CSS Selector Tester и его аналоги
Во многих статьях своего блога, посвященных работе Google Tag Manager и поиску CSS-селекторов у конкретных элементов, я неоднократно упоминаю такой инструмент, как CSS Selector Tester.
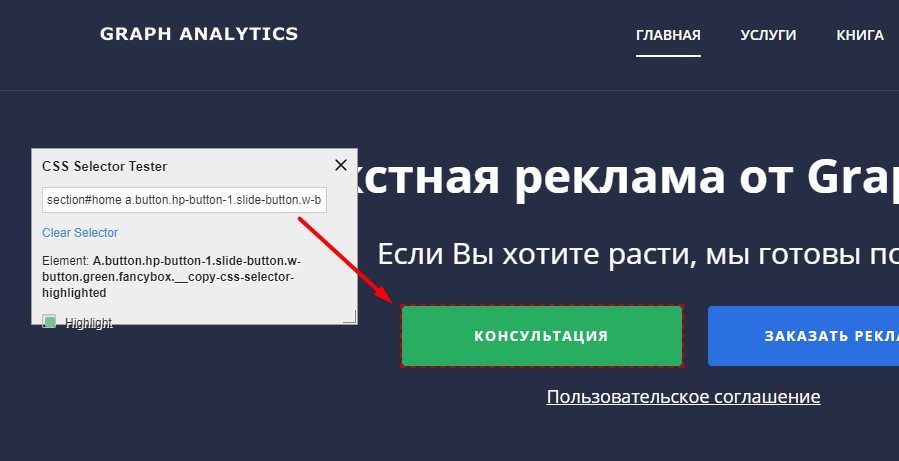
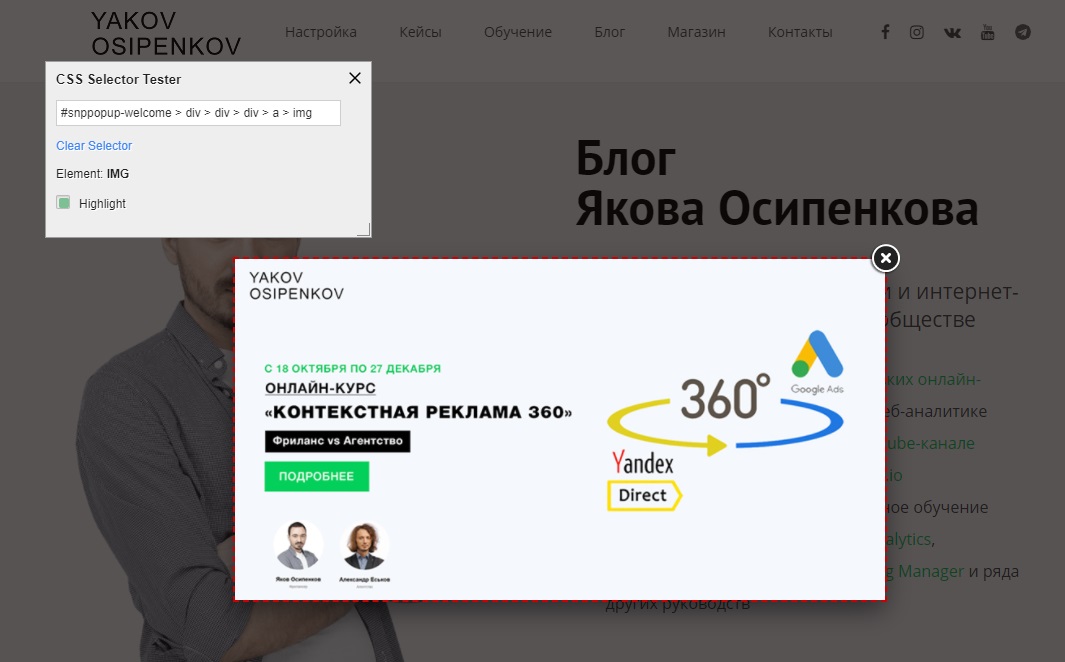
С его помощью можно проверить правильность выбора определенного элемента для настройки триггера и его отладки в GTM. Активировав расширение на отслеживаемой странице и вставив конструкцию селектора в соответствующее поле CSS Selector Tester, вы увидите, как нужный элемент подсветится на странице:
Если бы вы ввели неверный селектор, то отобразилось бы сообщение undefined (не определено), и элемент не был бы найден и подсвечен на странице.
К сожалению, с недавнего времени расширение CSS Selector Tester было удалено из магазина Google за нарушение правил. Многие подписчики стали спрашивать меня об аналогах этого расширения для Google Chrome, поскольку не успели установить его к себе в браузер. В этом материале я поделюсь с вами несколькими расширениями, которые используют в своей повседневной работе.
CSS Selector Tester
Несмотря на то, что данное расширение удалили, у тех пользователей, кто успел его установить, оно по-прежнему отображается в браузере и прекрасно работает. Но что делать тем, кто не успел его установить или нечаянно удалил?
