Отслеживание Vimeo с помощью Google Tag Manager
На вашем сайте видео размещаются через проигрыватель Vimeo, и вы хотели бы отслеживать различные взаимодействия с ним, когда пользователи воспроизводят, приостанавливают, досматривают до конца и просматривают 10, 25, 50, 75 и 90% видео, чтобы передавать такие события в счетчики аналитики? Тогда я предлагаю вам использовать Google Tag Manager и специальный код, который позволит решить эту задачу.
Другие материалы на эту тему:
- Отслеживание HTML5 видео и аудио с помощью Google Tag Manager
- Отслеживание видео YouTube для Universal Analytics с помощью Google Tag Manager
- Отслеживание видео YouTube для Google Analytics 4 с помощью Google Tag Manager
- Отслеживание видео YouTube для Яндекс.Метрики
Начало
Vimeo - один из самых известных видеохостингов, на котором разные люди со всего мира делятся творческими проектами и жизненными историями. В России он не так известен и востребован, как YouTube. Но это не отменяет его популярности в других странах мира.
На Vimeo владельцы сайтов размещают профессиональные видео по самым разным тематикам - анимация, искусство, документальные фильмы, музыка, путешествия, обучающие уроки/лекции и другой творческий контент высокого качества, который серьезно отличается от других аналогичных платформ и видеосервисов. Именно за "художественную самобытность" Vimeo и любят представители разных профессий.
Так же, как и любой видеохостинг, Vimeo позволяет своим пользователям размещать видеопроигрыватели с видео на сторонних сайтах, используя простой код встраивания. Один из таких проигрывателей представлен ниже:
Именно это видео мы и будем отслеживать в рамках данного руководства. И поможет нам в этом описанное на сайте bounteous.com решение.
К сожалению, простая интеграция Vimeo и Google Analytics 4 возможна только на тарифах Business, Premium, Advanced или Enterprise. Поэтому нам необходим другой способ настройки.
Весь процесс отслеживания видео Vimeo в Google Tag Manager сводится к нескольким простым шагам:
- создание переменной проверки;
- создание триггера с переменной проверки;
- создание HTML-тега;
- создание триггера специального события;
- создание нескольких переменных уровня данных;
- создание тегов для аналитических инструментов.
Давайте разберем каждый шаг подробнее.
1. Создание переменной проверки
Поскольку код, который вы будете использовать при отслеживании Vimeo, достаточно большой, его активация на каждой странице может повлиять на скорость загрузки страницы и всего сайта. Поэтому рекомендуется активировать этот код только тогда, когда проигрыватель Vimeo действительно присутствует (=встроен) на странице. Если видеопроигрывателя Vimeo нет на странице, то и нет смысла запускать код.
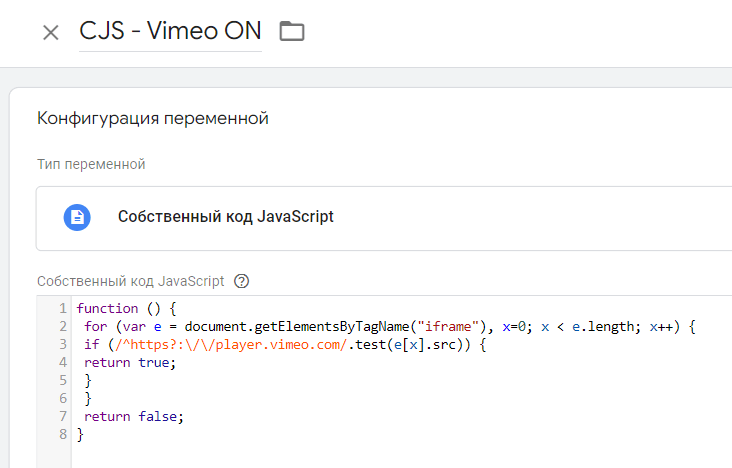
Для этого перейдите в диспетчер тегов Google и создайте пользовательскую переменную типа Собственный код JavaScript. Вставьте в него нижеприведенный код:
|
1 2 3 4 5 6 7 8 |
function () { for (var e = document.getElementsByTagName("iframe"), x=0; x < e.length; x++) { if (/^https?:\/\/player.vimeo.com/.test(e[x].src)) { return true; } } return false; } |
Если проигрыватель Vimeo есть на странице, эта переменная вернет значение true, если нет - false.
В Google Tag Manager это будет выглядеть так:
Сохраните переменную.
2. Создание триггера с переменной проверки
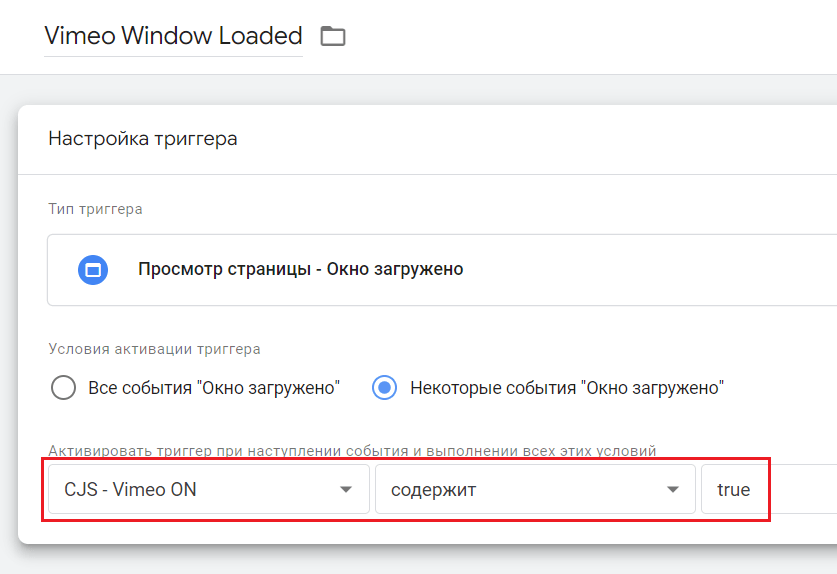
Создайте новый триггер типа Окно загружено (Window Loaded) или Модель DOM готова (DOM Ready), выбрав пользовательскую переменную проверки, созданную на предыдущем шаге, как дополнительное условие активации:
Таким образом, если проигрыватель Vimeo присутствует на странице, этот триггер будет активирован. Если проигрывателя нет, этот триггер срабатывать не будет.
3. Создание HTML-тега (версия Bounteous)
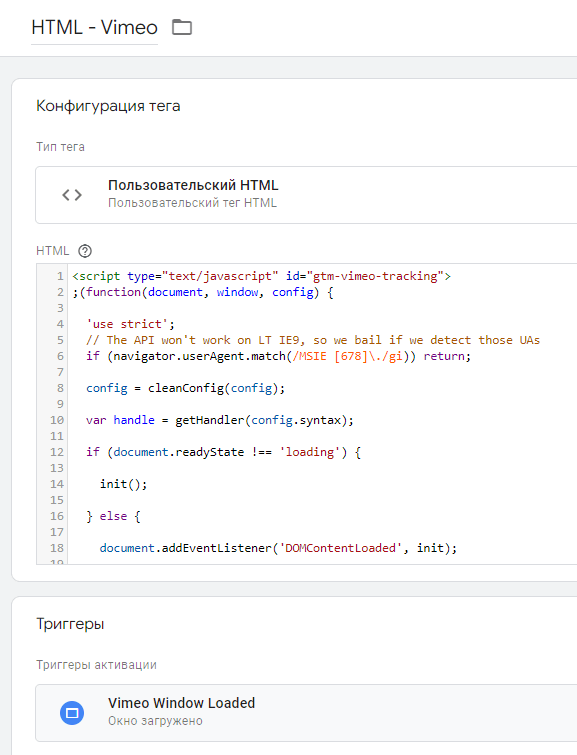
Теперь создайте тег типа Пользовательский HTML и вставьте в него нижеприведенный код (ссылка на оригинал):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 |
<script type="text/javascript" id="gtm-vimeo-tracking"> ;(function(document, window, config) { 'use strict'; // The API won't work on LT IE9, so we bail if we detect those UAs if (navigator.userAgent.match(/MSIE [678]\./gi)) return; config = cleanConfig(config); var handle = getHandler(config.syntax); if (document.readyState !== 'loading') { init(); } else { document.addEventListener('DOMContentLoaded', init); } // Watch for new iframes popping in document.addEventListener('load', init, true); function init() { var videos = filter_(selectAllTags_('iframe'), isVimeo); if (!videos.length) return; loadApi(function() { forEach_(videos, listenTo); }); } function isVimeo(el) { return el.src.indexOf('player.vimeo.com/video/') > -1; } function loadApi(callback) { if (isUndefined_(window.Vimeo)) { loadScript('https://player.vimeo.com/api/player.js', callback); } else { callback(); } } function listenTo(el) { if (el.__vimeoTracked) return; el.__vimeoTracked = true; var video = new Vimeo.Player(el); var percentages = config._track.percentages; var eventNameDict = { 'Play': 'play', 'Pause': 'pause', 'Watch to End': 'ended' }; var cache = {}; video.getVideoTitle() .then(function(title) { forEach_(['Play', 'Pause', 'Watch to End'], function(key) { if (config.events[key]) { video.on(eventNameDict[key], function() { handle(key, title); }); } }); if (percentages) { video.on('timeupdate', function(evt) { var percentage = evt.percent; var key; for (key in percentages) { if (percentage >= percentages[key] && !cache[key]) { cache[key] = true; handle(key, title); } } }); } }); } function cleanConfig(config) { config = extend_({}, { events: { 'Play': true, 'Pause': true, 'Watch to End': true }, percentages: { each: [], every: [] } }, config); forEach_(['each', 'every'], function(setting) { var vals = config.percentages[setting]; if (!isArray_(vals)) vals = [vals]; if (vals) config.percentages[setting] = map_(vals, Number); }); var points = [].concat(config.percentages.each); if (config.percentages.every) { forEach_(config.percentages.every, function(val) { var n = 100 / val; var every = []; var i; for (i = 1; i < n; i++) every.push(val * i); points = points.concat(filter_(every, function(val) { return val > 0.0 && val < 100.0; })); }); } var percentages = reduce_(points, function(prev, curr) { prev[curr + '%'] = curr / 100.0; return prev; }, {}); config._track = { percentages: percentages }; return config; } function getHandler(syntax) { syntax = syntax || {}; var gtmGlobal = syntax.name || 'dataLayer'; var uaGlobal = syntax.name || window.GoogleAnalyticsObject || 'ga'; var clGlobal = '_gaq'; var dataLayer; var handlers = { 'gtm': function(state, title) { dataLayer.push({ event: 'vimeoTrack', attributes: { videoAction: state, videoName: title } }); }, 'cl': function(state, title) { window[clGlobal].push(['_trackEvent', 'Videos', state, title]); }, 'ua': function(state, title) { window[uaGlobal]('send', 'event', 'Videos', state, title); } }; switch(syntax.type) { case 'gtm': dataLayer = window[gtmGlobal] = window[gtmGlobal] || []; break; case 'ua': window[uaGlobal] = window[uaGlobal] || function() { (window[uaGlobal].q = window[uaGlobal].q || []).push(arguments); }; window[uaGlobal].l = +new Date(); break; case 'cl': window[clGlobal] = window[clGlobal] || []; break; default: if (!isUndefined_(window[gtmGlobal])) { syntax.type = 'gtm'; dataLayer = window[gtmGlobal] = window[gtmGlobal] || []; } else if (uaGlobal&& !isUndefined_(window[uaGlobal])) { syntax.type = 'ua'; } else if (!isUndefined_(window[clGlobal]) && !isUndefined_(window[clGlobal].push)) { syntax.type = 'cl'; } break; } return handlers[syntax.type]; } function extend_() { var args = [].slice.call(arguments); var dst = args.shift(); var src; var key; var i; for (i = 0; i < args.length; i++) { src = args[i]; for (key in src) { dst[key] = src[key]; } } return dst; } function isArray_(o) { if (Array.isArray_) return Array.isArray_(o); return Object.prototype.toString.call(o) === '[object Array]'; } function forEach_(arr, fn) { if (Array.prototype.forEach_) return arr.forEach.call(arr, fn); var i; for (i = 0; i < arr.length; i++) { fn.call(window, arr[i], i, arr); } } function map_(arr, fn) { if (Array.prototype.map_) return arr.map.call(arr, fn); var newArr = []; forEach_(arr, function(el, ind, arr) { newArr.push(fn.call(window, el, ind, arr)); }); return newArr; } function filter_(arr, fn) { if (Array.prototype.filter) return arr.filter.call(arr, fn); var newArr = []; forEach_(arr, function(el, ind, arr) { if (fn.call(window, el, ind, arr)) newArr.push(el); }); return newArr; } function reduce_(arr, fn, init) { if (Array.prototype.reduce) return arr.reduce.call(arr, fn, init); var result = init; var el; var i; for (i = 0; i < arr.length; i++) { el = arr[i]; result = fn.call(window, result, el, arr, i); } return result; } function isUndefined_(thing) { return typeof thing === 'undefined'; } function selectAllTags_(tags) { if (!isArray_(tags)) tags = [tags]; return [].slice.call(document.querySelectorAll(tags.join())); } function loadScript(src, callback) { var f, s; f = document.getElementsByTagName('script')[0]; s = document.createElement('script'); s.onload = callCallback; s.src = src; s.async = true; f.parentNode.insertBefore(s, f); function callCallback() { if (callback) { callback(); s.onload = null; } } } })(document, window, { 'events': { 'Play': true, 'Pause': true, 'Watch to End': true }, 'percentages': { 'every': [25], 'each': [10, 90] } }); /* * Configuration Details * * @property events object * Defines which events emitted by YouTube API * will be turned into Google Analytics or GTM events * * @property percentages object * Object with configurations for percentage viewed events * * @property each Array|Number|String * Fires an event once each percentage ahs been reached * * @property every Array|Number|String * Fires an event for every n% viewed * * @property syntax object * Object with configurations for syntax * * @property type ('gtm'|'cl'|'ua') * Forces script to use GTM ('gtm'), Universal Analytics ('ul'), or * Classic Analytics ('cl'); defaults to auto-detection * * @property name string * THIS IS USUALLY UNNECESSARY! Optionally instantiate command queue for syntax * in question. Useful if the tracking library and tracked events can fire * before GTM or Google Analytics can be loaded. Be careful with this setting * if you're new to GA/GTM. GTM or Universal Analytics Only! */ /* * v1.0.2 * Created by the Google Analytics consultants at http://www.lunametrics.com * Written by @notdanwilkerson * Documentation: https://github.com/lunametrics/vimeo-google-analytics/ * Licensed under the MIT License */ </script> |
Этот код от команды Bounteous. В нем есть настройки, которые не следует трогать, а есть конфигурация, которые может быть изменена в зависимости от ваших потребностей.
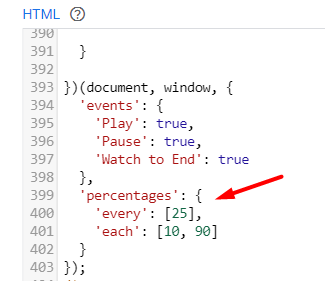
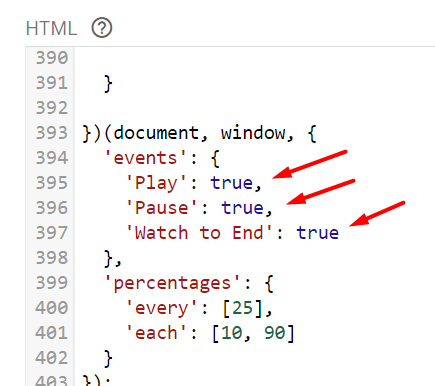
По умолчанию скрипт будет активировать события, когда пользователи воспроизводят, приостанавливают, досматривают до конца и просматривают 10%, 25%, 50%, 75% и 90% каждого видео на странице. Эти значения по умолчанию можно изменить. За это отвечают две настройки внизу кода:
|
1 2 3 4 5 6 |
}, 'percentages': { 'every': [25], 'each': [10, 90] } }); |
, где:
- 'every': [25] отслеживает каждые 25% просмотров, то есть 25%, 50%, 75%;
- 'each': [10, 90] отслеживает, когда было просмотрено 10% видео и 90% видео.
Методы every и each в JavaScript используются для перебора элементов массива или объекта. Оба метода принимают функцию в качестве аргумента, которая вызывается для каждого элемента. Однако между этими методами есть различие. Метод each используется для перебора элементов массива или объекта, а метод every используется для проверки, удовлетворяют ли все элементы массива или объекта некоторому условию.
Другими словами, если вы оставите по умолчанию 'every': [25] и 'each': [10, 90], то скрипт начнет работу с 10%, затем отправит событие на 25% и далее с шагом 25 будет фиксировать еще несколько событий (50% и 75%), пока не упрется в ограничение конца массива 90%. В результате будут отслеживаться пороговые значения в 10%, 25%, 50%, 75% и 90%, что очень похоже на настройку стандартного триггера YouTube в GTM.
Остальные настройки кода мы менять не будем, хотя знающий специалист может скорректировать пользовательское имя уровня данных (dataLayer), если по каким-то причинам оно у было изменено, а также включить/отключить отслеживание отдельных событий Vimeo:
- Playing (Запуск)
- Pausing (Пауза)
- Watching to the end (Просмотрено до конца)
Например, если вы не захотите запускать эти события, то в самом конце скрипта найдите такие строки:
|
1 2 3 4 5 6 7 |
})( document, window, { 'events': { 'Play': false, 'Pause': false, 'Watch to End': false, } }); |
При установке значения false для каждого события оно отслеживаться не будет, если true - это событие будет активировано, и вы сможете его отследить.
Подробнее о работе самого скрипта вы можете почитать на сайте разработчиков решения bounteous.com.
Примечание: есть чуть другая вариация вышеприведенного кода. Скачать скрипт вы можете по этой ссылке.
В качестве триггера активации выберите триггер с переменной проверки, который вы создали на предыдущем шаге.
Сохраните тег.
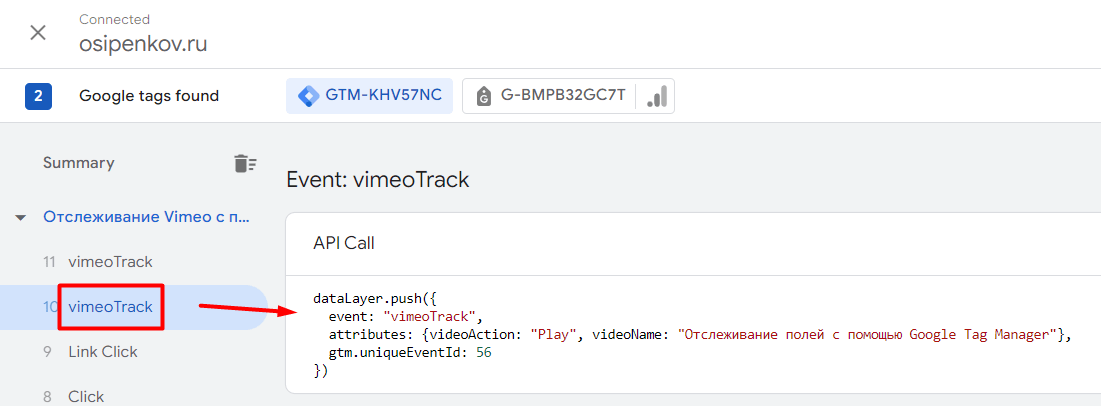
На этом шаге вы можете запустить режим предварительного просмотра Google Tag Manager, чтобы проверить как работает текущий код. Сделав это, запустите на странице видео Vimeo. На шкале событий диспетчера тегов вы должны увидеть новые события с названием vimeoTrack, а открыв API Call конкретного события, еще и сам уровень данных с дополнительными параметрами:
В нем отображаются следующие данные:
- videoAction - название события (Play, Pause и Watch to End);
- videoName - название вашего видео Vimeo.
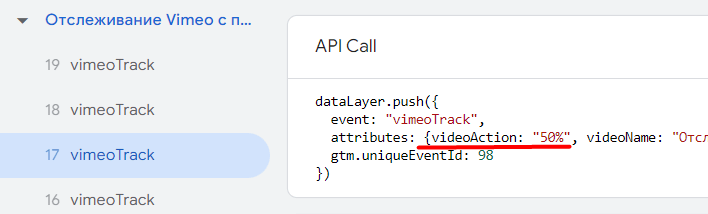
В переменной videoAction также отображается преодоленное пороговое значение, которое указано в настройках скрипта. Например, 50%:
Убедившись, что события и нужные значения передаются так же, как и задумано, вы можете вернуть в интерфейс диспетчера тегов Google и дозавершить настройку.
4. Создание триггера специального события
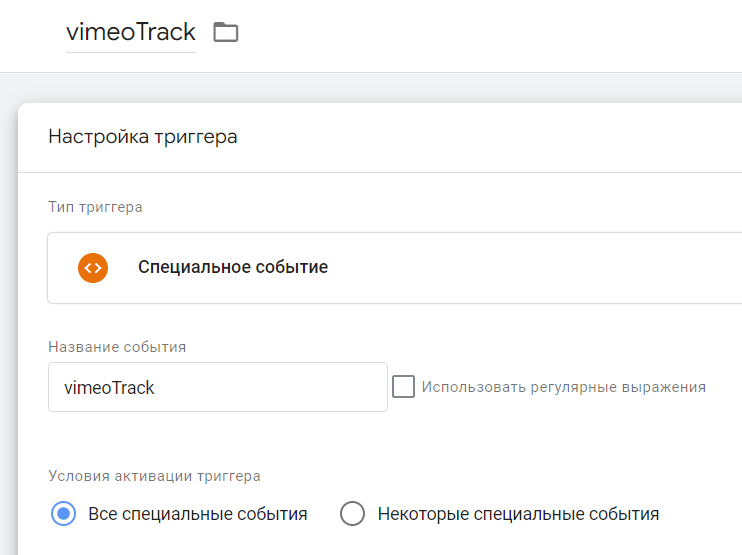
Поскольку на шкале событий при каждом взаимодействии с Vimeo срабатывает событие vimeoTrack, то и вам нужно создать триггер специального с события с таким же именем. Для этого перейдите в раздел Триггеры и создайте триггер типа Специальное событие, задав ему название события vimeoTrack:
Сохраните триггер.
5. Создание переменных уровня данных
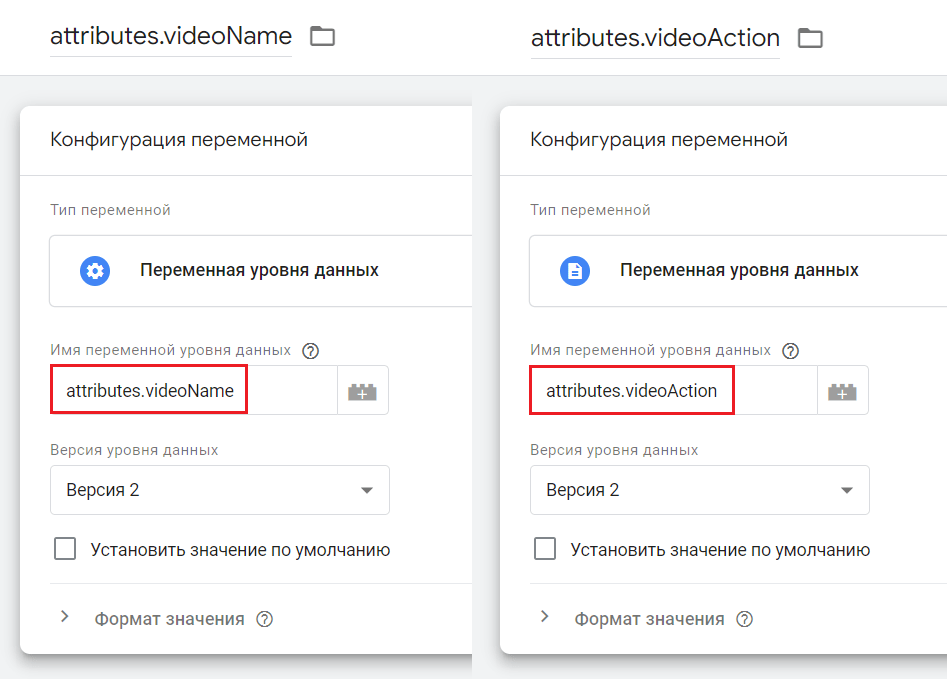
Поскольку информация, которая передается на уровень данных, нужна нам для последующей ее передачи в аналитические системы (Яндекс.Метрику, Google Analytics 4 и т.д.), то нам необходимо создать две дополнительные переменные уровня данных с именами attributes.videoName и attributes.videoAction соответственно. Просто сделайте так, как показано на скриншоте:
Примечание: при составлении переменных attributes.videoName и attributes.videoAction использовалась точечная нотация.
Теперь настало время создать теги для аналитических систем.
6. Теги для счетчиков аналитики
6.1. Тег для Google Analytics 4
Как вы знаете, в Google Analytics 4 есть события улучшенной статистики, одним из которых является взаимодействие с видео YouTube. Вместе с ним GA4 отслеживает следующие типы событий:
- video_start - при запуске воспроизведения видео;
- video_progress - при достижении отметок 10%, 25%, 50% и 75% от общей продолжительности видео;
- video_complete - при завершении видео.
После активации в событиях video_start, video_progress и video_complete фиксируются дополнительные параметры:
- video_current_time - текущее время видео (в секундах), в которое произошло событие;
- video_duration - общая продолжительность видео (в секундах);
- video_percent - значение воспроизведенного видео (в процентах) на момент, когда сработало событие;
- video_provider - название платформы видео (YouTube);
- video_title - название видео;
- video_url - URL-адрес, ссылка на видео YouTube (https://www.youtube.com/watch?v=...);
- visible (логическое значение) - значение видимости видео в окне браузера. Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false.
Мы можем скорректировать названия событий для Vimeo и сделать некоторые из них точно такими же, как и для YouTube, а также использовать рекомендуемые параметры. Например:
- video_title - переменная уровня данных attributes.videoName;
- video_provider - vimeo;
- video_percent - переменная уровня данных attributes.videoAction с определенными значениями.
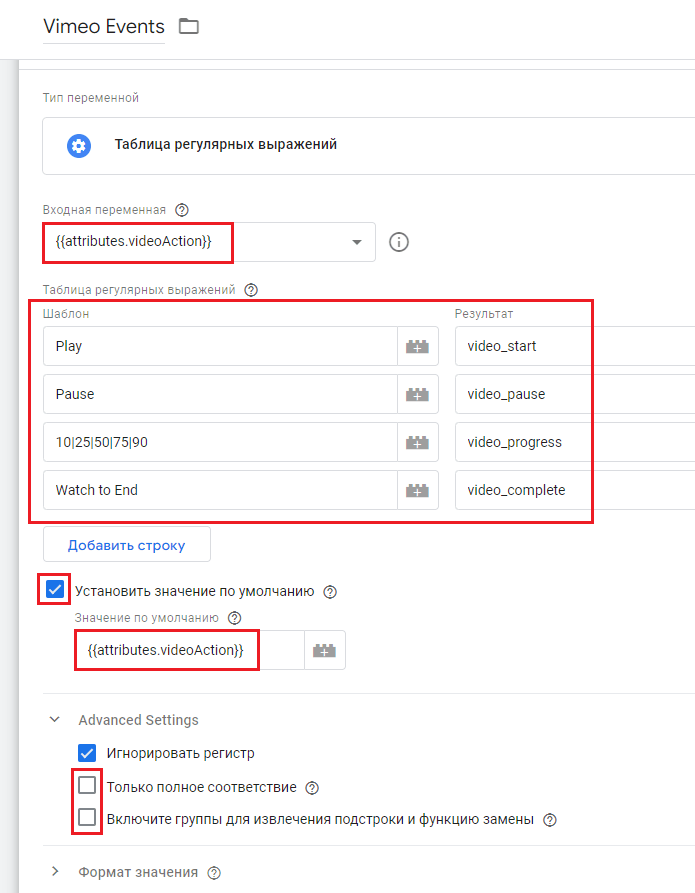
Как это сделать? Для начала нам нужно привести к образу и подобию названия событий. Поэтому создайте пользовательскую переменную типа Таблица регулярных выражений с названием Vimeo Events, где входящей переменной будет переменная уровня данных attributes.videoAction. Введите нижеприведенные шаблоны (входные значения) и результаты (выходные данные):
- Play - video_start
- Pause - video_pause
- 10|25|50|75|90 - video_progress (значения ваших пороговых значений с использованием спецсимвола регулярных выражений |)
- Watch to End - video_complete
Благодаря таким сопоставлением вы будете видеть вместо значений, прописанных в скрипте командой Bounteous, свои собственные, схожие с привычными названиями событий в Google Analytics 4. Установите значение по умолчанию той же переменной, что и входящее значение. В дополнительных настройках снимите галочки с Только полное соответствие и Включите группы для извлечения подстроки и функцию замены.
Теперь создайте пользовательскую переменную типа Неопределенный параметр:
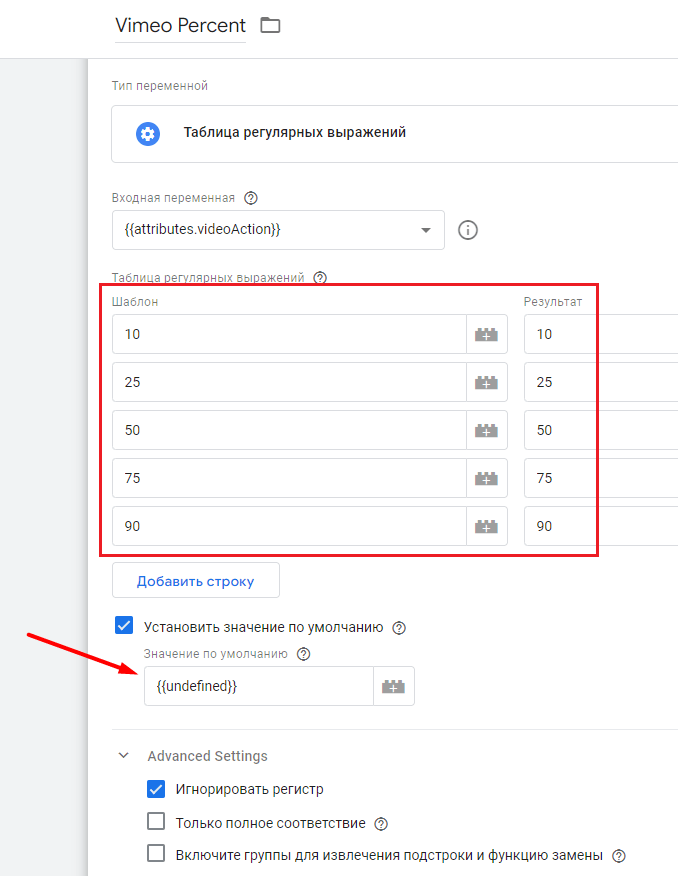
Она нам пригодится при настройке следующей переменной. После этого создайте еще одну таблицу регулярных выражений, только для хода (%) просмотра. Назовите ее Vimeo Percent. Задайте входной переменной переменную уровня данных attributes.videoAction. Введите нижеприведенные шаблоны (входные значения) и результаты (выходные данные):
- 10 - 10
- 25 - 25
- 50 - 50
- 75 - 75
- 90 - 90
Для значения по умолчанию установите переменную неопределенного параметра (undefined):
Таким образом, с помощью данной таблицы регулярных выражений для видеопроигрывателя Vimeo создали аналог встроенной переменной Video Percent, принимающей значение воспроизведенного видео (в процентах) на момент, когда сработало событие. Эта переменная будет использоваться для события video_progress.
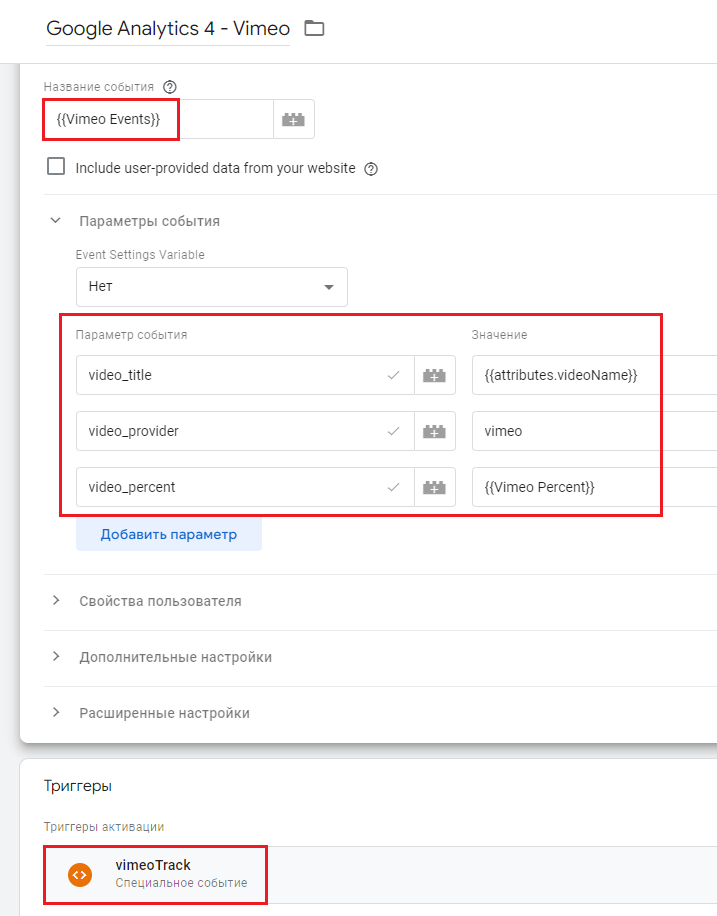
Сохраните переменную. Теперь все, что мы создали, мы можем применить к Google Analytics 4. В завершение создайте тег типа Google Аналитика: событие GA4 с соответствующей конфигурацией:
- Название события - таблица регулярных выражений Vimeo Events, созданная на предыдущем шаге;
- Параметры события - video_title со значением переменной уровня данных attributes.videoName, созданной на предыдущем шаге, video_provider со значением vimeo и video_percent, для которой используется вторая таблица регулярных выражений;
- В качестве триггера активации задан триггер специального события vimeoTrack, созданный на предыдущем шаге настройки.
В Google Tag Manager это будет выглядеть так:
Сохраните изменения. Теперь вы можете включить режим отладки Google Tag Manager и посмотреть, срабатывает ли только что созданный тег события Google Analytics 4 и как он отправляет данные в аналитику.
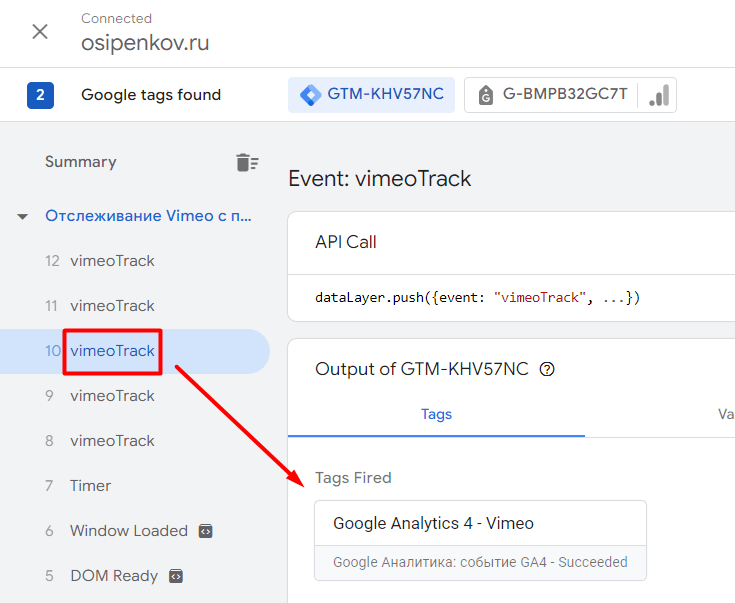
Для этого запустите видео Vimeo и совершите несколько взаимодействий (воспроизведение видео, пауза, завершение просмотра). На шкале событий должны срабатывать события vimeoTrack. Нажав на одной из них, справа должен быть активирован ваш тег события GA4:
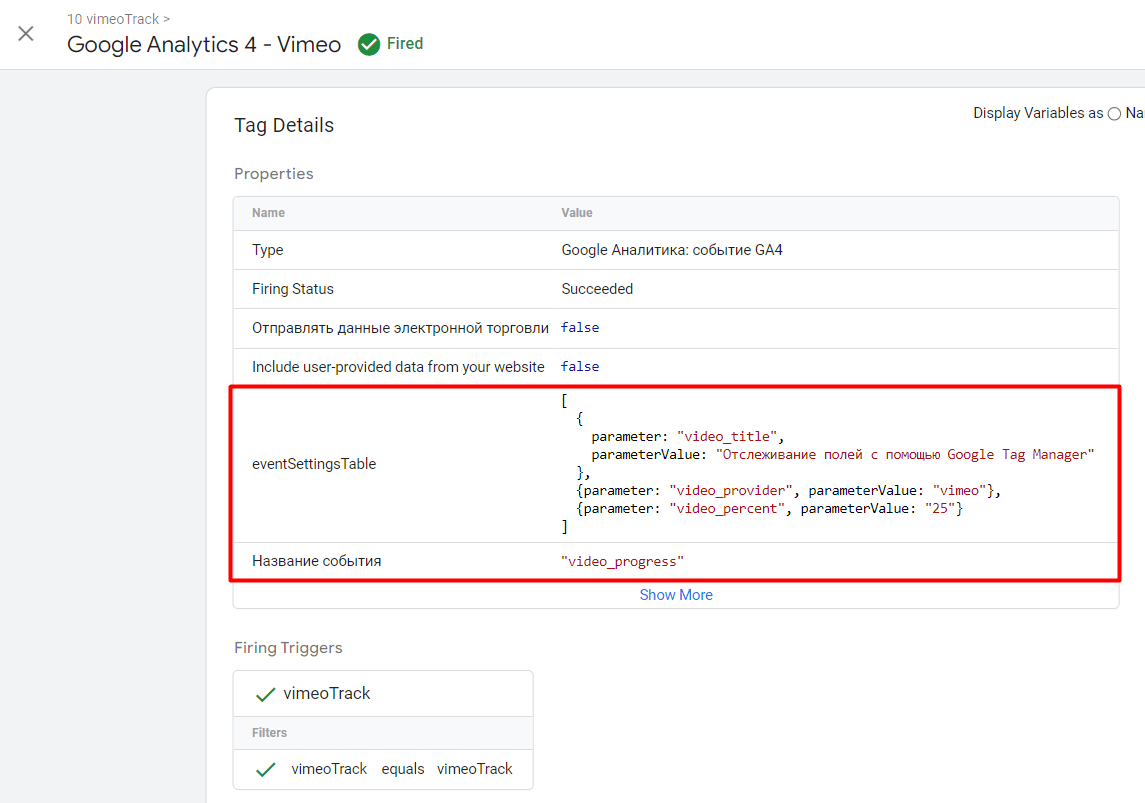
Нажмите на него и посмотрите на подробные сведения:
Как видите, для события хода просмотра video_progress передается три параметра события:
- video_title - название видео Vimeo;
- video_provider - название платформы видео (Vimeo);
- video_percent - процент порогового значения просмотра видео.
Для других событий параметра video_percent не будет, поскольку для запуска видео, паузы и завершения просмотра они не нужны.
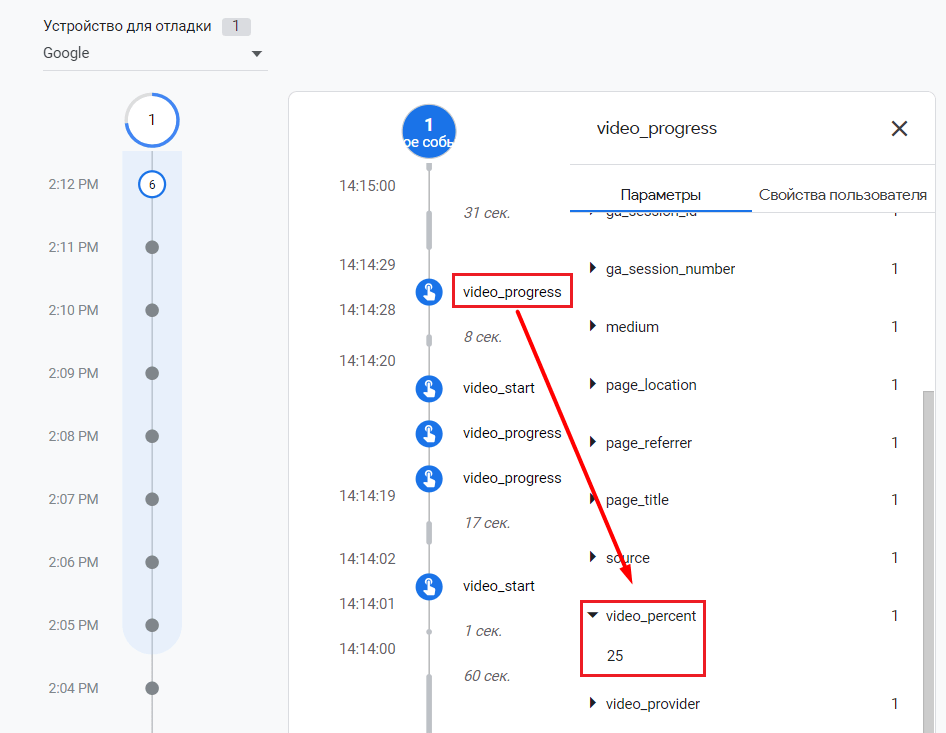
Проверить отправку данных в Google Analytics 4 можно с помощью инструмента DebugView. События, которые вы активировали у себя на сайте и проверяли с помощью Google Tag Manager, будут отображаться и в нем. А нажав на одно из них на шкале событий, вы будете видеть все передаваемые с ним параметры и значения:
Примерно через 24 часа статистика по отслеживаемым вами событиям Vimeo будет доступна в отчетах и Исследованиях Google Analytics 4. Не забудьте после всех настроек опубликовать контейнер Google Tag Manager, чтобы ваши обновления вступили в силу для всех пользователей.
6.1. Тег для Яндекс.Метрики
Поскольку все основные настройки уже были выполнены для тега Google Analytics 4, включая создание нескольких таблиц регулярных выражений, все, что остается сделать сейчас, это определенным образом передать все эти данные в Яндекс.Метрику.
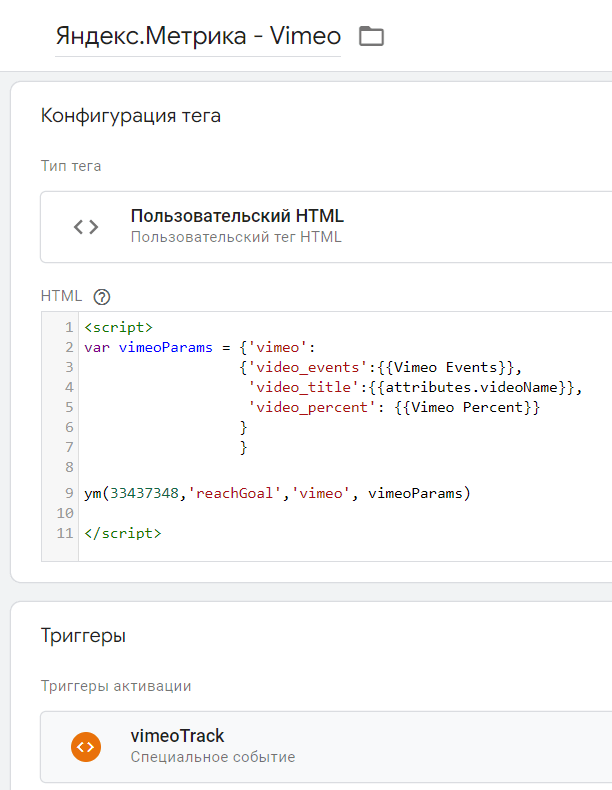
Это можно сделать с помощью создания цели типа JavaScript-событие, а также параметров визита, которые так же отправляются вместе с самим событием. Создайте тег типа Пользовательский HMTL и вставьте в него нижеприведенный код:
|
1 2 3 4 5 6 7 8 9 |
<script> var vimeoParams = {'vimeo': {'video_events':{{Vimeo Events}}, 'video_title':{{attributes.videoName}}, 'video_percent': {{Vimeo Percent}} } } ym(XXXXXXXX,'reachGoal','vimeo', vimeoParams) |
, где вместо XXXXXXXX вставьте свой идентификатор счетчика Яндекс.Метрики.
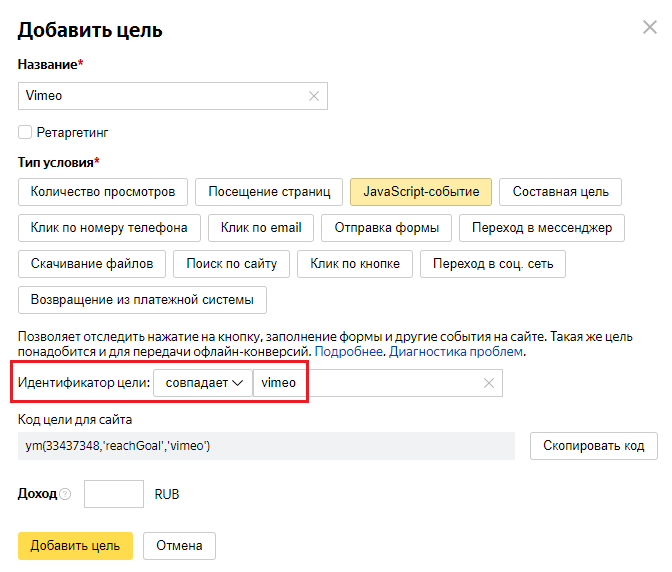
Сначала мы объявляем объект, в котором с определенной вложенностью передаем значения нескольких параметров, а в конце передаем четвертым аргументом этот объект как параметры визитов вместе с JavaScript-событием. Конечно же, в интерфейсе Яндекс.Метрике вам предварительно необходимо создать эту цель:
В Google Tag Manager это выглядит так:
В качестве триггера активации задайте тот же триггер специального события vimeoTrack, что и для тега события Google Analytics 4. Сохраните тег.
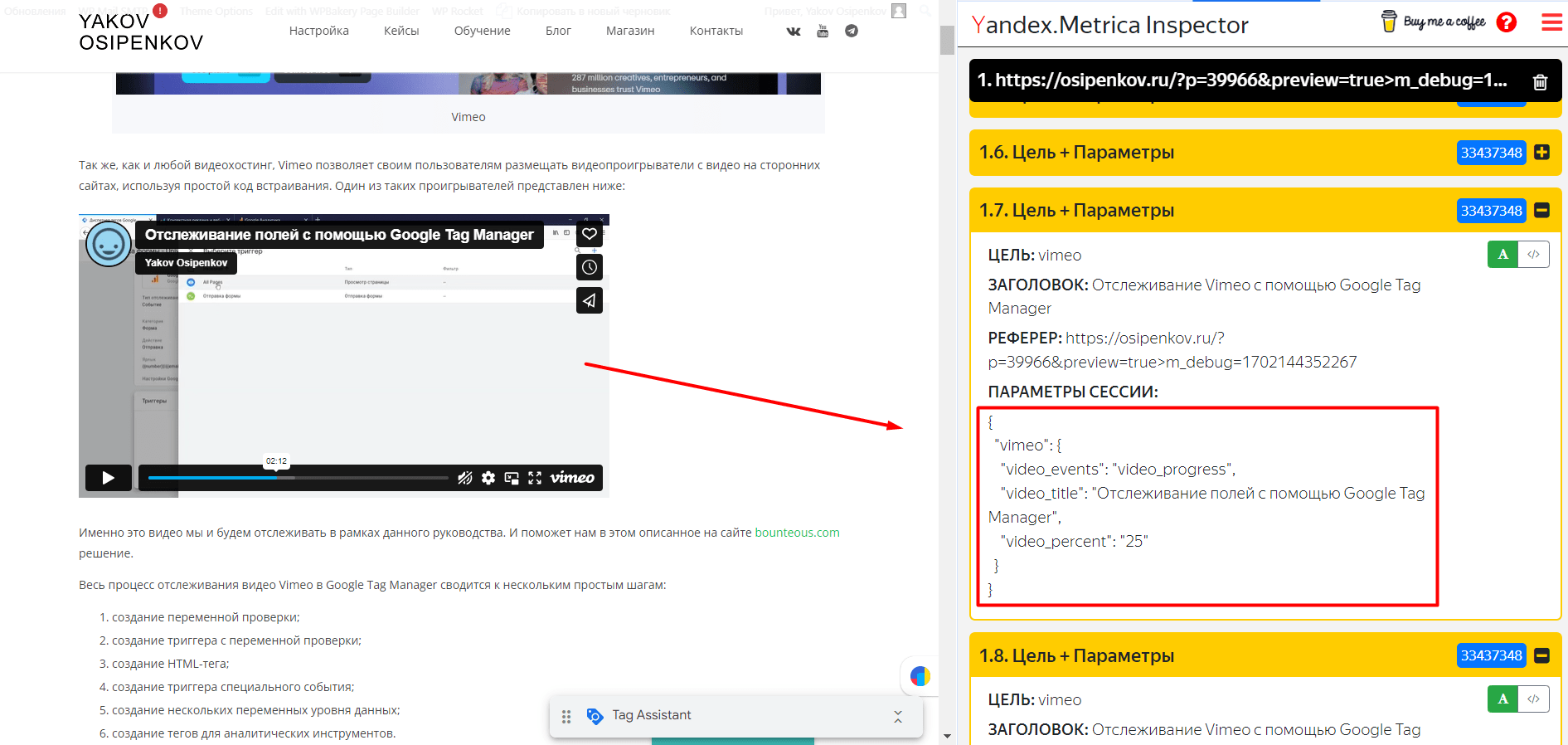
Чтобы протестировать различные события для Яндекс.Метрики и посмотреть, как они будут отправляться в счетчик, вы можете воспользоваться специальным расширением Яндекс.Метрика Инспектор.
