Подмена контента на сайте с помощью Google Tag Manager
Подмену контента на сайте (заголовка, подзаголовка, телефона, акции, метро и т.д.) в зависимости от условия в параметре URL (источника, рекламного объявления, запроса, гео и т.д.) можно осуществлять различными способами. Например, на базе .php (если знакомы с этим языком или есть разработчик) или с помощью сторонних сервисов, таких как YAGLA, Adfor и другие (если есть лишние $). Сегодня мы разберем бесплатный способ подмены заголовка на сайте с помощью Google Tag Manager.
Пример. На сайте на первом экране есть заголовок:
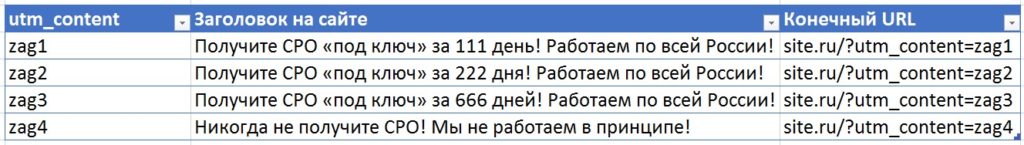
Нам необходимо изменять этот заголовок в зависимости от параметра URL. В качестве параметра возьмем метку utm_content (можно взять любую другую, хоть нестандартную, например, m_change), в которую будем помещать значения других заголовков. Чтобы проще и быстрее реализовать задуманное, лучше всего подготовить заранее отдельную таблицу с метками и их значениями. Вот как это может выглядеть в Excel:
Например, вы сделали пост в социальной сети или разметили рекламные кампании, разбили свой товар или услугу на категории (мебель -> один заголовок, кухни -> другой заголовок и т.д.). При переходе по одной из ссылок (столбец «Конечный URL») пользователь будет видеть подмененный заголовок (из столбца «Заголовок на сайте»).
Ссылка обязательна должна содержать параметр запроса, иначе подмена не произойдет. Давайте перейдем к настройке в GTM. Последовательность действий:
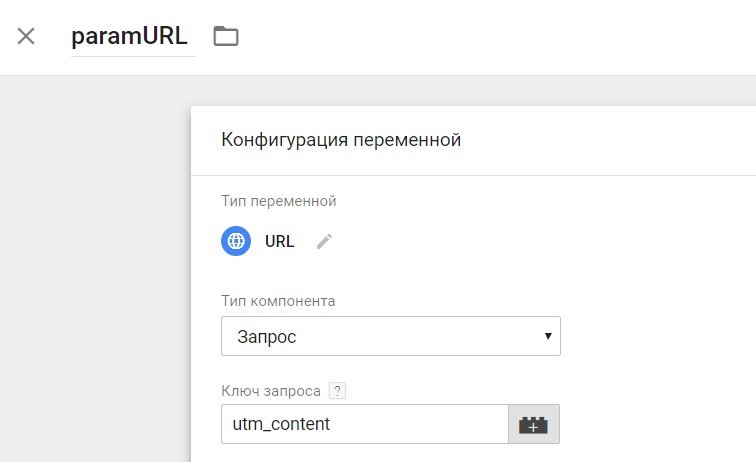
- Создаем пользовательскую переменную типа «URL»;
- Название – paramURL (любое произвольное);
- Тип компонента – Запрос;
- Ключ запроса – utm_content (тот, который вы определили для себя, может быть другим);
Сохраняем.
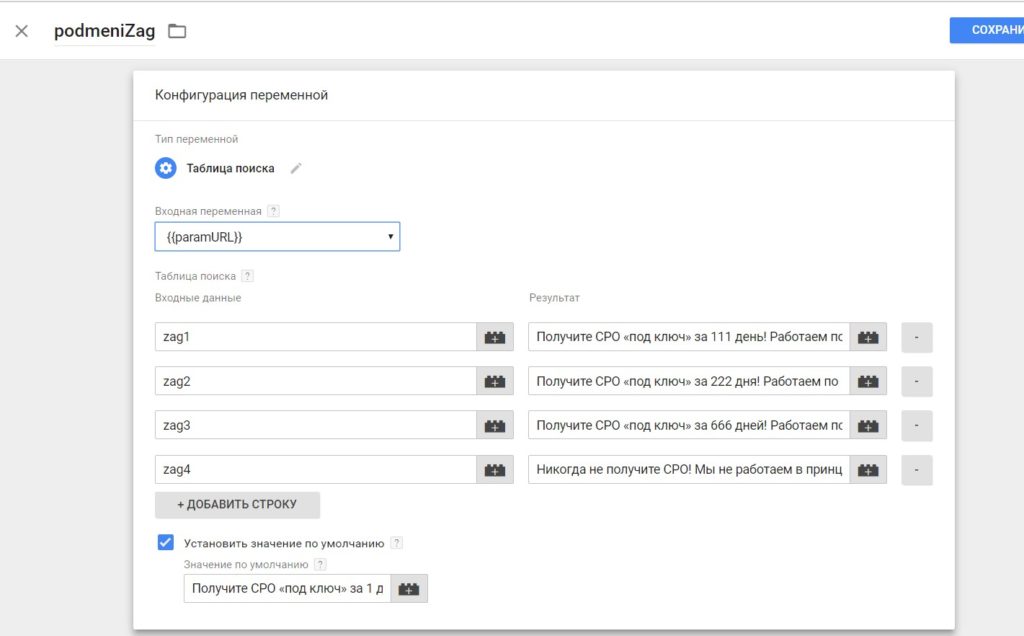
Далее создаем еще одну пользовательскую переменную «Таблица поиска» из типа «Утилиты».
- Название – podmeniZag (может быть любым);
- Входная переменная – {{paramURL}} (та, которую создали на шаге выше);
- Таблица поиска – в каждую из строк в поле «Входные данные» вводим атрибут ключа запроса utm_content (см. таблицу выше), а в поле «Результат» вводим значение параметра utm_content, то есть наши подмененные заголовки;
- Установить значение по умолчанию (галочка) – добавляем исходный заголовок.
Сохраняем переменную.
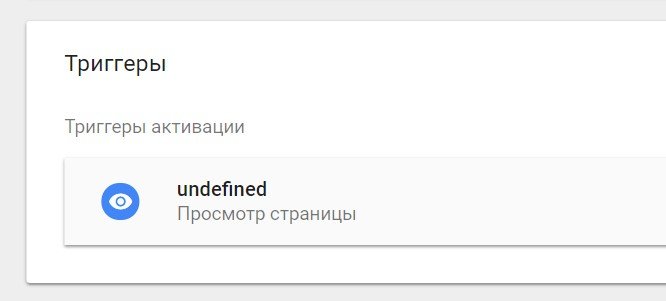
После этого создаем триггер типа «Просмотр страницы», который будет активироваться только тогда, когда значение переменной utm_content определено. В противном случае если в ссылке нет параметра запроса, и оно принимает значение «undefined» (не определено), то контент подменяться не будет, и тег не сработает.
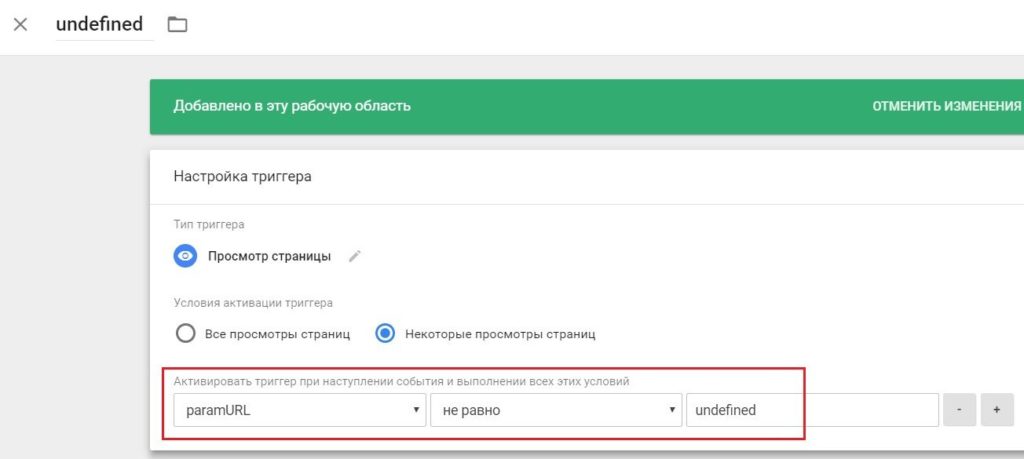
- Название – undefined (может быть любым);
- Тип триггера – Просмотр страницы;
- Условие активации триггера – Некоторые просмотры страниц;
Активация триггера при наступлении события и выполнения всех этих условий: paramURL не равно undefined.
Сохраняем триггер.
Теперь нам осталось создать тег, который будет срабатывать при заданном условии активации триггера и подменять контент на сайте с помощью специального скрипта на значение табличной переменной.
- Создаем пользовательский HTML-тег;
- Название – Tag – podmenaZag (может быть любым);
- HTML
Что же добавлять в текстовое поле? Какой фрагмент кода? Перед реализацией этого шага необходимо определить атрибуты заголовка, на основании которого мы можем производить изменения. Именно от этого будет зависеть реализация пользовательского HTML в Google Tag Manager.
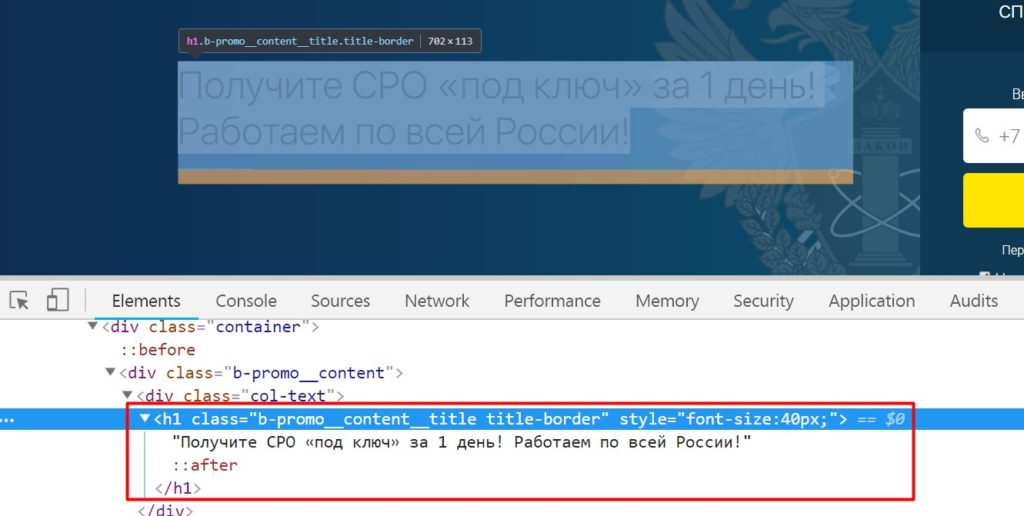
Поясним на конкретном примере. Переходим на наш сайт и открываем консоль разработчика, чтобы посмотреть фрагмент кода нашего заголовка.
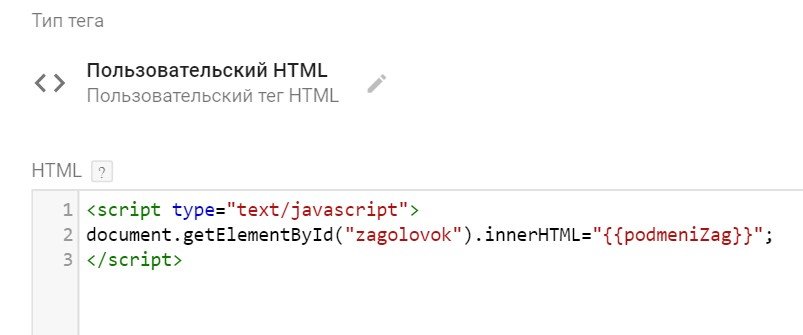
Если бы у данного заголовка h1 был атрибут id со значением, например, zagolovok (может быть другим), то фрагмент кода, который нужно вставить тег, выглядел так:
В данном случае конструкция document.getElementById(“zagolovok”).innerHTML=”{{podmeniZag}}”; изменяет содержимое HTML-элемента h1 с id = zagolovok на новое из переменной podmeniZag (нашей таблицы поиска).
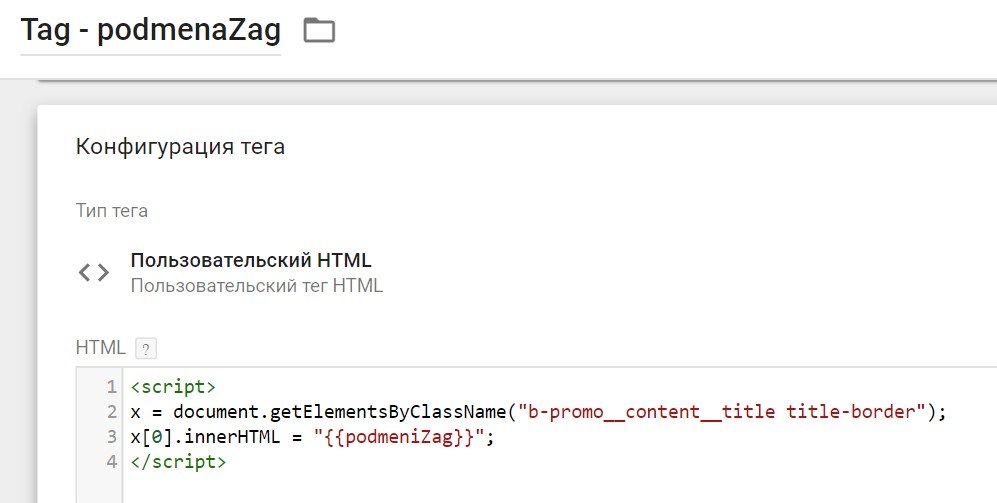
Но у нас нет атрибута id, а есть class. Тогда необходимо использовать другую конструкцию для подмены. Вот пример реализации:
Сначала мы объявляем переменную x, которой присваиваем значение всех элементов, которые имеют заданные имена классов. Сам метод getElementsByClassName () возвращает коллекцию дочерних элементов элемента с указанным именем класса.
В данном случае класс b-promo__content__title.title-border – это атрибут заголовка h1 в нашем примере (см выше на скриншот). К узлам можно обращаться по номерам индексов. Индекс начинается с 0, поэтому в нашем примере x[0], то есть у 1 дочернего элемента изменяем HTML, подставляя пользовательскую переменную podmeniZag таблицы поиска.
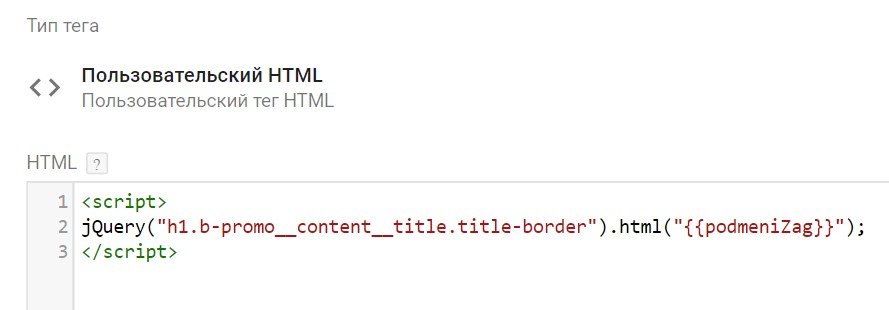
Есть еще проще вариант, в одну строку. Использовать библиотеку jQuery. Тогда конструкция будет иметь вид:
Функция .html (newHTML) в jQuery заменяет содержимое всех выбранных элементов на newHTML. В нашем примере она заменяет содержимое значение заголовка на переменную podmeniZag, которая содержит значения в таблице поиска.
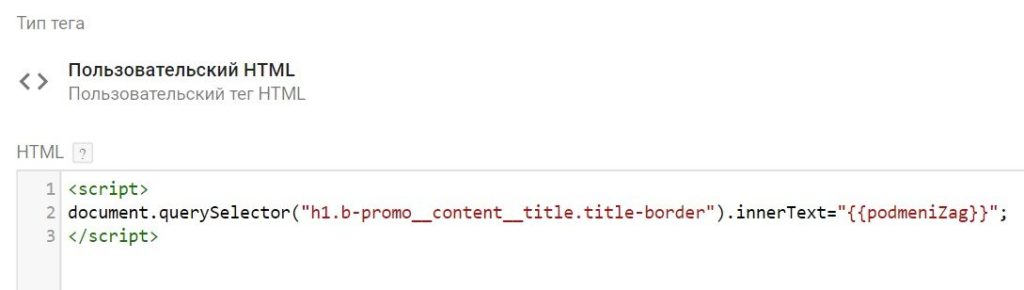
Есть и такой вариант. Использовать метод querySelector(). Он возвращает первый элемент, который соответствует указанному CSS-селектору в документе.
Все зависит от конкретной задачи и способе реализации на вашем сайте. Потренироваться с выше описанными методами можно здесь:
- https://www.w3schools.com/jsref/met_element_getelementsbyclassname.asp
- https://www.w3schools.com/jsref/prop_html_innerhtml.asp
- https://www.w3schools.com/jsref/prop_node_innertext.asp
В теге мы выбираем условие активации триггера undefined и сохраняем тег.
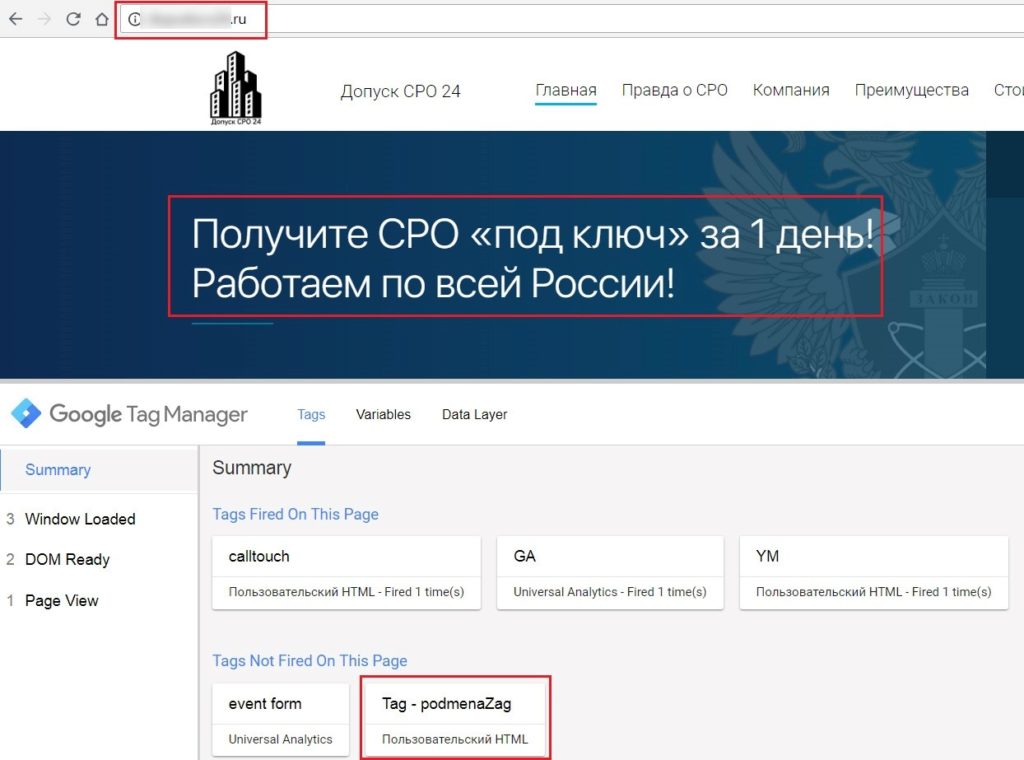
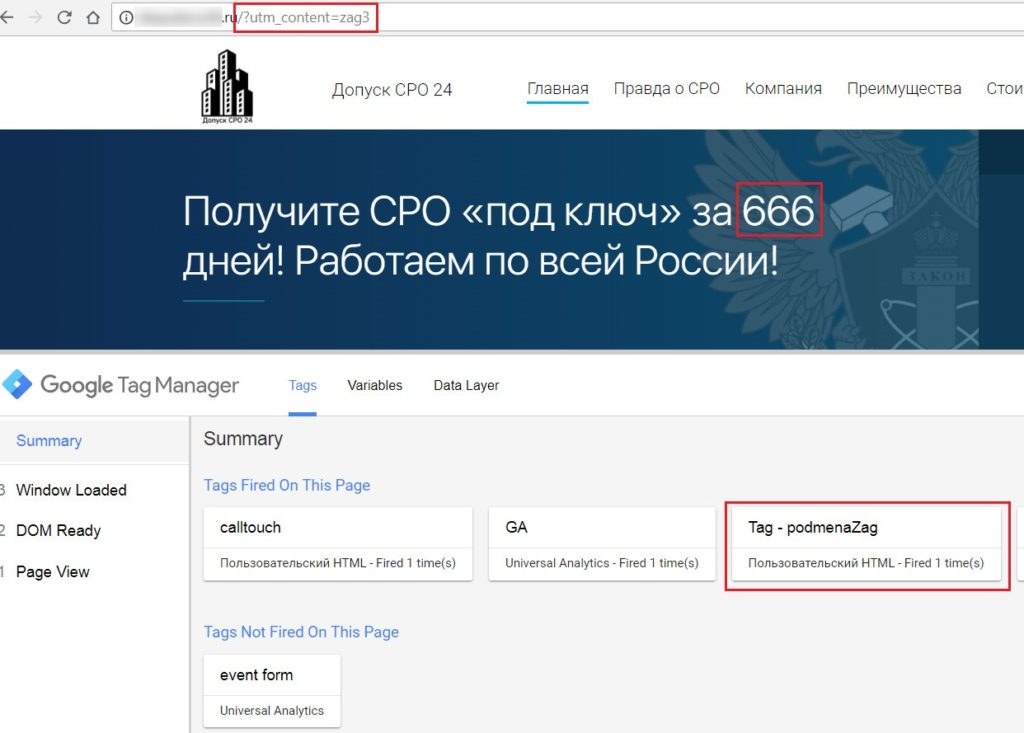
Проверяем корректность работы в режиме предварительного просмотра.
Если мы переходим без метки в адресной строке, то тег не активируется и заголовок не подменяется. Все правильно. Давайте добавим к нашему url метку utm_content=zag3.
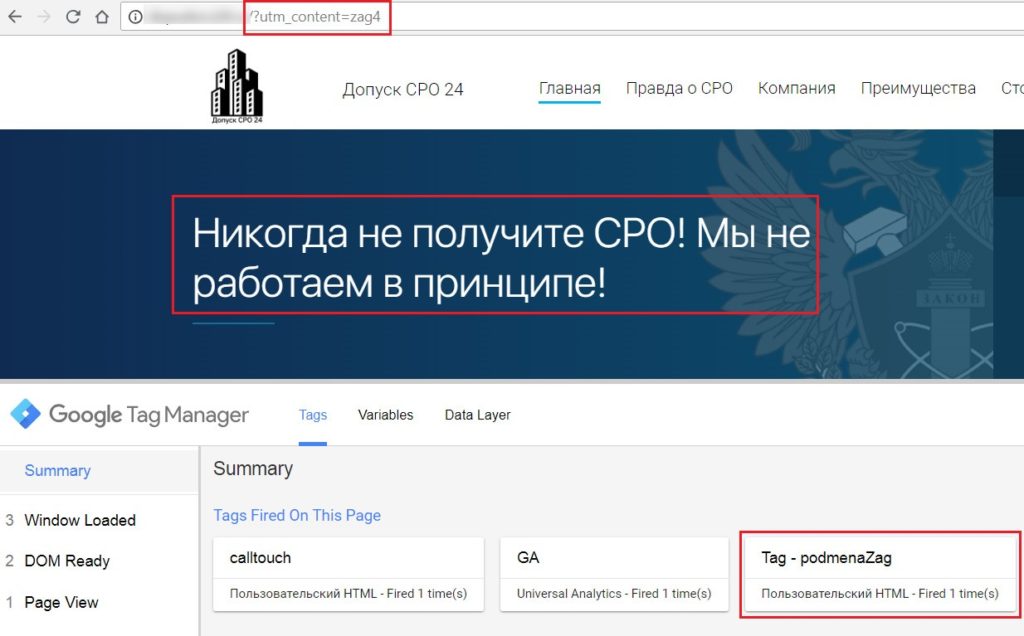
Тег с меткой сработал, значение заголовка поменялось. Убедимся еще один раз. Теперь введем utm_content=zag4.
Все работает корректно. Публикуем контейнер GTM и радуемся подменам.
С помощью GTM вы можете настраивать правила, при котором на сайте будут подменяться не только заголовки, но и подзаголовки, номера телефонов в зависимости от источника переходов, изображения и многое другое.
Однако все же лучший способ реализации динамического контента на сайте – это серверная сторона (через тот же .php), а не браузерная, поскольку различные манипуляции с DOM могут привести к замедлению загрузки страницы у пользователя, да так, что он увидит эту подмену на сайте.
Допустимо использование такого приема в небольшом проекте (лендинге, несколько страничном сайте) и на малом объеме трафика (до 50-100 посетителей в день). Но если ежедневное количество пользователей гораздо больше, на сайте много заголовков и подмен, то рекомендуется реализовать все это через backend.