Селекторы в jQuery. Часть II
Как мы узнали ранее, jQuery – это библиотека JavaScript, которая фокусируется на взаимодействии JavaScript, HTML, CSS и служит для облегчения работы разработчика. На данный момент она является самой распространенной библиотекой JS в мире.
В природе существуют и другие JS-библиотеки, фреймворки и инструменты, например, React, AngularJS, Backbone.js, Ember.js и т.д. Но в свое время именно jQuery произвела революцию в программировании клиентской части веб-приложений, введя селекторы CSS для доступа к узлам DOM-дерева, обработчики событий, анимации и AJAX-запросы.
JavaScript является фундаментальным языком и для того, чтобы создать всплывающее окно или выпадающий список, разработчику потребуется написать большое количество строк кода. В jQuery это уже все реализовано, достаточно всего лишь использовать готовую функцию.
Библиотека jQuery на сайте по умолчанию отсутствует. Для ее подключения необходимо скачать актуальную версию с официального сайта jquery.com/download, загрузить ее на сервер, а затем подключить с помощью фрагмента кода:
Существует альтернативный способ подключить jQuery на страницы вашего сайта (не закачивая библиотеку на сервер). Можно подключить библиотеку, которая находится не на вашем сервере, а на серверах CDN. Существуют несколько таких хранилищ, наиболее известные и надежные из них Google CDN, Microsoft CDN, а также CDN, который организовали создатели jQuery.
Можно подключить jQuery и через GTM. Для этого необходимо создать пользовательский HTML-тег и добавить туда фрагмент кода выше, а в качестве триггера активации выбрать «All Pages» (Все страницы).
Селекторы в jQuery базируются на CSS селекторах (см. выше), они также используются для определения элемента или группы элементов.
Все селекторы в jQuery начинаются со знака доллара и круглых скобок $ (), например, $('div'). В этом случае будет осуществлен поиск всех элементов div на странице, $('.className') найдет все элементы с классом className, $('#sidebar') найдет все элементы на странице с идентификатором sidebar и т.д.
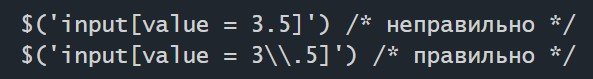
Примечание: при использовании метасимволов (#;&,.+*~':"!^$[]()=>|/) в значении любого идентификатора, класса или названия атрибута, необходимо экранировать эти символы в селекторах с помощью двух обратных слэшей \\
В процессе работы с Google Tag Manager jQuery позволяет удобнее решать множество задач. Задачи можно разделить на два типа:
- взять элемент, который у нас находится на сайте, например, значение цены, название продукта, категорию продукта и т.д.;
- отследить факт того, что у нас произошел клик по какому-либо элементу, зафиксировано событие или пользователь заполнил и отправил форму на сайте.
При настройке некоторых событий в GTM иногда возникают ситуации, когда необходимо получить дополнительную информацию, связанную с элементом, над которым произошло событие. Но эту информацию так просто нельзя получить через CSS-селекторы, поскольку она может находится в структуре других элементов, которые логически связаны с рассматриваемым элементом. В это случае можно воспользоваться функциями библиотеки jQuery.
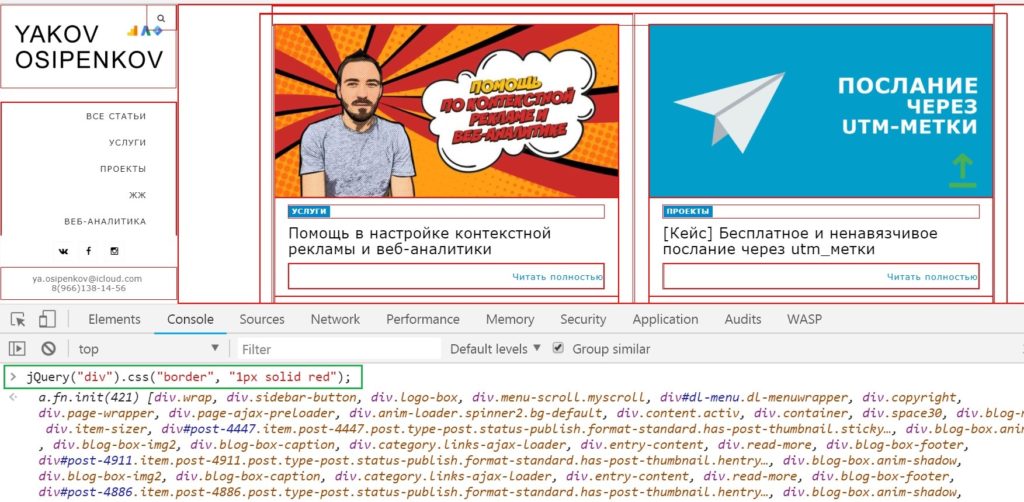
Давайте разберем на нескольких примерах работу библиотеки jQuery с набором элементов. Для этого я перейду на свой сайт osipenkov.ru и вызову консоль разработчика, а затем перейду на вкладку Console.
С помощью $("div").css("border", "1px solid red"); выберем все элементы div на странице и обведем их в красную рамку в 1 пиксель.
Примечание: мой блог работает на WordPress. В нем стандартный способ обращения к элементам через $ () отключен (в конце файла …/wp-includes/js/jquery/jquery.js прописана строчка jQuery.noConflict();, которая отключает работу с элементами страницы через $.), так как другие библиотеки также могут использовать данный механизм обращения к элементам. Поэтому вместо знака доллара я использовал альтернативную конструкцию jQuery (). Для изменения способа обращения на привычный $ необходимо изменить фрагмент кода. Решение проблемы ищите в интернете с пометкой «jQuery не работает в WordPress».
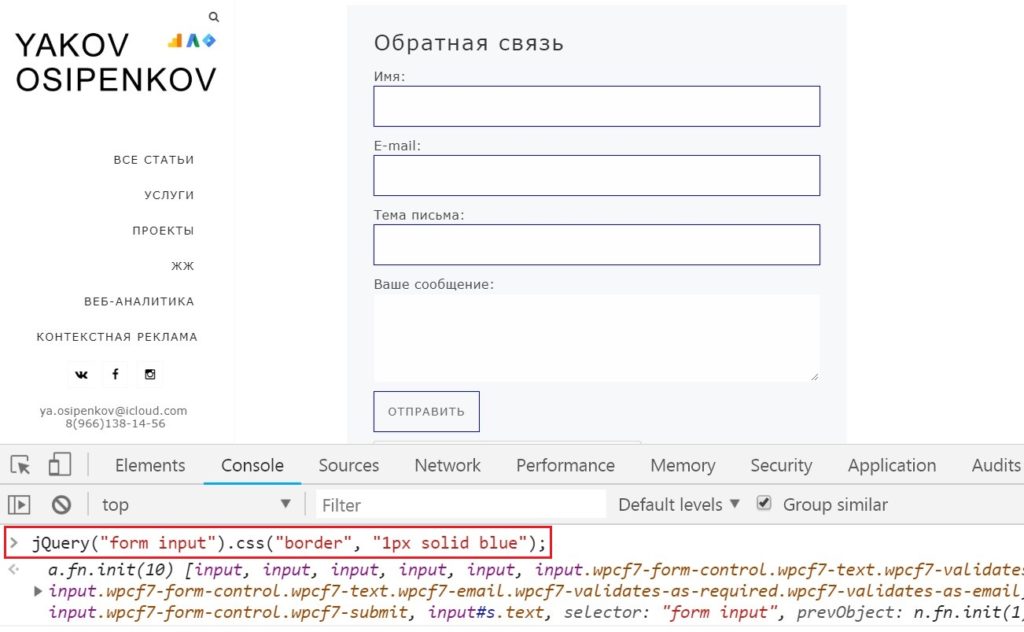
Теперь давайте поработаем с формами. Перейдем на страницу Контакты https://osipenkov.ru/contacts/ где есть форма обратной связи. Добавим в консоль такую строчку:
$("form input").css("border", "1px solid blue");
Данная конструкция добавит рамку всем input-ам, которые являются потомками элемента form. Это пример так называемого «parent child», когда выбираются все элементы input, являющиеся узлами-потомками для родительского элемента form.
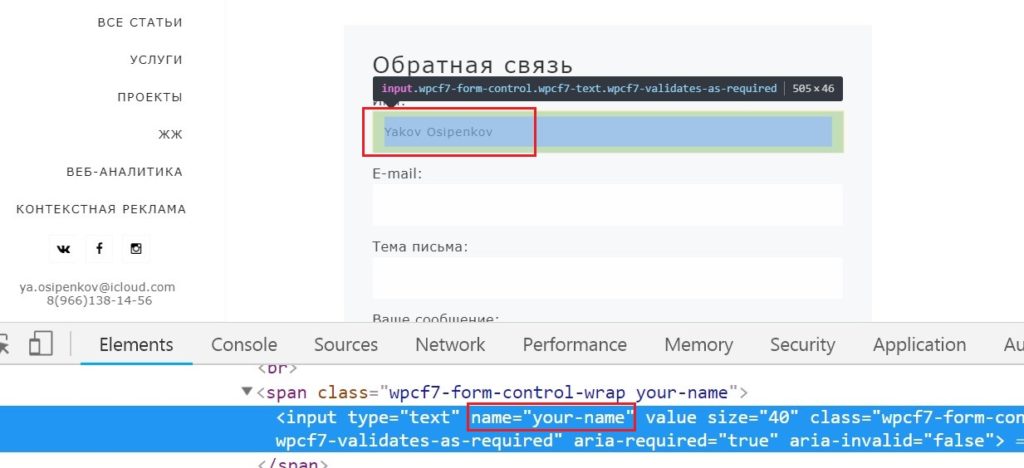
В качестве еще одного простого примера разберем вывод значения заполненного поля «Имя» с name=”your-name”.
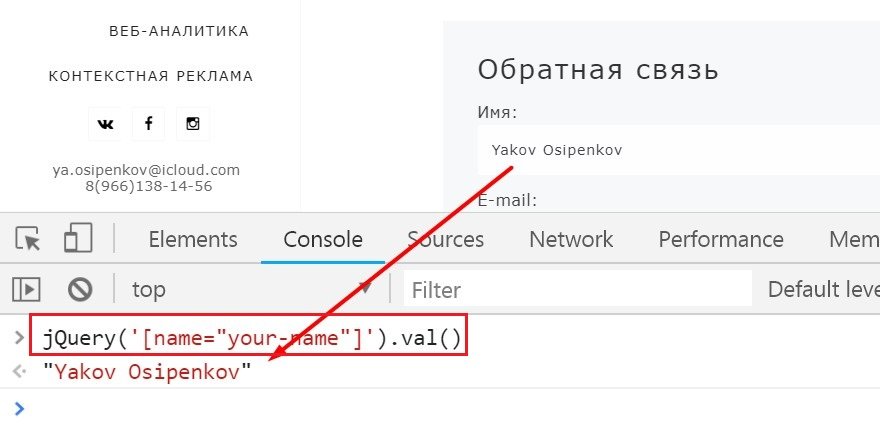
В консоли разработчика вводим такую конструкцию:
$('[name="your-name"]').val()
Метод .val() позволяет получать и изменять значения элементов форм. Для элементов input это значение атрибута “name”, то есть в нашем случае “your-name”. Получим результат Yakov Osipenkov.
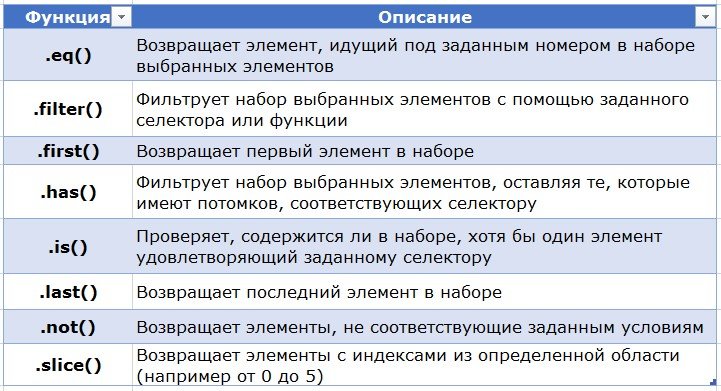
Разобранные выше примеры являются самыми простыми в освоении. При работе с Google Tag Manager вы будете использовать гораздо более сложные конструкции с различной цепочкой методов и другим набором элементов. Приведу пример некоторых функций jQuery перемещения по дереву DOM:Функции фильтрации набора элементов:
Также, как и с CSS-селекторами, рекомендую перейти на сайт w3schools.com и изучить два материала для лучшего понимания темы селекторов jQuery:
Селекторы jQuery: w3schools.com/jQuery/jquery_selectors.asp
Демонстрация селекторов jQuery: w3schools.com/jQuery/trysel.asp
На сайте jquery-docs.ru есть перевод официальной документации API jQuery на русский язык.
После того, как вы познакомитесь с CSS-селекторами и уделите им достачное количество времени на изучение, вы сможете выбрать любой элемент для отслеживания в Google Tag Manager на вашем сайте, даже если у него нет никаких отличительных знаков, а также по достоинству оцените всю мощь и функциональность диспетчера тегов Google.
Данная статья написана с использованием следующих ресурсов – habr.com, puzzleweb.ru, jquery.page2page.ru, odesseo.com.ua, jquery-docs.ru, learn.javascript.ru, htmlbook.ru и developer.mozilla.org.
Читайте первую часть материала "CSS-селекторы в GTM. Часть I"