to cart);
- Удаление товара из корзины (Remove from cart);
- Просмотр данных о товаре на различных страницах продукта (Product detail views on variable product pages);
- Все шаги последовательности после первого (Checkout steps after the first step);
- Выбор вариантов оформления заказа: способ доставки и способ оплаты (Selecting checkout options: shipping method and payment method).
Сохраните тег.
Осталось создать отдельный тег и триггер для события Показы товаров (Impressions), который не влиял бы на итоговый показатель отказов Google Analytics.
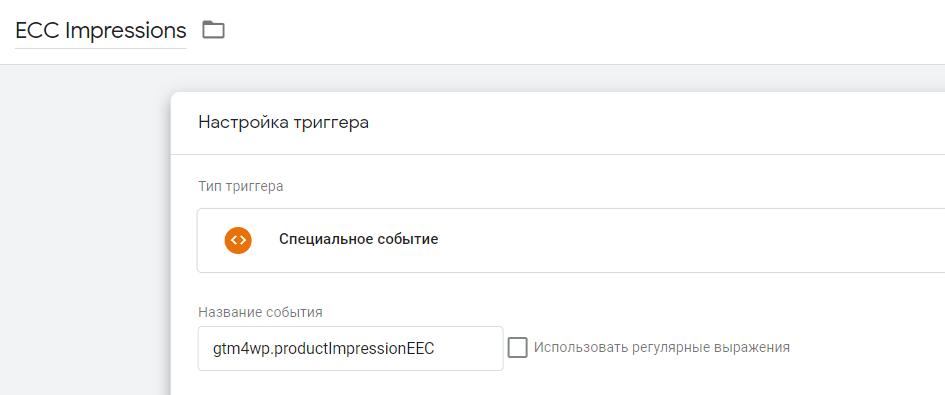
Триггер типа Пользовательское событие с названием события gtm4wp.productImpressionEEC:
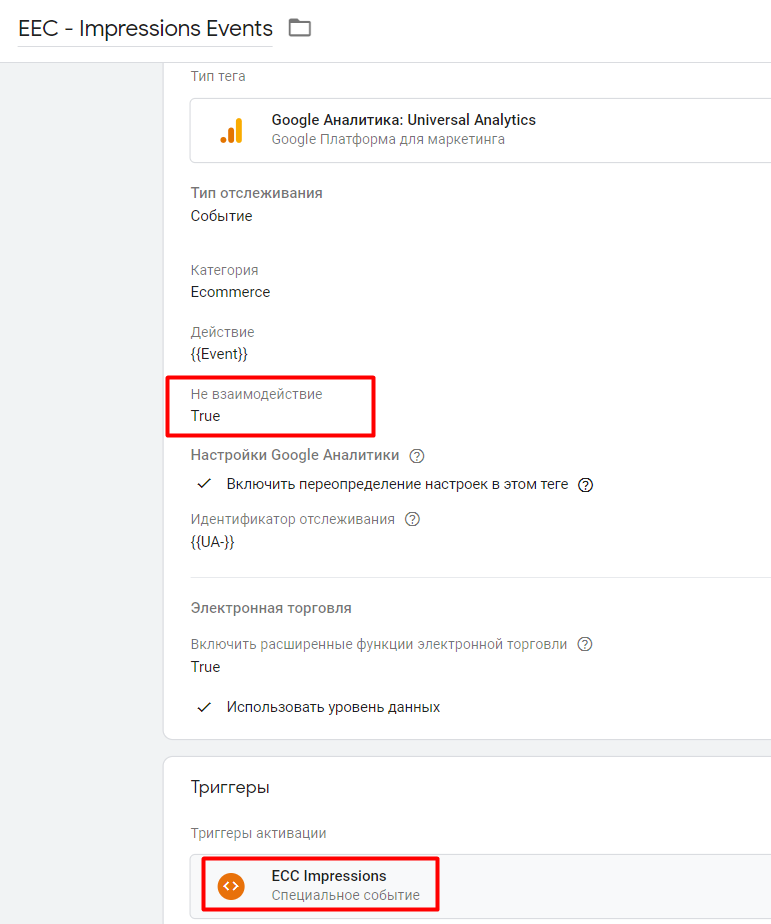
А тег Universal Analytics с теми же самыми настройками, что и выше. Отличие только в триггере активации и параметре Не взаимодействие (Non-Interaction), который равен True:
Все остальное оставьте без изменений. Сохраните настройки.
