Пользовательские переменные в GTM
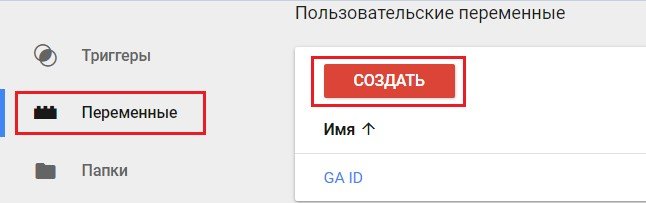
Пользовательские переменные в GTM - это свои собственные переменные. Для создания переменной перейдем в «Переменные» и нажмем кнопку «Создать».
При создании переменной необходимо указать ее имя. Далее нам доступно на выбор 5 категорий пользовательских переменных:
- Навигация
- Переменные страницы
- Элементы страницы
- Утилиты
- Данные контейнера
Навигация
С помощью переменных этой категории можно отслеживать с какой страницы к вам пришел пользователь. Или если он перемещается внутри сайта, от страницы к странице, на каждой следующей странице доступна информация о предыдущей странице пользователя.
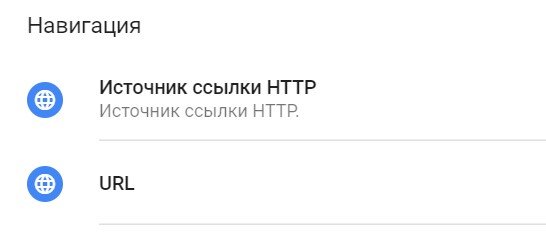
Доступно две пользовательских переменных:
1. Источник ссылки HTTP - значение извлекается из referrer. Аналог встроенной переменной (Referrer);
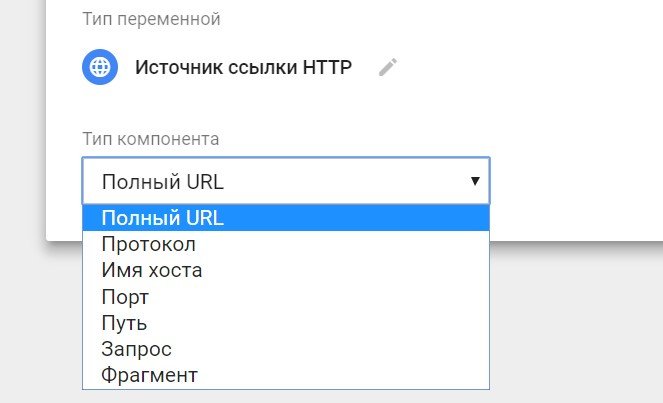
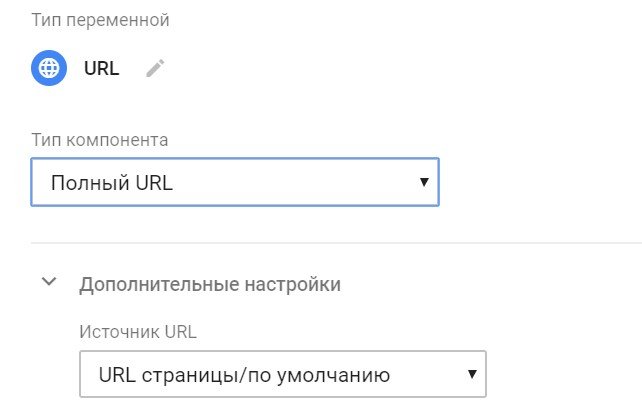
У данной переменной есть несколько типов компонентов: полный URL, протокол, имя хоста, порт, путь, запрос и фрагмент.
Разберем все типы на примере:
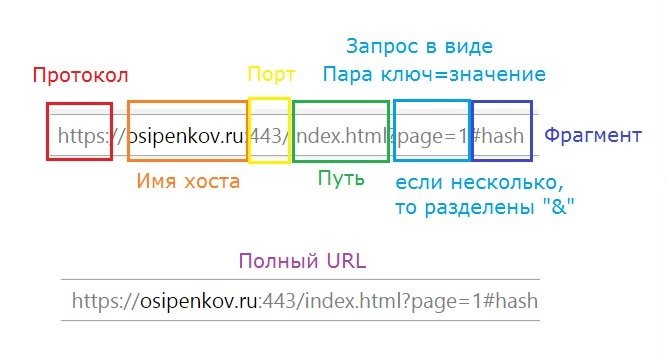
Полный URL-адрес - возвращает полный URL-адрес без фрагмента хеширования (#). Например, https://osipenkov.ru/index.html?page=1
Протокол - возвращает протокол URL. Например, https
Имя хоста - возвращает имя хоста URL-адреса без номера порта. Например, osipenkov.ru или с www
Порт - возвращает номер порта, используемый в URL-адресе, или «80» для HTTP / или «443» для HTTPS, если URL-адрес не имеет номера порта. На примере выше число «443» вставлено лишь с целью демонстрации
Путь - возвращает только путь в URL. Например, index.html
Запрос - возвращает всю строку параметров запроса (без указания «?») при условии, что вы не укажете ключ запроса. Если вы укажете ключ запроса, возвращается только значение этого ключа или не определено, если в URL-адресе такого ключа нет. Если помните настройку представления в Google Analytics под названием «Отслеживание поиска по сайту», то разобраться в типе компонента «запрос» не составит проблем
Фрагмент - возвращает значение фрагмента URL-адреса без ведущего «#». Например, hash
Вы можете создать триггер, который запускается, когда «Источник ссылки HTTP» не содержит ваш собственный домен. Таким образом можно отслеживать пользователей, перешедших на сайт извне, а не переходящих по страницам на сайте.
