Использование нейросетей с Google Tag Manager
ChatGPT, Bard/Gemini, YandexGPT, Midjourney, Copilot, чат-боты, нейросети, искусственный интеллект, машинное обучение... Жители нашей планеты, от мала до велика, практически все без исключения, никак не связанные с IT-технологиями, хоть раз слышали эти слова и названия, а некоторые даже и сами что-то читали и пробовали выполнять с помощью AI-сервисов и приложений на базе нейронных сетей.
Введение
Для нас (интернет-маркетологов/веб-аналитиков) все это и вовсе не пустой звук, поскольку мы все время находимся в поиске инструментов, упрощающих выполнение задач и повышающих нашу эффективность. В этом материале я хочу поделиться с вами своим личным опытом по практическому применению нейросетей с Google Tag Manager и показать как можно использовать чат-боты в качестве помощников при решении разных задач.
Я не планирую в этой статье описывать историю возникновения искусственного интеллекта и давать определение нейросетям, а хочу сосредоточиться на практическом аспекте, тем более, что в Интернете опубликовано множество различных статей, в которых все это досконально разобрано.
Рекомендую к прочтению:
- Искусственный интеллект: краткая история
- Глубокий интеллект. Как зародились нейросети и почему они изменят всё
- История нейронных сетей в СССР
- Нейросети: начало или что было до ChatGPT
Благодаря взрывному росту технологий машинного обучения и систем искусственного интеллекта на базе нейронных сетей, на рынке программного обеспечения появилось множество инновационных приложений и сервисов, значительно превосходящих по функционалу классические программные решения. И с каждым днем их становится все больше и больше.
Существенный прорыв и массовое использование нейросетей началось в конце 2022 года, когда американская компания OpenAI (основатели Илон Маск и Сэм Альтман) создала одну из самых продвинутых нейросетей - ChatGPT.
ChatGPT - это чат-бот, который способен вести диалог с человеком, искать ошибки в коде, сочинять стихи, писать сценарии и даже спорить. Нейросеть может выдавать базовый программный код, генерировать финансовый анализ, резюме технических статей или научных концепций, прогнозы, персональные советы и дает этичные ответы на любые вопросы. Кроме того, она запоминает детали диалога с пользователем и избегает спорных тем. Наконец, ответы чат-бота можно корректировать с помощью наводящих вопросов.
Примечание: первый миллион пользователей нейросеть смогла собрать всего за пять дней, а за два месяца число пользователей достигло отметки в 100 миллионов. Это сделало ChatGPT самым быстрорастущим приложением в истории.
Именно с этого момента люди по всему миру из разных областей стали массово использовать ChatGPT и аналогичные решения на базе нейронных сетей, а разработчики на волне хайпа создавать собственные приложения для всего и вся. Все это привело к популяризации искусственного интеллекта, машинного обучения и технологиям чат-ботов. Хотя, конечно же, крупные организации и раньше вели разработки в этих направлениях.
Сейчас уже нет ни одной отрасли, в которую не засунули ИИ, или, по крайней мере, не пытались это сделать. Существуют нейросети для генерации текста, для создания изображений, для генерации игровых миров и персонажей, для работы с аудио и видео, написании кода, создания документов, презентаций, для диагностирования болезней на основе изображений пациента, для прогнозирования рыночных трендов, определения рисков, обнаружения мошенничеств, для автоматизации торговых операций и многого другого.
Везде, где ступала нога человека - там есть ИИ и соответствующие технологии, которые уже успешно применены или которые пытаются внедрить в данный момент. И интернет-маркетинг не исключение. Учитывая количество дисциплин и направлений, которые присутствуют в нем, в каждой из них вы можете применять новые технологии с целью повышения собственной эффективности за счет скорости выполнения задач, их автоматизации, анализу большого объема информации, а также использовать нейросети как продвинутого помощника (что-то спросить, найти какую-то информацию, определение, помочь найти ошибку в коде, написать скрипт и т.д.), у которого на все есть свое мнение и ответ.
Использование Gemini с Google Tag Manager
Однако я все же хотел затронуть более узкую тему и показать вам как можно использовать приложения на базе нейросетей с диспетчером тегов Google. Поскольку Google Tag Manager (GTM) - это сервис Google, то и искусственный интеллект я буду использовать от американской компании.
Gemini (раньше назывался Bard) - это искусственный интеллект от Google. Он помогает писать, планировать, учиться и не только. Когда вы задаете Gemini вопрос, он отвечает, используя информацию, которую уже знает или получает, например, из других сервисов Google. Gemini использует большие языковые модели и постоянно обучается, "читая" миллиарды слов, которые помогают ей выявлять закономерности языка, и в результате может интерпретировать ваши вопросы и отвечать на них, используя привычные словосочетания.
Если кратко описывать то, что умеют нейросети для генерации текста (типа Gemini, ChatGPT YandexGPT и др.) и чем они могут нам помочь в работе с сайтом, то список получится довольно внушительный:
- придумать домен сайта, название компании;
- помочь со стилями к сайту и другими элементами визуализации (HTML/CSS/JS);
- подсказать по контент-плану (поможет собрать и проанализировать данные об аудитории и оценить, какой контент будет более эффективным для привлечения и удержания внимания, в какое время его публиковать, как правильно написать заголовки и т.д.);
- провести маркетинговое исследование (нейросеть поможет собрать данные по вашей нише - аудитории, поведению, трендовости с целью выявления закономерностей и тенденций в поведении потенциальных клиентов и понимании их предпочтений, выявление болей, страхов и т.п.);
- предоставить исходные данные для расчета медиаплана и юнит-экономики проекта (какая конверсия сайта может быть в этой нише, какая цена клика, сколько продаж ожидать в этом периоде и прочее);
- помочь проанализировать исторические данные ваших счетчиков аналитики, выполнить аудит сайта (в виде таблицы или изображения может загрузить в нейросеть фрагмент ваших данных, а затем получить заключение и небольшое исследование по текущей ситуации, в том числе и прогнозную оценку о будущем);
- подсказать по рекламным активностям (какие креативы лучше запускать, какие тексты объявлений написать и т.д.). Например, в Яндекс Директе уже есть возможность генерирования рекламного объявления с изображением/текстом/заголовком с помощью встроенной нейросети;
- сгенерировать описание к списку ваших товаров или услуг на сайте и маркетплейсах;
- получить гипотезы по некорректной работе сайта (почему он загружается медленно, как это можно исправить и т.п.);
- подключив нейросеть к сайту, его можно использовать как помощника в сфере услуг (консультации психолога, юриста, адвоката, врача и т.д.);
- +100500 других способов и вариантов использования.
Все вышеприведенное - это лишь верхушка айсберга. Но если использовать нейросети в техническом маркетинге, то они могут помочь с выполнением конкретной задачи, которая стоит перед вами. Например:
- составить конструкцию с использованием регулярного выражения для отчетов Яндекс Метрики и Google Analytics 4;
- пошагово подсказать, как правильно выдать доступ с определенными правами для различных сервисов, например, на iam.serviceAccounts.actAs в инфраструктуре Google Cloud;
- скорректировать чужой код под ваш пример (найти ошибку, что-то дополнить, что-то убрать и т.д.);
- помочь составить SQL-запрос в BigQuery для данных Google Analytics 4;
- написать JavaScript-функцию, которую вы сможете добавить в свой контейнер Google Tag Manager;
- помочь расшифровать http-запрос и составить конструкцию для отправки офлайн-события в Google Analytics 4;
- найти нужное правило для условия активации триггера в GTM и CSS-селектор;
- попросить сформировать техническое задание разработчику;
- с нуля написать код на Python для подключения к API Google Analytics 4;
- помочь в прохождении экзаменов по Google Analytics 4 и Яндекс Метрике;
- решить множество других нетривиальных задач, связанных с рекламными и аналитическими системами.
Но как же нейросеть Gemini может помочь нам в паре с Google Tag Manager? Давайте разберем реальные примеры!
Примечание: если в вашей стране не работает Gemini, используйте VPN. Вы также можете использовать любой другой чат-бот вместе с диспетчером тегов Google. Например - ChatGPT или YandexGPT.
1. Установка кода на сайт
Самое простое, с чего можно начать знакомство с Gemini - это попросить его написать пошаговую инструкцию по установке кода Google Tag Manager на сайт. Да, такая инструкция есть в самом диспетчере тегов от Google, но мы можем спросить про это и у нейросети.
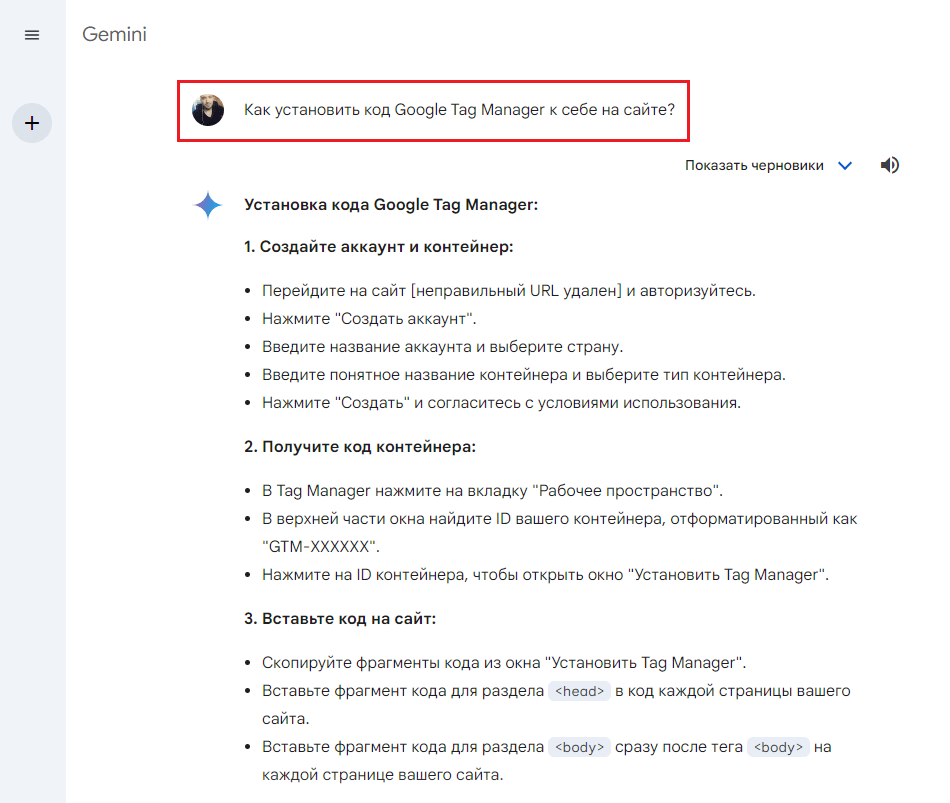
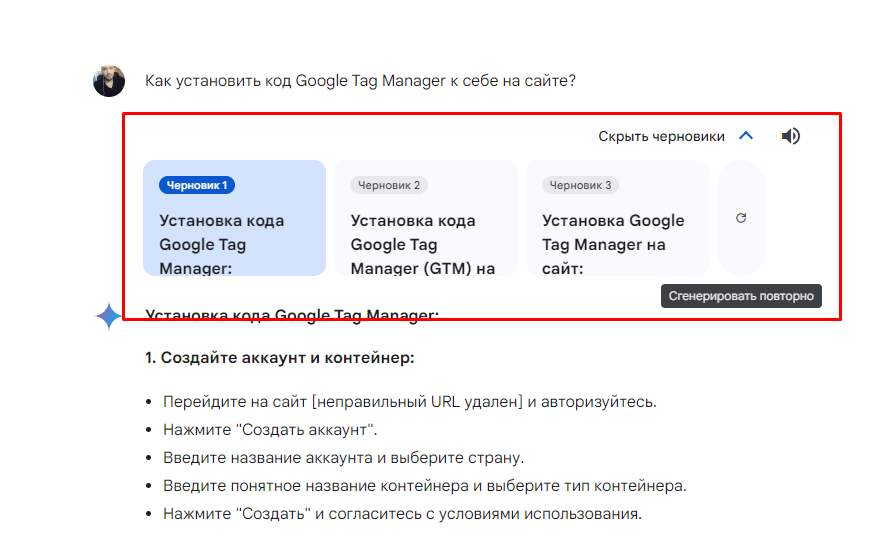
Перейдя на сайт gemini.google.com, задайте вопрос и нажмите кнопку Отправить. Мой вопрос звучал так: Как установить код Google Tag Manager к себе на сайт?
Gemini даст вам пошаговое руководство о том, как вы можете установить GTM к себе на сайт. Причем в него заложена функция черновика, благодаря которой вы можете изменить ответ чат-бота на другой, просто выбрав его из списка, либо же сгенерировать ответы повторно:
Пока ответы могут быть неточны или вовсе с ошибками. Но это не отменяет того факта, что технологии быстро развиваются, и уже через некоторое время нейросети будут давать все более точные ответы на наши вопросы. Раньше была только официальная документация Google, статьи разных авторов (в том числе и мои), а теперь у вас есть еще один источник информации - чат-боты на базе нейросетей!