Для того, чтобы извлечь информацию из уровня данных, в Google Tag Manager создайте пользовательскую переменную типа Переменная уровня данных с соответствующим названием. Например, для дохода от покупки переменная будет иметь вид ecommerce.purchase.actionField.revenue (проще всего определить с помощью расширения datalayer checker):
Аналогично можно поступить с извлечением данных из dataLayer из любой переменной, которую вы захотите. А в этом плагине их очень много (см. выше.)
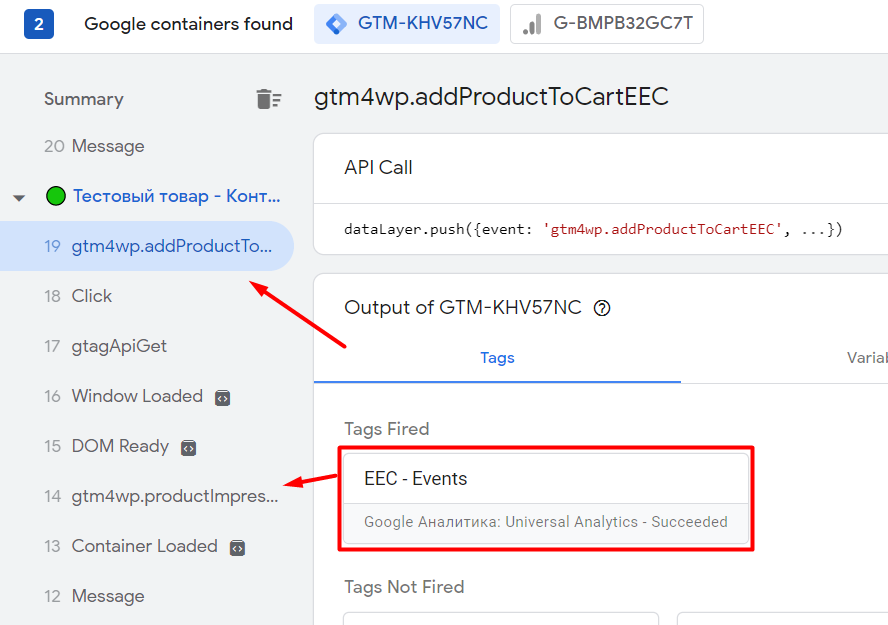
Чтобы проверить корректность отслеживания электронной торговли, активируйте режим предварительного просмотра Google Tag Manager и выполните все события, которые входят в Enhanced Ecommerce - зайдите в конкретный товар, добавьте его в корзину, удалите из корзины, перейдите на страницу корзины, оформления заказа, итоговую страницу благодарности и т.д.. Все события должны отображаться на шкале событий в режиме отладки, и для каждого из них активироваться тег Google Analytics, который будет передавать данные в отчеты электронной торговли. Например так:
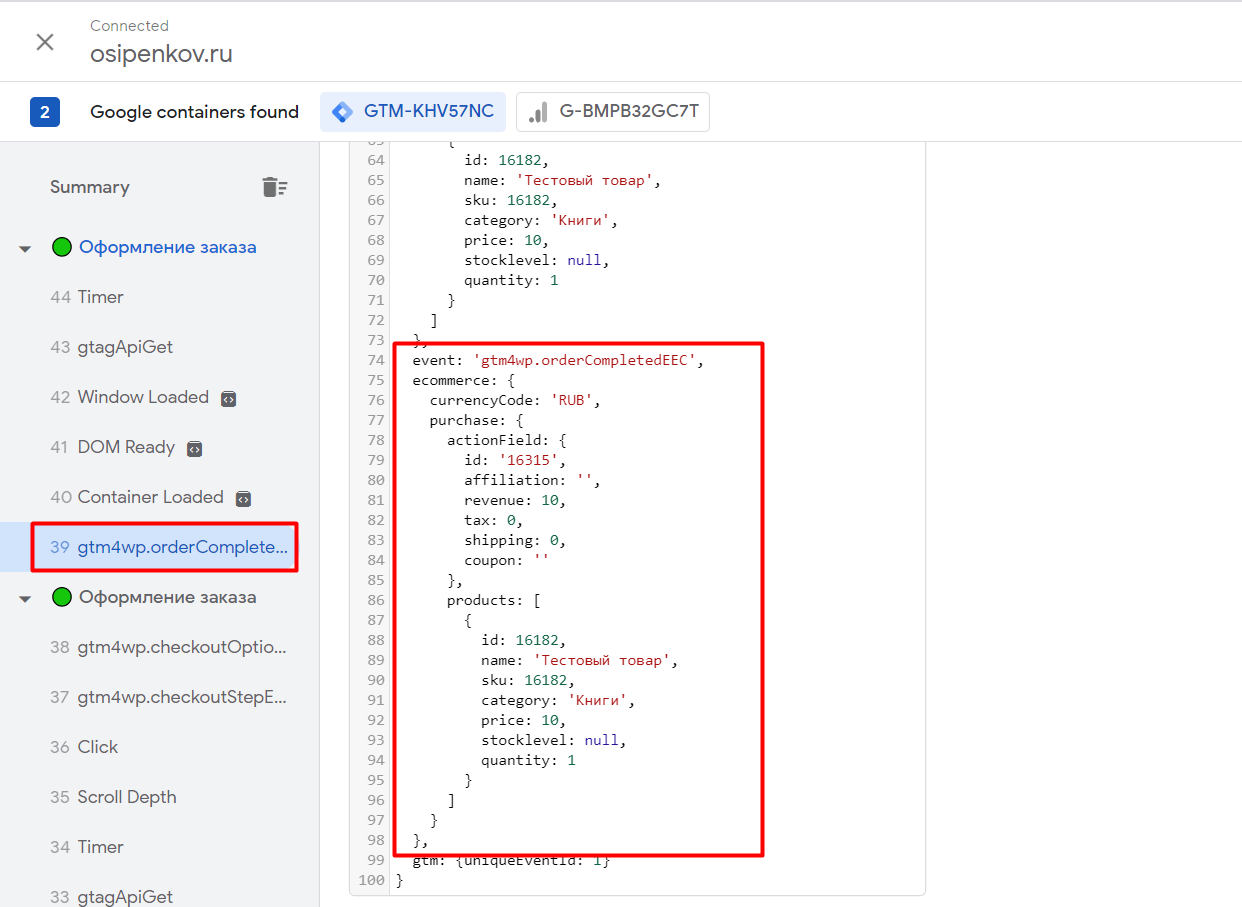
Как только пользователь совершит покупку, на странице успешно оформленного заказа срабатывает событие gtm4wp.orderCompletedEEC, которое передает на уровень данных окончательные сведения о совершенном заказе, включая идентификатор транзакции и итоговую стоимость покупки клиента:
Есть один очень важный момент, который заключается в том, что если вы используете какой-нибудь интернет-эквайринг (Тинькофф, ЮKassа и др.), то пользователя после страницы оформления заказа перебрасывает на сайт платежного шлюза, на котором пользователь вводит платежные данные и совершает оплату. Однако не всегда платежный провайдер перенаправляет пользователя обратно на сайт со статусом успешной оплаты. Как правило, он оставляет человека на странице и предлагает самостоятельно перейти через кнопку Вернуться в магазин. При такой настройке пользователь может вернуться вовсе не на ту страницу, где ему отобразятся данные о заказе (идентификаторе, итоговой сумме, реквизитах и т.д.), либо же он просто закроет вкладку браузера прежде, чем перейдет на вашу "страницу благодарности". В результате ни теги Google Analytics, ни какие-либо другие теги не сработают и данные о покупке не будут отправлены.
