Hit Timestamp – точное время обращения
Вам необходимо определить точное время, когда пользователь на сайте просмотрел страницу, совершил событие, создал транзакцию? Сопоставить данные с логами сервера или сравнить информацию в Google Analytics со сторонними сервисами? На помощь придет пользовательский параметр Hit Timestamp.
По умолчанию в стандартных отчетах Google Analytics нет детальной статистики по секундам и общей дате совершения какого-либо хита. Разве, что выбрать час или минуты, отдельно дату или время суток.
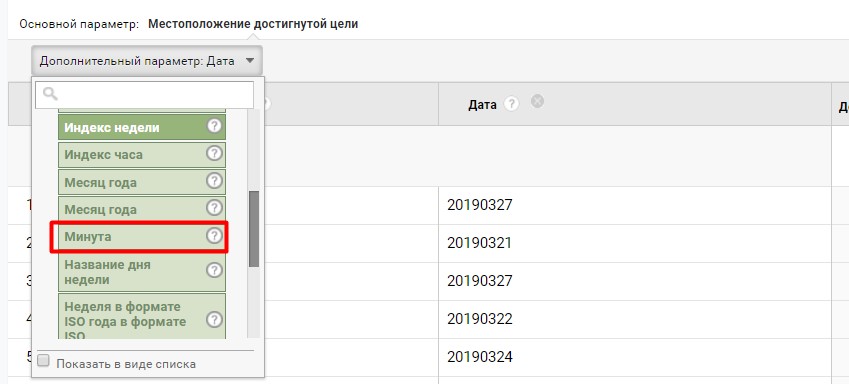
Можно попробовать создать специальный отчет, в котором выбрать все предложенные временные метрики. И тогда получится такое:
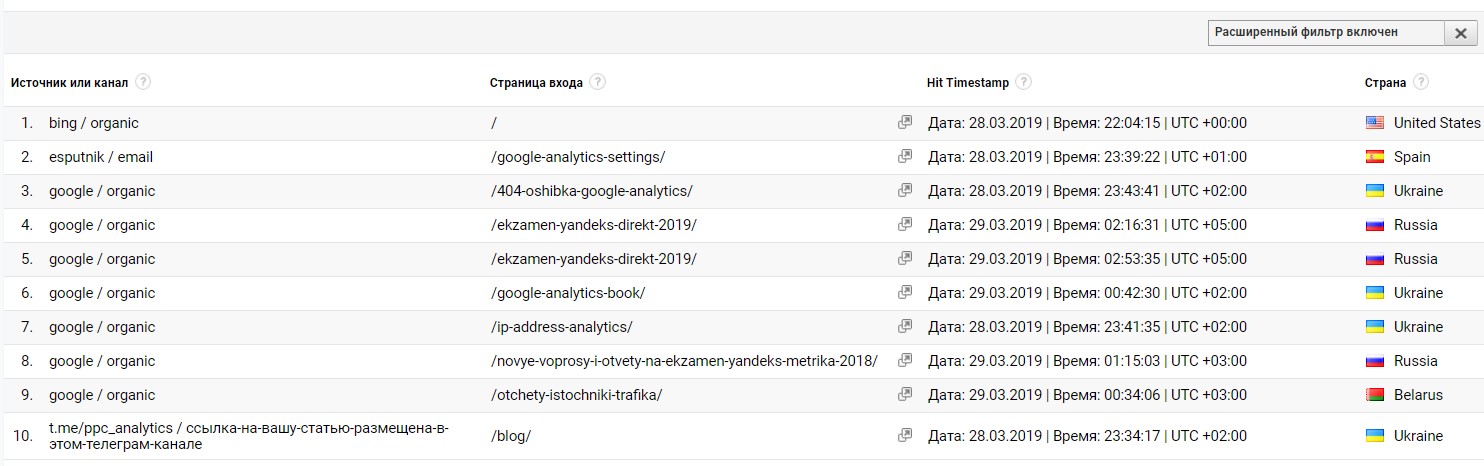
При должном желании можно сопоставить дату и время с каким-либо обращением посетителя на сайте. Но поскольку пользователь может посетить несколько страниц в течение минуты, вы не можете получить точный порядок последовательности их просмотра. Но можно сделать по-другому – создать пользовательский параметр, в котором будет представлена вся необходимая информация. Например, так:
В свое время Симо Ахава (Simo Ahava) писал целую статью на тему улучшения сбора данных путем создания 4 кастомных метрик. Я решил позаимствовать JavaScript-код из его статьи и чуть модифицировать формат вывода данных под себя. Результат получился таким:
Hit Timestamp - пользовательский параметр области действия «Хит» (Hit), который показывает точное время совершения просмотра страницы, события, транзакции в формате YYYY-MM-DDThh:mm:ss со смещением часового пояса.
