IP-адрес с помощью Google Tag Manager
В предыдущей статье мы с вами разобрали один из вариантов определения IP-адреса посетителя сайта на стороне сервера (с помощью PHP) и передачи этой информации в Google Analytics. В этом материале разберем пример сбора IP-адресов в переменную GTM, используя скрипт, который вы можете скопировать и вставить себе в проект.
Последовательность действий:
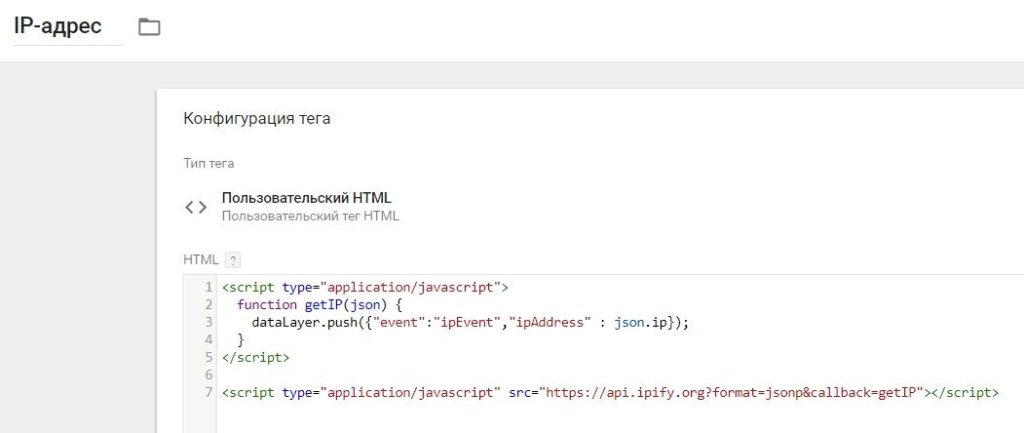
Используем универсальный метод - JavaScript, который будет работать практически в любой ситуации. Создаем "Пользовательский HTML – тег" и вставляем туда данный код:
|
1 2 3 4 5 6 |
<script type="application/javascript"> function getIP(json) { dataLayer.push({"event":"ipEvent","ipAddress" : json.ip}); } </script> <script type="application/javascript" src="https://api.ipify.org?format=jsonp&callback=getIP"></script> |
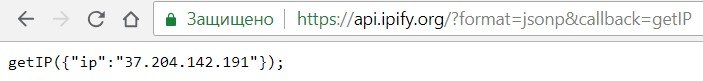
В результате получим:
Данный фрагмент JS-кода определяет IP-адрес каждого пользователя через ipify.org (является бесплатным API-интерфейсом IP-адресов), а затем помещает его в уровень данных (dataLayer) для чтения в GTM.
Чтобы протестировать и определить свой IP, просто перейдите по ссылке: https://api.ipify.org?format=jsonp&callback=getIP
Минус такого способа очевиден – если API ipify.org перестанет работать, то данные собираться не будут. Если вы хотите реализовать передачу IP не через JavaScript, а PHP, вы можете в <head> кода страницы вставить следующий фрагмент:
|
1 2 3 4 5 6 7 |
<script> window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'event':'ipEvent', 'ipAddress' : '<?=$_SERVER["REMOTE_ADDR"]?>' }); </script> |
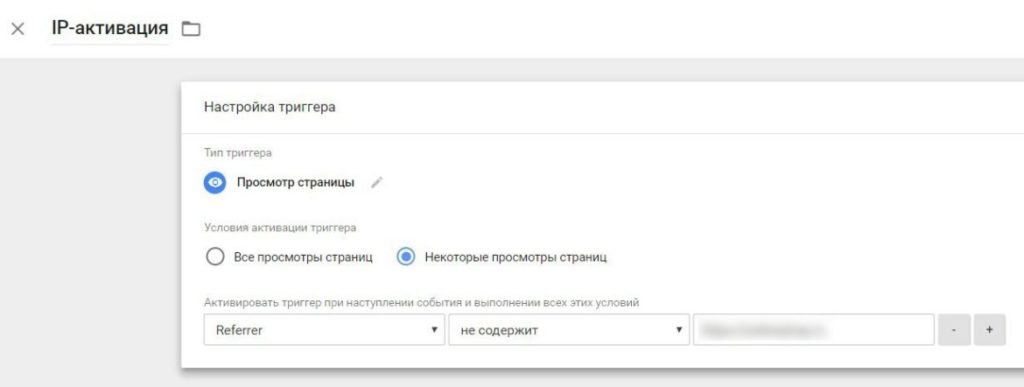
Далее создаем триггер «Просмотр страницы», который будет активироваться только один раз за сеанс на сайте. Чтобы избежать многократного обращения к API-интерфейсу ipify и потенциального сбоя множества обращений, вы можете поочередно установить этот сценарий для запуска только на целевой странице. Для этого мы в качестве условия активации триггера можем выбрать:
Некоторые просмотры страницы – Referrer – не содержит – домен вашего сайта
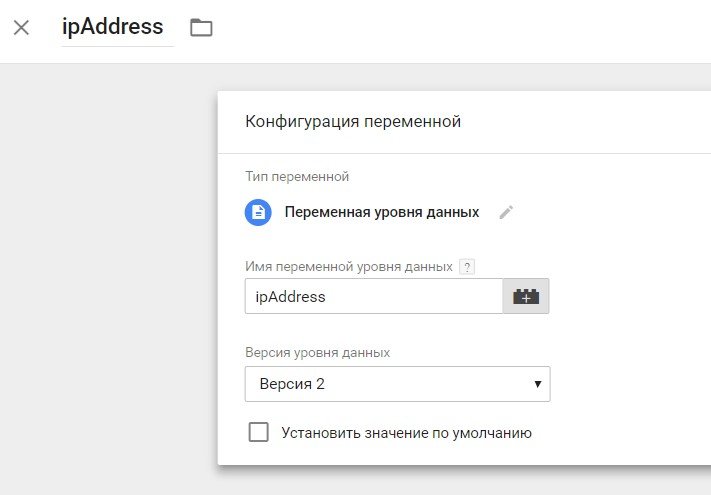
Затем создаем переменную уровня данных ipAddress:
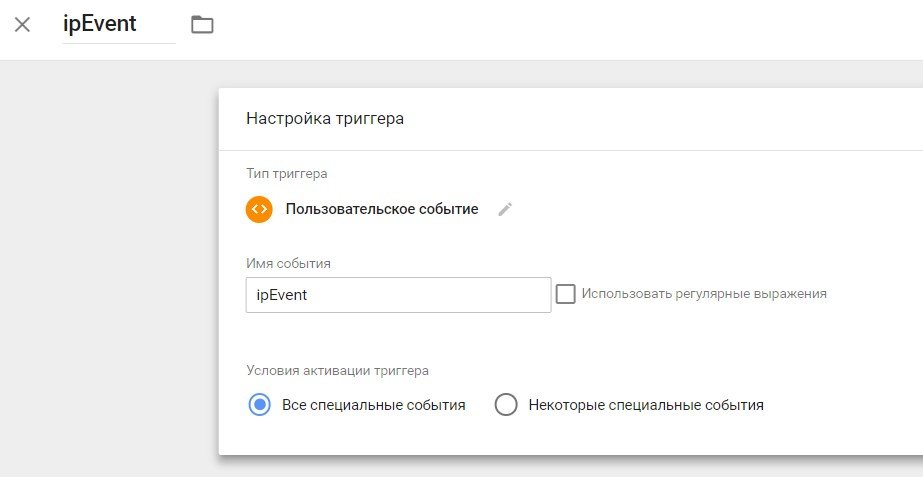
И триггер типа «Пользовательское событие» ipEvent:
Важно: переменная и триггер должны быть такие же, как и в HTML-теге.
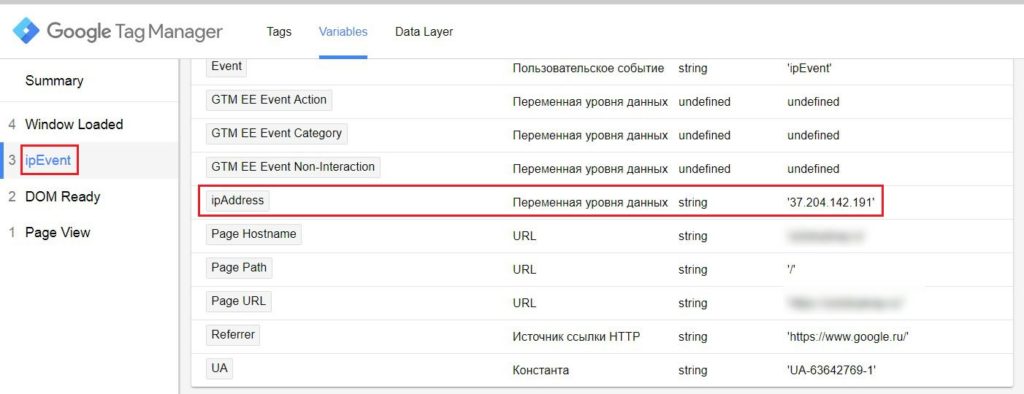
После выполнения вышеописанных шагов у вас будет новый триггер GTM (ipEvent) и переменная (ipAddress), к которым вы можете получить доступ в других тегах. Теперь все, что осталось сделать, это проверить корректность передачи информации. Переходим в режим предварительного просмотра и видим:
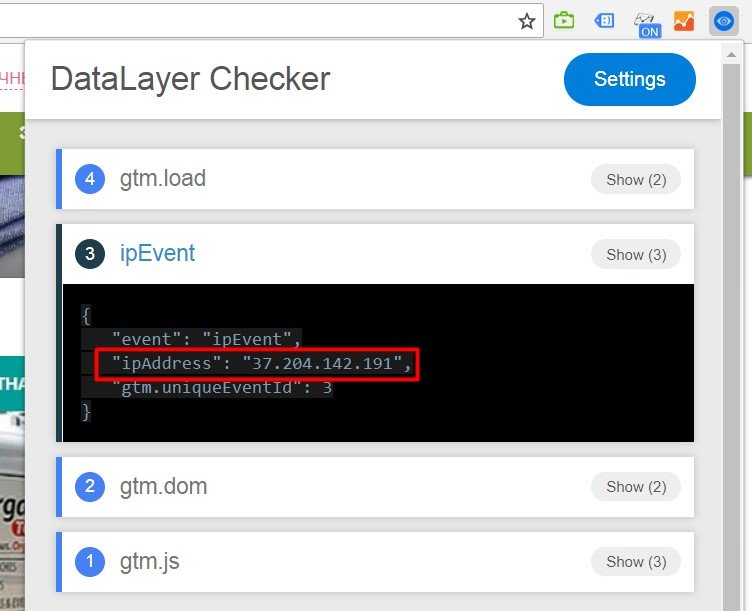
IP-адрес пользователя определяется корректно. Проверить также можно через какое-нибудь расширение, например, dataLayer Checker для Chrome.
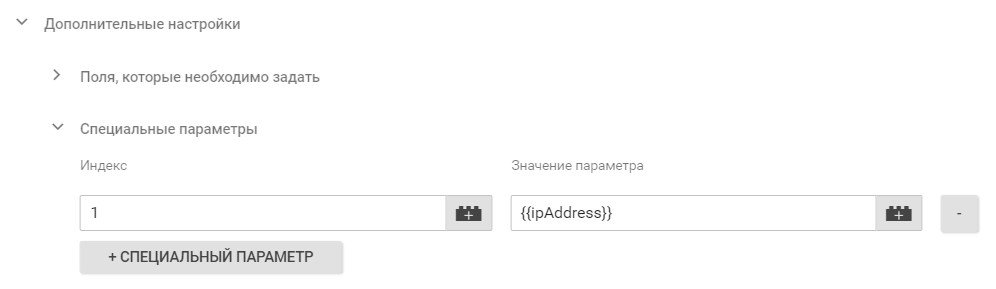
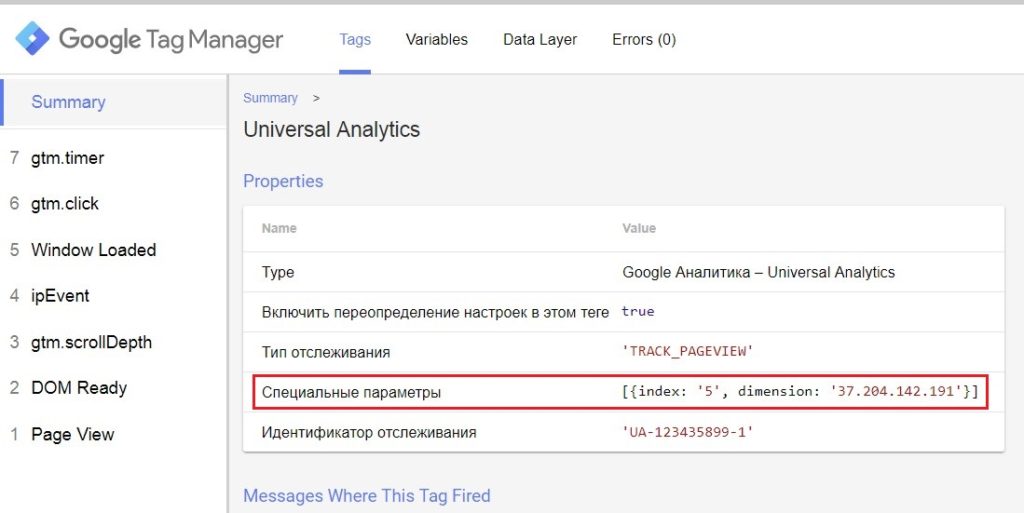
Осталось только создать в GA custom dimension и передать в отдельном теге Universal Analytics с типом "Событие" и триггером "Окно загружено" ее значение:
Не забываем про индекс. Значение параметра из переменной {{ipAddress}}:
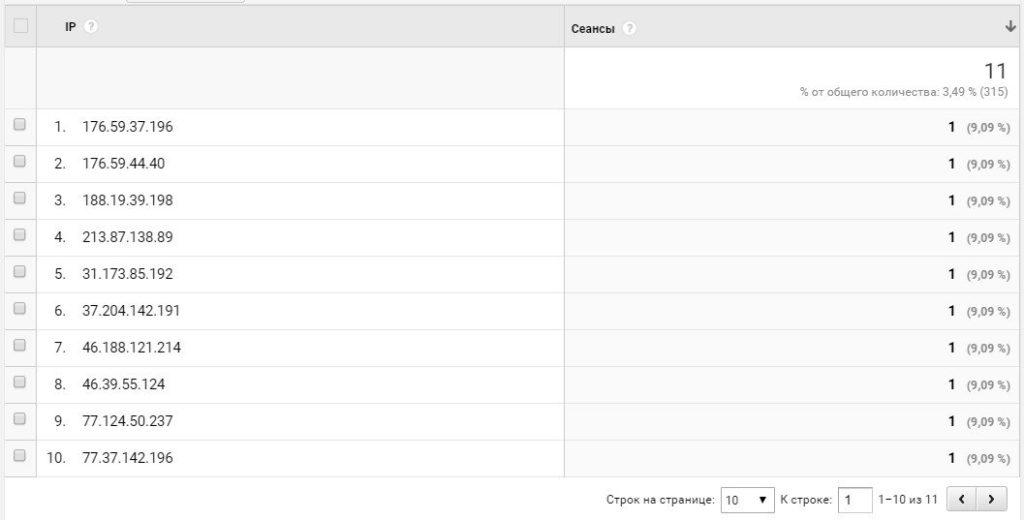
Результат с GTM такой же, как и передавать IP-адрес пользователя сайта напрямую в Google Analytics с помощью функции PHP и custom_map.
Источник информации: mixedanalytics.com