Настройка редиректа (перенаправления) выполняется на стороне платежного терминала. Например, у Тинькофф в документации для сайтов на WordPress об этом написано так:
Если вы хотите использовать:
a) Стандартные страницы успешного/неуспешного платежа, оставьте значения по умолчанию в полях URL страницы успешного/неуспешного платежа.
b) Страницы успешного/неуспешного платежа, расположенные на вашем сайте, необходимо выбрать тип страницы «Собственная страница» и прописать следующие значения:
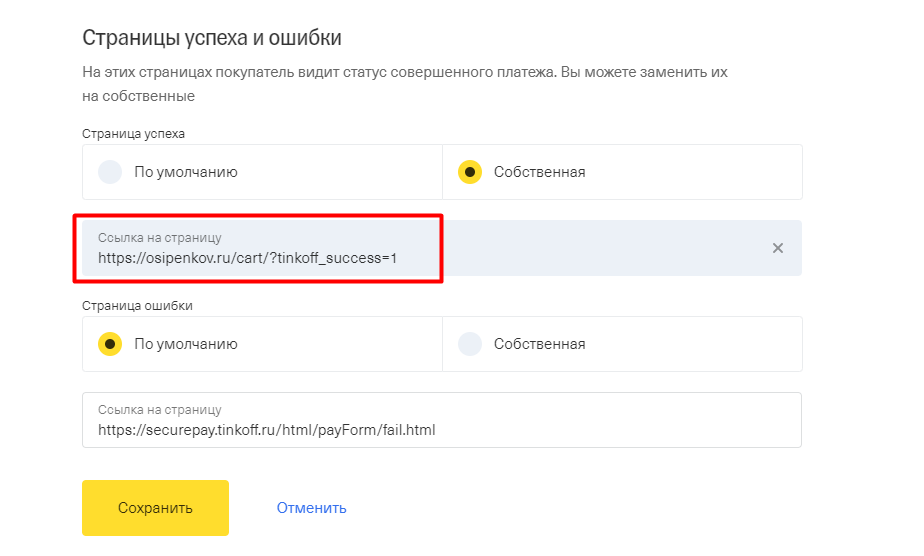