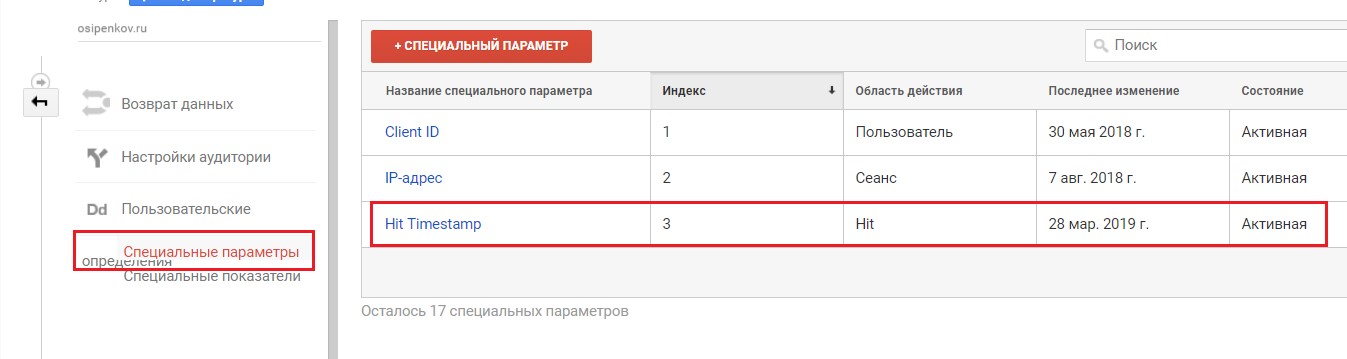
Разберем настройки пользовательского параметра через Google Tag Manager и напрямую. Для начала создаем кастомный параметр с именем Hit Timestamp и областью действия Hit.
Запоминаем Индекс параметра. В нашем случае это 3.
Google Tag Manager
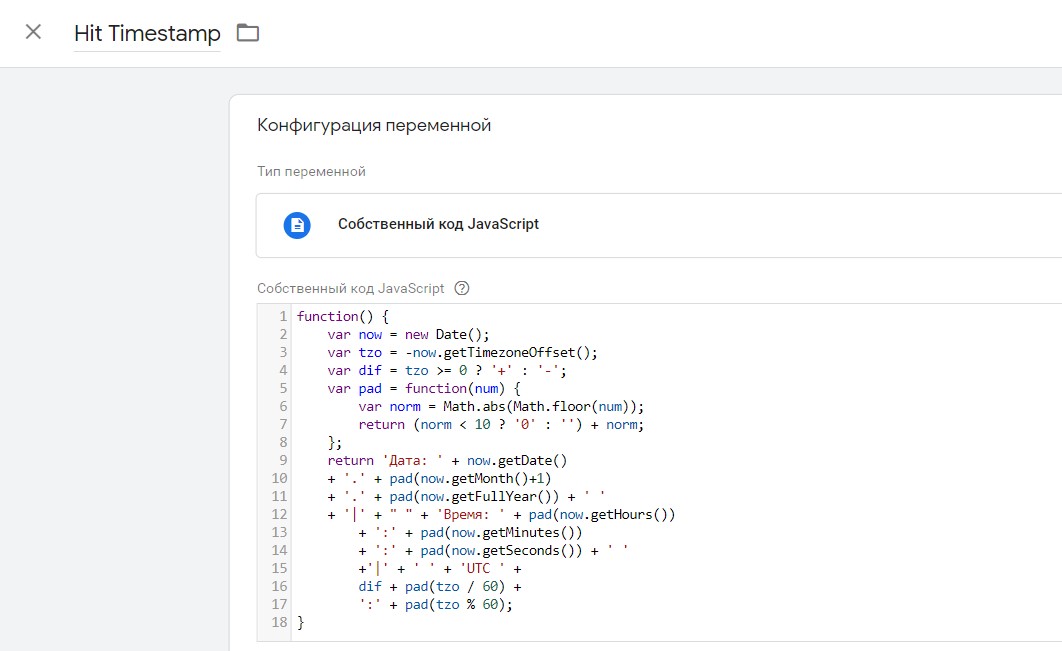
Переходим на вкладку «Переменные» и создаем пользовательскую переменную JavaScript с кодом, которая будет возвращать значение в формате String (строка):
Сам код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function() { var now = new Date(); var tzo = -now.getTimezoneOffset(); var dif = tzo >= 0 ? '+' : '-'; var pad = function(num) { var norm = Math.abs(Math.floor(num)); return (norm < 10 ? '0' : '') + norm; }; return 'Дата: ' + now.getDate() + '.' + pad(now.getMonth()+1) + '.' + pad(now.getFullYear()) + ' ' + '|' + " " + 'Время: ' + pad(now.getHours()) + ':' + pad(now.getMinutes()) + ':' + pad(now.getSeconds()) + ' ' +'|' + ' ' + 'UTC ' + dif + pad(tzo / 60) + ':' + pad(tzo % 60); } |
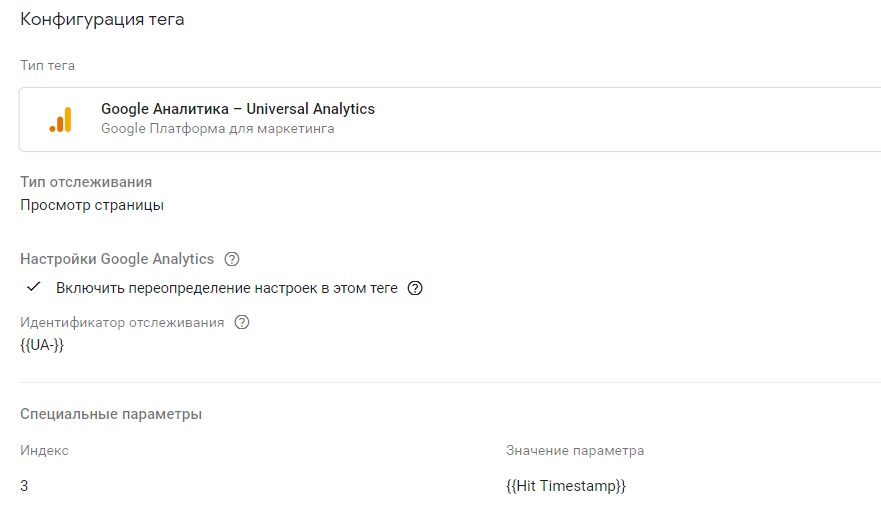
Далее в основном теге Google Analytics в дополнительных настройках, связанных со специальными параметрами, для отслеживания просмотра страниц следует добавить наш индекс (см. в Google Analytics и выше скрин) и значение параметра (наша пользовательская переменная).
Если вы хотите отслеживать только определенные события на сайте (или транзакции), добавьте его в соответствующий тег в GTM.