Вы можете скачать его по моей ссылке и установить к себе в браузер Google Chrome в обход официальному интернет-магазину. Это можно сделать с помощью режима разработчика приложения для Google Chrome.
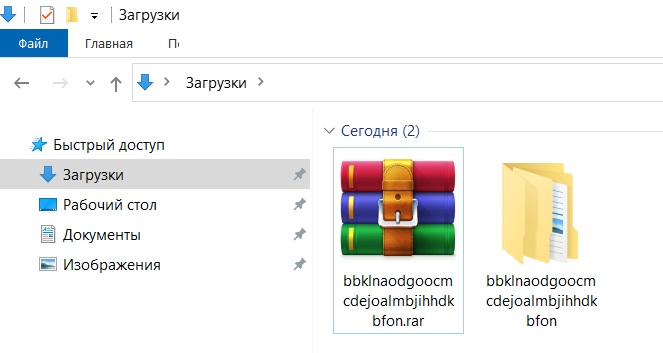
Чтобы установить скачанный CSS Selector Tester в свой браузер, распакуйте его в отдельную папку на вашем локальном компьютере. Просто кликните правой кнопкой мыши на загруженный файл и выберите Извлечь в текущую папку:
Рядом с архивом вы увидите новую папку с таким же названием:
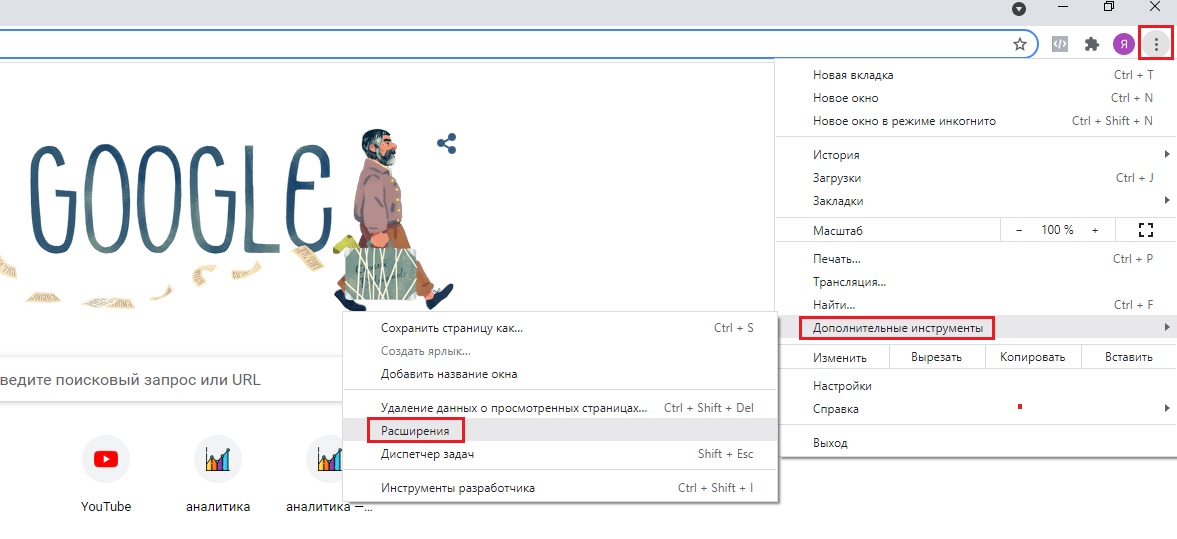
Теперь перейдите в свой браузер и в правом верхнем углу нажмите на иконке с тремя точками. В открывшемся меню выберите Дополнительные инструменты - Расширения:
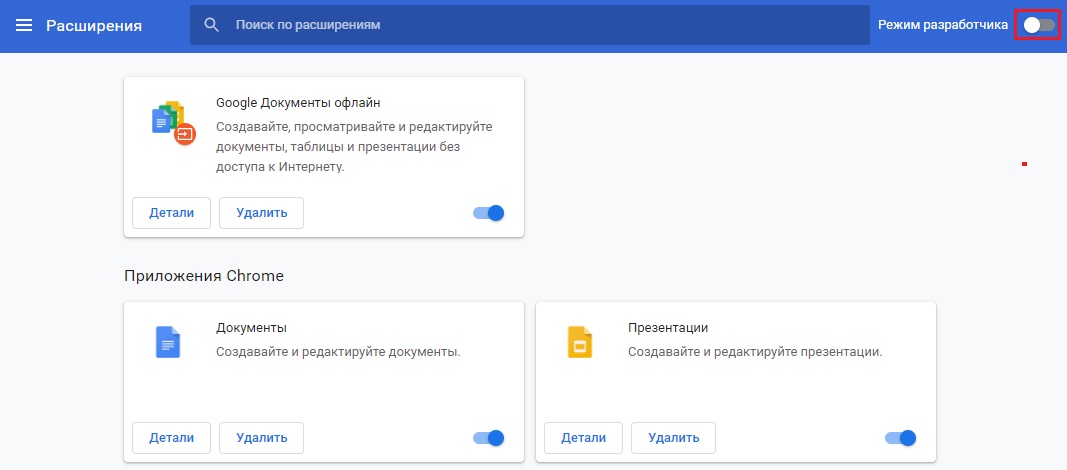
В правом верхнем углу напротив режима разработки переведите ползунок в положение Вкл.