- URL страницы успешного платежа: <название_сайта>/cart/?tinkoff_success=1
- URL страницы неуспешного платежа: <название_сайта>/cart/?tinkoff_success=0
Таким образом, в настройках самого терминала это выглядит так:
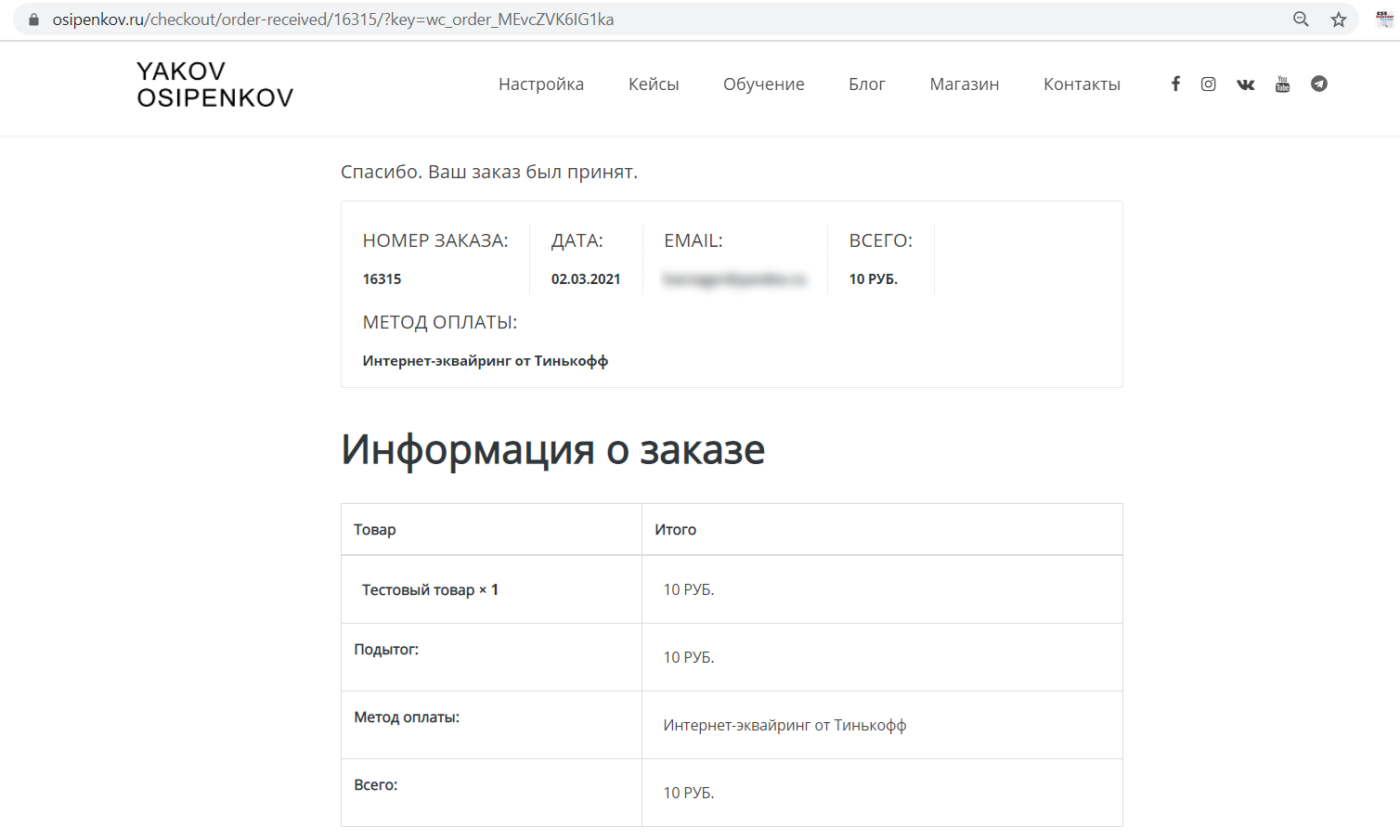
Как я это сделал, пользователей автоматически стало перенаправлять на страницу благодарности с информацией о заказе:
При такой настройке плагин сохраняет уровень данных и отправляет последнее событие gtm4wp.orderCompletedEEC с покупкой, которое передается в Universal Analytics как транзакция.
