Отслеживание изменений контейнеров Google Tag Manager на GitHub с помощью Google Cloud и Cloud Functions
Хотели бы вы автоматически отслеживать изменения в контейнерах Google Tag Manager? И я сейчас имею в виду не ваши контейнеры GTM, а чужие (конкурентов), чтобы шпионить за ними и знать, что и когда они настраивают у себя? Тогда добро пожаловать в отряд шпионов-аналитиков!
Сразу скажу, что весь последующий материал чрезвычайно сложный и требует от вас много навыков - умение работать с кодом, иметь учетную запись на GitHub, запускать код локально на своем компьютере с использованием IDE и Node.js или в облаке Google Cloud, а также иметь учетную запись с подтвержденным платежным аккаунтом на Google Cloud Platform в случае, если вы планируете запускать скрипт именно на платформе Google.
Мне самому понадобилось несколько недель на изучение этого материала и помощь соответствующего специалиста, который помог разобраться в репозитории, проверить его работу и подготовить для вас подробную инструкцию, поскольку автор данного решения очень поверхностно описал все процессы без каких-либо пояснений. Так что приходилось где-то даже дописывать код самостоятельно. Надеюсь, что таких проблем, которые встречались мне, при повторении всех шагов у вас не возникнет.
Результат шпионажа
Во-первых, я должен уведомить вас, что текущее решение принадлежит не мне. Впервые я увидел его на сайте racecon.io под названием Tracking GTM.js in GitHub - This is what happens. В этой статье от 2019 года описывается алгоритм отслеживания любых контейнеров диспетчера тегов от Google (достаточно поверхностно), а также приводится ссылка на репозиторий GitHub (dustinrecko), который вам в дальнейшем нужно будет скопировать к себе и на его основе выполнять собственное отслеживание. Мне этот материал показался интересным, и я стал в нем разбираться.
Во-вторых, авторы этого решения уже радовали нас нестандартными приемами работы с Google Tag Manager. Например, парсер чужих контейнеров GTM - это разработка их команды. Поэтому за код, который вы будете использовать в своем проекте, можете не переживать.
И прежде чем начать отслеживание контейнеров сайтов ваших конкурентов, я бы хотел продемонстрировать то, что вы получите после выполнения всех действий, описанных в этом материале:
Как вы можете видеть, в вашем проекте на GitHub будут создаваться различные папки с вашими сайтами или сайтами-конкурентов, в которых будут отображаться различные версии контейнера в случае, если владелец этого Google Tag Manager что-то изменил в своей версии. В GitHub это очень удобно реализовано посредством коммитов (commit), и различия подсвечиваются соответствующим цветом. Поэтому все, что вам требуется сделать - это написать скрипт автоматического запуска отслеживания контейнеров, указав список нужных сайтов для сканирования. Этим вы и будете заниматься.
Итак, давайте приступим к изучению данного вопроса.
Основы работы
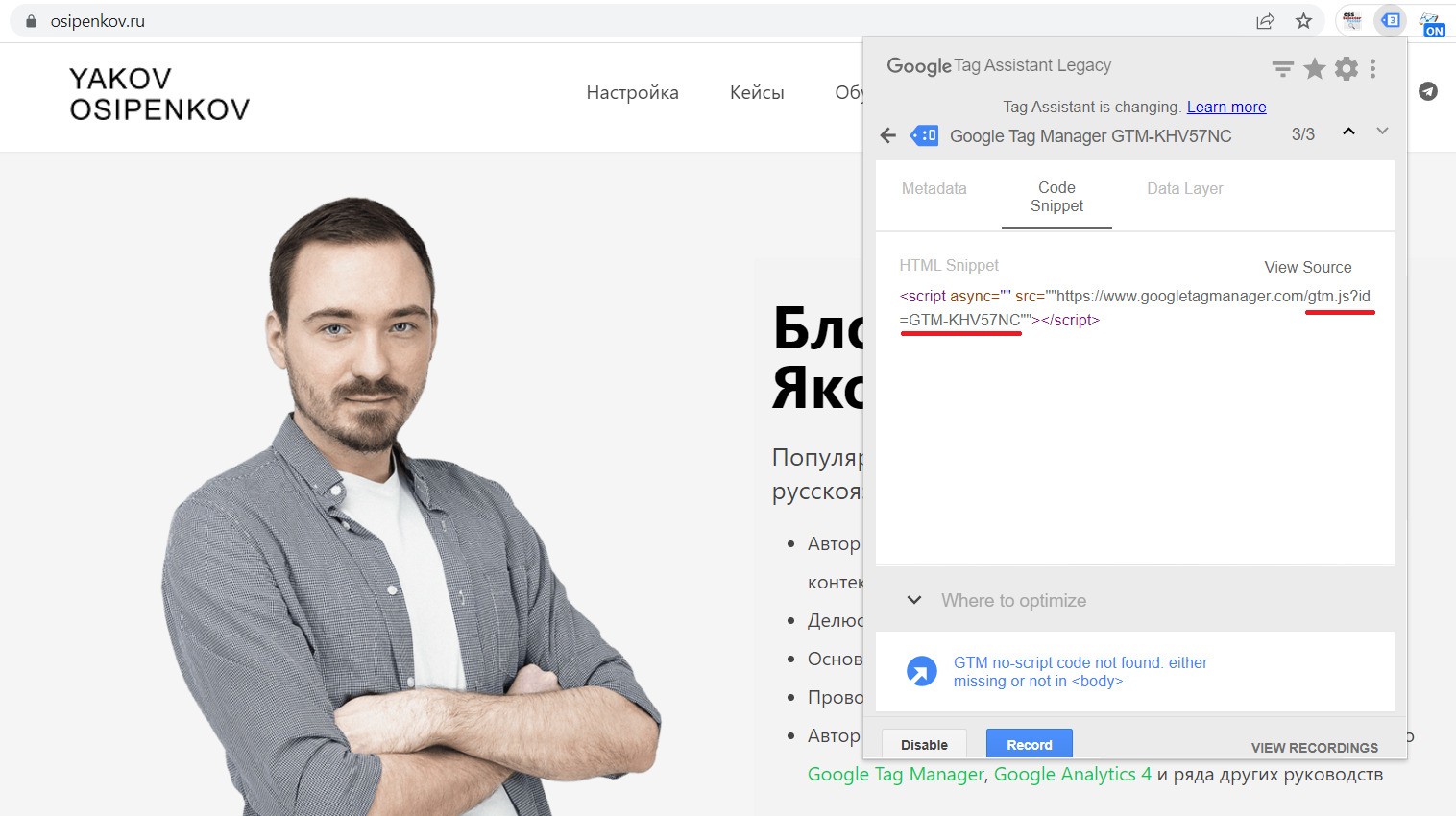
Работа Google Tag Manager на вашем сайте начинается тогда, когда загружается указанный в коде файл JavaScript-библиотеки. Например, на моем сайте (osipenkov.ru) установлен GTM и в данный момент он загружает gtm.js?id=GTM-KHV57NC, где GTM-KHV57NC - идентификатор контейнера Google Tag Manager.
В этом легко убедиться с помощью расширения Google Tag Assistant или просто открыв исходный код сайта.
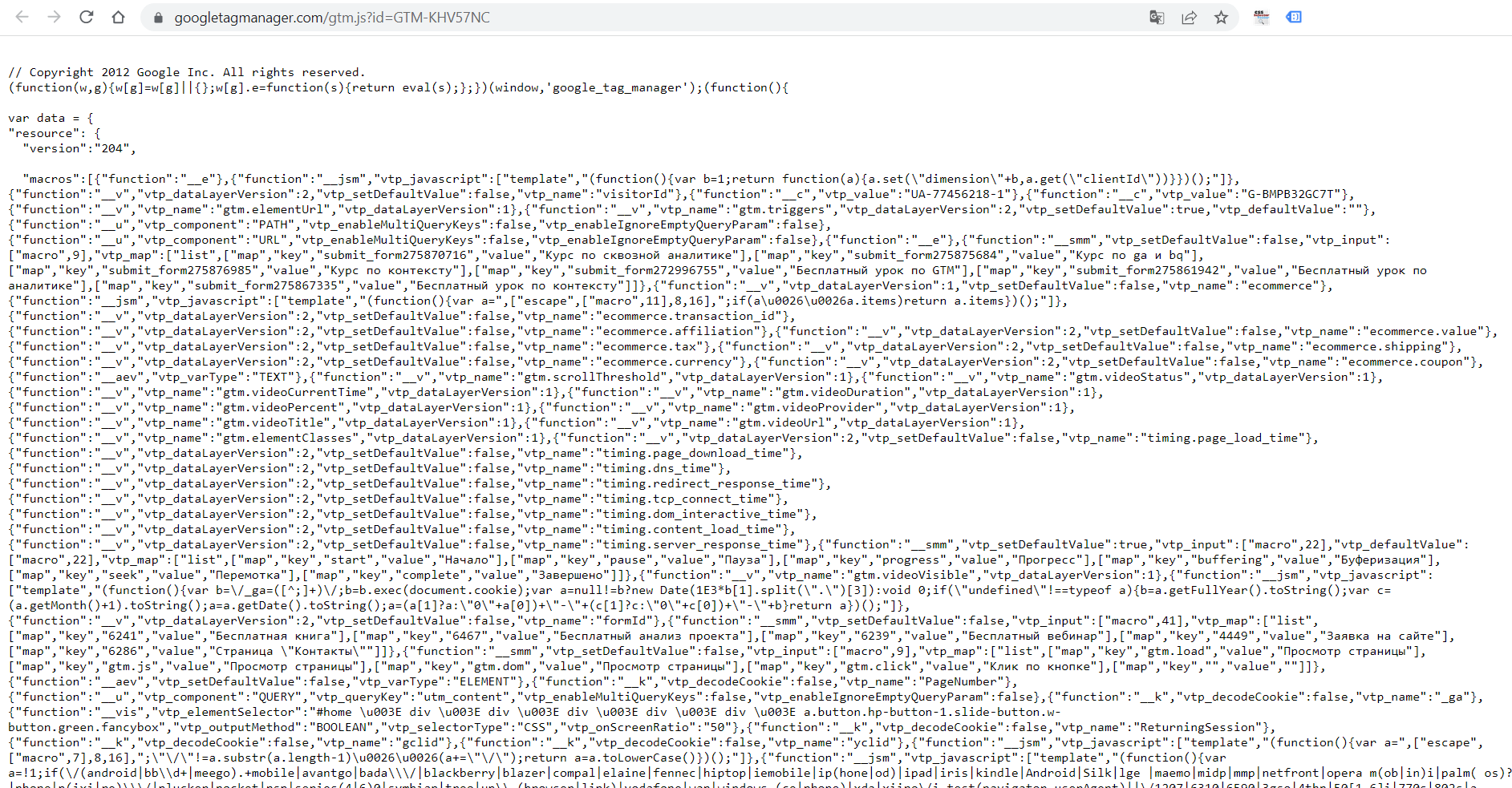
Вы также можете открыть этот файл в браузере и посмотреть на его код:
Этот файл разделен на две части. Он начинается с объекта данных data = { }, который содержит все переменные, триггеры и теги контейнера.
Если прокрутить код ниже, то далее следует минимизированная библиотека Google Tag Manager:
Исходя из этого понятно, что для отслеживания изменений контейнера нужно смотреть именно на объект данных с деталями контейнера; вторая часть кода с библиотекой GTM нам неинтересна.
Объект данных выглядит следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var data = { "resource": { "version":"XXX", "**macros**":[{ ... }], "**tags**":[{ ... }], "**predicates**":[{ ... }], "**rules**":[{ ... }], }, "runtime":[ [],[] ] } |
То есть в объекте данных у нас есть опубликованный на текущий момент номер версии и четыре соответствующих массива:
- macros - содержит все переменные контейнера;
- tags - содержит все теги контейнера;
- predicates + rules - содержат логику (правила) всех триггеров контейнера.
Важно отметить то, что Google Tag Manager использует последовательный индекс массива для ссылок на разные элементы. Например, в предикате на входную переменную может быть дана ссылка вида ["macro", 76], где 76 - соответствующий индекс массива переменных (макросов).
Из этого следует, что всякий раз, когда переменная заново добавляется или удаляется в контейнере, эти ссылки будут меняться между двумя отслеживаниями в зависимости от позиции переменной в массиве. Таким образом, вы будете видеть различия версий в вашем репозитории на GitHub и конкретные изменения в контейнерах Google Tag Manager, за которыми вы шпионите.
Сразу хотелось бы отметить, что данное решение отслеживает только стандартные сущности Google Tag Manager - переменные, триггеры и теги. Изменения в сторонних решениях (шаблонах тегов и переменных из галереи сообществ) отслеживаться не будут.
Отслеживание изменений контейнеров
Чтобы начать отслеживание чужих контейнеров Google Tag Manager на GitHub, вам необходимо воспользоваться данным репозиторием, а затем в зависимости от выбранного способа запуска, использовать одну из нижеприведенных инструкций:
- использование Google Cloud и Cloud Functions;
- локальный запуск на своем компьютере.
