Новый режим предварительного просмотра в Google Tag Manager
Обзор нового режима предварительного просмотра, который на днях стал доступен для всех пользователей Google Tag Manager.
Симо Ахава (Simo Ahava), эксперт Google Developers по Google Analytics и Tag Manager, выпустил подробную статью о переработанным режиме отладки. Также он записал 20-минутное видео, в котором демонстрирует работу Preview Mode:
Мой материал частично основан на переводе его публикации и собственных комментариев по текущему обновлению.
Итак, новый режим предварительного просмотра теперь интегрирован в Google Tag Assistant (Tag Manager + Tag Assistant = ?). Google Tag Assistant - отдельное расширение для браузера Google Chrome, которое позволяет записывать последовательность действий (Google Tag Assistant Recording), выполняемых пользователями, поддерживает анализ тегов во многих продуктах Google (Ads, DoubleClick, Tag Manager и т.д.), а также помогает отслеживать правильность установки кода, находить и исправлять проблемы, которые могут привести к искажению данных в ресурсах и представлениях Google Analytics.
Теперь активация режима отладки происходит иначе - больше нет оранжевого прямоугольника вверху страницы и надписи:
Теперь нет нижней панели в окне браузера на каждой странице сайта:
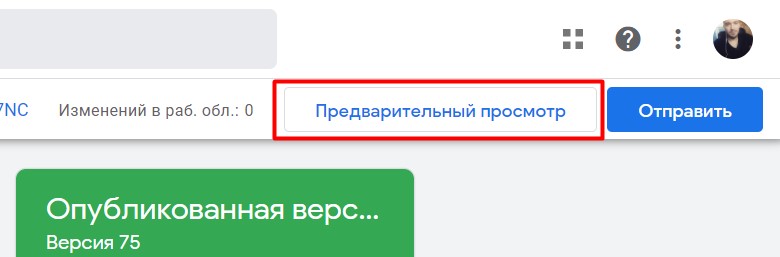
За режим отладки все также отвечает кнопка Предварительный просмотр в правом верхнем углу интерфейса Google Tag Manager:
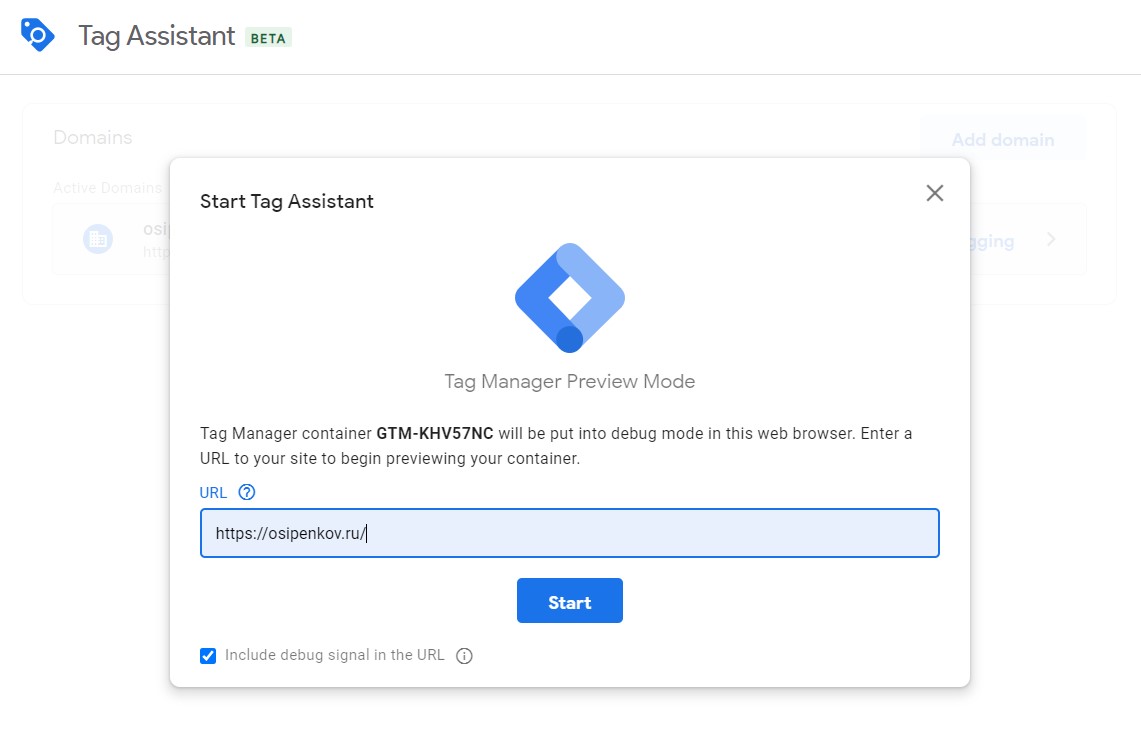
После того, как вы нажмете ссылку предварительного просмотра, откроется новая вкладка браузера с новым интерфейсом Tag Assistant (BETA). Появится всплывающее окно, в котором вам нужно ввести URL-адрес, для которого Tag Assistant откроет режим отладки.