2. Пример кода Google Tag Manager
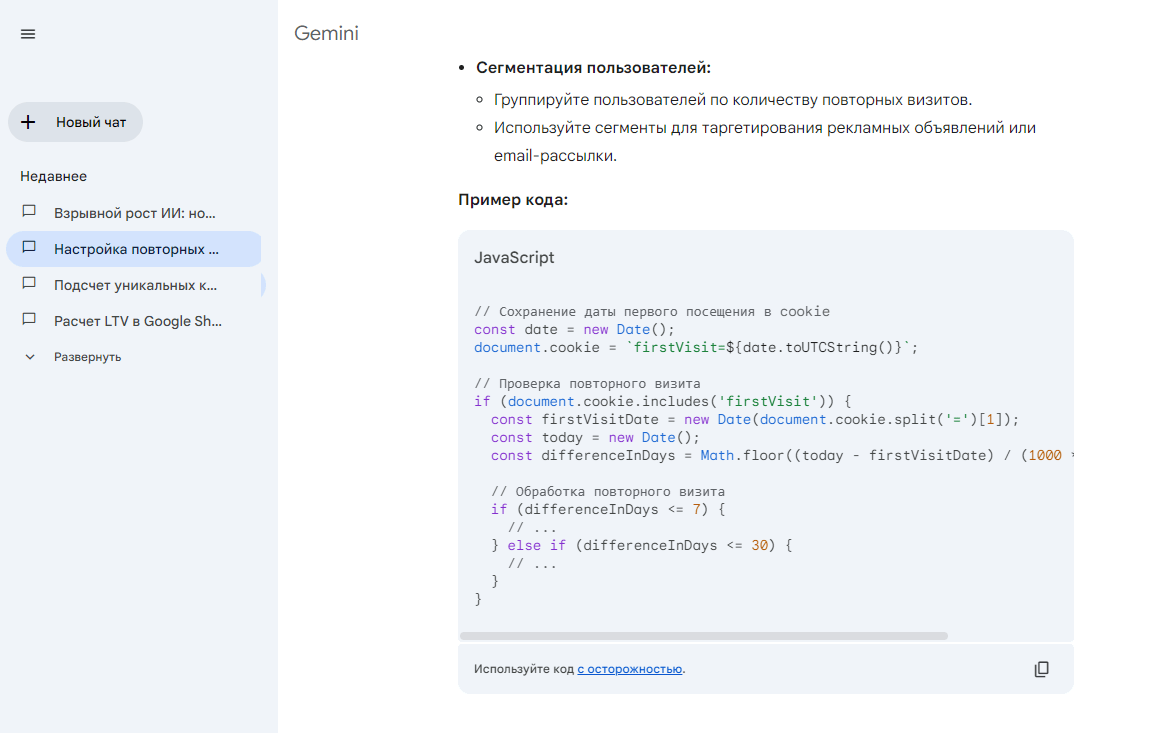
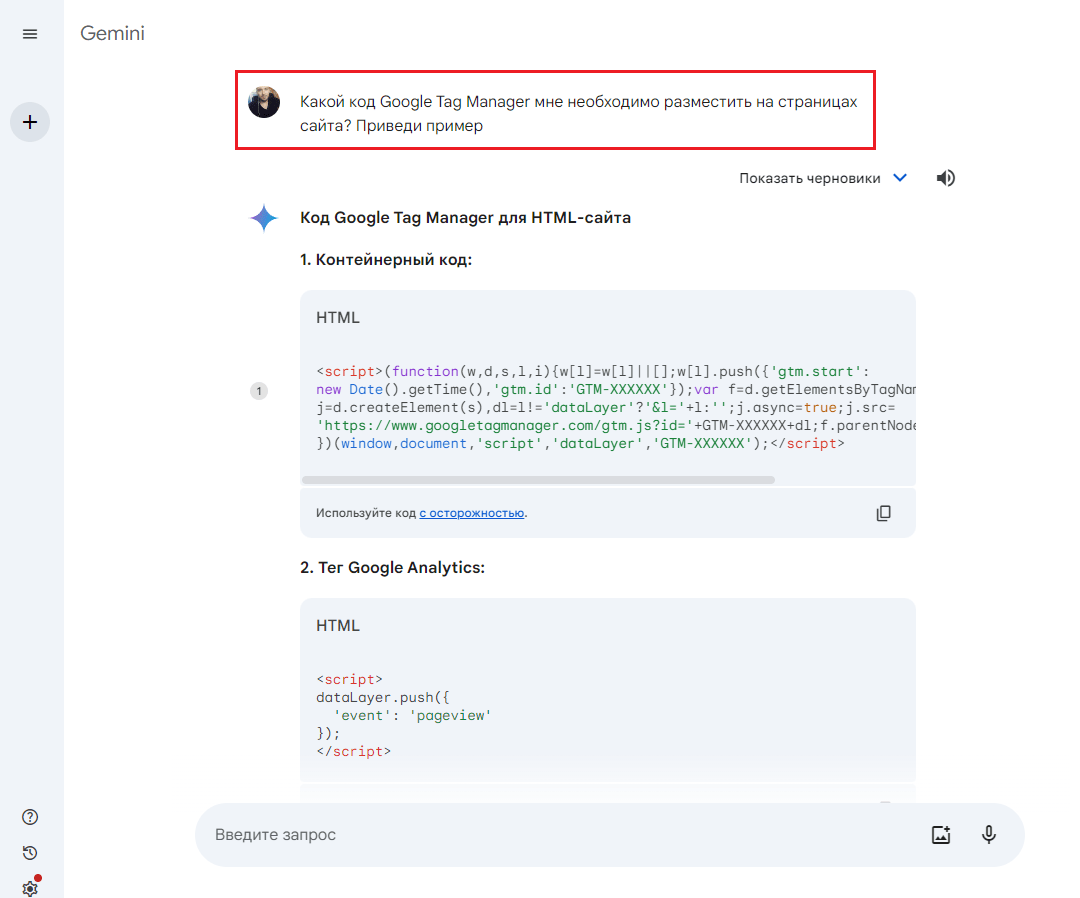
Следующий простой, но в то же время показательный пример - это генерация кода на основе вашего описания. В данном случае, мой вопрос звучал так: Какой код Google Tag Manager мне необходимо разместить на страницах сайта? Приведи пример
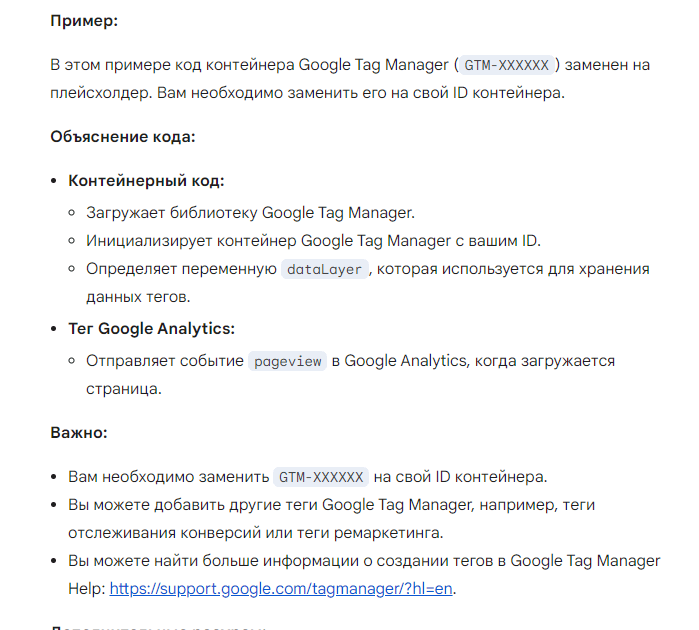
Gemini не только предоставил нам пример кода Google Tag Manager на языке программирования JavaScript, но и подробно объяснил, что этот код будет делать, как он работает и как реализовать его в GTM:
Описание очень полезно, поскольку благодаря расшифровке кода вы можете понять как он работает. Это может пригодиться вам и в том случае, когда вы нашли чужой код в Интернете и хотите его внедрить в свой проект, или просите Gemini написать JavaScript-функцию и прокомментировать основные строчки кода.
Код и его описание как в документации и справочных материалах - что может быть удобнее? Мне, как автору технических материалов, это самому очень помогает.
3. Поиск CSS-селектора
Предположим, что вам необходимо отследить какой-то элемент на странице, например, конкретную кнопку. Вы не можете настроить триггер в Google Tag Manager без дополнительного условия активации, потому что на вашем сайте есть несколько похожих кнопок, и в случае нажатия на них так же будет срабатывать триггер, который будет активировать тег и отправлять данные в аналитику. А этого вам не нужно, поскольку при такой реализации данные в вашем счетчике будут искажаться.
Чтобы решить эту задачу, нам нужен уникальный селектор для этой кнопки. Подробнее о том, как их находить у конкретных элементов, смотрите в моей лекции по CSS-селекторам:
А также прочитайте несколько материалов, связанных с селекторами, поскольку без фундаментальных основ работы вам будет сложно правильно сформировать запрос для Gemini:
- CSS-селекторы в Google Tag Manager. Часть I
- Селекторы в jQuery. Часть II
- Регулярные выражения в CSS-селекторах и GTM
- CSS Selector Tester и его аналоги
- Google Tag Manager и jQuery
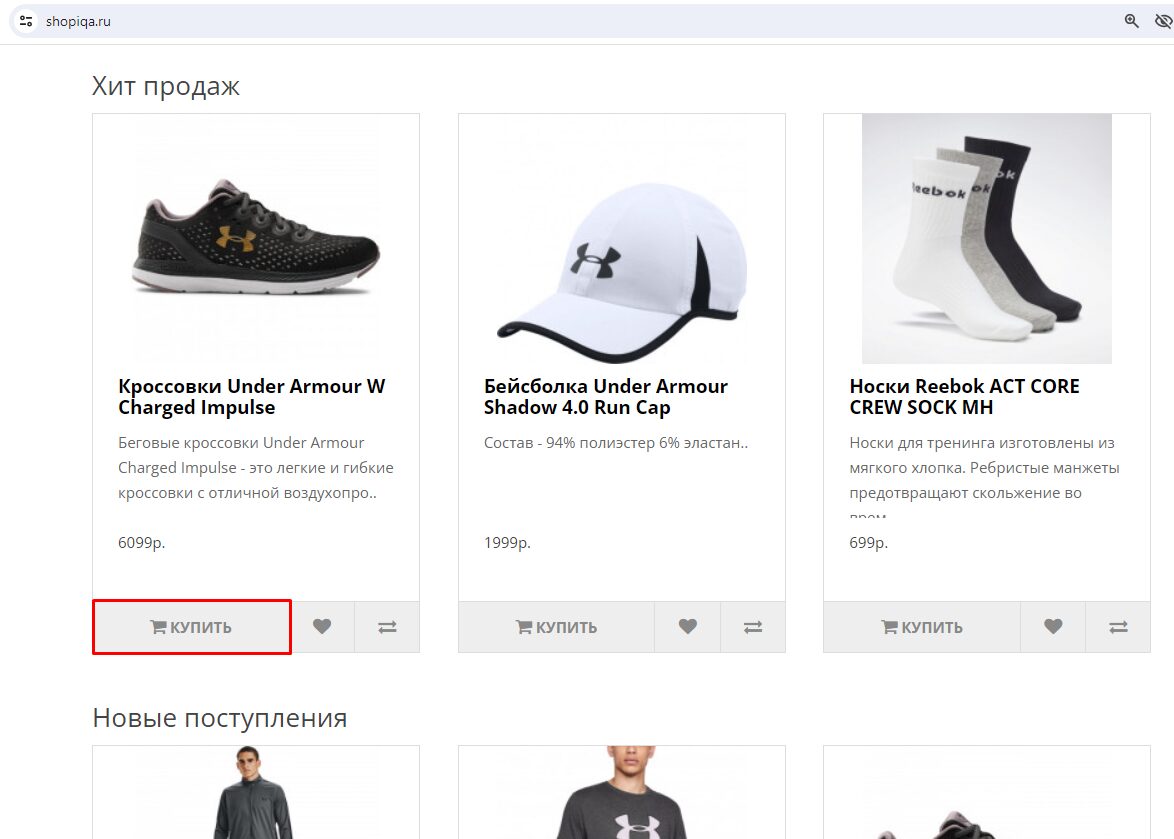
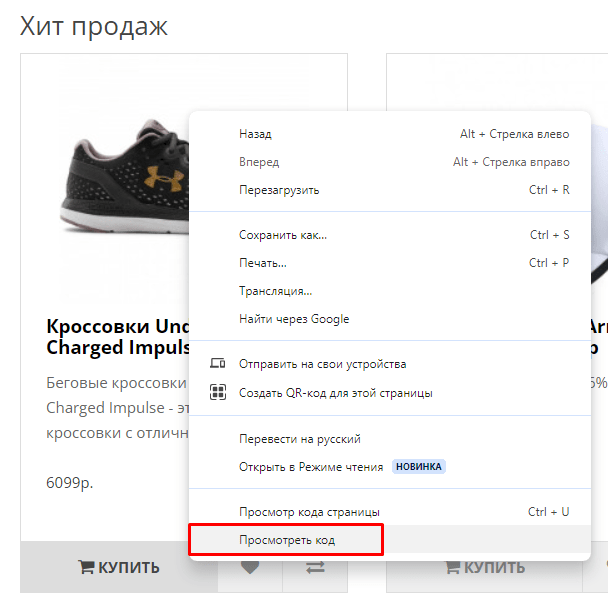
В качестве примера давайте рассмотрим кнопку на моем демонстрационном проекте shopiqa.ru. Я хочу отследить клик по единственной кнопке товара "Кроссовки Under Armour W Charged Impulse":
Но чтобы задать вопрос Gemini и получить на него точный ответ, я сначала должен проинспектировать данный элемент в браузере и скопировать его код. Для этого откройте нажмите правой кнопкой мыши на нужный элемент на странице и выберите меню Проинспектировать код:
