Отправка событий в Яндекс.Метрику с дополнительными параметрами
В этой статье рассматриваются способы отправки событий в Яндекс.Метрику с дополнительными параметрами визитов.
О JavaScript-событиях
Многие из интернет-маркетологов и веб-аналитиков знают, что в Яндекс.Метрике есть отдельный тип цели JavaScript-событие, который позволяет отслеживать различные события на вашем сайте. Но меньшее количество из них знает, что помимо классического отслеживания события методом reachGoal можно передавать дополнительные параметры с нужным событием точно так же, как это реализовано в новом Google Analytics 4.
Как правило, JavaScript-событие используется в тех случаях, когда требуется отследить произвольные взаимодействия пользователя с любыми элементами на странице, URL которой не меняется. Это:
- клик по конкретной кнопке;
- отправка формы (с элементами AJAX);
- при использовании динамических веб-приложений (SPA, Single Page Application);
- отправка данных о транзакции;
- отслеживание звонков;
- просмотр видео;
- подписка на рассылку;
- скроллинг страницы;
- пролистывание галереи с фотографиями (клики по стрелочкам влево-вправо);
- переключение чек-боксов или любых других элементов;
- клики по иконкам социальных сетей;
- открытие / закрытие всплывающих окон на сайте;
- отслеживание действий в онлайн-консультантах, чатах (JivoSite, Callbackhunter, Venyoo, Talk-Me и т.д.);
- отслеживание событий, которые активируются после определенного времени или действия (например, когда пользователь увел курсор мыши за пределы окна или кто-то пытается скопировать ваш контент на сайте);
- другое;
Примеров отслеживания с помощью JavaScript-события очень много, все ограничивается лишь вашей фантазией. В отличие от целей Яндекс.Метрики, которые настраиваются прямо в интерфейсе, события задаются как в интерфейсе, так и в коде вашего сайта. Поэтому если вы не обладаете навыками работы с HTML и JavaScript, обратитесь к разработчику вашего сайта с просьбой настроить нужные события.
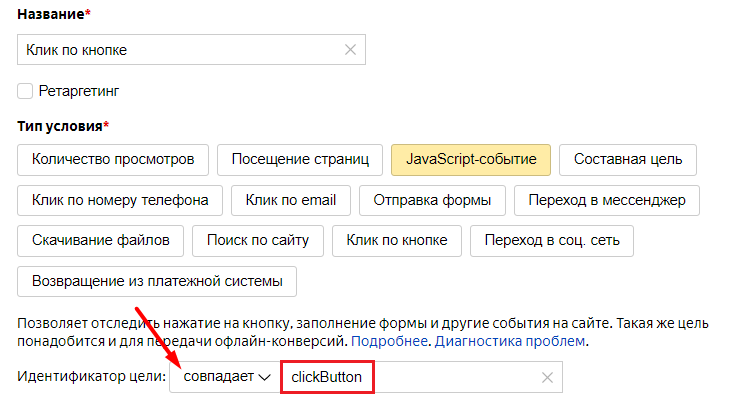
При создании цели JavaScript-событие указывается только ее идентификатор с одним из трех условий - совпадает, содержит или регулярное выражение:
Примечание: идентификаторы цели для условий совпадает и содержит не должны содержать символы / \ & # ? = ". Если вы хотите добавить в идентификатор символ +, вместо него укажите %2B
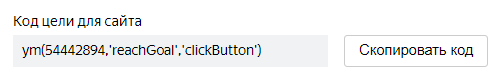
После ввода идентификатора цели чуть ниже вам отобразится итоговая строка кода, которую требуется добавить на отслеживаемый элемент:
, где:
- 54442894 - идентификатор счетчика Яндекс.Метрики;
- reachGoal - специальный метод объекта Ya.Metrika (JavaScript API);
- clickButton - идентификатор цели, который вы ввели для JavaScript-события.
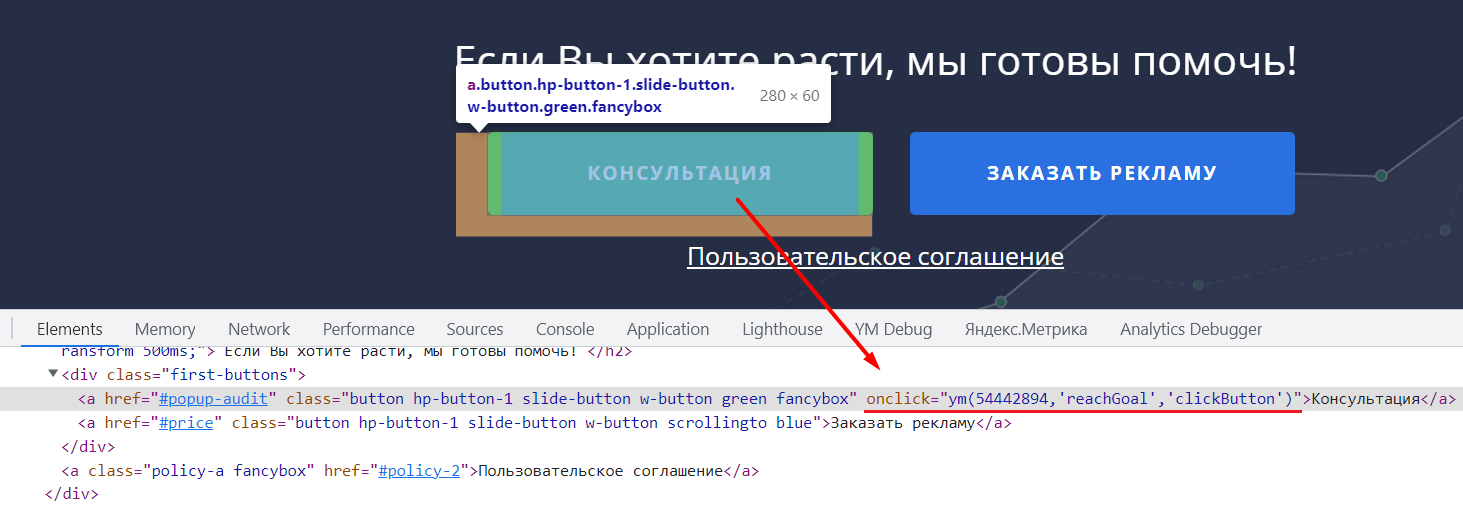
Например, если вы хотите отследить клик по кнопке на странице вашего сайта именно таким способом, тогда полученный код цели вам или вашему разработчику необходимо установить на этот отслеживаемый элемент. Поскольку код цели должен быть закреплен за браузерным событием, перед конструкцией Яндекс.Метрики для клика нужно написать атрибут onclick:
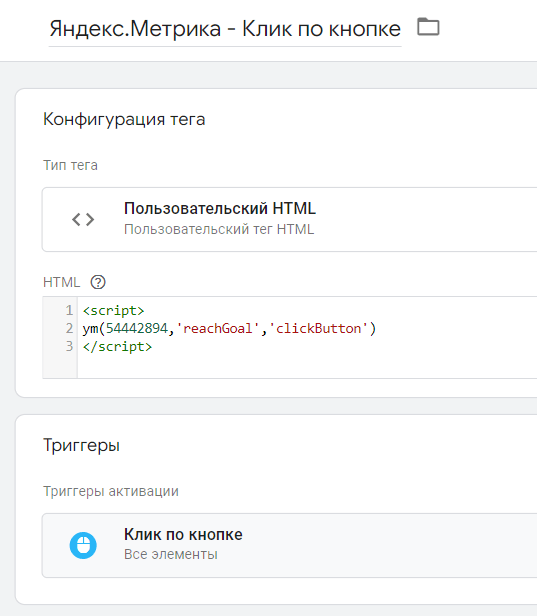
Если вы в своем проекте используете Google Tag Manager, тогда аналогичная конструкция кода цели копируется из интерфейса Яндекс.Метрики и вставляется в тег типа Пользовательский HTML между открывающимся и закрывающимся тегами <script></script>:
В качестве триггера активации вы должны задать то условие, которое будет регистрировать отслеживаемое событие и передавать его в счетчик Яндекс.Метрики. Подробнее о триггерах GTM читайте в этом материале.
Именно такую конструкцию, скопированную из интерфейса Яндекс.Метрики при создании цели JavaScript-события, 99% интернет-маркетологов и используют для отслеживания кликов по кнопкам, ссылкам, отправки форм и другим событиям.
|
1 |
ym(XXXXXX,'reachGoal', target) |
, где:
- XXXXXX – идентификатор счетчика Яндекс.Метрики;
- reachGoal – метод для отслеживания цели типа JavaScript-событие;
- target – идентификатор цели:
События с дополнительными параметрами
Но на самом деле общая конструкция достижения целей методом reachGoal выглядит иначе и состоит из большего количества параметров:
|
1 |
ym(XXXXXX, 'reachGoal', target[, params[, callback[, ctx]]]); |
, где:
- target - идентификатор цели (задается на странице редактирования счетчика при создании или изменении цели);
- params – можно передавать собственные параметры визита;
- callback - функция, вызываемая после отправки данных о просмотре;
- ctx - контекст, доступный в callback-функции по ключевому слову this.
Именно она позволяет использовать параметры события и передавать вместе с самим событием дополнительную информацию в качестве параметров визита. То есть с помощью расширенной конструкции JavaScript-события вы можете отправлять в Яндекс.Метрику не только факт достижения какой-либо цели (клика по кнопке, ссылке, отправки формы и т.д.), но еще и передавать вместе с ним дополнительные данные о совершенном действии. Но аргументы после target являются необязательными, поэтому ими, как правило, пренебрегают, и отслеживают только событие.
Параметры визитов – те данные, которые могут быть привязаны к визиту пользователя. Например, точное время совершенного события, значения выбранных полей формы или введенной в них информации, идентификатор заявки (если он генерируется на вашем сайте), URL-адрес страницы, на которой было совершено это событие, значение промокода или скидки, добавленного в отдельное поле, номер/вариант эксперимента и т.д. и т.п.
Может быть у вас на сайте есть форма, которая состоит из некоторого количества полей. Пользователь заполняет все данные и отправляем вам заявку. Вы можете не только отследить событие отправки формы, но и передать с ним все выбранные или введенные значения полей самой формы.
