"Внутренности" тегов Google Tag Manager на одной странице с помощью скрипта GTM expander
Бывают ситуации, когда в вашем контейнере Google Tag Manager накапливается так много тегов, что обычный поиск по имени, типу и триггеру уже не справляется, а нахождение нужной информации внутри самого тега превращается в стандартную рутинную задачу. Но есть и простое решение - использовать скрипт-букмарклет GTM expander.
Он позволяет в один клик отобразить все теги Google Tag Manager со всеми "внутренностями", переменными и настройками на одной странице без необходимости открывать каждый тег отдельно, прокликивая поштучно и отыскивать нужный параметр. С помощью нижеприведенного скрипта вы сможете использовать обычный поиск браузера по странице с тегами (Ctrl + F) и не будете ограничены интерфейсными настройками.
Букмарклет (bookmarklet) - это код на языке JavaScript, который сохраняется как закладка в браузере. Он работает за счет использования протокола <a href="javascript:...">. Выбирая такую закладку, вы запускаете JS-код в контексте текущей страницы. Код выполняется в момент нажатия и может влиять на страницу как обычный JavaScript. С помощью букмарклетов можно выполнять такие задачи, как изменение внешнего вида страницы, перенаправление на другую страницу или отображение новой информации на ней. Другими словами, букмарклет - это JavaScript-плагин к браузеру. Именно такой код вы и будете использовать для отображения всех данных тегов Google Tag Manager в рамках одной страницы.
Сергей Лосев (Sergey Lossev *) - автор GTM expander (и не только этого решения), любезно предоставил мне возможность рассказать о его скрипте и поделиться решением с широким кругом пользователей GTM. Оригинал проекта размещен на GitHub, с которым вы можете ознакомиться самостоятельно.