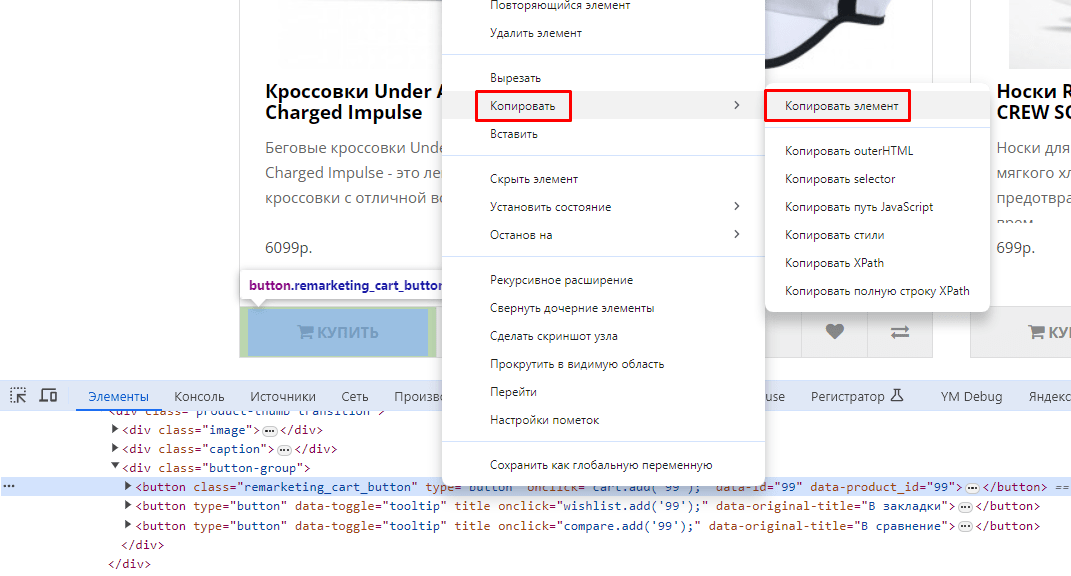
Проверив, что данный элемент выбран в структуре кода, нажмите правой кнопкой мыши и выберите Копировать - копировать элемент:
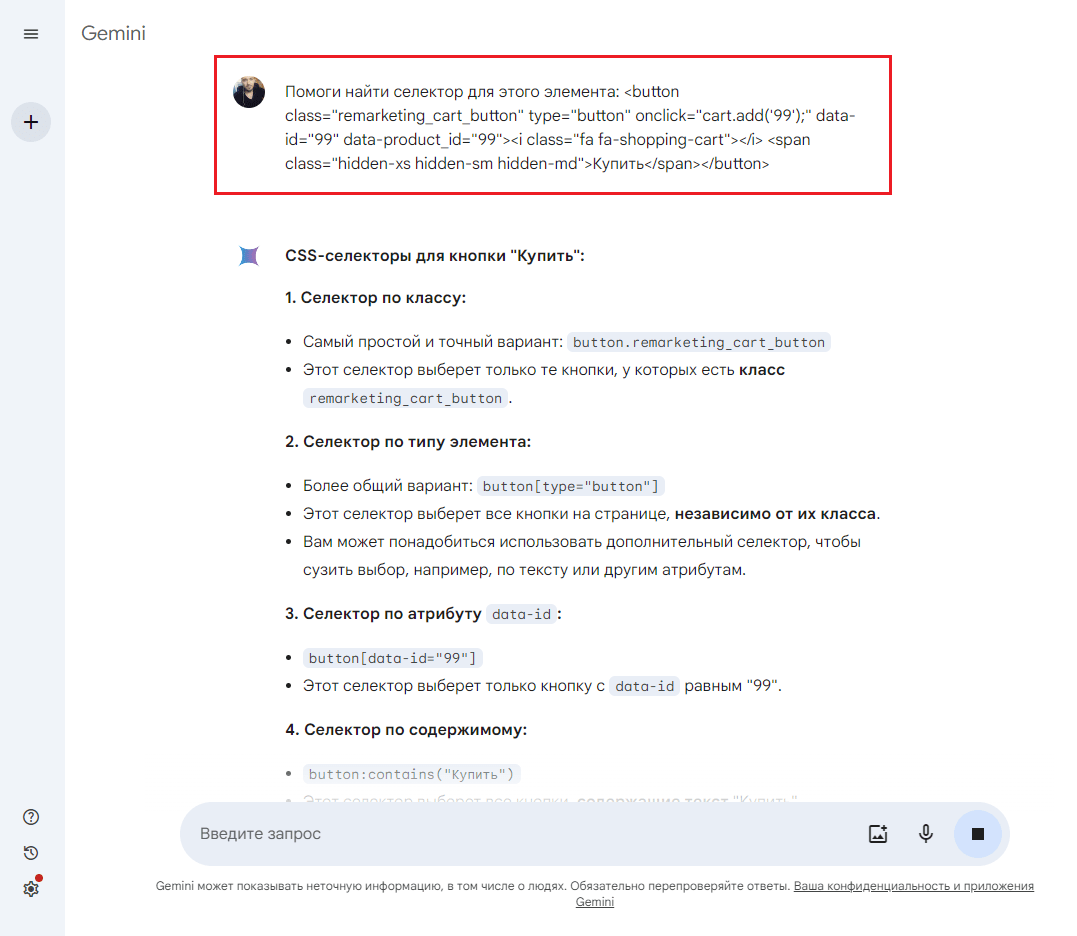
После этого можно вернуться в Gemini и задать схожий вопрос: Помоги найти селектор для этого элемента: <button class="remarketing_cart_button" type="button" onclick="cart.add('99');" data-id="99" data-product_id="99"><i class="fa fa-shopping-cart"></i> <span class="hidden-xs hidden-sm hidden-md">Купить</span></button>
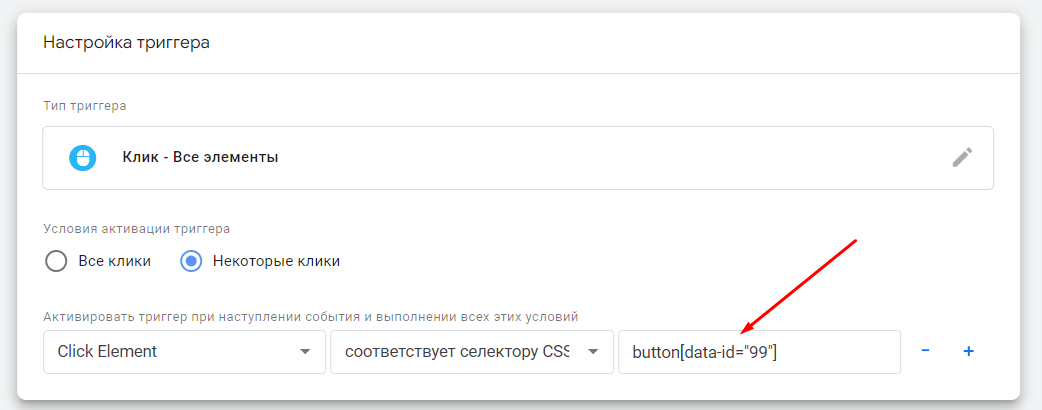
Вы получите исчерпывающий ответ по селектору. Выбрав подходящий, вы сможете использовать его в дополнительном условии активации триггера, предварительно проверив все настройки с помощью режима предварительного просмотра.
5. Операции с ссылками
В веб-аналитике есть целый класс задач, посвященных отслеживанию конкретных страниц сайта и части URL-адреса ссылки. В свое время я опубликовал несколько материалов на эту тему:
В них представлены примеры JavaScript-кода, благодаря которому можно извлечь из URL-адреса нужную часть ссылки, а затем отдельной переменной передать эту информацию в аналитику, а также использовать полученное значение в условие активации триггера.
Но что, если у нас нет навыков написания JS-функций для извлечения значений из URL-адреса? Тогда мы можем воспользоваться Gemini. В качестве примера давайте разберем следующую задачу. У нас есть сайт, на котором после совершения заказа в URL-адресе отображается номер заказа:
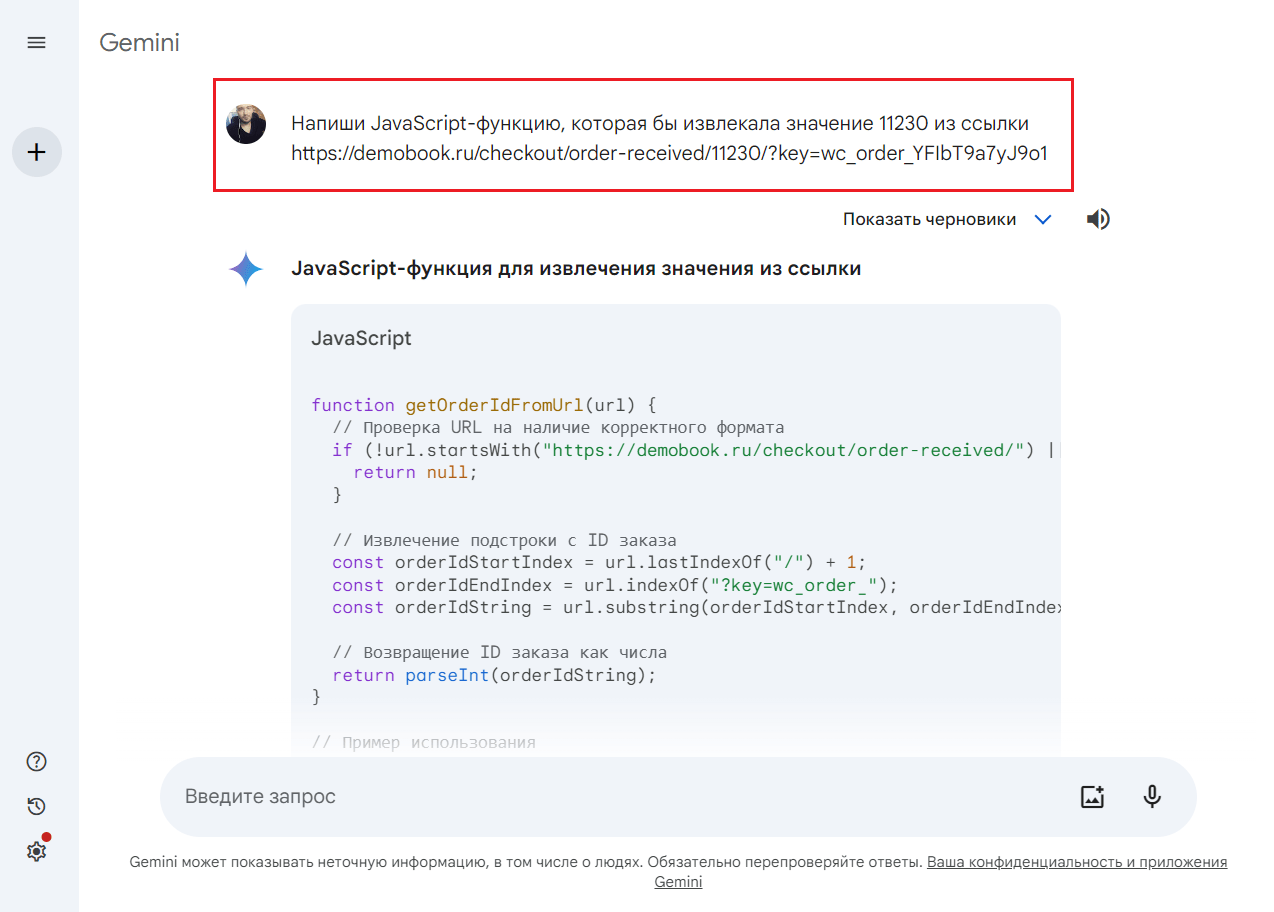
И нам бы хотелось с помощью Google Tag Manager извлекать значение идентификатора заказа, чтобы впоследствии передать его параметром в инструменты веб-аналитики. Но сам код мы написать не можем. Давайте обратимся к Gemini с таким вопросом: Напиши JavaScript-функцию, которая бы извлекала значение 11230 из ссылки https://demobook.ru/checkout/order-received/11230/?key=wc_order_YFIbT9a7yJ9o1
Результат не заставит себя долго ждать:
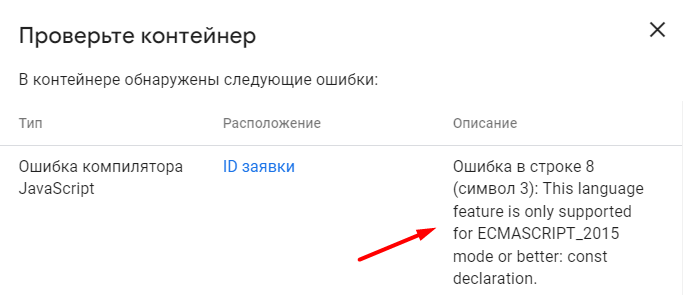
Конечно же, не всегда нейросеть предлагает самый оптимальный код для решения конкретной задачи или вовсе его нельзя использовать в том виде, в котором он изначально был сгенерирован. Например, в GTM существует распространенная ошибка This language feature is only supported for ECMASCRIPT_2015 mode or better:
Данная ошибка указывает на то, что в Google Tag Manager вы пытаетесь использовать функцию, которая поддерживается только в режиме ECMAScript 2015 или выше. Для решения проблемы необходимо изменить сам код, чтобы он был адаптирован под стандарт, который поддерживается в диспетчере тегов Google.