2. URL – универсальная переменная, которая может быть использована для доступа к компонентам текущей URL-страницы (по умолчанию) или любого URL-адреса, возвращаемой переменной. Аналог встроенных переменных Page URL, Page Hostname, Page Path.
Доступны те же типы компонентов, что и у «Источник ссылки HTTP».
Переменные страницы
4 переменных:
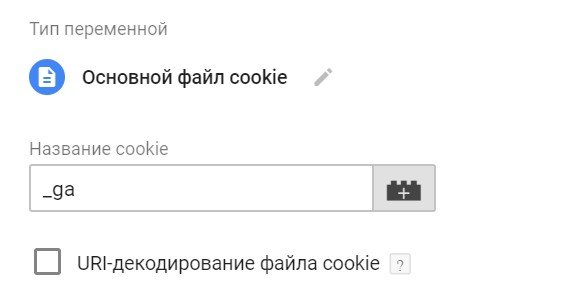
- основной файл cookie (1st Party Cookie) – возвращает значение cookie, которое доступно для текущего сайта;
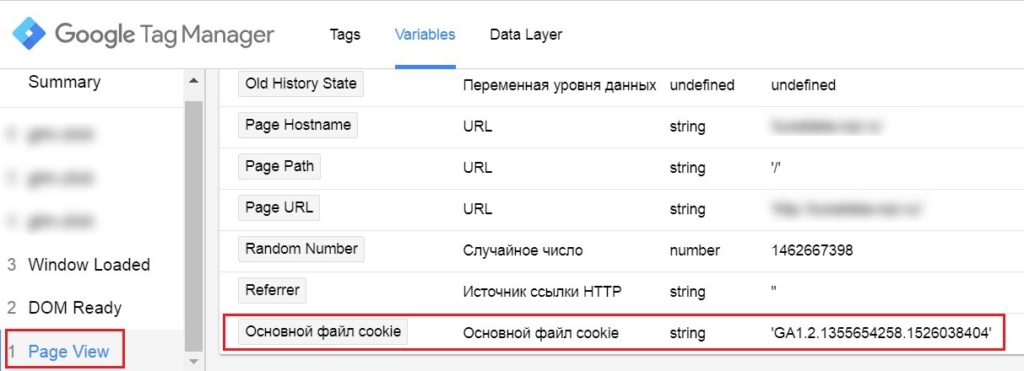
В качестве названия cookie можно задать _ga для различия пользователей. Таким образом при просмотре страницы сайта в отладчике Google Tag Manager будет доступно значение cookie пользователя:
URI-декодирование файла cookie. Приятной особенностью файлов cookie является то, что почти каждый браузер, поддерживающий JavaScript, обеспечивает и доступ сценариев к строкам cookie. Строки cookie представляются свойством cookie объекта Document. Это свойство доступно как для чтения, так и для записи. Когда вы присваиваете строку свойству document.cookie, браузер анализирует ее как строку файла cookie и добавляет ее в список строк cookie.
document.cookie = "username=yakov; expires=Friday, 01-Dec-2017 08:00:00 GMT; path=/home";
Довольно часто значения полей cookie шифруются, что может оказаться проблемой при вставке их в строку cookie. Данная функция выполняет URL-кодирование и декодирование строк, которые передаются им в качестве аргументов, возвращая соответствующий результат.
Если cookie возвращает значение undefined, то она не определена. Подробнее о куки, document.cookie читайте в этой статье.
- Переменная уровня данных
Один из наиболее часто используемых типов в GTM. Когда вы используете уровень данных (dataLayer), вы передаете пару key:value с помощью конструкции:
dataLayer.push({'var': 'value'});
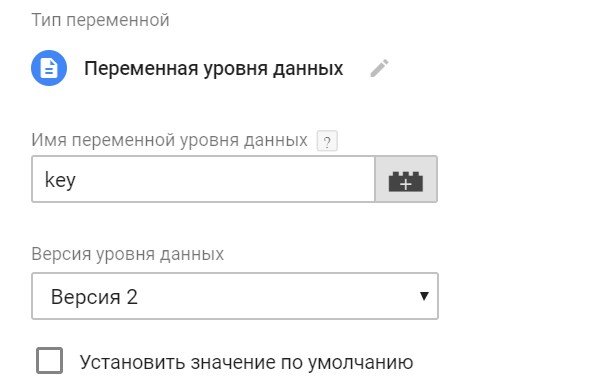
Чтобы данные стали доступны в Google Tag Manager создается пользовательская переменная типа «Переменная уровня данных», и в поле «Имя переменной уровня данных» указывается key.
Примечание: переменные уровня данных назначаются для страниц, а не для сеансов.
Для простых значений (строки, числа, булевы, функции) переменная будет возвращать все, что было недавно передано в ключ. Для объектов и массивов переменная возвращает результат рекурсивного слияния, где заменяются только общие ключи.