Ключевое отличие первого способа от второго заключается в том, что при использовании Google Cloud и Cloud Functions вы можете запускать проверку изменений в чужих контейнерах GTM по расписанию (автоматически), а в случае локального запуска вам необходимо это делать самостоятельно и вручную, с использованием специальных программ. Но зато второй способ - бесплатный, а за автоматическое обновление и запуск по расписанию в Google Cloud вам придется платить деньги.
Примечание: в этом руководстве не разбирается процесс регистрации новой учетной записи GitHub, чтобы не увеличивать объем и так большой статьи. Я предполагаю, что вы это можете сделать самостоятельно, используя официальную документацию сервиса.
Давайте разберем первый способ отслеживания.
1. Запуск с помощью Cloud Functions в облаке
Для этого вы должны иметь учетную запись Google с подтвержденным платежным аккаунтом, поскольку без него вы не сможете запускать код по расписанию с помощью Cloud Functions.
В связи с текущими событиями в мире Google приостановил работу для пользователей из России. На момент публикации этого материала вы не сможете привязать свою банковскую карту, выпущенную на территории РФ. Наиболее простое и эффективное решение - выпустить карту другой страны (Казахстан, Киргизия, Армения и т.д.), чтобы иметь возможность пользоваться Google Cloud Platform (GLP) и оплачивать счета. Без подтвержденного платежного аккаунта в GLP вы не сможете пользоваться этим способом и запустить Cloud Functions.
Если у вас нет учетной записи с подтвержденным платежным аккаунтом Google Cloud Platform, тогда вам остается использовать только локальный запуск на компьютере.
1.1. Создание вилки
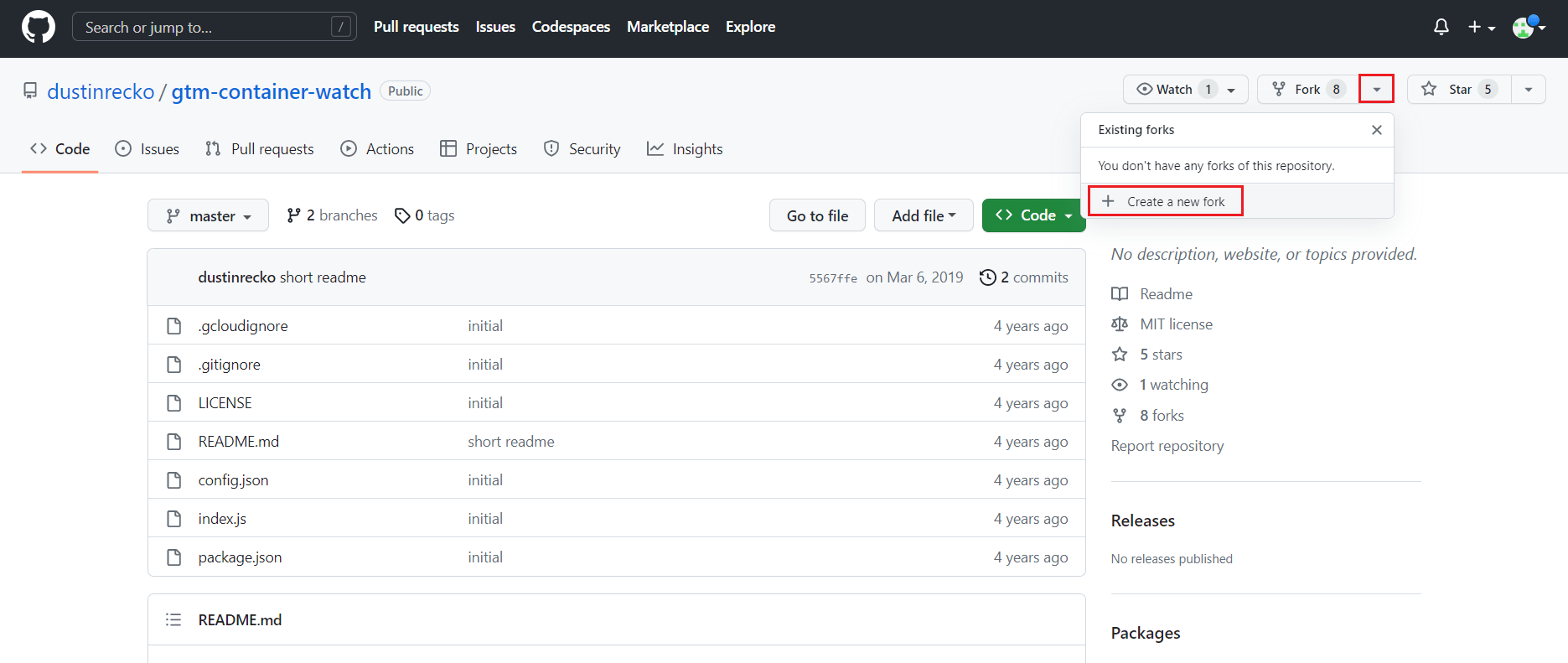
После того, как вы создали учетную запись на GitHub, перейдите по ссылке в репозиторий dustinrecko/gtm-container-watch. В правом верхнем углу нажмите на вилку репозитория (Fork) и выберите Create a new fork:
Вилка - это личная копия репозитория другого пользователя, которая находится в вашей учетной записи GitHub. Вилки позволяют свободно вносить изменения в проект, не затрагивая исходный вышестоящий репозиторий.
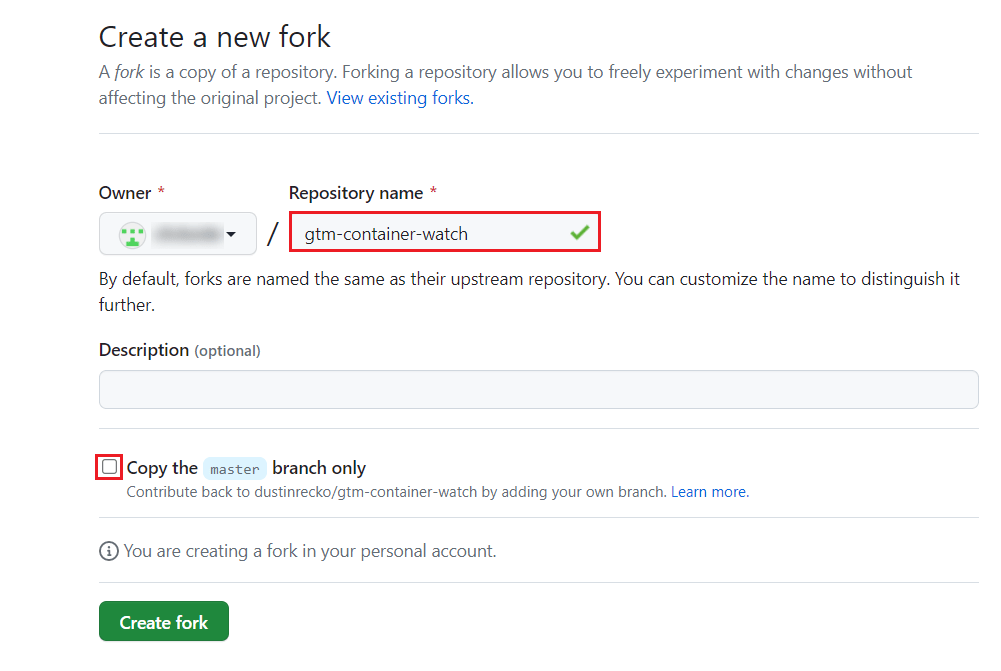
На открывшейся странице вы можете изменить имя вилки, но это делать необязательно. По умолчанию они называются так же, как их вышестоящий репозиторий. Обязательно снимите галочку с Copy the master branch only:
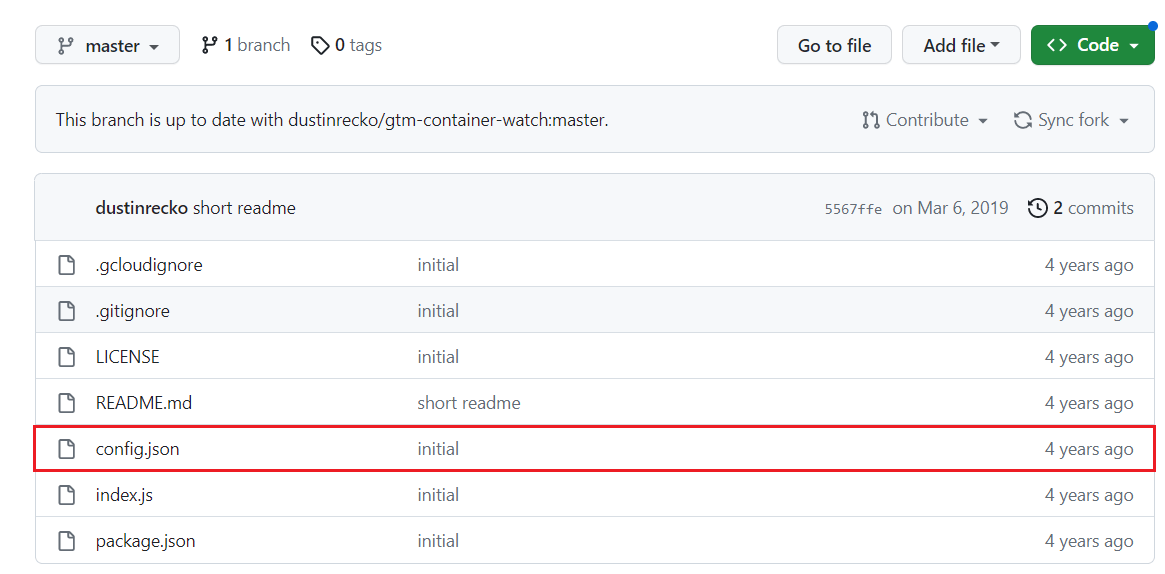
В завершение нажмите кнопку Create fork. Через некоторое время вас перенаправит на страницу вашей учетной записи с личной копией репозитория dustinrecko. В нем будут отображаться все нужные файлы проекта, а сам репозиторий будет публичным (Public):
Вы можете раскрыть директорию проекта и увидеть еще один каталог tracking, в котором размещена папка containers:
Именно в ней и будут сохраняться контейнеры GTM отслеживаемых вами сайтов.
