События Google Analytics
События Google Analytics предназначены для отслеживания взаимодействий пользователей с любыми элементами сайта независимо от просмотров страниц или экранов. Это может быть - нажатие кнопки, отправка формы с контактными данными (элементы AJAX), скроллинг страницы, воспроизведение видео, скачивание презентационной брошюры, клики по баннеру, подсчет количества комментариев на сайте или телефонных звонков, копирование поля e-mail и т.д.
В отличие от целей, которые настраиваются прямо в интерфейсе Google Analytics, события задаются как в интерфейсе, так и в коде вашего сайта. Например, при отслеживании количества отправок формы Вам необходимо добавить код события специальной конструкции в саму форму.
Простыми словами: сначала настраивается цель-событие в интерфейсе GA, а затем вносятся изменения в коде сайта.
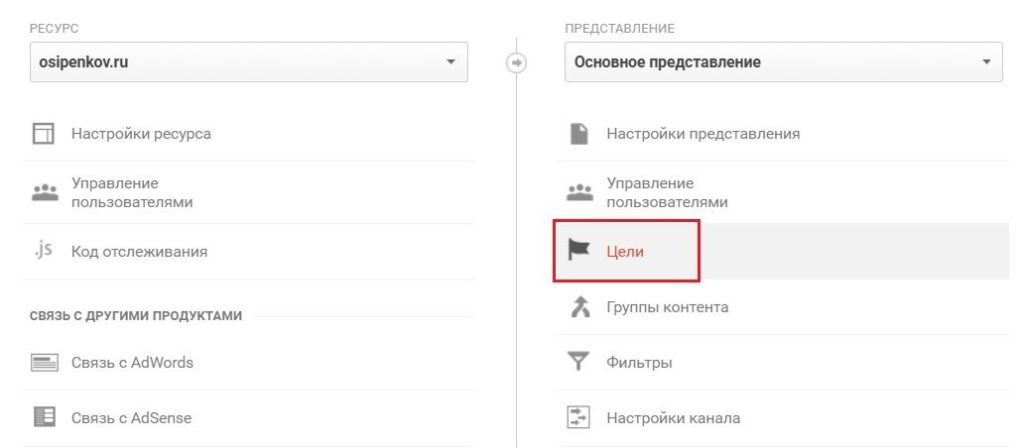
События в Google Analytics создаются в разделе «Цели».
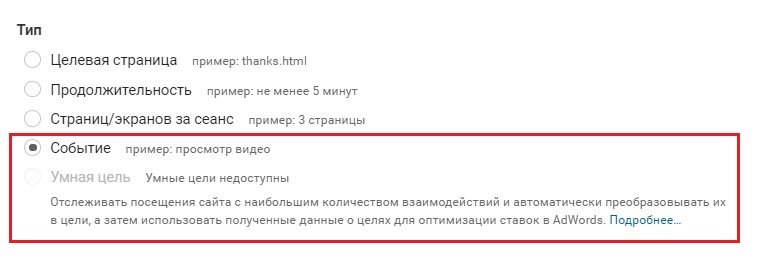
Выбираем тип цели «Событие»:
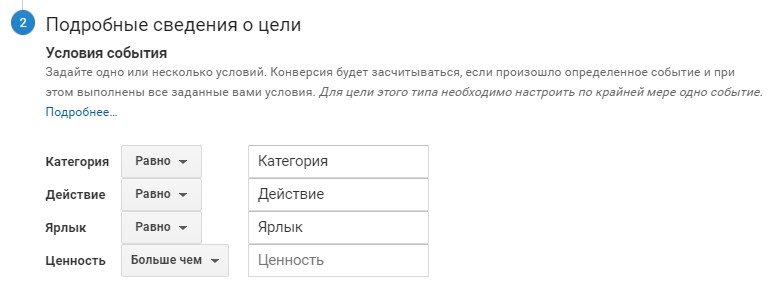
Событие состоит из 4 компонентов: категория, действие, ярлык и ценность.
Два первых (категория и действие) являются обязательными к заполнению, два других, как правило, оставляют пустыми. Хотя для отслеживания событий внутри мобильного приложения рекомендуется использовать все условия.
В старой библиотеке ga.js информацию о событиях можно было отправлять с помощью функции _trackEvent. Конструкция тогда имела вид:
|
1 |
_gaq.push([‘_trackEvent’, ’category’, ’action’, ’optional_label’, optional_value, ’optional_nonInteraction’]); |
, где:
- category (категория, обязательный параметр) – общее имя для группы объектов, которое нужно отслеживать; отслеживаемый объект, например: «кнопка, форма, ссылка и т.д.»;
- action (действие, обязательный параметр) – определяет тип взаимодействия пользователя с объектом сайта, например: «клик, просмотр, загрузка и т.д.»;
- optional_label (ярлык, необязательный параметр) – это категория (группа), к которой относится отслеживаемый объект, например: «навигационное меню»;
- optional_value (ценность, необязательный параметр) – целочисленное значение, которое можно использовать для предоставления данных о событии пользователя, например: «время, сумма транзакции, прохождение n-ого уровня в игре и т.д.»
- optional_nonInteraction (без взаимодействия, необязательный параметр) - может принимать значение true или false. Если передается true, то это событие никак не повлияет на параметры и показатели в отчетах Google Analytics, в том числе и на показатель отказов (Bounce Rate, BR %).
Вышеупомянутая конструкция отправки события в Google Analytics относится к ~2013-2014 гг. и на данный момент является устаревшей.
В 90% случаев в Universal Analytics и библиотеке analytics.js актуальна следующая конструкция:
|
1 |
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]); |
Как видно, коды очень схожи, компоненты те же самые, только имеют немного другое обозначение. А с появлением новой библиотеки gtag.js и Global Site Tag конструкция событий вновь претерпела изменения.
|
1 2 3 4 5 6 |
gtag('event', 'имя_события', { // параметры событий 'parameter_1': 'value_1', 'parameter_2': 'value_2', // ... }); |
Но и там и там в отслеживании событий используются стандартные вызовы метода JavaScript и предоставляется иерархическая модель данных категорий, действий, ярлыка и ценности. Поэтому в зависимости от вашего счетчика и используемой библиотеки выбирайте нужную конструкцию для вставки в код страницы или элемента.
Так что же все-таки писать в «Категория», «Действие», «Ярлык», «Ценность»?
Разберем на конкретном примере с онлайн-кинотеатром. Предположим, мы хотим отслеживать данные по каждому фильму: начало воспроизведения, перемотку, остановку на паузу, закрытие страницы с видеоплеером и т.д. Лучше всего для этого подходят события.
Категория (обязательный)
Схожий тип «видео» целесообразно объединить в одну категорию и назвать ее «video». Если бы на нашем сайте были категории «фотографии актеров», «саундтреки из фильмов», то тогда данные из этих подразделов можно было бы объединить в соответствующие категории «Фото», «Музыка», «Видео».
Категория - Video
Действие (обязательный)
Это тип взаимодействия пользователя с объектом сайта. В нашем случае, это основные метрики видеоплеера – воспроизведение (play), загрузка (load), перемотка (rewind), остановка (stop), закрытие (exit) и т.д.
В разных категориях можно использовать одинаковые названия действий, но это может повлиять на расчет количества уникальных событий при построении отчетов в Google Analytics.
Действие – Play, Load, Rewind, Stop, Exit
Ярлык (рекомендуемый)
В ярлыках прописывается дополнительная информация для отслеживаемых событий. В случае с онлайн-кинотеатром это может быть «название фильма» или «ссылка на страницу с фильмом». Параметр не является обязательным и его можно не заполнять.
Для разных категорий можно использовать одинаковые названия ярлыков, но это также может повлиять на расчет количества уникальных событий.
Ярлык - Дэдпул, Пила, Король Лев
Ярлык - site.ru/deadpool.hmtl , site.ru/saw.hmtl , site.ru/thelionking.html
Ценность (необязательный)
Ценность – это не строка, а целое число, цифра. Просьба также не путать с ценностью цели, где значение задается в валюте. В нашем примере его можно использовать для указания времени загрузки проигрывателя в секундах или для начисления денежной суммы при достижении определенного маркера воспроизведения в проигрывателе. Если мы встраиваем во время просмотра партнерскую рекламу, то назначение ценности легко позволит понять, сколько раз мы показали рекламу и сколько денег мы при этом заработали от показа рекламы.
Ценность – 1, 25, 500
Примечание: при создании цели в Google Analytics и дальнейшей установки кода на сайт значения строковых компонентов (категория, действие и ярлык) можно задавать как на английском, так и на русском языке.
Подробная информация по событиям в официальной справке Google.
Чаще всего владельцы сайтов пытаются понять, как устанавливать события на отправку формы, подсчитывать количество кликов по определенной кнопке, а также добавить отслеживание онлайн-консультантов и виджетов обратного звонка. Давайте разберем эти примеры.
Событие на отправку формы
Используются если у Вас после заполнения формы и передаче данных не происходит перенаправления на отдельную страницу, например, «Спасибо» /thanks-you.html, а просто в той же форме генерируется новый текст с благодарностью.
Примечание: конверсии по целям с отдельной целевой страницей в отчетах Google Analytics подсчитываются гораздо точнее целей-событий. В большинстве случаев это связано с загрузкой кода JavaScript, который может не всегда корректно срабатывать при отправке данных. Поэтому лучше создать отдельную целевую страницу и настроить под нее цель с типом «Целевая страница».
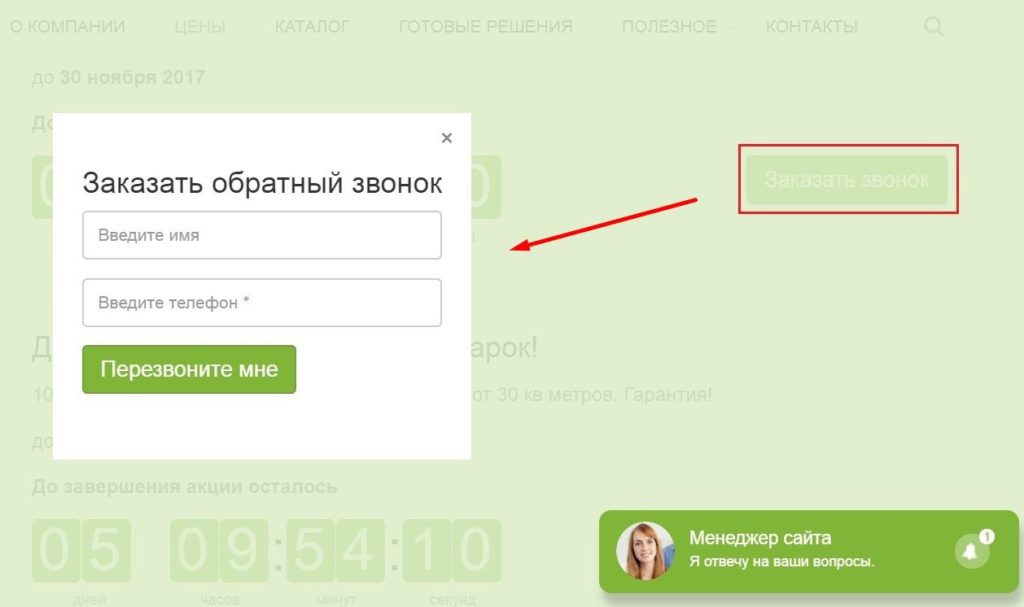
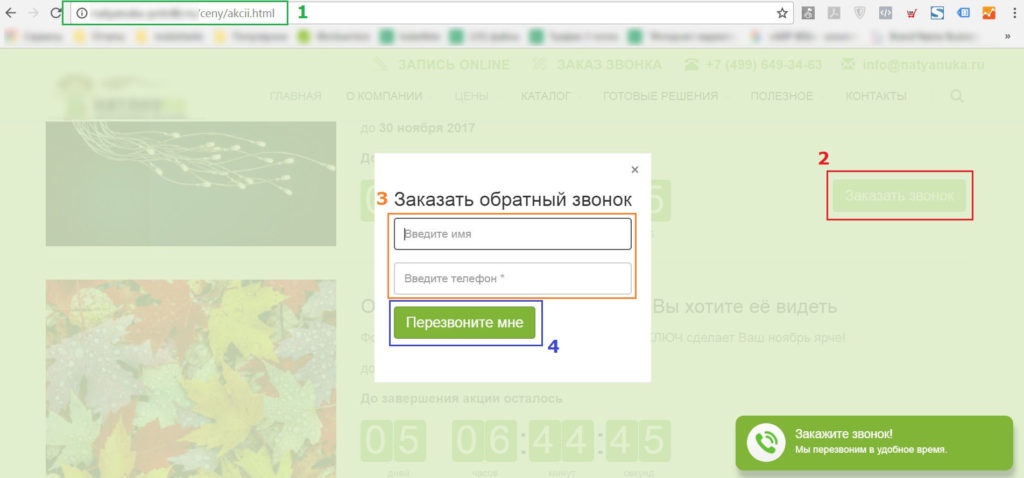
В качестве примера возьмем действующий проект по натяжным потолкам. У нас на сайте есть кнопка «Заказать звонок» при клике на которую открывается всплывающая «PopUp форма» с двумя полями.
Заполнив их и нажав на «Перезвоните мне», перенаправления на отдельную страницу не происходит, а в этой форме лишь генерируется новый контент (текст с благодарностью).
Это классический пример технологии AJAX, при которой данные отправляются на сервер динамически без перезагрузки страницы. Поэтому его нельзя использовать в качестве цели. Для отправки такой формы, как правило, используют фреймворк JQuery.
Создадим событие «Отправка формы» в Google Analytics.
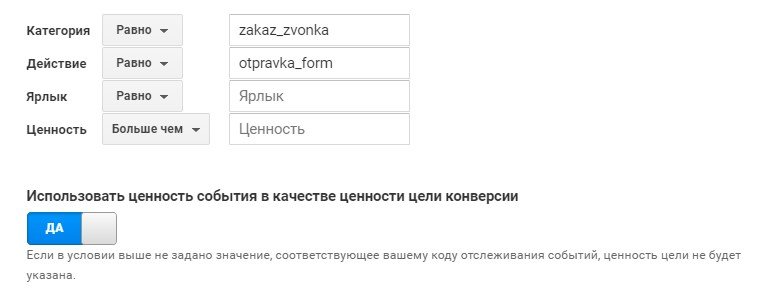
Категория – zakaz_zvonka, Действие – otpravka_form. Два других компонента (ярлык и ценность) не заданы, а включенный ползунок «Использовать ценность события в качестве ценности цели конверсии» говорит нам о том, что Google Analytics в своих отчетах в столбце «Ценность цели» будет отображать показатель из поля «Ценность». А поскольку в нашем примере он не задан, то и значения передаваться не будут.
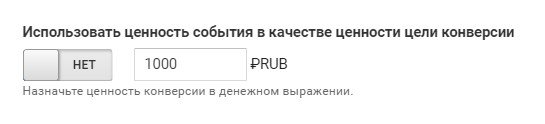
Если вы хотите задать ценность цели вручную, то измените ползунок на «Нет» и введите соответствующую ценность конверсии.
Сохраняем наше событие и переходим к добавлению кода на сайт. Целенаправленно опустим процесс его изменения, поскольку в задачи интернет-маркетолога входит лишь понимание принципа работы, а непосредственное изменение или добавление элементов кода полностью ложиться на плечи веб-разработчика. Но если вы вдруг все же захотите самостоятельно попробовать сделать это, то последовательность действий следующая:
- открываем браузер, нужную страницу на сайте;
- находим на странице сайта тот элемент или блок, в который необходимо вставить цель-событие (клавиша F12 для Google Chrome, панель разработчика);
- выбираем инструмент «Инспектирование» в левом верхнем углу;
- узнаем у веб-разработчика данные от хостинга и путь к файлам веб-сайта;
- делаем резервные копии изменяемых страниц на всякий пожарный случай;
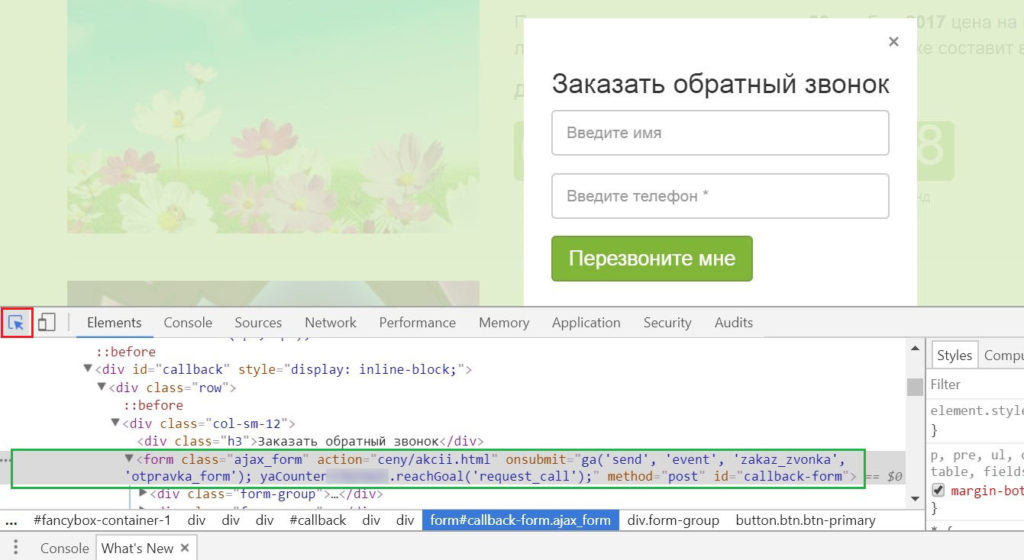
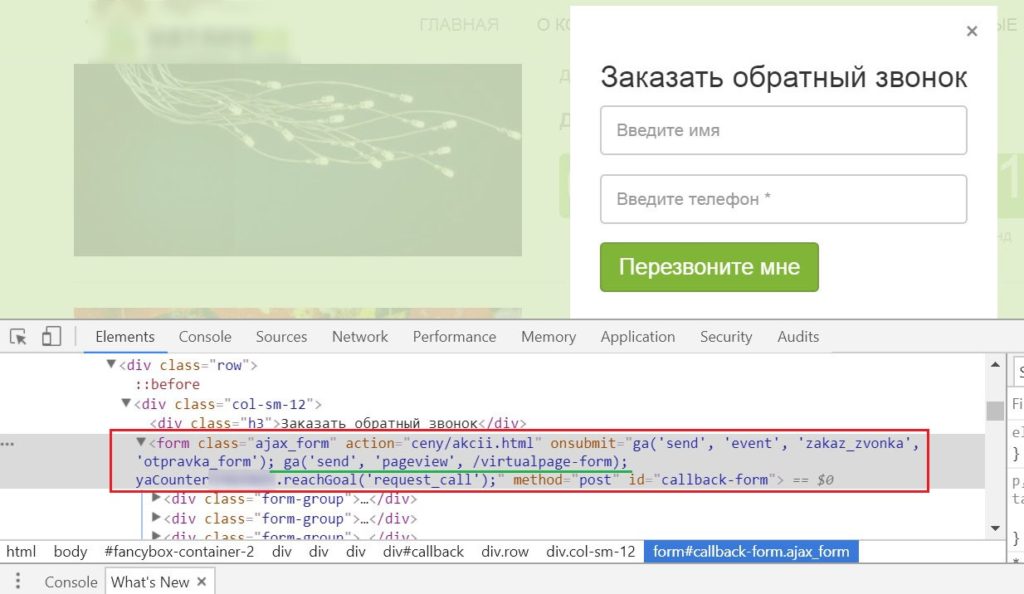
- добавляем нашу конструкцию после класса формы и атрибута action:
|
1 |
onsubmit="ga('send', 'event', 'zakaz_zvonka', 'otpravka_form');" |
- onsubmit – событие в случае отправки формы
- yaCounterXXXXXXXX.reachGoal('request_call') – это же событие для Яндекс.Метрики
Так выглядят два фрагмента кода для двух разных инструментов веб-аналитики. Может быть и такое, что обработчик формы вынесен в отдельный файл, а обращение к нему идет со страницы где размещена форма. В таком случае можно добавить код события в этот документ.