Вы можете использовать точечную нотацию для доступа к переменным ключам Data Layer, которые имеют точку в имени (например, gtm.element) или для доступа к свойствам объектов DOM (например, gtm.element.dataset.name).
Если вы не указали значение по умолчанию, переменная Data Layer вернет undefined. При задании настроек переменной существует выбор версии:
- Версия 1 - разрешает использовать точки в названии. Например, dataLayer.push(‘k.e.y’: ‘value’) ключ будет интерпретироваться как k.e.y (т. е. {‘k.e.y’: ‘value’}).
- Версия 2 - интерпретирует точки, как иерархию. Например, dataLayer.push({‘k.e.y’: ‘value’}) будет интерпретировано три уровня: {k: {e: {y: ‘value’}}}.
- Переменная JavaScript
Принимает значение переменной JavaScript, имя которой указано в поле «Имя глобальной переменной». Если такой переменной не существует, вернется значение undefined.
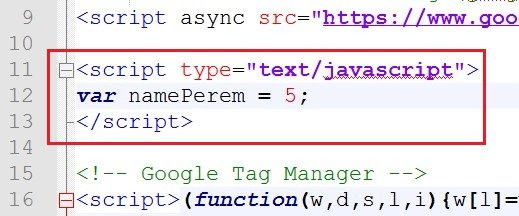
Например, у вас на сайте в коде страницы объявлена глобальная переменная:
var namePeremen = 5
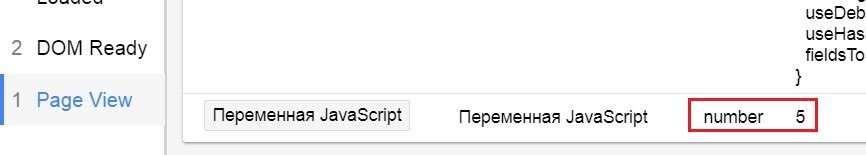
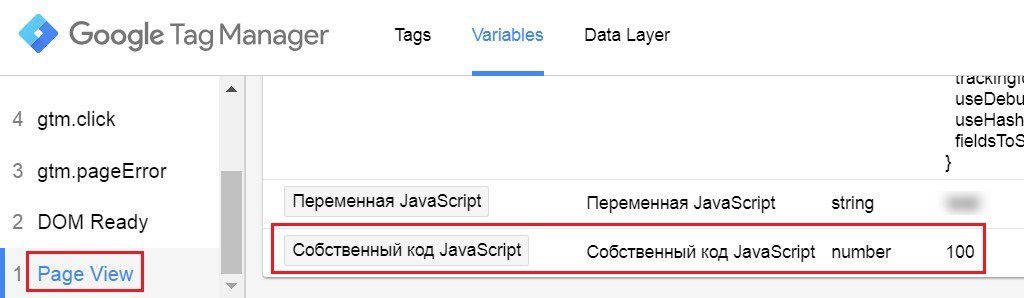
В этом случае переменная JavaScript вернет значение глобальной переменной, что объявлена на странице, то есть 5 (и тип «number», «string» и т.д.):
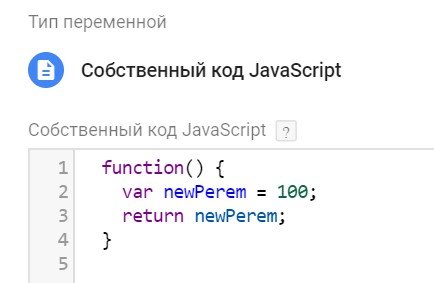
- Собственный код JavaScript
Пользовательские JavaScript переменная является наиболее универсальным переменной в наборе. Вы можете использовать ее для запуска произвольного JavaScript на странице. Он создает контекст сценария, то есть вы также можете вызывать другие переменные изнутри, используя соответствующий синтаксис.
Значение этой переменной вычисляется в браузере с помощью заданной функции JavaScript. Функция вызывается при каждом использовании переменной, возвращая ее значение.
Пользовательская переменная JavaScript должна следовать нескольким правилам:
- скрипт должен быть размещен в функциональном блоке function() { ... })
- функция должна иметь оператор return
- функция должна возвращать только значение.
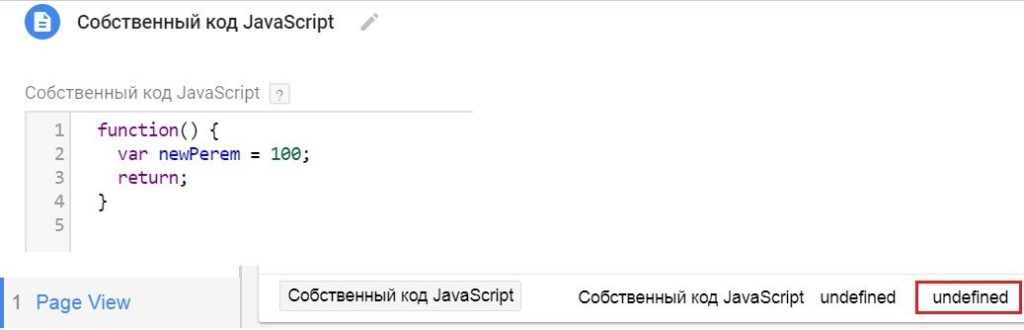
Если явного значения нет, функция возвращает неопределенное значение. Это может привести к нарушению нормальной работы контейнера.