1.2. Редактирование файла config.json
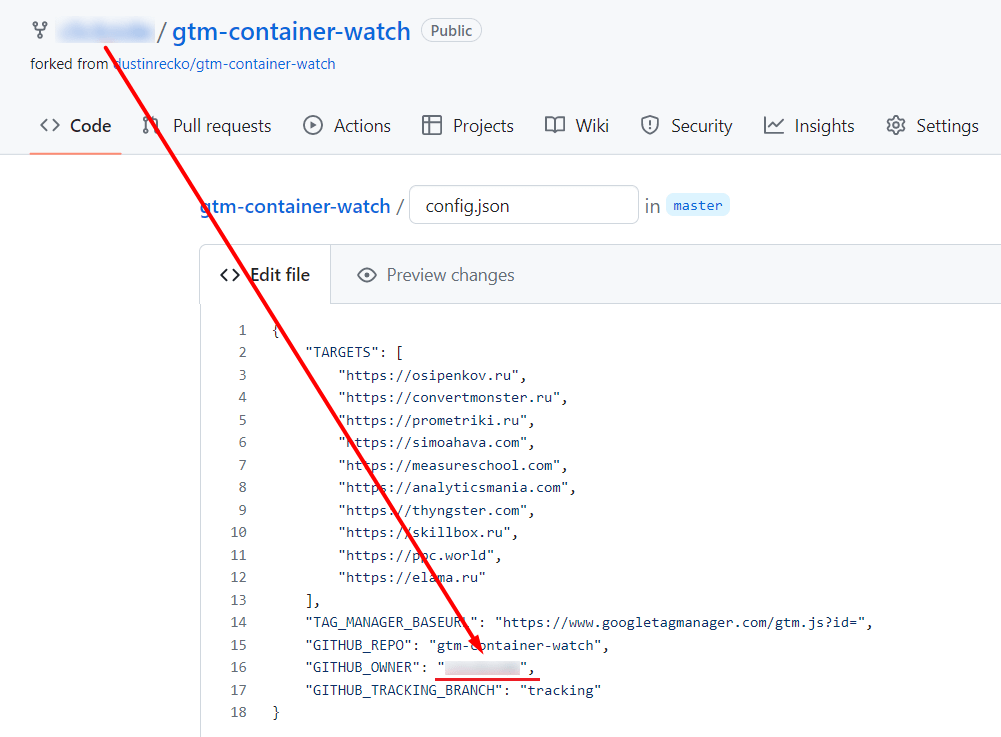
Следующий шаг – это изменение исходных данных на свои собственные. Для этого откройте файл config.json:
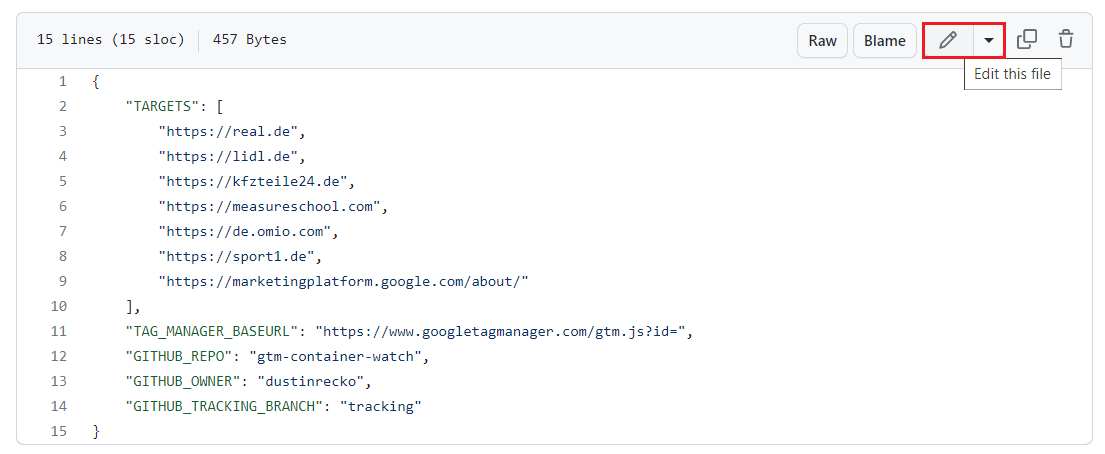
И на следующей странице нажмите на иконку с карандашом, чтобы отредактировать его прямо в браузере:
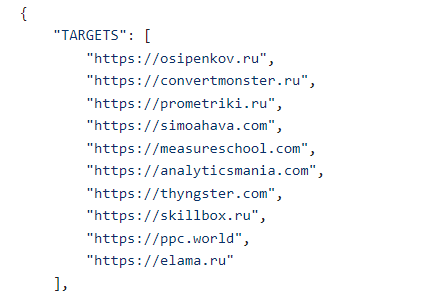
В массиве TARGETS вы можете изменить перечень сайтов, за которыми хотите шпионить. Например, за своим собственным (чтобы проверить корректность работы данного решения), а также за теми, кто представляет для вас особый интерес. Пусть это будут:
- https://osipenkov.ru
- https://convertmonster.ru
- https://prometriki.ru
- https://simoahava.com
- https://measureschool.com
- https://analyticsmania.com
- https://thyngster.com
- https://skillbox.ru
- https://ppc.world
- https://elama.ru
Имя владельца репозитория в переменной GITHUB_OWNER измените на свое. Оно будет отображаться в самом верху страницы до названия самого репозитория:
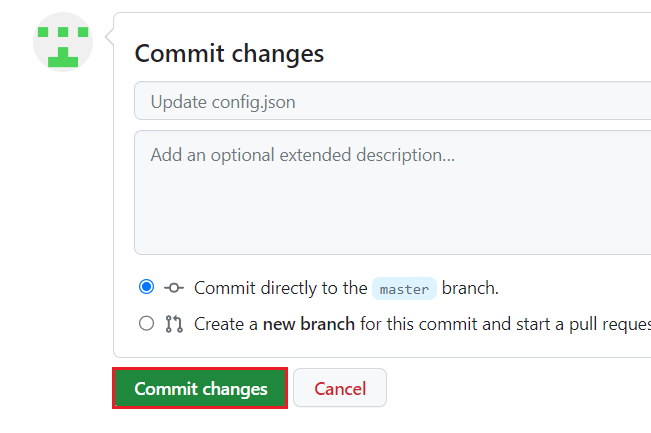
Сохраните изменения, нажав в самом низу страницы на кнопку Commit changes:
1.3. Получение персонального токена
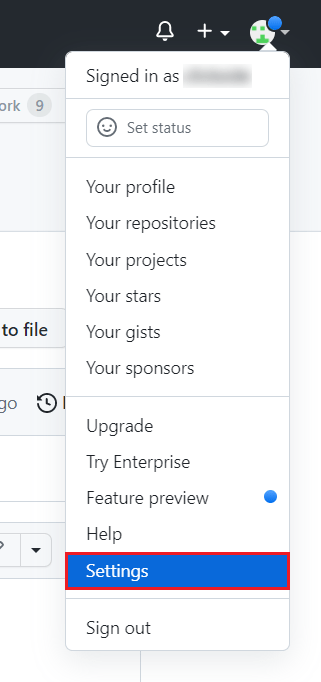
Теперь вам необходимо получить персональный токен. Для этого в правом верхнем углу откройте настройки учетной записи и перейдите в раздел Settings (Настройки):
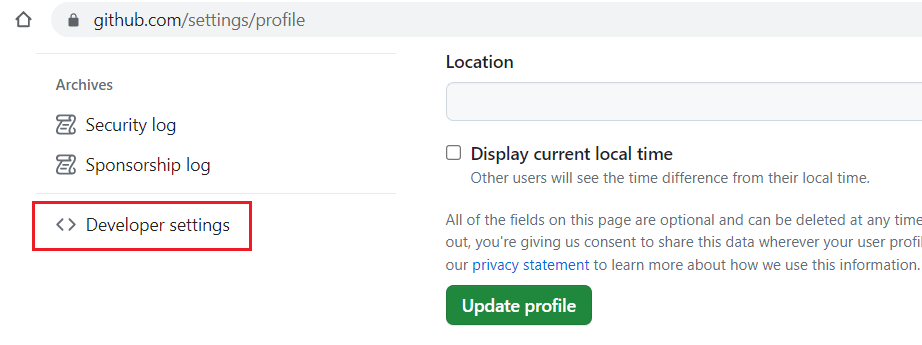
В левом меню в самом низу будет раздел Developer settings. Откройте его:
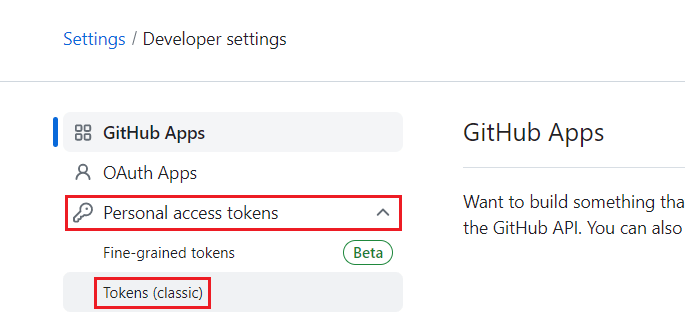
На открывшейся странице раскройте меню Personal access tokens и выберите Tokens (classic):
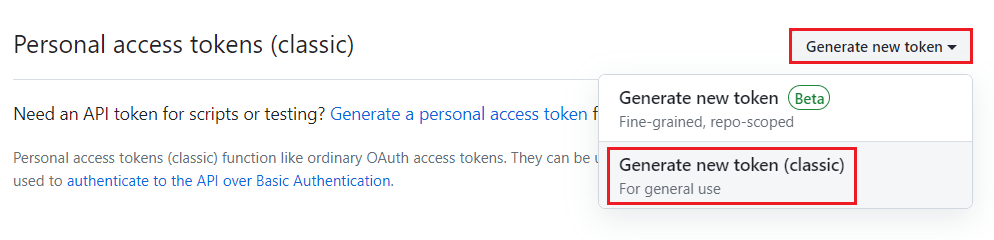
Далее нажмите на Generate new token - Generate new token (classic):
На открывшейся странице задайте настройки для генерации вашего токена. В поле Note вы можете написать для каких задач вы хотите использовать новый токен. Например, GTMTrackerToken:
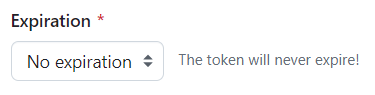
В Expiration задайте срок жизни вашего токена. Можно задать бессрочный (No expiration), чтобы он хранился без ограничений по времени:
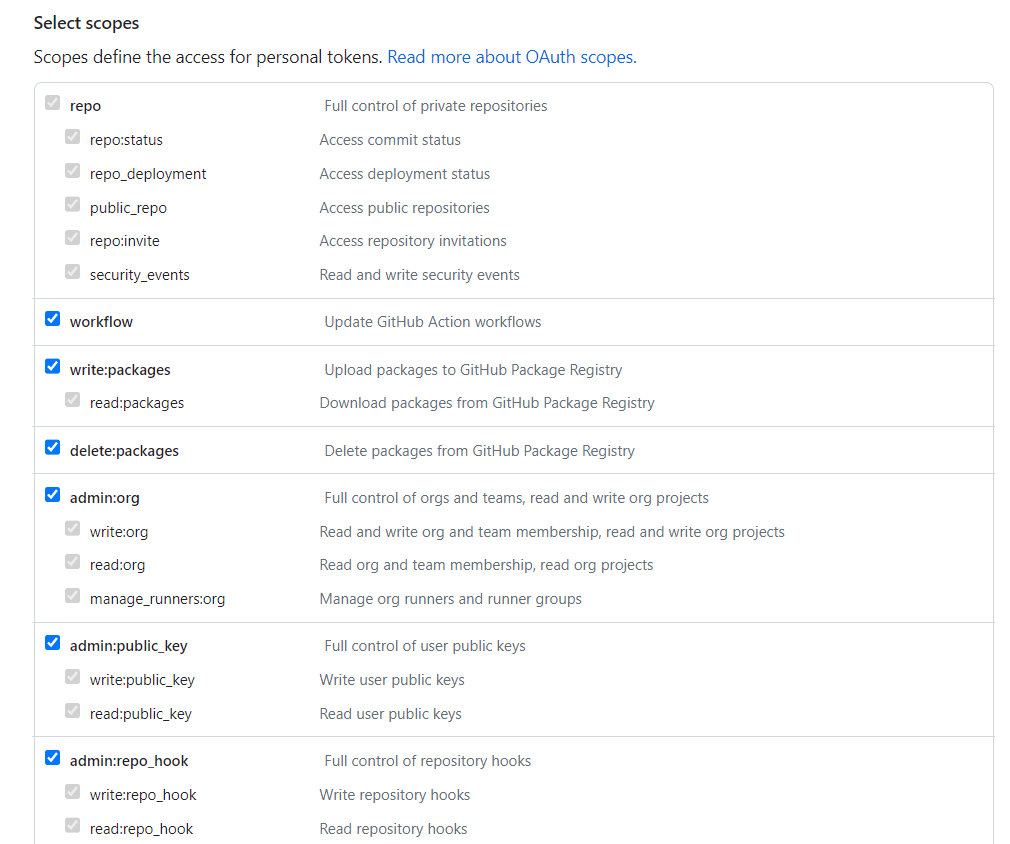
В областях действия (scopes) я рекомендую установить галочки для всех условий использования и уровней доступа.
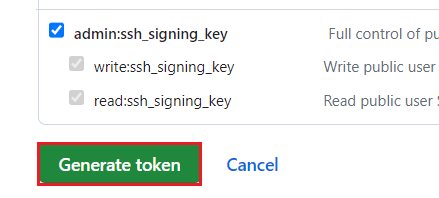
Сгенерируйте токен, нажав в самом низу страницы на кнопку Generate token:
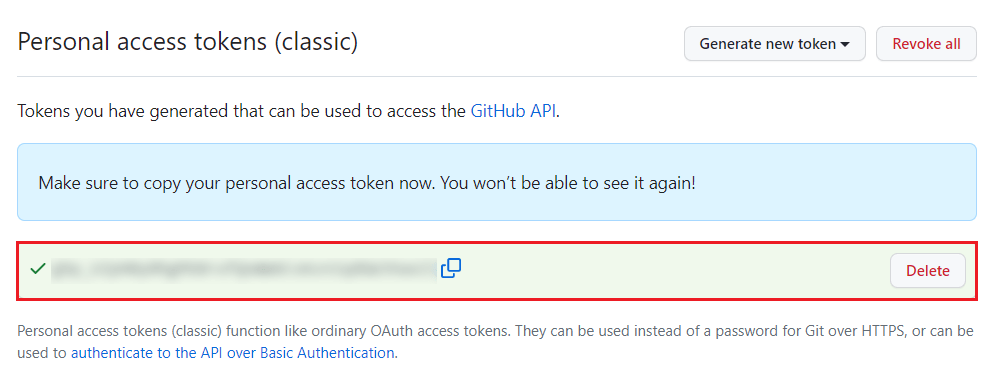
Для вас будет сгенерирован новый токен:
Обязательно сохраните его у себя на компьютере (можете в блокноте) и никому не показывайте, ни с кем с ним не делитесь. В дальнейшем он вам понадобится при написании собственной программы и при создании Cloud Functions.