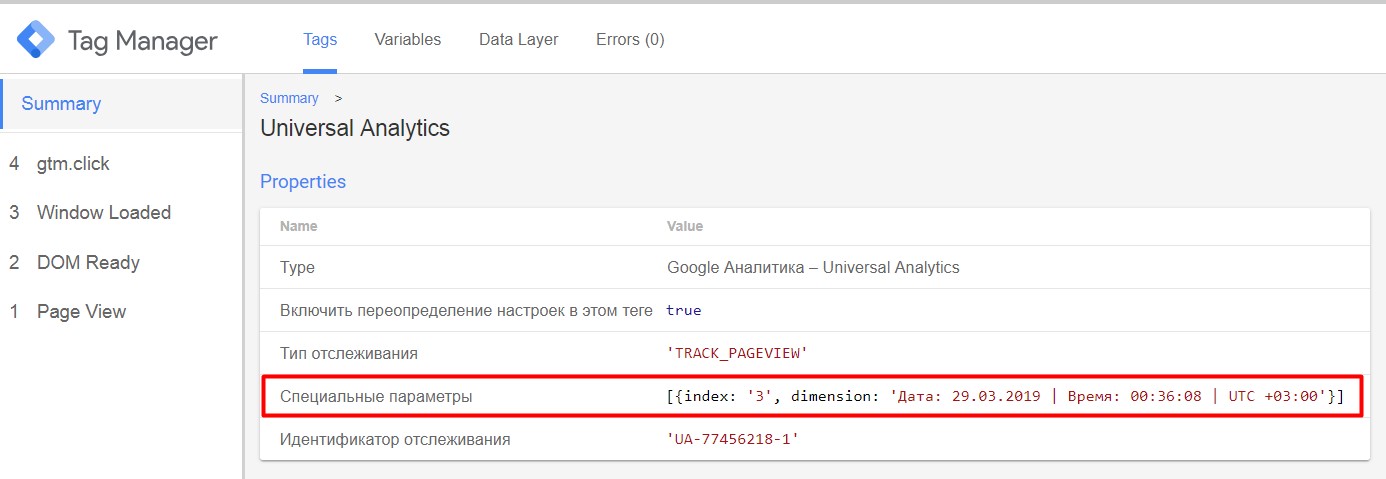
Проверить корректность передачи данных можно с помощью режима предварительного просмотра.
Отслеживание Hit Timestamp напрямую – библиотека gtag.js
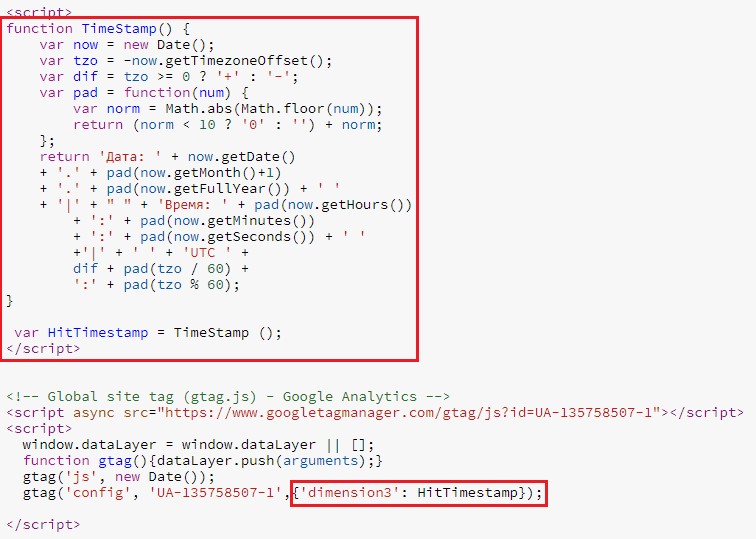
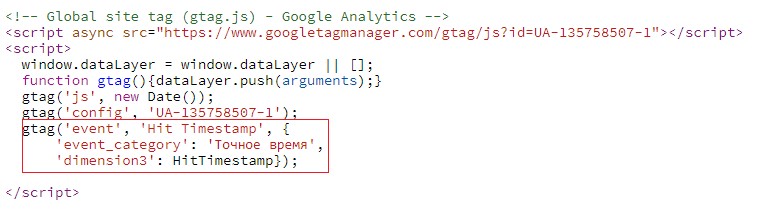
Если в своем проекте не используете Google Tag Manager, вы все равно можете отслеживать точное время каждого хита. Для этого необходимо добавить следующий код на все страницы вашего сайта. Для библиотеки gtag.js это будет выглядеть следующим образом:
Следует добавить код для отправки в Google Analytics специального параметра dimension3 со значением объявленной переменной HitTimestamp.
С помощью инструмента отладки GA Debugger можно проверить корректность передачи данных в кастомный параметр.
Если хотите записывать точное время не только просмотров страниц, но и всех взаимодействий с сайтом, не забывайте назначать пользовательский параметр к этим хитам.