Для этого запустите видео Vimeo и совершите несколько взаимодействий (воспроизведение видео, пауза, завершение просмотра). В консоли разработчика вашего браузера будут отображены хиты типа Цель + Параметры, нажав на которые вы детальнее узнаете информацию по каждому событию:
Через некоторое время все события и отслеживания должны отобразиться в вашем счетчике Яндекс.Метрики в отчете Содержание - Параметры визитов:
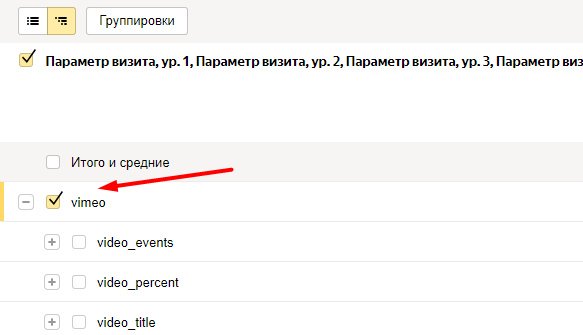
Открыв отчет, вы увидите параметр визита со значением vimeo:
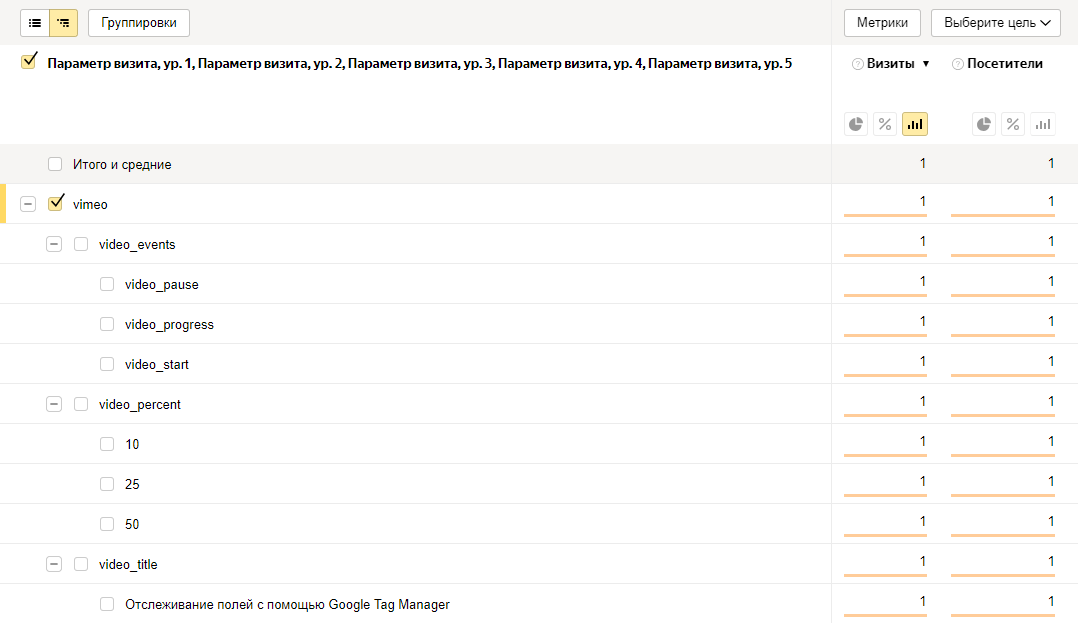
Нажав на плюсик, вы провалитесь на уровень ниже и сможете посмотреть информацию по названию события, названию видео и проценту просмотра:
В дальнейшем вы можете использовать параметры визита при создании собственных сегментов Яндекс.Метрики.
Если вы хотите, чтобы процент просмотра и название видео было внутри конкретного события video_pause, video_progress или video_start, то вам необходимо изменить код в Google Tag Manager, задав чуть другую структуру объекта:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> var vimeoParams = {'vimeo': {'{{Vimeo Events}}': { 'video_title':{{attributes.videoName}}, 'video_percent': {{Vimeo Percent}} } } } ym(XXXXXXXX,'reachGoal','vimeo', vimeoParams) </script> |
, где вместо XXXXXXXX вставьте свой идентификатор счетчика Яндекс.Метрики.
Альтернативные решения отслеживания Vimeo
Есть вероятность, что описанные мной шаги в этом материале не подойдут именно для вашего проекта, поскольку код от Bounteous хоть и является универсальным, но все же был написан более 6 лет назад и может не учитывать какие-то особенности вашего сайта, например, открытие и запуск видео Vimeo в отдельном/всплывающем окне и т.д.
Другим популярным решением является скрипт от Cardinal Path. Еще в 2016 году они выложили код, позволяющий отслеживать видео Vimeo с помощью Google Tag Manager. А несколько лет спустя Julius Fedorovicius, автор блога analyticsmania.com, опубликовал у себя руководство по его использованию, чтобы сделать код более удобным для Google Analytics 4.
Если пример из моей статьи вам не подойдет, то воспользуйтесь схожим решением от Cardinal Path/Analytics Mania. На текущий момент это два самых известных и работающих способа отслеживания Vimeo с помощью Google Tag Manager. Есть и другой - настроить интеграцию напрямую в интерфейсе Vimeo. Правда для этого вы должны иметь один из перечисленных на странице платных тарифов.