В отладчике Google Tag Manager:
Вы можете вернуть любую переменную или значение, даже другие функции, другие переменные GTM или ничего (return без возврата -> undefined, неопределенное значение).
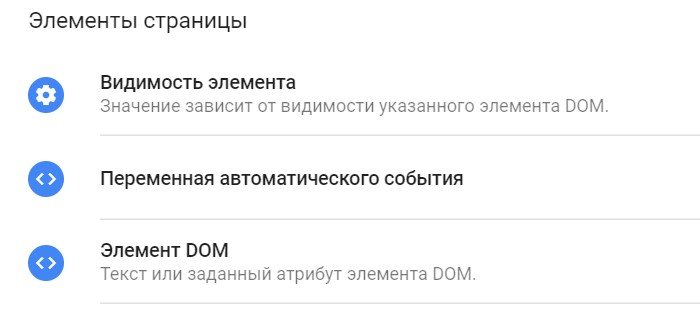
Элементы страницы
Следующая категория в Google Tag Manager состоит из 3 пользовательских переменных:
- Видимость элемента - позволяет вам определить какой конкретный элемент был виден в браузере пользователя. Используется с триггером «Доступность элемента».
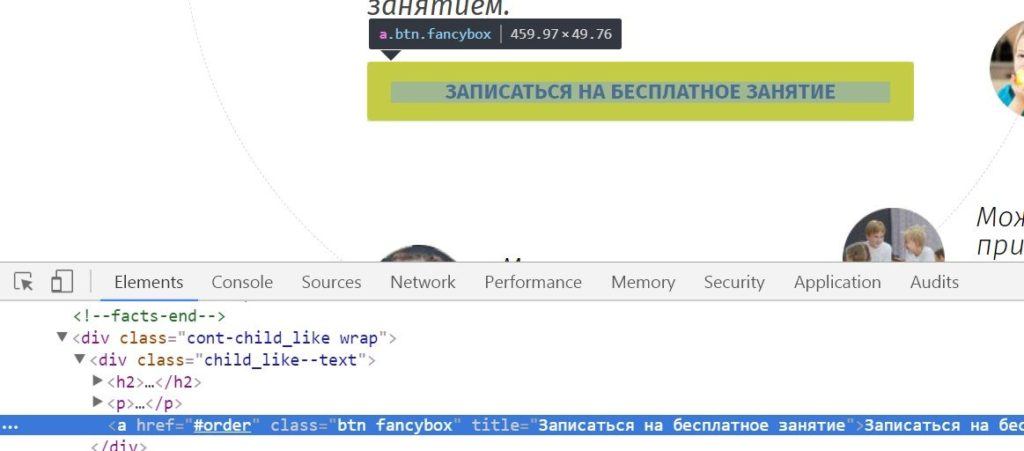
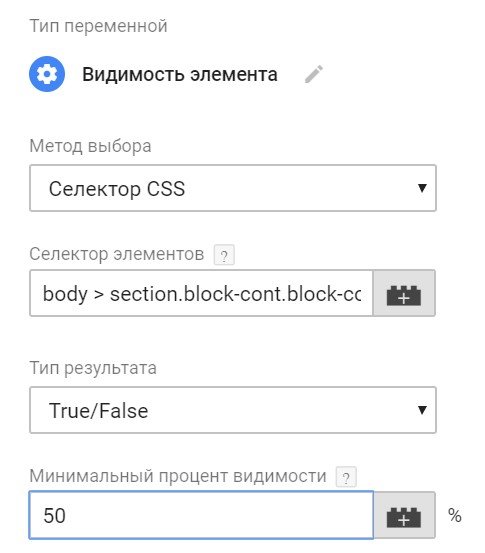
Значение зависит от видимости указанного элемента DOM. В качестве примера зададим селектор элемента кнопки на сайте:
Тип результата «истина/ложь» (true/false) и минимальный процент видимости:
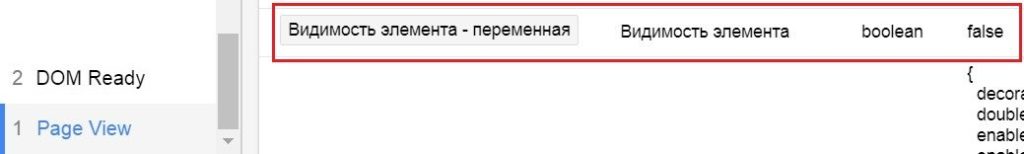
В отладчике Google Tag Manager будет доступен следующий результат:
В случае видимости элемента в браузере при минимальном проценте видимости – true, в случае если элемент не был в поле зрения пользователя и не удовлетворяет проценту видимости – false.
