Отследить намерение «Выйти» с помощью GTM (видео)
В этой статье разберем, как с помощью Google Tag Manager можно отследить намерение пользователя покинуть ваш сайт, и вдогонку показать ему уникальное предложение.
Пользователи, попадая к вам на сайте, рано или поздно покинут его. Но перед тем, как это сделать, вы можете показать для них какое-либо предложение. Например:
- предложить подписаться на рассылку;
- дать скидку на первую покупку;
- рассказать о текущих акциях и предложениях;
- другое.
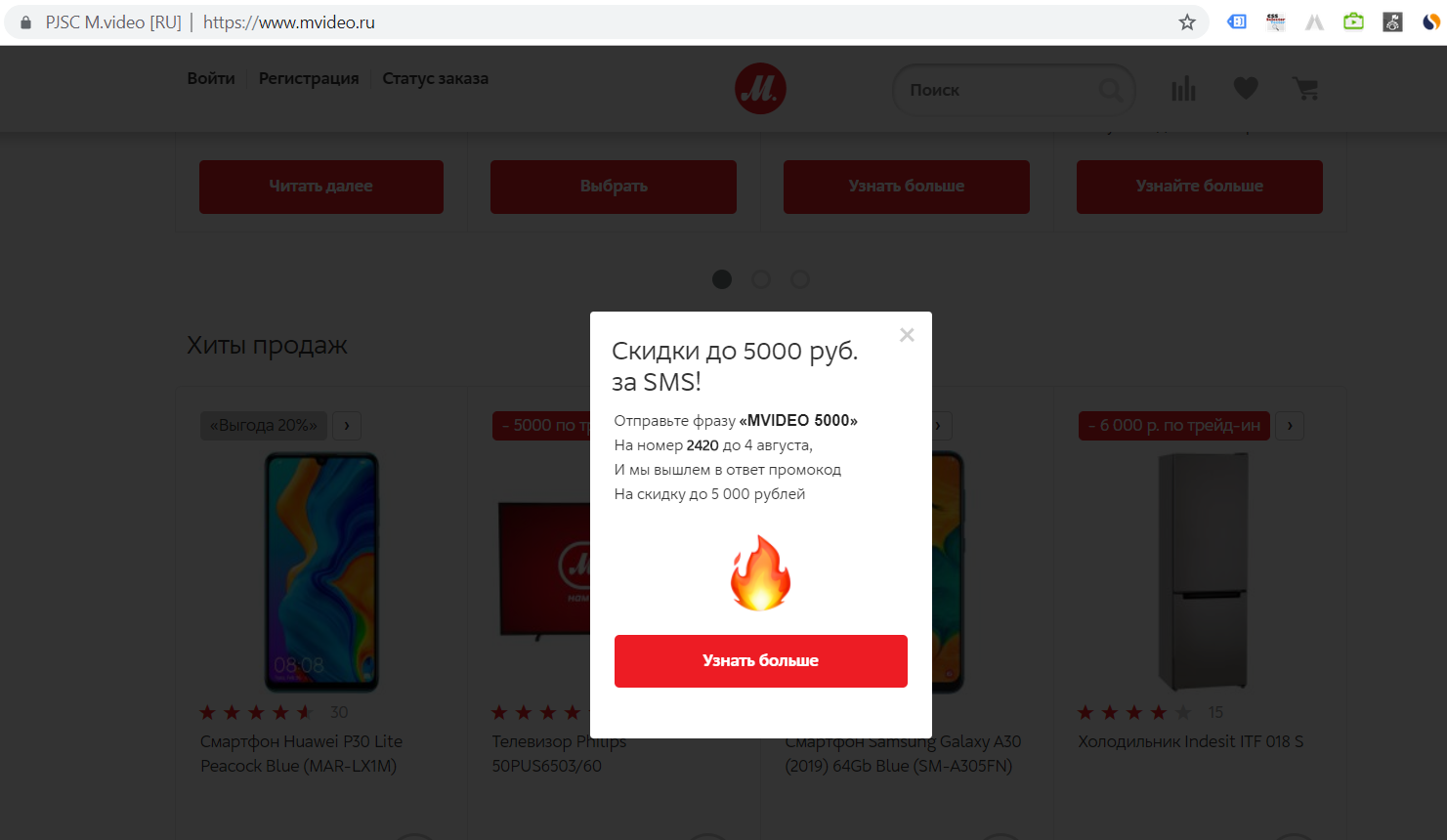
Вот такой баннер высвечивается сейчас сразу же на сайте mvideo.ru:
Многие используют этот прием для удержания клиента и для дополнительного сбора контактной информации, чтобы в дальнейшем иметь возможность персонализировать e-mail рассылки, отправлять sms и push-уведомления. Кому-то из посетителей всплывающие окна могут не нравится (слишком навязчиво, раздражает). Но, поверьте, этот инструмент работает и оказывает сильное влияние при принятии решений на определенные сегменты пользователей.
Большую популярность сейчас набирают так называемые «Колеса фортуны» (Wheel of Popups), которые используют игровые подходы (геймификацию) и призваны вовлечь пользователя в ваш продукт или услугу.
Механизм простой: пользователю в отдельном окне показывается барабан (как в «Поле чудес»), с различными секторами, в которых расположены заманчивые предложения и акции. Например, скидка 10-15-20%, бесплатная доставка, подарок при заказе от … руб. и т.д. Он может попытать счастье и получить приятный бонус к покупке. Но чтобы сыграть в игру и крутануть этот барабан, посетителю необходимо оставить свои контактные данные, куда ему потом придет промокод и условия активации. В этом случае выигрывают обе стороны:
- владелец сайта заранее (как в казино) создает наименее болезненные для себя варианты выигрыша пользователей, при выпадении которых он не сильно проиграет;
- посетитель сайта вовлечен в процесс, дольше остается на сайте, у него появляется азарт и интерес к продукту / услуге.
