Отслеживание печати веб-страниц с помощью Google Tag Manager
Простое, но рабочее решение от Дэвида Вальехо (David Vallejo), позволяющее отследить намерение пользователя распечатать контент ваших страниц с помощью Google Tag Manager.
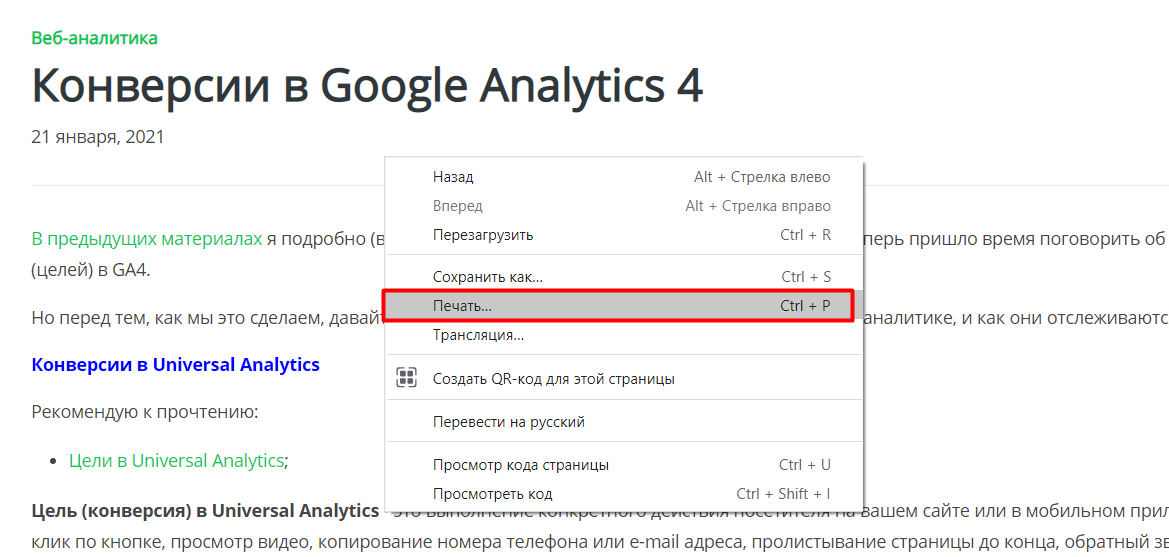
Оригинал материала расположен на этой странице. Оно основано на отслеживании действия пользователя, когда он вызывает контекстное меню из браузера, правой кнопкой мыши и нажимает Печать с целью печати информации, которая размещена на странице:
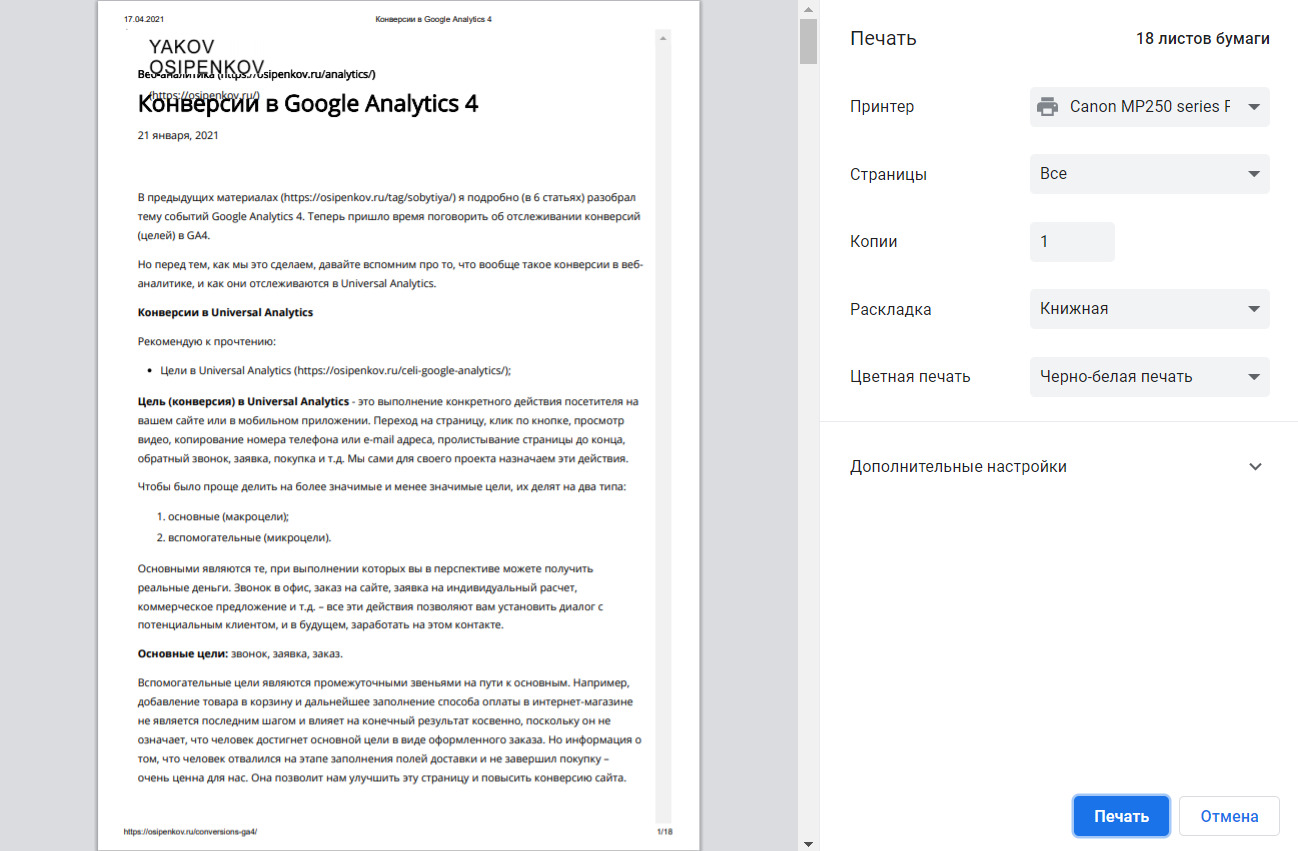
Или когда использует сочетание клавиш Ctrl+P на странице (в Windows):
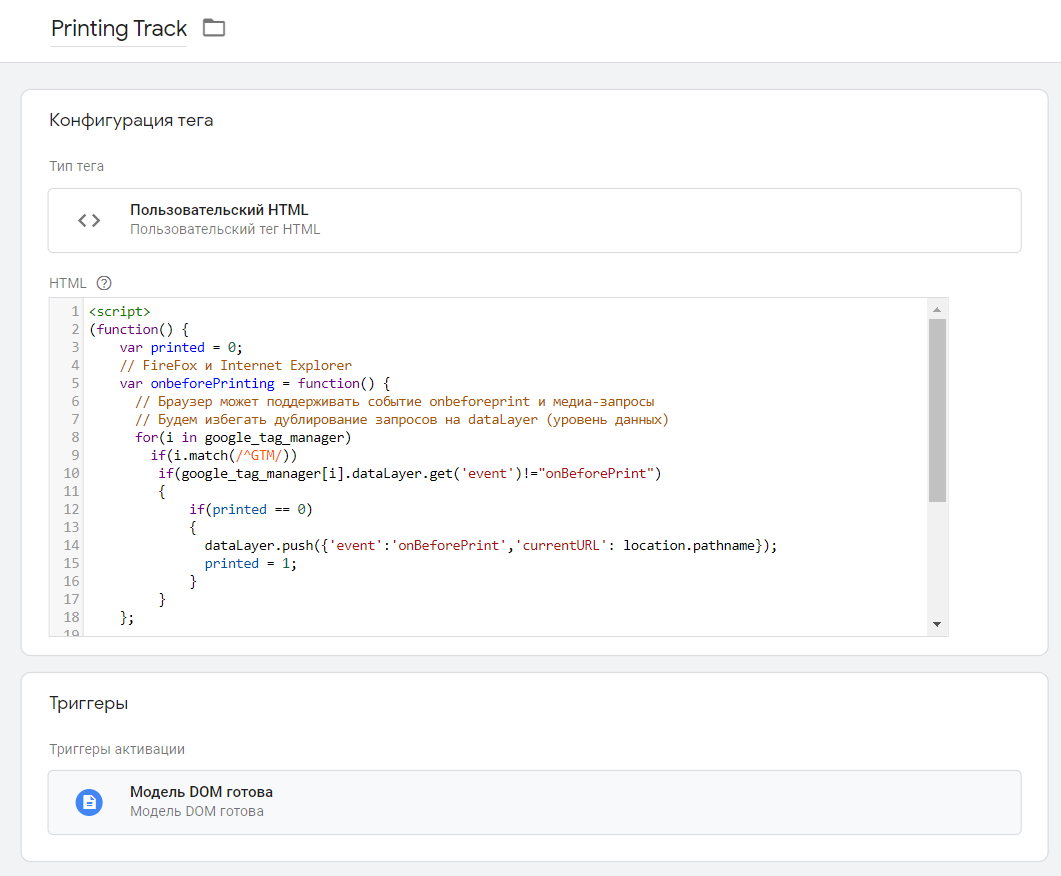
Все, что необходимо сделать, это вставить нижеприведенный код в тег типа Пользовательский HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<script> (function() { var printed = 0; // FireFox и Internet Explorer var onbeforePrinting = function() { // Браузер может поддерживать событие onbeforeprint и медиа-запросы // Будем избегать дублирование запросов на dataLayer (уровень данных) for(i in google_tag_manager) if(i.match(/^GTM/)) if(google_tag_manager[i].dataLayer.get('event')!="onBeforePrint") { if(printed == 0) { dataLayer.push({'event':'onBeforePrint','currentURL': location.pathname}); printed = 1; } } }; // Поддержка matchMedia (медиа-запросы) if (window.matchMedia) { var mediaQueryList = window.matchMedia('print'); mediaQueryList.addListener(function(mql) { if (mql.matches) onbeforePrinting(); }); } window.onbeforeprint = onbeforePrinting; }()); </script> |
В Google Tag Manager это выглядит так:
В качестве триггера активации лучше задать Модель DOM готова (DOM Ready). Сохраните изменения.
Принцип действия скрипта такой: после того, как пользователь одним из описанных выше способов откроет в браузере предварительный просмотр печати, сработает событие onBeforePrint. Его можно использовать для триггера активации других тегов аналитики, и отправлять это действие, например, в Google Analytics или Яндекс.Метрику. Кроме того, на уровне данных (dataLayer) будет доступна переменная currentURL, которая возвращает URL-страницы, контент которой намеревались распечатать.
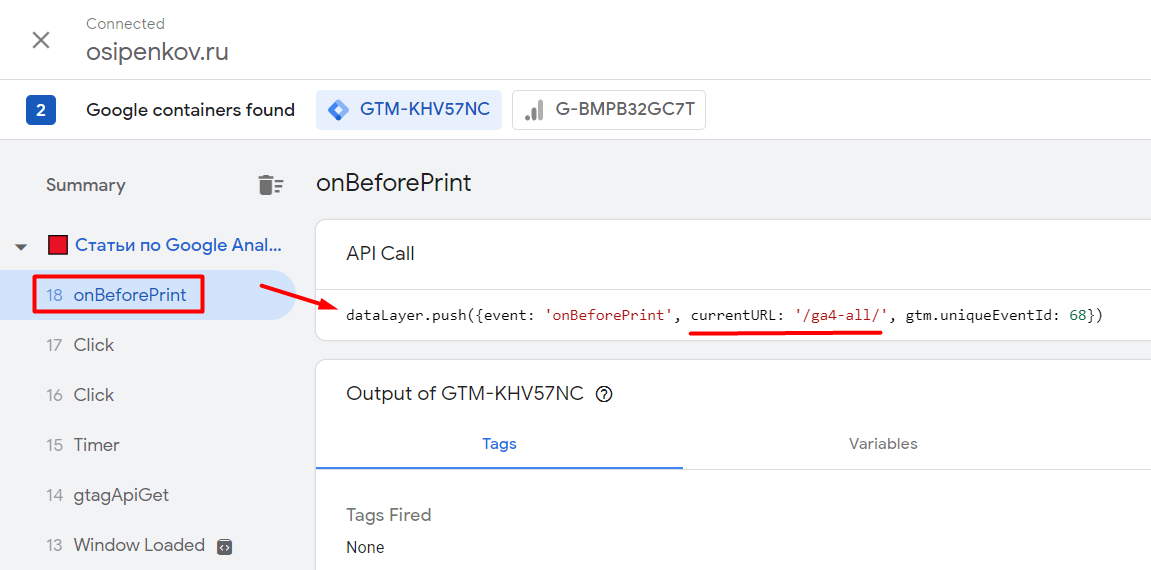
Для проверки отслеживания проще всего воспользоваться режимом отладки диспетчера тегов Google. Запустив его, вызовите диалог печати. На шкале событий в режиме предварительного просмотра должно отобразиться событие onBeforePrint:
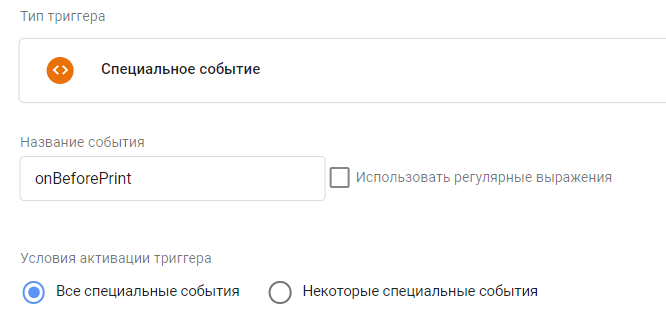
Так как в примере я вызвал данное окно на странице https://osipenkov.ru/ga4-all/, в переменной currentURL отобразилось значение /ga4-all/. Событие срабатывают, данные фиксируются. Теперь вы можете создать триггер типа Специальное событие с названием события onBeforePrint:
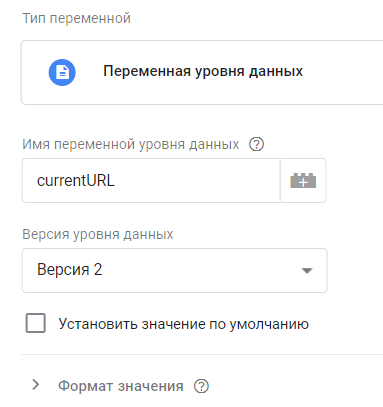
А для передачи данных о странице, на которой произошло событие, создайте пользовательскую переменную типа Переменная уровня данных с именем currentURL:
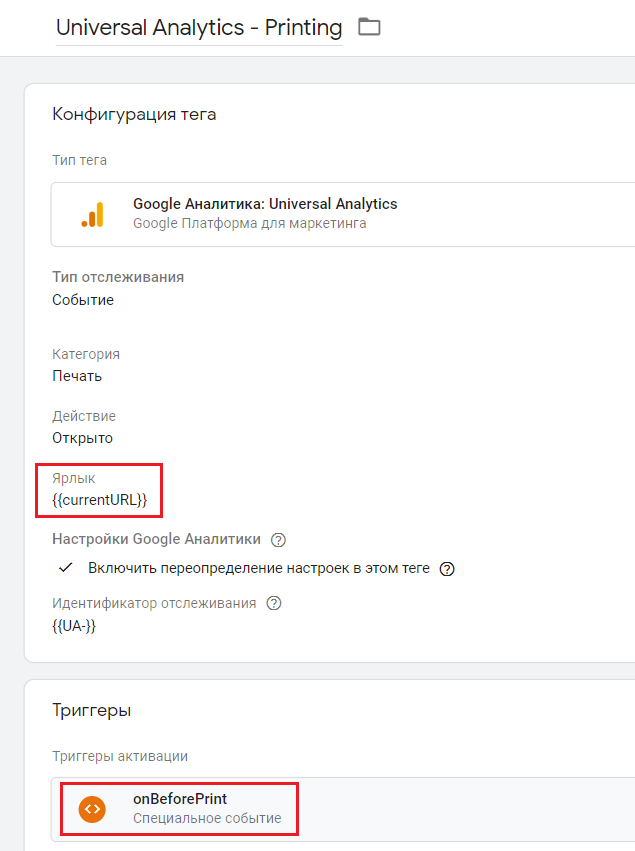
Сохраните изменения. Теперь вы можете создать тег, например, для Google Analytics, чтобы передать это событие в отчеты аналитики. Он может выглядеть так:
В качестве триггера активации вы используете созданное на предыдущем шаге специальное событие onBeforePrint, а в ярлыке события можно добавить переменную уровня данных currentURL, которая как раз-таки возвращает URL-страницы. Сохраните тег и опубликуйте контейнер.