За одно посещение одна цель засчитывается только один раз. Если посетитель сайта два раза отправил форму заказа, Google Analytics засчитает только одно достижение цели.
Событие по клике на кнопку
Аналогичным способом создаем цель-событие для кнопки:
- назначаем категорию и действие события;
- находим нужный элемент на странице;
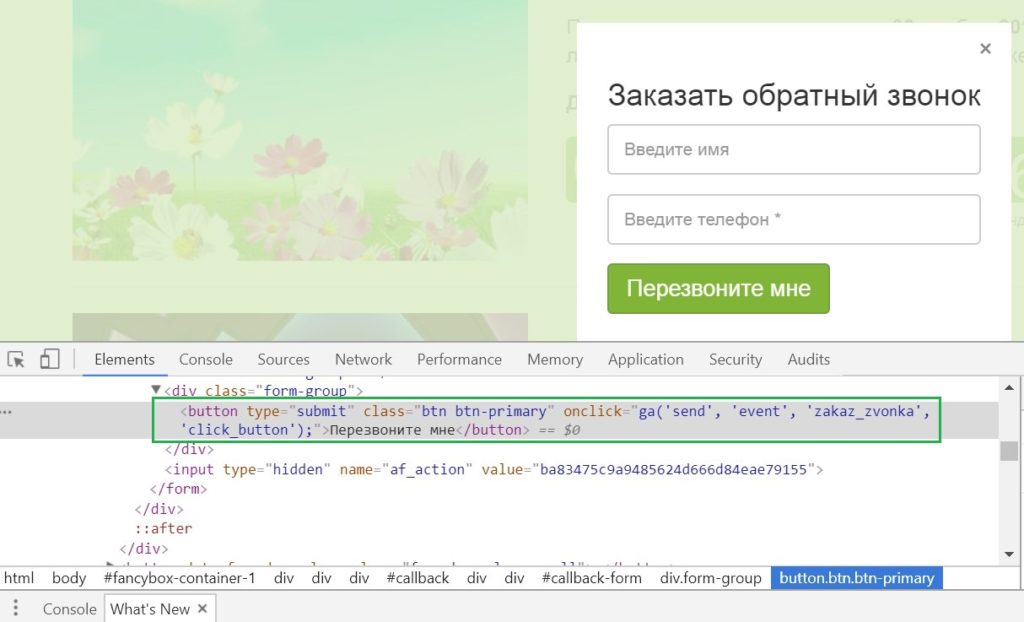
Добавляем код после класса кнопки:
|
1 |
onclick="ga('send', 'event', 'zakaz_zvonka', 'click_button');" |
где onclick – событие в случае клика по кнопке.
Недостаток такого метода: в отчетах Google Analytics будут регистрироваться все нажатия на кнопку, даже если они произошли случайно.
Виртуальные страницы Google Analytics
В предыдущей статье при настройке целей типа «Целевая страница» был разобран пример, когда для отслеживания всего пути до конверсии и визуализации данных целесообразно использовать последовательность.
Но в событиях конечных URL и целевых страниц нет, а есть лишь компоненты «Категория», «Действие», «Ярлык» и «Ценность». Работая с кнопками или формами на сайте мы вынуждены использовать виртуальные страницы.
С помощью них можно передавать Google Analytics информацию о пользователе, перешедшему на какую-либо страницу сайта, которой на самом деле не существует. В момент перехода мы создаем ее виртуально и отправляем в GA информацию об этом событии.
Пример: предположим, что нам необходимо отследить путь пользователя от момента захода на сайт до отправки заполненной формы. Он состоит из 4 этапов - пользователь:
- зашел на страницу (Google Analytics автоматически регистрирует такие посещения);
- кликнул по кнопке «Заказать звонок»;
- заполнил форму;
- отправляет данные, кликнув по «Перезвоните мне».