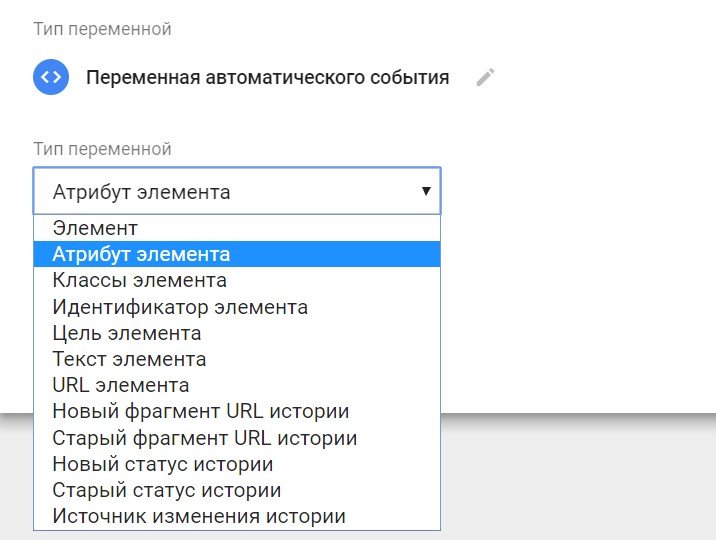
- Переменная автоматического события (Auto-Event Variable)
Переменная автоматического события используется для доступа к целевому элементу действия пользовательского события (клики, ошибки, отправки формы и т.д.). Когда вы создаете новую переменную Auto-Event, вам нужно указать только тот компонент целевого элемента, к которому вы хотите получить доступ.
Часть типов переменной совпадает со встроенными переменными (см. выше):
- Элемент = Click Element и Form Element;
- Классы элемента = Click Class и Form Class;
- Идентификатор элемента = Click ID и Form ID;
- Цель элемента = Click Target и Form Target;
- Текст элемента = Click Text и Form Text;
- URL элемента = Click URL и Form URL;
- Новый фрагмент URL истории = New History Fragment;
- Старый фрагмент URL истории = Old History Fragment;
- Новый статус истории = New History State;
- Старый статус истории = Old History State;
- Источник изменения истории = History Source.
Переменная автоматического события возвращает значение, соответствующее типу выбранного элемента. Если соответствующее автоматическое событие не было зарегистрировано, переменная возвращает значение по умолчанию (если установлено) или undefined.
- Элемент DOM
Вы можете использовать переменную для получения текстового содержимого любого элемента DOM или для извлечения значения любого атрибута элемента DOM.
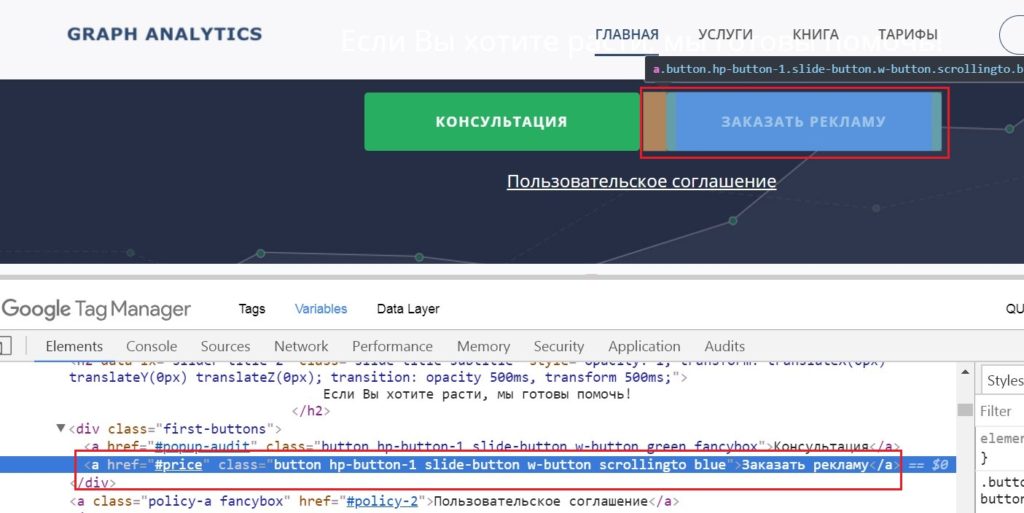
Например, мы хотим получить значение текстового содержимого элемента кнопки «Заказать рекламу».
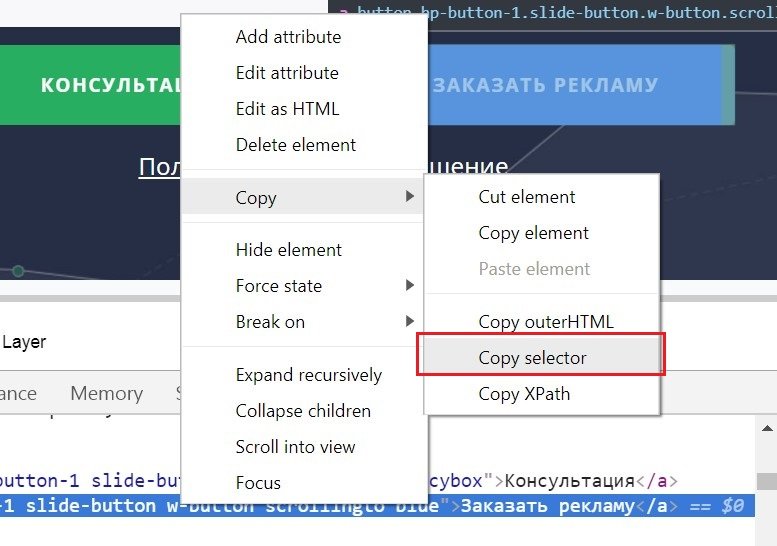
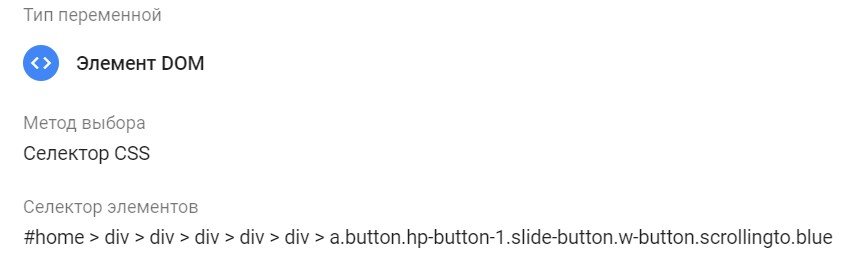
Полный CSS-селектор у кнопки через Copy selector в браузере - #home > div > div > div > div > div > a.button.hp-button-1.slide-button.w-button.scrollingto.blue
Создадим пользовательскую переменную в Google Tag Manager:
Примечание: в данном примере CSS-селектор очень длинный и его можно сократить. Однако цель примера не в этом, так что оставим полный селектор, скопированный из консоли разработчика.
