Установка кода Google Analytics на сайт
Полученный код отслеживания Universal Analytics (UA-) для вашего ресурса следует разместить на всех веб-страницах перед закрывающим тегом </head>, которые необходимо отслеживать.
Пример кода для моего сайта выглядит так:
|
1 2 3 4 5 6 7 8 9 10 |
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-77456218-1', 'auto'); ga('send', 'pageview'); </script> |
Однако не все так просто. Есть несколько вариантов установки данного кода применительно к онлайн-ресурсам.
Статический сайт
Статическим принято называть сайт, состоящий из неизменяемых HTML-страниц, связанных между собой ссылками. Они (страницы) создаются вручную, при каждом обращении к сайту не изменяются. А чтобы обновить информацию на таком сайте, необходимо самостоятельно вносить изменения в программный код страницы.
Если вы являетесь владельцем статического сайта, вам придется вручную добавлять код Universal Analytics на все страницы вашего веб-ресурса.
Изначально все сайты, созданные в интернете, были статическими. Сейчас же все больше веб-ресурсов имеют динамические страницы, информация на которых генерируется с помощью языков программирования (PHP, Ruby, Python и т.д.).
Динамический сайт
В отличие от статических, динамический сайт представляет собой набор отдельных хранимых файлов (шаблонов, контента, скриптов и прочего). Для отображения содержимого сайта, как правило, используется одна страница-шаблон. В нее при каждом обращении к сайту подгружается нужная информация.
При таком подходе формирования страниц, когда идет разделение контента и дизайна сайта, обычному пользователю становится легко управлять любыми изменениями. Редактирование содержимого в одном месте приведет к изменениям на последующих страницах.
Если вы являетесь владельцем такого сайта, написанного на самописном языке или любом другом языке программирования, вам необходимо либо также вручную добавить код Universal Analytics на все страницы, либо вынести приведенный код в отдельный файл analyticstracking.php и обратиться к нему через include в шаблон страницы, чтобы не добавлять код вручную на каждую страницу (Google Analytics предлагает добавить <?php include_once("analyticstracking.php") ?>, который будет включен только один раз). Нам же следует добавить просто include:
|
1 2 3 |
<body> <?php include ("analyticstracking.php"); ?> </body> |
Установить код отслеживания UA можно также через диспетчер тегов Google, который называется Google Tag Manager (сокращенно GTM). О нем будет рассказано отдельно в следующих статьях.
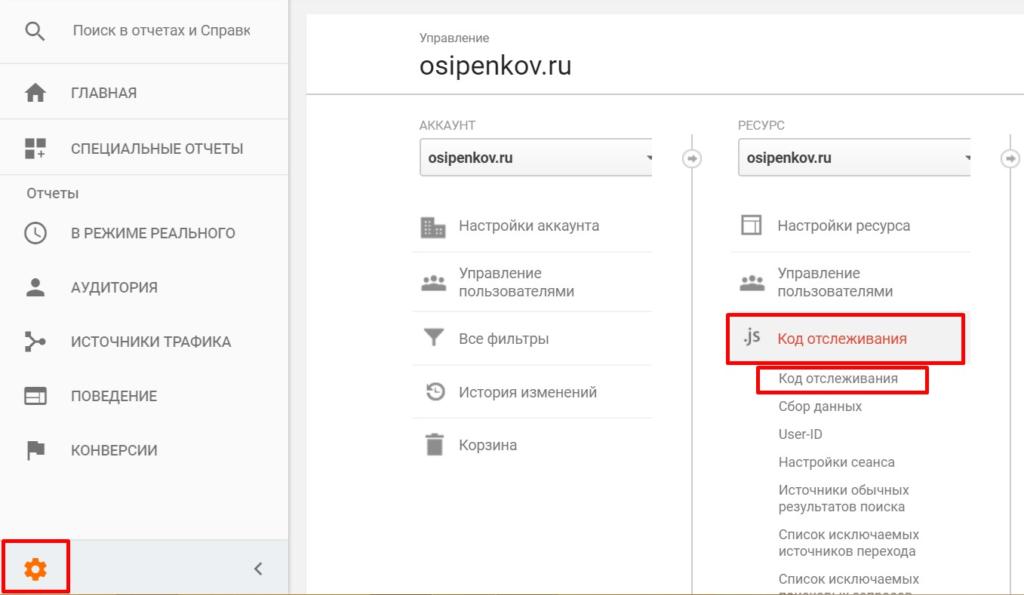
Если вы случайно закрыли страницу и не можете найти код отслеживания, откройте раздел «Администратор» - «Ресурс» - «Код отслеживания» - «Код отслеживания».
Проверка работы кода отслеживания
Первые данные о переходах, просмотрах веб-страниц, конверсиях и других действиях пользователей появятся в отчетах в течение 24 часов. Но благодаря дополнительному функционалу Google Analytics и расширению Tag Assistant вы можете сразу проверить работу кода отслеживания.
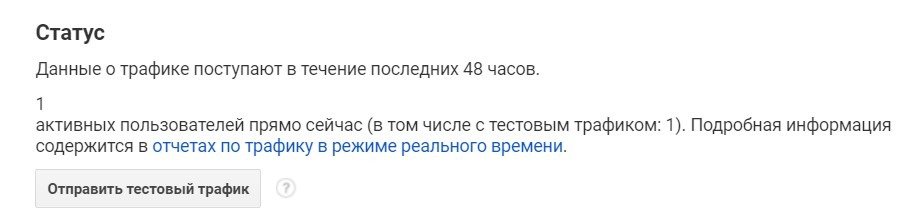
- Отправка тестового трафика
Непосредственно со страницы «Код отслеживания» вы можете отправить тестовый трафик на сайт и проверить корректность передачи данных.
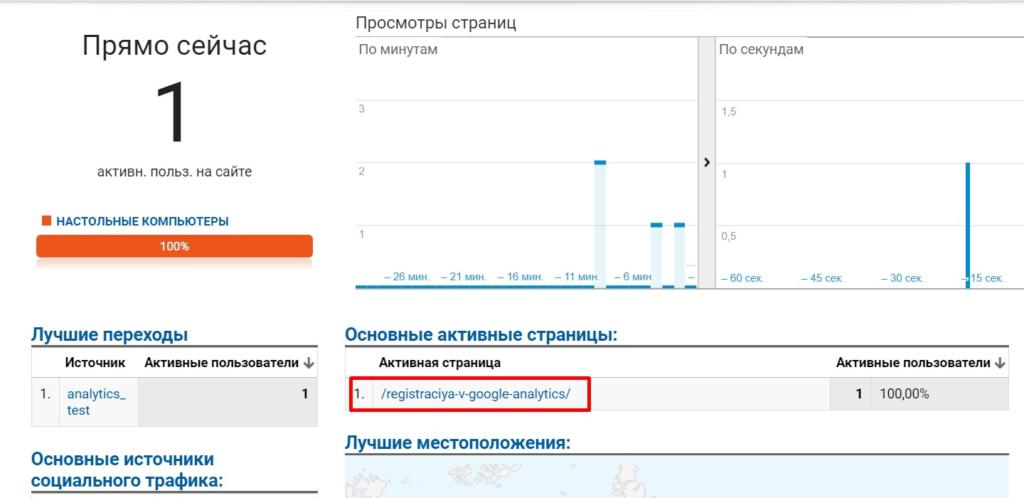
Позволяет сразу же отслеживать текущие действия на сайте, без необходимости ожидания сбора информации в течение суток. В этом отчете представлены сведения только об активных страницах, на которых присутствуют пользователи. Действия на других страницах отображаться не будут, поэтому «В режиме реального времени» он не дает полной информации. Однако проверить работоспособность счетчика вполне можно.
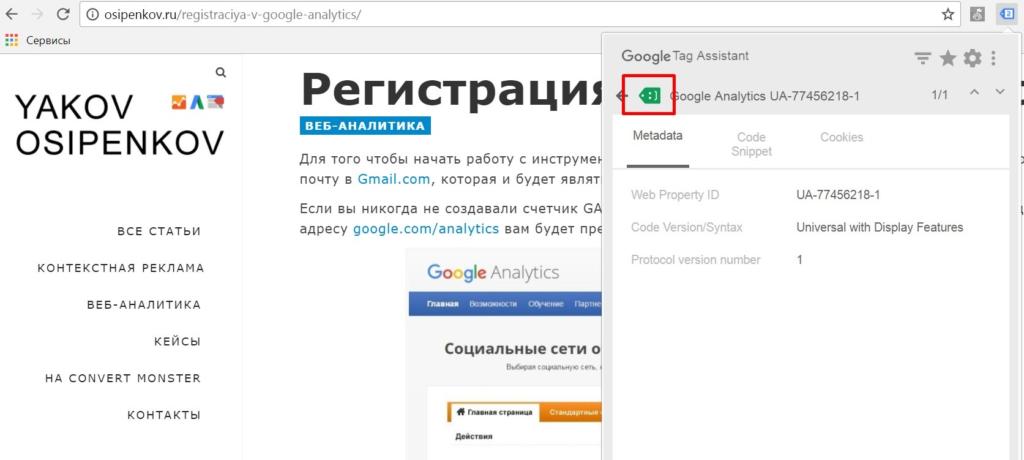
- С помощью бесплатного расширения Tag Assistant от Google (скачать по ссылке), можно регистрировать переходы пользователей на сайте, просматривать отчеты по обращениям, отправленным в процессе, а также информацию о возможных ошибках.