Если проще, то путь состоит всего из 2 шагов: 1. Клик по кнопке 2. Отправка формы
На пути 2-4 нет целевых страниц и верным решением является создание виртуальных страниц. Конструкция события, вызывающего отслеживание страницы:
|
1 |
ga('send', 'pageview', [page], [fieldsObject]); |
, где:
- send, pageview – стандартные команды библиотеки analytics.js;
- page – путь виртуальной страницы, заданный вручную;
- fieldsObject – необязательный объект для указания значений, не указанных в параметрах [page] раннее.
Для передачи события все также используется атрибут onsubmit для формы и onclick для кнопки или ссылки. А для нашего примера это будет выглядеть так:
|
1 2 |
onsubmit = "ga('send', 'pageview', /virtualpage-form);" onclick = "ga('send', 'pageview', /virtualpage-click);" |
Далее нам следует добавить два кода событий на два элемента нашего сайта – форму и кнопку. Делается это абсолютно также, как и в примерах выше. Только теперь две конструкции события будут идти следом через «;».
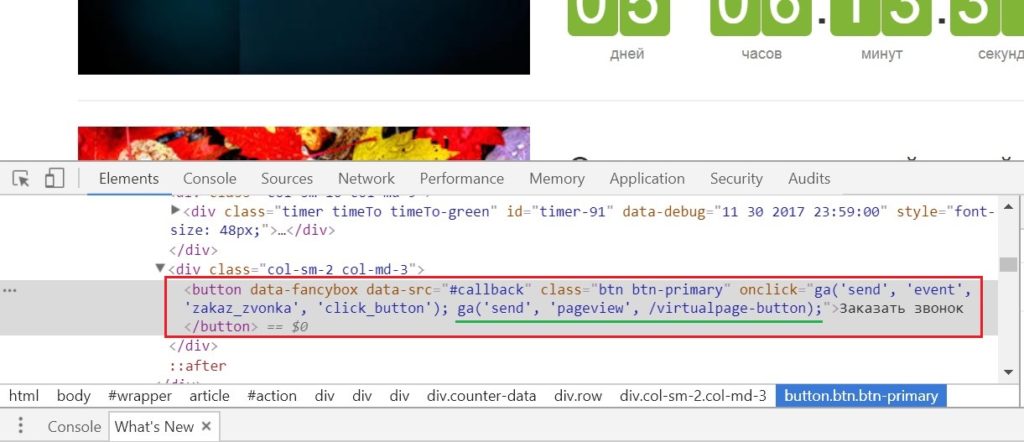
И тоже самое добавляем к кнопке «Заказать звонок»:
|
1 |
onclick="ga('send', 'event', 'zakaz_zvonka', 'click_button'); ga('send', 'pageview', /virtualpage-button);" |
Адрес виртуальной страницы должен быть уникальным для каждого элемента, иначе не получится сформировать последовательность.
Теперь необходимо создать обычную цель типа «Целевая страница» и указать последовательность из двух страниц. Важно помнить, что последняя страница в этой цепочке и будет целевой, и ее URL необходимо указать в поле «Целевая страница», а не в разделе «Последовательность». В нашем примере последняя – это /virtualpage-form
Проверить корректность настройки составной цели можно в отчете «В режиме реального времени» или через Google Tag Assistant, а последовательность в «Конверсии – Цели – Визуализация».
Виртуальные просмотры страниц также можно использовать для отслеживания частичного заполнения форм. Это особенно полезно при наличии длинных форм (5-10 полей) или форм, которые содержат в себе опросы или регистрационные данные. Благодаря такому применению легко понять где посетитель перестал заполнять данные, на каком именно поле «отвалился».
Учет скачиваний файлов в качестве конверсий
Давайте создадим еще одно событие, которое будет отслеживать количество скачиваний файла из этой темы. Файл «Вопросы с вариантами ответов по Яндекс.Директ» в формате .PDF.
По умолчанию Google Analytics не будет отслеживать загрузки файлов (.docx, .pdf, .exe, .xlsx, .zip и другие), поскольку эти страницы не могут быть помечены кодом UA-. Однако теперь мы знаем как можно настроить ссылку на загружаемый файл одни из двух способов:
- как событие;
- как виртуальный просмотр страницы или экрана.
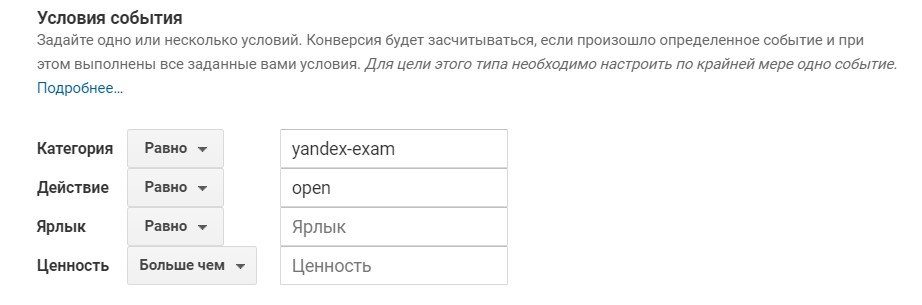
Создадим цель в Google Analytics с такими значениями:
Конструкция для вставки в код страницы:
|
1 |
onclick="ga('send', 'event', 'yandex-exam', 'open');" |
Важно: соблюдайте правильный синтаксис языка, не забывайте про одинарные кавычки, точку запятой. Иначе данные по событию будут работать не верно или вовсе не собираться.
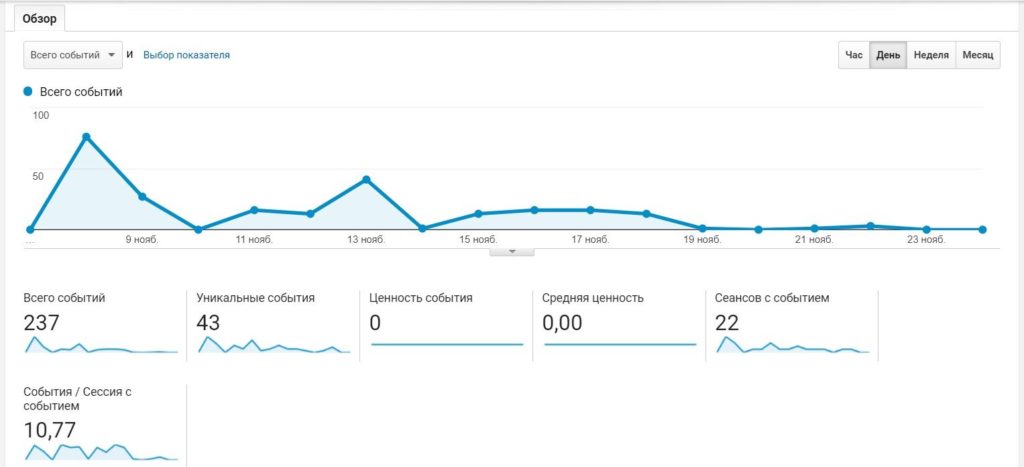
Отчеты по событиям доступы в разделе «Поведение – События».
В отчете «Обзор» представлена общая информация по всем событиям и основным показателям.
- Всего событий – общее количество событий;
- Уникальные события - это взаимодействие пользователя с контентом в рамках одного сеанса с уникальным сочетанием категории, действия и ярлыка. Например, если во время сеанса пользователь нажмет кнопку воспроизведения для одного и того же видео пять раз, показатели будут такими: уникальные события = 1, а всего событий = 5;
- Ценность события - общая ценность события или набора событий. Рассчитывается как ценность одного события x на число его повторений;
- Средняя ценность – средняя ценность каждого события;
- Сеансов с событием - общее число сеансов / посещений, в ходе которых произошло по крайней мере одно событие;
- События / Сессия с событием - общее число событий, произошедших за сеанс.
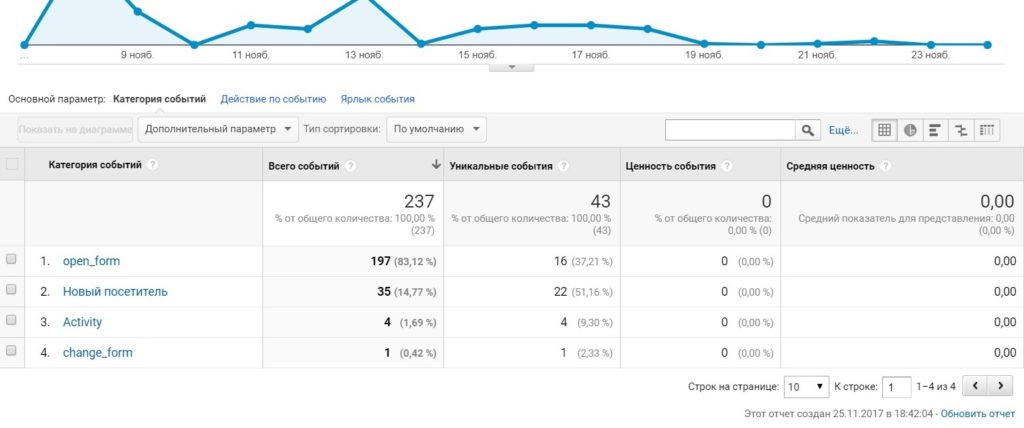
В отчете «Лучшие события» представлена информация по всем событиям в представлении.
При клике на категорию событий мы проваливаемся на уровень ниже – действие по событию, а затем ярлык. Основной параметр – категория, действие, ярлык.