Если у вашего сайта нет проблем с параметрами URL, оставьте галочку Include debug signal in the URL. Она добавляет параметр gtm_debug=x в URL страницы, которая сигнализирует о том, что будет запущен режим предварительного просмотра. Такая настройка делает канал более надежным в большинстве современных браузеров.
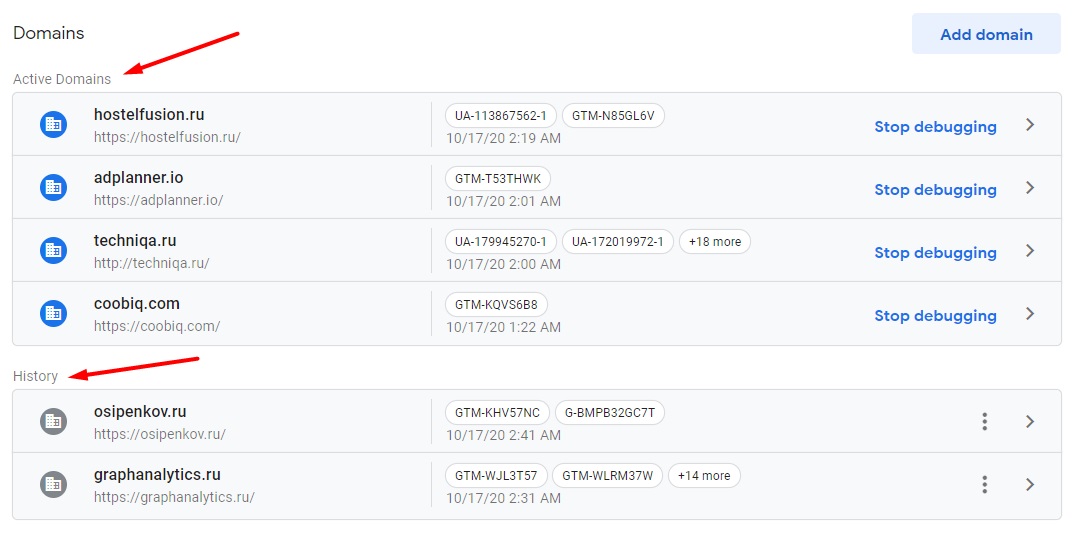
Чтобы увидеть список доменов, которые вы запускали, перейдите по ссылке tagassistant.google.com
После того, как вы нажмете Start, Tag Assistant сначала попытается найти вкладку/окно, которое вы могли раньше открывать из Tag Assistant, и восстановит это подключение. Если такая вкладка/окно не найдено, открывается новое окно отладки с настроенным URL-адресом.
Открытие режима предварительного просмотра без расширения Google Tag Assistant
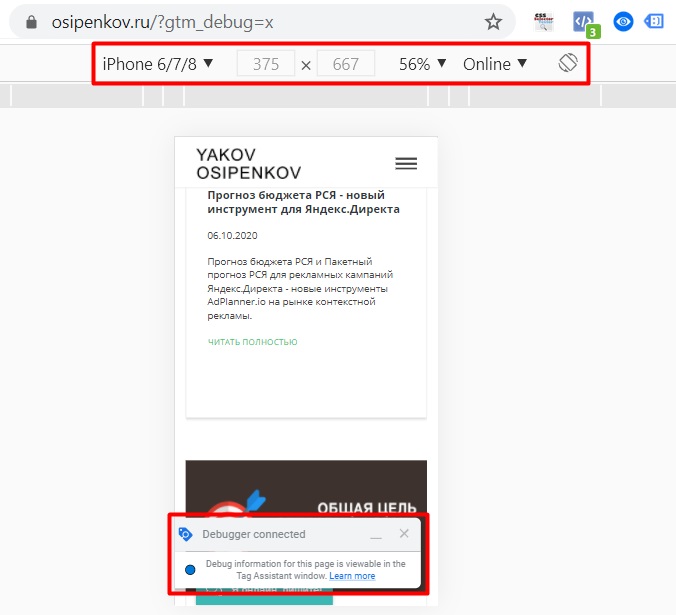
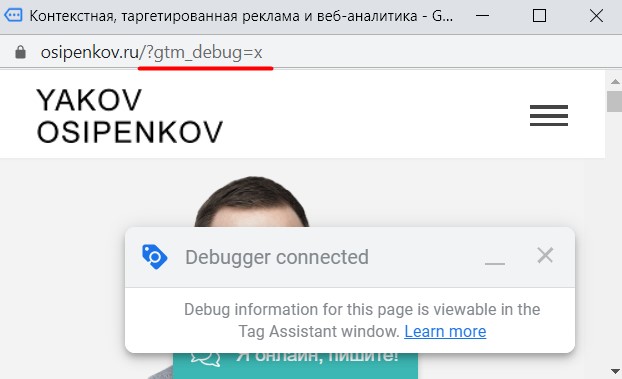
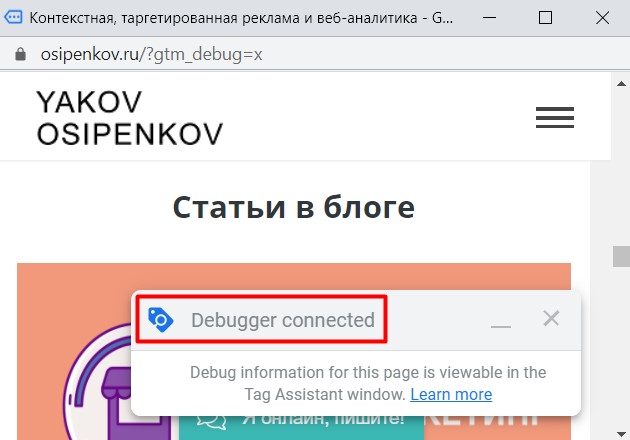
В нижнем углу страницы будет отображен новый значок предварительного просмотра и надпись Debugger connected в случае успешной активации режима отладки:

Отладчик подключен
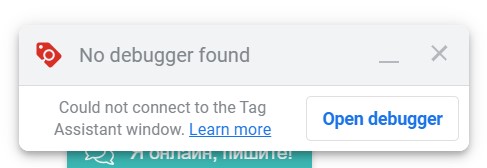
Если канал не найден, на значке предварительного просмотра будет отображаться ошибка No debugger found. Вы можете активировать новый предварительный просмотр Tag Assistant с помощью кнопки Open debugger:
Вкладка браузера Tag Assistant связана с одним окном отладки (страницей/сайтом). Изменять URL в таком окне нельзя.