Примечание: в счетчики аналитики запрещено загружать данные пользователей, которые могут идентифицировать личность человека (телефон, e-mail, банковские реквизиты, номер полиса, ИНН, физический адрес и т.д.).
В Яндекс.Метрике параметры визитов можно использовать в качестве условия группировки и сегментации. Таким образом, вы сможете создать более детальные срезы, анализировать их, а также определять, какие услуги у вас самые востребованные, какого специалиста чаще всего выбирают, в какое время и т.д. и т.п. Медицина, банковские услуги, автомобильная тематика, недвижимость, интернет-магазин, производство - значения не имеет. Благодаря параметрам визитов вы можете существенно расширить данные вашего счетчика Яндекс.Метрики, передавая вместе с JavaScript-событием еще и параметры. Это очень похоже на параметры событий Google Analytics 4, которые вы можете передавать вместе с самим событием.
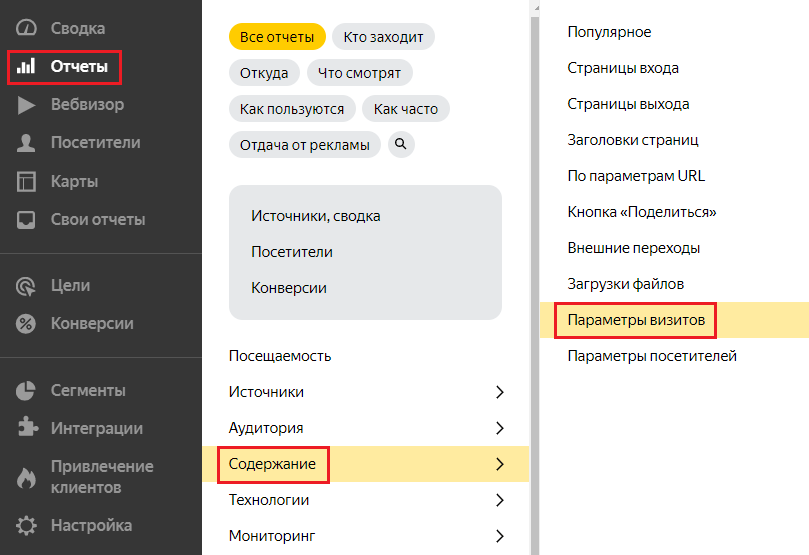
Отчет, в котором вы можете увидеть параметры, отправленные в Яндекс.Метрику вместе с JavaScript-событием, называется Параметры визитов.
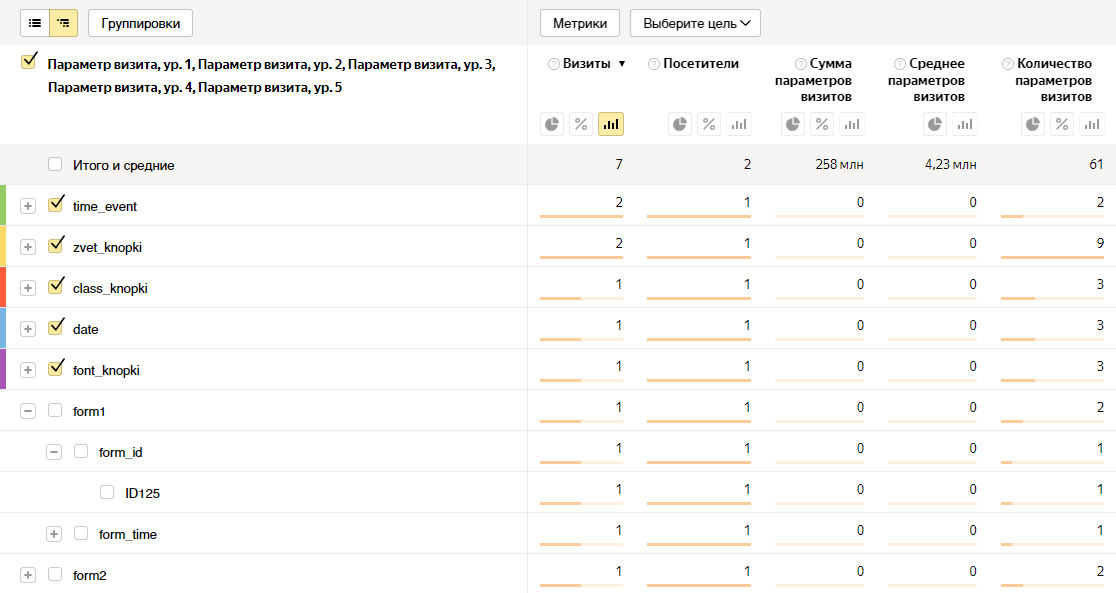
Вот так может выглядеть ваш отчет после того, как в него начнут поступать данные. Они будут сгруппированы по параметрам, которые вы передаете.
Давайте перейдем к настройке JavaScript-событий с дополнительными параметрами.
Отправка данных
Поскольку JavaScript-событие происходит в произвольный момент времени, в тот, когда его совершает сам пользователь, отправка данных в Яндекс.Метрику с параметрами визита будет производиться с помощью аргумента params метода reachGoal.
Таким образом, конструкция, которую вам необходимо использовать для передачи параметров визита вместе с событием, следующая:
|
1 |
ym(XXXXXX, 'reachGoal', target, params); |
, где:
- XXXXXX – идентификатор счетчика Яндекс.Метрики;
- reachGoal – метод для отслеживания цели типа JavaScript-событие;
- target – идентификатор цели:
- params – параметры визита;
Разберем наиболее распространенные примеры передачи данных.
Параметры визита могут быть статическими и динамическими. Статические данные - это те, которые заданы изначально и не меняются в процессе совершения события, то есть являются константами (const). Динамические, напротив, меняются от события к событию и от выбора самого пользователя. Например, один посетитель сайта заполнил заявку в 17:00 и ввел промокод на скидку, а другой отправил форму в 17:05 и не добавил его. Для каждого из них передадутся разные значения параметров визита. На практике в большинстве случаев используются именно динамические значения, так как все пользователи по-разному взаимодействуют с вашим сайтом.
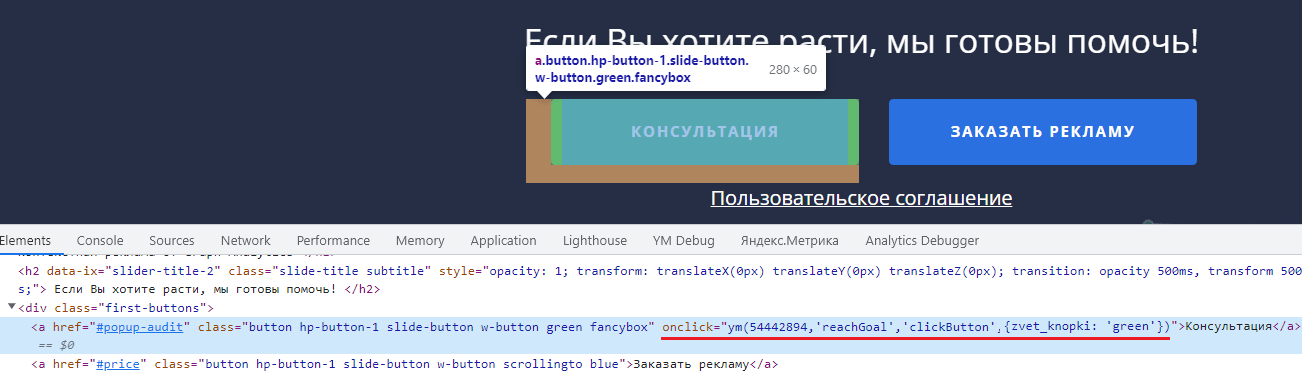
Однако, чтобы продемонстрировать вам различия и то, как можно передать самый простой параметр визита с событием в Яндекс.Метрику, я начну с такого примера. Предположим, для все того же клика по кнопке (см. выше) я хочу отслеживать JavaScript-событие, но вместе с ним передавать статический параметр события цвета кнопки.
Передача одного параметра визита (статические)
Конструкция события, которую я добавлял в исходный код страницы на отслеживаемый элемент, без параметра визита выглядела так:
|
1 |
ym(54442894,'reachGoal','clickButton') |
Поскольку для передачи параметра визита требуется еще один аргумент params, мы должны добавить его в конец строки, чтобы получилось следующее:
|
1 |
ym(54442894,'reachGoal','clickButton', {zvet_knopki: 'green'}) |
, где:
- zvet_knopki - параметр визита
- green - значение параметра визита.
Здесь параметр визита передается как JavaScript-объект. Эту видоизмененную конструкцию следует добавить на отслеживаемый элемент:
После того, как это сделаете вы или ваш разработчик, проверьте корректность отправки данных. Сделать это можно несколькими способами:
- добавить к адресу параметр _ym_debug со значением 1. Например, https://graphanalytics.ru/?_ym_debug=1
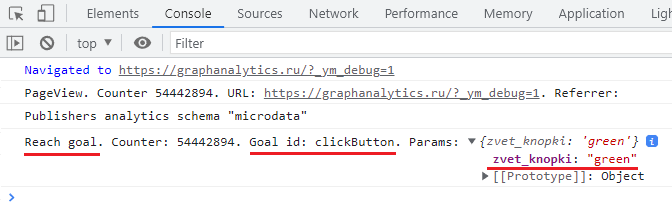
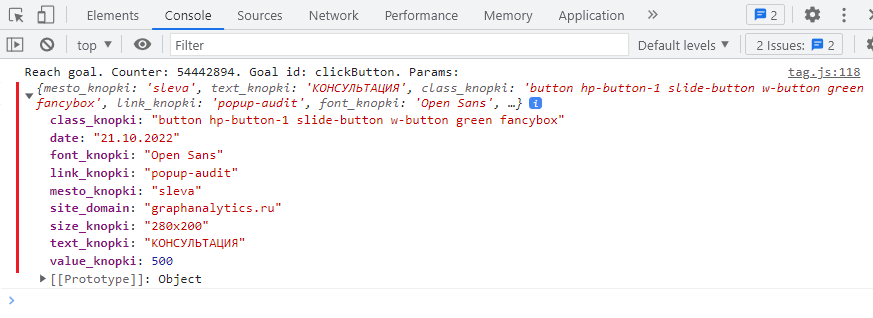
Далее необходимо вызвать консоль разработчика и перейти на вкладку Console. Вы должны увидеть строчку с PageView. Counter XXXXXXXX. Это первый хит на странице, свидетельствующий о просмотре страницы. Совершив отслеживаемое событие, вы увидите другую строчку с методом Reach goal.