1.4. Создание проекта в Google Cloud
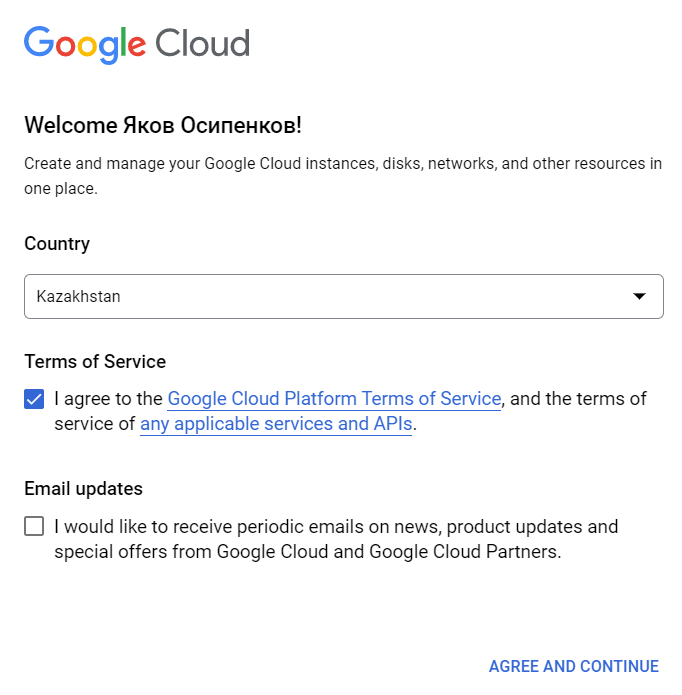
Следующий шаг - это создание учетной записи в Google Cloud Platform. Для этого вы можете воспользоваться любой учетной записью Gmail. Перейдите по ссылке console.cloud.google.com. Если вы никогда не создавали проекты и не пользовались Google Cloud Platform, вас попросят указать страну и согласиться с условиями пользовательского соглашения. К сожалению, страны Россия в списке нет, поэтому вы можете выбрать любую другую, например Казахстан. Нажмите Agree and Continue:
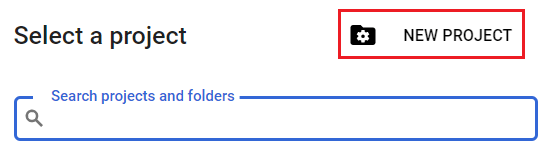
Введя все ваши личные данные, включая реквизиты банковской карты, которые нужны для работы вашего скрипта в облаке (да, этот способ отслеживания - платный!), вы окажетесь в рабочей панели Google Cloud. В левом верхнем углу нажмите на меню Select a project:
И создайте новый проект под отслеживание чужих контейнеров:
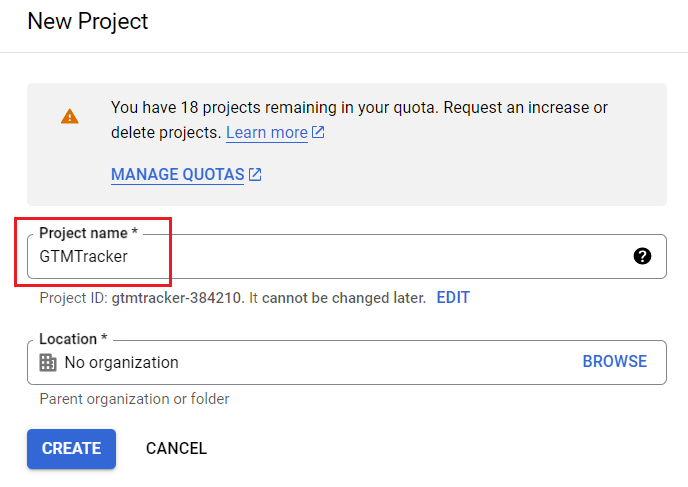
Введите название проекта (например, GTMTracker) и нажмите Create:
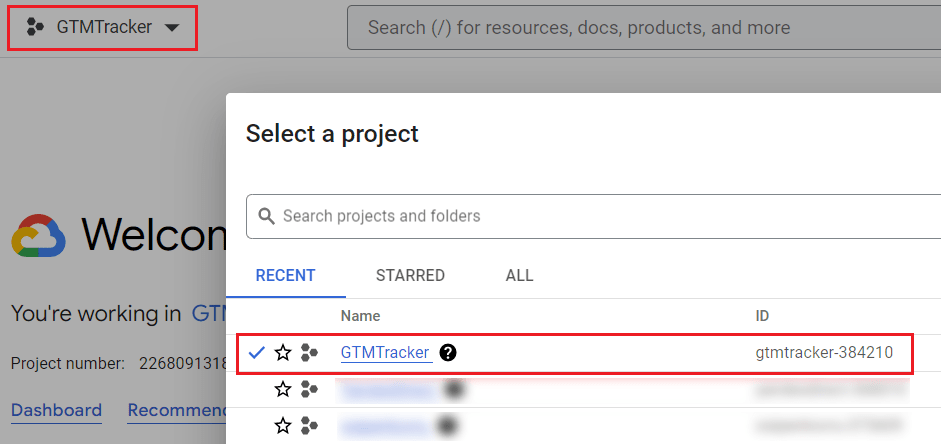
После этого выберите из списка только что созданный проект, чтобы он стал активен в Google Cloud, так же через меню Select a project:
1.5. Проверка биллинга в проекте
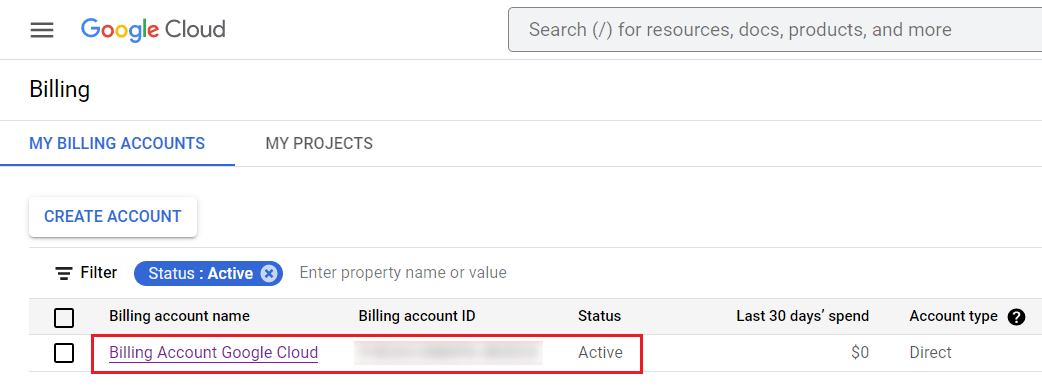
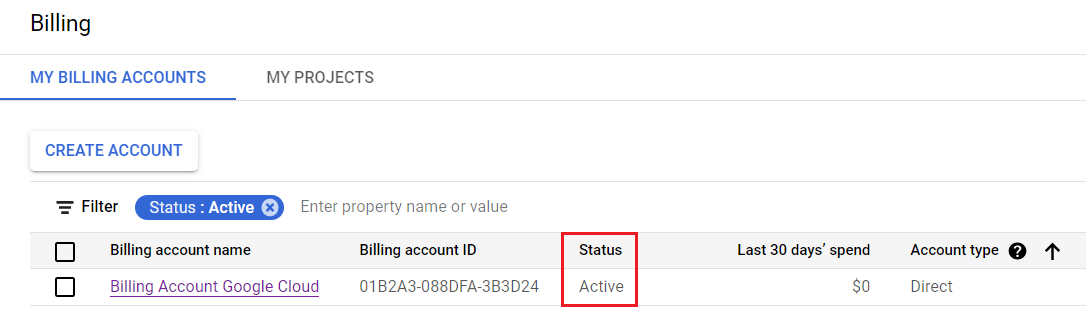
Убедитесь, что биллинг для вашего облачного проекта включен. Для этого перейдите по ссылке и проверьте его активный статус:
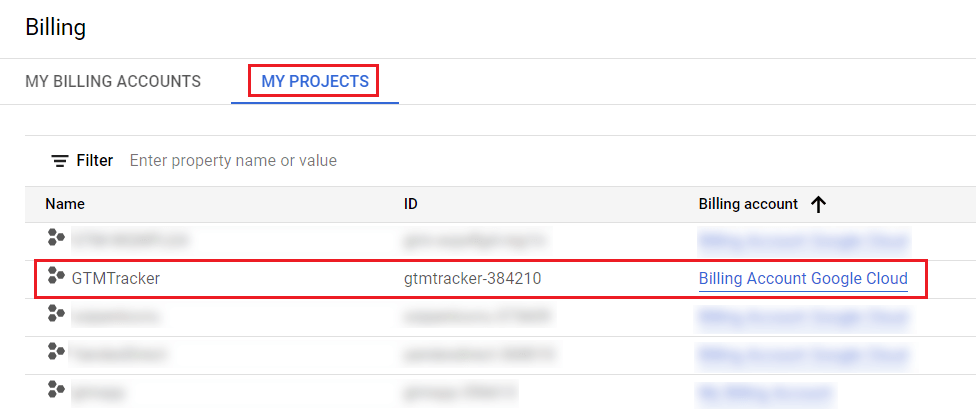
А перейдя на вкладку My Projects, проверьте, чтобы этот активный биллинг аккаунт был привязан к вашему новому проекту Google Cloud:
Если напротив него отображается действующий Billing account, значит все хорошо, и вы можете двигаться дальше.
1.6. Подключение репозитория GitHub к Google
Для подключения репозитория GitHub к Google Cloud необходимо воспользоваться Cloud Source Repositories. Это сервис для размещения больших баз кода, отслеживания изменений в коде и управления ими в Google Cloud Platform. Для этого перейдите по ссылке, пролистните в самый конец страницы и нажмите на кнопку Начать:
Поскольку у вас уже есть доступ к проекту (вы его создали ранее), вам высветится такое уведомление:
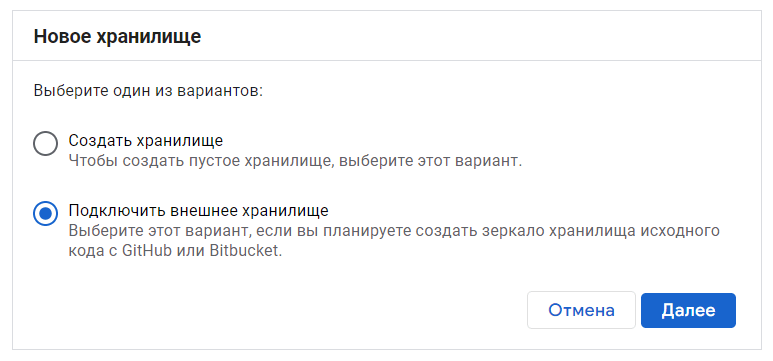
Нажмите Создать хранилище. Далее выберите Подключить внешнее хранилище:
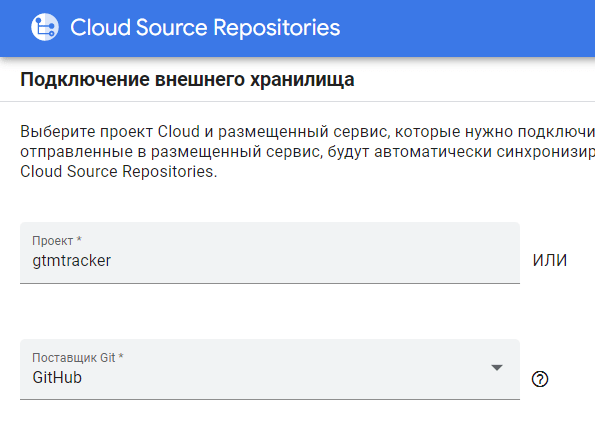
Выберите свой проект из выпадающего списка и поставщика GitHub:
Если после выбора проекта вы увидите надпись С этим проектом не связан действующий платежный аккаунт, то это означает, что вам необходимо добавить ваши банковские реквизиты к этому проекту Google Cloud. Вернитесь на шаг 1.5. Проверка биллинга в проекте и повторите попытку.
Поставив галочку напротив I authorize Google Cloud Platform project 'ваш_проект' to store third-party authentication credentials in order to enable connected repository services for 'ваш_проект', нажмите на кнопку Подключиться к GitHub:
Откроется страница авторизации Google Cloud Platform на GitHub. Вам необходимо выдать доступ, чтобы приложение смогло читать и записывать все данные вашего репозитория GitHub. Для этого нажмите на зеленую кнопку Authorize GoogleCloudPlatform.