Открытие режима предварительного просмотра с расширением Google Tag Assistant
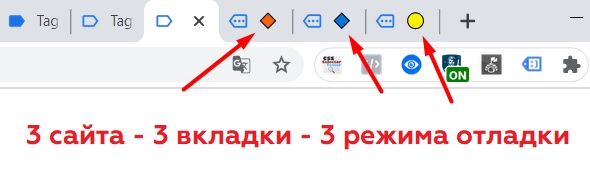
Если у вас установлено расширение Tag Assistant, вы можете открыть несколько вкладок предварительного просмотра в браузере (а не в отдельных окнах, как это происходит без расширения!). Это позволяет пользователю манипулировать адресной строкой браузера и может облегчить отладку действий на основе реферера. Причем характерным отличием запуска режима отладки без расширения Google Tag Assistant и с ним будет заключаться в подсветке этих вкладок:
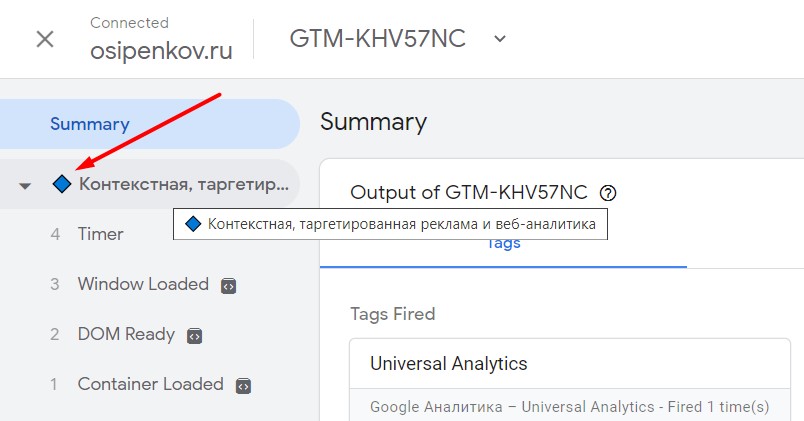
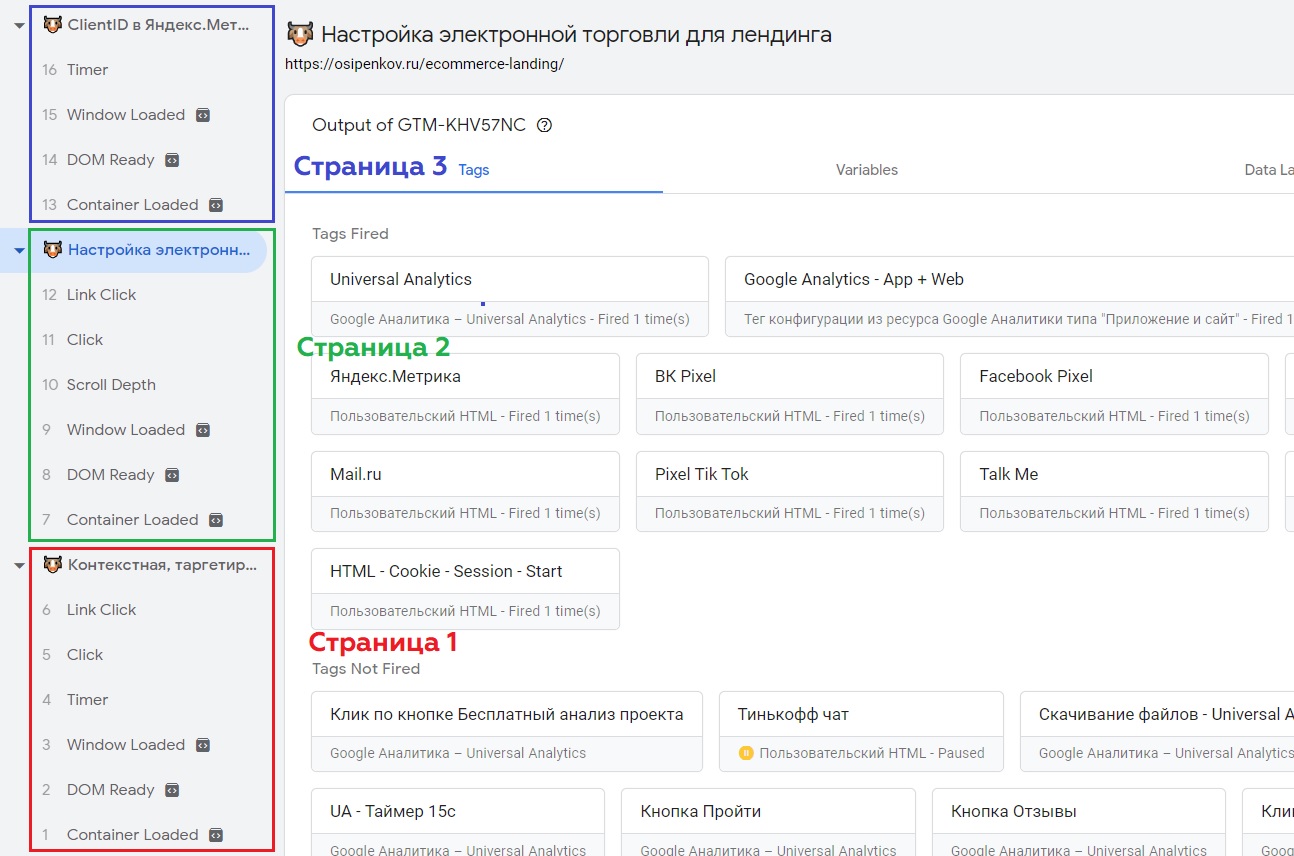
В качестве эксперимента я запустил одновременно три режима отладки для трех разных сайтов. Как видно из скриншота выше, у каждого из них свой опознавательный значок (символ). Такими значками будут сопровождаться и страницы на шкале событий:
Запуск во вкладке браузера также позволяет выполнять отладку для мобильных устройств, используя встроенный в браузер эмулятор:
Вместо старой панели режима отладки у нас есть новый интерфейс предварительного просмотра Tag Assistant:
Разберем полностью всю навигацию консоли отладки.
1. Сводка, шкала временных событий
Как и раньше, в этом блоке отображаются все события в хронологическом порядке, которые зафиксировал Google Tag Manager. По умолчанию диспетчер тегов Google передает на уровень данных три события вне зависимости от того, настроили вы что-то еще или нет. Это gtm.js (Page View), gtm.dom (DOM Ready) и gtm.load (Window Loaded). Цифра рядом с каждым событием означает порядок активации. Подробнее об этом читайте в этом материале.
Главное отличие заключается в том, что теперь на шкале фиксируются события не только по одной странице, а по всем. Раньше шкала временных событий "обнулялась" после перезагрузки страницы или перехода с одного URL на другой. И для отслеживания необходимых событий приходилось использовать различные способы и расширения для браузера.
Теперь, даже если вы перезагрузите окно отладки или перейдете с одной страницы на другую, Tag Assistant покажет все взаимодействия, собранные со всех этих страниц. Это делает анализ истории уровня данных (dataLayer) намного проще, чем раньше.
2. Меню Tags, Variables, Data Layer, Errors
Навигация по тегам, переменным, уровню данных и ошибкам, которые Google Tag Manager фиксирует. Этот функционал остался без изменений с предыдущей версии.
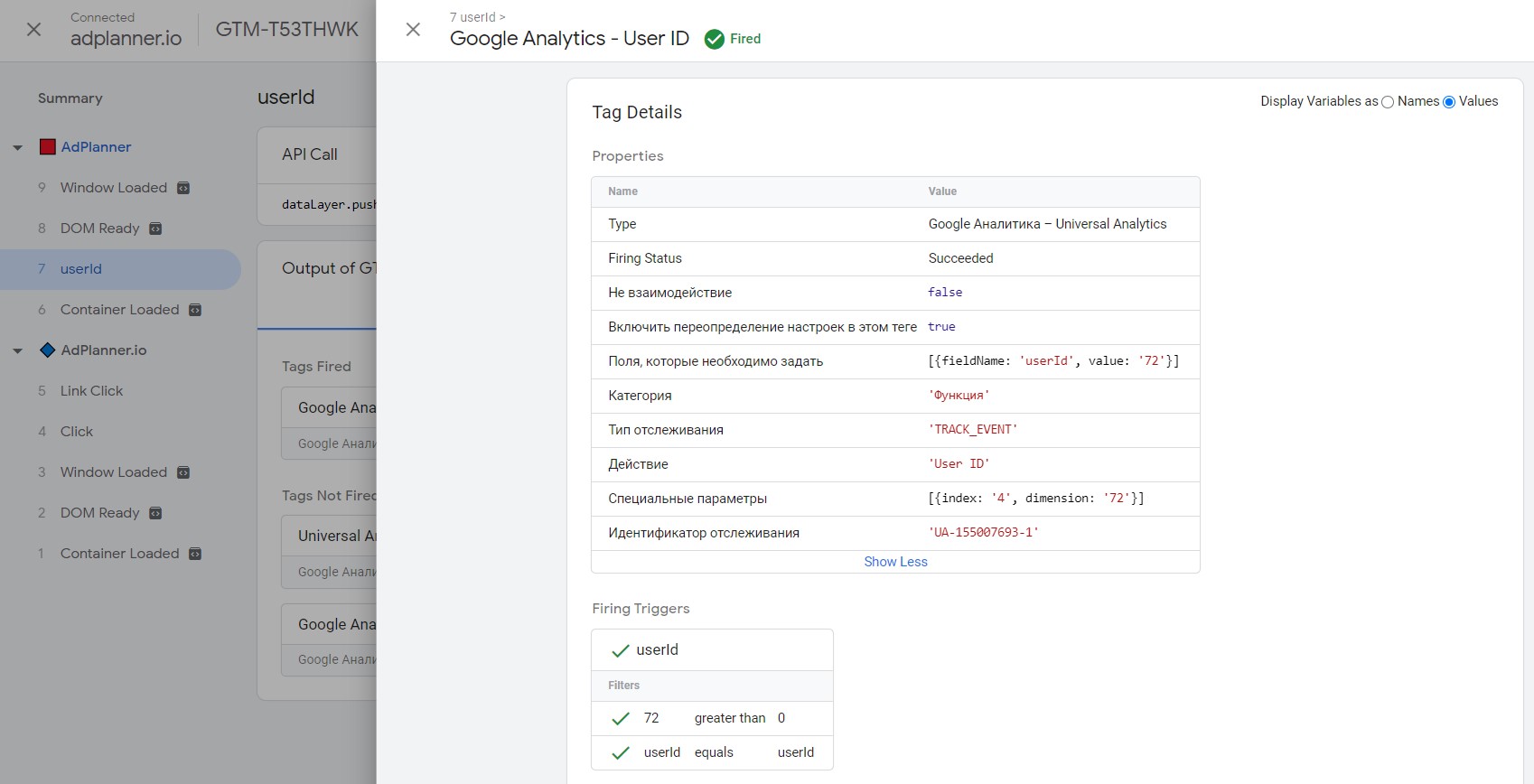
Если наверху выбрана вкладка Tags (Теги), то мы можем увидеть какие теги были активированы по данному события, а какие нет.
- Tags Fired – теги, которые были активированы (цифра 3);
- Tags Not Fired – теги, которые не были активированы (цифра 4);
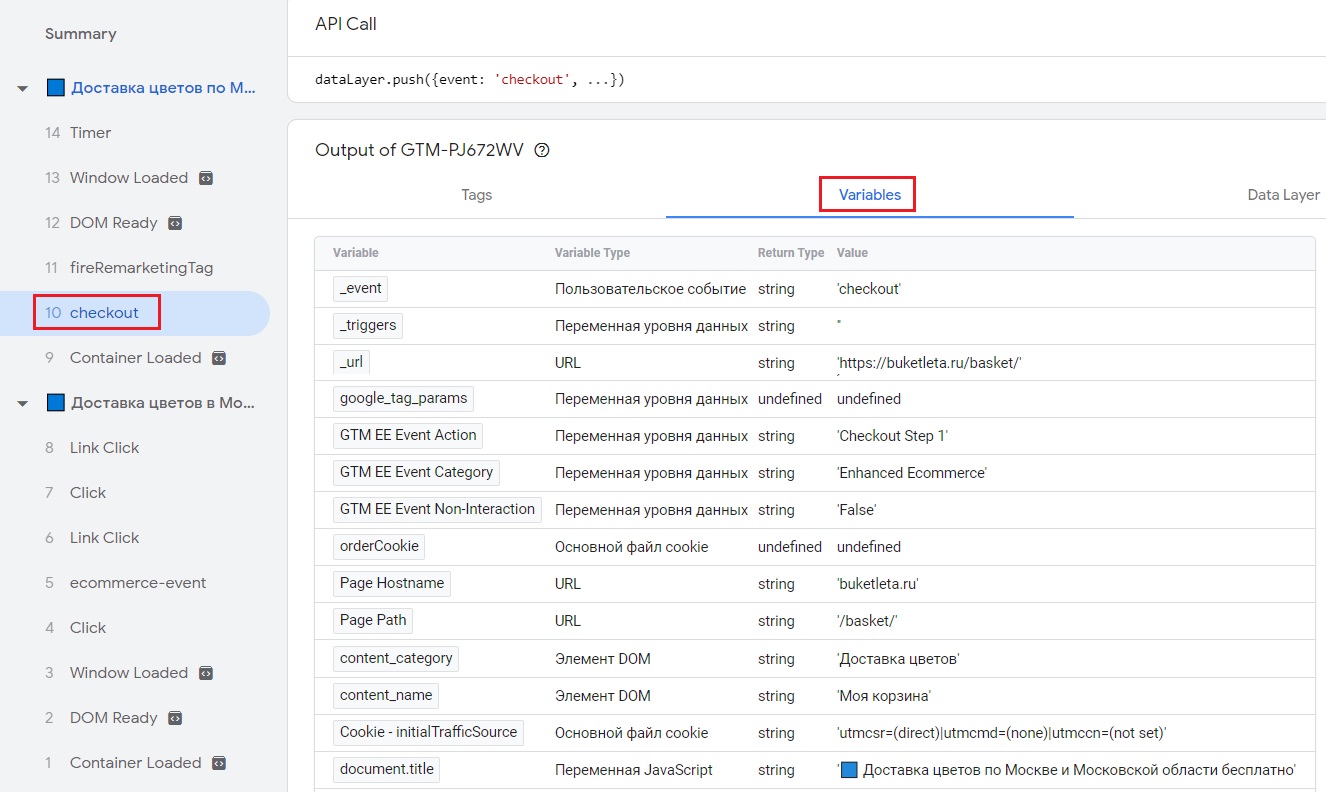
Если выбрана вкладка Variables (Переменные), то мы получим подробные сведения о переменных в выбранном событии в тот момент, когда оно произошло.