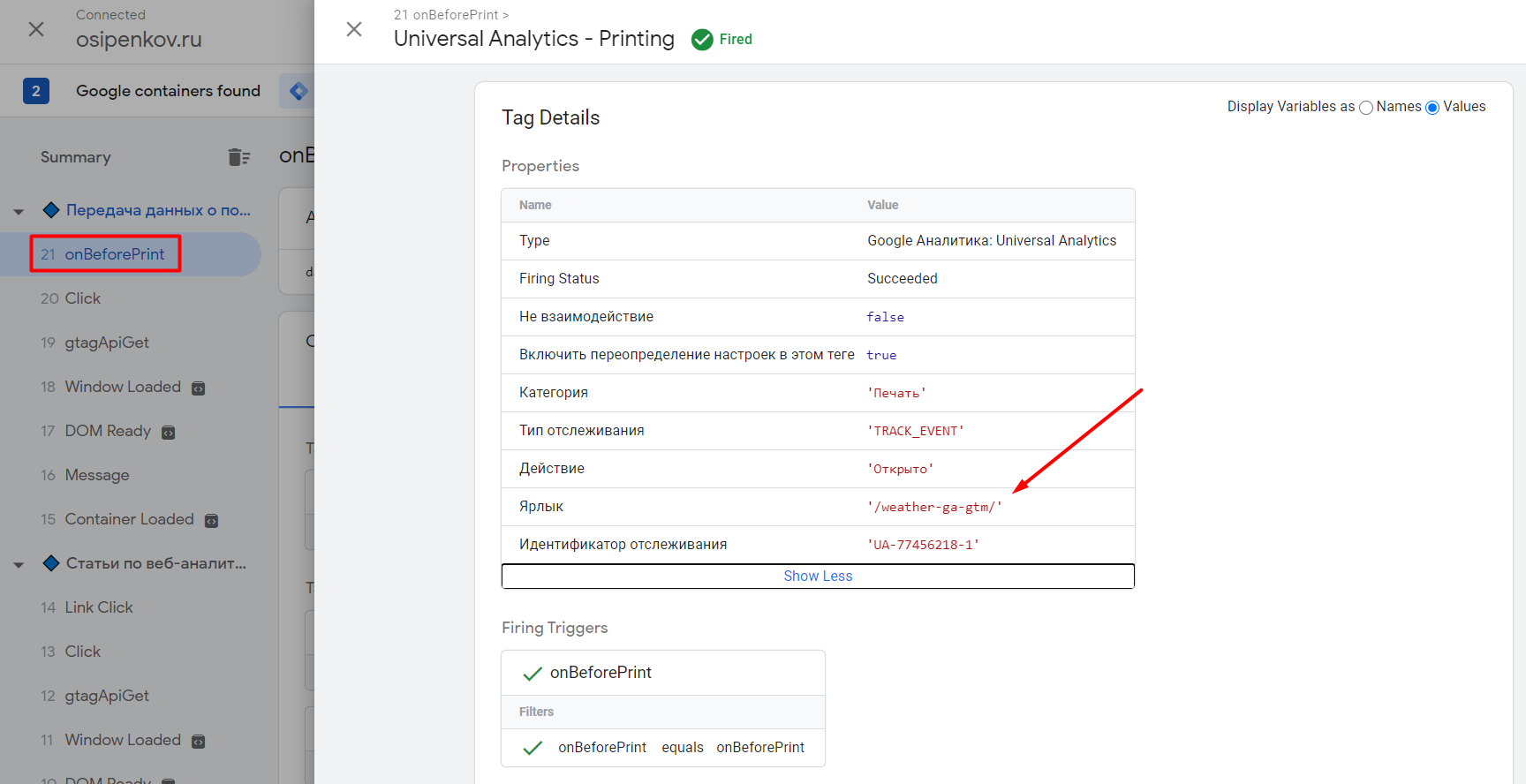
Повторная проверка в режиме отладке:
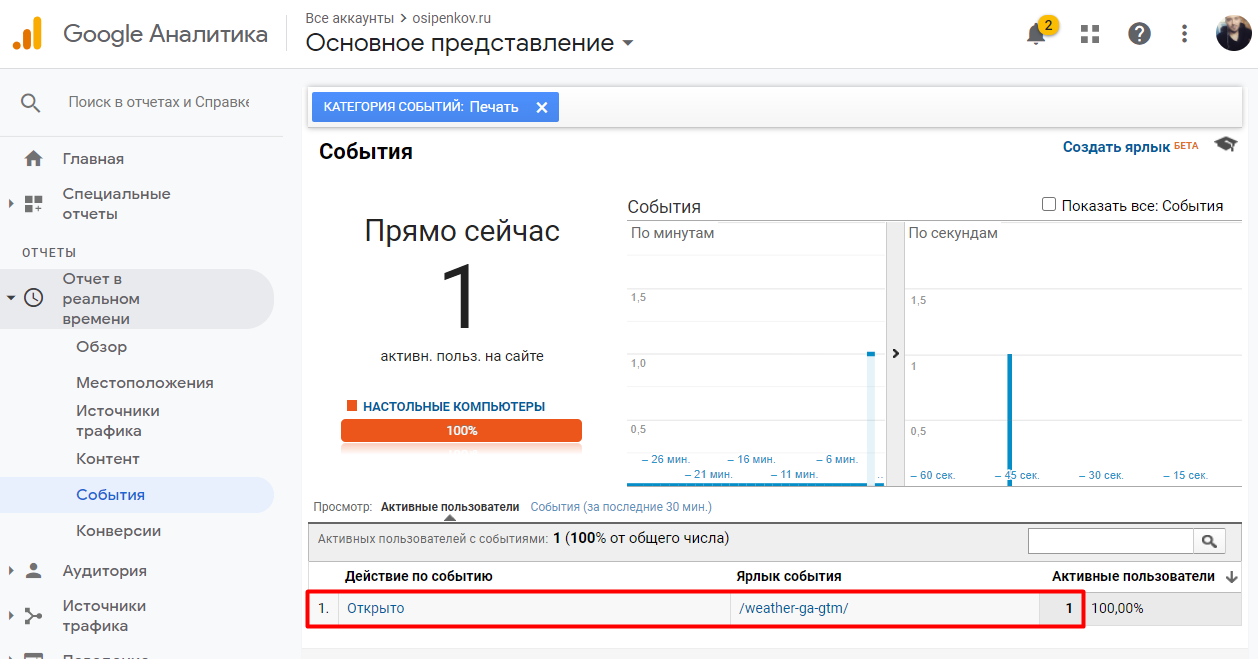
Теперь вы можете проверить передачу данных в Universal Analytics в отчете В режиме реального времени:
Как видно в Real-Time, все корректно передается. Через некоторое время данные о совершенных событиях пользователей будут отображаться в разделе Поведение – События – Лучшие события.