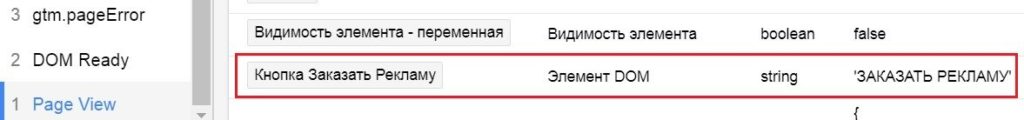
Если задано имя атрибута, переменной будет присвоено значение атрибута элемента DOM, в противном случае в качестве значения будет использоваться текст элемента DOM. В отладчике GTM:
Если элемент DOM с указанным идентификатором или CSS-селектором не найден, переменная возвращает нулевое значение (null).
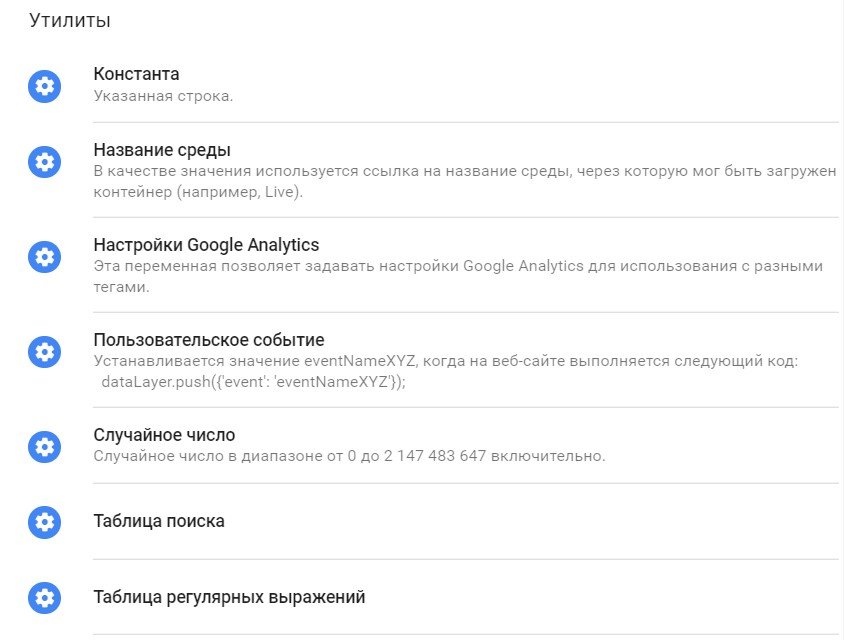
Утилиты
Константа. Постоянная переменная является наглядным примером того, как переменные могут быть использованы повторно. Константа будет постоянно принимать значение из поля «Значение»:
Чаще всего этот тип переменной используется для указания идентификатора отслеживания Google Analytics. Сохранив константу UA один раз, вам не нужно создавать его (идентификатор) каждый раз, когда вы создаете новый тег GA.
Название среды. Аналог встроенной переменной Environment Name, которая возвращает название пользовательской среды.
Настройки Google Analytics. Переменная возвращает набор параметров тега Universal Analytics. Используется ТОЛЬКО в теге Universal Analytics и для одновременной настройки нескольких тегов, например, для объединения своих пользовательских параметров (custom dimension) и полей.
Домен cookie. По умолчанию стоит auto, также, как и при отслеживании в Google Analytics, для поля cookieDomain значение auto.
При автоматической auto конфигурации домена cookieDomain библиотека analyltics.js самостоятельно подбирает домен для хранения файлов cookie.