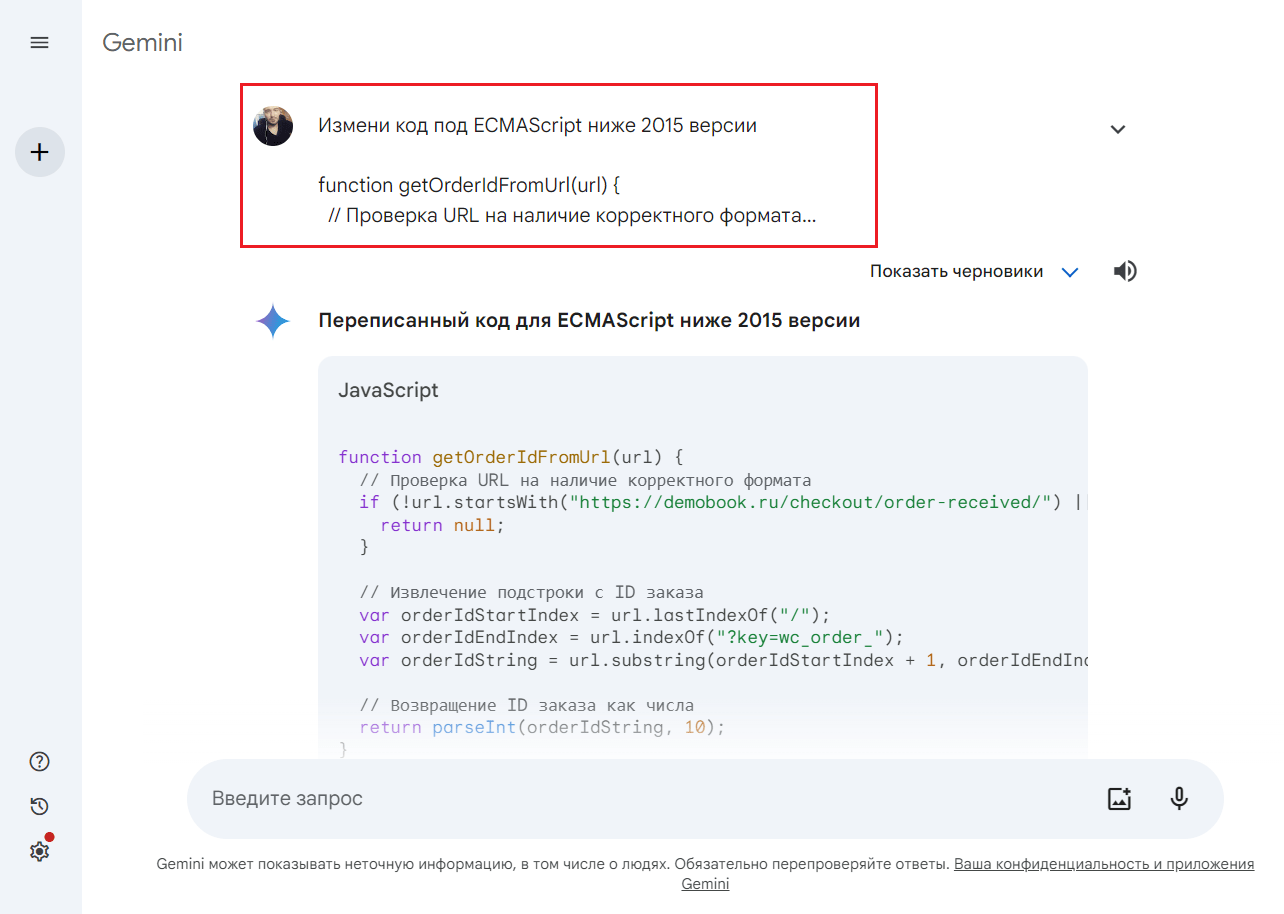
И такое может происходить достаточно часто. Поэтому перед копированием кода из Gemini обязательно проверьте его на адекватность, хотя бы пройдясь по описанию. И если вам попадется такая ошибка, то нужно выполнить еще один запрос к Gemini: Измени код под ECMAScript ниже 2015 версии
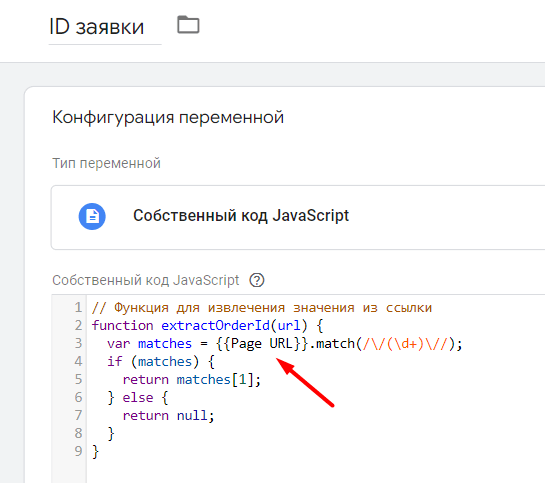
Если все хорошо, вы можете использовать его в пользовательской переменной типа Собственный код JavaScript. Если нет, сделайте несколько запросов к Gemini, пока не найдете "тот самый код", позволяющий извлекать нужное значение из URL-адреса. Но будьте готовы к корректировкам вручную.
Например, Gemini может написать работающий код, но он не знает в какой переменной у вас хранится значение URL-адреса, поэтому для извлечения части URL нужно дополнительно задать встроенную переменную Page URL.
Скорее всего, Gemini не напишет универсальный код под ваш проект, но задать направление куда стоит двигаться и привести пример кода, который вы адаптируете под себя, он может. Поэтому всегда используйте полученный JS-код в своем контейнере GTM с осторожностью.
6. Создание регулярного выражения
Еще одна распространенная задача, связанная с URL-адресами и различными каталогами/раздела сайта - это общее условие для некоторых страниц/разделов с использованием регулярных выражений.
Например, на вашем сайте есть перечень страниц такого вида:
|
1 2 3 4 5 6 7 |
https://shopiqa.ru/ https://shopiqa.ru/po-brendam/ https://shopiqa.ru/po-brendam/brand-adidas https://shopiqa.ru/po-brendam/brand-nike https://shopiqa.ru/po-brendam/brand-under-armour https://shopiqa.ru/po-brendam/brand123 https://shopiqa.ru/po-brendam/brand666 |
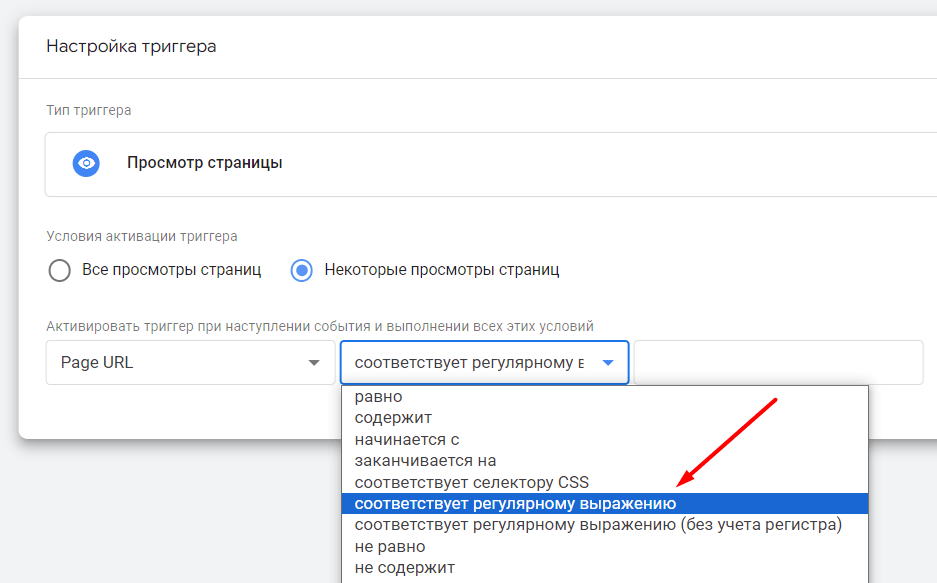
И вам необходимо создать такое условие активации триггера, которое учитывает весь раздел /po-brendam/, за исключением страниц brand123 и brand666. Для решения этой задачи лучше всего подойдет использование регулярного выражения. Но как его составить?
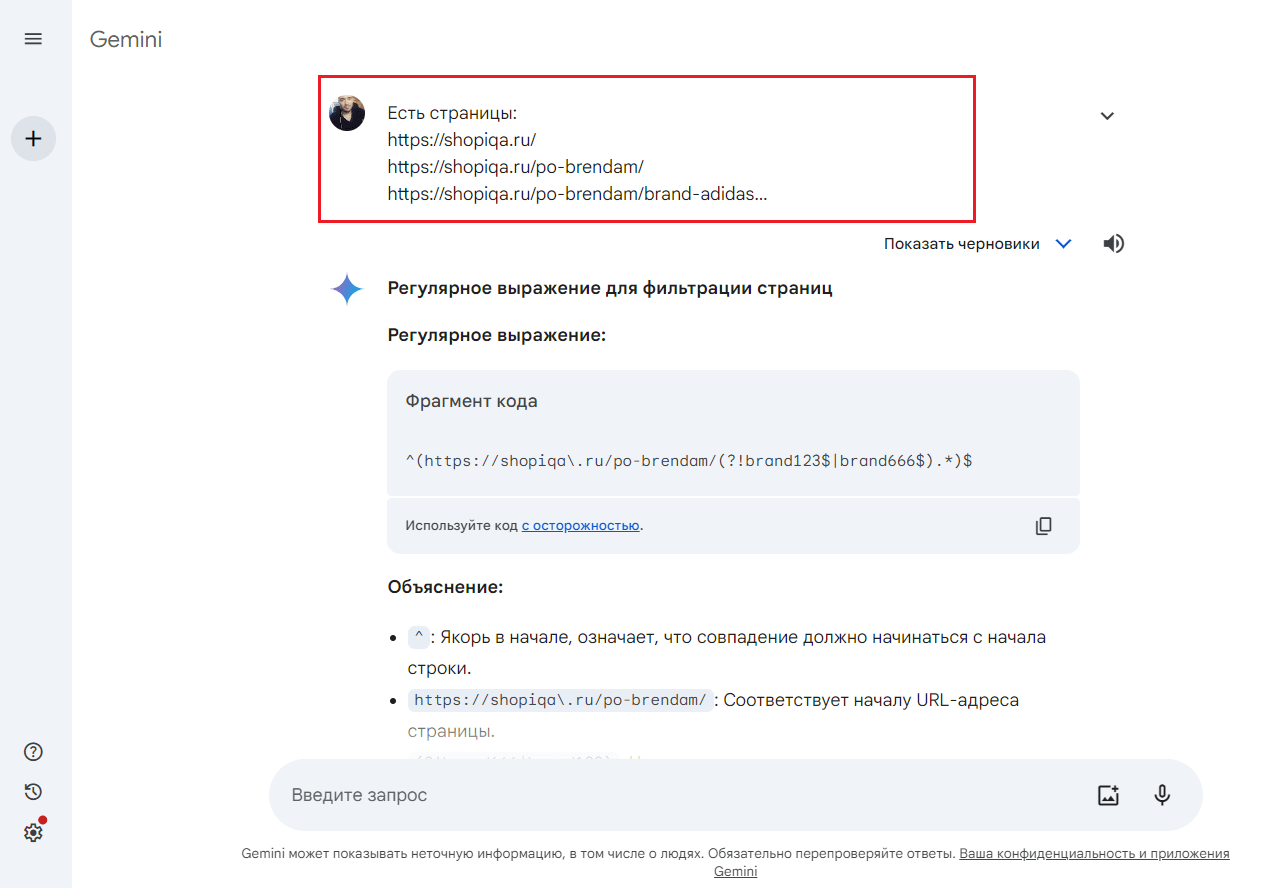
Обратимся к Gemini:
Есть страницы:
https://shopiqa.ru/
https://shopiqa.ru/po-brendam/
https://shopiqa.ru/po-brendam/brand-adidas
https://shopiqa.ru/po-brendam/brand-nike
https://shopiqa.ru/po-brendam/brand-under-armour
https://shopiqa.ru/po-brendam/brand123
https://shopiqa.ru/po-brendam/brand666
Нужно составить регулярное выражение, которое учитывает все страницы https://shopiqa.ru/po-brendam/, но не https://shopiqa.ru/po-brendam/brand666 и https://shopiqa.ru/po-brendam/brand123
Результат:
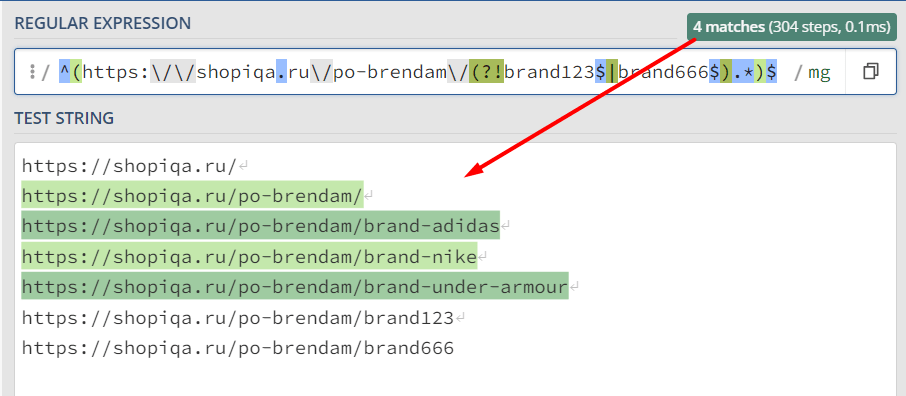
Искусственный интеллект от Google выдал нам такую конструкцию ^(https://shopiqa.ru/po-brendam/(?!brand123$|brand666$).*)$
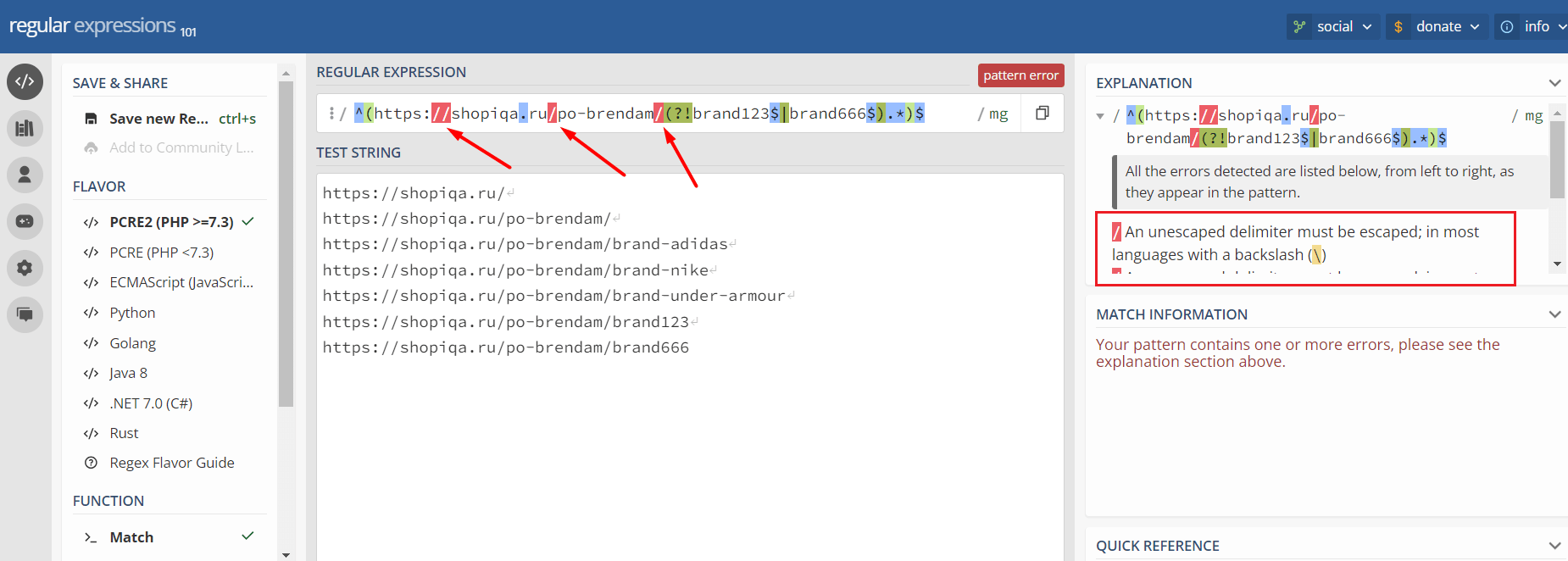
Мы можем перейти в один из сервисов по проверке регулярных выражений (например, regex101.com) и произвести отладку данного условия:
Как видите, в конструкции регулярного выражения есть ошибка - Gemini не учел, что / нужно экранировать обратной косой чертой. Неэкранированный разделитель должен быть экранирован; в большинстве языков с обратной косой чертой (\).