Это и есть то Java-Script событие, которое мы планировали отслеживать. Вместе с ним отображается Goal id (идентификатор цели) и Params, в котором передается параметр визита (zvet_knopki со значением green) как JavaScript-объект.
- использовать готовое расширение для браузера. Например, Yandex Metrica Debugger или Яндекс.Метрика Инспектор.
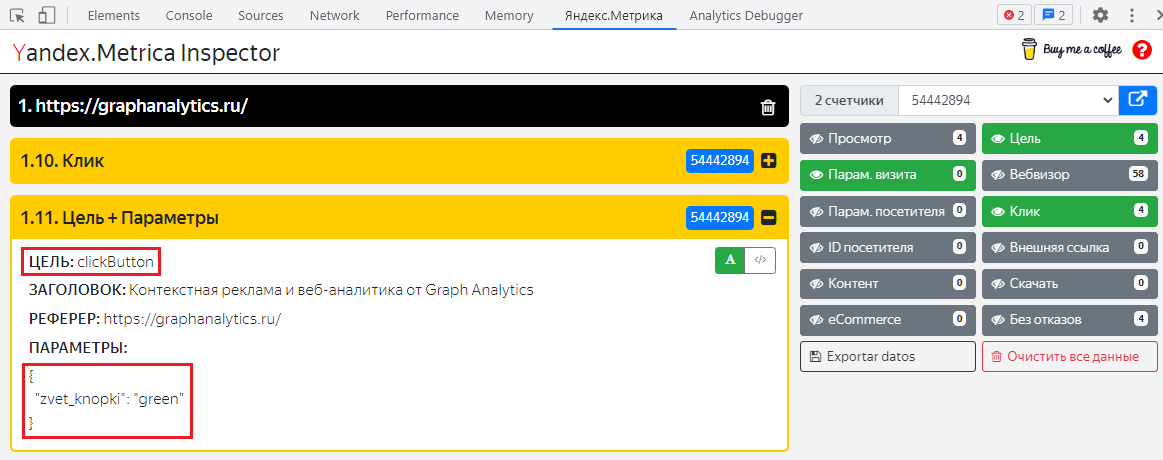
Активировав одно из них, вы можете открыть консоль разработчика, перейти на вкладку с данным расширением и совершить на сайте настроенное событие. Оно также должно отобразится в списке событий с параметром визита:

Отслеживаемое событие с идентификатором цели и параметром визита (расширение Yandex.Metrica Inspector)
Если вы все сделали правильно, то в течение нескольких минут информация о достижении цели и вашем параметре визита появится в отчетах Яндекс.Метрики. Иногда задержка может доходить до 30-40 минут.
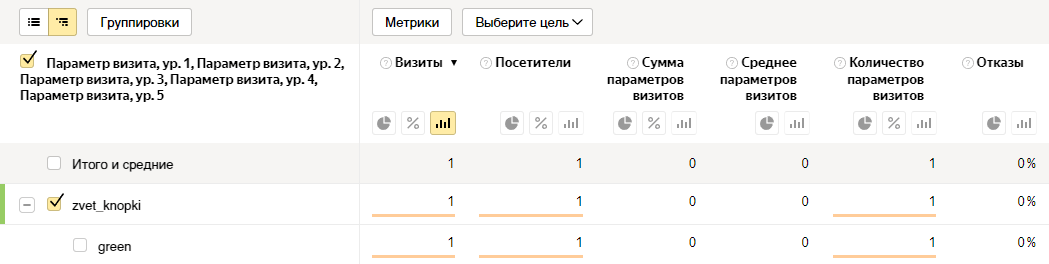
Как видите, имя параметра визита zvet_knopki в отчете имеет Параметр визита, ур. 1, а его значение green вложено в Параметр визита, ур. 2. При передаче иерархической структуры данных в отчетах Яндекс Метрики отобразится до 10 уровней вложенности. Если в рамках одного визита был отправлен один параметр с разными значениями, то в Метрике отобразятся все значения.
Передача нескольких параметров визита (статические)
С одним параметром визита понятно. А как отправить несколько параметров визита? Точно так же, только параметры визита перечисляются через запятую. Например, если добавить к цвету кнопки еще один статический параметр mesto_knopki со значением sleva, то итоговая конструкция события будет выглядеть так:
|
1 |
ym(54442894,'reachGoal','clickButton', {zvet_knopki: 'green', mesto_knopki: 'sleva'}) |
, где:
- zvet_knopki и mesto_knopki - параметры визита;
- green и sleva - значение параметров визита.
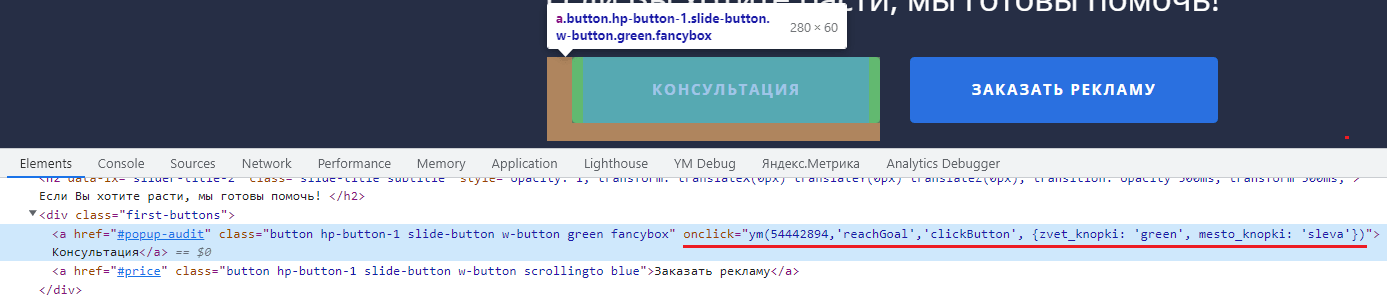
В исходном коде на отслеживаемом элементе это будет выглядеть так:
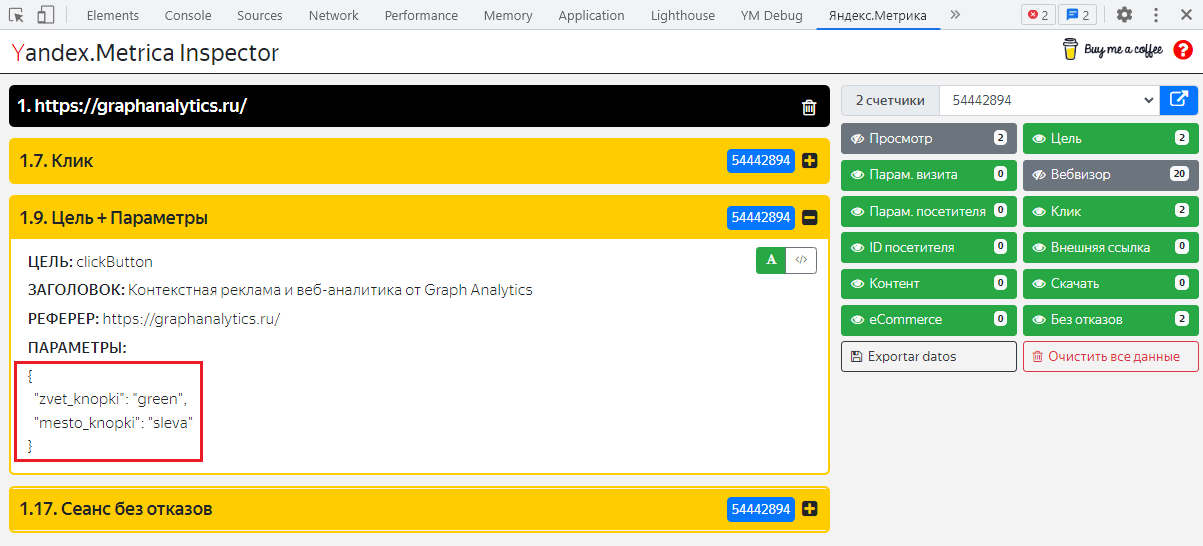
Воспользовавшись еще раз расширением Yandex.Metrica Inspector и совершив клик по кнопке, вы увидите событие этот хит на шкале событий. Только теперь обновленный и с двумя параметрами визита:
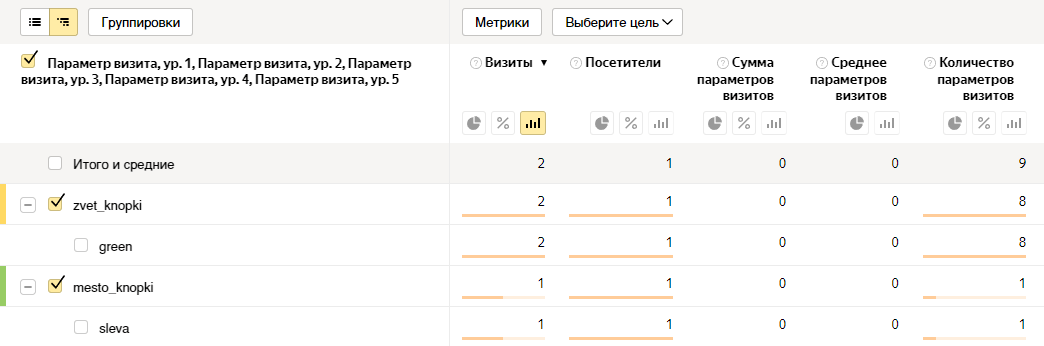
Через некоторое время в отчете Яндекс.Метрики отобразится новый параметр визита:

Второй параметр визита в отчете
Аналогично с событием можно отправлять и 3, и 4, и 5 параметров визита
Примечание: в одном визите в Метрику можно передать до 1000 параметров.