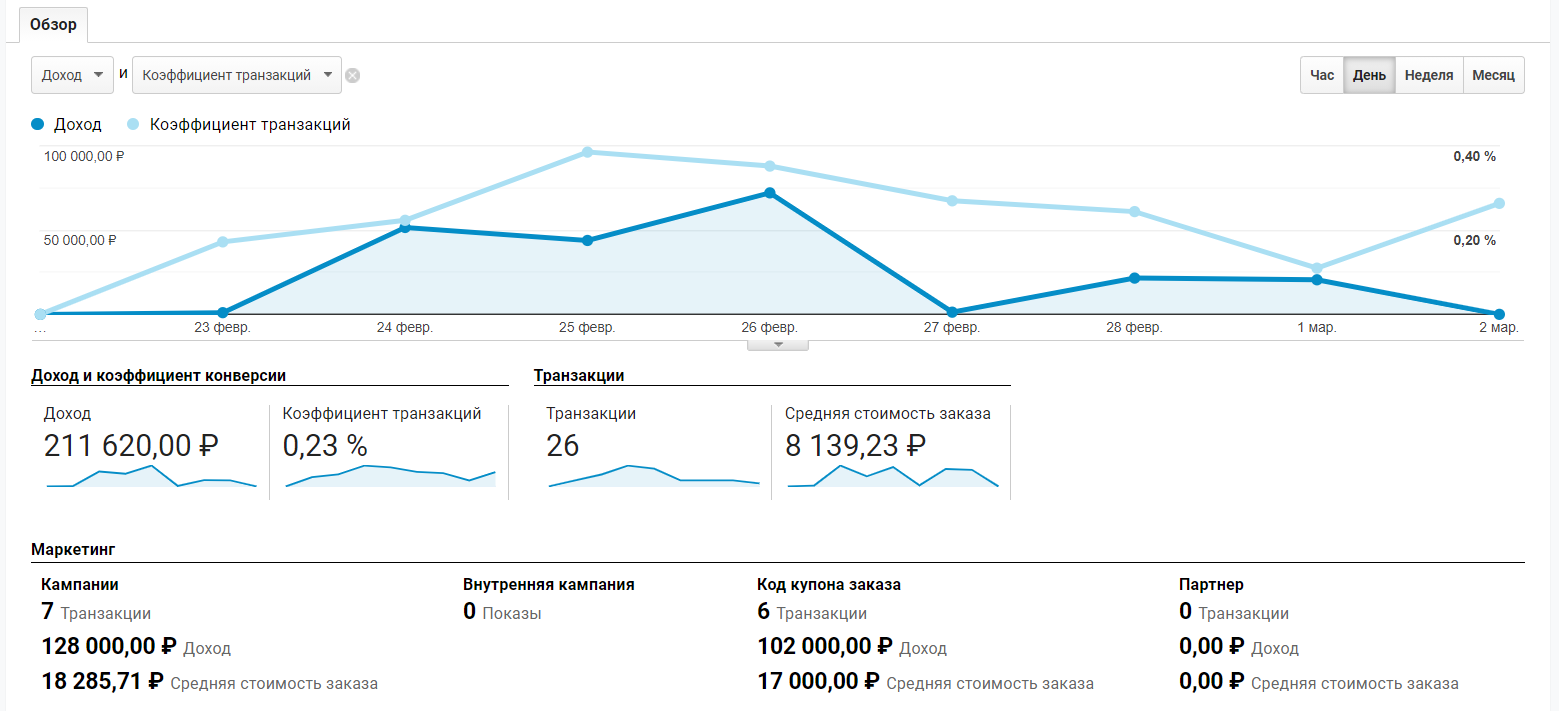
В отчетах Google Analytics через некоторое время вы увидите данные по электронной торговле, как в стандартных отчетах при выборе цели, так и в отдельном разделе Конверсии - Электронная торговля.