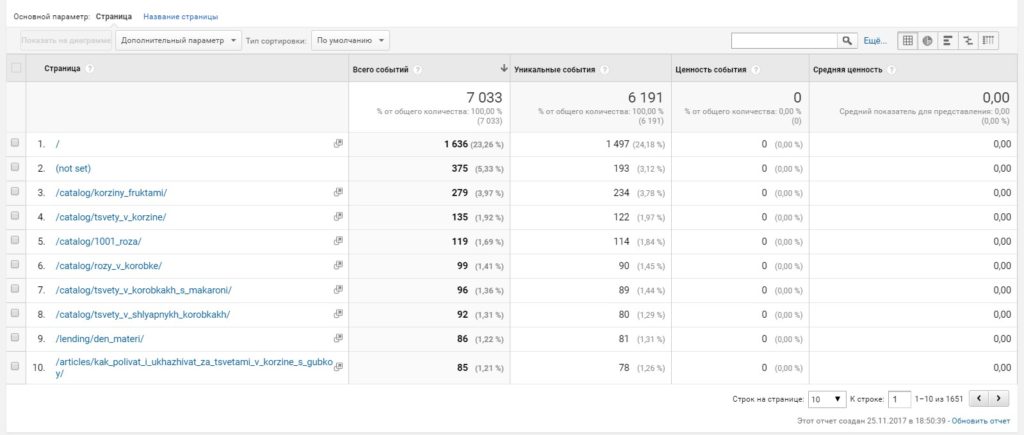
Отчет «Страницы» предназначен для анализа наиболее популярных страниц согласно происходящим событиям. При заданной ценности события можно оценить как наиболее прибыльные для бизнеса страниц, так и страницы, которые наименее интересные для пользователей. И сделать соответствующие изменения.
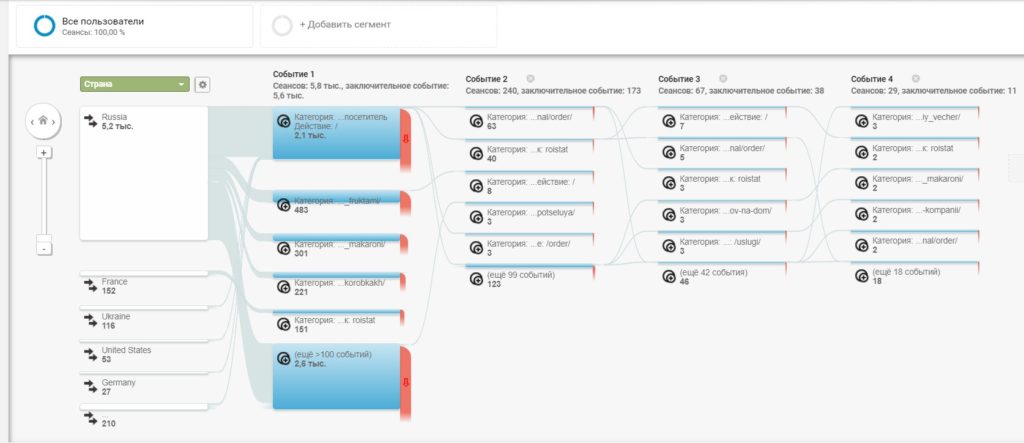
Отчет «Карта событий» показывает, в каком порядке посетители запускали события на сайте. Он полезен для определения наиболее популярного контента и просмотра пути пользователей от одного события к другому.
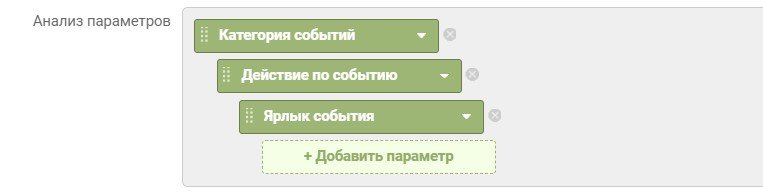
В специальных отчетах в качестве параметров можно добавлять категории событий, действия по событию, ярлык события и анализировать данные в разрезе необходимых показателей.
Какие еще бывают события?
Настроить события на сайте можно на любой элемент или группу объектов. Для новостных проектов и блогов полезно отслеживать подписки и RSS, для фотогалерей – просмотр фотографий, запуск и остановка слайдшоу, для рекламодателей – клики по баннерам на сайте. Интересно собирать и социальную активность – комментарии, лайки, репосты.
Внешние сервисы
Calltouch, JivoSite, Callbackhunter, ROIstat, Calibri, Mango, Comagic и многие другие сервисы коллтрекинга, виджетов и захвата лидов имеют собственные JavaScript коды, которые ставятся на сайт и связываются с веб-аналитикой. Для отслеживания обращений в Google Analytics также настраиваются цели-события. Руководства по интеграции и настройке представлены на официальных сайтах каждого из проектов.