Передача 10 параметров визита (статические)
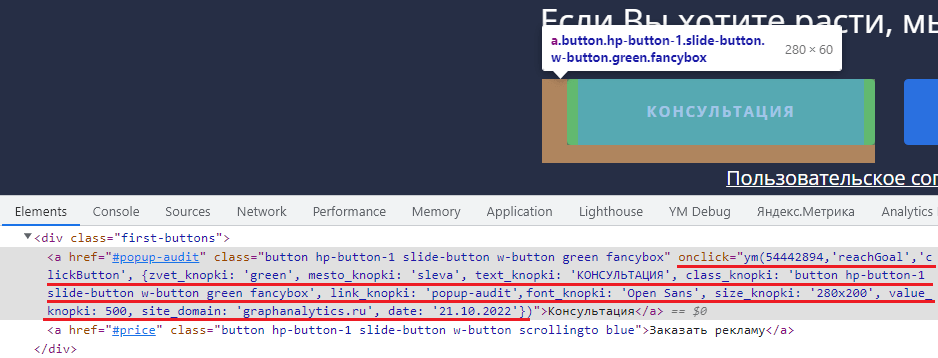
Давайте сформируем JavaScript-объект, который будет иметь 10 параметров визита. Например, такие:
- zvet_knopki - green
- mesto_knopki - sleva
- text_knopki - КОНСУЛЬТАЦИЯ
- class_knopki - button hp-button-1 slide-button w-button green fancybox
- link_knopki - popup-audit
- font_knopki - Open Sans
- size_knopki - 280x200
- value_knopki - 500
- site_domain - graphanalytics.ru
- date - 21.10.2022
Перечисленные выше параметры - абстрактный пример, взятый из головы. Такое количество нужно для того, чтобы продемонстрировать вам другой вариант написания итоговой конструкции события. Поскольку добавленная конструкция события на отслеживаемом элементе получится очень громоздкой, вы или ваш программист может сформировать JavaScript-объект отдельно от кода цели. Чтобы не было такого:
Тогда все параметры можно вынести в отдельное место в коде вашего сайта и сформировать JavaScript-объект со своим именем, который будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 |
var params10 = { mesto_knopki: 'sleva', text_knopki: 'КОНСУЛЬТАЦИЯ', class_knopki: 'button hp-button-1 slide-button w-button green fancybox', link_knopki: 'popup-audit', font_knopki: 'Open Sans', size_knopki: '280x200', value_knopki: 500, site_domain: 'graphanalytics.ru', date: '21.10.2022' }; |
, где:
- var - вводное слово в JavaScript, объявление переменной;
- params10 - имя JavaScript-объекта;
Объект может быть создан с помощью фигурных скобок {…} с необязательным списком свойств. Свойство – это пара ключ: значение, где ключ – это строка (также называемая «именем свойства»), а значение может быть чем угодно. Если в объекте несколько свойств, то они перечисляются через запятую.
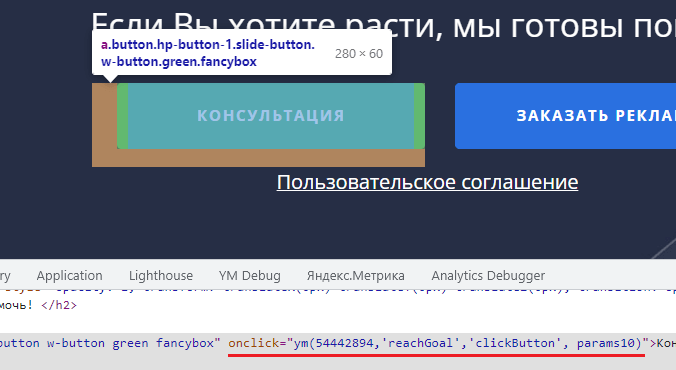
Теперь конструкция JavaScript-события, которую будет необходимо добавить на всю ту же отслеживаемую кнопку в нашем примере, приобретает вид:
|
1 |
ym(54442894,'reachGoal','clickButton', params10) |
, где:
- params10 - название JavaScript-объекта, в который помещены наши 10 параметров визита.
Тогда код события на отслеживаемом элементе приобретает удобочитаемый вид:
Совершив событие, проверьте, чтобы все передаваемые параметры визита отображались как нужно.
Отчет Яндекс.Метрики через некоторое время наполнится новой статистикой:
Причем один из параметров визита (value_knopki) я передал как число (number) не используя кавычки, а все остальные в виде строки (string) с использованием апострофа. Именно поэтому в отчете "Параметры визитов" в столбцах Сумма параметров визитов и Среднее параметров визитов появилось значение 500. Над числом можно производить арифметические операции (сложение, вычитание, умножение, деление), а над строкой нет.
Примечание: если вам интересно, какие существуют типы данных в JavaScript, рекомендуется ознакомиться с этой статьей. Она хоть и написана с прицелом на диспетчер тегов Google, но дает практическое понимание того, чем один тип отличается от другого и как каждый из них обозначается.
Передача одного параметра визита (динамические)
Передавать статические данные в параметрах визитов - это хорошо, но с практической точки зрения нецелесообразно. Зачем вам отслеживать цвет кнопки, размер, шрифт, текст, домен сайта и т.д.? В этом нет необходимости. Как я писал выше, эти примеры я привел для того, чтобы вы визуально имели представление о способах передачи 1, 2, ..., 10, N параметров визита без отвлечения на то, что сами они могут принимать разные значения в зависимости от действий пользователя на вашем сайте.
Но именно этого мы и хотим. Нам нужно передавать в Яндекс.Метрику разное время совершения события, отслеживать разные URL-адреса страниц, передавать с параметром визита уникальный идентификатор пользователя, значения выбранных полей формы или введенной в них информации, идентификатор заявки, который всегда уникален, размер скидки и т.д. и т.п. Другими словами, отслеживать различные состояния на действия своих посетителей. Как это сделать?
К сожалению, когда требуется отслеживать значения, которые меняются от события к событию и от выбора самого пользователя, без программирования не обойтись. Вам или вашему разработчику нужно будет сформировать определенные конструкции и написать функции (код) для каждого такого параметра визита, чтобы в него передавалось определенное значение на конкретное действие пользователя.
В официальной документации Яндекса есть очень простой и наглядный пример передачи параметра визита с динамическими данными. Если на всех страницах сайта размещена одна форма, можно отследить, с какой страницы ее заполняют чаще. Или если вы хотите отследить с какой страницы был совершен клик по телефону в шапке сайта, то вы также можете использовать нижеприведенное решение.
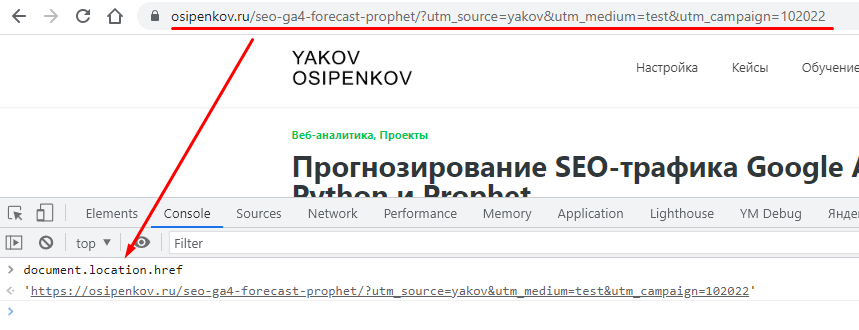
Оно заключается в использовании JavaScript-команды document.location.href, которая извлекает значение всего URL-адреса из браузера пользователя. Вы можете убедиться в этом самостоятельно - скопировать эту конструкцию, в браузере перейти на любую страницу своего сайта, открыть вкладку Console и вставить туда document.location.href, нажав в конце Enter:
Вам отобразится значение всего URL-адреса той страницы, которая у вас сейчас активна в браузере.
Первый пример с передачей динамического параметра визита выполним как раз с использованием команды document.location.href. На моем тестовом сайте techniqa.ru в шапке сквозным образом размещен номер телефона:
На любой странице сайта пользователь со своего мобильного устройства может нажать на кликабельный телефон и позвонить. Нам требуется не просто отследить событие клика по телефону, но еще и передать URL-адрес страницы, с которой было совершено данное взаимодействие. И поможет нам в этом как раз document.location.href.