Поэтому итоговую конструкцию нужно чуть отредактировать, чтобы получить нужный результат:
После этого будут найдены все совпадения, которые соответствуют заданному регулярному выражению. Теперь эту конструкцию можно использовать в Google Tag Manager, например, в дополнительном условии активации триггера.
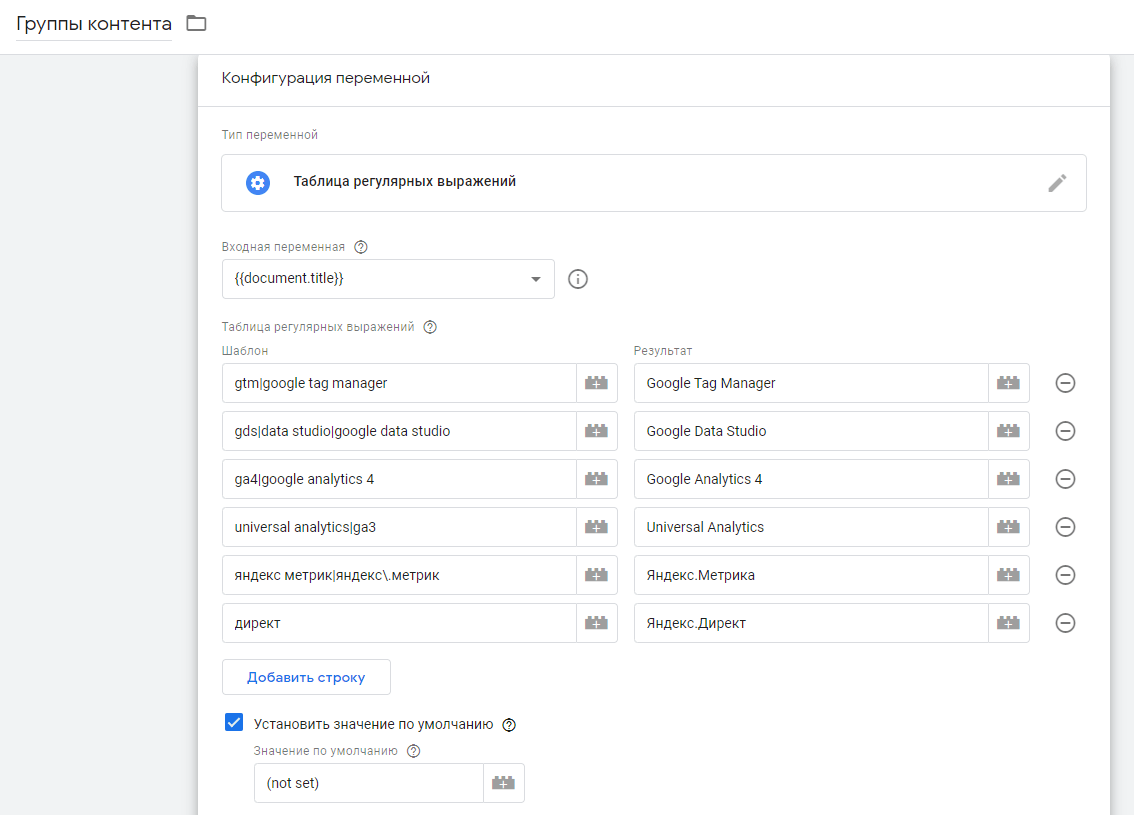
Точно таким же способом вы можете создать (спросить у Gemini) конструкцию регулярного выражения для пользовательской переменной типа Таблица регулярных выражений, чтобы сгруппировать определенные страницы на вашем сайте в категории, и в дальнейшем использовать их, например, в группах контента для Google Analytics 4.
Другая задача, где вам может пригодиться написание регулярного выражения - это отслеживание загрузки файлов с разными расширениями, которые содержатся в конечной ссылке. Подробнее об этом читайте в моей статье.
Создание регулярных выражений для условий Google Tag Manager с использованием нейросетей еще никогда не было таким простым занятием!
7. Написание кода с нуля под конкретную задачу
Различные нейросети могут предоставить вам разные варианты помощи при решении тех или иных задач. Например, очень часто пользователи моего сайта читают статьи и пытаются выполнить отслеживание по определению IP-адреса пользователя, чтобы впоследствии передать это значение в Яндекс Метрику и Google Analytics.
В блоге опубликовано несколько материалов, часть из которых в определенной степени устарели:
- Определение геолокации пользователя с помощью Google Tag Manager
- Передача IP-адреса посетителя в Google Analytics 3
- IP-адрес с помощью Google Tag Manager
- Передача IP-адреса в Яндекс Метрику
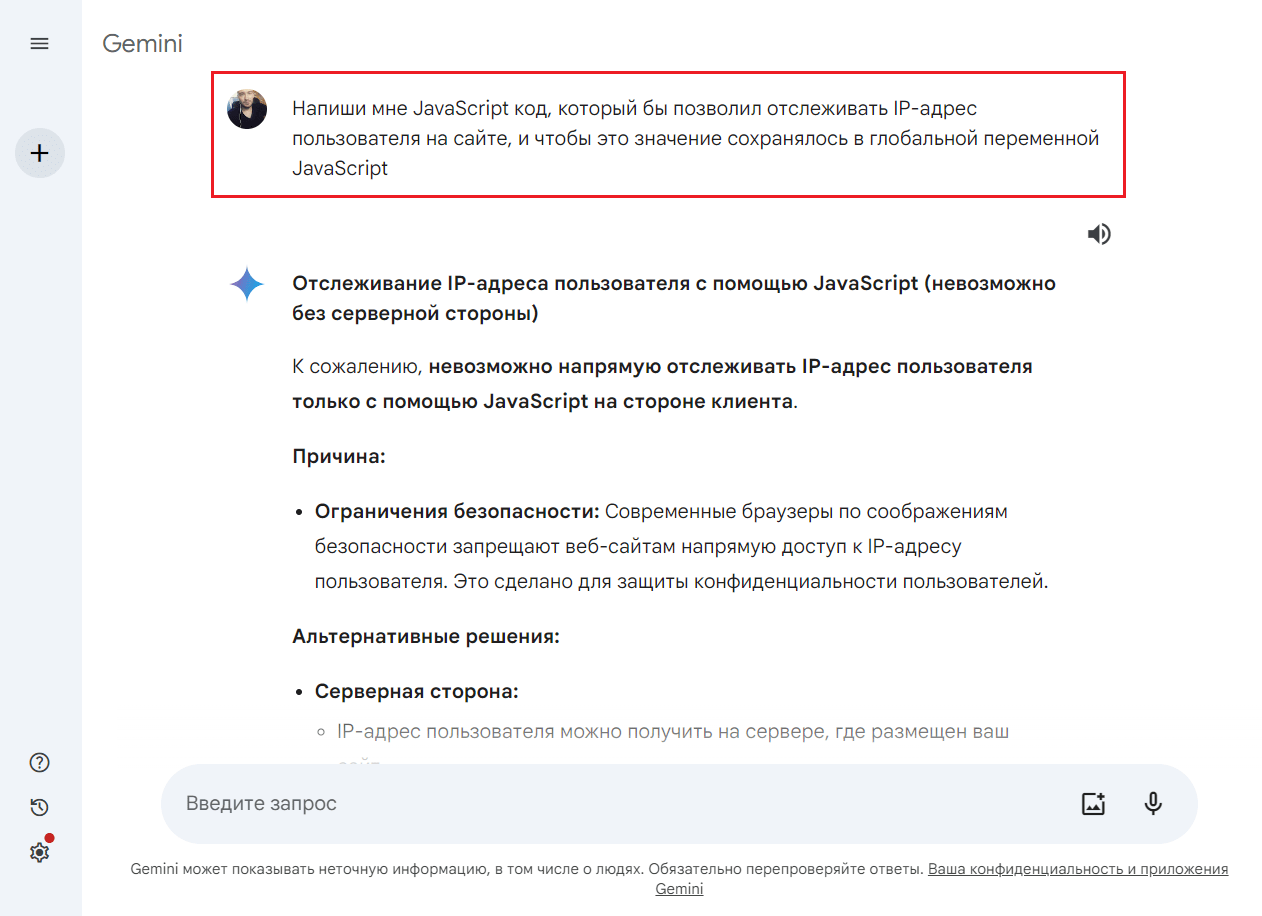
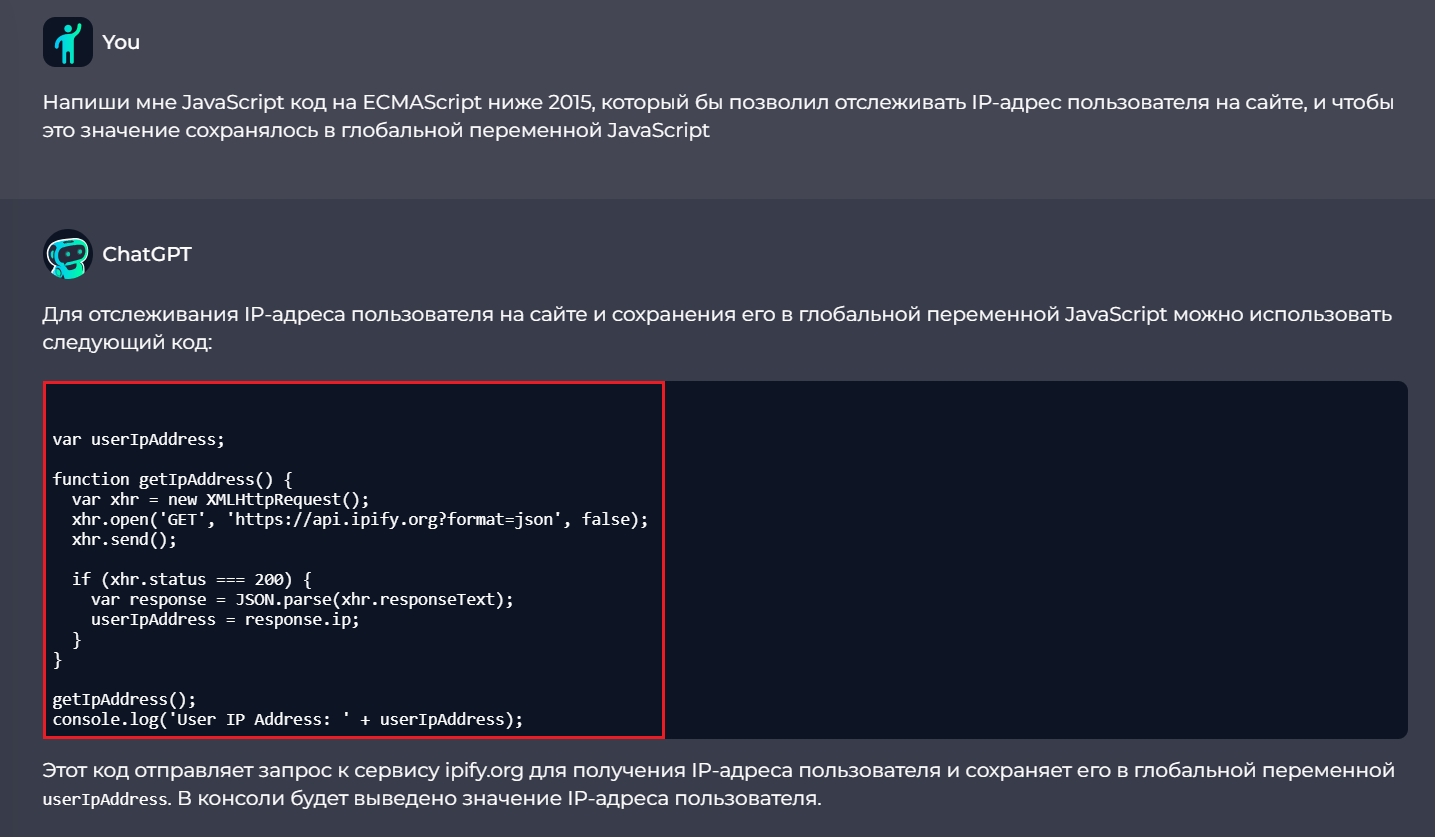
Как же решить эту задачу? Вы можете обратиться за помощью к Gemini, чтобы он написал вам код с нуля. Вопрос может быть таким: Напиши мне JavaScript код на ECMAScript ниже 2015, который бы позволил отслеживать IP-адрес пользователя на сайте, и чтобы это значение сохранялось в глобальной переменной JavaScript
Но именно здесь вам Gemini помочь сможет лишь советом, а не кодом, поскольку на такой вопрос он отвечает следующим образом:
К сожалению, невозможно напрямую отслеживать IP-адрес пользователя только с помощью JavaScript на стороне клиента. Причина - ограничения безопасности. Современные браузеры по соображениям безопасности запрещают веб-сайтам напрямую доступ к IP-адресу пользователя. Это сделано для защиты конфиденциальности пользователей. Альтернативные решения - использовать сторонние API или отслеживать IP-адрес на стороне сервера.
Так ответил Gemini. Но если воспользоваться другим чат-ботом на базе нейросетей, то там может быть совершенно другой результат:
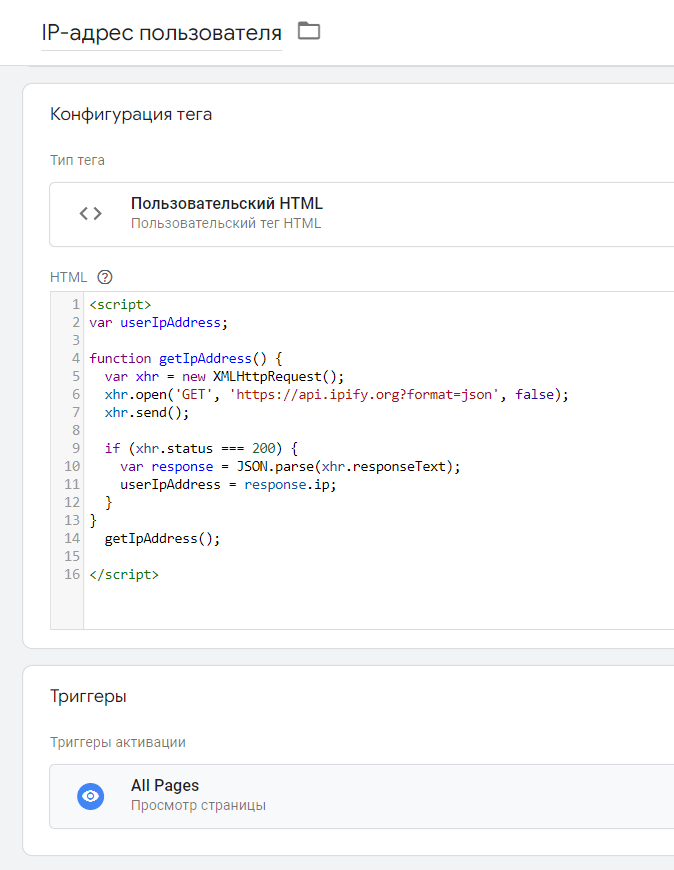
Как видите, ответ этого чат-бота на базе ChatGPT отличается от Gemini. Мы можем попробовать использовать его в своем контейнере Google Tag Manager, скопировав JS-код в тег типа Пользовательский HTML:
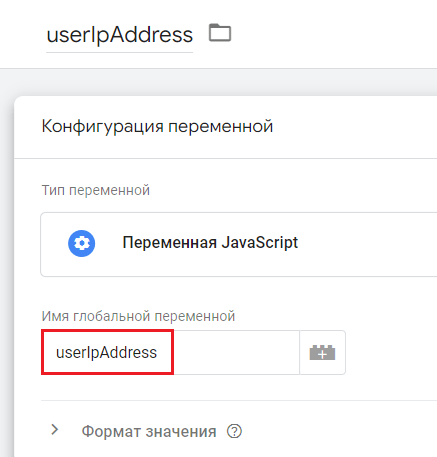
А затем создать переменную типа Переменная JavaScript и вставить в нее имя глобальной переменной, которое нам сгенерировал чат-бот - userIpAddress:
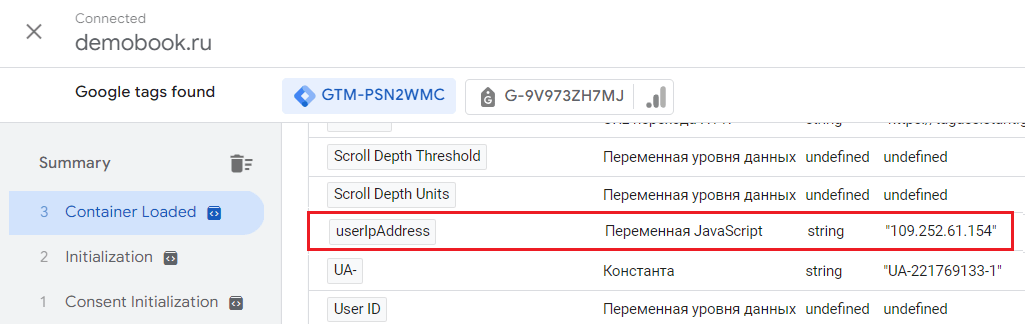
Открыв режим отладки GTM, можно убедиться, что значение IP-адреса пользователя сохраняется в переменной:
Таким образом, можно сделать вывод, что разные чат-боты на базе нейросетей от разных компаний могут давать совершенно разные результаты. Поэтому для лучшей работы я рекомендую использовать несколько таких чат-ботов, чтобы вы имели разные/альтернативные точки зрения/ответы на свой вопрос.
8. Исправление чужих ошибок в коде
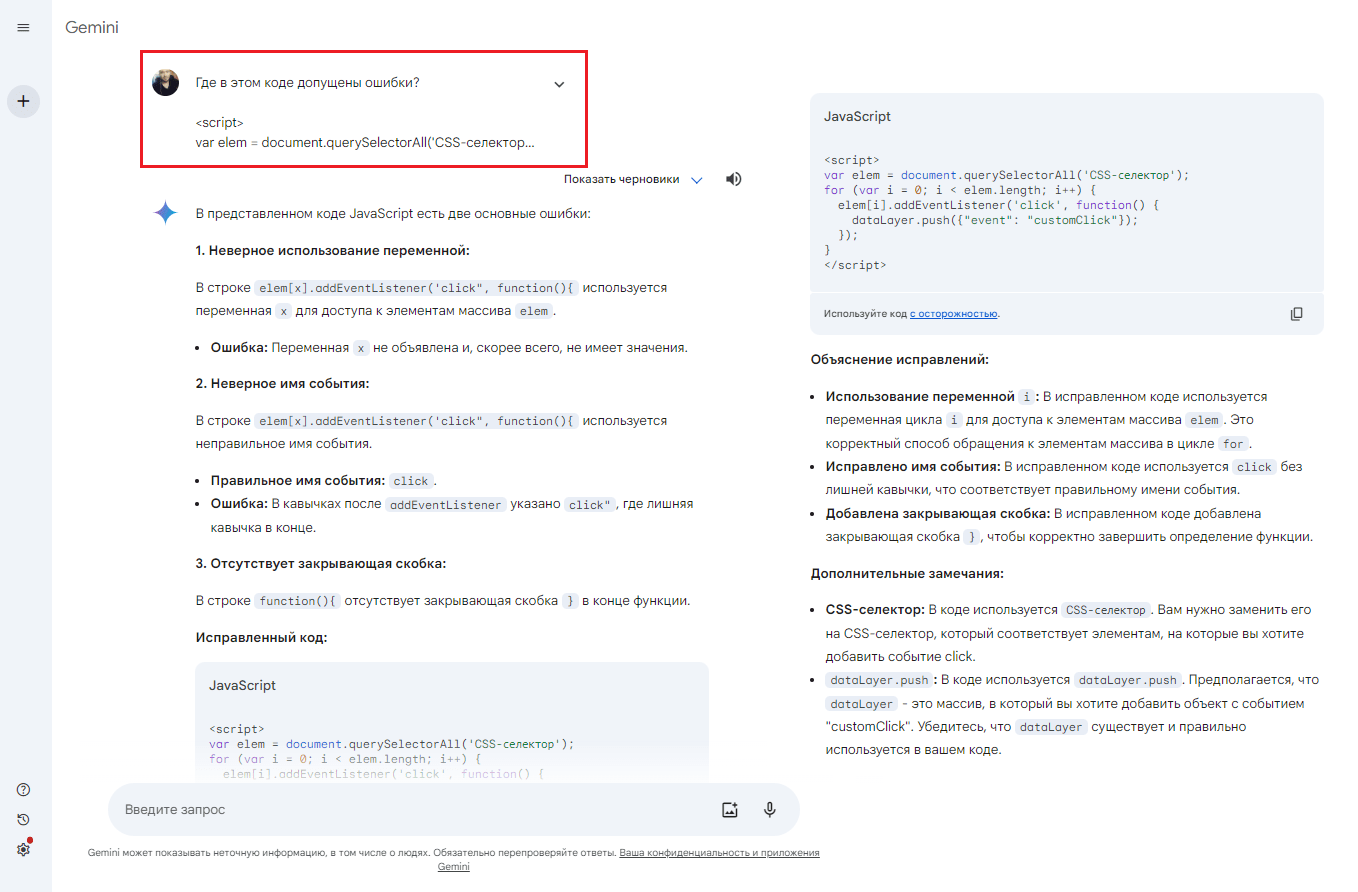
Нейросеть может не только помочь написать вам JavaScript-функцию с нуля, но и исправить ошибки в чужом коде. Например, вы нашли в Интернете какую-то старую статью (на том же Stack Overflow) и в ней был код, который вы бы хотели использовать в своем проекте. Но он почему-то не работает у вас.
|
1 2 3 4 5 6 7 |
<script> var elem = document.querySelectorAll('CSS-селектор'); for (var i = 0; i < elem.length; i++) { elem[x].addEventListener('click", function(){ dataLayer.push({"event": "customClick"}); }); </script> |
Не беда. Обратитесь к Gemini за расшифровкой и помощью в исправлении ошибок:
9. Формирование уровня данных
Gemini может помочь вам в написании технического задания для внедрения уровня данных (dataLayer), предоставив пример кода для программиста, а также для вашего тега типа Пользовательский HTML, в который вы сможете добавить полученную конструкцию для отслеживания.