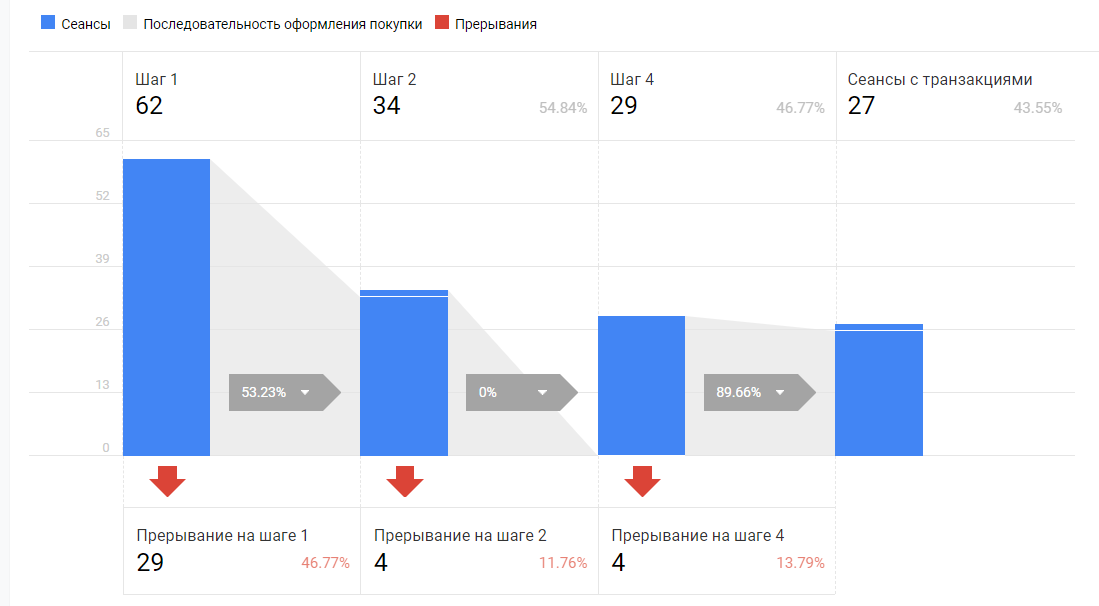
Шаги последовательности тоже будут фиксироваться автоматически, поскольку они пронумерованы на уровне данных. В отчете Электронная торговля - Поведение при оформлении покупки вы будете видеть как пользователи переходят по воронке из шага в шаг.
Сами шаги в плагине имеют такой порядок:
- Платежные данные (Billing Details)
- Данные о доставке (Shipping Details)
- Тип доставки (Shipping Type)
- Тип оплаты (Payment Type)
У меня на сайте размещены только цифровые товары и нет типа доставки, поскольку все это отправляется онлайн. Поэтому у меня нет шага №3 и нумерация идет не последовательная. Как я написал выше, в плагине существует настройка использования страницы корзины в качестве первого шага в воронке оформления заказа. Автор не считает это рациональным поведением, но по желанию пользователей добавил такую опцию. Если вы ее отметите, первым шагом будет страница корзины, и все вышеуказанные шаги будут увеличены на единицу.