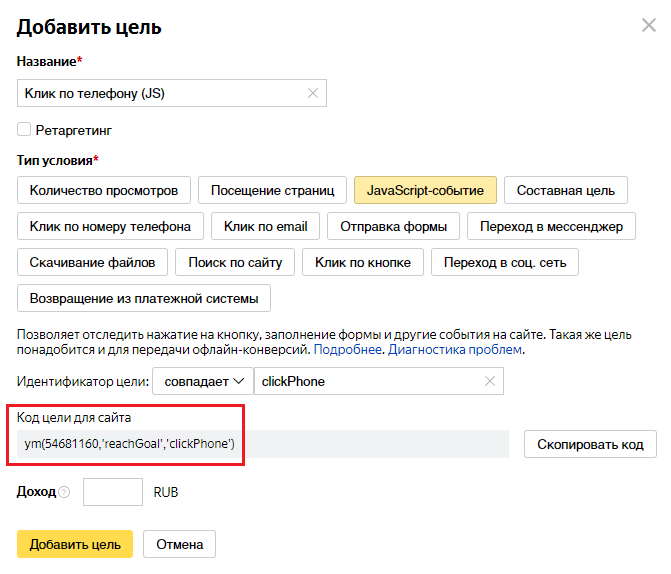
Чтобы это сделать, вам необходимо в интерфейсе Яндекс.Метрике создать JavaScript-событие и скопировать код цели:
Далее к этому коду цели нужно добавить еще один аргумент с params, чтобы динамически отслеживать URL-адрес страницы, с которой было совершен клик по телефону. В результате код цели из интерфейса:
|
1 |
ym(54681160,'reachGoal','clickPhone') |
Трансформируется в:
|
1 |
ym(54681160,'reachGoal','clickPhone', {URL: document.location.href}) |
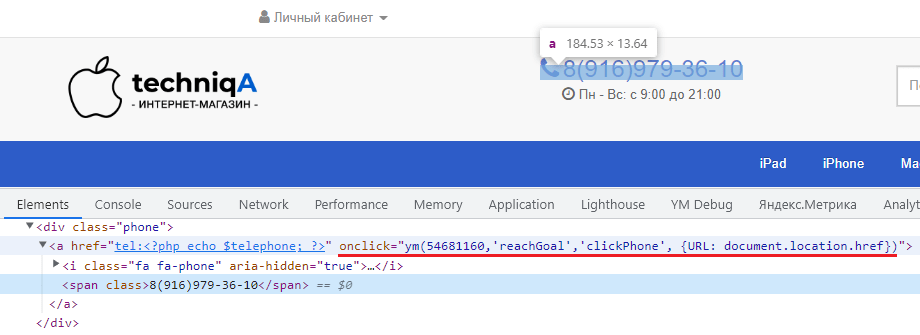
Именно последний вариант вам необходимо добавить на отслеживаемый элемент. В моем случае - это блок с телефоном:
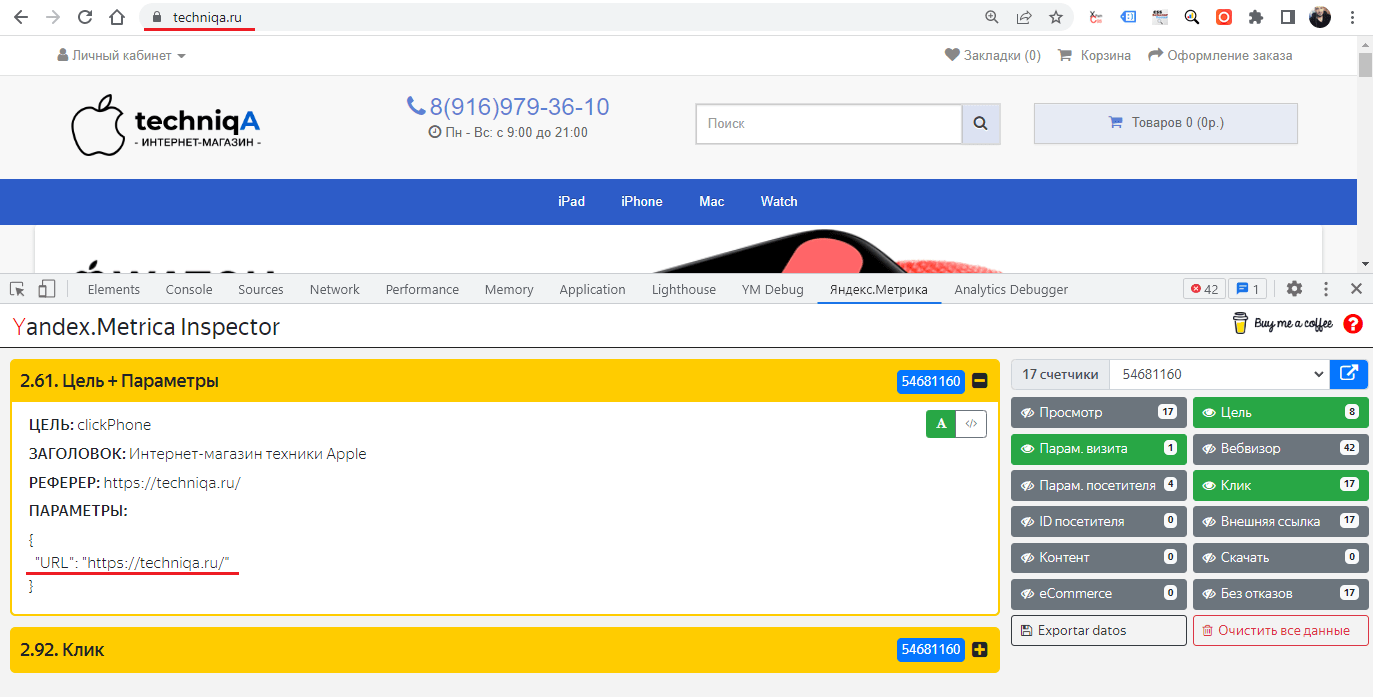
В зависимости от того, на какой странице будет находиться пользователь на сайте, при клике по номеру телефона в параметр визита будет передаваться текущее значение URL-адреса страницы. Проверить настройку отслеживания очень легко с помощью расширения Яндекс.Метрика Инспектор. Откройте одну страницу и нажмите на телефон. На шкале событий вы увидите надпись Цель + Параметры. Раскрыв ее, в ней отобразится JavaScript-событие с переданным динамическим параметром визита URL и значением URL-адреса, на котором был совершен клик по телефону:
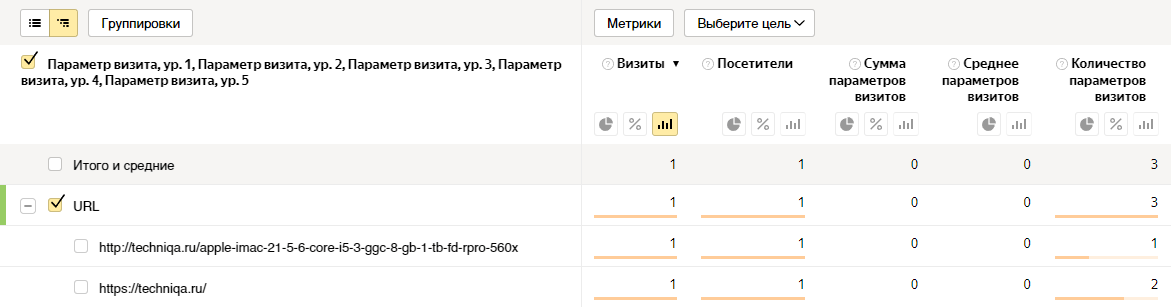
Поскольку клик был осуществлен с главной страницы, то в параметр визита URL передалось значение https://techniqa.ru. Но если перейти на другую страницу сайта (например: http://techniqa.ru/apple-imac-21-5-6-core-i5-3-ggc-8-gb-1-tb-fd-rpro-560x) и сделать клик по телефону там, то в параметр визита URL будет передано это значение:
Все благодаря JavaScript-команде document.location.href. В отчете Яндекс.Метрики через некоторое время станет доступна эта информация:
Если в рамках одного визита был отправлен один параметр с разными значениями, то в Метрике отобразятся все значения. Так и произошло. Но не всегда возможно использовать готовые JavaScript-команды, которые уже заложены в систему и которые можно применять в любом проекте. Чаще всего нам необходимо решать нетривиальные задачи - извлекать текущее время в определенном формате, идентификатор заявки, информацию из полей формы или ту, которую пользователь выбрал, заполняя ее. И вот здесь вам пригодятся навыки программирования.
Передача нескольких параметров визита (динамические)
Усложним пример и передадим два динамических параметра визита:
- точное время обращения;
- значение поля из формы.
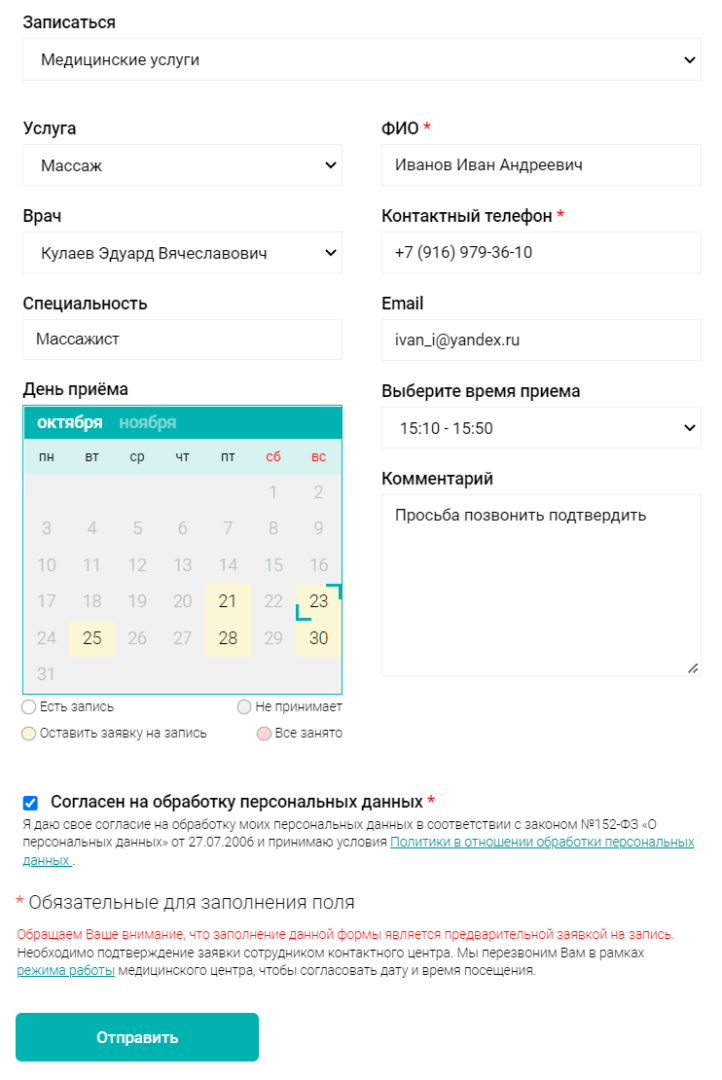
В качестве примера я возьму проект graphanalytics.ru и форму бесплатного аудита, в которой есть несколько полей для заполнения:
Поскольку в Яндекс.Метрику запрещено загружать данные пользователей, которые могут идентифицировать личность человека, извлечем значение только из поля Ссылка на сайт или мобильное приложение. Таким образом, в Яндекс.Метрику будет передаваться JavaScript-событие отправки формы с двумя динамическими параметрами визита - точное время, когда форма была отправлена пользователем, и что посетитель конкретно ввел в поле Ссылка на сайт или мобильное приложение.
