Настройка событий в TikTok
В предыдущей статье мы с вами научились создавать и устанавливать пиксель ТикТока (TikTok Pixel) на свой сайт. Продолжим разбираться с настройками сервиса и перейдем к отслеживанию событий.
События в TikTok (да и не только в нем) - это любые действия пользователя на вашем сайте. Просмотр страницы, нажатие на кнопку, отправка формы с контактными данными (элементы AJAX), скроллинг страницы, воспроизведение видео, комментарий, клик по исходящей ссылки, добавление товара в корзину, открытие и закрытие всплывающих окон на сайте, переключение чек-боксов или любых других элементов в форме, покупка и т.д.
События в ТикТоке необходимы для отслеживания конверсий, а также для настройки рекламы по цели оптимизации. Когда мы устанавливаем пиксель на сайт, TikTok на последнем шаге предлагает нам настроить события по 5 различным шаблонам:
- E-commerce Events
- Form Submisson Events
- Consultation Events
- App Download Events
- Custom Events
В шаблонах TikTok предоставляет готовые события под каждый сценарий пользователя. Вы можете использовать все предоставленные события или удалить часть из них. Если 4 шаблона не соответствуют вашим потребностям, то вы всегда можете выбрать шаблон пользовательских событий (Custom Events) и создать отслеживания под свои задачи.
Если вы закрыли окно настройки событий, то вернуться к нему можно по пути Library (Библиотека) — Event (Событие) - Manage - Название пикселя. Внутри пикселя нажмите на кнопку Create Events (Создать событие):
Разберем каждый из вышеперечисленных вариантов подробнее.
Примечание: все последующие настройки событий TikTok будут разобраны на сайте techniqa.ru.
E-Commerce Events
События для электронной коммерции (интернет-магазинов), где необходимо отслеживать различные взаимодействия пользователя с товарами. Аналог электронной торговли в Google Analytics и Яндекс.Метрике.
Список стандартных событий E-Commerce Events:
- User registration (Регистрация пользователя) - пользователь регистрируется на вашем сайте;
- Product details page browse (Просмотр страницы товара) - пользователь просматривает товар;
- Add to cart (Добавить в корзину) - пользователь выбирает и добавляет товар в корзину;
- Place an order (Оформление заказа) - пользователь занимается оформлением заказа;
- Complete payment (Полная оплата) - пользователь совершает покупку.
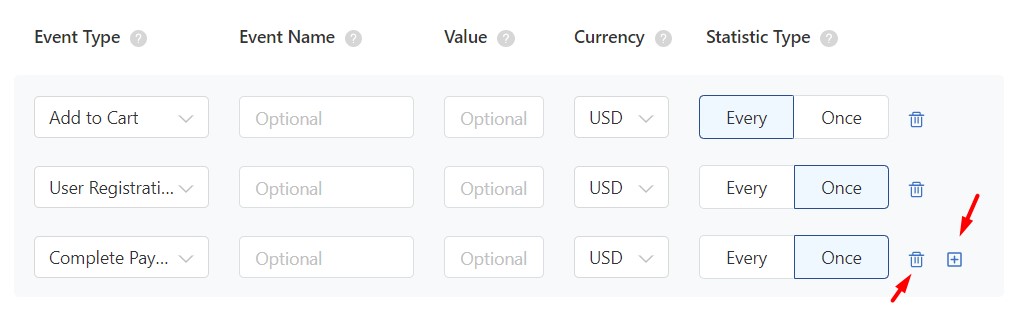
Такое окно автоматически появляется после выбора E-Commerce Events:
Названия столбцов:
- Event Type - тип события;
- Event Name - название события (не является обязательным полем);
- Value - ценность события (не является обязательным полем);
- Currency - валюта (USD, JPY или INR);
- Statistic Type - тип отслеживания (отслежить Every - каждый раз или Once - только один раз на событие, по умолчанию).
Если вы хотите, чтобы событие отслеживалось каждый раз, когда его совершает пользователь, например, посетитель сайта 5 раз кликнул на кнопку, то при выборе Statistic Type - Every в TikTok будет передано 5 достижений. В случае, если вы выберите Statistic Type - Once, в статистике отобразится 1 достижение события. Это важно учитывать при оптимизации конверсий и выборе автоматической стратегии продвижения в ТикТоке.
Если ваша цель оптимизации направлена на получение большего количества заказов, то рекомендуется выбирать Every, потому что каждый заказ пользователя будет важен. Но если вы планируете оптимизировать рекламные кампании на получение большего количества отправленных форм, рекомендуется выбирать Once, поскольку только одна отправка формы пользователем будет полезна для отслеживания (дубли нам не нужны).
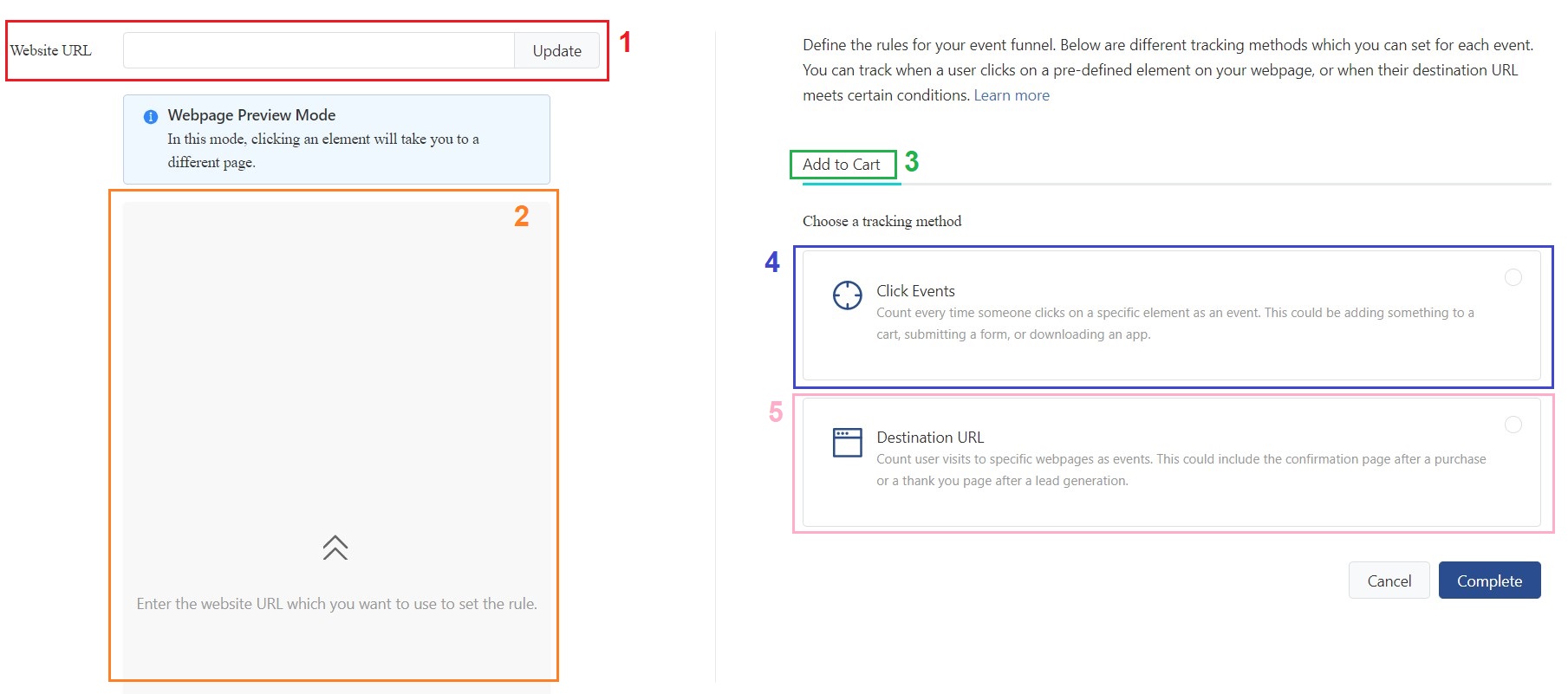
В качестве примера я настрою отслеживание события Add to Cart (добавление товара в корзину) с методом отслеживания Every, поскольку пользователь может добавить несколько товаров в корзину. После выбора стандартных событий нажмите Complete. В результате нас перебросит на страницу с настройкой события:
Страница разделена на несколько блоков:
- поле Website URL, в которое необходимо добавить адрес вашего сайта (или конкретную страницу), на которой вы планируете отслеживать это событие. Нажав кнопку Update, откроется превью сайта;
- превью сайта;
- название настраиваемого события. В моем примере Add to Cart;
- способ отслеживания Click Events - отслеживание событий, относится к щелчку мыши на определенном элементе сайта;
- способ отслеживания Destination URL - отслеживание просмотров страниц с конечным URL;
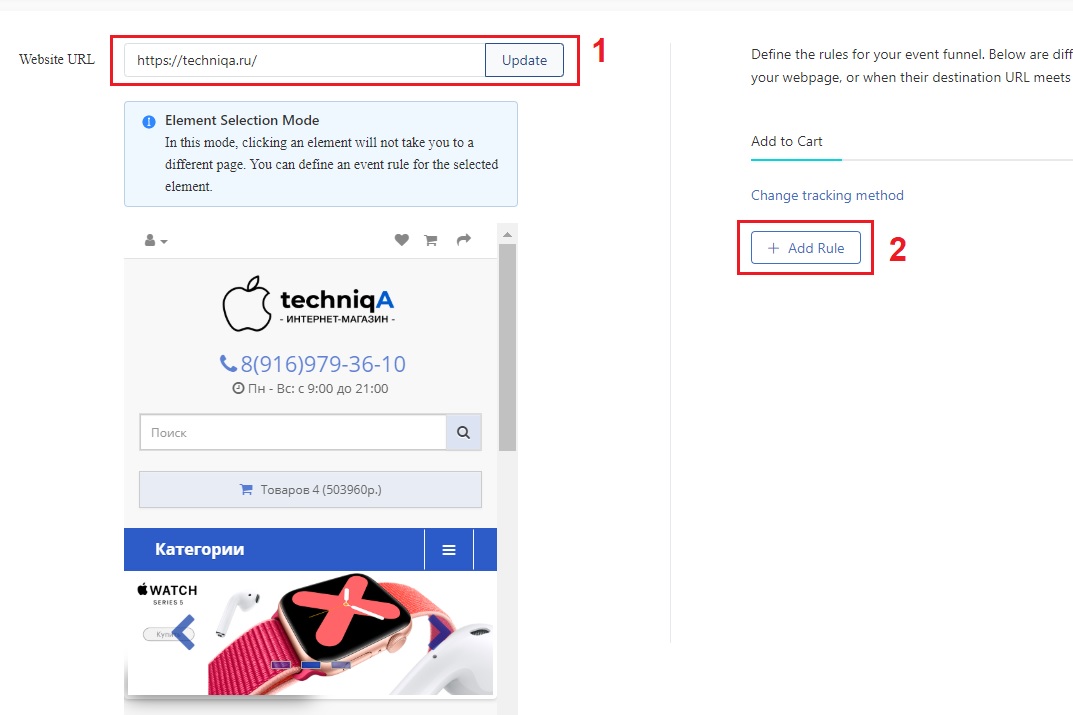
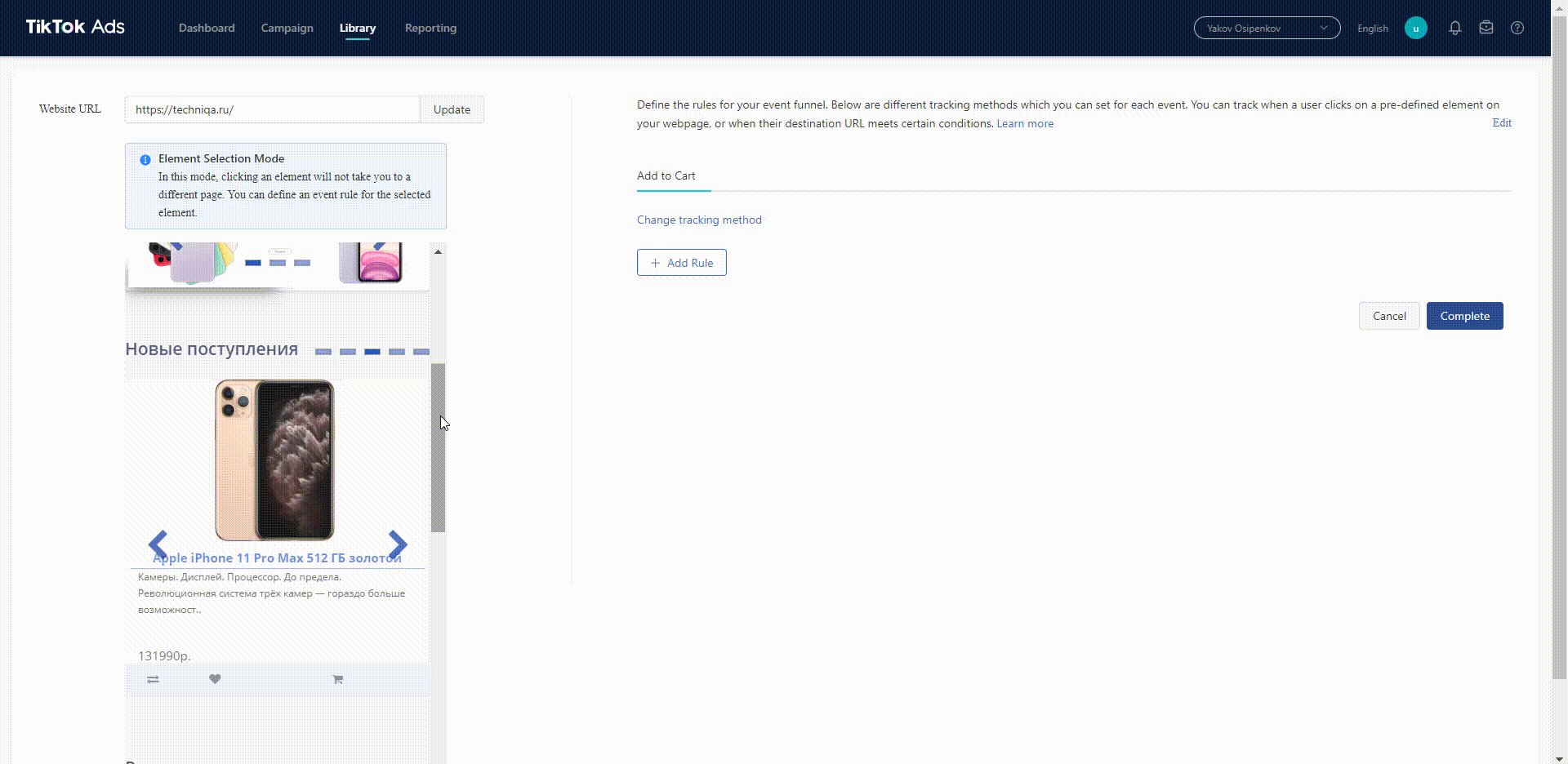
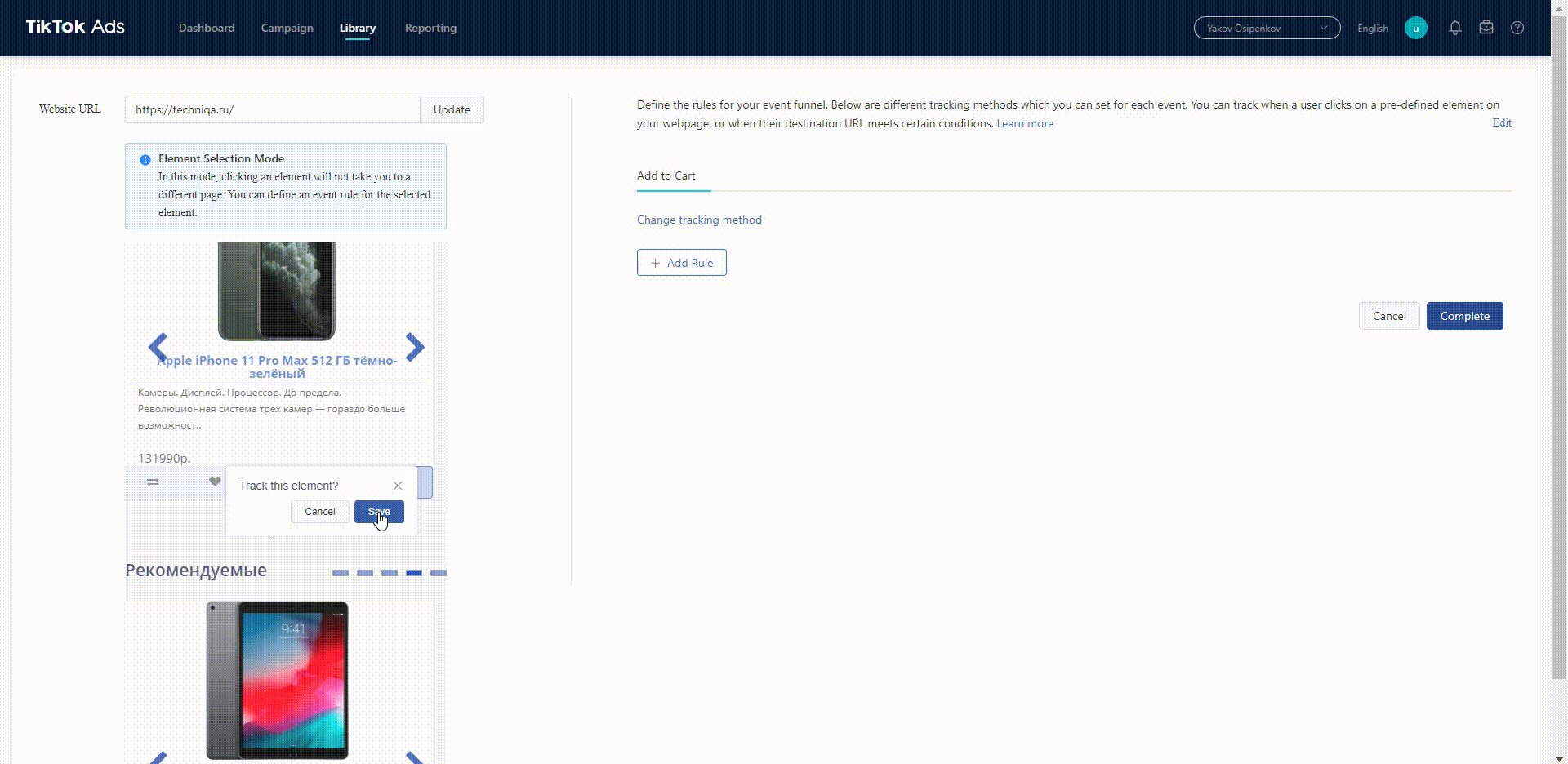
Поскольку Add to Cart - это событие клика по соответствующей кнопке, я выберу именно Click Events. После ввода URL домена сайта и нажатия кнопки Update (1), вы увидите страницу сайта в режиме выбор элемента (Element Selection Mode):
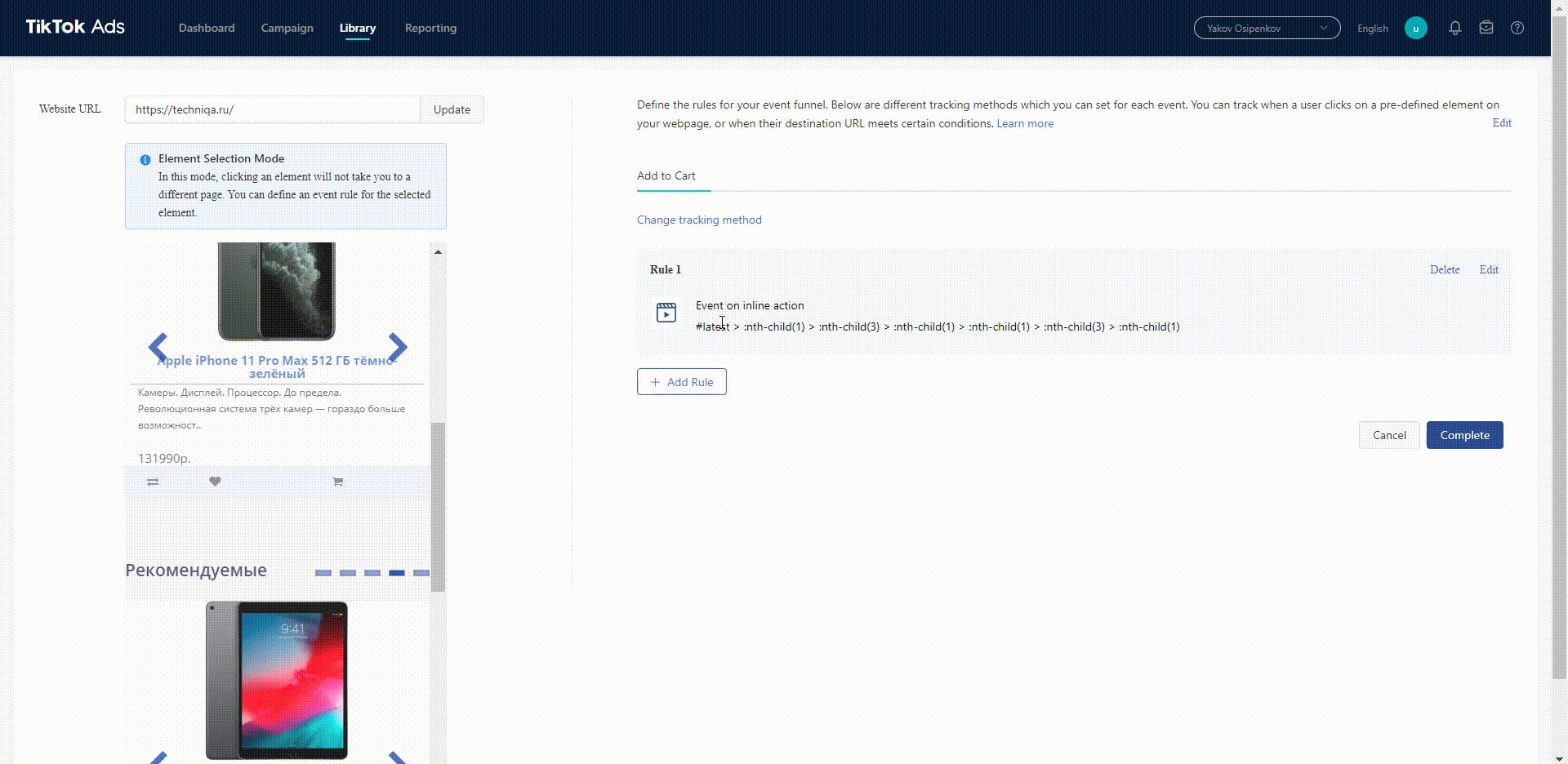
В этом режиме нажатие на элемент не приведет к переходу на другую страницу. Вы можете создать правило события с помощью кнопки +Add Rule (2) для выбранного элемента. Сделать это можно вручную, указав CSS Selector отслеживаемого элемента, а можно с помощью Element Selection Mode. Все, что нужно сделать, это кликнуть по элементу, который вы хотите отслеживать, внутри области с сайтом, и правило автоматически добавится:
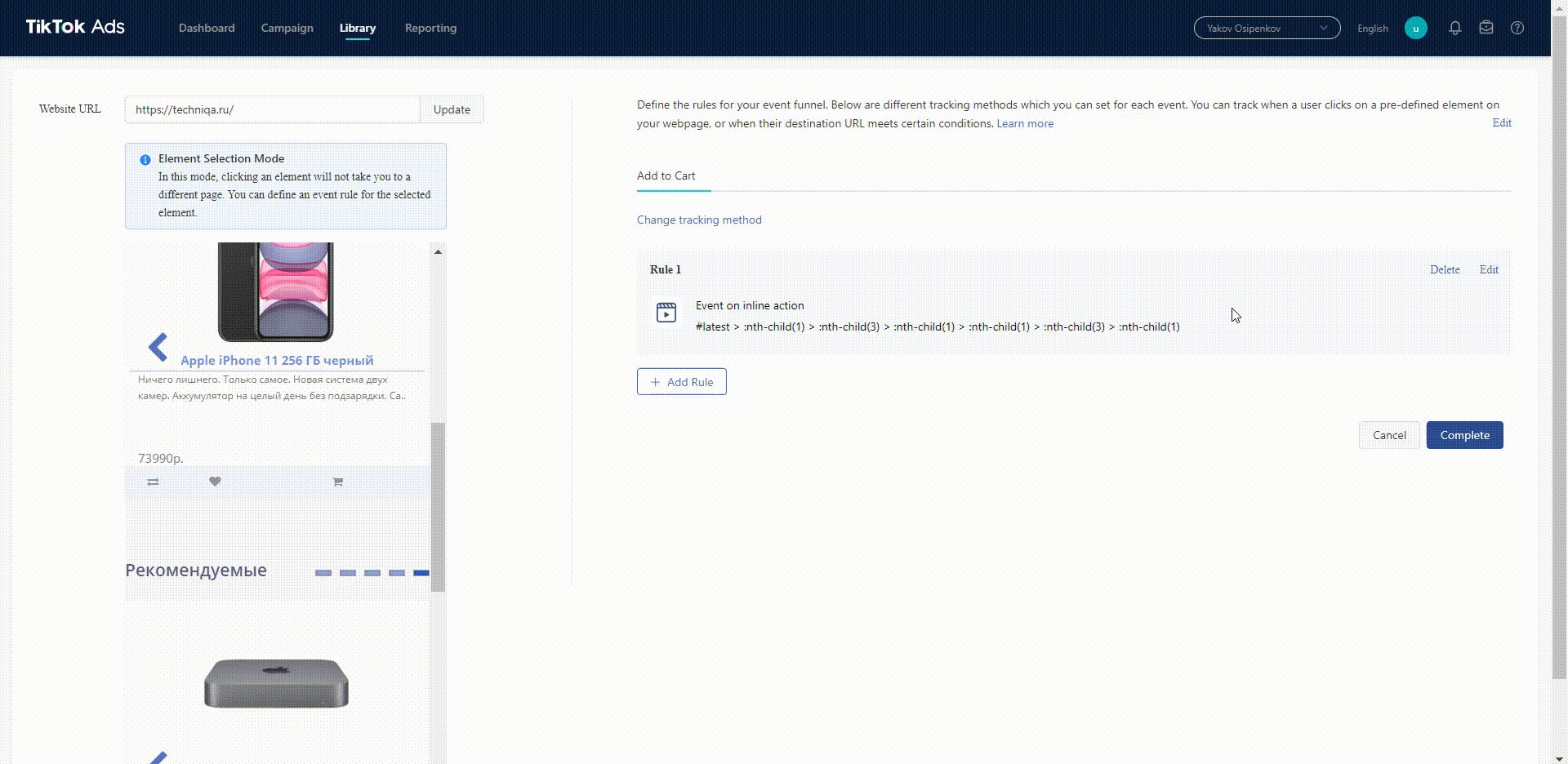
Для одного события можно добавить несколько правил (Rule). При создании более одного правила используется оператор ИЛИ. То есть, чтобы событие сработало, достаточно выполнение одного из правил, 1 ИЛИ 2 ИЛИ 3 и т.д. На момент написания данной статьи редактировать правила было нельзя. Если вы что-то настроили не так, и сохранили, вам придется удалить это событие и настроить заново.
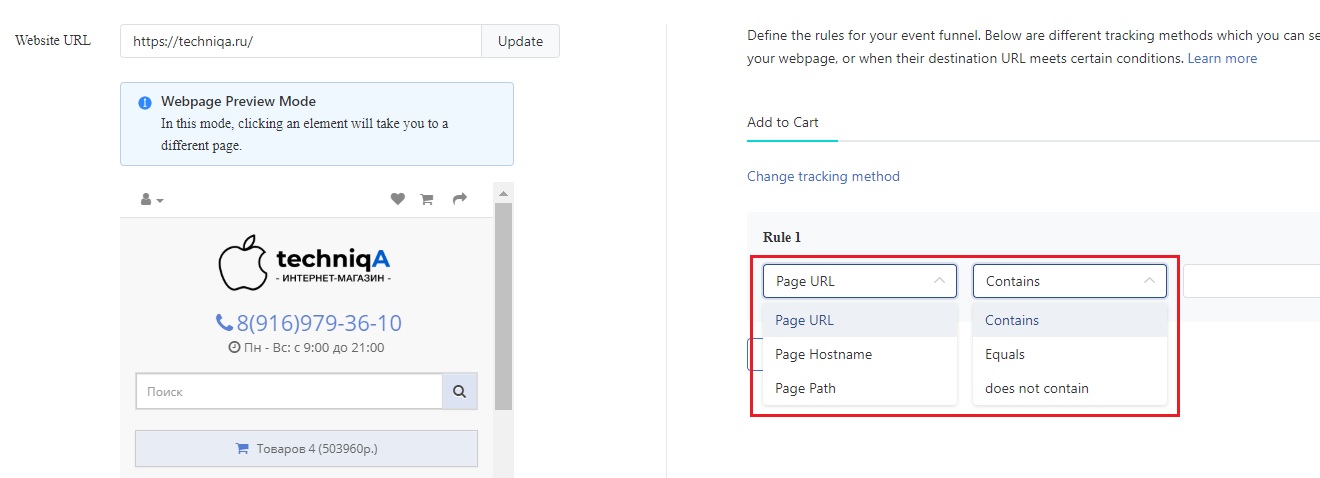
При выборе способа отслеживания Destination URL откроется Webpage Preview Mode (Режим предварительного просмотра страницы). В этом режиме, нажав на элемент, вы попадете на другую страницу. У данного способа отслеживания существуют следующие настройки правил:
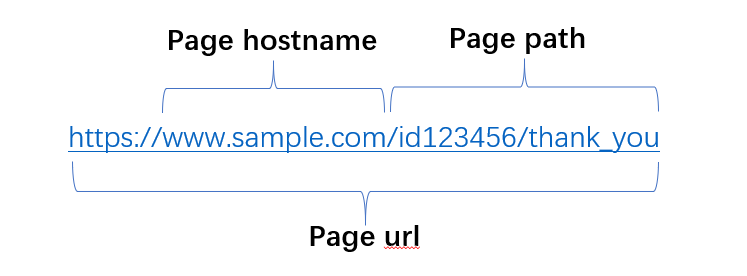
- Page URL - полный URL текущей страницы;
- Page Hostname - имя хоста (доменное имя) в URL текущей страницы;
- Page Path - путь к странице в текущем URL без учета GET-параметров.
Эти переменные могут быть знакомы вам по работе с Google Tag Manager. В диспетчере тегов они являются встроенными переменными. В официальной документации TikTok приведена такая картинка:
Помимо переменных, для отслеживания просмотра страниц можно выбрать условие:
- Contains (содержит);
- Equals (равно);
- does not contain (не содержит);
Для большинства отслеживаний рекомендуется использовать условие Contains (Содержит), чтобы в дальнейшем избежать ошибок. Описанные выше условия также схожи с настройками GTM при использовании переменных, триггеров и тегов.
При определении правил вы можете использовать как визуальный выбор элементов, так и добавление элементов вручную. Если вы случайно выбрали неправильный элемент, добавленный с помощью визуального редактора, его можно удалить, нажав на Cancel (Отмена).
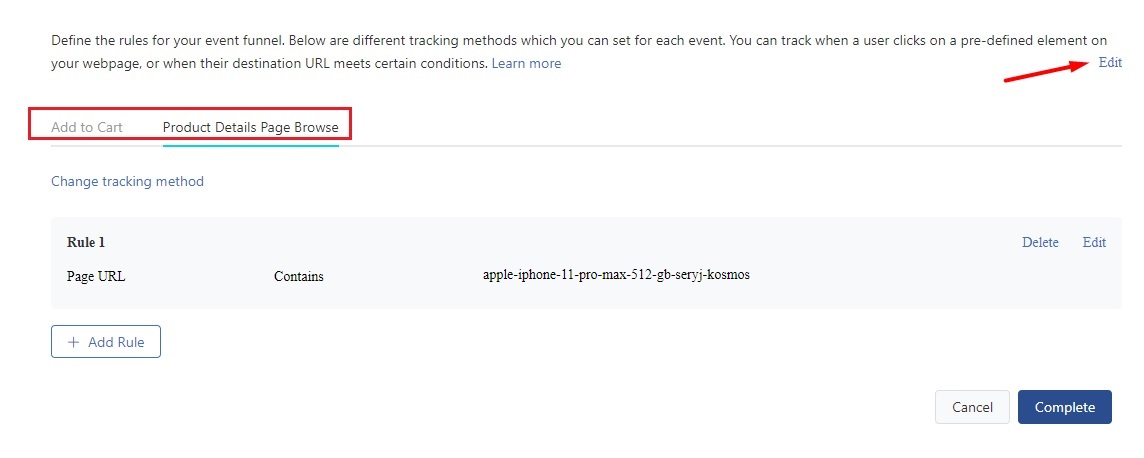
Выбрав шаблон ТикТока, у вас есть возможность настроить события только с предопределенными типами. Для создания нескольких событий необходимо в правом верхнем углу нажать Edit (Редактировать) и добавить новые типы событий. В качестве примера я также настроил для того же товара, что и клик по кнопка Добавить в корзину еще и отслеживание страницы просмотренного товара, выбрав условие Page URL - содержит и ссылку товара:
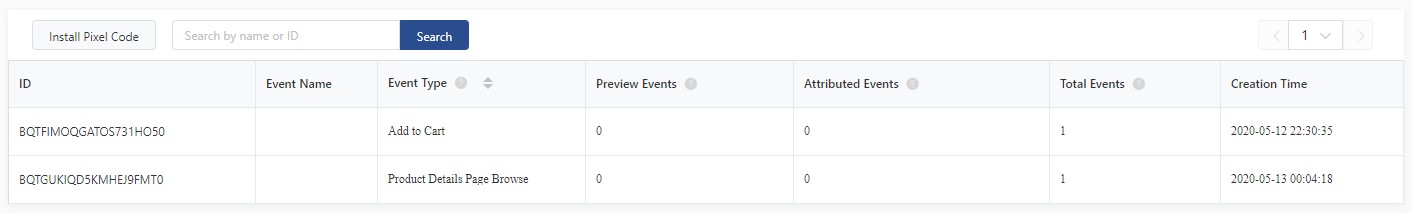
Сначала нужно сохранить правила с помощью кнопки Save (Сохранить), а для полного завершения настроек нажать Complete. Список настроенных событий будет отображен таблице в соответствующем пикселе:
События можно добавлять и удалять с помощью соответствующих кнопок:
После настройки событий в ТикТоке можно перейти на сайт и проверить корректность передачи данных в пиксель. Для этого можно воспользоваться официальным расширением TikTok Pixel Helper.
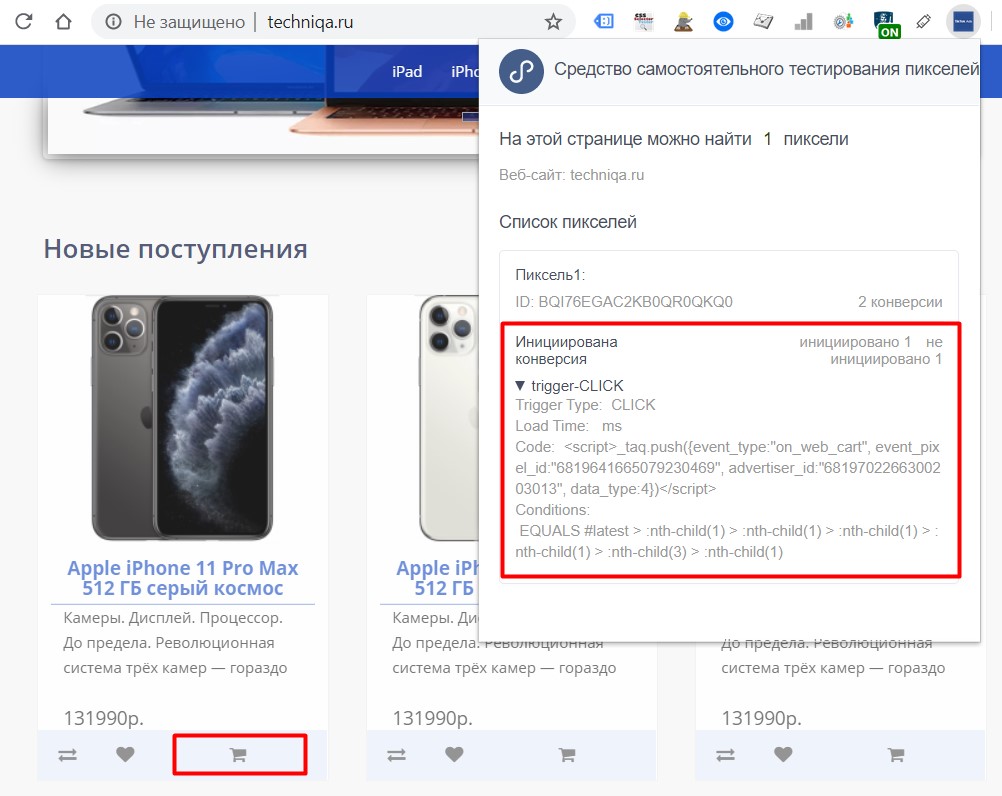
Как видим, событие клика по кнопке для товара сработало:
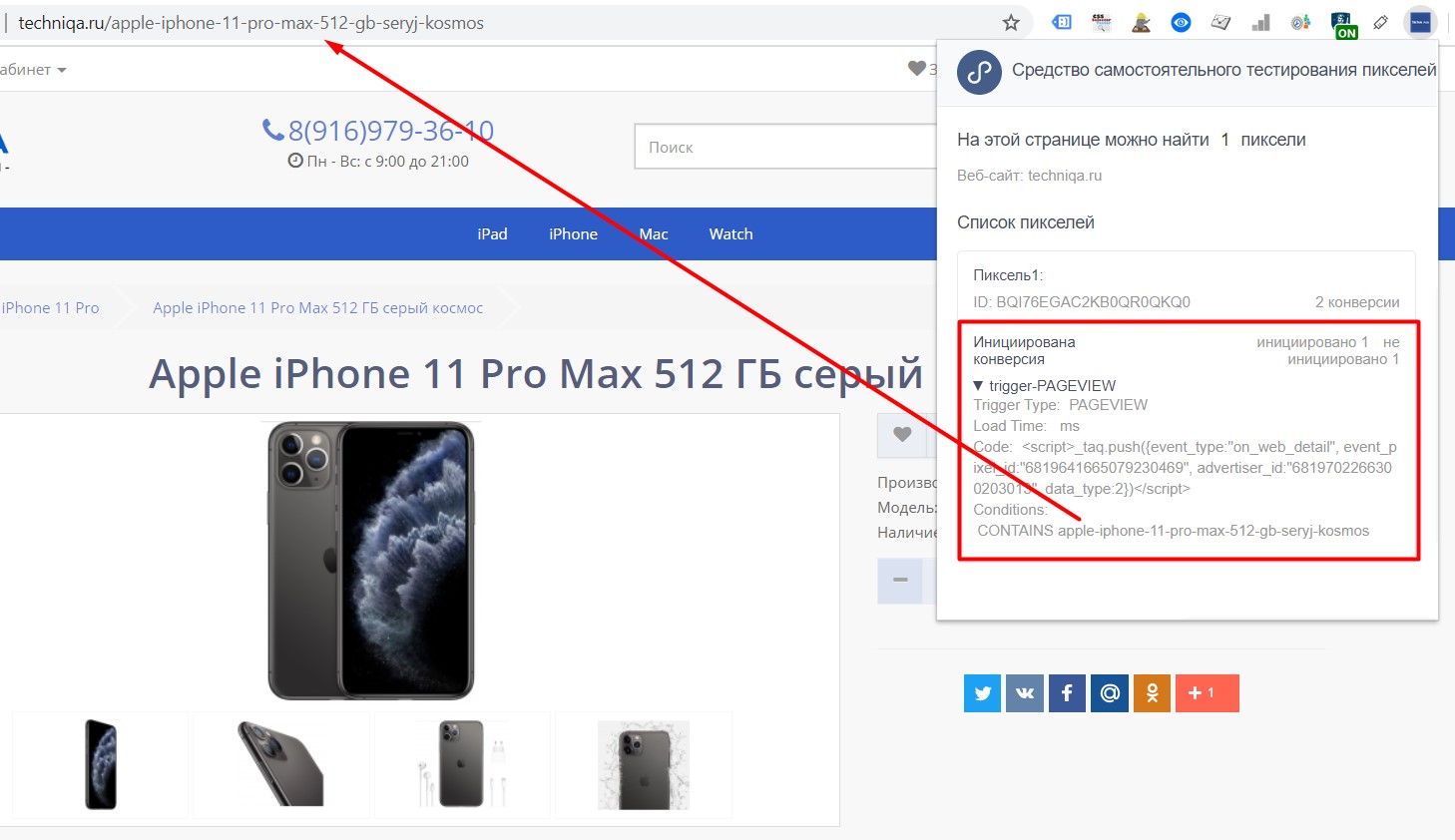
И событие просмотра страницы этого товара также отобразилось в TikTok Pixel Helper:
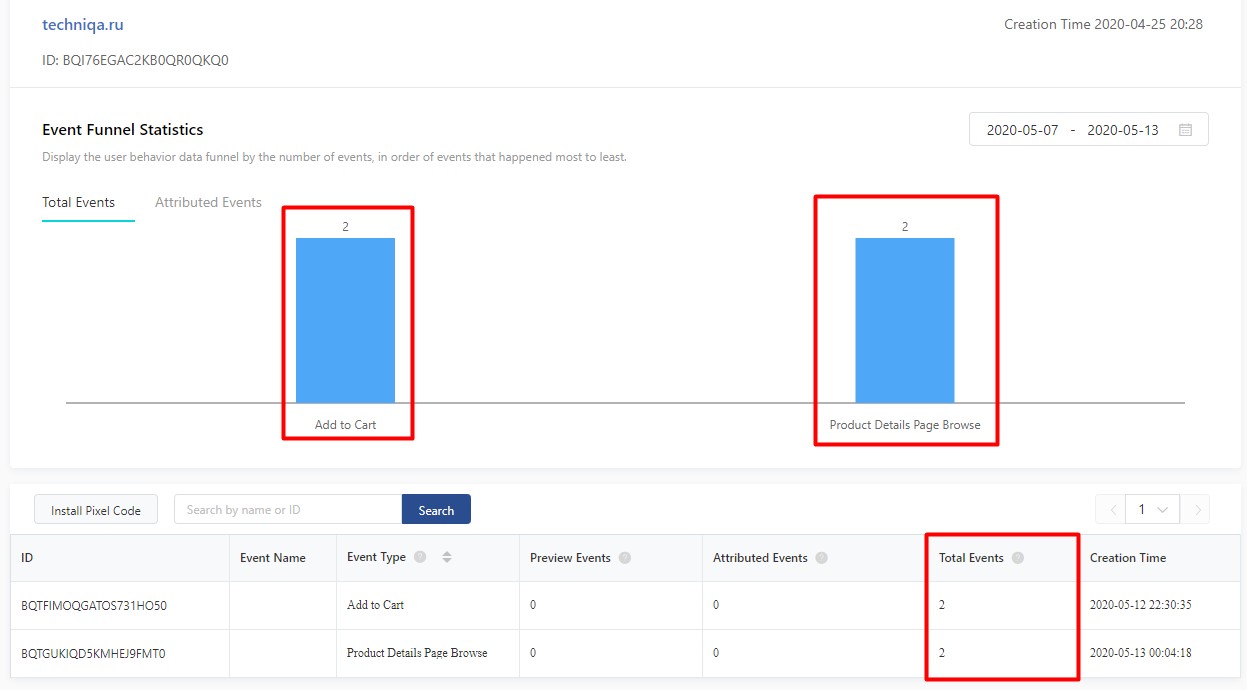
И практически сразу же в интерфейсе TikTok в нашем пикселе мы видим фиксацию настроенных событий:
Каждое событие я совершил по 2 раза, поэтому в столбце Total Events (Всего событий) отображена цифра 2. Теперь мы можем использовать эти события для оптимизации конверсий, создания рекламных кампаний на оптимизацию по конкретному событию и при создании аудиторий в TikTok.
Form Submisson Events
Следующий тип шаблонных событий, который позволяет отследить путь пользователя от просмотра страницы с формой, с помощью которой можно оставить обращение, до самой отправки этой формы.
Доступные события:
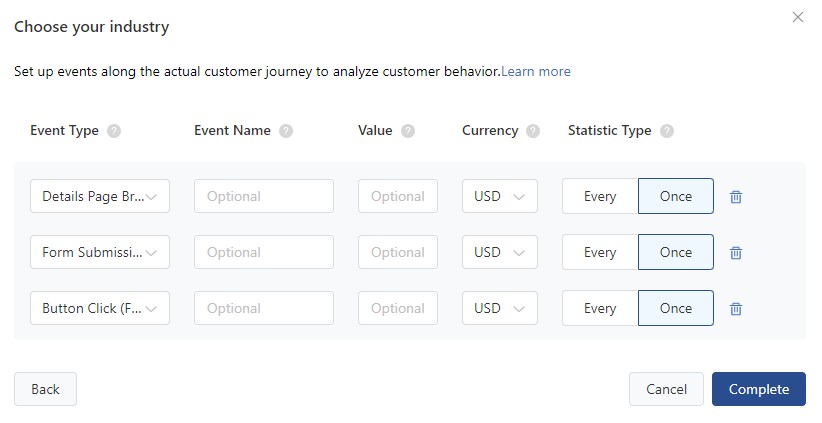
- Details Page Browse (Form) (Просмотр страницы (Форма)) - пользователь просматривает страницу с формой;
- Button Click (Form) (Клик по кнопке (Форма)) - пользователь нажимает на кнопку, чтобы отправить форму;
- Form Submission (Отправка формы) - пользователь отправляет форму.
Consultation Events
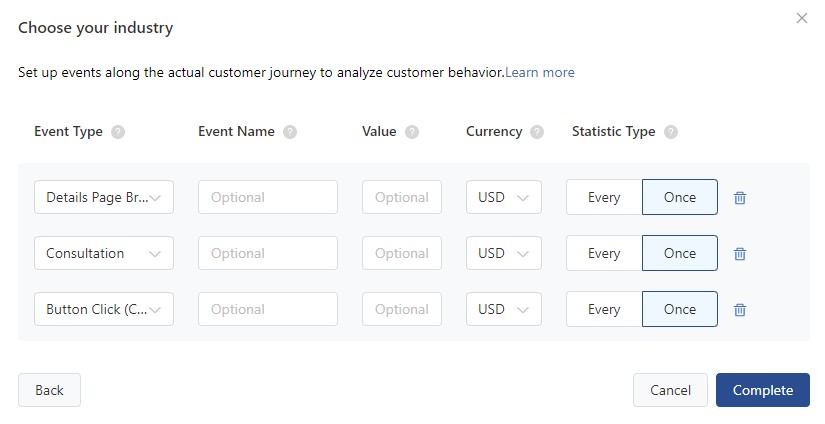
Другой тип шаблонных событий, который позволяет отследить путь пользователя от просмотра страницы, на которой можно получить консультацию, до самой онлайн-консультации или телефонного звонка.
Доступные события:
- Details Page Browse (Consultation) (Просмотр страницы (Консультация)) - пользователь просматривает страницу, на которой можно получить консультацию;
- Button Click (Consultation) (Нажатие кнопки (Консультация)) - пользователь кликает по кнопке с контактной информацией для консультации;
- Consultation (Консультация) - пользователь начинает общаться на вашем сайте, получает консультацию.
App Download
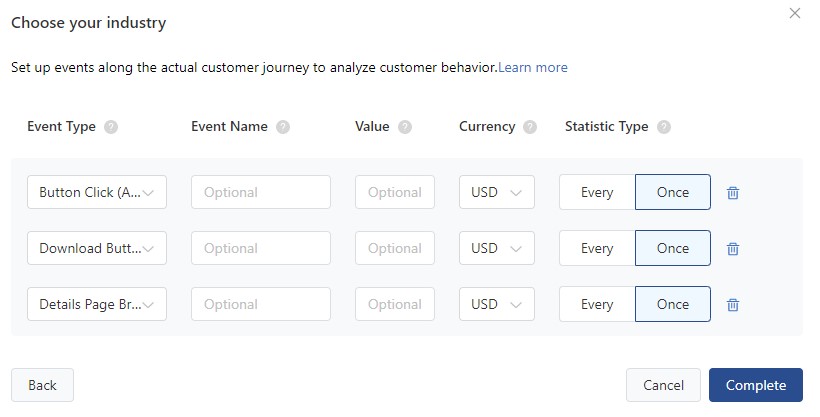
Доступные события:
- Details Page Browse (App Download) (Просмотр страницы приложения (Загрузка приложения)) - пользователь просматривает страницу приложения;
- Button Click (App Download) (Клик по кнопке (Загрузка приложения)) - пользователь нажимает на кнопку, чтобы загрузить приложение (промежуточный шаг);
- Download Button Click (Нажатие кнопки Загрузить) - пользователь переходит во внешний браузер и начинает загрузку мобильного приложения.
Custom Events
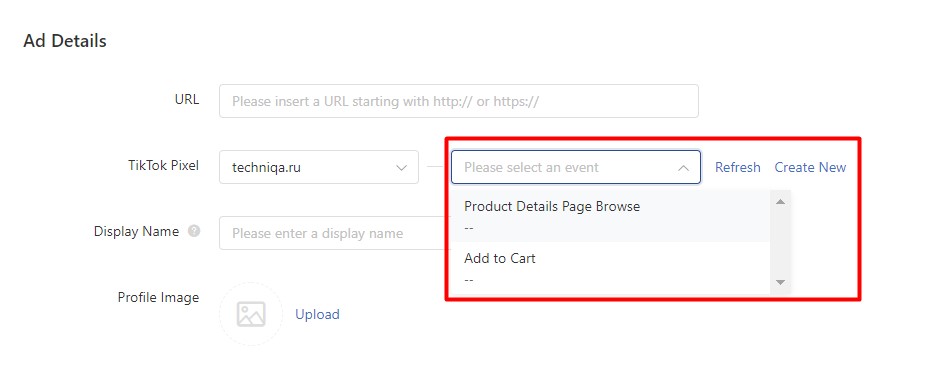
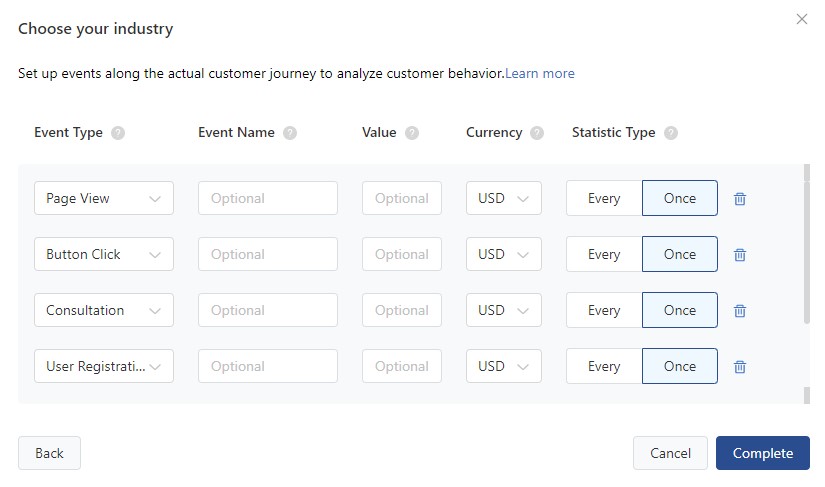
Если ни один из шаблонов ТикТока вам не подходит, вы можете использовать пользовательские события. На момент написания статьи мне показалось, что ТикТок не позволяет использовать несколько разных шаблонов для отслеживания событий. Например, не получится взять E-Commerce Events и Custom Events. Только какой-то один из них. И если выбрать Custom Events для настройки, то можно увидеть, что в нем присутствуют все имеющиеся стандартные события из других шаблонов:
Доступные события:
- Все из других стандартных шаблонов
Таким образом, при настройке событий в ТикТоке существует:
- 4 стандартных шаблона событий и 1 пользовательский;
- нельзя использовать несколько шаблонов одновременно;
- 2 способа отслеживания - клики по элементам и просмотры страниц;
- 2 способа создания правил - с помощью визуального редактора и вручную;
- можно использовать 2 типа отслеживания (Every и Once);
- нельзя использовать другие валюты, кроме USD, JPY или INR;
- поля Event Name и Value не являются обязательными при настройке событий;
- события можно использовать при создании аудитории и оптимизации рекламных кампаний на цель Conversions (Конверсии).