Интерфейс Google Tag Manager
В процессе знакомства с любым новым для себя продуктом у пользователей часто возникает проблема привыкания к самому сервису, программе или ее отдельным функциям. Будь-то это совершенно новый интерфейс Google AdWords, обновленный Google Analytics, который мы с вами разобрали в этой статье, или Google Tag Manager версии 2.
Моя основная задача всех публикаций по GTM (да и вообще любой статьи в блоге) сводится к двум простым вещам:
- последовательность в обучении;
Ведь невозможно хорошо разбираться в продукте и понимать, в каких случаях его применять, если функционал самого инструмента до конца не изучен или неизвестен. Да, статей в интернете о Google Tag Manager большое количество, много всего написано, есть и официальная справка Google. В случае отдельных публикаций агентств или блогеров – несомненно, есть очень много толковых материалов по решению задач различного уровня сложности. Но, как правило, эти статьи не для начинающих веб-аналитиков или маркетологов. В справке Google, наоборот, все последовательно, но с переизбытком информации, без визуальных примеров и пояснений. Читается, но тяжело.
- дать направление в решении практических задач;
Я стараюсь всегда находить золотую середину. Задача любой статьи – не описать пошаговый алгоритм действий, подробно и красиво со скриншотами, а заложить мысль в голову, благодаря которой у вас возникнет понимание подхода к решению той или иной задачи. Лишь зная функционал программы, можно использовать любой инструмент на благо решения практических задач. И вовсе не обязательно применять все 100% заложенных в GTM функций, однако знать то, на что он способен - огромный плюс в работе каждого веб-аналитика.
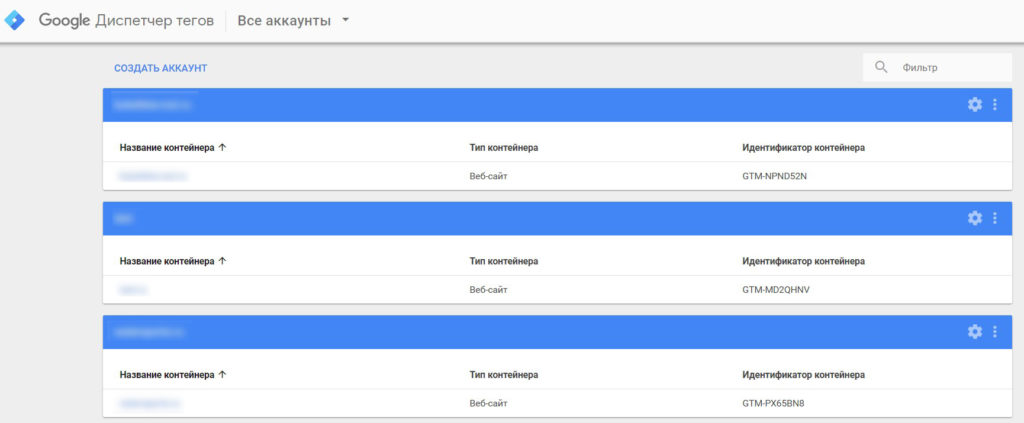
В этой статье предлагаю разобраться с интерфейсом Google Tag Manager по частям. Вот так выглядит страница контейнера одного из аккаунтов:
1. На главную страницу
При клике на данную стрелочку вы попадете на страницу tagmanager.google.com/#/home, где будут отображены все доступные вам контейнеры GTM.
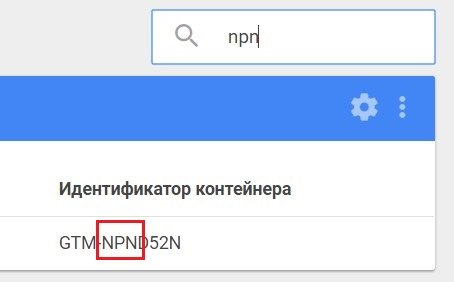
На главной странице возможно создание нового аккаунта, фильтр по текущим, а также доступны общие настройки по каждому конкретному контейнеру. Фильтр доступен как по названию контейнера, так и по его идентификатору. То есть когда вы начнете вводить последовательность букв/цифр, Google Tag Manager сразу же выдаст соответствующий результат.