Вкладка Variables
GTM будет передавать те значения переменных, которые были активированы в интерфейсе, даже если они не определены (undefined).
5. Идентификатор контейнера
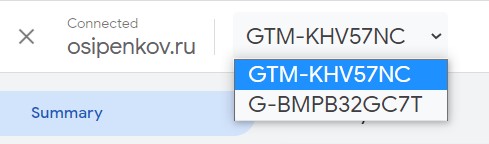
Если ваш сайт работает с разными версиями Google Analytics (например, gtag.js и Web + App) вы можете выбрать различные контейнеры из раскрывающегося меню в заголовке.

Выбор контейнера из списка
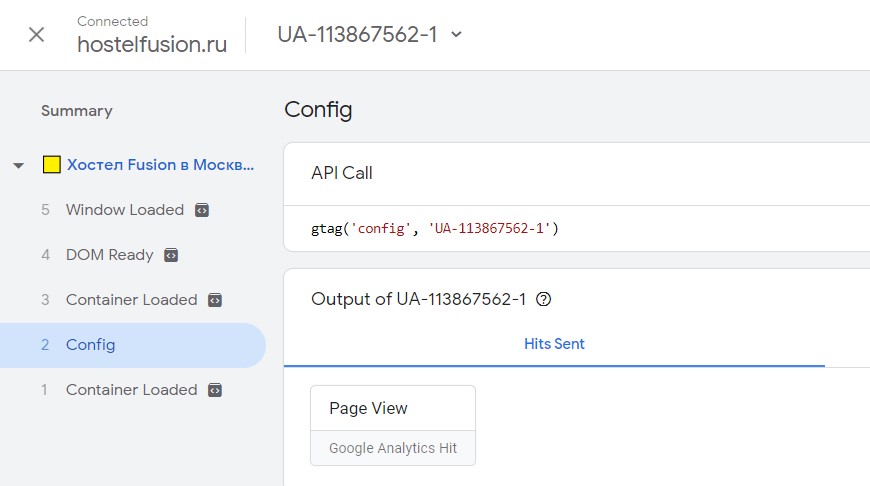
В зависимости от API-интерфейсов, используемых библиотекой, вы можете увидеть разные конфигурации в самом интерфейсе предварительного просмотра. Например, для Global Site Tag, установленного напрямую, интерфейс Tag Assistant будет выглядеть иначе:

Global Site Tag