Чтобы отправлять события, используйте конструкцию:
|
1 2 3 4 5 6 |
gtag('event', , { 'event_category': , 'event_label': <label>, 'value': }); </label> |
Вот так:
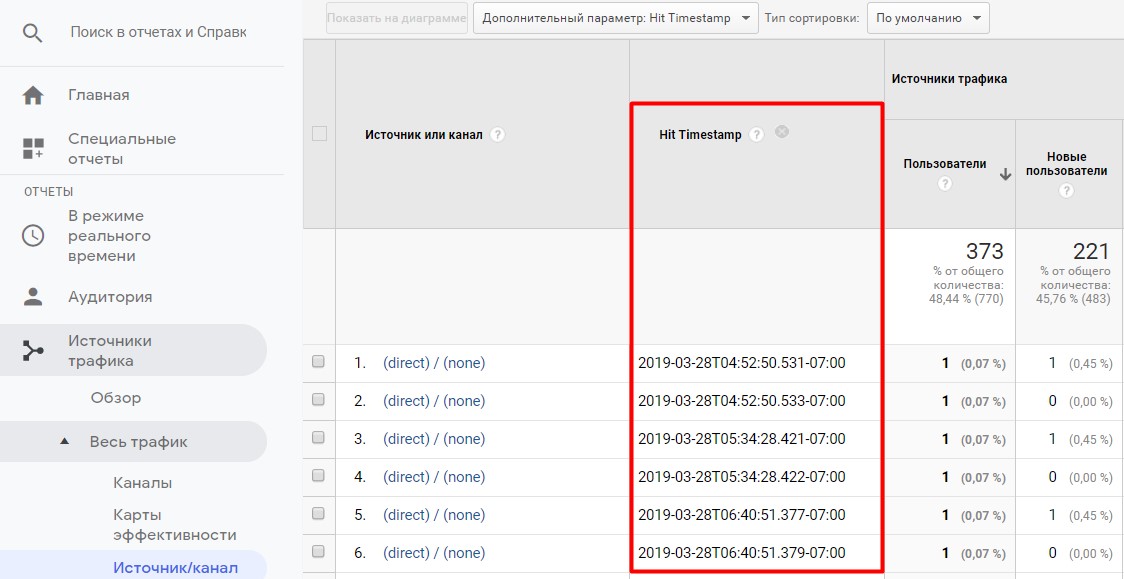
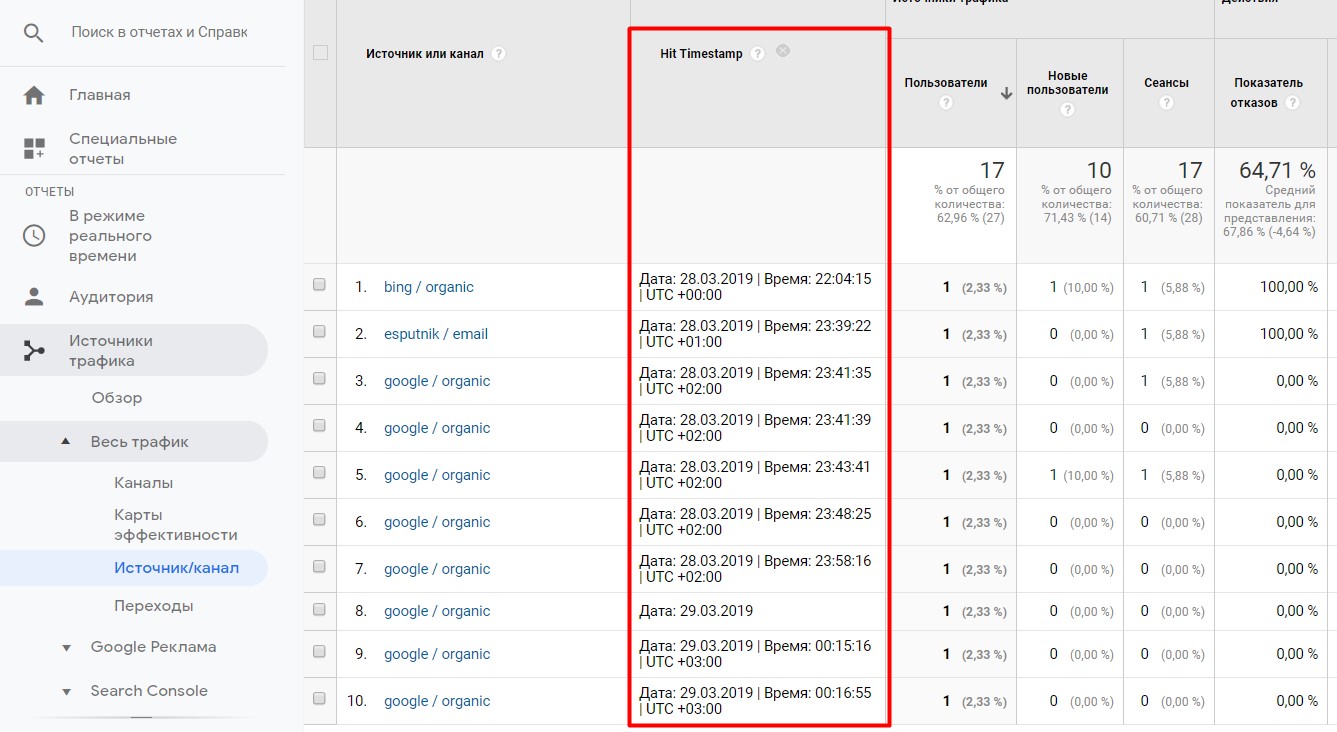
После этого в отчетах Google Analytics вы можете применять пользовательский параметр в качестве дополнительного.