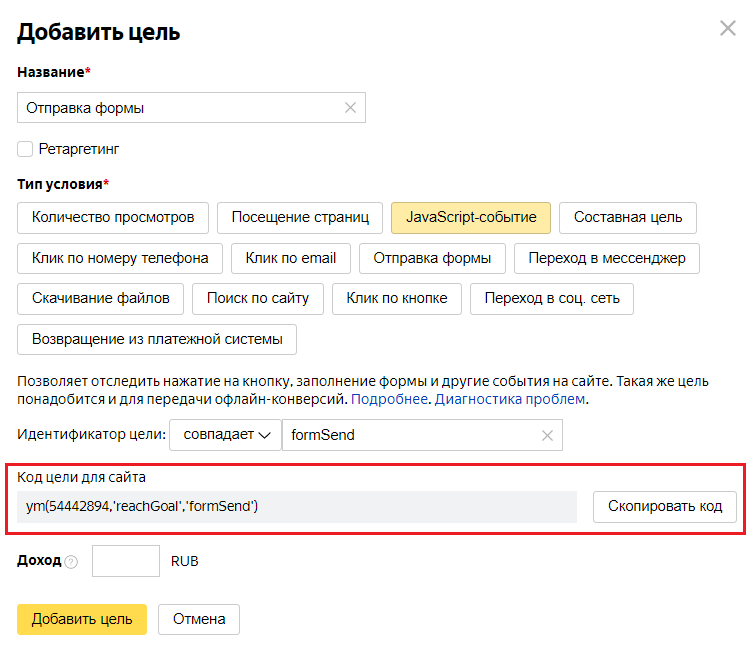
Давайте приступим к настройке. Первым делом нам необходимо в интерфейсе создать соответствующую цель типа JavaScript-событие, задать идентификатор и скопировать код цели. Поскольку итоговая цель - это отслеживание отправки формы, а динамические параметры визита передаются с событием дополнительно, то назвать саму цель можно как Отправка формы:
Код цели для сайта сейчас выглядит так:
|
1 |
ym(54442894,'reachGoal','formSend') |
Теперь необходимо понять, каким образом передавать два параметра визита (точное время обращения и значение поля из формы) с этим событием. К счастью, для точного времени обращения в моем блоге уже есть статья с необходимым кодом JavaScript, которым можно воспользоваться:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function TimeStamp() { var now = new Date(); var tzo = -now.getTimezoneOffset(); var dif = tzo >= 0 ? '+' : '-'; var pad = function(num) { var norm = Math.abs(Math.floor(num)); return (norm < 10 ? '0' : '') + norm; }; return 'Дата: ' + now.getDate() + '.' + pad(now.getMonth()+1) + '.' + pad(now.getFullYear()) + ' ' + '|' + " " + 'Время: ' + pad(now.getHours()) + ':' + pad(now.getMinutes()) + ':' + pad(now.getSeconds()) + ' ' +'|' + ' ' + 'UTC ' + dif + pad(tzo / 60) + ':' + pad(tzo % 60); } var HitTimestamp = TimeStamp(); |
Чуть позже я покажу куда его можно вставить. Теперь осталось извлечь значение из поля формы Ссылка на сайт или мобильное приложение и передать его вместе с событием отправки формы. Сделать это получится только в том случае, если вы знаете что такое CSS-селекторы и JavaScript-команды по извлечению данных из HTML-элементов. Если вы не обладаете такими навыками, то поручите эту задачу разработчику.
Для моего примера значение из поля формы Ссылка на сайт или мобильное приложение на классическом JavaScript можно извлечь с помощью команды:
|
1 |
document.querySelector('div#popup-audit input#reg_site').value; |
, где:
- document.querySelector - возвращает первый элемент в документе, соответствующий указанному селектору в скобках;
- ('selector') - значение селектора данного поля;
- value - позволяет вернуть значение из атрибута value текстового поля input, в которое пользователь ввел данные.
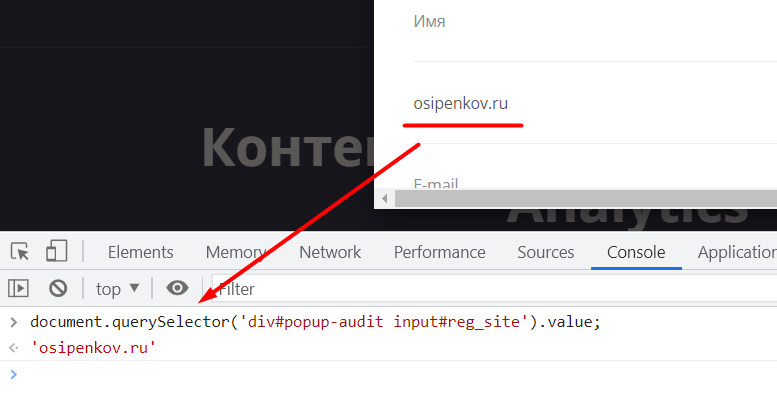
Проверить данную команду можно с помощью консоли разработчика, открыв вкладку Console и вставив ее туда:
Как видите, данный код правильно извлекает значение osipenkov.ru из поля формы Ссылка на сайт или мобильное приложение. Следовательно, мы можем использовать эту конструкцию в параметрах визита вместе с отслеживаемым событием, только немного в модифицированном виде.
Теперь осталось все это объединить и написать итоговый код отслеживания события отправки формы. На самом деле это не так просто. Человек, никогда ранее не использовавший JavaScript, может не разобраться в том, в какую часть страницы нужно вставить скрипт, какой обработчик использовать, в какой момент данные должны отправляться в Яндекс.Метрику и т.д. Именно поэтому, когда дело доходит до динамических параметров визита, которые требуется отправлять в аналитику, да еще и без использования Google Tag Manager, такую задачу рекомендуется выполнять совместно с программистом.
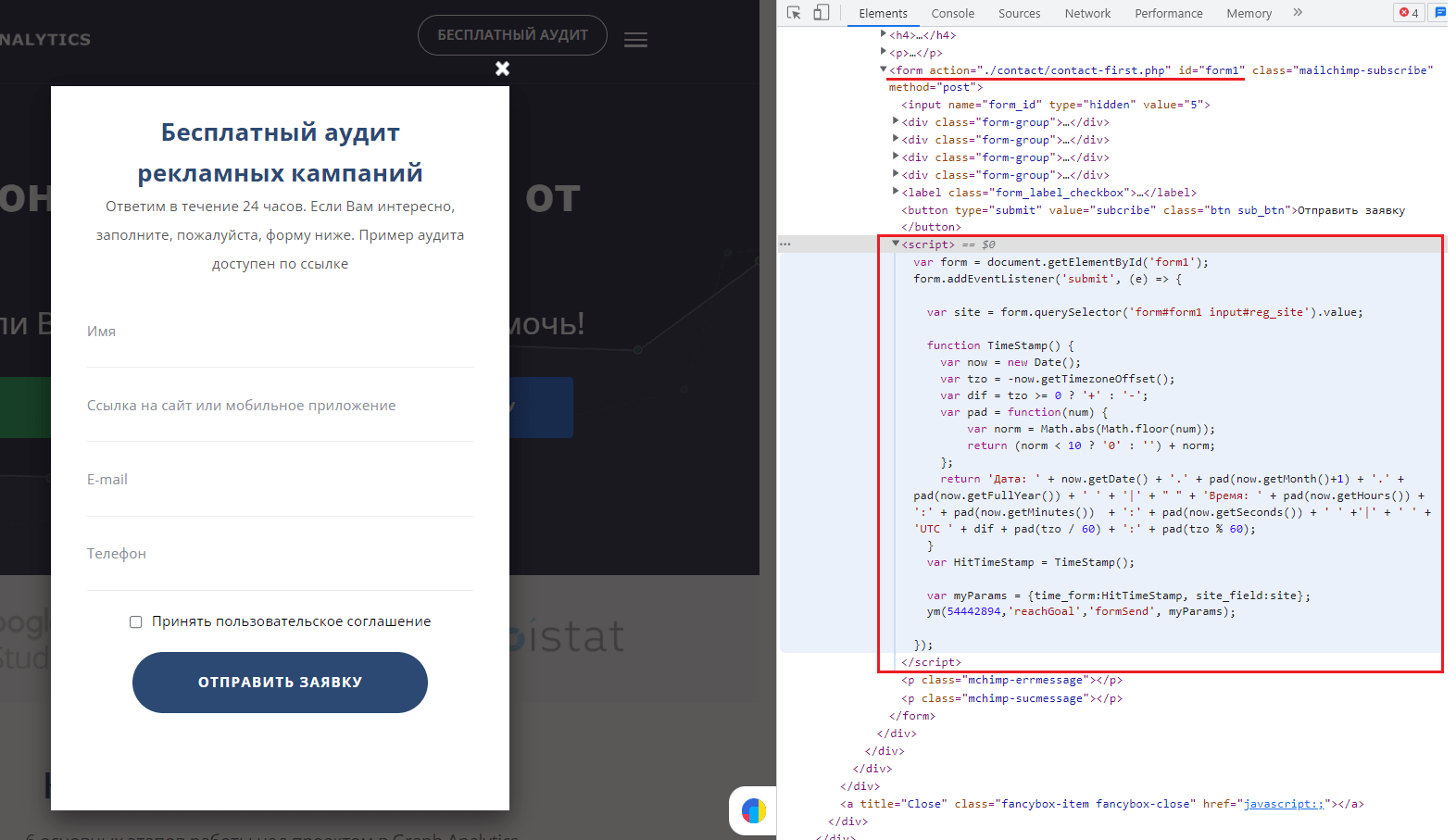
Пример реализации на сайте graphanalytics.ru с текущими исходными данными будет выглядеть так:
Ниже я привожу итоговый код, который вставлен под самой формой в исходном коде страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<script> var form = document.getElementById('form1'); form.addEventListener('submit', (e) => { var site = form.querySelector('form#form1 input#reg_site').value; function TimeStamp() { var now = new Date(); var tzo = -now.getTimezoneOffset(); var dif = tzo >= 0 ? '+' : '-'; var pad = function(num) { var norm = Math.abs(Math.floor(num)); return (norm < 10 ? '0' : '') + norm; }; return 'Дата: ' + now.getDate() + '.' + pad(now.getMonth()+1) + '.' + pad(now.getFullYear()) + ' ' + '|' + " " + 'Время: ' + pad(now.getHours()) + ':' + pad(now.getMinutes()) + ':' + pad(now.getSeconds()) + ' ' +'|' + ' ' + 'UTC ' + dif + pad(tzo / 60) + ':' + pad(tzo % 60); } var HitTimeStamp = TimeStamp(); var myParams = {time_form:HitTimeStamp, site_field:site}; ym(54442894,'reachGoal','formSend', myParams); }); </script> |
, где:
- var form = document.getElementById('form1') - переменной form присваивается значение document.getElementById('form1'), с помощью которого можно найти форму на странице по ее идентификатору (id) если он есть;
- form.addEventListener('submit', ...) - при отправке формы срабатывает событие submit, поэтому прослушивается именно оно с помощью метода addEventListener, позволяющего добавлять обработчик событий к любому объекту HTML;
- var site = form.querySelector('form#form1 input#reg_site').value; - переменной site присваивается значение, которое пользователь введет в поле Ссылка на сайт или мобильное приложение;
- function TimeStamp() - функция точного времени обращения, которая нужна нам для отправки динамического параметра визита в Яндекс.Метрику;
- var myParams = {time_form:HitTimeStamp, site_field:site} - в JavaScript-объекте myParams перечисляются два параметра визитов в виде пары ключ:значение для последующей отправки в Яндекс.Метрику вместе с событием;
- ym(54442894,'reachGoal','formSend', myParams) - код цели JavaScript-события для Яндекс.Метрики с двумя динамическими параметрами визита.
Все данные в Яндекс.Метрику будут отправлены только после того, как сработает событие submit и будет произведена валидация (проверка) формы. У вас может быть иначе.
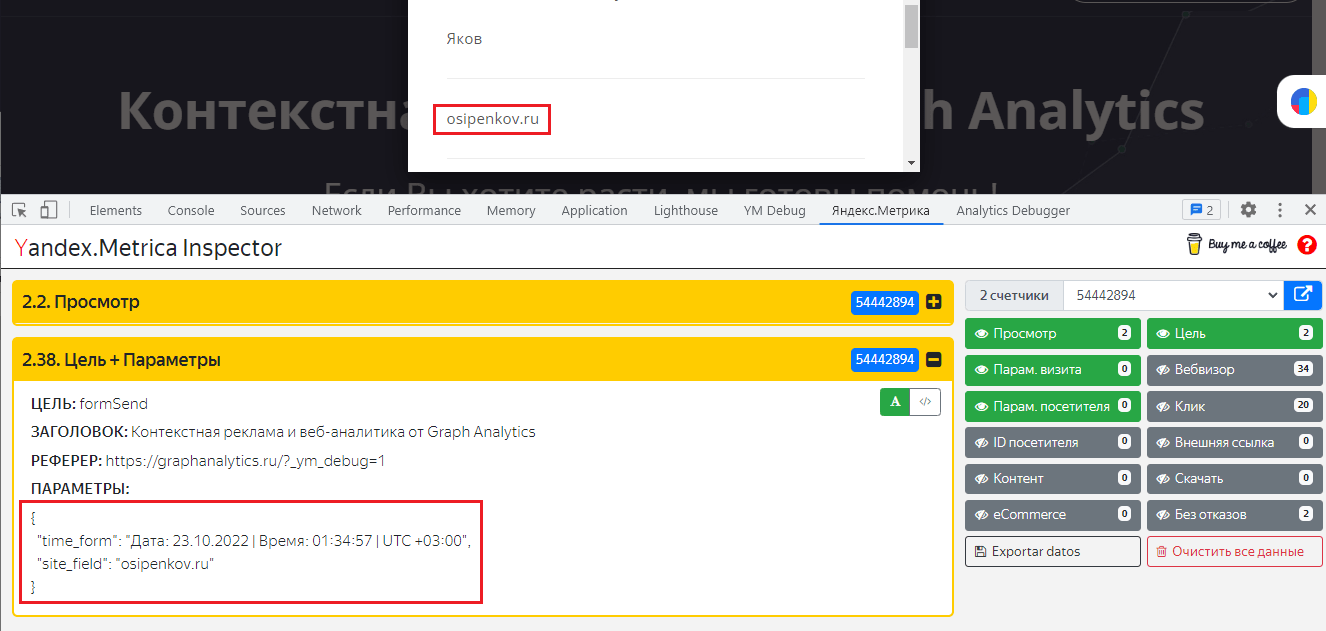
Проверить передачу данных можно с помощью расширения Яндекс.Метрика Инспектор. Заполнив форму и отправив ее, на шкале событий я увижу надпись Цель + Параметры. Раскрыв ее, в ней отобразится JavaScript-событие с переданным динамическим параметром визита time_form и значением точного времени отправки формы, а также параметров визита site_field, в котором будет передаваться значение введенной пользователей информации в поле Ссылка на сайт или мобильное приложение:
Если другой пользователь отправит форму и введет значение в отслеживаемое поле, в Яндекс.Метрику будут переданы новые уникальные значения. Через некоторое время вы увидите их в отчете "Параметры визитов":
Примечание: сейчас на многих сайтах используются AJAX-формы, на которых стандартный submit не срабатывает. В этом случае конструкцию JavaScript-события с параметрами визитов следует вставлять в скрипт, который проводит валидацию и/или отправляет форму. Подробнее об этом уточняйте у своего разработчика.
Вот таким образом вы можете передавать 1,2,3...N параметров визита вместе с событием.
Параметр визита с ценой цели
Вместе с событием в params вы можете передавать цену цели как в валюте, так и в условных единицах. За это отвечает order_price (тип данных - double). Если хотите передать цену цели в валюте, тогда используйте currency (тип данных - string) и трехбуквенный код валюты по ISO 4217.
Пример JavaScript-объекта:
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> var myParams = { order_price: 499.99, currency: "RUB" } </script> <a href="#popup-audit" class="button hp-button-1 green" onclick="ym(XXXXXX, 'reachGoal', 'target', myParams);">Консультация</a> |
Что такое Параметр визита, ур. 1-10?
В отчете "Параметры визитов" по умолчанию отображаются 5 уровней вложенности - Параметр визита, ур. 1, Параметр визита, ур. 2, Параметр визита, ур. 3, Параметр визита, ур. 4, Параметр визита, ур. 5.
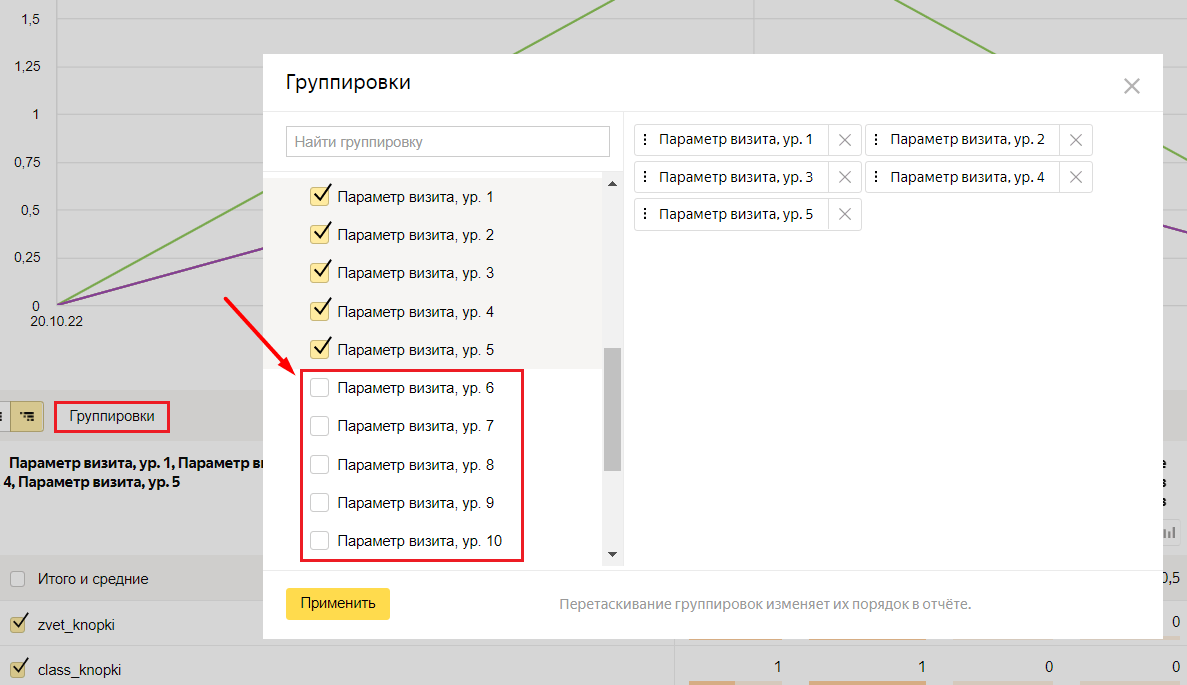
Но если вы нажмете над таблицей Группировки и выберете Поведение - Параметры визита, то увидите, что еще пять галочек напротив Параметр визита, ур. 6, Параметр визита, ур. 7, Параметр визита, ур. 8, Параметр визита, ур. 9, Параметр визита, ур. 10. сняты.
В официальной документации API Метрики также упоминаются 10 уровней вложенности - от ym:s:paramsLevel1 до ym:s:paramsLevel10. В Logs API - ym:s:parsedParamsKey1-10 (для визитов) и ym:pv:parsedParamsKey1-10 (для просмотров). Для чего нужны параметры визита различных уровней и как их передать в Яндекс.Метрику для уровня 1 или уровня 10?
Как вы уже знаете, когда вы с событием передаете параметры визита, они отправляются в Метрику как JavaScript-объект (еще возможен массив). Объект - это один из типов данных в JavaScript, который имеет свою структуру и написание.
Во всех предыдущих примерах выше мы создавали объект с помощью фигурных скобок {…} с определенным набором свойств. Свойство – это пара ключ: значение, где ключ – это строка (также называемая «именем свойства»), а значение может быть чем угодно. Если в объекте несколько свойств, то они перечисляются через запятую. Например, как мы это делали в случае с 10 параметрами визитов:
|
1 2 3 4 5 6 7 8 9 10 11 |
var params10 = { mesto_knopki: 'sleva', text_knopki: 'КОНСУЛЬТАЦИЯ', class_knopki: 'button hp-button-1 slide-button w-button green fancybox', link_knopki: 'popup-audit', font_knopki: 'Open Sans', size_knopki: '280x200', value_knopki: 500, site_domain: 'graphanalytics.ru', date: '21.10.2022' }; |
Здесь объект params10 создан с помощью фигурных скобок, в котором передаются 10 параметров визита. Все эти параметры визита в отчете Яндекс.Метрики будут иметь Параметр визита, ур. 1 для ключа и Параметр визита, ур. 2 для его значения.
Но объекты можно помещать в другие объекты. То есть один объект с фигурными скобками может быть вложен в другой объект с фигурными скобками. Например, у вас на сайте есть две формы - form1 и form2. И для каждой формы вы хотите отслеживать свой набор параметров визита. В этом случае Параметр визита, ур. 1 и Параметр визита, ур. 2 вам будет недостаточно, поскольку тогда все параметры визита не будут сгрупированы по общему признаку - по форме, к которой они принадлежат. Но как только вы добавите еще один объект внутри объекта, то увидите дополнительную вложенность.