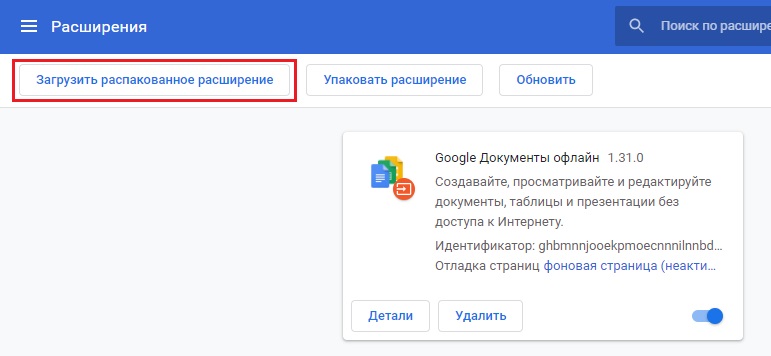
У вас появится дополнительное меню с настройками. Нажмите на кнопку Загрузить распакованное расширение:
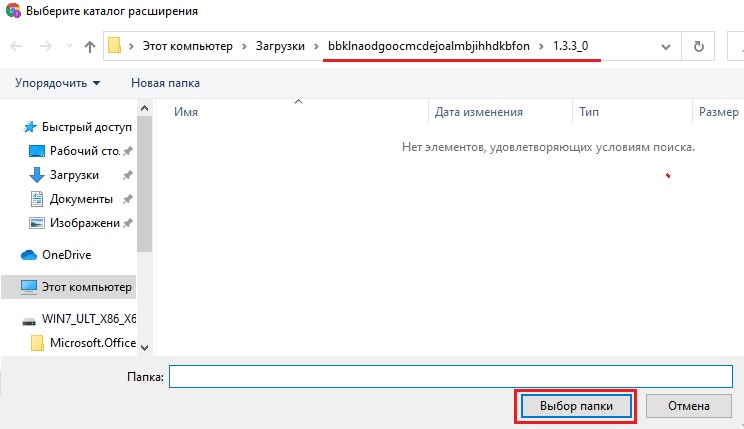
На своем компьютере найдите папку с расширением, которую вы извлекли. Важно: при указании пути к файлу вы должны провалиться внутрь папки 1.3.3_0 (иначе не получится, Google будет ругаться на отсутствие манифеста) и после этого нажать Выбор папки:
Все! В результате в вашем браузере появится то самое расширение CSS Selector Tester, которое удалили из публичного доступа в интернет-магазине Google Chrome.
Вы можете отключить режим разработчика и наслаждаться работой как и прежде.
Аналоги CSS Selector Tester
CSS and XPath checker
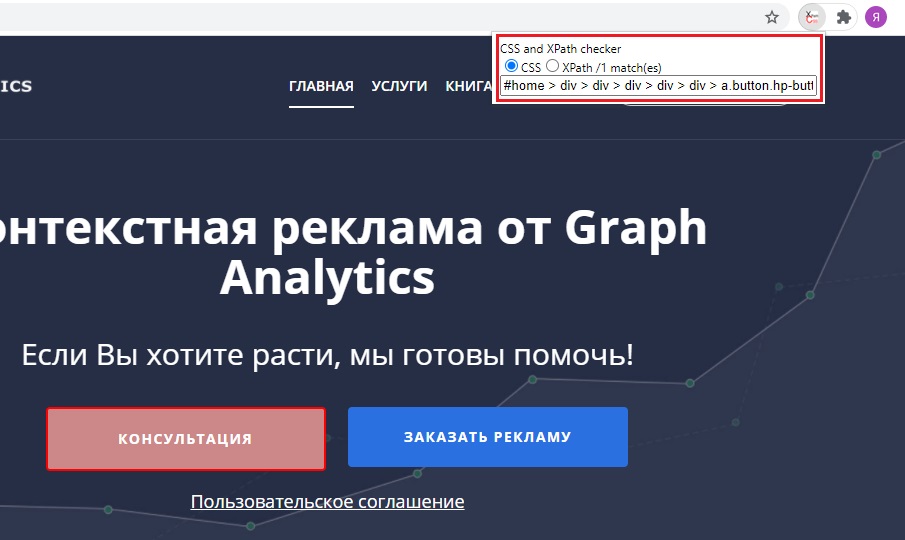
Еще одно простое и полезное расширение из этой категории, которое сейчас доступно для установки в интернет-магазине Google Chrome. Оно помогает проверить селектор CSS и XPath. Инструмент выделяет все элементы на странице с указанным селектором. Просто выберите CSS или XPath и вставьте нужную конструкцию в соответствующее поле: