Среды в GTM
В Google Tag Manager есть возможность создания так называемых сред, которые позволяют протестировать изменения, внесенные в контейнер, перед их публикацией на сайте. Прежде чем разобраться в этом функционале, постараемся понять, как работает контроль версий в диспетчере тегов.
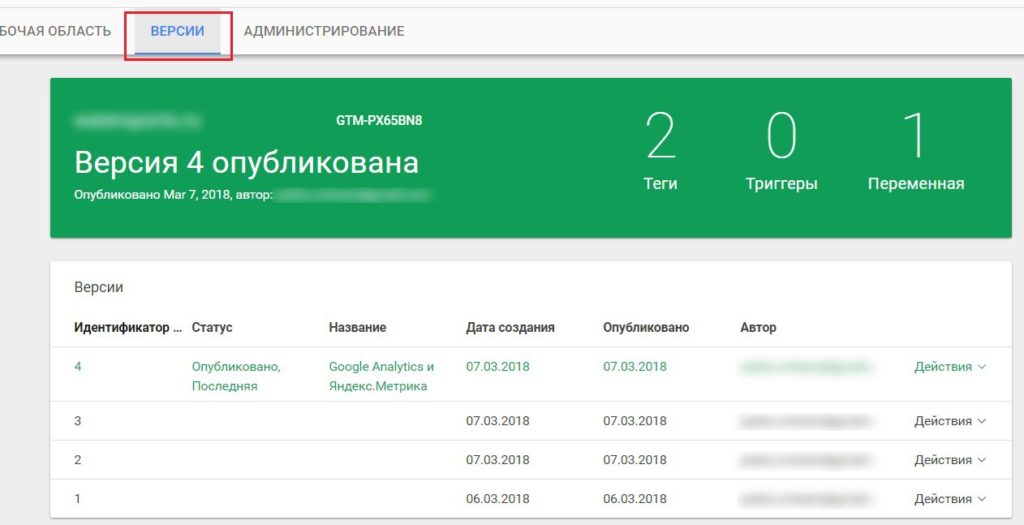
При создании тега, триггера и переменной до публикации все изменения хранятся в черновой версии. Чтобы новые данные стали доступны пользователю, версию необходимо опубликовать. Все версии контейнера хранятся на вкладке «Версии».
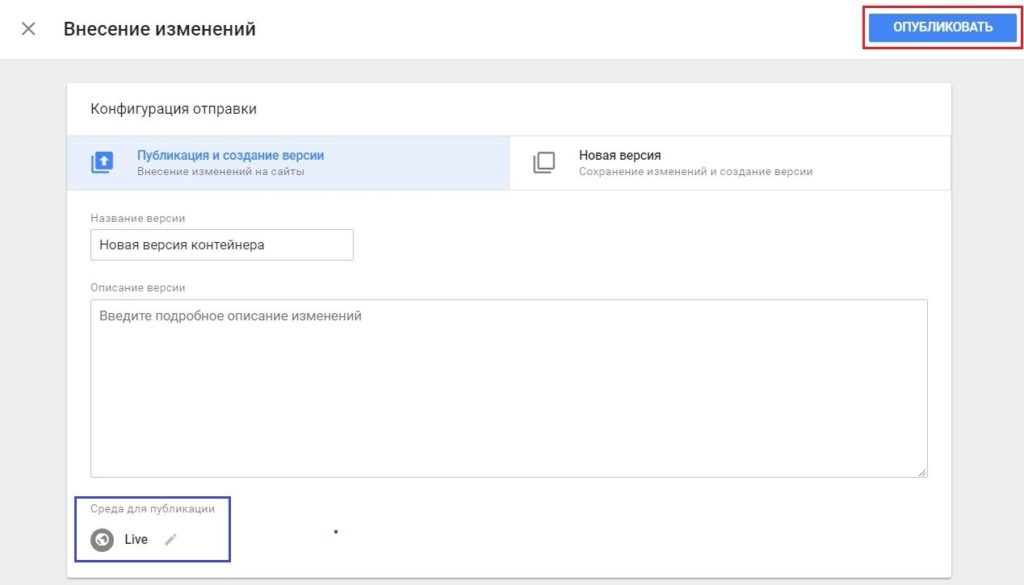
Во время внесения изменений в конфигурацию отправки версии у нас есть возможность задать среду для публикации.