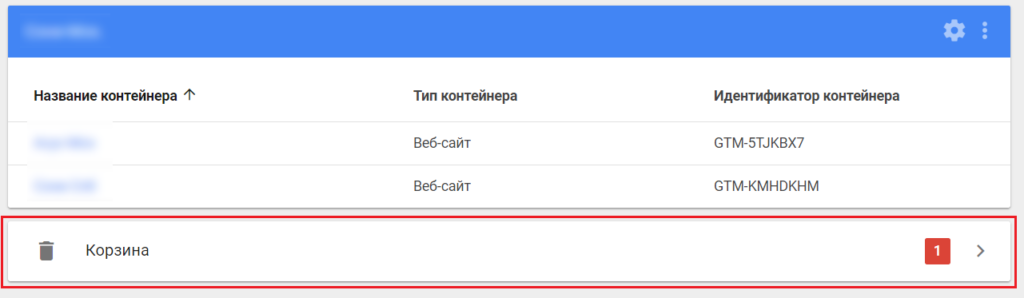
На главной странице в самом низу располагаются удаленные аккаунты и контейнеры. Чтобы удалить аккаунт или контейнер, необходимо обладать соответствующими правами.
При удалении аккаунта через «Администрирование» в GTM он будет перемещен в корзину и окончательно удален через 30 дней. Вместе ним будут удалены все контейнеры, включая все теги, триггеры и переменные. Теги из этого контейнера больше не будут активироваться при посещении вашего сайта пользователями. При удалении контейнера он также будет перемещен в корзину и окончательно удален через 30 дней.
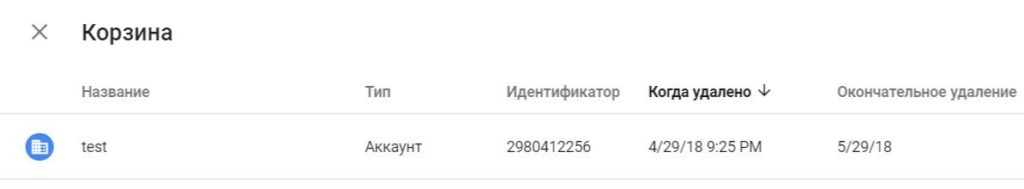
По клику на контейнер мы можем узнать точную дату удаления. По прошествии 30 дней данного контейнера в корзине уже не будет, также, как и возможности его восстановления. Если же нам понадобиться восстановить элемент из корзины, мы должны:
- выбрать его из списка;
- в открывшемся окне нажать кнопку «Восстановить».
Еще нам будет доступна возможность экспорта контейнера и информация о пользователях, у которых есть разрешение на восстановление, а также электронная почта того человека, кто совершил операцию удаления (поле «Кем удалено»).
2. Портал Google Analytics Suite
В одном меню Google объединил все свои продукты, и теперь доступ к ним стал возможен через одну панель. Если вы захотите перейти в Google Analytics, Google Data Studio (Центр данных) или любой другой продукт, который привязан к данному аккаунту Google, просто нажмите на соответствующий значок на панели «Все аккаунты».
3. Дополнительные настройки
Меню состоит из пользовательских настроек, отзывов и справки Google.
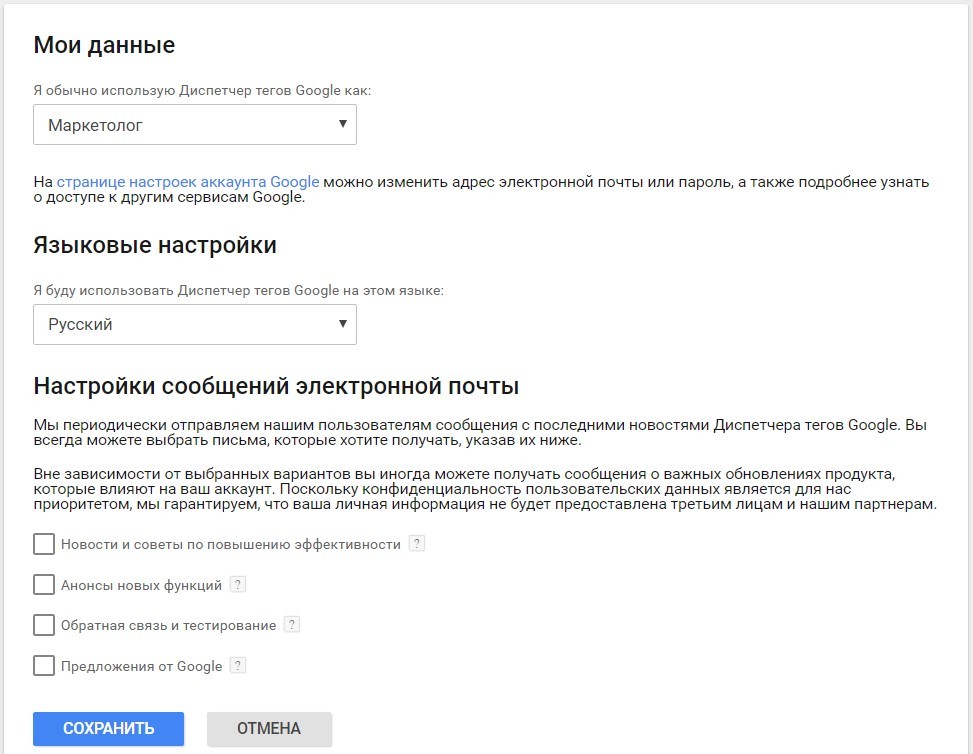
В пользовательских настройках содержится информация по вашему роду деятельности (агентство, маркетолог, веб-разработчик), языку интерфейса Google Tag Manager и уведомлениях, связанных с новостями, анонсами новых функций, тестированию и различными предложениями от Google.
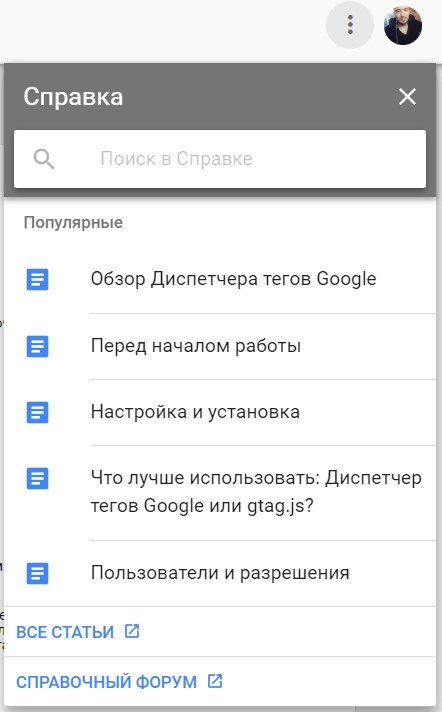
В разделе «Оставить отзывы» вы можете описать проблему работы с GTM или поделиться мнением с командой Google об этом инструменте. Справка позволяет получить ответы на интересующие вас вопросы. Просто введите необходимые ключевые слова и ознакомьтесь с результатами поиска.
4. Аккаунты
Можно быстро переключаться между аккаунтами при условии, что вы залогинены в несколько из них.
5. Горизонтальное навигационное меню
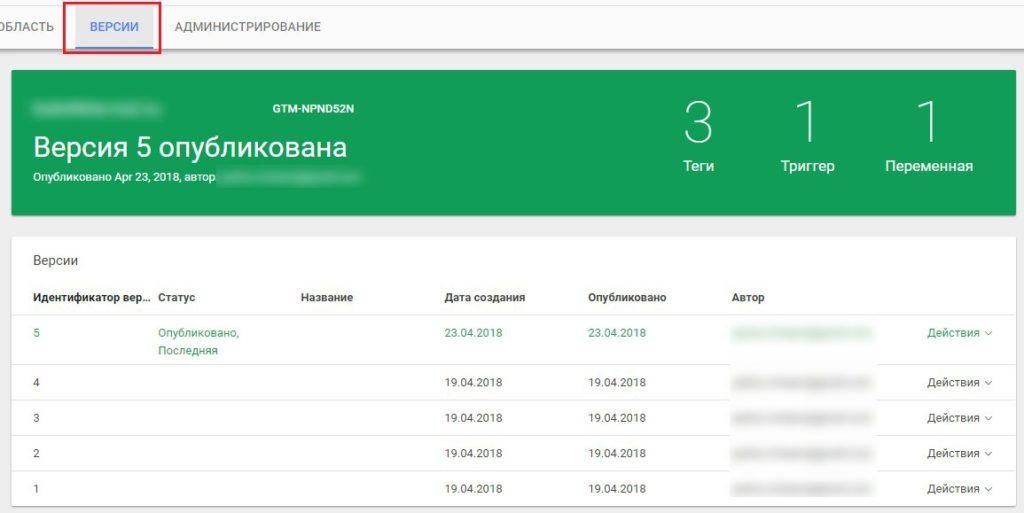
Позволяет быстро переключаться между рабочими областями, версиями и панелью администрирования аккаунта и контейнера.
По умолчанию активна первая вкладка «Рабочая область» (пространство для работы с изменениями в диспетчере тегов), но в любой момент можно перейти на «Версии» (сохраненная копия контейнера в данный момент времени) или «Администрирование». Более подробно о терминах и определениях, которые встречаются при работе с GTM, читайте в этой статье.
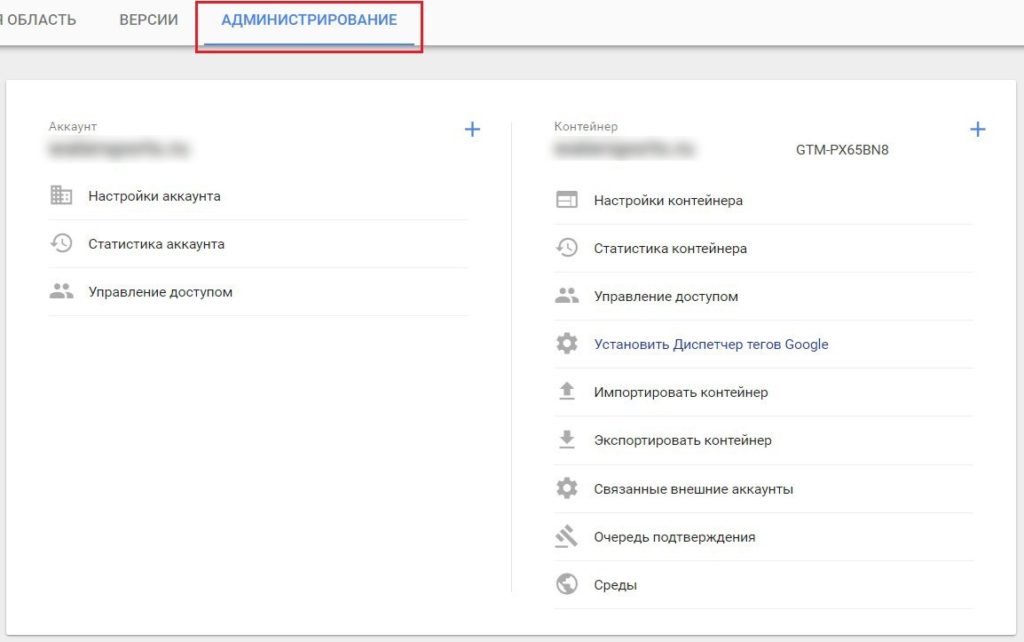
На вкладке «Администрирование» можно управлять доступами, изменять настройки, на уровне аккаунта и контейнера, импортировать-экспортировать контейнеры, работать со средами и др.
6. Идентификатор контейнера GTM
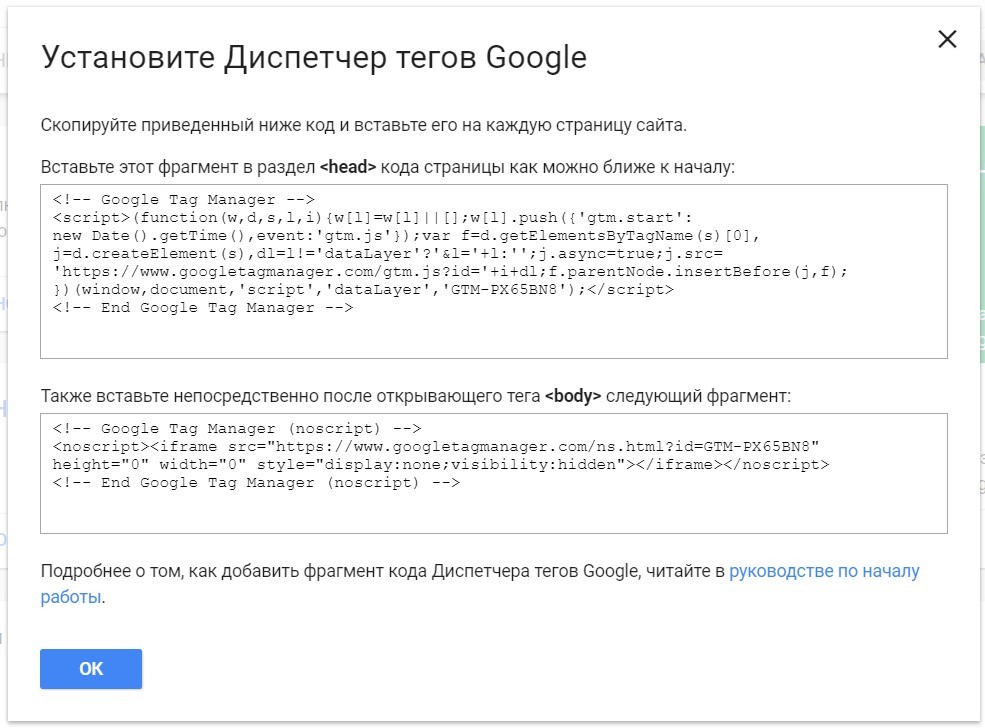
При клике на ID контейнера Google Tag Manager откроется окно с кодом, часть которого необходимо вставить в раздел <head> кода страницы как можно ближе к началу, а часть после открывающего тега <body> при условии, что вы этого не сделали раннее. Тот же самый код вы видели на этапе регистрации в GTM и установки контейнера.