* Деятельность американской компании Meta (бывшая Facebook) запрещена в России, организация признана экстремистской
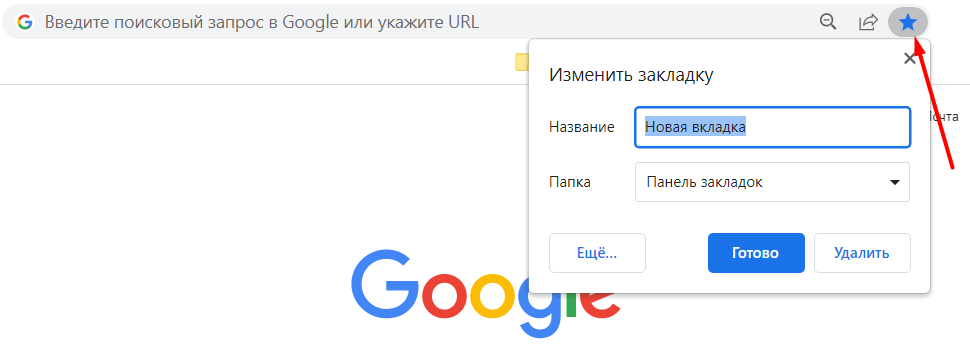
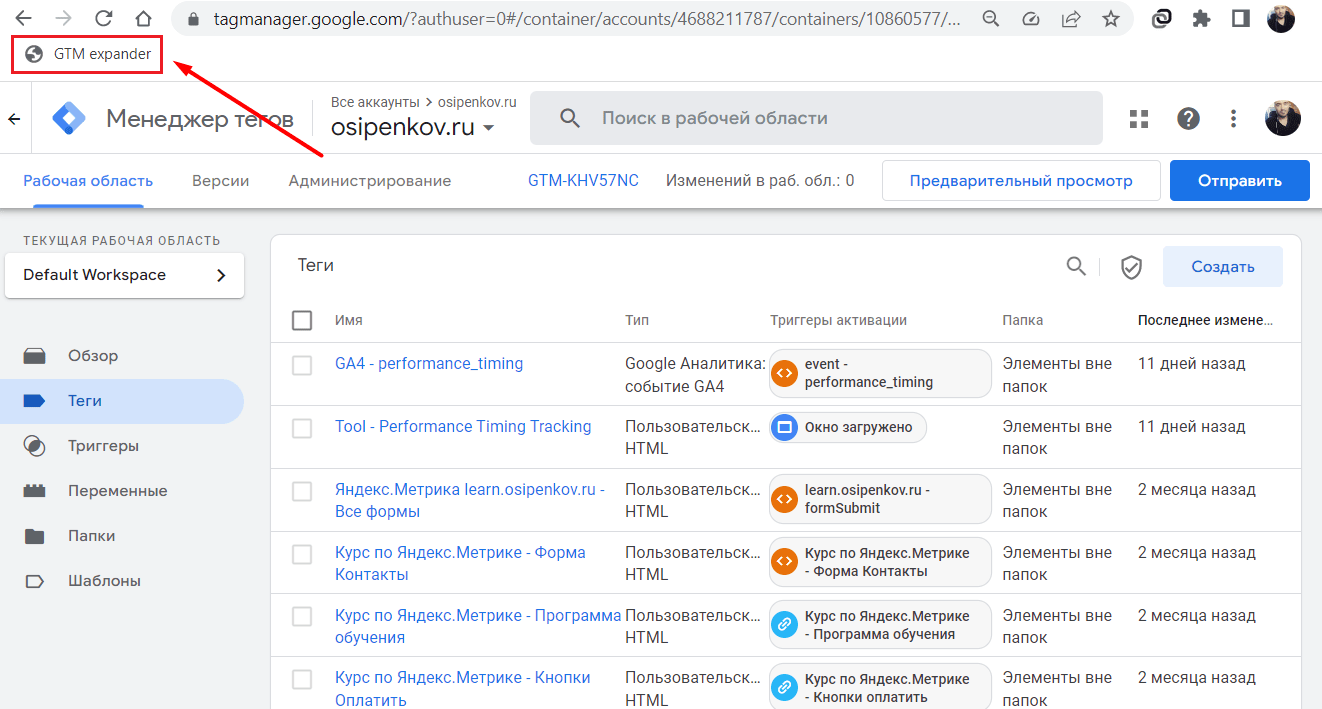
Чтобы воспользоваться GTM expander, создайте закладку в вашем браузере. Например, для Google Chrome это можно сделать через иконку звездочки (Добавить страницу в закладки):
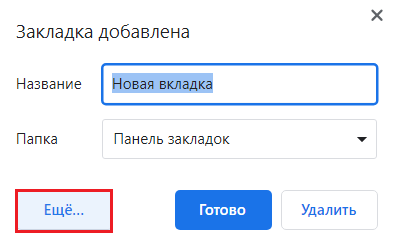
После этого нажмите на кнопку Ещё, чтобы открыть возможность редактирования закладки.
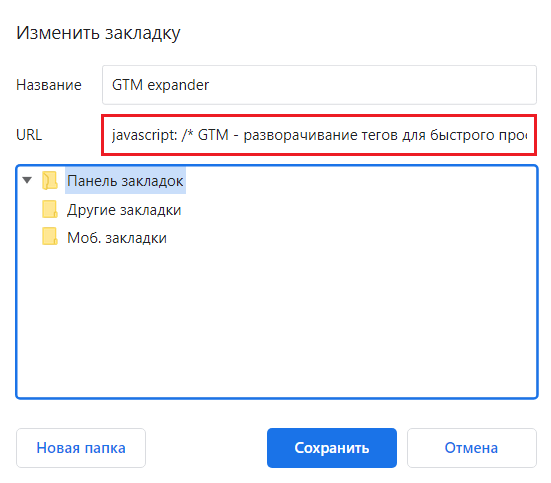
В поле Название введите произвольное значение, например GTM expander, а в строку URL вставьте нижеприведенный скрипт Сергея:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
javascript: /* GTM - разворачивание тегов для быстрого просмотра (c) SergeyLossev */ !function(){ document.body.style.backgroundColor='pink'; var div_cl = $('div.gtm-cloaked-ready'); div_cl.css('background-color','pink'); var fb = 'https://www.facebook.com/LossevSergey', title = document.title; var st = 'border-right: 1px dotted grey; padding-bottom: 1px; padding-top: 1px; height: 10px; line-height: 13px; margin: 1px; '; var reduce_object = (obj) => obj&&Object.entries(obj).reduce((sum,[k,v])=>sum+' '+k+'="'+v+'"','')||''; 'table,tr,td,a,span,pre,textarea,col,colgroup,div'.split(',').forEach(tag=>{ String.prototype[tag]=function(obj){return'<'+tag+reduce_object(obj)+'>'+this+'</'+tag+'>';}; }); if (!$('div.card-title>div>.ser_exp').length) $('div.card-title>div').html($('div.card-title>div')[0].innerHTML+ ' ' + '[expanded by (c) SergeyLossev]'.a({ href : fb, class :'ser_exp', target:'blank' })); $('.gtm-container-page').attr('style', 'display:contents'); $('table.gtm-table--hide-empty.gtm-multiselect-table>colgroup>col:eq(1)').attr('width', '50%'); var tags = [...$('.open-tag-button')], count=tags.length; tags.forEach((ahref_foreach)=>{ var xhr = new XMLHttpRequest; xhr.ahref = ahref_foreach; xhr.open('get', ahref_foreach.hash.replace('#/container', 'https://tagmanager.google.com/api')+ahref_foreach.search); xhr.onload = function(){ document.title = 'count: '+ --count; var default_data = JSON.parse(this.responseText.replace(")]}',", '')).default.data; this.ahref['param'] = default_data.vendorTemplate.param; var ahref = this.ahref, trtd = ahref.param.map(({key, value})=>{ var types = { 1: 'string', 8: 'boolean' }; var value_final = ''; if (value.type in types) { type = types[value.type]; value_final = value[type].toString().replace(/[\u00A0-\u9999<>\&]/g, (i)=>'&#'+i.charCodeAt(0)+';'); } return ( key.span({style:"margin: 1px;"}).td({ class:'td_key_'+key, style:'width: 50%; '+st })+ value_final.pre({style:"margin: 1px;"}).td({ class:'td_val_'+key, style:'width: 100%; '+st+' overflow: auto;' }) ).tr({ class:'tr_key_'+key, style:'line-height: 14px;' }); }).join(''), userInstructions = ('userInstructions' in default_data) && default_data['userInstructions'] && default_data['userInstructions'].textarea().td({colspan:"2"}).tr()||'', div_outerHTML = ('<col width="30%"><col width="70%">'.colgroup() + trtd + userInstructions) .table({style:"border: 1px dotted lightgrey; width: 100%"}) .div({class:"ser"}); if ($('.ser', ahref.parentElement).length) { ahref.parentElement.querySelector('.ser').outerHTML = div_outerHTML; } else { var div = document.createElement('div'); ahref.parentElement.appendChild(div); div.outerHTML = div_outerHTML; } if (!count) { document.title = title; console.clear(); console.log('(c) '+fb); document.body.style.backgroundColor=''; div_cl.css('background-color',''); } }; xhr.send(); }); }(); |
Это будет выглядеть так:
В завершение сохраните закладку в нужной папке. На этом предварительная настройка завершена.
Перейдите в свой контейнер Google Tag Manager и откройте раздел Теги. Чтобы скрипт отобразил все данные на одной странице, не забудьте в самом низу страницы выбрать отображение всех тегов (=строк), а не только первых 50:
После этого запустите скрипт-букмарклет GTM expander на странице с тегами:
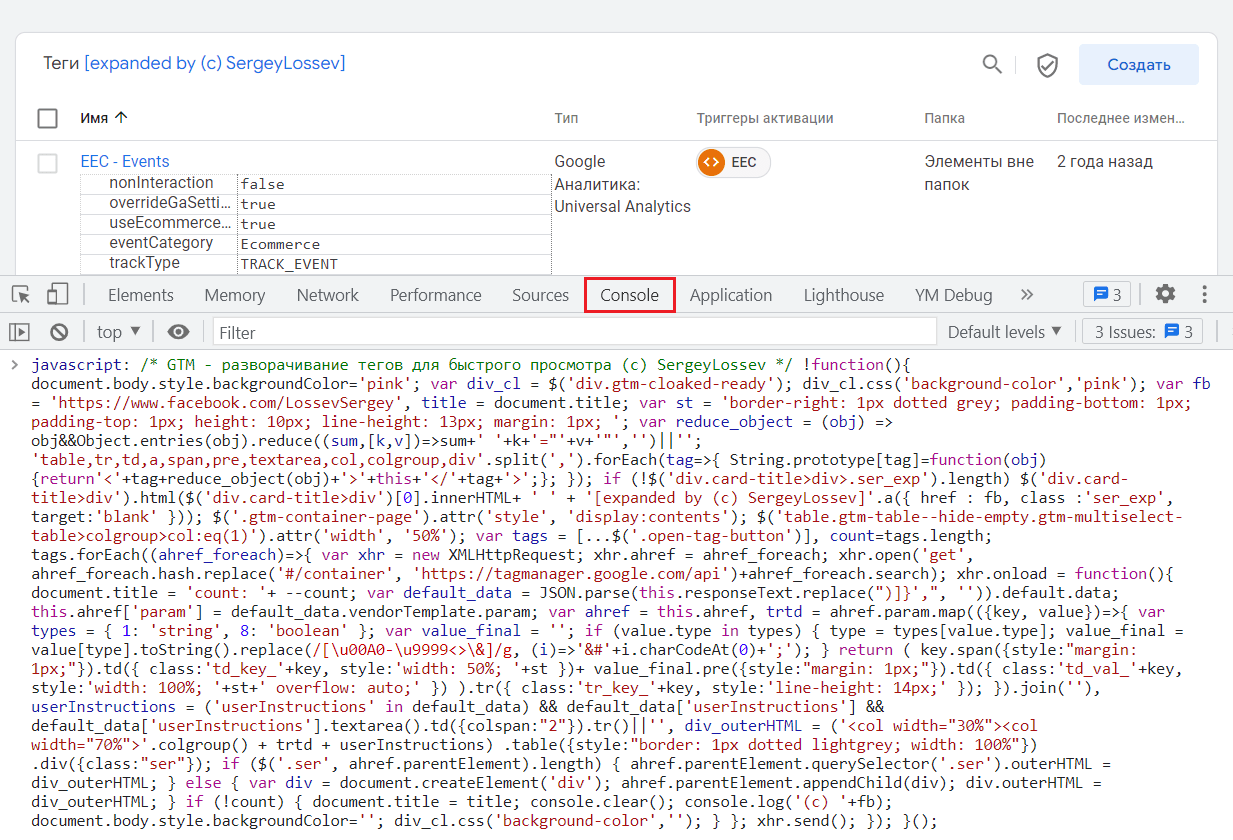
Скрипт можно запустить и без использования сохраненной закладки. Для этого просто перейдите на страницу с тегами, откройте консоль разработчика (F12 для Google Chrome), вкладку Console, вставьте туда вышеприведенный код и нажмите клавишу Enter:
Скрипт начнет свою загрузку. Во время подгрузки данных цвет страницы меняется на розовый, а в заголовке страницы отображается счетчик тегов, оставшихся до окончания загрузки. По окончании загрузки цвет страницы меняется обратно на обычный.
Скрипт скачивает не все теги, доступные в контейнере, а лишь те, которые отображены. Если у вас выставлено отображение 50 первых тегов, то скачаны будут ровно 50. Если задан фильтр-поиск, то подгрузятся только отфильтрованные теги, которые видны на странице.
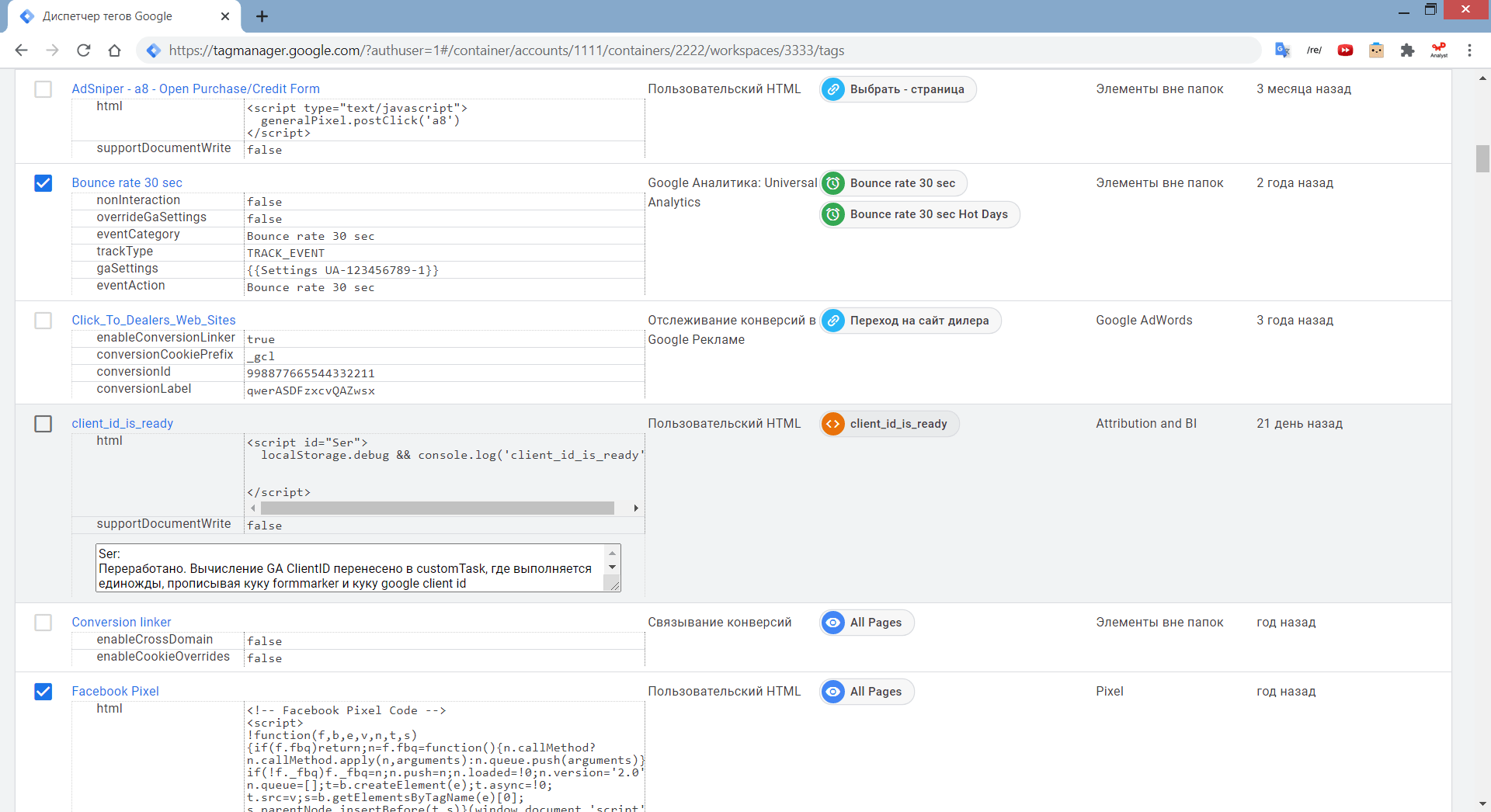
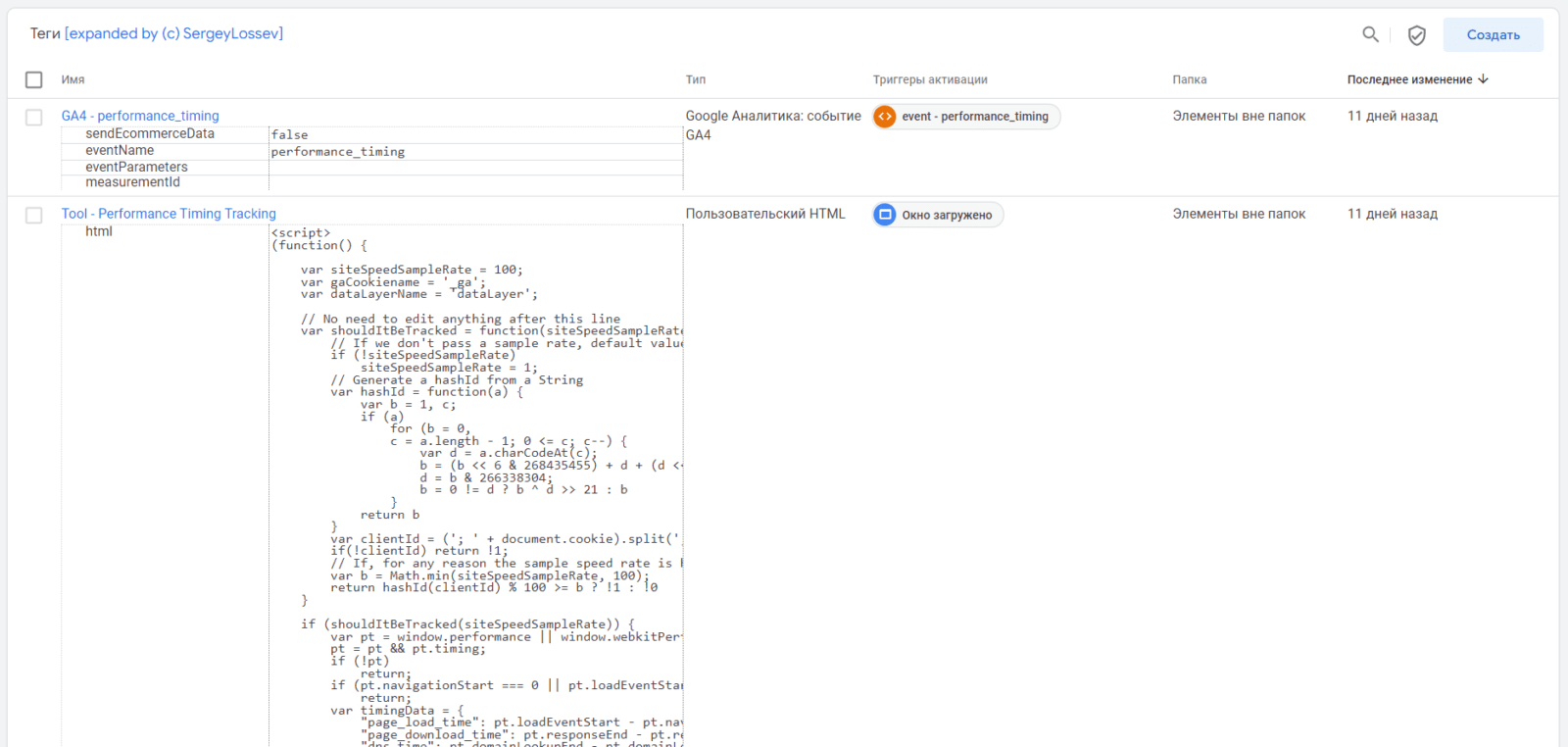
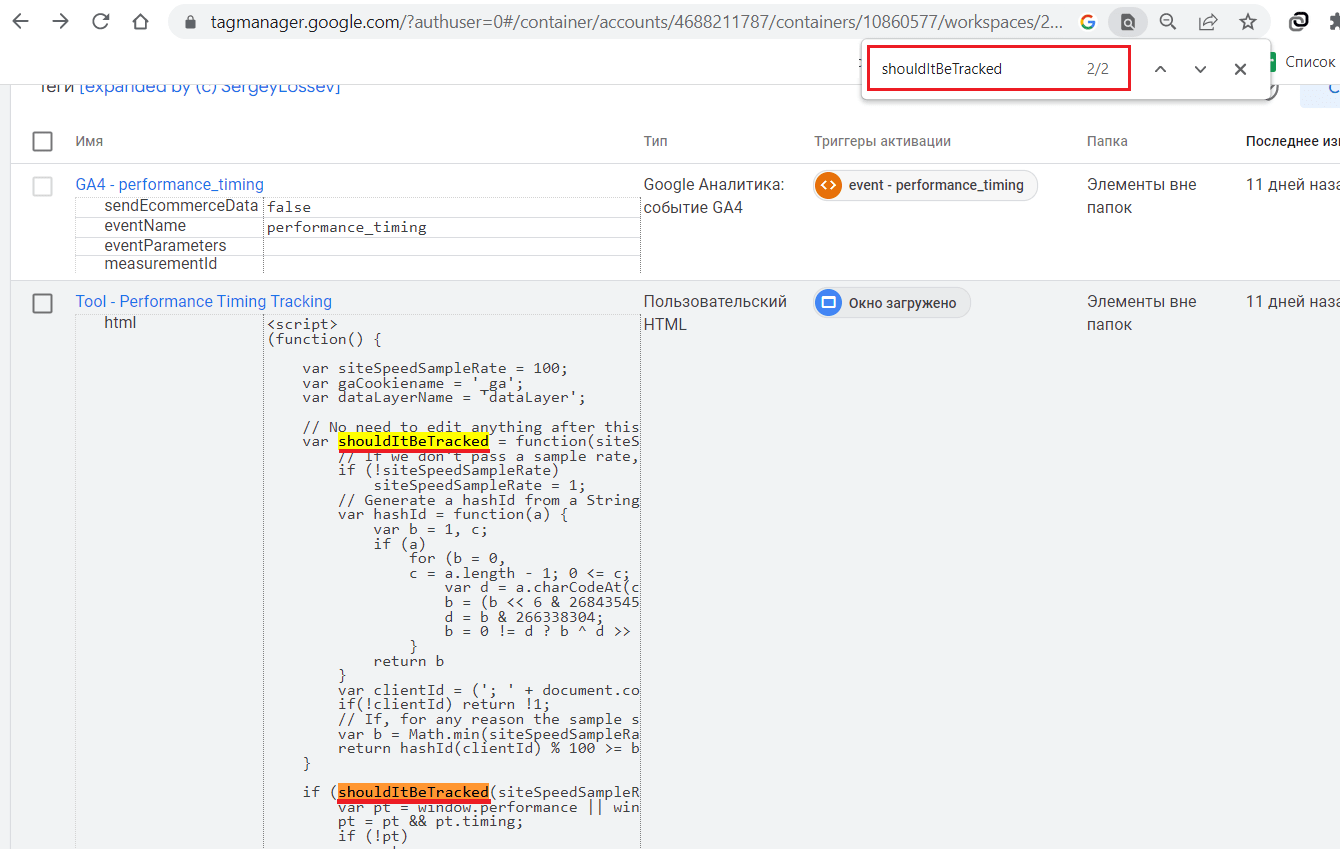
Теперь, используя поиск в браузере, вы можете искать не только по имени, типу тега и его триггеру, но и даже по содержимому - добавленному коду, параметрам, настройкам:
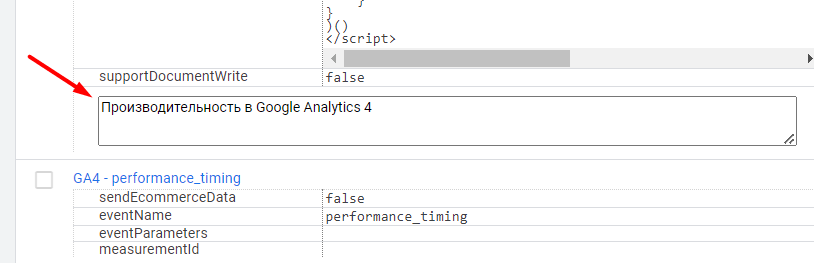
Несмотря на то, что верстка страницы изменяется, теги можно по-прежнему открыть и отредактировать привычным способом, кликнув по названию тега. GTM expander также отображает и примечания, если они были добавлены к тегу.