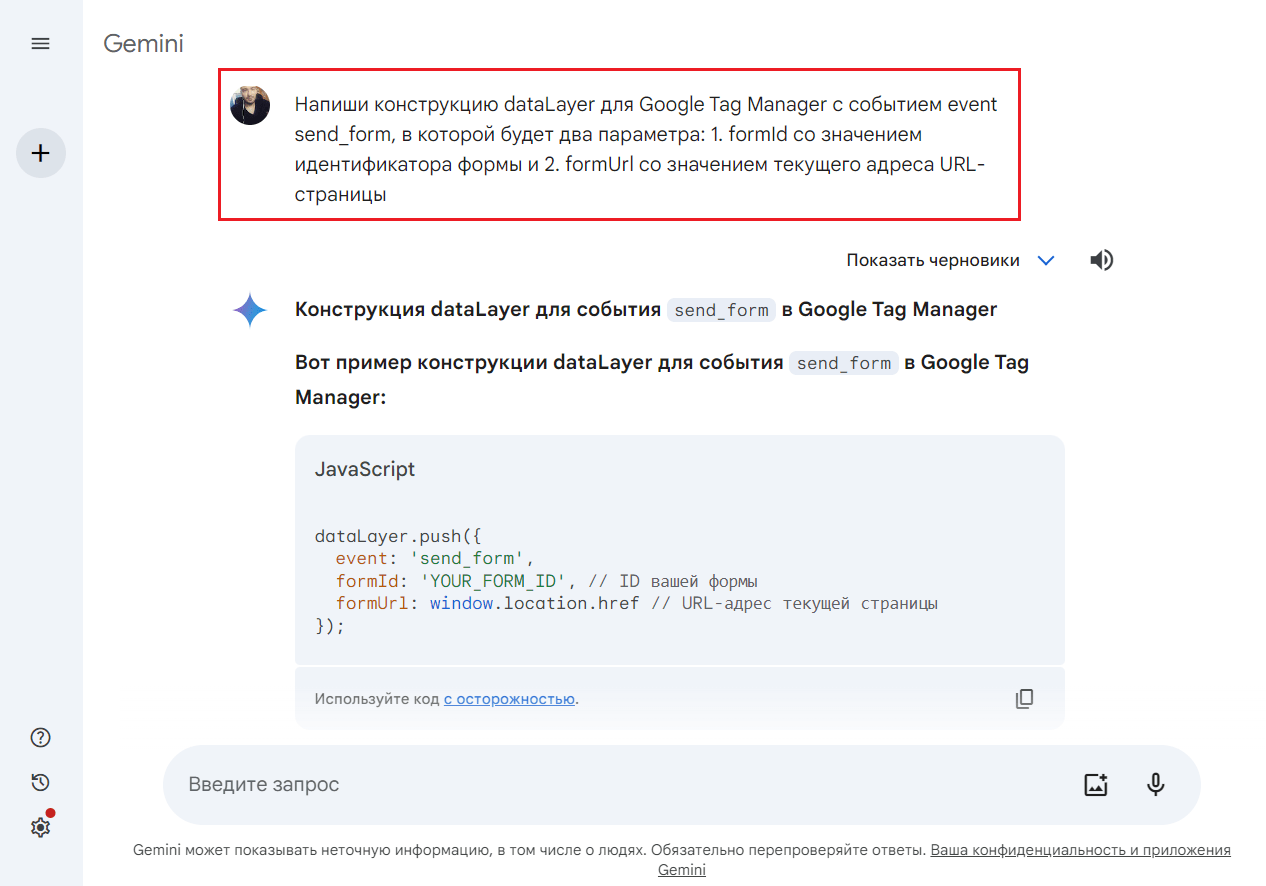
Предположим, на вашем сайте есть несколько форм, которые может заполнить пользователь. И вы бы хотели после отправки формы отслеживать событие, а также два параметра - идентификатор формы (должен подставлять динамически разработчиком) и URL-адрес страницы, с которой была отправлена заявка.
Нет ничего проще, чем спросить об этом у Gemini: Напиши конструкцию dataLayer для Google Tag Manager с событием event send_form, в которой будет два параметра: 1. formId со значением идентификатора формы и 2. formUrl со значением текущего адреса URL-страницы
Чат-бот выдал нам пример формирования конструкции dataLayer для отслеживания события отправки формы с несколькими параметрами - один из них динамический и должен быть реализован через программиста, а другой - простая JS-команда по извлечению текущего URL-адреса страницы с помощью window.location.href.
Примечание: в универсальной конструкции уровня данных еще добавляют строку window.dataLayer = window.dataLayer || []; в самом начале.
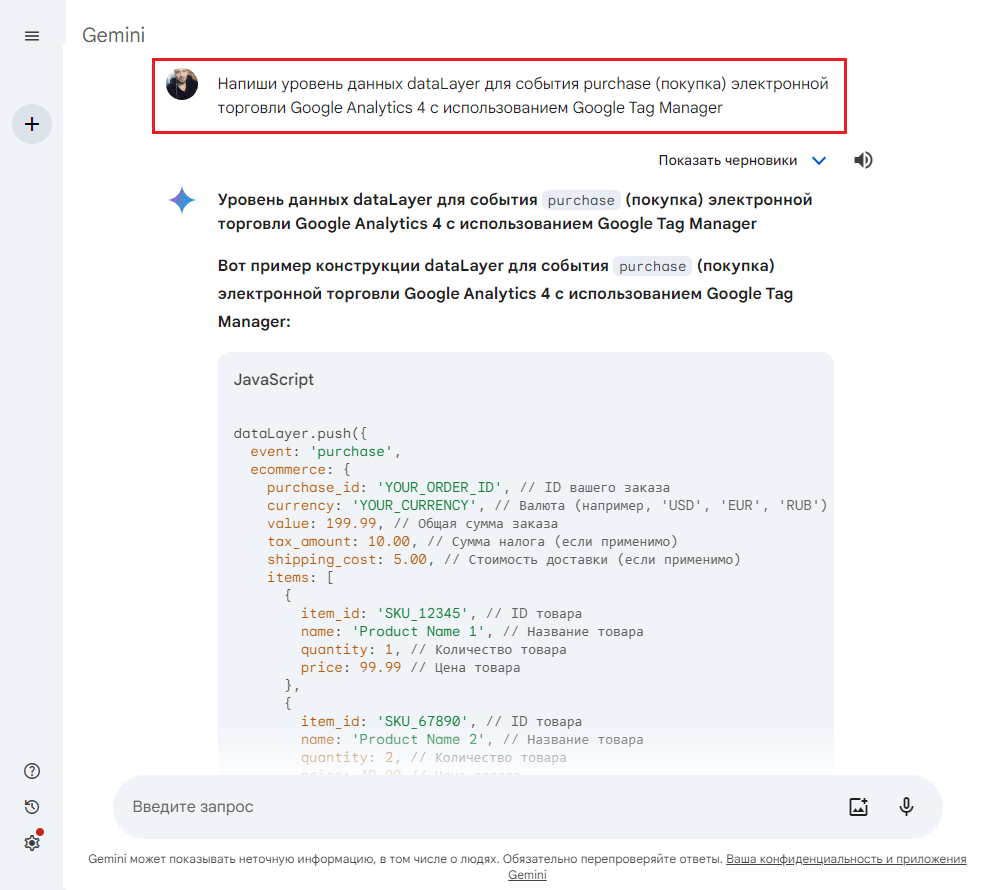
Часто уровень данных используется с событиями электронной торговли, которые должны срабатывать в определенный момент для конкретных товаров на вашем сайте. Именно поэтому использование нейросети полезно при формировании dataLayer. Вы можете просто спросить его об этом, и получите точный результат:
10. Прослушиватель пользовательский событий
Помните материал, который я переводил пять лет назад? В нем я рассказывал про нестандартные события, которые по умолчанию не заложены в интерфейсе Google Tag Manager и которые вы не сможете отслеживать встроенными триггерами GTM, но о существовании которых вы должны знать, и, по возможности, найти варианты их трекинга. Например, событие копирования текста на сайте.
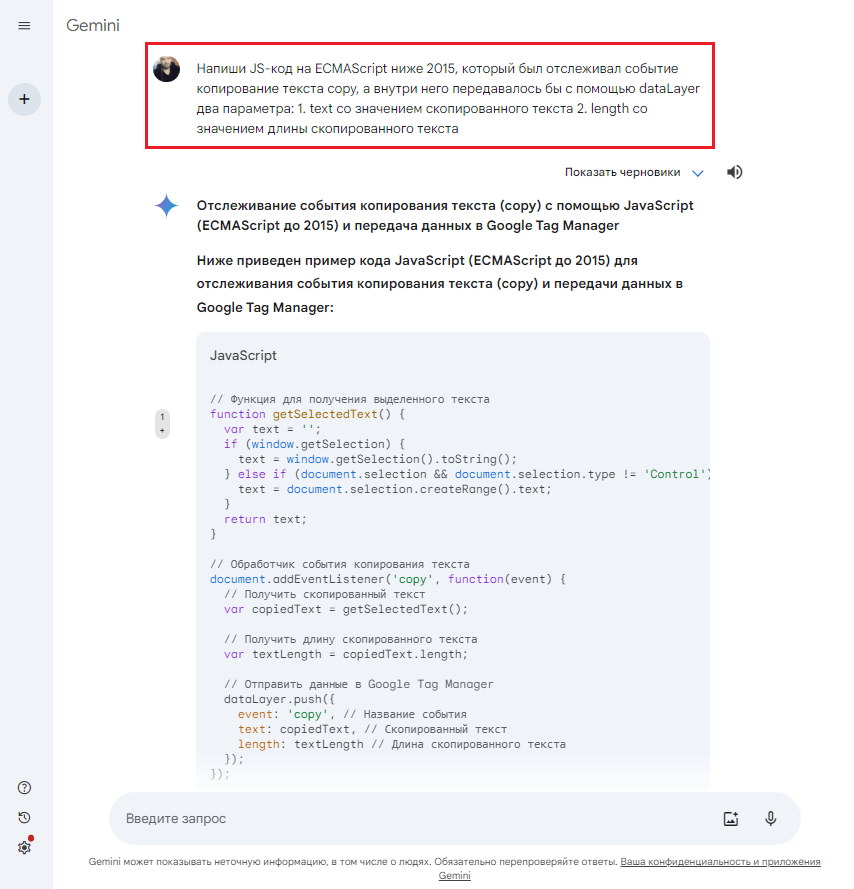
Gemini может нам помочь при решении и этой задачи. Например, его можно спросить примерно вот так:
Напиши JS-код на ECMAScript ниже 2015, который был отслеживал событие копирование текста copy, а внутри него передавалось бы с помощью dataLayer два параметра: 1. text со значением скопированного текста 2. length со значением длины скопированного текста
Код, который я получил, вставляется в тег типа Пользовательский HTML без каких-либо изменений, а сам принцип его работы подробно описан Gemini под ним. Потрясающе, не правда ли?! Раньше нам нужно было искать такую информацию в Интернете, на различных сайтах, блогах, корректировать код под себя, что-то исправлять. Теперь с помощью нейросетей мы можем описать в виде текста то, что хотим получить на выходе, и через несколько секунд получаем это в том или ином приближении. А выполнив несколько попыток и написав свой запрос по-разному, вы можете результат гораздо точнее.
Браузерных событий гораздо больше, чем заложено в Google Tag Manager. Поэтому использование нейросетей для отслеживания нестандартных событий может существенно упростить жизнь, а также сделать ваши отслеживания максимально полными и гибкими.
11. Извлечение значений из полей формы
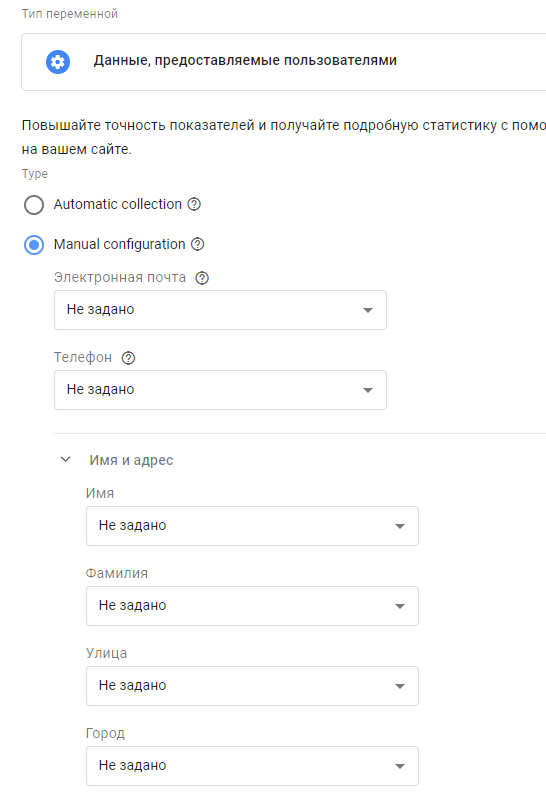
Другая очень популярная задача у интернет-маркетолога/веб-аналитика - это извлечение значений из полей формы. В особенности, это стало важным в последнее время, когда Google начал ориентироваться на основные данные (first-party) пользователей и предоставлять возможности расширенного отслеживания конверсий в Google Ads, а также анонсировав функцию сбора данных, предоставляемых пользователями в Google Analytics 4.
Другими словами, вы теперь можете в Google Tag Manager использовать пользовательскую переменную типа Данные, предоставляемые пользователями, в которой можно задать соответствующие настройки для полей ваших форм, выбрав один из способов - Automatic collection, Manual configuration и Code:
Поля, значения которых можно извлекать и передавать в Google, различны:
- Электронная почта
- Телефон
- Имя
- Фамилия
- Улица
- Город
- Регион
- Страна
- Почтовый индекс
В моем блоге и на эту тему есть множество различных публикаций, с которыми я рекомендую ознакомиться:
- Отслеживание заполнения полей формы с помощью Google Analytics
- Отслеживание значений полей с помощью Google Tag Manager
- Получение данных из полей формы, даже если форма не была отправлена
- Отслеживание полей формы в Яндекс.Метрике
- Валидация полей формы перед отправкой с помощью Google Tag Manager
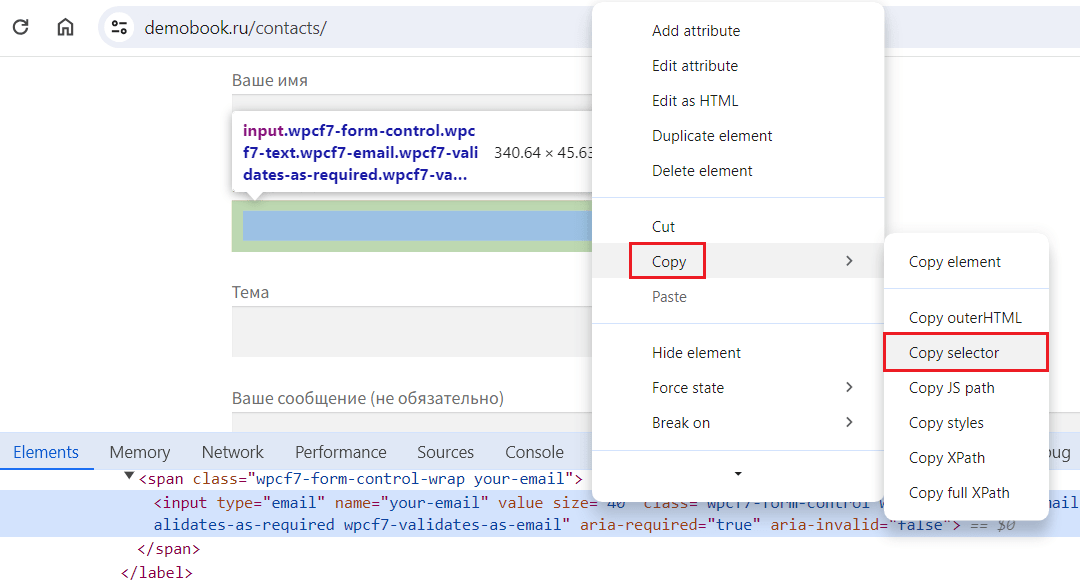
Теперь и Gemini может подсказать вам как правильно написать JavaScript-код для извлечения значения из нужного поля формы. Но для этого вам сначала нужно найти конкретный HTML-элемент формы и скопировать его селектор.