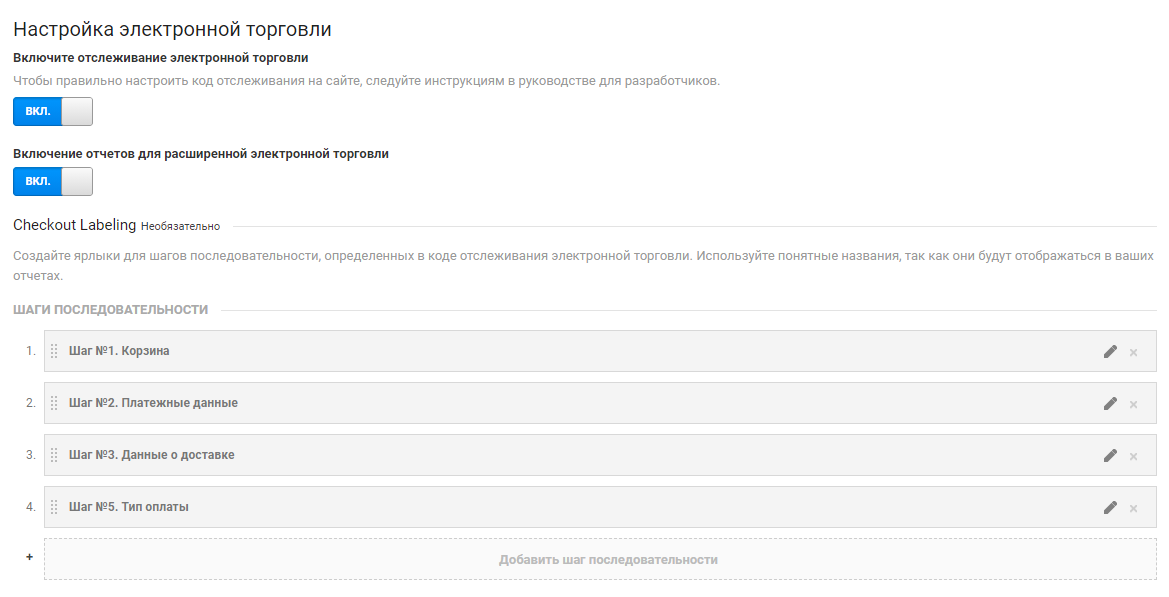
Вы можете переименовать эти шаги в настройках электроннной торговли на уровне представления как пожелаете (или вообще убрать номер шага):
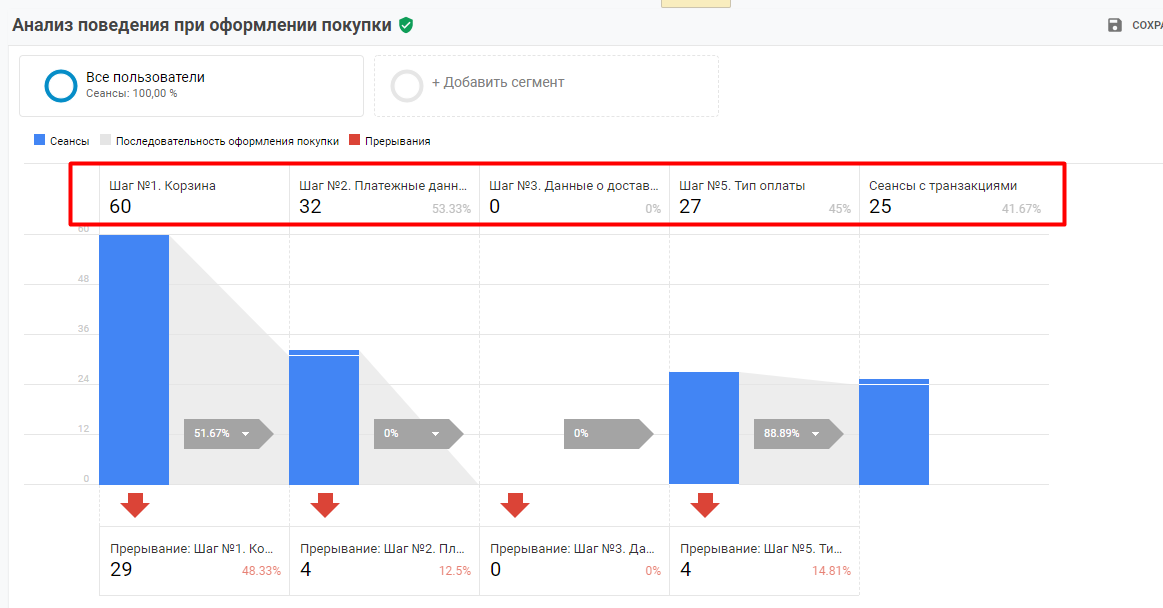
Как только вы их обозначите, названия шагов в отчете изменятся:
Google Tag Manager для WordPress - очень полезный и бесплатный плагин для владельцев сайтов на WordPress и WooCommerce. С его помощью вы можете отслеживать большее количество настроек, включая/отключая самое необходимое с помощью нескольких кликов мыши в интерфейсе плагина без привлечения разработчиков и дополнительных затрат на внедрения. В рамках этой публикации я разобрал лишь одну единственную его функцию - расширенную электронную торговлю. Но даже этого достаточно, чтобы по достоинству оценить простоту и универсальность данного решения!