7. Изменения в рабочей области
Счетчик отображает количество внесенных изменений в текущей рабочей области. Например, вы создали новую переменную. Изменений в рабочей области станет 1. Добавили новый триггер. Значение изменится на 2. Еще два триггера? Тогда изменений в рабочей области будет 4. Создали тег? Google Tag Manager зафиксирует еще одно изменение в рабочей области и т.д.
Счетчик обнуляется после публикации версии.
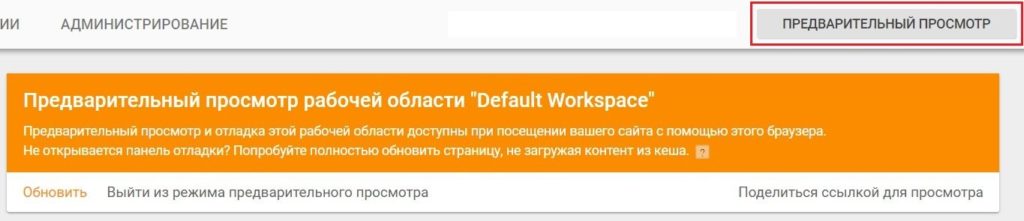
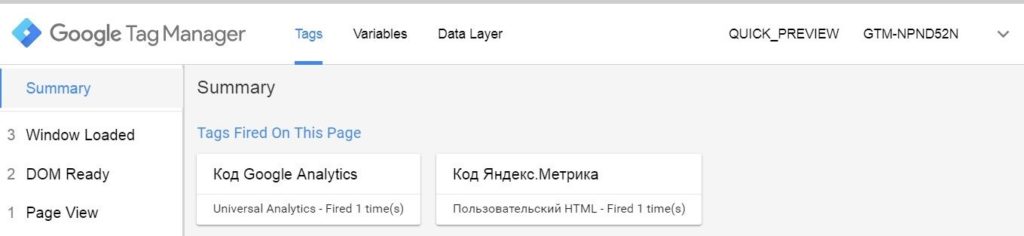
8. Предварительный просмотр
Режим предварительного просмотра в GTM позволяет проверить работоспособность сайта с действующим контейнером. При каждом изменении конфигурации, корректировки настроек тегов, триггеров или переменных, рекомендуется проверять себя через отладку контейнера. Благодаря предварительному просмотру вы сможете избежать многих ошибок в процессе работы и узнать, какие теги активируются и в каком порядке.
Если включить режим предварительного просмотра, то на обзорной странице рабочей области вы увидите оранжевый баннер с оповещением (на изображении выше), а на сайте станет доступна панель отладки. Она будет видна только в том браузере, в котором был включен этот режим, но вы можете предоставить доступ другим пользователям.
Сделать это можно с помощью опции «Поделиться ссылкой для просмотра». Подробнее о режиме отладки будет разобрано в отдельной статье. Режим предварительного просмотра доступен пользователям с соответствующими правами.
9. Публикация контейнера
Чтобы добавить на сайт контейнер GTM впервые или отредактированную версию, его необходимо опубликовать. Сделать это можно через последовательность шагов по кнопке «Отправить» - «Публикация». Опубликовать контейнер могут пользователи с соответствующими правами доступа в одну из указанных сред.
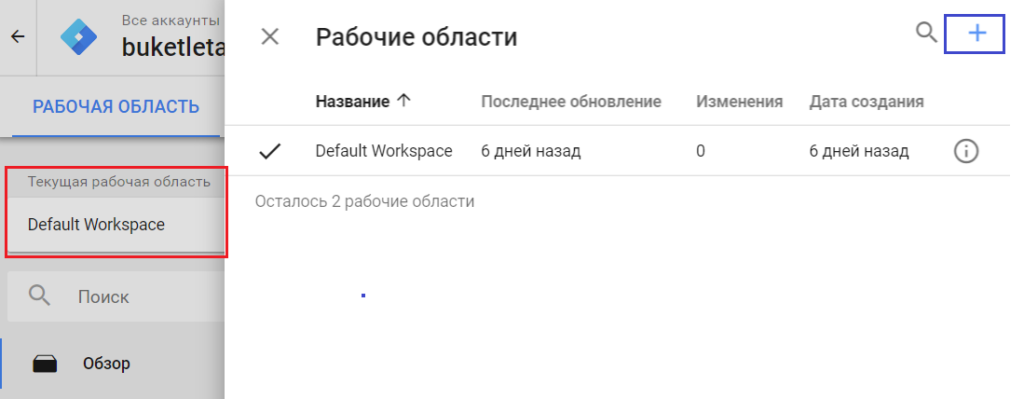
10. Выбор рабочей области
Рабочая область в Google Tag Manager – это пространство для работы с изменениями в диспетчере тегов. Их можно сравнить с представлениями в Google Analytics.