Несмотря на то, что обычно публикуется последняя версия контейнера, Google Tag Manager также дает нам возможность переиздавать более старые версии. Эта функция как раз необходима для сред диспетчера тегов.
Когда-то GTM разрешал публиковать только одну версию контейнера. Это означало, что для каждого отдельного веб-сайта у вас был единственный фрагмент кода Google Tag Manager.
Но ситуация кардинально изменилась, когда пришло осознание того, что веб-сайты могут находиться на разных этапах разработки – от предварительной подготовки, производства, до бета-тестирования и окончательного запуска. При таком подходе все равно необходимо устанавливать теги, отслеживать статистические данные и обеспечивать должное качество работы.
Рассмотрим пример, в котором у нас есть две версии сайта:
- тестовый вариант, над которым разработчики ведут работы (недоступен широкой публике);
- конечный вариант, который в данный момент доступен для пользователей в сети.
Обе версии являются копиями одного и того же сайта, и оба используют один и тот же контейнер Google Tag Manager. Но вы не будете публиковать версию тестового варианта, поскольку она сырая и над ней ведутся работы по устранению ошибок.
Благодаря средам в GTM стала доступна одновременная публикация нескольких версий контейнеров, что значительно упрощает тестирование и отладку тегов.
В приведенном выше примере у нас есть две среды: конечная (live, 3) и тестовая (промежуточная, 4). Конечная среда будет содержать теги, которые мы хотим запустить на сайте, а промежуточная среда будет включать в себя дополнительные теги, которые либо проходят тестирование, либо не готовы к публикации в финальной версии.
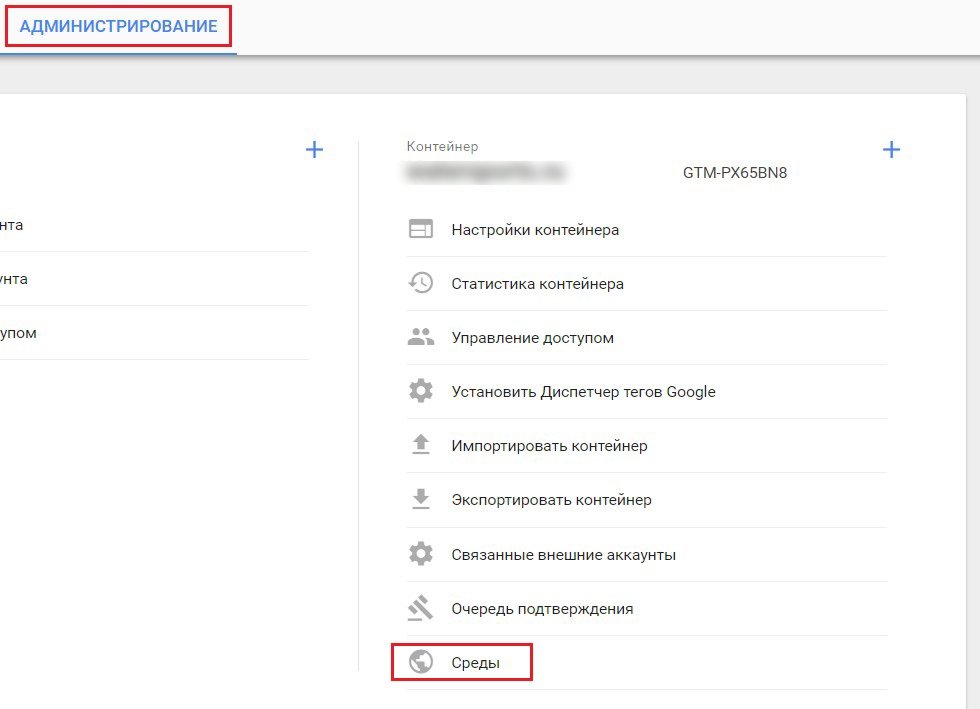
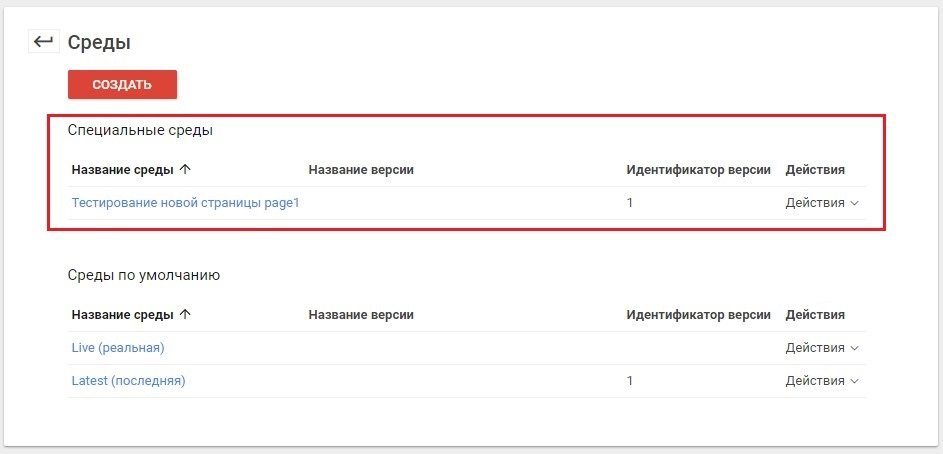
Чтобы получить доступ к средам, перейдите в раздел «Администрирование» и откройте «Среды» на уровне контейнера.
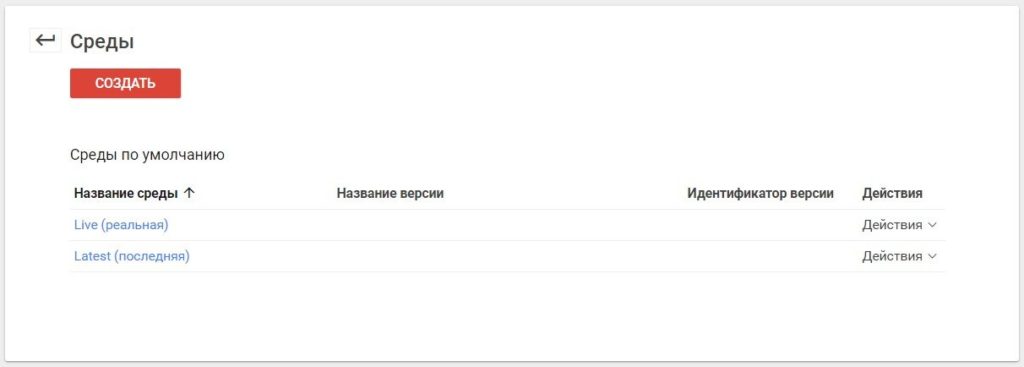
По умолчанию в контейнере создается две среды – Live (реальная) и Latest (последняя).
Live (реальная) среда всегда указывает на версию контейнера, которая была опубликована, а Latest (последняя) среда указывает на последнюю версию контейнера, которая была создана. Однако это не обязательно та же версия, что и Live.
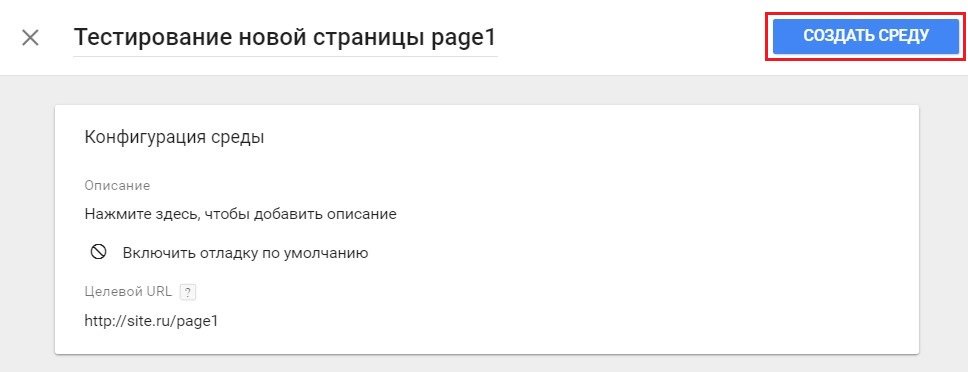
В Google Tag Manager можно создавать собственные среды. Для этого нажмите кнопку «Создать». В конфигурации будет доступно 4 опции:
- название среды;
- описание (чтобы другие пользователи вашего контейнера GTM могли быстро определить, для чего используется среда);
- включение отладки;
- поле с указанием целевого URL.
Заполнив все необходимые данные, нажмите «Создать среду».
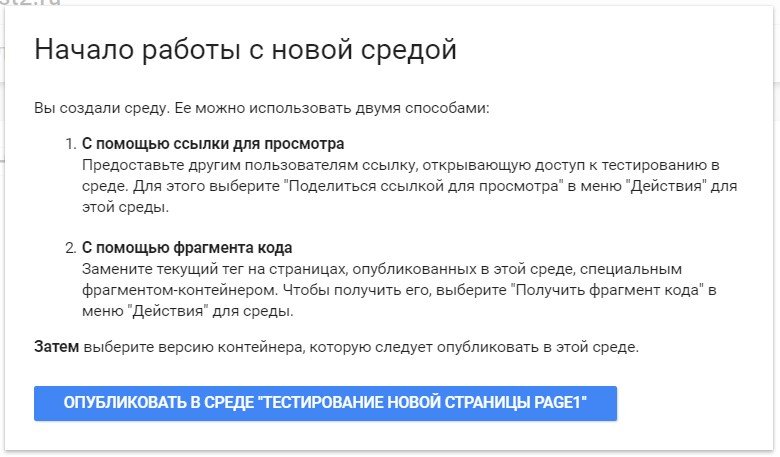
Далее сообщение от Google о начале работы с новой средой.
Вы создали среду. Ее можно использовать двумя способами:
- С помощью ссылки для просмотра
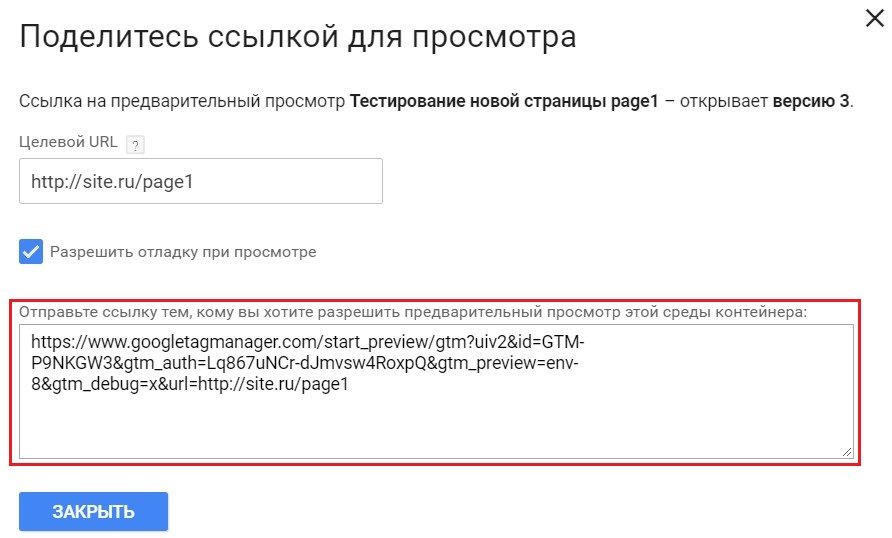
Предоставьте другим пользователям ссылку, открывающую доступ к тестированию в среде. Для этого выберите «Поделиться ссылкой для просмотра» в меню «Действия» для этой среды.
- С помощью фрагмента кода
Замените текущий тег на страницах, опубликованных в этой среде, специальным фрагментом-контейнером. Чтобы получить его, выберите «Получить фрагмент кода» в меню «Действия» для среды.
Примечание: не устанавливайте фрагмент контейнера среды рядом со стандартным фрагментом контейнера Google Tag Manager на том же сайте. Это может привести к дальнейшим ошибкам.
Также можно загружать среды на сайт с помощью функции предварительного просмотра. При этом браузер автоматически перейдет в режим предварительного просмотра, и вы сможете протестировать любую версию среды. Таким образом вы получаете доступ ко всем функциям тестирования без установки и внедрения фрагментов кода.
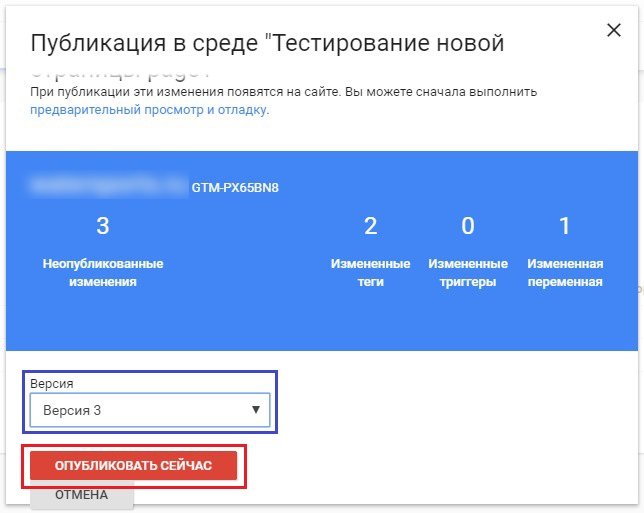
Если вы уже работали с контейнером и имеете различные версии, то система предупредит о том, что при публикации эти изменения появятся на сайте. Вы можете сначала выполнить предварительный просмотр и отладку.
Если же контейнер новый и не имеет различных версий, то при публикации выбранная версия будет перемещена в только что созданную среду. Нажимаем «Опубликовать в среде» и возвращаемся в меню, где видим только что созданную специальную среду.
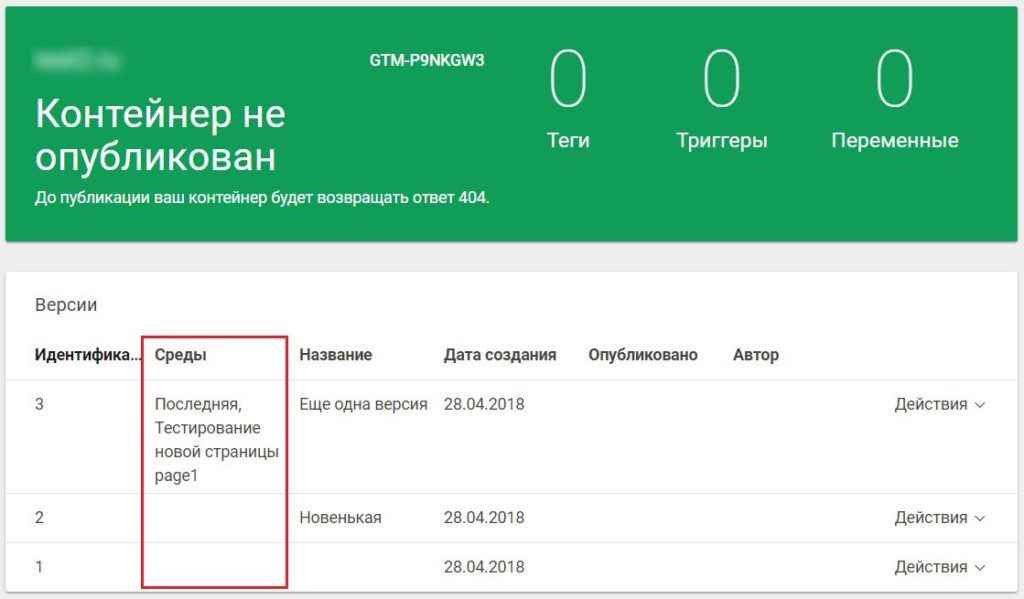
В разделе «Версии» появится столбец «Среды», в котором для каждой версии будет указана среда публикации.
