Отслеживание User ID для интернет-магазина на 1С-Битрикс
В своем блоге ранее я публиковал теоретический материал на тему User ID. Теперь пришло время показать на реальном примере как настроить кросс-девайс отслеживание и как полезна эта функция интернет-маркетологу в работе.
Читайте также –> Google Signals
Реализацию User ID я осуществлял для интернет-магазина на 1С-Битрикс для библиотеки analytics.js (код Universal Analytics). Но поскольку задача решается в два этапа, не только веб-аналитиком, но еще и с помощью внедрения разработчиком дополнительного кода на сайт (то есть определяется программно), постараюсь описать этот процесс максимально подробно.
Что мы должны получить на выходе?
Связь ID пользователя на сайте со всеми его заходами на сайт, просмотрами страниц, транзакциями и персональными данными на сайте, которые он указал в личном кабинете (имя, адрес, телефон, e-mail и т.д.).
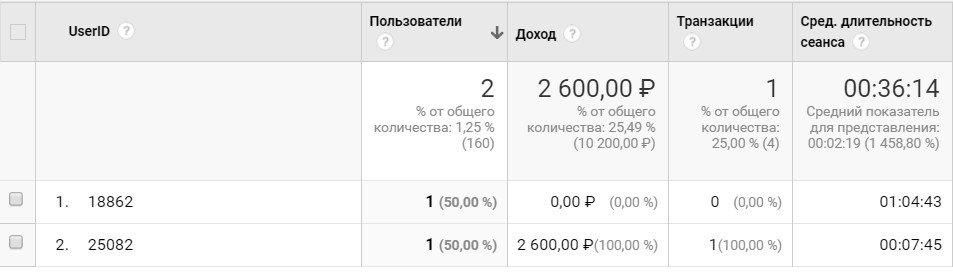
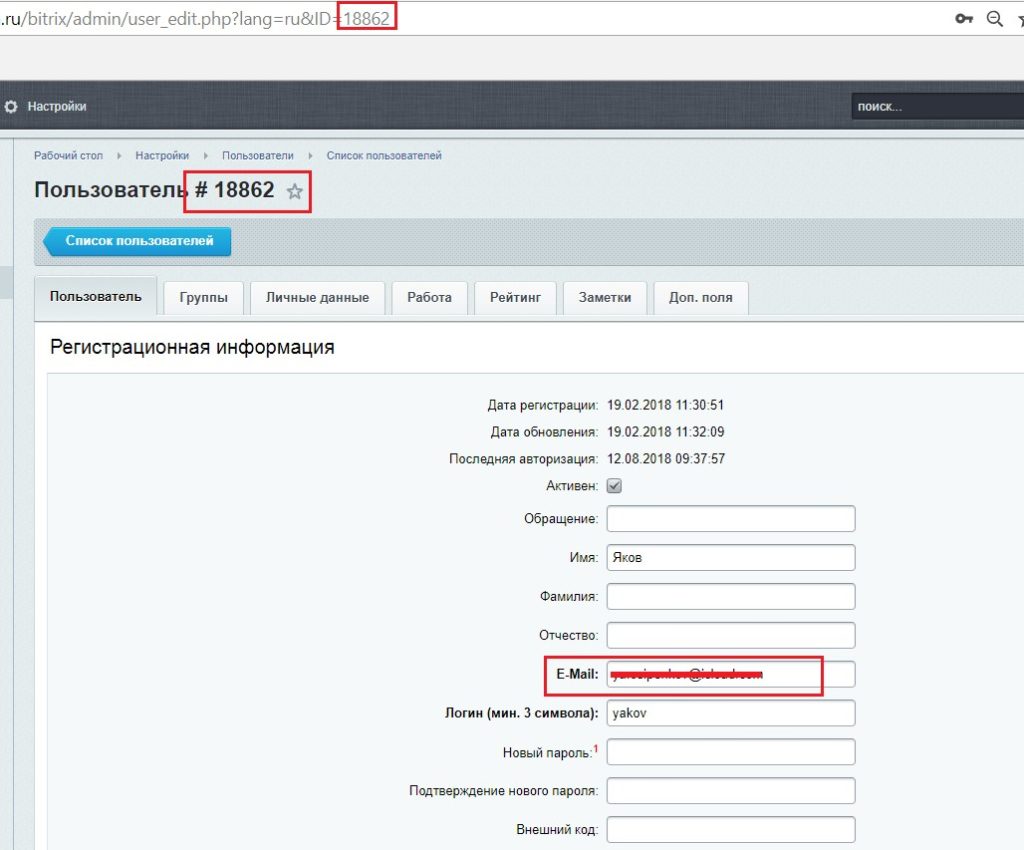
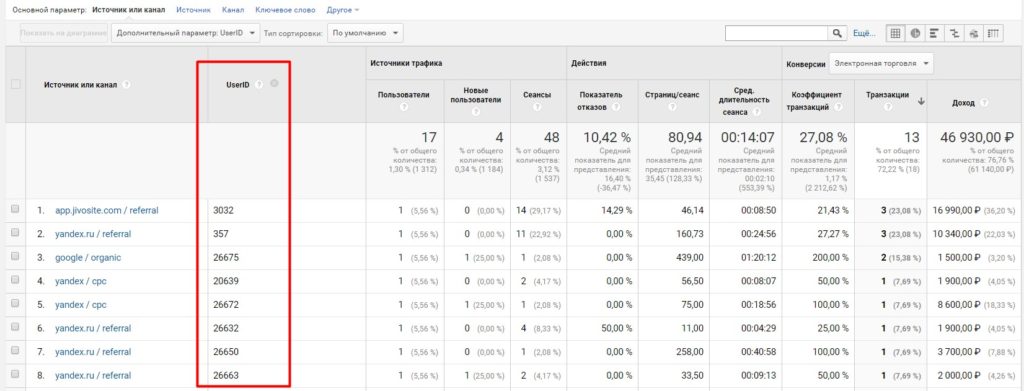
В нашем случае, 18862 – это ID моей учетной записи в интернет-магазине:
а 25082 – другого человека, который сделал покупку на сумму 2600 руб. Теперь заказчику не составит труда связать все действия на сайте с его контактными данными и создать для него, например, персонализированную e-mail рассылку. Или какое-нибудь спецпредложение. Любые автоворонки, сценарии, скрипты – ограничиваемся только фантазией!
Итак, что нам нужно:
1. «Вход / Личный кабинет» на сайте, через который пользователь сначала сможет зарегистрироваться, а дальше авторизоваться;
Примечание: практически на всех движках e-commerce по умолчанию присутствует форма регистрации и личный кабинет, так что с этим проблем быть не должно. Для одностраничных сайтов можно добавить авторизацию через социальные сети, если в этом есть необходимость. Как правило, форма на таком сайте ухудшает конверсию и поведенческие характеристики в силу избыточности действий пользователя.
2. Для своего движка найти документацию, в которой описываются методы и классы. Там найти информацию о способах извлечения данных о зарегистрированном пользователе, в том числе и о User ID.
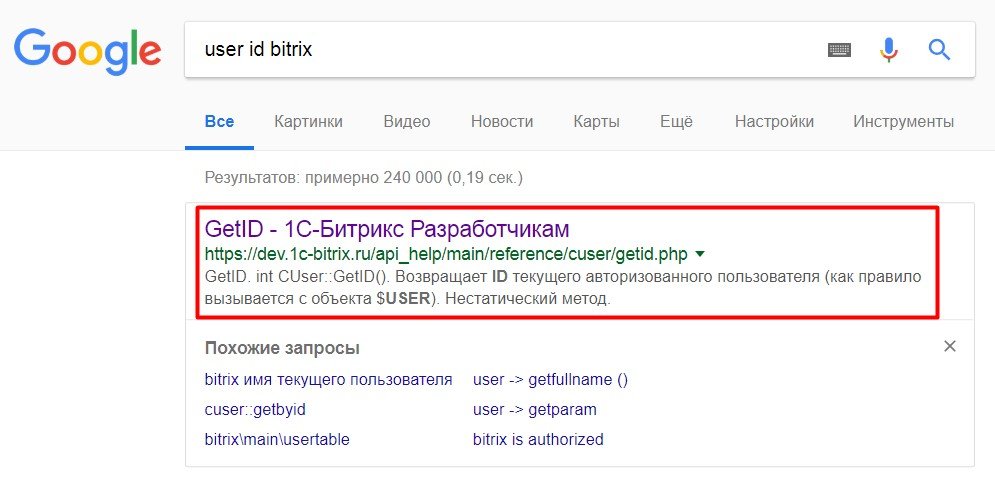
Открываем Google, вводим «user id bitrix», открываем первую ссылку из выдачи.
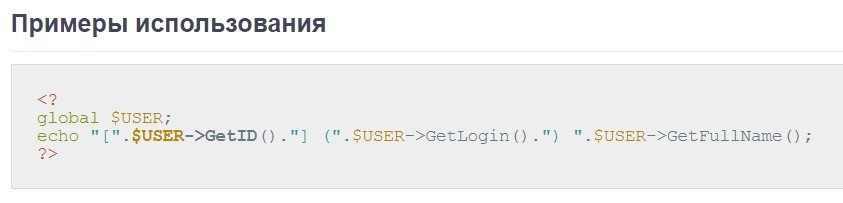
Из документации становится понятно, что для 1С-Битрикс информацию о User ID мы можем получить из переменной GetID(), которая доступна в объекте $USER.
Далее разработчику остается реализовать это программно (на том же PHP), добавив некоторые строчки кода в шапку основного шаблона сайта. С учетом синтаксиса Google Analytics, разумеется. Про него можно почитать в официальной справке разработчиков Google.
3. Настроить Google Analytics путем создания отдельного представления User ID, а также создать специальный параметр на уровне ресурса
Переходим в Analytics и в колонке Ресурс выбираем «Отслеживание – User-ID». Принимаем правила в отношении User-ID, переключаем ползунок в позицию «Вкл.» и нажимаем Далее. На последнем шаге создаем новое представление User ID, введя его название и указав часовой пояс.
Подробнее об этих шагах со скриншотами читайте здесь.
Далее создаем специальный параметр и запоминаем его индекс. В нашем случае это 8.
- Название: UserID (пример)
- Область действия: Пользователь
- Активная (галочка)
4. Размещение кода на сайте
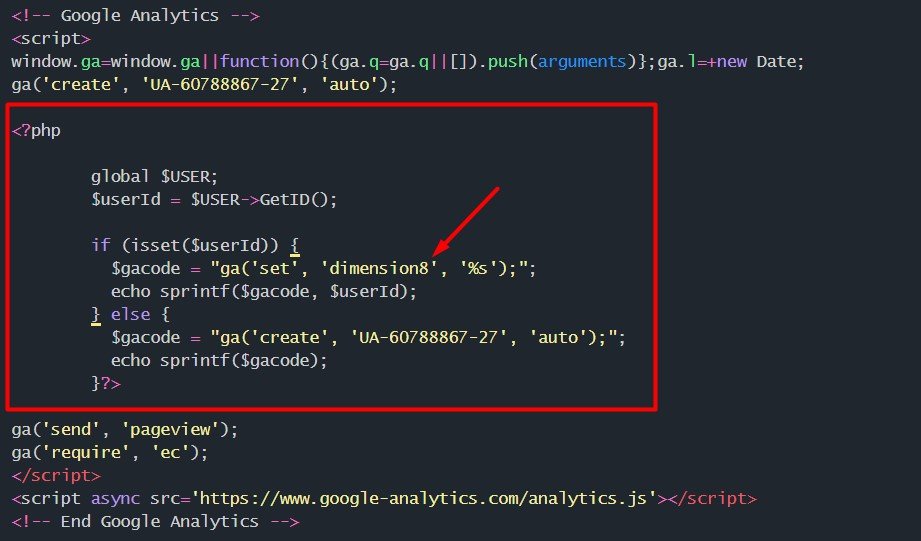
В результате у нас получилось:
Прикрепляю готовый код в статье, можно скопировать и вставить в свой проект. Но будьте осторожны, так как при копировании часть символов может исковеркаться (например, те же кавычки), и тогда возникнет проблема с кодировкой и выполнением кода. Не забывайте, что у GA разные библиотеки. Этот код для analytics.js. Для gtag.js по-другому.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!-- Google Analytics --> <script> window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date; ga('create', 'UA-XXXXXXXX-XX', 'auto'); <?php global $USER; $userId = $USER->GetID(); if (isset($userId)) { $gacode = "ga('set', 'dimensionX', '%s');"; echo sprintf($gacode, $userId); } else { $gacode = "ga('create', 'UA-XXXXXXXX-XX', 'auto');"; echo sprintf($gacode); }?> ga('send', 'pageview'); </script> <script async src='https://www.google-analytics.com/analytics.js'></script> <!-- End Google Analytics --> |
Вместо цифры «8» в dimension и 'UA-XXXXXXXX-XX' вы должны вставить свой индекс специального параметра и код Google Analytics соответственно.
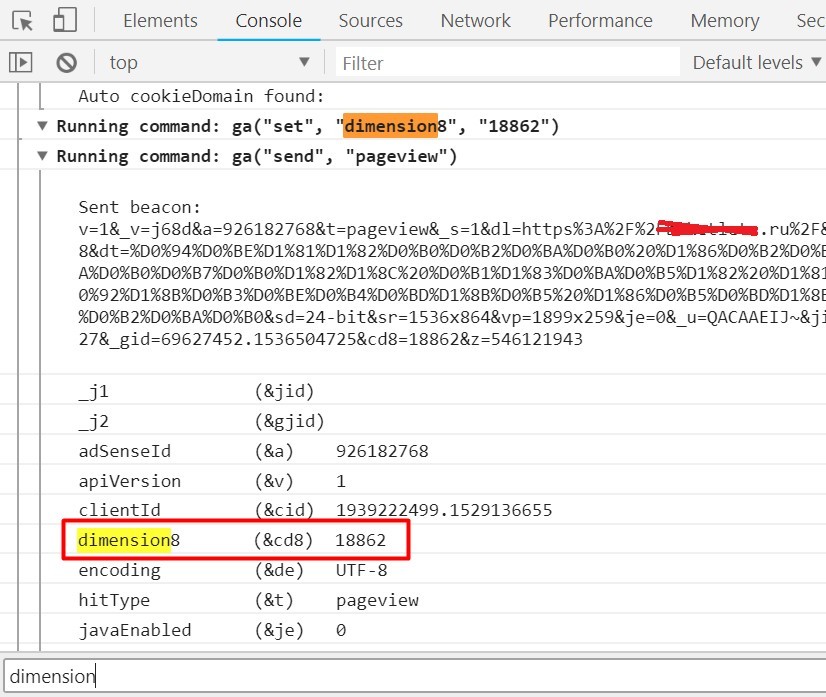
5. Проверка корректности передачи данных
Воспользуемся любым расширением в Google Chrome для этих задач. Например, GA Debugger. Залогинившись под своими данными, в консоли разработчика на вкладке Console мы увидим наш специальный параметр и ID пользователя.
Если все настроено верно, то в переменную будет передаваться идентификатор пользователя, который мы определяем программно с помощью PHP. А с помощью конструкции ga (‘set’, ‘dimensionN’, userId) уже передаем наш кастомный параметр в Google Analytics.
А помимо отчетов по кросс-девайс отслеживанию в отдельном представлении мы можем смотреть в любом представлении статистику, как в специальных отчетах, так и в качестве дополнительного параметра.
User ID - очень полезная функция к традиционному Client ID.