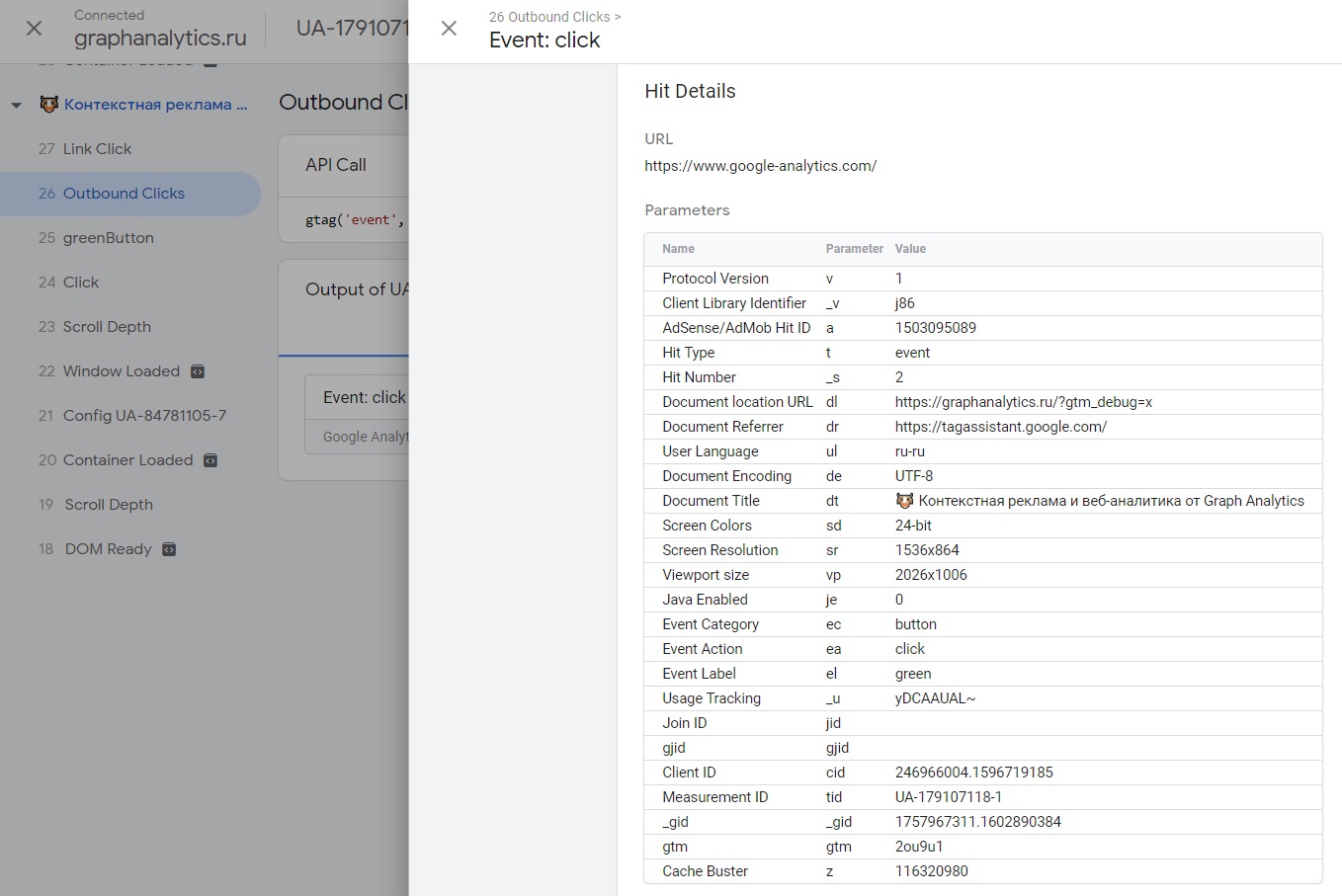
В Hit Details будут отображаться все вызовы серверов Google, которые были инициированы API Call. Вы можете увидеть список параметров и значений (в удобочитаемом формате), щелкнув одно из отправленных обращений (Hits Sent):
Tag Assistant использует несколько сигналов, чтобы определить когда включать окно отладки для предварительного просмотра:
- gtm_debug=x. Параметр в URL страницы (та самая галочка Include debug signal in the URL)
- referrer https://tagassistant.google.com
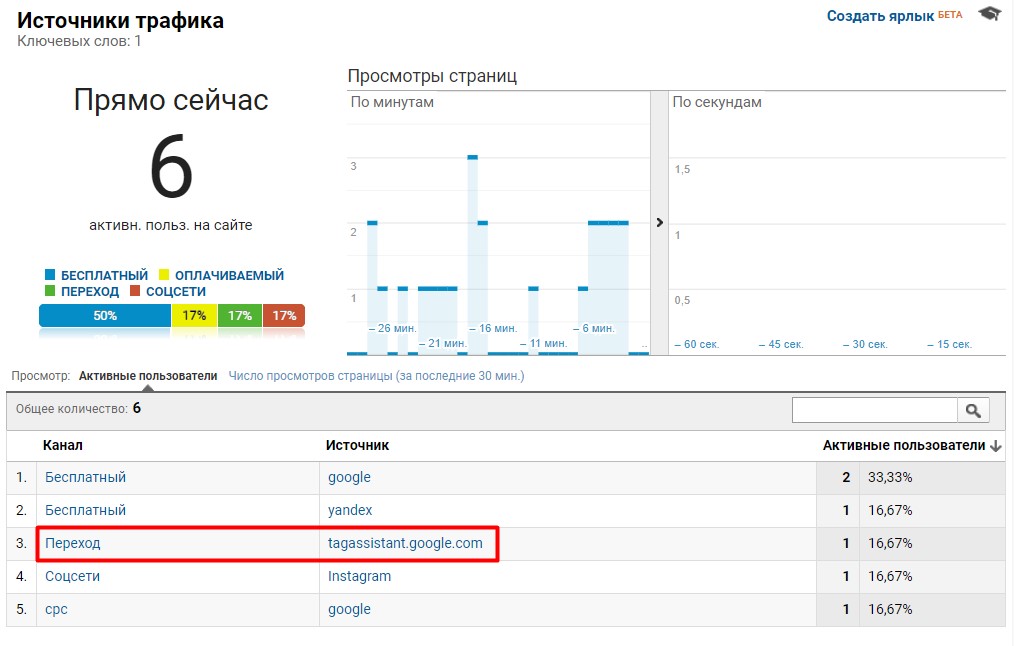
Примечание: Симо рекомендует добавить tagassistant.google.com в список исключаемых источников перехода Google Analytics, чтобы режим предварительного просмотра не запускал новый сеанс.