Перед этим убедитесь, что вы залогинены под нужным аккаунтом GitHub и авторизация получает доступ именно к тому, где у вас размещен скопированный код:
Следующее сообщение:
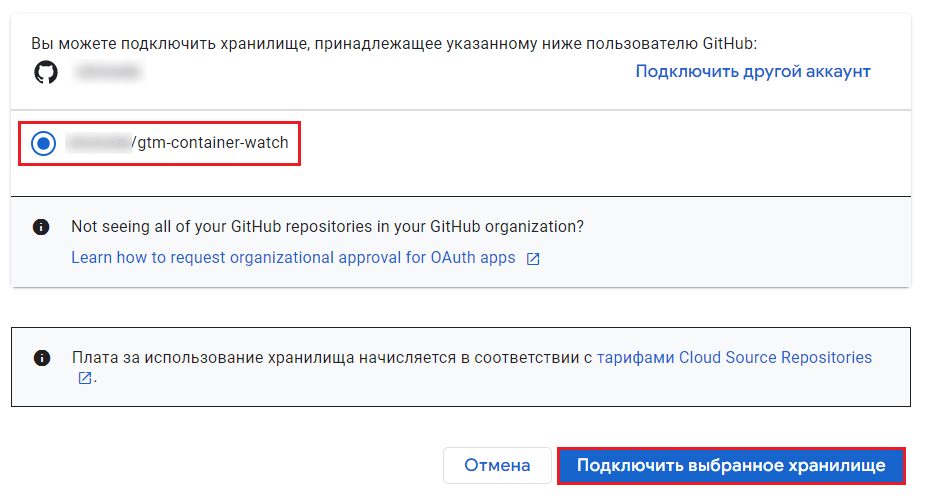
Просто ждите редиректа. В следующем окне выберите ваше хранилище с проектом на GitHub и нажмите Подключить выбранное хранилище:
Если не удается аккаунт подключить с первый попытки, просто попробуйте еще раз. В результате вы должны увидеть такое сообщение с названием вашего репозитория в Google:
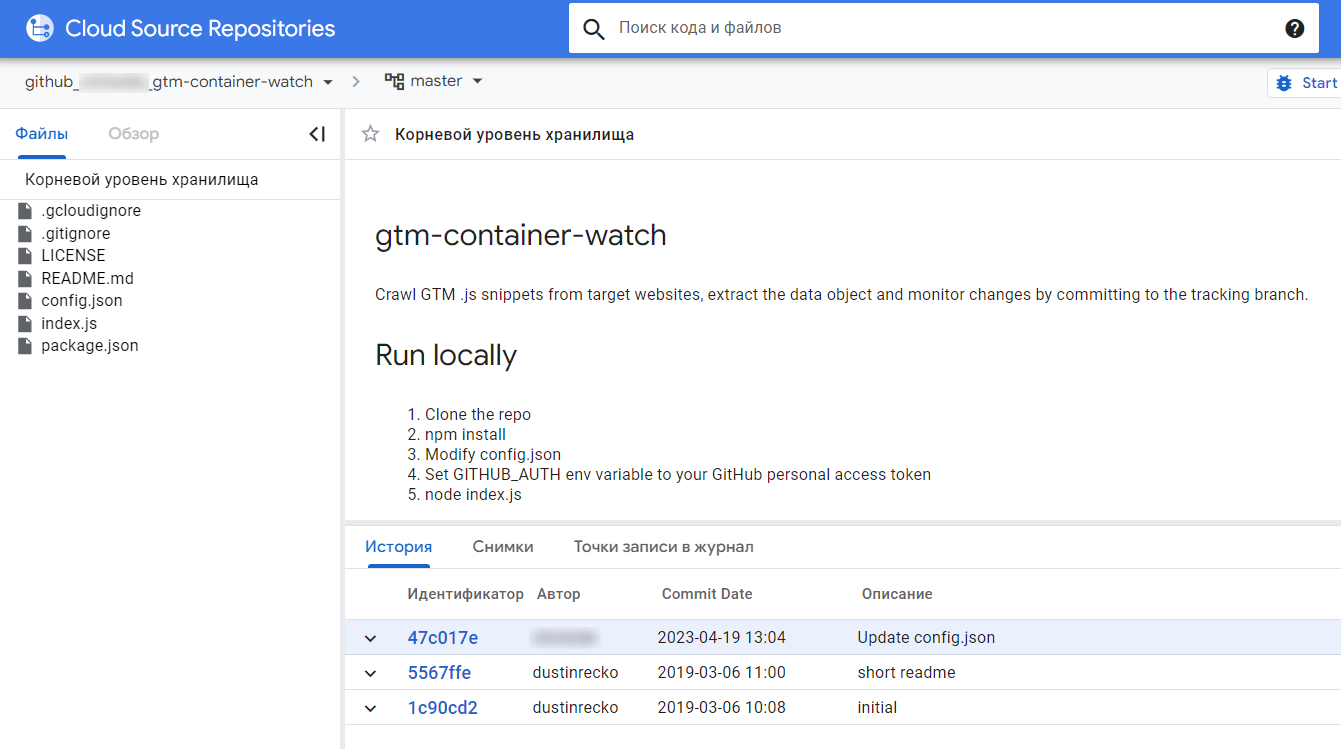
Нажав на ОК, вы попадете на страницу Cloud Source Repositories со своим подключенным хранилищем GitHub.
Cloud Source Repositories дает понять, какие из ваших репозиториев являются зеркалами репозиториев GitHub:
- каждый репозиторий GitHub представлен логотипом GitHub.
- имя репозитория github_добавлено в начало его имени.
Нажав на него, вы увидите все файлы в корневом уровне хранилища. После настройки зеркалирования Cloud Source Repositories автоматически синхронизирует ваш репозиторий с зеркальным репозиторием, когда пользователь фиксирует изменение. Облачные исходные репозитории позволяют просмотреть время последней синхронизации зеркального репозитория и вручную принудительно выполнить синхронизацию, если это необходимо.
1.7. Создание Cloud Functions
Теперь наша задача состоит в том, чтобы через Cloud Functions API подключить файл index.js, расположенный в репозитории. Именно в нем располагается основной код программы.
Для создания такой функции перейдите по ссылке и создайте новую функцию с помощью кнопки Create function:
Для использования данного функционала вам потребуется активировать несколько API. Сделать это очень легко - просто нажмите Enable:
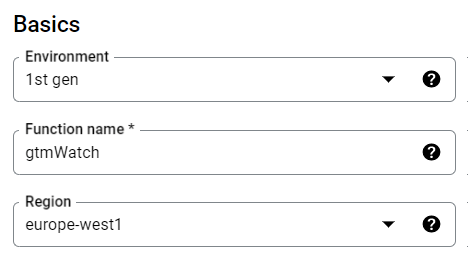
Нужно будет подождать некоторое время, прежде чем вам отроется новая страница с возможностью создания Cloud Functions. Как только это произойдет, вам нужно будет добавить конфигурацию. В базовых настройках задайте название функции gtmWatch и выберите регион europe-west1:
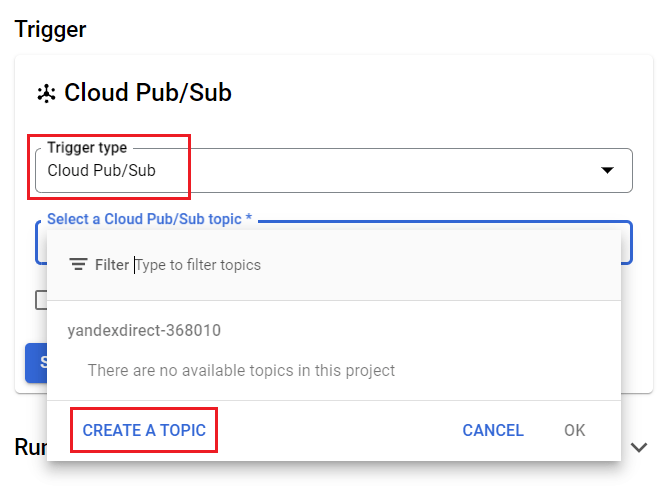
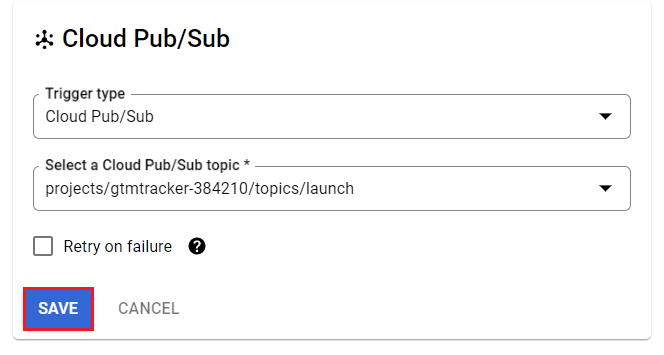
В блоке Trigger из выпадающего списка выберите Cloud Pub/Sub и нажмите Create a topic:
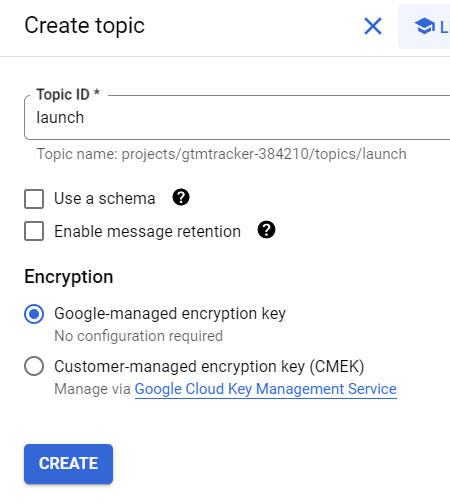
Задайте Topic ID (например, launch) и в разделе Encryption проверьте, чтобы стоял вариант Google-managed encryption key, а затем нажмите Create:
После создания сохраните настройки с помощью кнопки Save:
Теперь раскройте блок Runtime, build, connections and security settings:
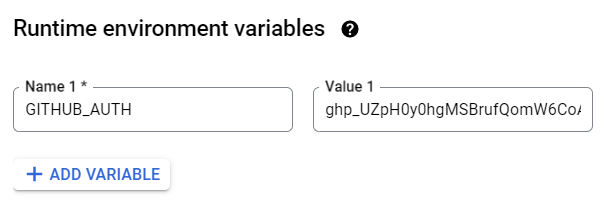
Оставив выделенным Runtime, в Runtime environment variables создайте новую переменную через Add Variable:
В поле Name 1 добавьте GITHUB_AUTH, а в поле Value 1 вставьте персональный токен, который вы получили в интерфейсе GitHub (см. выше):
Нажмите кнопку Next. На втором и заключительном шаге создания Cloud Functions задайте следующие настройки:
- Runtime - Node.js 10;
- Source code - Cloud Source repository;
- Entry point - gtmWatch;
- Project ID - ваш идентификатор проекта в Google Cloud;
- Repository - название вашего репозитория в Cloud Source Repositories;
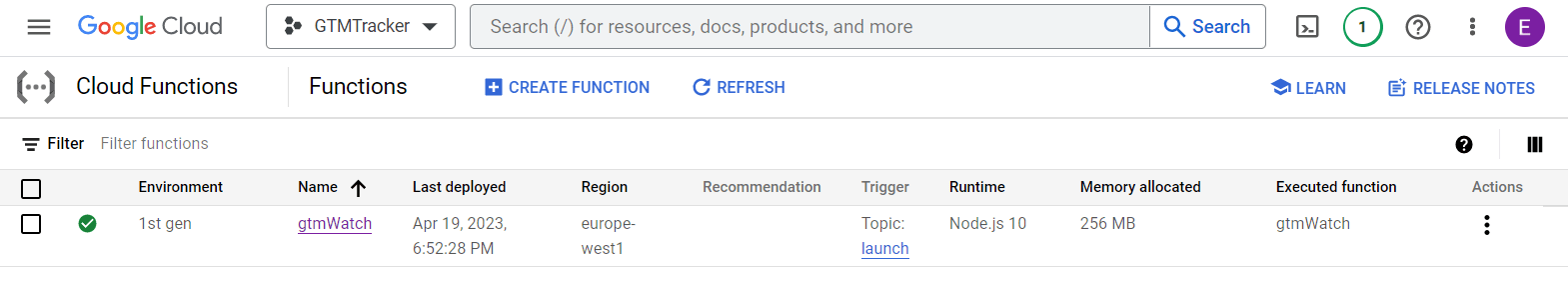
В завершение нажмите кнопку Deploy. Вам откроется страница с деталями созданной Cloud Functions. Вернитесь на общую страницу со всеми функциями с помощью иконки стрелки:
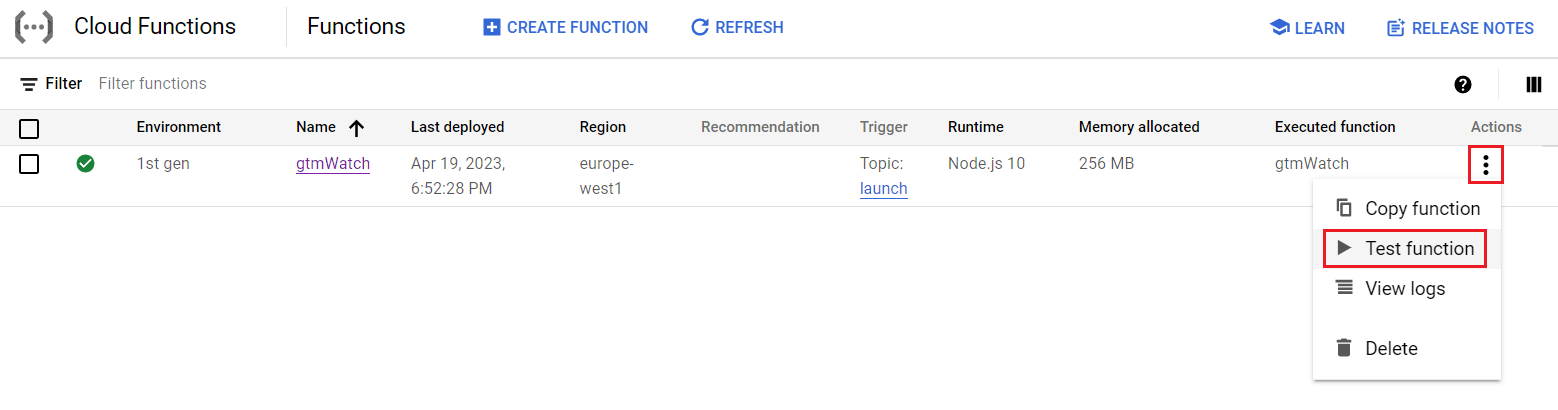
В общем списке всех функций их можно изменять, копировать, удалять.
1.8. Запуск Cloud Functions с помощью Cloud Scheduler
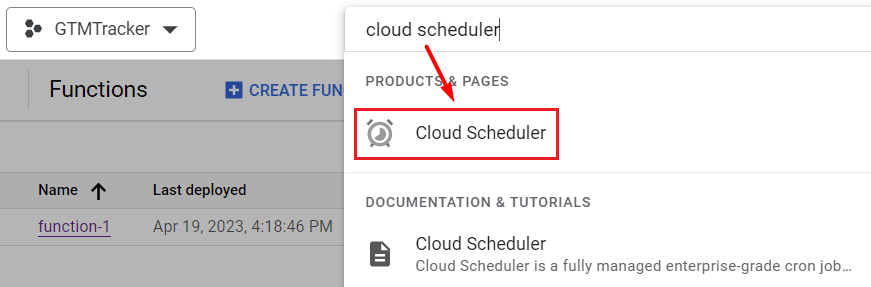
Чтобы автоматически запускать код, который будет самостоятельно проверять изменения в контейнерах Google Tag Manager, вам нужно использовать Cloud Scheduler. Для этого в поиске Google Cloud введите cloud scheduler и выберите появившейся сервис:
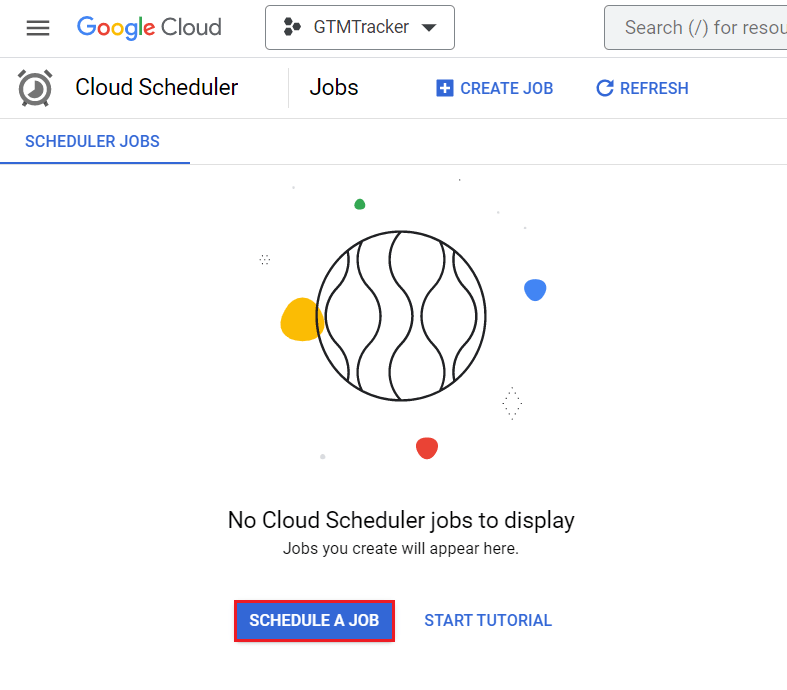
Создайте запуск по расписанию с помощью кнопки Schedule a job:
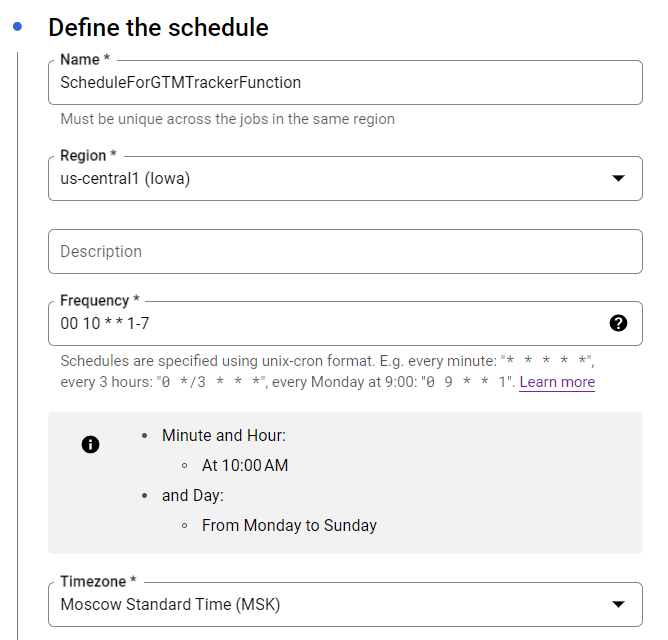
Задайте следующие настройки:
- Name - имя планировщика (например: ScheduleForGTMTrackerFunction)
- Region - можно оставить без изменений;
- Frequency - частота запуска скрипта. Я рекомендую ставить обновление не чаще, чем раз в день (например: 00 10 * * 1-7). Подробнее о формате написания частоты запуска читайте в официальной документации Google Cloud;
- Timezone - ваш часовой пояс. Сначала укажите страну, а затем сам пояс (например: Russia / Moscow +3).
Нажмите Continue и перейдите к следующему этапу настройки.
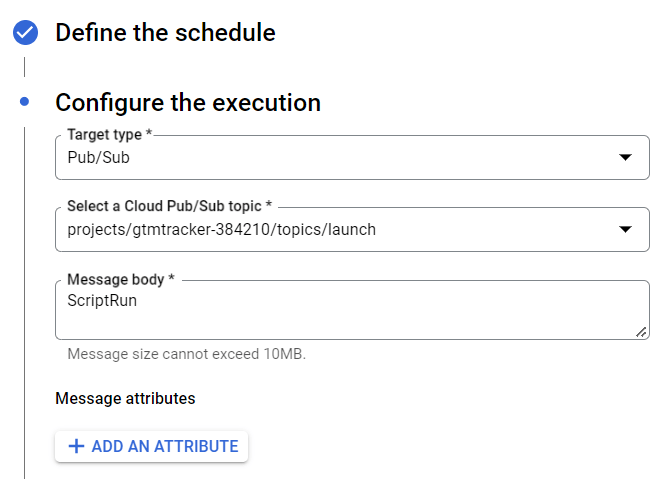
- Target type - Pub/Sub;
- Select a Cloud Pub/Sub topic - путь к вашему созданному топику (выберите из списка предложенный);
- Message body - строка, которая будет отправлена в Pub/Sub (например: ScriptRun).
На заключительном шаге нажмите Create. Ваша функция запуска Cloud Scheduler будет создана.
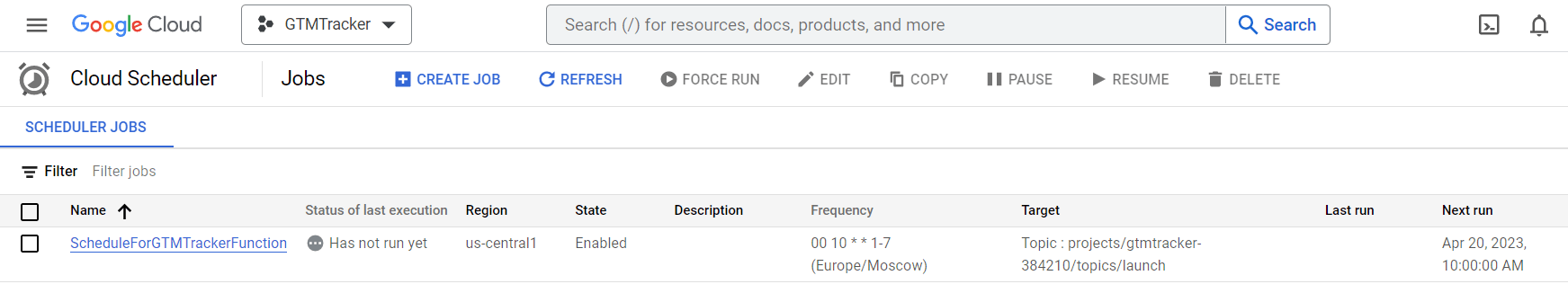
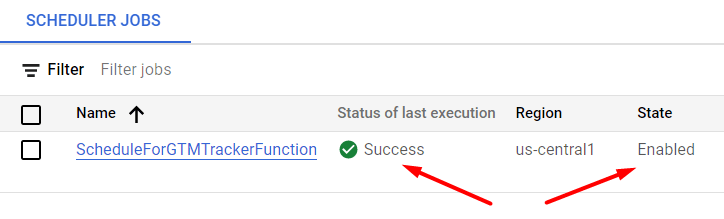
Чтобы ее запустить, напротив созданной функции поставьте галочку и нажмите на принудительный запуск Force Run:
Статус функции изменится с Has not run yet на Success:
1.9. Тестирование работы Cloud Functions
Чтобы проверить отслеживание изменений контейнеров Google Tag Manager из вашего списка, а также все настройки, которые вы совершили/повторили в рамках данного руководства, перейдите в раздел Cloud Functions по ссылке и запустите Test Function, нажав напротив созданной вами функции на иконку с тремя точками:
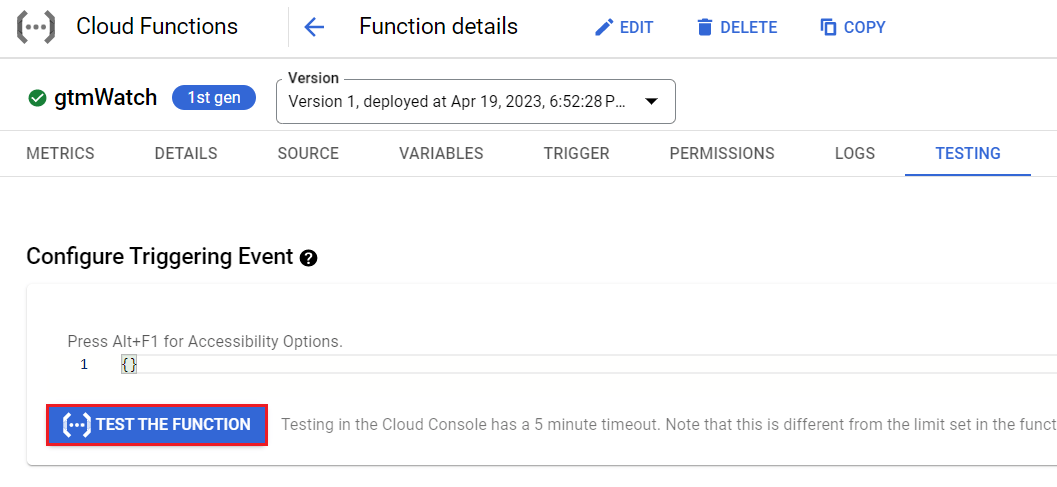
Вас перенаправит на страницу самой функции. На вкладке Testing нажмите на кнопку Test the function:
Функция начнет свою работу и сканировать сайты из вашего списка. Правда в режиме теста она может отработать запрос не полностью, а частично. Но когда она будет работать самостоятельно и по расписанию - все будет как надо.