По умолчанию, после создании контейнера GTM добавляется рабочаю область с названием «Default Workspace». В соответствующем меню можно выбрать одну из доступных рабочих областей, либо же создать новую через «+» и добавить (по желанию) описание.
При выборе рабочей области доступен поиск по названию.
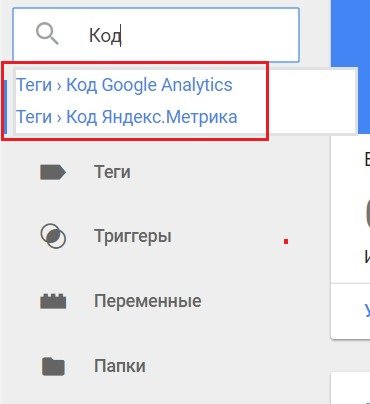
11. Поиск
Функция поиска позволяет нам быстро искать информацию по тегам, триггерам и переменным в рамках выбранной рабочей области. Нажав на один из найденных элементов нас перенаправит на его настройки.
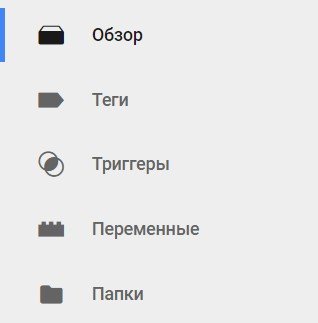
12. Вертикальное навигационное меню
Сюда входят: обзор, теги, триггеры, переменные и папки.
Обзор. В данный раздел входят пункты 13-18. Это общая страница, которая отображает основную информацию по текущему контейнеру GTM в виде 6 блоков (дашбордов).
Теги, триггеры и переменные. О том, что означают эти элементы, читайте в статье «Термины и определения, встречающиеся в работе с Tag Manager».
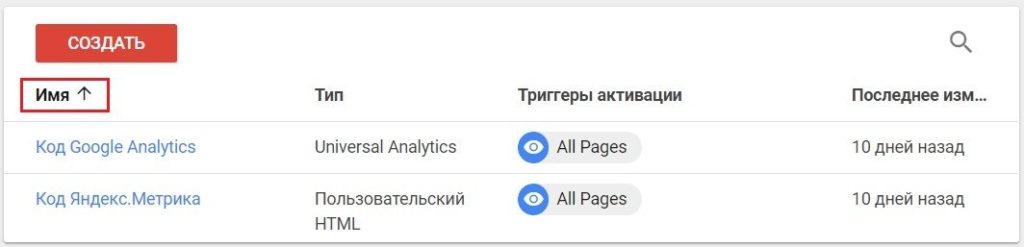
При переходе на каждый из этих разделов у вас есть возможность сортировки внутри таблиц по различным столбцам. Например, в тегах это можно делать по имени, типу объекта и последним изменениям.
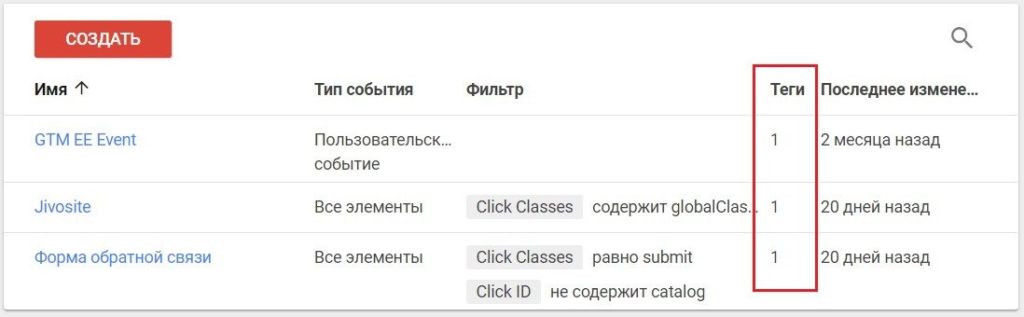
В триггерах присутствует столбец, в котором выводится информация о количестве тегов, связанных с данным триггером.