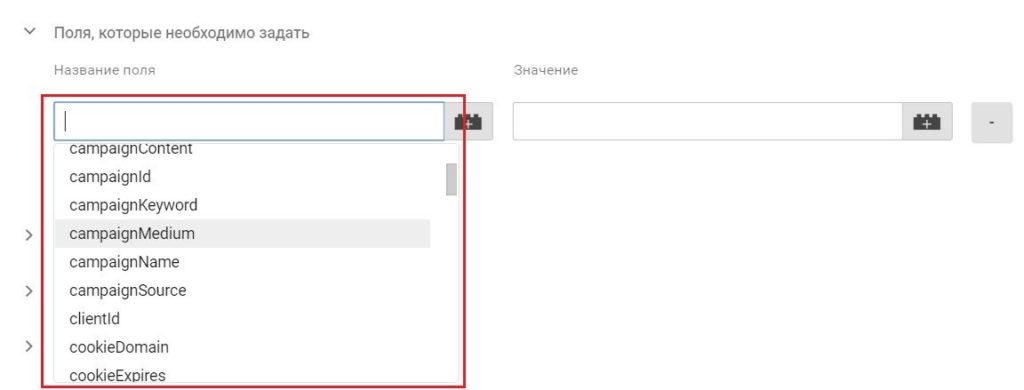
Дополнительные настройки:
- Поля, которые необходимо задать – доступен раскрывающийся список с доступными полями;
- Специальные параметры;
- Специальные показатели;
- Группы контента;
- Реклама - Включить функции для контекстно-медийной сети;
- Электронная торговля - Включить расширенные функции электронной торговли;
- Междоменное отслеживание;
- Расширенная конфигурация, в которой можно задать глобальную функцию, использовать отладочную версию и улучшенную атрибуцию ссылок.
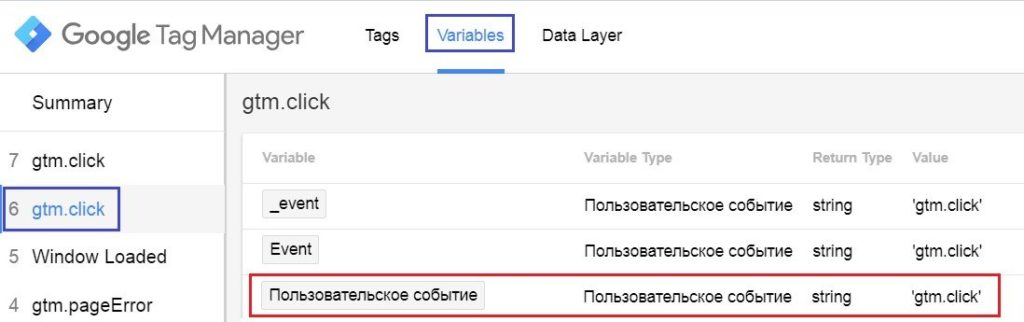
Пользовательское событие
Принимает значение, равное текущему значению переменной _event. Аналог встроенной переменной Event (Утилиты).
Случайное число
Переменная возвращает случайное число в диапазоне от 0 до 2147483647. Аналог встроенной переменной Random Number.
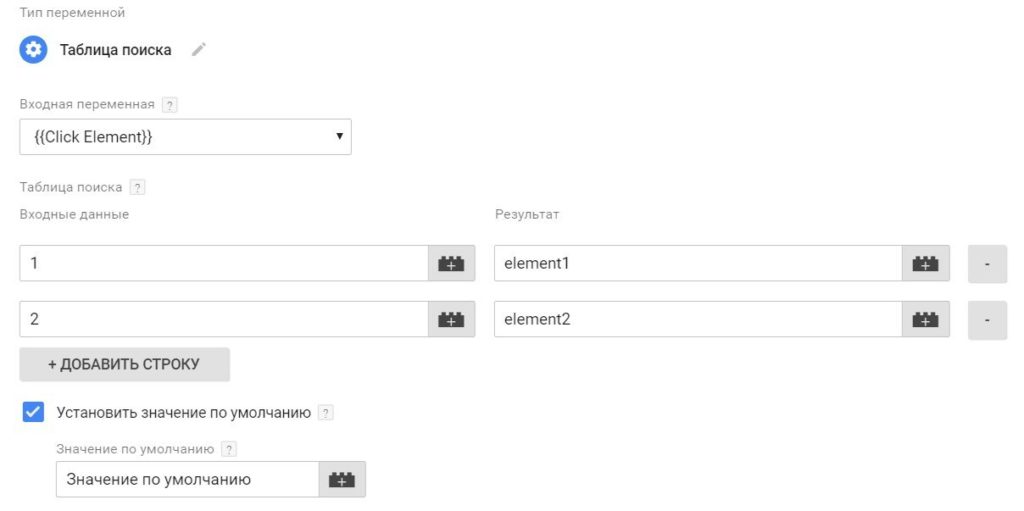
Таблица поиска. Тип переменной, который позволяет избежать конструкции if..else и switch-case.
В таблице поиска во входных данных задаются конкретные значения. Поиск значений всегда является точным совпадением и чувствительным к регистру.
Как работает таблица поиска?
- Задается входная переменная. Например, {{Click Element}};
- Далее идет проверка по таблице поиска и входным данным;
- Если переменная {{Click Element}} принимает одно из значений из таблицы, то входная переменная {{Click Element}} примет значение из поля «Результат»;
- Если значение переменной {{Click Element}} не найдено среди таблицы поиска, то будет использовано значение по умолчанию (если указано в настройках).
Если вы не укажете значение по умолчанию, переменная вернет неопределенное значение undefined в случае, если совпадение не будет выполнено.