В отличие от сред по умолчанию, которые динамически изменяются в зависимости от того, какая версия вашего контейнера GTM активна, пользовательские среды всегда будут загружать одну и ту же версию, если вы явно не измените опубликованную версию.
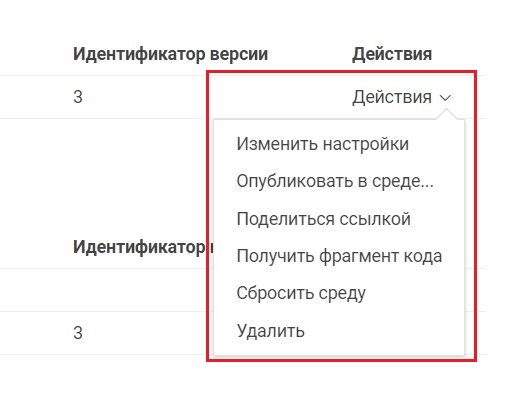
Вы можете задать неограниченное количество сред и публиковать любые версии контейнеров в любой из них. Действия, которые можно совершать над средами:
- изменить настройки (описание, целевой URL, режим отладки);
- опубликовать в среде (возможность смены версии контейнера, можно задать любую версию контейнера, откатиться на более раннюю);
- поделиться ссылкой (открытие доступа к просмотру и тестированию в среде);
- получить фрагмент кода (от основного контейнера GTM отличаются параметры gtm_auth и gtm_preview);
- сбросить среду;
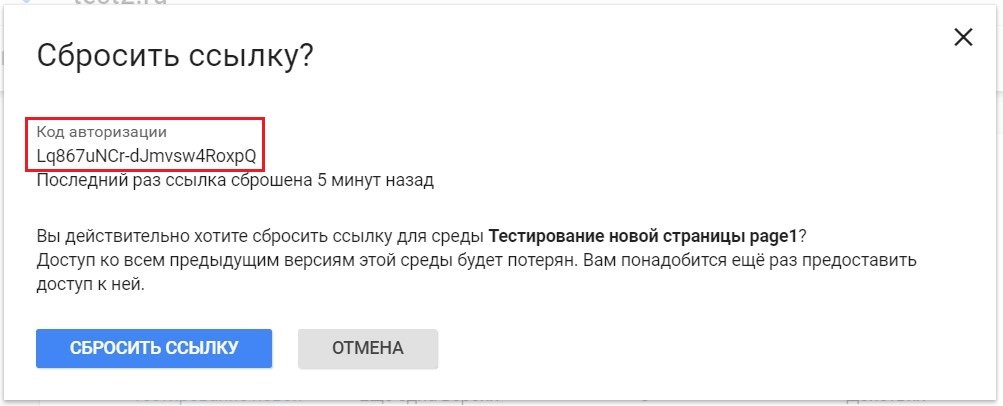
Если вы не хотите, чтобы ссылка, которой вы поделились с другим человеком, была доступна, вы можете сбросить код авторизации (параметр gtm_auth).
Примечание. Все установленные фрагменты кода также станут недействительны. Поэтому после сброса ссылки необходимо установить на сервер среды новый фрагмент кода контейнера Google Tag Manager.
- удалить среду;
Удаление среды приведет к потере доступа навсегда.
Как правило, среды в Google Tag Manager предназначены для работы с промежуточными версиями сайта. Если же сайт готов к полноценному запуску и никаких изменений в ближайшее время не предвидится, рекомендуется устанавливать стандартный фрагмент кода контейнера GTM.