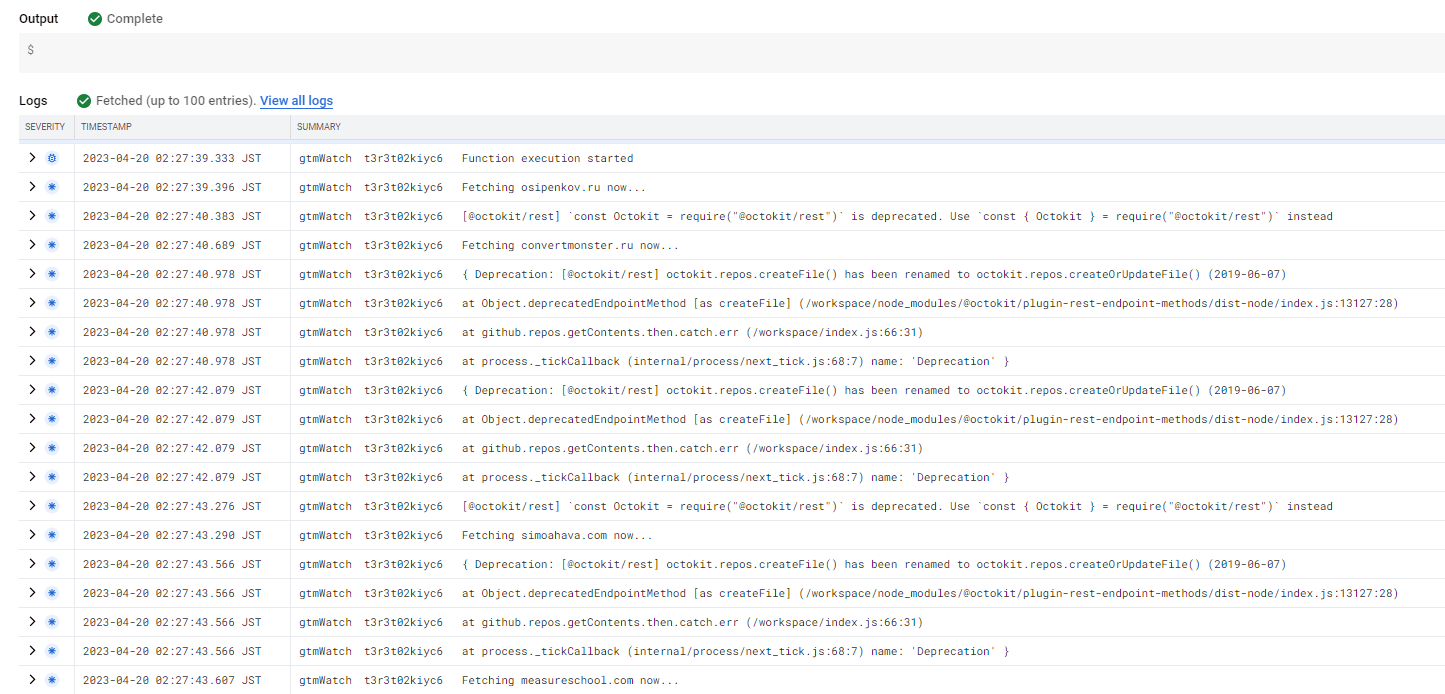
Подождите некоторое время... Ниже под кнопкой начнут отображаться запросы:
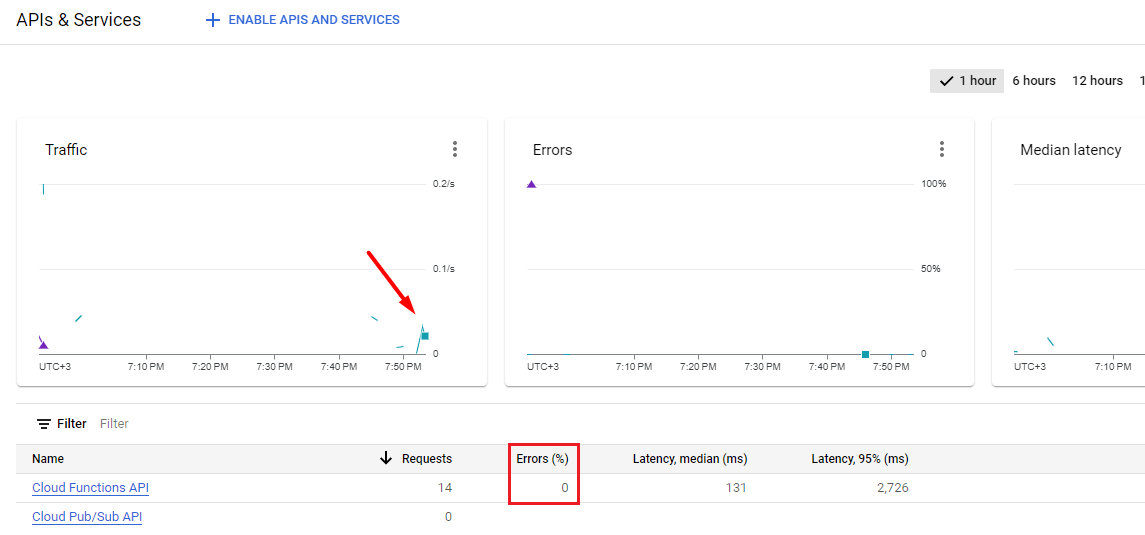
Еще во время теста вы можете отслеживать количество запросов и возникающих ошибок в разделе Cloud overview - Dashboard:
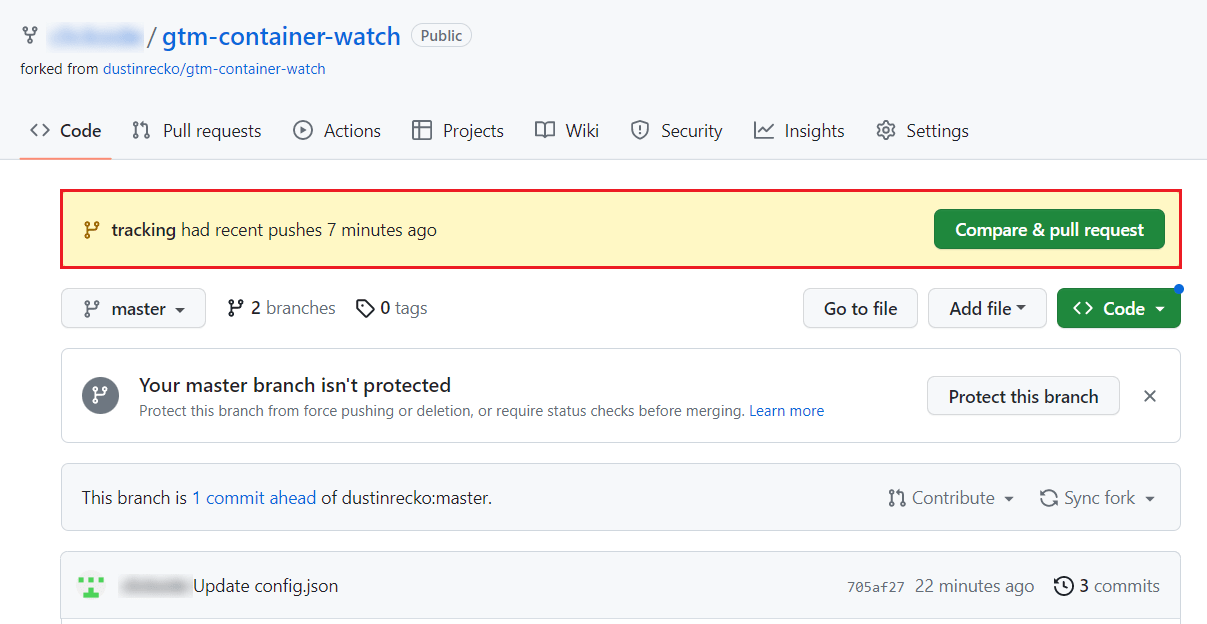
Если количество ошибок 0, значит ваша функция отрабатывает правильно. Но самый эффективный способ проверки работы скрипта - это посмотреть на изменения в вашем проекте GitHub. Вернитесь в вашу учетную запись и перейдите в скопированный проект. Открыв страницу, вы должны увидеть новое уведомление об изменениях в директории tracking:
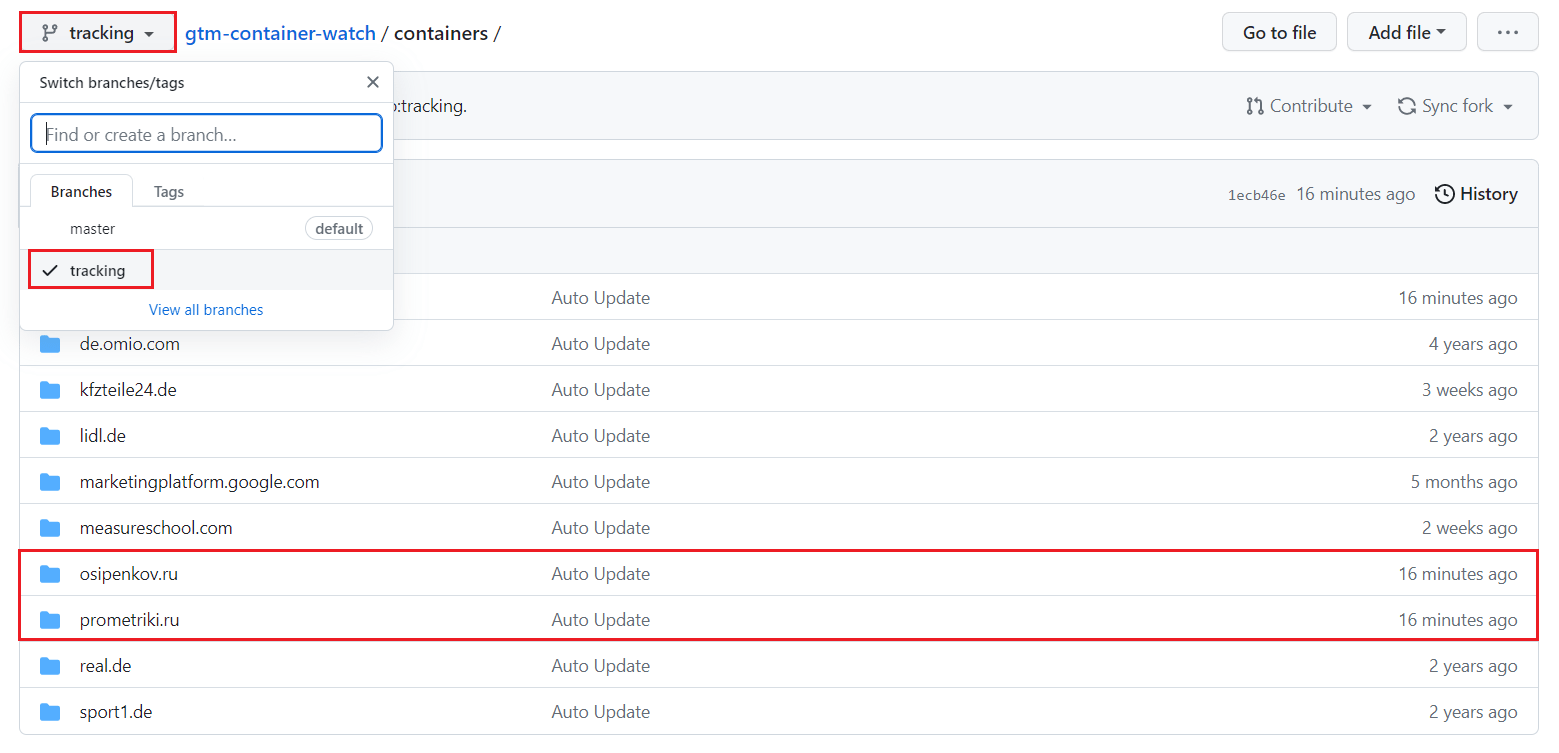
Оно означает, что вы можете поделиться своими изменениями с разработчиком репозитория, который скопировали к себе. Но это делать не нужно. Наша задача - отслеживать изменения чужих контейнеров Google Tag Manager в своем проекте на GitHub. Поэтому вы можете просто открыть директорию tracking, перейти в папку containers и убедиться в том, что запущенная тестовая функция создала папки с новыми сайтами:
Поскольку это был ваш первый запуск, то скрипт просканировал перечисленные в файле config.json сайты и создал для них первую версию контейнера Google Tag Manager.
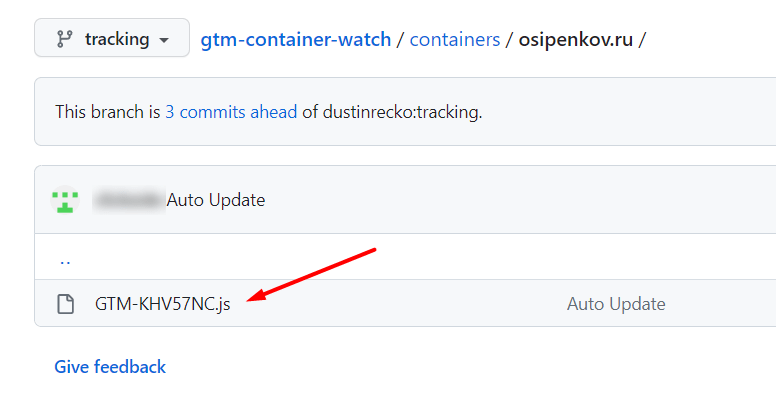
Например, вот такой файл находится в папке моего сайта osipenkov.ru:
В нем отображается код моего контейнера Google Tag Manager (номер версии - 204), отсканированный и скопированный автоматически благодаря программе dustinrecko:
Теперь, чтобы проверить, как скрипт будет регистрировать изменения в контейнере, я специально изменю некоторые стандартные переменные, триггеры и теги в своем контейнера Google Tag Manager, опубликую новую версию для всех пользователей, а затем снова запущу Cloud Functions.