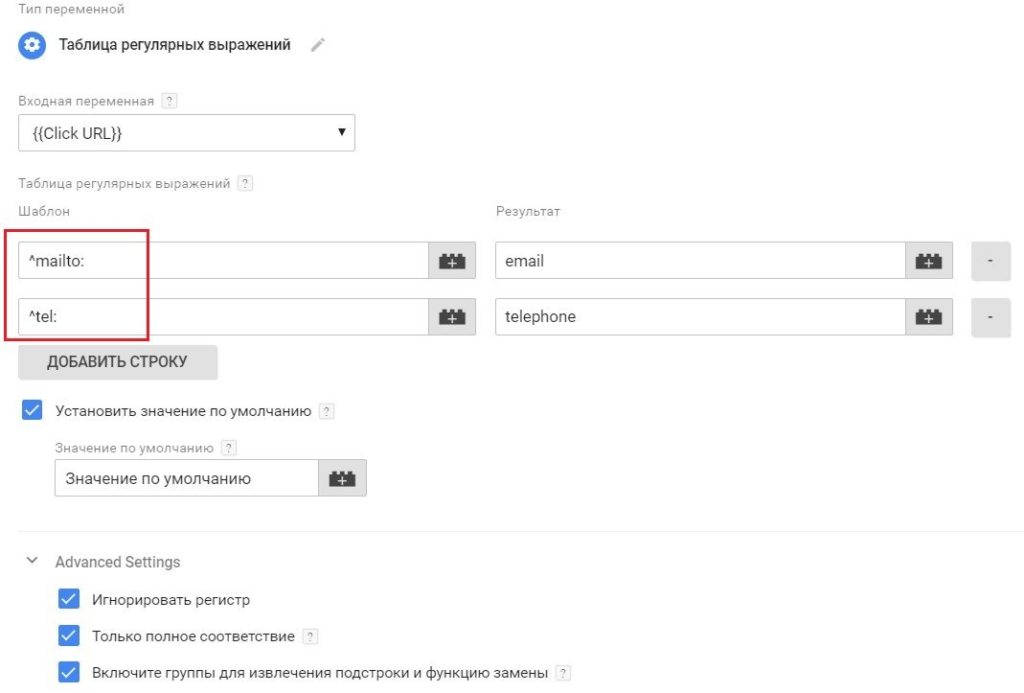
Таблица регулярных выражений
Тип переменной, который похож на «Таблица поиска», только более гибкий, поскольку здесь можно использовать регулярные выражения.
Данные контейнера
Три переменные из этой категории:
- Идентификатор контейнера - возвращает номер контейнера GTM. Например, GTM-NC2LK3M. Аналог встроенной переменной Container ID.
- Номер версии контейнера – возвращает версию контейнера. Например, 5. Аналог встроенной переменной Container Version.
Значение «QUICK_PREVIEW» возвращается в том случае, если вы просматриваете в режиме предварительного просмотра.
Режим отладки - возвращает значение true, если пользователь просматривает контейнер в режиме предварительного просмотра, и false - если нет. Аналог встроенной переменной Debug Mode.
С помощью этой переменной можно собрать все ваши хиты в отдельное тестовое свойство, а значение параметра «Режим отладки» в качестве пользовательского параметра, чтобы в Google Analytics создать под него отдельное представление и исключить режим отладки из статистики, отфильтровав его.
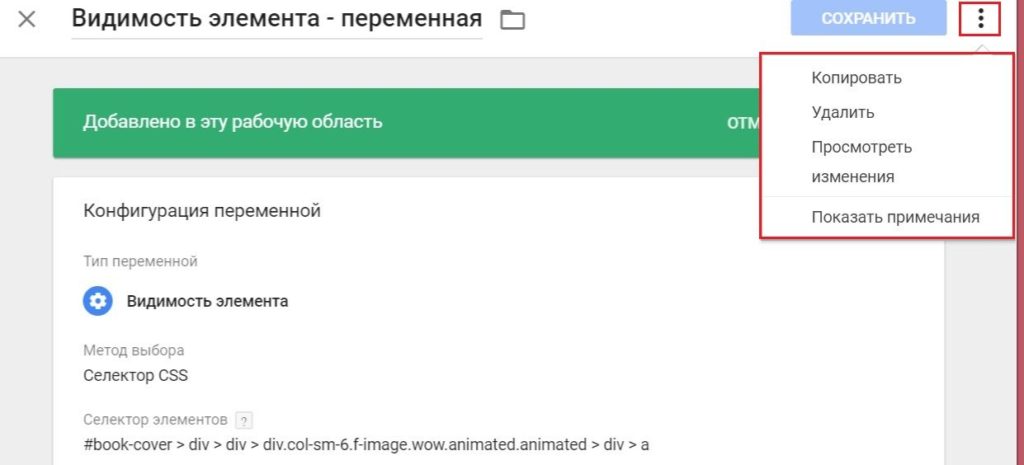
Встроенные и пользовательские переменные в GTM можно копировать, удалять, просматривать изменения, и у них можно вывести примечания. Для этого в правом верхнем углу нажмите на значок «три точки».
В «Просмотреть изменения» можно узнать, что конкретно было изменено в переменной по сравнению с предыдущей версией, а в «Показать примечания» есть возможность заносить какие-то пометки, добавить описание по функциональности и т.д.
Читайте другие статьи о переменных: