Установка Google Analytics для сайта на WordPress
В предыдущей статье мы с вами познакомились с установкой кода Google Analytics на сайт для различных типов сайтов – статических и динамических. Сегодня разберем установку кода GA на примере моего блога, созданного на WordPress.
WordPress – бесплатная система управления содержимым сайта (CMS) с открытым исходным кодом, написанном на PHP и имеющая базы данных MySQL. Данная платформа идеальна для новичков и создания сайтов-визиток, промо-страниц или блогов, ориентированных на периодический выпуск статей.
Количество веб-сайтов на этом движке превысило несколько миллионов, а его популярность объяснима простым и лаконичным способом донести до конечного пользователя информацию, а также большим количеством всевозможных плагинов и дополнений.
Есть несколько способов установки кода Google Analytics на сайт WordPress:
- использовать готовые плагины из библиотеки;
- написать собственный плагин;
- добавить код отслеживания GA в редактор темы.
Примечание: я специально опускаю настройку сайта на WP, поскольку уверен, что вы это сделаете самостоятельно без каких-либо проблем.
Готовые плагины для Google Analytics
Одним из самых популярных плагинов является Google Analytics for WordPress by MonsterInsights (более 15 миллионов установок).
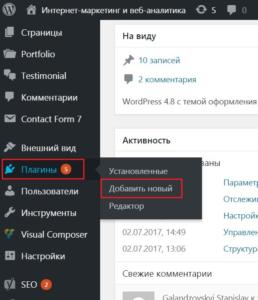
Скачать его можно перейдя в раздел «Плагины» - «Добавить новый» в администраторской панели вашего сайта.
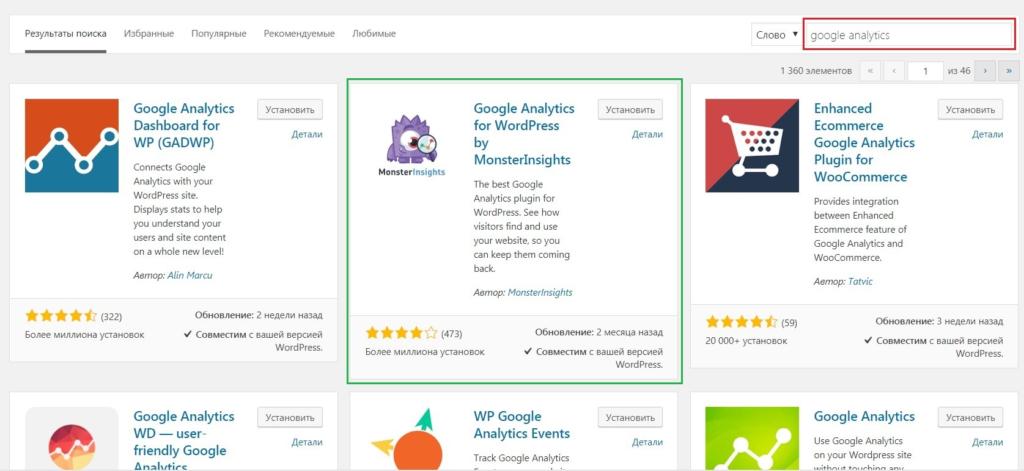
Вводим google analytics и в результатах поиска выбираем Google Analytics for WordPress by MonsterInsights. Нажимаем «Установить». После установки активируем плагин.
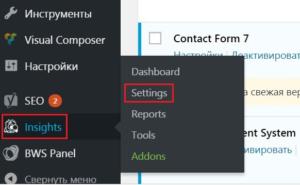
Слева в администраторской панели появится новый раздел «Insights». Далее нам необходимо авторизоваться через аккаунт Google. Для этого переходим в Insights – Settings.