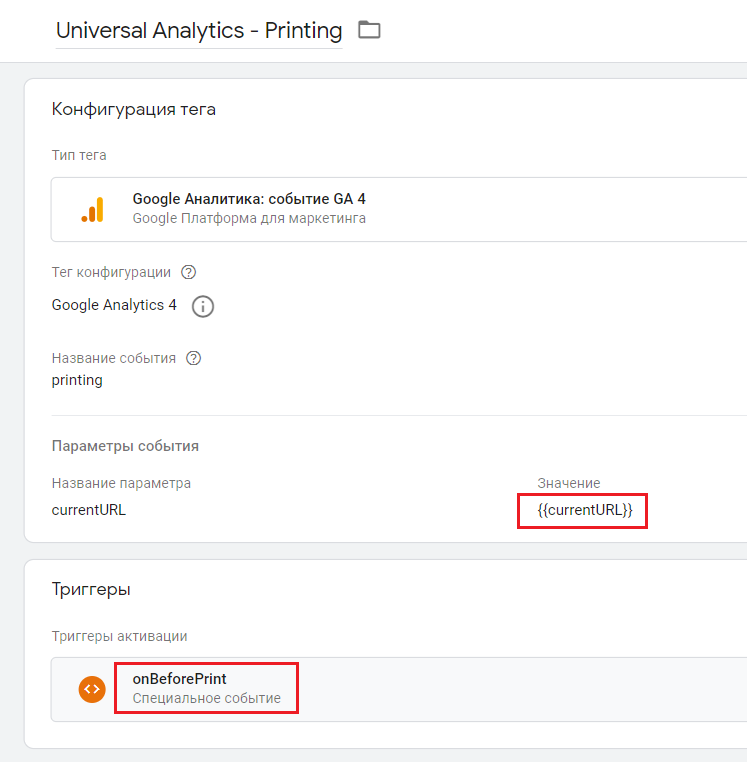
Для Google Analytics 4 (GA4) тег отслеживания может выглядеть так:
Название события можно задать произвольное (в моем примере - printing). В качестве название параметра я выбрал currentURL, поскольку переменнную уровня данных создал с аналогичным названием на предыдущем шаге. Триггер активации - тот же onBeforePrint. Сохраните изменения.
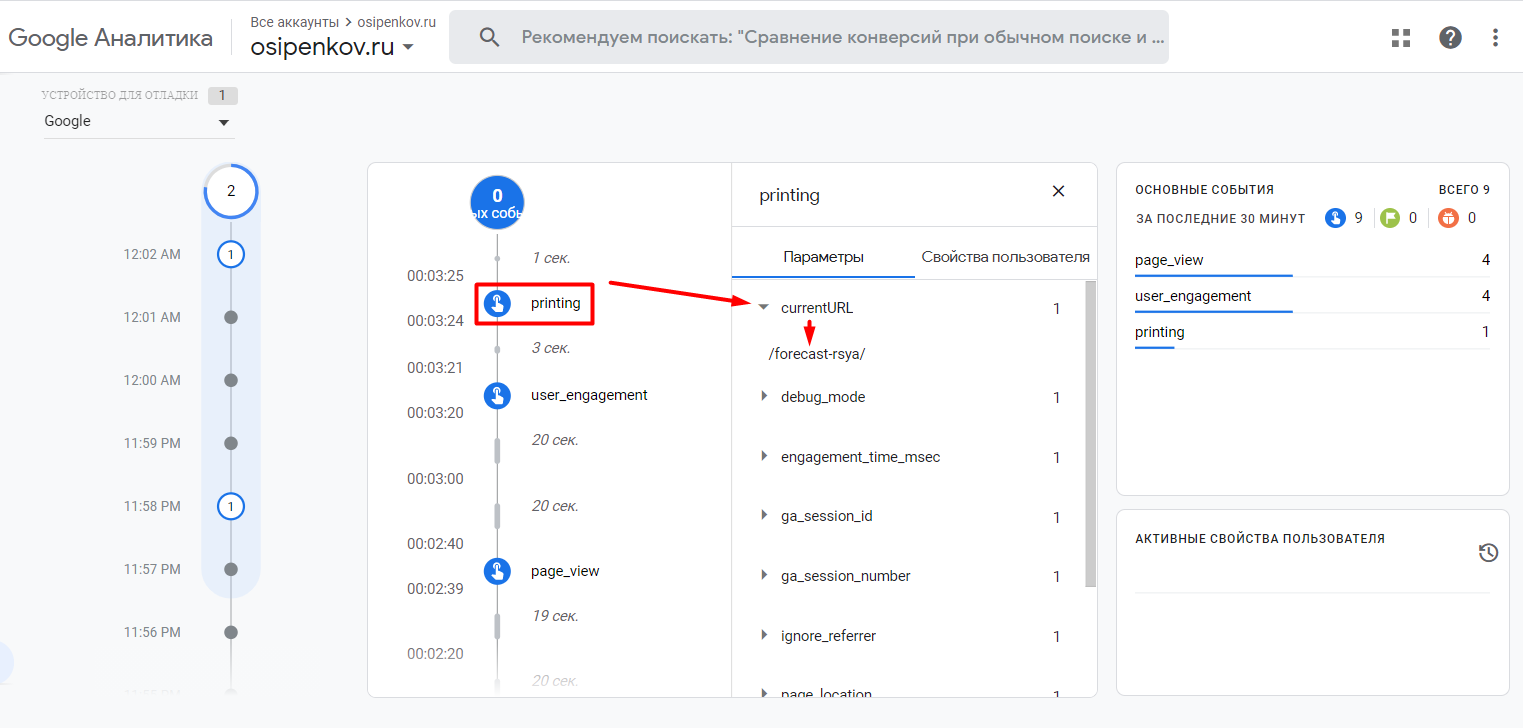
С помощью DebugView можно проверить передачу данных в Google Analytics 4.
Через некоторое время данные о совершенных событиях пользователей будут отображаться в разделе События - События.