Папки. Подробнее о папках читайте в этой статье.
13. Блок «Новый тег»
С помощью данного блока мы можем добавить новый тег в выбранную рабочую область.
14. Блок «Описание»
Предназначен для добавления описания к той области, в которой мы работаем. Чтобы вы, или человек, который будет работать с этой областью, понимали смысл всех внесенных изменений. Если вы используете различные рабочие области для сервисов Google и Яндекс, в описании к workspace можно написать: «Используется для продуктов Google…/или Яндекс».
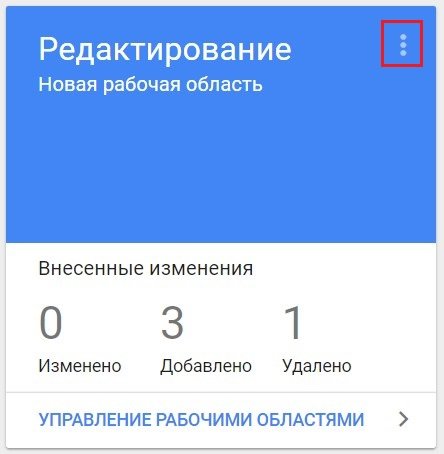
15. Блок «Редактирование»
В нем отображается информация о количестве тех изменений, которые были выполнены в рабочей области перед непосредственной публикацией контейнера. Сумма изменений в этом блоке равна пункту 7 (Изменения в рабочей области).
Из раздела «Редактирование» можно перейти в управление рабочими областями (выделенное меню на изображении выше).
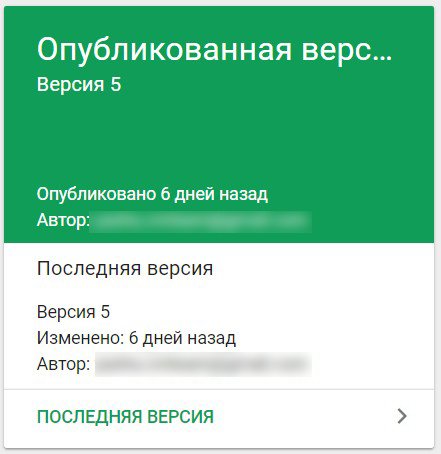
16. Блок «Опубликованная версия контейнера»
Через этот блок мы можем перейти в раздел «Версии», а также получить информацию об актуальной версии, когда она была изменена и кем.
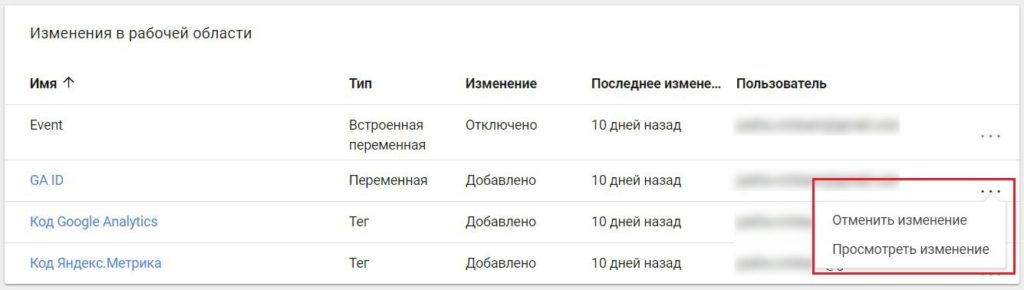
17. Блок «Изменения в рабочей области»
Здесь отображаются изменения, которые были выполнены в выбранной рабочей области с момента последней публикации контейнера Google Tag Manager.