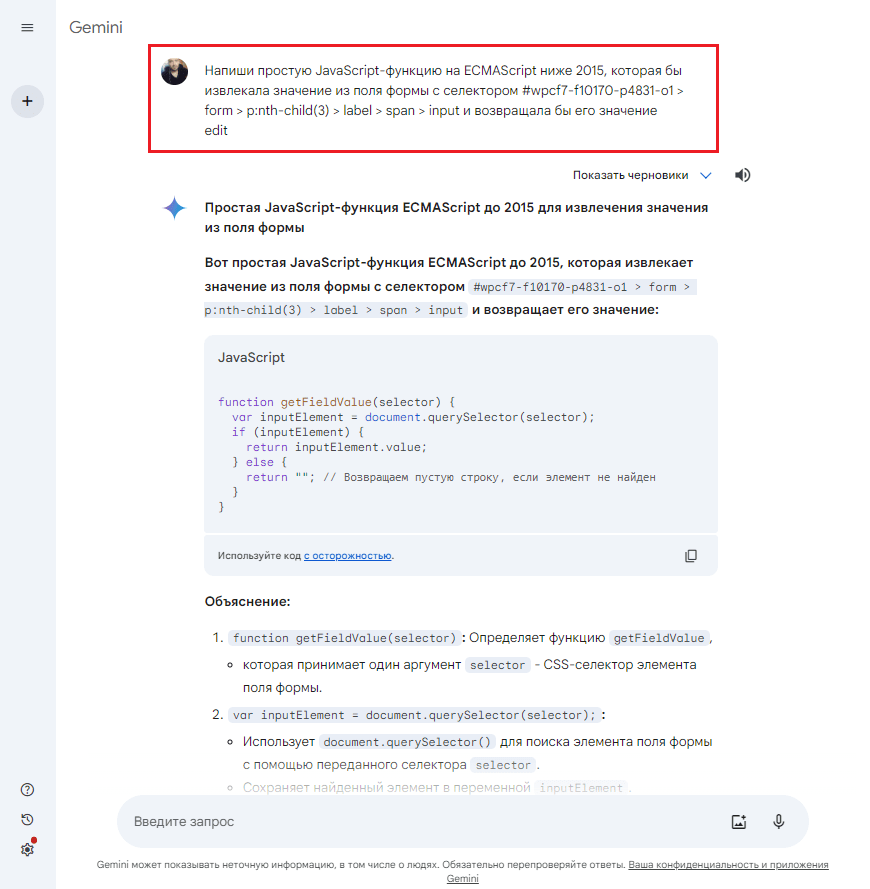
Как после этого задать вопрос? Пожалуйста: Напиши простую JavaScript-функцию на ECMAScript ниже 2015, которая бы извлекала значение из поля формы с селектором #wpcf7-f10170-p4831-o1 > form > p:nth-child(3) > label > span > input и возвращала бы его значение
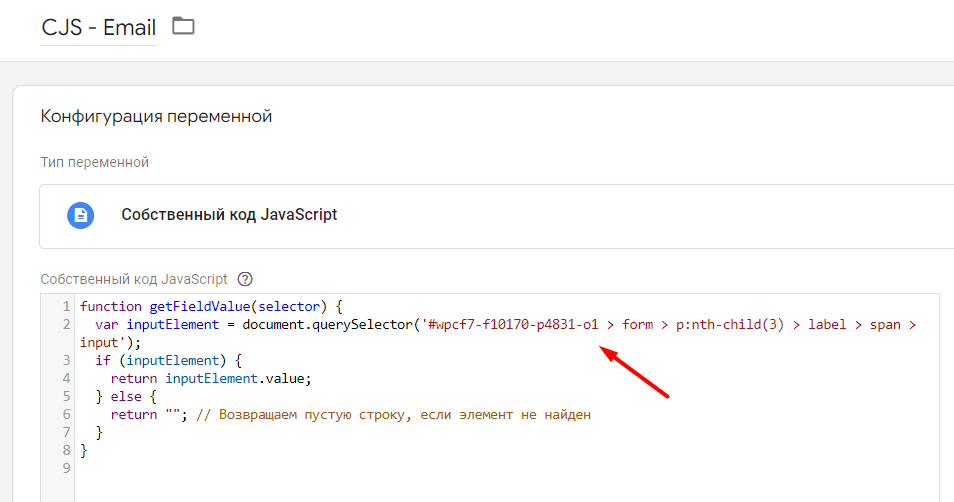
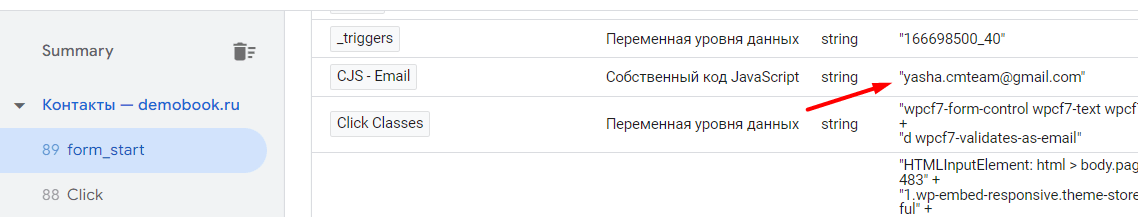
Результат Gemini:
Этот код нужно немного изменить, прописав в скобках (selector) значение селектора вашего поля формы:
Результат в режиме предварительного просмотра - значение, которое ввел пользователь в поле формы:
Теперь вы можете использовать это значение для расширенного отслеживания конверсий и в других задачах.
Поделиться результатами
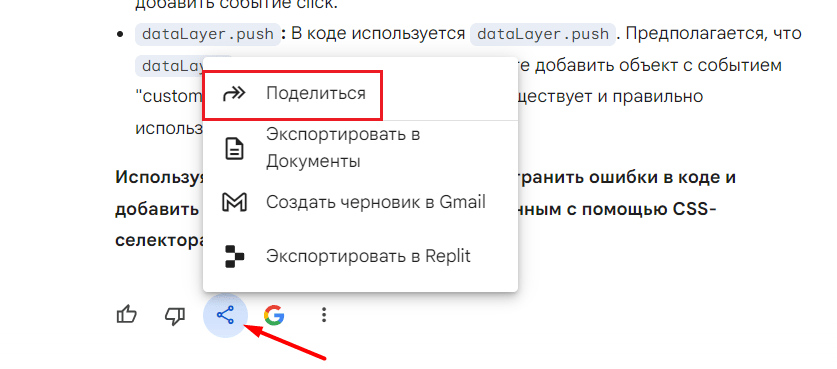
Еще Gemini предоставляет возможность поделиться результатами с другими пользователями. Для этого спуститесь в самый низ результат и нажмите на иконку шэринга, а затем на меню Поделиться:
После этого вам откроется страница, на которой вы можете выбрать с чем конкретно вы хотите поделиться - со всем чатом (всеми запросами, которые вы делали в чате), или же только с конкретным вопросом и результатом. Выбрав нужный вариант, нажмите на кнопку Создать ссылку:
После этого для вас будет сгенерирована ссылка, с которой вы можете поделиться в социальных сетях или отправив напрямую:
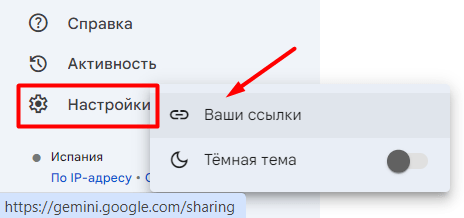
Чтобы увидеть все свои ссылки, которые вы создали общедоступно, на панели навигации в левом нижнем углу нажмите Настройки - Ваши ссылки:
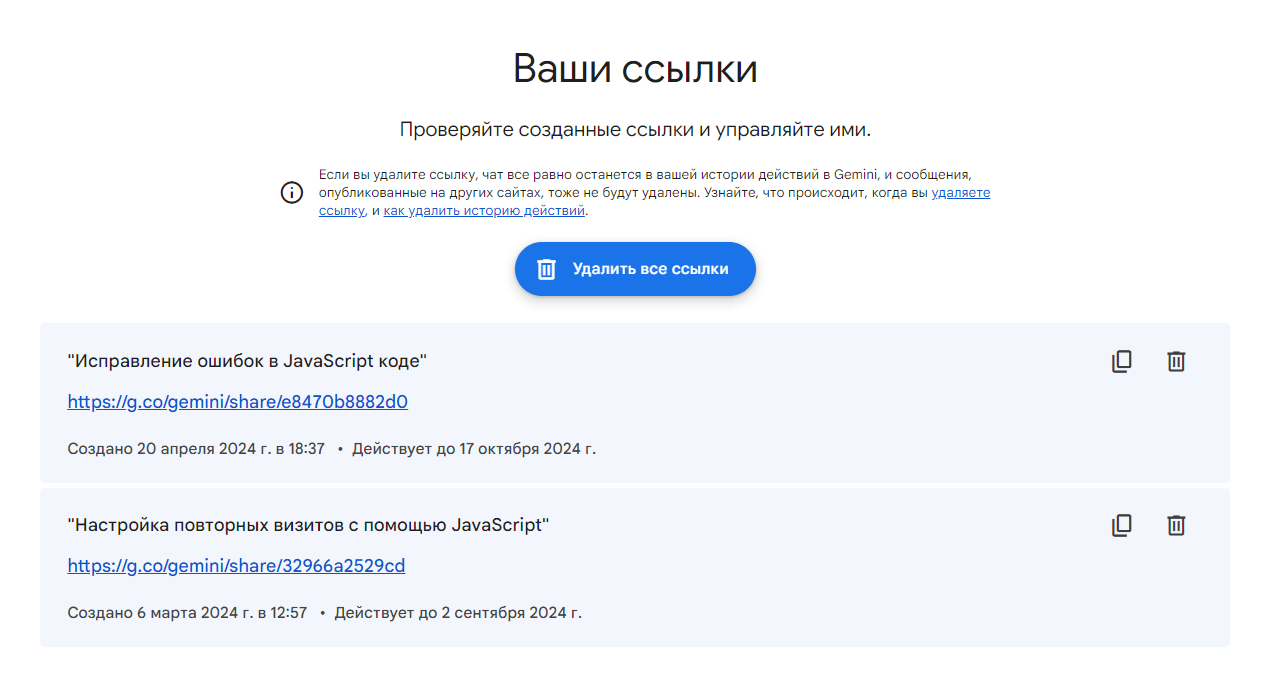
На открывшейся странице будут представлены все общедоступные ссылки, которые вы когда-либо создавали:
Резюме
Будущее наступило! И мы с вами являемся не только свидетелями развития новых технологий, но и ее полноценными участниками. Ведь теперь вы можете полноценно использовать в своей работе чат-боты на базе нейросетей вместе с диспетчером тегов Google.
Примечание: а знали ли вы, что с помощью искусственного интеллекта, машинного обучения и Google Tag Manager можно классифицировать личные имена ваших пользователей по полу, стране происхождения или этнической принадлежности? Если нет, тогда приглашаю вас прочитать этот материал.
Как вы понимаете, примеры, описанные в этом руководстве, не являются единственными или исчерпывающими. Всегда найдется какая-нибудь нетривиальная задача, которая будет встречаться только в вашем проекте. И ни одна статья или руководство в Интернете не помогут вам в ее решении. Либо же вы нанимаете независимого консультанта/специалиста для ее решения, либо же первым делом обращаетесь за помощью к Gemini и другим нейронкам. Как показывает практика, в 95% задач последнего варианта вполне хватает.
Если кратко подвести итоги, то на момент выхода этой статьи с помощью нейросетей и Google Tag Manager можно решить следующие задачи:
- информационные (что-то спросить, попросить написать инструкцию, техническое задание, расшифровать код и т.д.);
- создание JS-кода с нуля с учетом ваших пожеланий (описательно в виде текста);
- исправление чужого кода, который вы где-то нашли (Stack Overflow, мой блог и другие источники);
- решение узкоспециализированных задач - поиск селектора, код для прослушивания события, извлечение значений из полей формы, написание конструкции регулярного выражения, приведение всех значений в нижний/верхний регистр (форматирование), формирование уровня данных, любые операции с URL-адресами на вашем сайте, запись данных в файлы cookie, localStorage и многое другое.
Не забывайте, что у каждой компании могут быть свои технологии, и ответы нейросети будут отличаться. Используйте несколько вариантов чат-ботов и старайтесь конкретизировать ваш вопрос, выполняя несколько одинаковых запросов, написанных по-разному. Так вы сможете точнее получить нужный результат после нескольких итераций.
Уверен, что по прошествии некоторого времени нейросети будут не только гораздо точнее выдавать результат на основе нашего описания, делать это в разы быстрее, но и станут массово использоваться интернет-маркетологами и веб-аналитиками в качестве помощников на ежедневной основе.