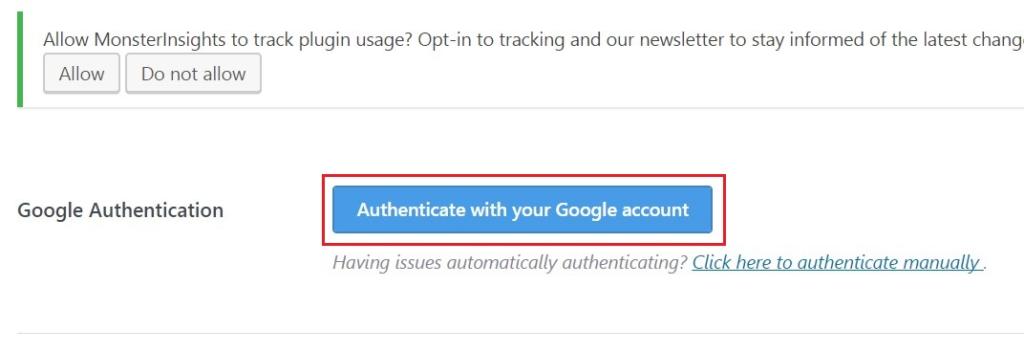
И выбираем Authenticate with your Google account:
Продолжаем шаг, кликнув по «Next»:
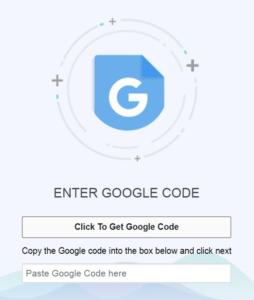
Для вставки кода нажимаем по кнопке Click To Get Google Code:
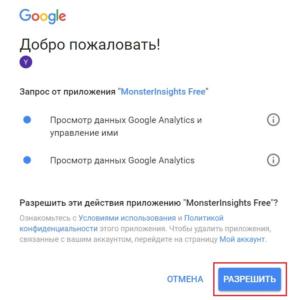
Авторизовываемся под тем аккаунтам Google, на котором создан наш счетчик Google Analytics. Разрешаем действия приложению.
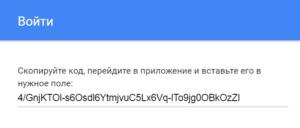
Копируем код:
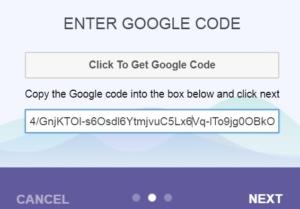
Вставляем в поле и «Next»:
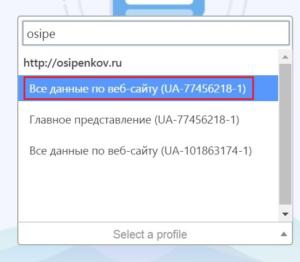
Если у вас в Google несколько аккаунтов, ресурсов и представлений, плагин попросит вас выбрать конкретный профиль в Analytics:
Продолжаем шаги, «Next». Если все сделали правильно, то на последнем этапе вы увидите зеленую галочку и надпись «Done» (Подтверждено / Сделано). Нажимаем Close и попадаем в сам плагин. Там мы можем указать дополнительные настройки по отслеживанию и посмотреть некоторые отчеты внутри админки сайта.
Дополнительные функции Google Analytics for WordPress by MonsterInsights активируются только в платной версии. Например, данные по Google AdSense, электронной торговле, отслеживании форм, конверсий и других параметров, показателей, доступных на WP (категории, авторы, теги, пользователи и т.д.)
С каждым годом данный плагин становится все более популярным, и разработчики решили воспользоваться этим, введя полную платную версию с различным количеством настроек по трем тарифам: 39$, 99$ и 199$ в год.
Есть еще один плагин, о котором стоит написать. Это Google Analytics Dashboard for WP (GADWP).
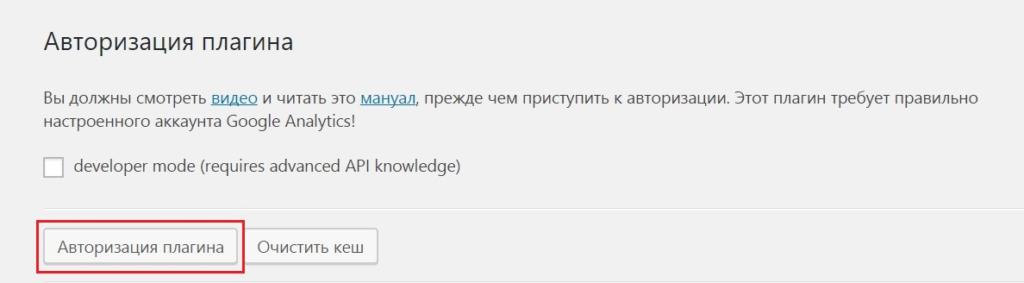
Данный плагин имеет русскоязычный интерфейс и собственный мануал и демо настройки. Для его активации через Google Analytics снимите галочку developer mode (requires advanced API knowledge) и нажмите на кнопку «Авторизация плагина».
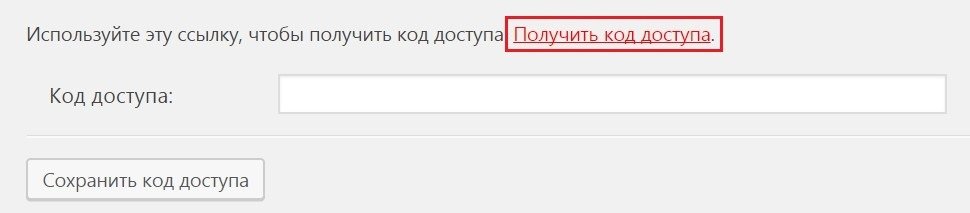
Получаем код доступа по ссылке:
Там проделываем ту же самую процедуру, что и ранее, а именно:
- выбираем аккаунт Google (если их несколько);
- разрешаем доступ к приложению;
- копируем код и вставляем в поле «Код доступа»;
- сохраняем код доступа.
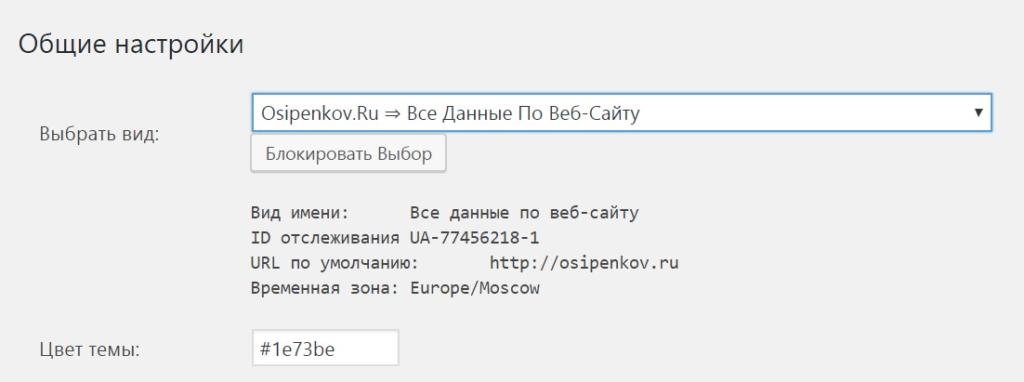
Выбираем представление и сохраняем изменения:
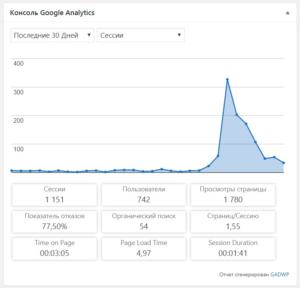
Все! Код отслеживания установлен для сайта. Данные по различным показателям можно посмотреть на главной странице в администраторской панели (Dashboard – Главная).
Собственный плагин для Google Analytics
Пригодится для тех, кто имеет опыт в написании кода на PHP и тем, кому нет необходимости иметь полноценный пользовательский интерфейс для управления счетчиком и прочими настройками, красивые дашборды и графики внутри админки.
|
1 2 3 4 5 6 7 8 9 |
/** * Plugin Name: My Google Analytics */ function my_google_analytics() { ?> <!-- Ваш код Google Analytics --> <?php } add_action( 'wp_head', 'my_google_analytics' ); |
Вместо <!-- Ваш код Google Analytics --> необходимо вставить собственный код отслеживания, который предлагает GA в analytics.google.com. Вспоминаем статью по установке кода.
После активации данного плагина, он будет вставлять ваш код на каждой странице в разделе <head>. Если вы хотите добавить код в подвал сайта, используйте wp_footer вместо wp_head. Функция my_google_analytics задается произвольно и может иметь другое название.
Редактор WordPress определенной темы
Может быть и такое, что вы купили платный шаблон на каком-нибудь иностранным сайте (например, themeforest.net) или скачали бесплатную версию, переделали ее под себя и хотите разместить код Google Analytics без дополнительных плагинов. Многие темы для WordPress имеют собственный раздел с настройками, а некоторые имеют даже свое поле для счетчика GA.
Третий способ заключается в том, чтобы вставить код отслеживания в определенное место вашей темы через редактор WordPress.
Сделать это можно так:
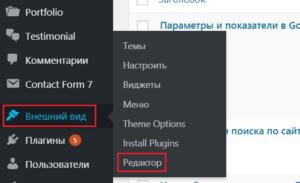
- заходим во «Внешний вид»
- выбираем «Редактор»
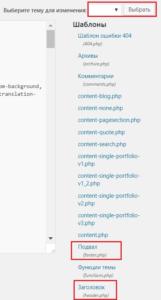
- если хотим поставить код отслеживания в header, то из правой части собственной темы выбираем header.php, если подвал (футер), то footer.php
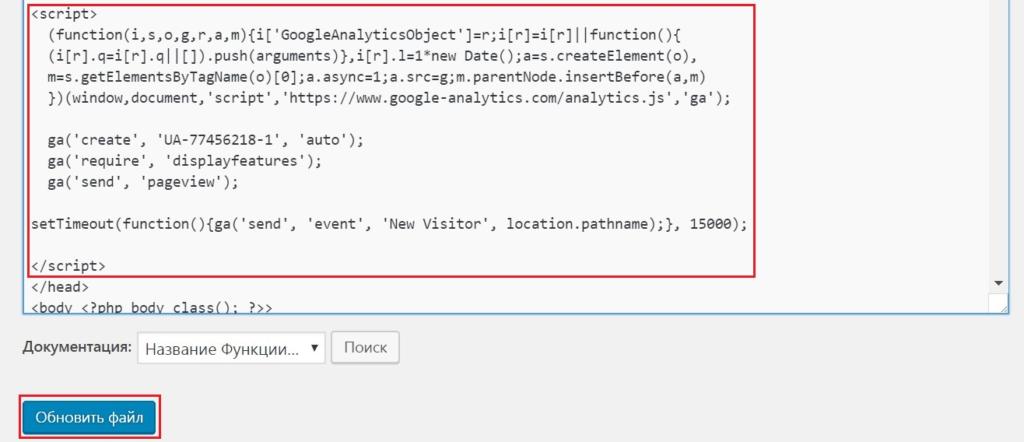
И по инструкции Google Analytics вставляем наш код внутрь файла. У меня он находится в header.php, как и код Яндекс.Метрика. Не забываем «Обновить файл».
Но есть и минус этого приема - при смене шаблона сайта код отслеживания перестает работать. Также есть наблюдение и мнение людей о том, что при обновлении версии WordPress (как раз файлов header.php, footer.php и других) коды также удаляются. Но это неподтвержденная информация.
На данных примерах мы разобрали установку счетчика Google Analytics для сайтов WordPress. Есть еще большое количество других бесплатных и коммерческих CMS-движков, к которым доступны плагины и дополнения для быстрой и легкой установки кода отслеживания GA, не требующих знаний программирования и дополнительного привлечения рабочей силы. Сюда относятся:
- Shop-Script (во фреймворке Webasyst имеется встроенная интеграция с сервисом Google Analytics, поэтому для его подключения необходимо лишь ввести номер аккаунта)
- 1С-Битрикс (Marketplace);
- Drupal;
- Joomla;
- MODX;
- OpenCart;
- Magento;
- PrestaShop и т.д.
Несомненно, упростить процесс установки кода отслеживания Google Analytics на сайт можно и с помощью Google Tag Manager.