Как это выглядит на практике? Предположим, вы отслеживаете два параметра визита:
- идентификатор заявки;
- время отправки формы.
Если вы будете использовать такой код:
|
1 2 3 4 |
var params = { form_id: 'ID123', form_time: '23:05' }; |
Тогда данные в отчете Яндекс.Метрики не будут сгрупированы по формам, а будут идти общим списком:
Но если вы добавите еще один объект с названием формы внутри основного объекта:
|
1 2 3 4 5 |
var params1 = { form1: { form_id: 'ID125', form_time: '23:35' } }; |
и
|
1 2 3 4 5 |
var params2 = { form2: { form_id: 'ID126', form_time: '23:43' } }; |
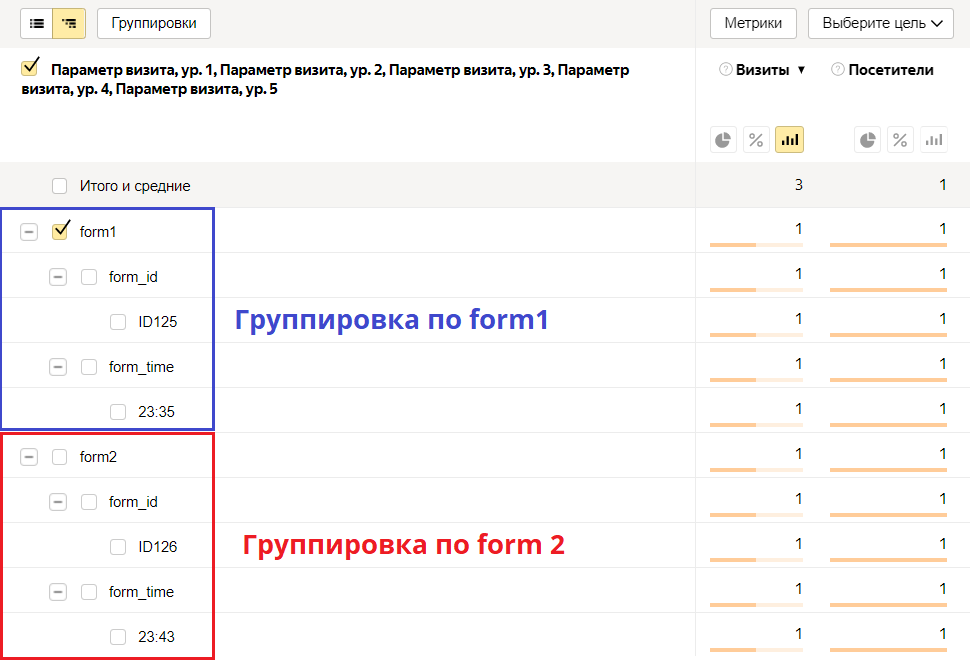
Тогда в отчете "Параметры визитов" вы увидите группировку по новому параметру визита - по форме (form1 и form2):
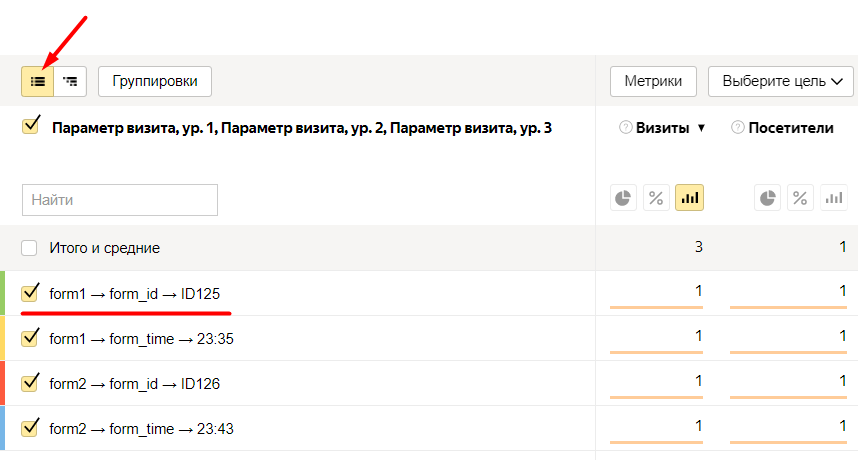
Если в отчете вместо древовидного списка вы выберете линейный, то увидите как параметры визита раскроются в отдельный путь:
И вот таких уровней вложенности допустимо использовать до 10. Это означает, что вы можете внутри одного объекта использовать еще один объект, а внутри него - еще один и т.д.
Чтобы продемонстрировать вам максимальный уровень вложенности, давайте представим, что наш сайт - это онлайн-кинотеатр, на котором есть много различных категорий фильмов, разбитых по жанрам, годам, странам, актерам, отзывам и т.д. и т.п.
Предположим, мы хотим отслеживать просмотр фильма на нашей платформе, а в Яндекс.Метрику передавать события с такими параметрами, как:
- Категория фильма
- Жанр
- Возрастное ограничение
- Год выпуска
- Страна
- Актер
- Название фильма
- Статус просмотра фильма (Просмотр полностью: Да / Нет)
Таким образом, итоговый JavaScript-объект будет выглядеть так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
var params = {'Фильмы': {'Триллер': {'16+': {'2008': {'США': {'Кевин Спейси': {'Двадцать одно': {'Статус просмотра': {'Просмотрен полностью': 'Да' } } } } } } } } }; |
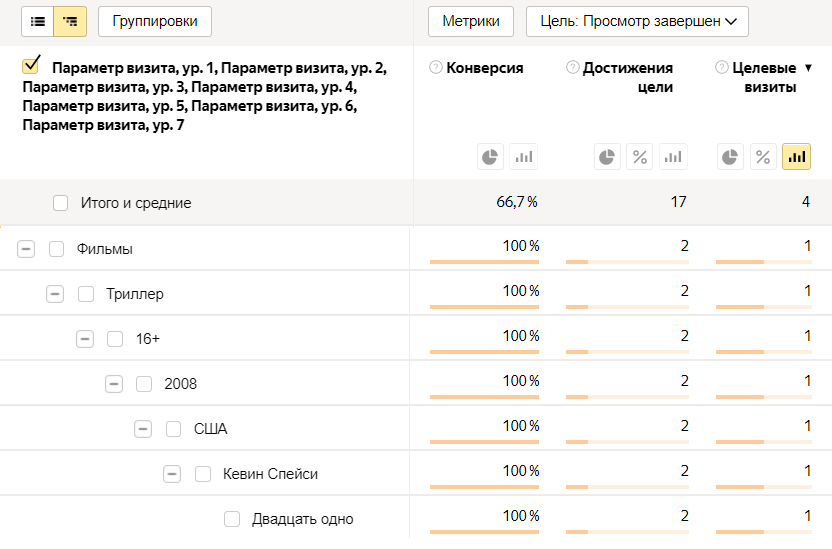
Вместо этих данных будут накапливаться и другие, как только вы настроите такое отслеживание на сайте. Тогда в отчете Яндекс.Метрики вы увидите максимальную вложенность параметров визитов:
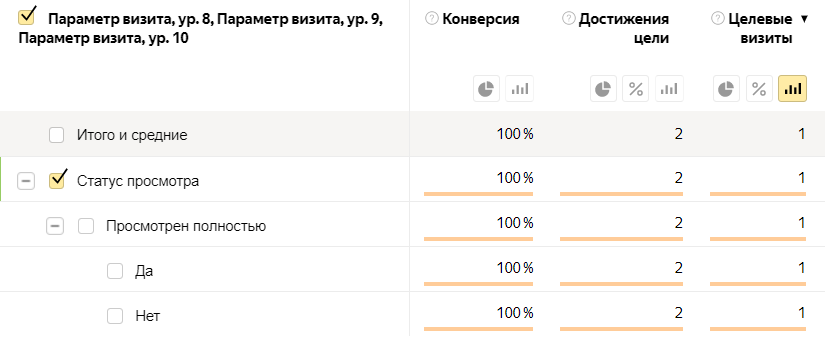
В отчете количество группировок не может превышать 7, а метрик - 10, поэтому вы не сможете просмотреть их все сразу. Продолжение параметров визита:
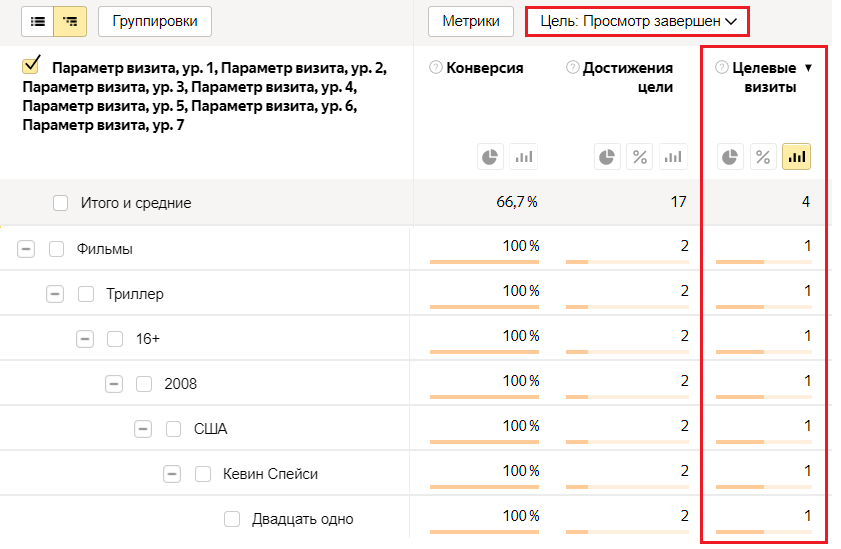
А выбрав сверху над таблицей конкретную цель, вы сможете просмотреть количество их достижений:
Резюме
Отправка событий в Яндекс.Метрику с дополнительными параметрами визитов значительно расширяет возможности вашего отслеживания и последующего анализа данных. В 99% случаев интернет-маркетологи используют стандартный код JavaScript-события, доступный в интерфейсе при создании цели, совершенно забывая о расширенных возможностях передачи данных в свой счетчик.
Теперь, когда вы знаете, что существует полная конструкция отправки события с параметрами визитов, вы можете обогатить свою статистику Яндекс.Метрики новыми параметрами и их значениями.