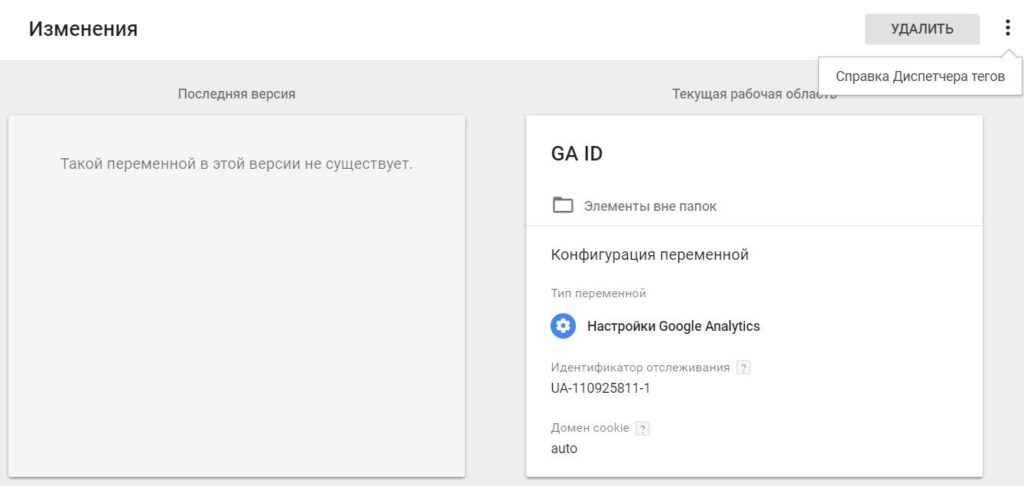
Можно использовать сортировку по имени, типу, пользователям и изменениям, а также отменить или просмотреть изменение. При выборе «Просмотреть изменение» у нас откроется дополнительное окно с настройками. Слева – это последняя версия (то, что в данный момент опубликовано), а текущая рабочая область – это черновик нашего контейнера.
В рассмотренном примере – это переменная GA ID с идентификатором отслеживания Google Analytics. В правом верхнем углу доступ справка Диспетчера тегов по рабочим областям.
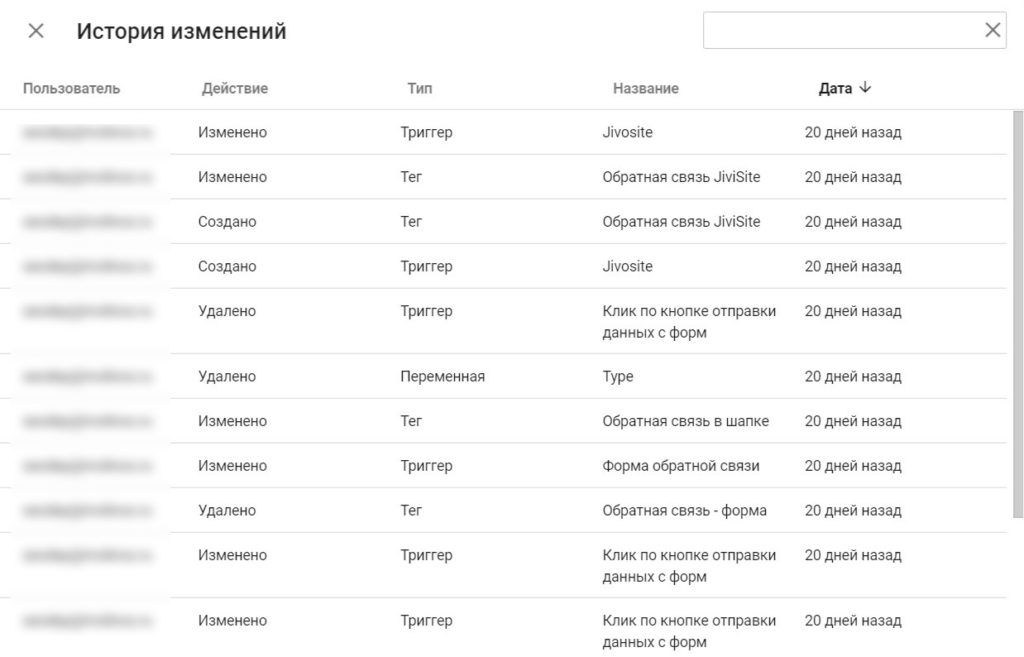
18. Блок «История»
При клике на этот блок отобразится история всех изменений в выбранной рабочей области. А именно – кто сделал изменения, что было за действие (создание/изменение/удаление), какого типа использовался элемент в GTM (тег, триггер или переменная), его название и дата изменения.
Если изменений было достаточно много, можно воспользоваться поиском в правом верхнем углу.
19. «Условия использования» и «Политика конфиденциальности»
Несмотря на то что Google является публичной многомиллиардной компанией и как никто другой заботится о защите персональных данных, не будет лишним хотя бы раз в своей жизни ознакомиться с материалами «Политики конфиденциальности» и «Условиях использования» их продуктов.
https://policies.google.com/privacy?hl=ru
По ссылке выше вы сможете узнать:
- какую информацию собирает Google;
- как они используют эту информацию;
- как изменить свои персональные данные;
- какую информацию Google передает третьим лицам;
- какие существуют варианты доступа к данным и их обновления;
- и т.д.