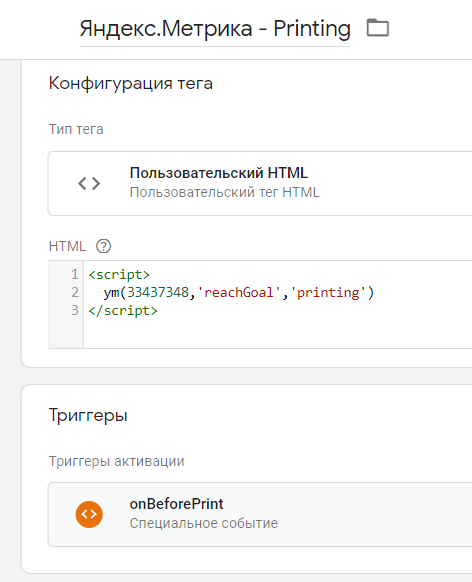
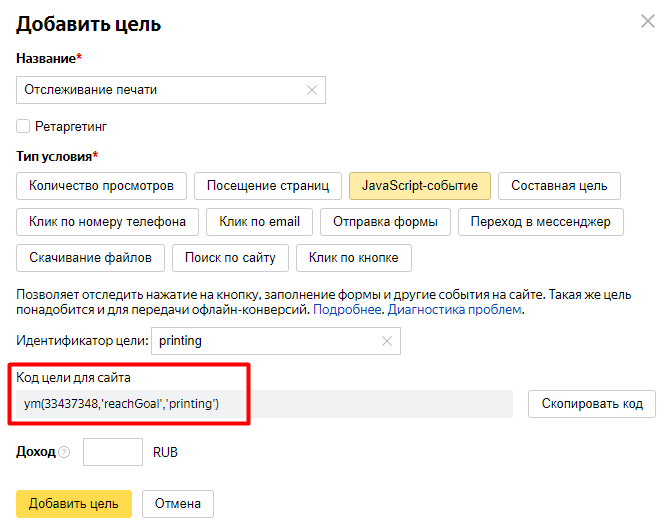
Для Яндекс.Метрики следует выбрать тег типа Пользовательский HTML и вставить конструкцию, которая будет вам предложена в интерфейсе самой Метрики, когда вы будете создавать цель типа JavaScript-событие после ввода идентификатора цели:

Цель в Яндекс.Метрике
Вы просто копируете код цели для сайта и вставляете в тег, заключая данную строчку тегом <script></script> как показано ниже:
Триггер активации - onBeforePrint без изменений. Сохраните тег и опубликуйте контейнер. На этом все!