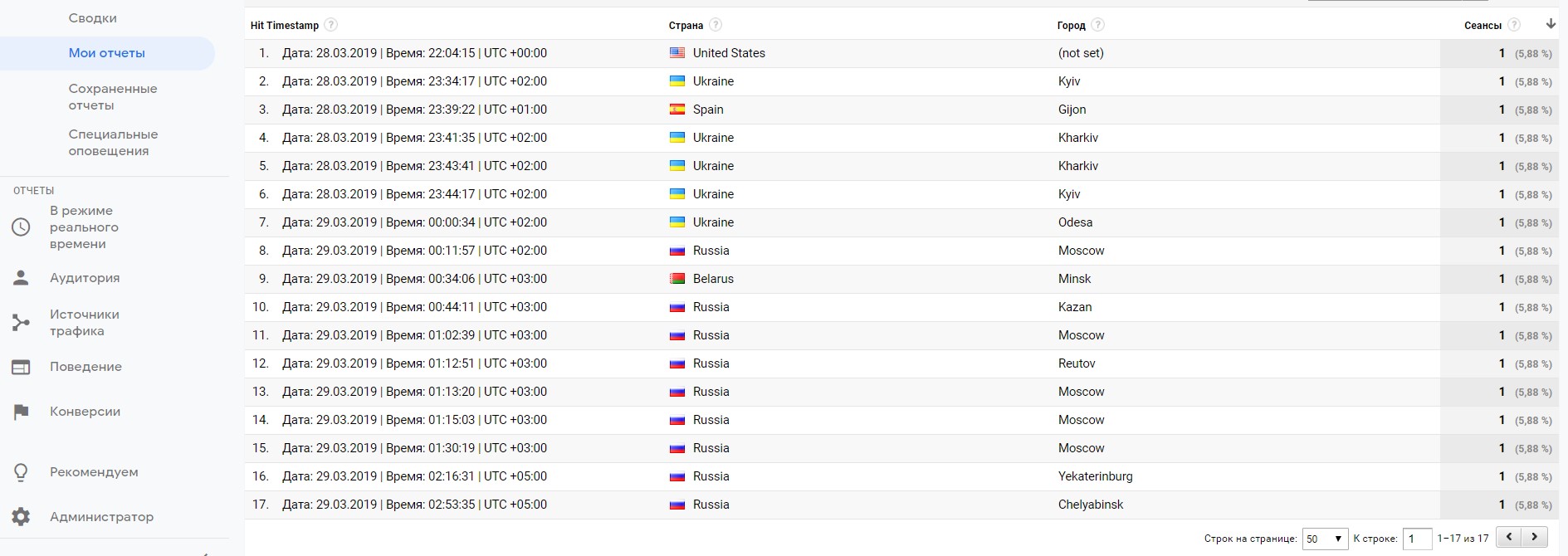
Можно также построить специальный отчет, чтобы сопоставить данные всемирного координированного времени (UTC) с местоположением пользователя и убедиться в подсчете значений.
Например, UTC +03:00 – Russia (Moscow), а UTC +02:00 – Ukraine (Kyiv).