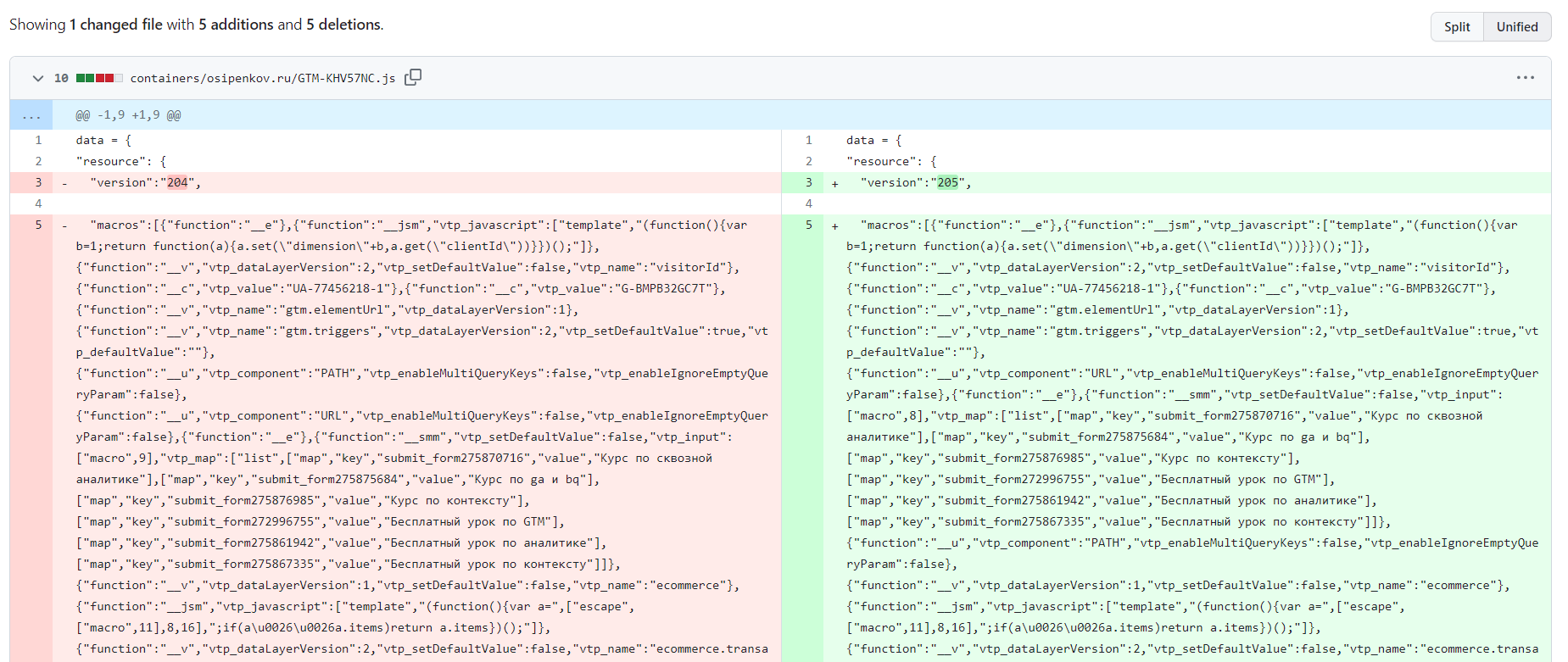
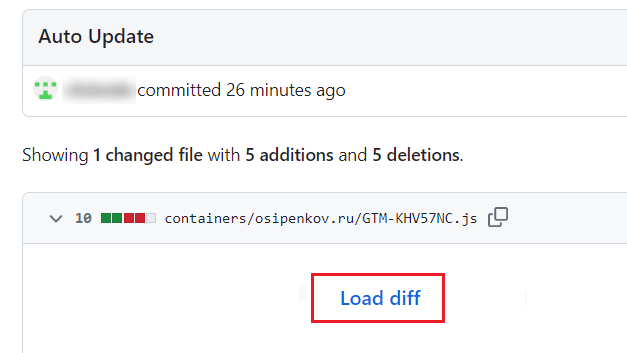
Чуть почистив свой контейнер GTM от ненужных переменных, триггеров и тегов, я повторно активировал функцию в Google Cloud. Через несколько минут на GitHub стала доступна обновленная версия контейнера, которую можно открыть через Auto Update и команду Load diff:
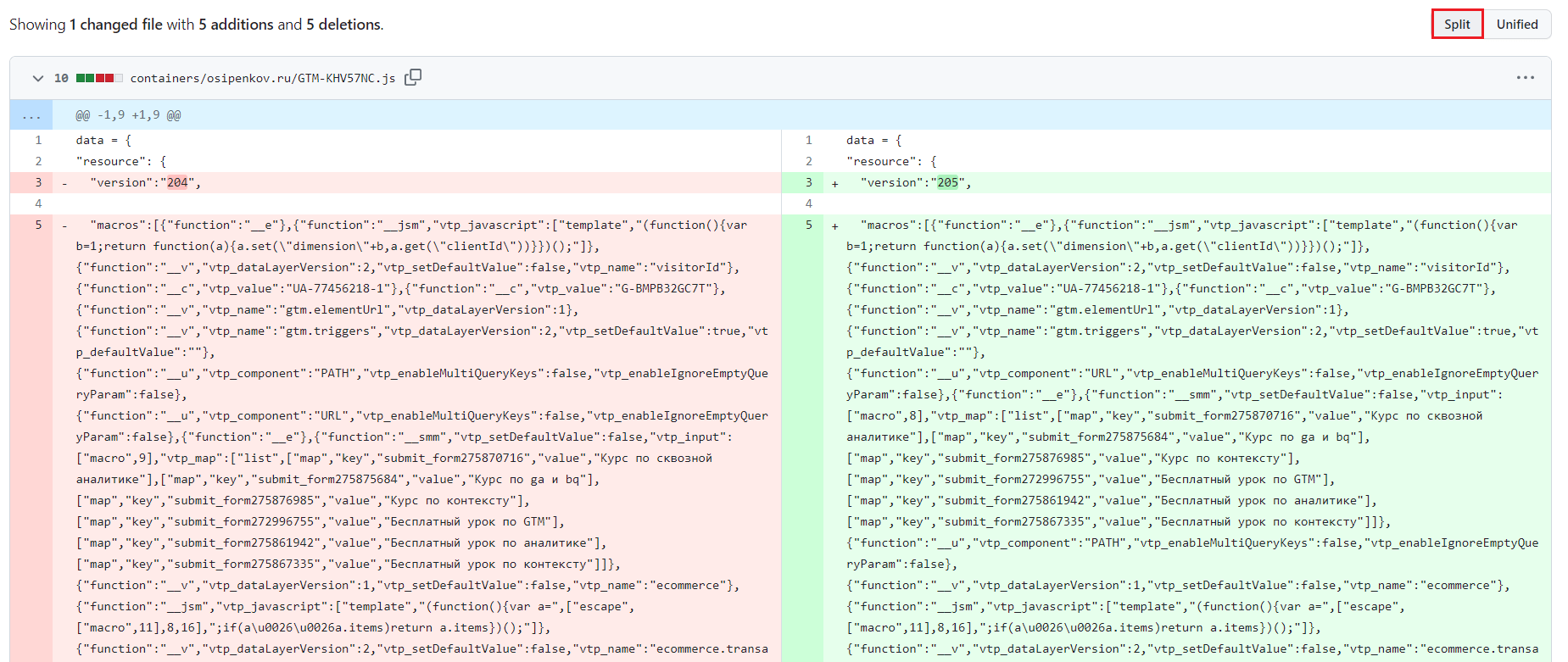
Открыв файл в режиме сравнения (Split), можно попробовать сопоставить изменения, которые были мной выполнены в диспетчере тегов от Google:
Из самого наглядного - это изменение номер версии: был 204, а стал 205. Остальное по коду достаточно сложно анализировать и читать, особенно неподготовленному человеку, поскольку мы имеем дело с объектом данных data. Как видите, формат того, как Google хранит информацию о контейнере, отличается от того, что вы получаете, когда экспортируете контейнер из своей учетной записи.
Но я для себя нашел простое и визуально понятное отображение изменений с выделением элементов внутри текста - это отдельные сервиса по сравнению текстов. Например, textcompare.org. Вставив две версии контейнера в это инструмент, он визуально подсветит измененные фрагменты.
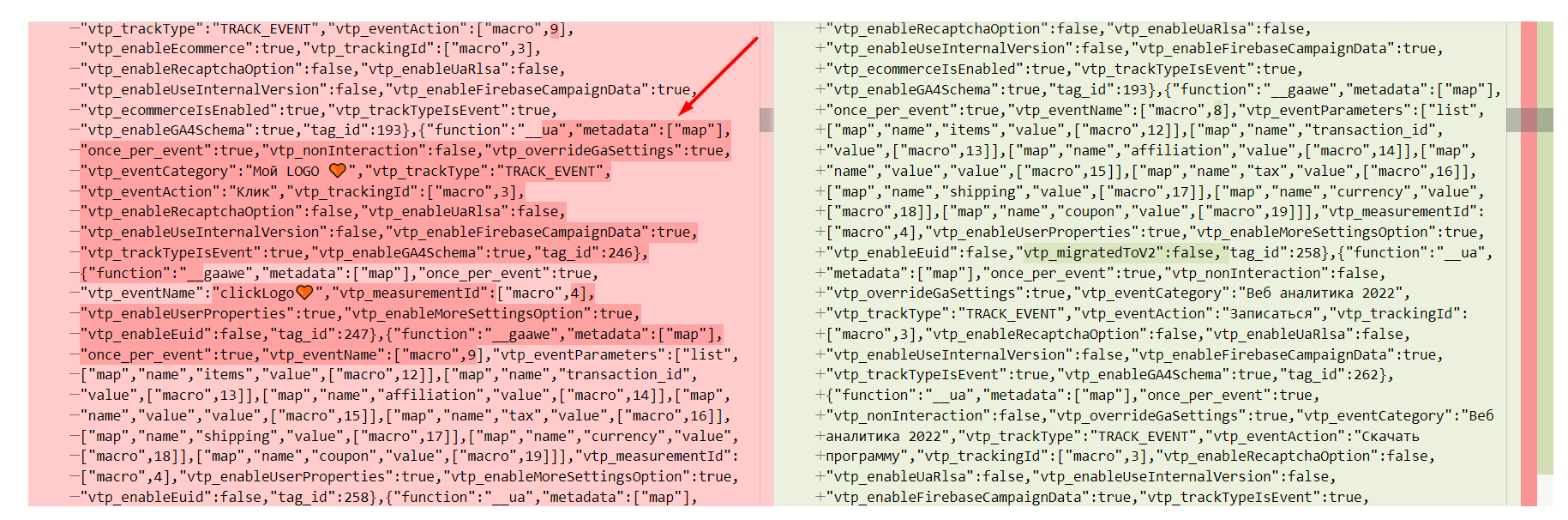
Здесь я удалил старый тег с отслеживанием клика по логотипу сайта:
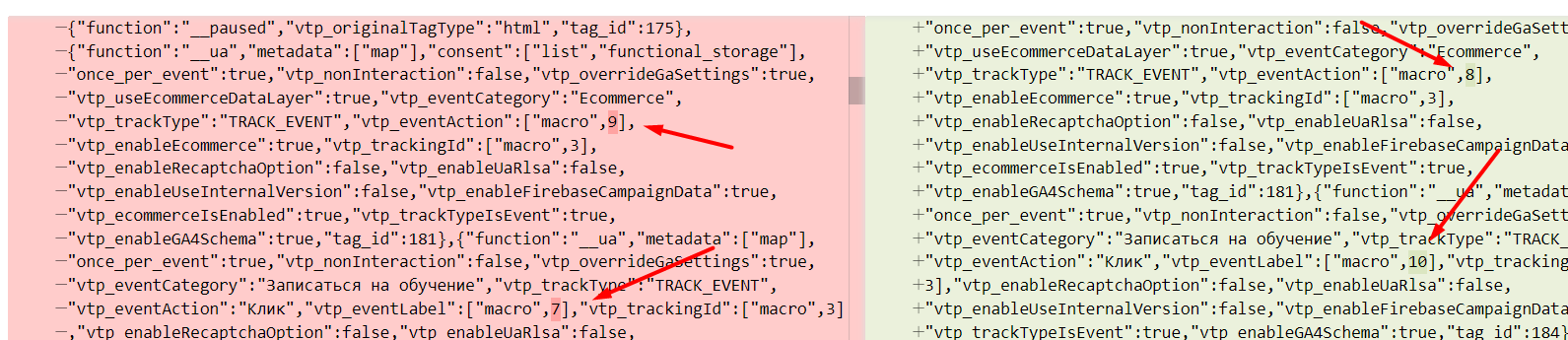
А в этом - удалил тег с кодом старого пикселя ВКонтакте:
Поскольку при добавлении или удалении переменных их последовательный индекс массива для ссылок меняется, то и в новых версиях контейнеров вы будете видеть отличия в нумерации всех последующих элементов массива этих макросов.
Резюме
Отслеживание изменений контейнеров Google Tag Manager на GitHub с помощью Cloud Functions в облаке Google Cloud и Cloud Scheduler - увлекательное занятие. Повторить вышеописанные действия имеет смысл как для расширения своих практических навыков работы с различными инструментами Google, так и по причине того, что вы действительно можете таким способом шпионить за чужими сайтами.
Плюсы данного способа очевидны - это автоматизация процессов, запуск по расписанию и возможность настроить отслеживание без написания кода и установки дополнительных программ. Минусы тоже есть - решение платное, но недорогое (зависит от периодичности запуска функций, но в среднем ~1-2$ в месяц за ежедневное обновление данных). И, конечно же, вы не сможете воспользоваться этим способом, если у вас есть только банковская карта, выпущенная на территории Российской Федерации, поскольку в связи с текущими событиями в мире Google приостановил работу Google Cloud Platform для пользователей из России, и вы не сможете подтвердить свой платежный аккаунт.
В этом случае варианта два:
- выпустить карту другой страны (Казахстан, Киргизия, Армения и т.д.), чтобы иметь возможность пользоваться Google Cloud Platform (GLP), оплачивать счета и работать с Cloud Functions;
- использовать локальный запуск кода на своем компьютере.
Второй вариант отслеживания подробно разобран в этом материале.