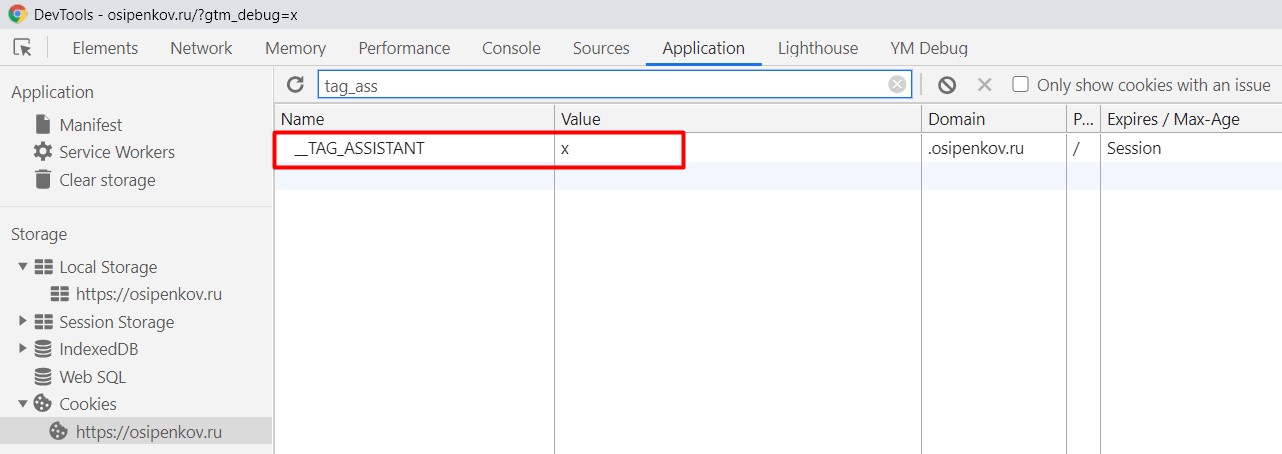
- основной файл cookie ( __TAG_ASSISTANT) устанавливается в просматриваемом домене
Примечание: если у вас не работает режим отладки, попробуйте отключить сторонние расширения браузера, блокировщики рекламы и все программы, которые могут блокировать работу Tag Assistant.
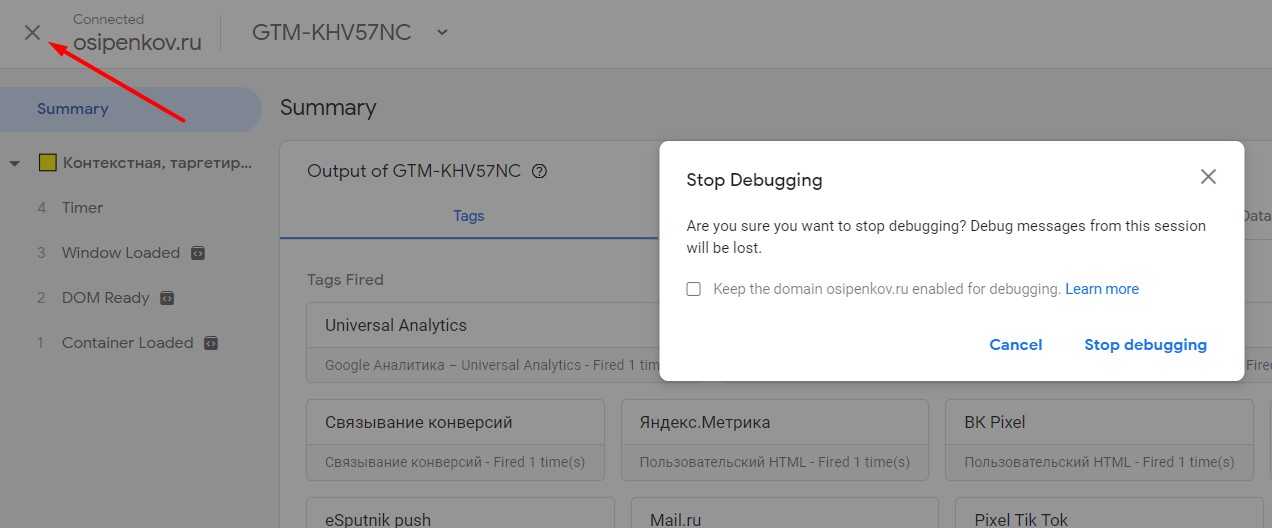
Чтобы выйти из режима предварительного просмотра, просто кликните на крестик в левом верхнем углу:
Откроется всплывающее окно Stop Debugging, в котором вы можете выбрать, оставить ли домен включенным для отладки или нет. Если вы решите не оставлять, Tag Assistant сообщит сайту об удалении основного файла cookie __TAG_ASSISTANT и разорвет соединение до тех пор, пока через Tag Assistant не будет установлено новое. Если вы оставите домен включенным для отладки, то основной файл cookie не удалится. Пока вы не закроете окно отладки, вы всегда сможете восстановить режим предварительного просмотра.
Несомненно, новый режим предварительного просмотра в Google Tag Manager получился очень интересным. Некоторые функции, как пишет Симо, пока находятся на этапе доработки. Но уже сейчас понятно, что Google в ближайшем будущем будет сосредоточен на унификации Tag Assistant и упрощении работы между разными продуктами, как это было в свое время с Global Site Tag.
Из преимуществ обновления я выделил для себя следующие:
- отдельное окно/вкладка браузера. Панель отладки внизу экрана браузера занимала много места, что затрудняло работу, особенно на небольших ноутбуках;
- на шкале фиксируются события не только по одной странице, а по всем. Теперь нет необходимости использовать различные расширения браузера или специальные коды для того, чтобы увидеть, что происходило в Google Tag Manager ранее;
- удобнее проводить отладку в браузере для мобильных устройств, используя эмулятор.