Кто-то показывает попапы и другие всплывающие окна (чаты, консультанты) через 10-15 секунд после захода на сайт, кто-то перед тем, как пользователь покинет его («догонялка»), кто-то ставит условие показа просмотр N страниц. На разные города, на разные устройства, на разные источники трафика - все это легко настраивается в зависимости от решаемых задач.
Цель этой статьи – научиться отслеживать намерение пользователя выйти, то есть, когда указатель мыши посетителя покидает окно браузера сверху.
Логика в этом есть. Если пользователю интересен контент, то его курсор мыши, как правило, расположен на странице, внутри окна браузера. В случае ухода посетителя сайта его курсор мыши перемещается в верхнюю часть окна, чтобы закрыть окно браузера, переключить вкладку или выбрать закладку. И в тот момент, когда пользователь хочет выйти, мы можем показать ему уникальное предложение.
Но для этого необходимо отследить это самое намерение «Выйти». Делается это очень просто. В интернете я нашел несколько вариантов реализации, и все они завязаны на одном пользовательском HTML-теге GTM.
Способ №1 размещен на сайте Линуса Ларссона (Linus Larsson). Способ №2 разобран на Analytics Mania по ссылке. Здесь вы можете скачать готовый контейнер GTM в формате .json и импортировать его в свою рабочую область. Я же буду использовать другой код, от Жюля Штуйфбергена (Jules Stuifbergen)
Последовательность действий:
1. Переходим в Google Tag Manager и создаем пользовательский HTML тег. Вставляем в него нижеонаписанный код:
|
1 2 3 4 5 6 7 8 9 10 |
<script> var stb_exitintent = false; document.addEventListener("mousemove", function(e) { var scroll = window.pageYOffset || document.documentElement.scrollTop; if((e.pageY - scroll) < 10 && stb_exitintent == false) { dataLayer.push({'event':'exit_intent'}); stb_exitintent = true; } }); </script> |
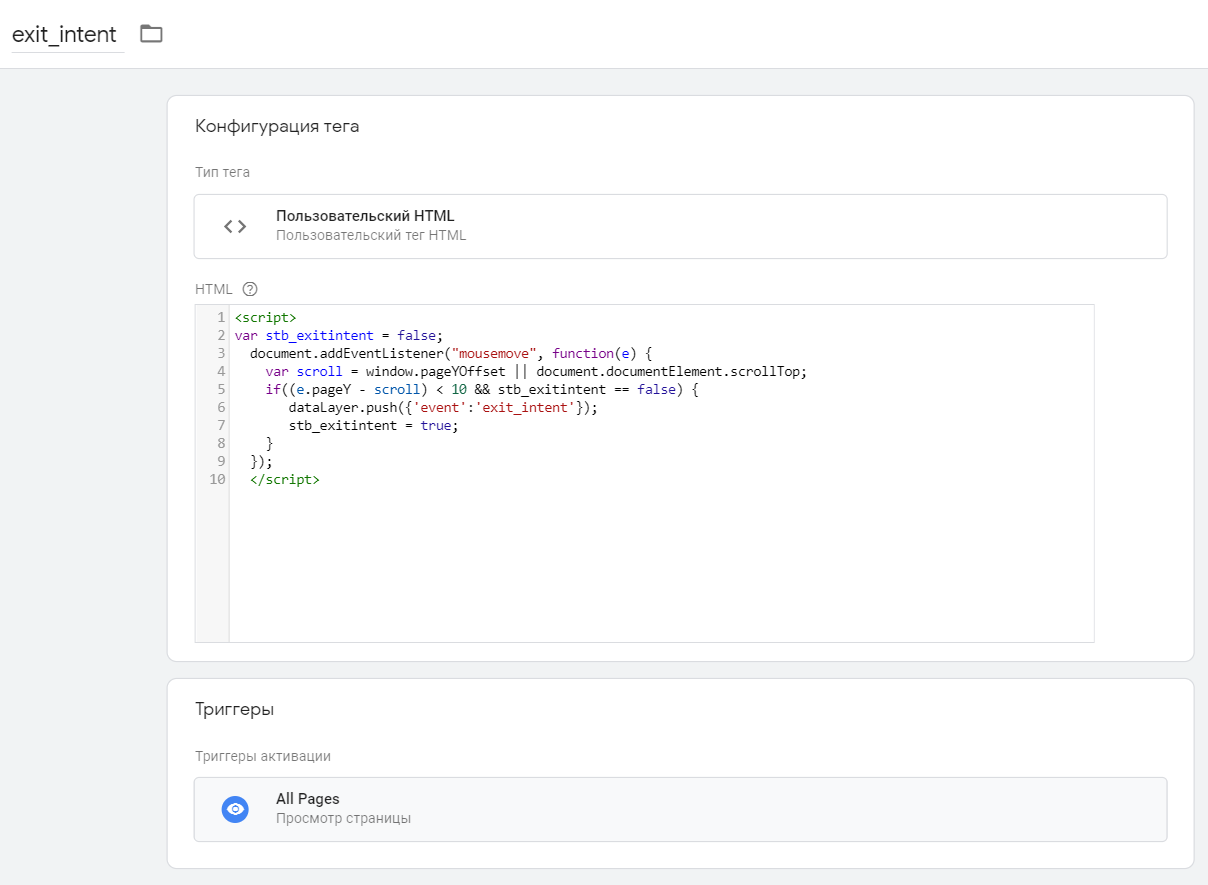
Код в GTM выглядит следующим образом:
Триггер активации – All Pages.
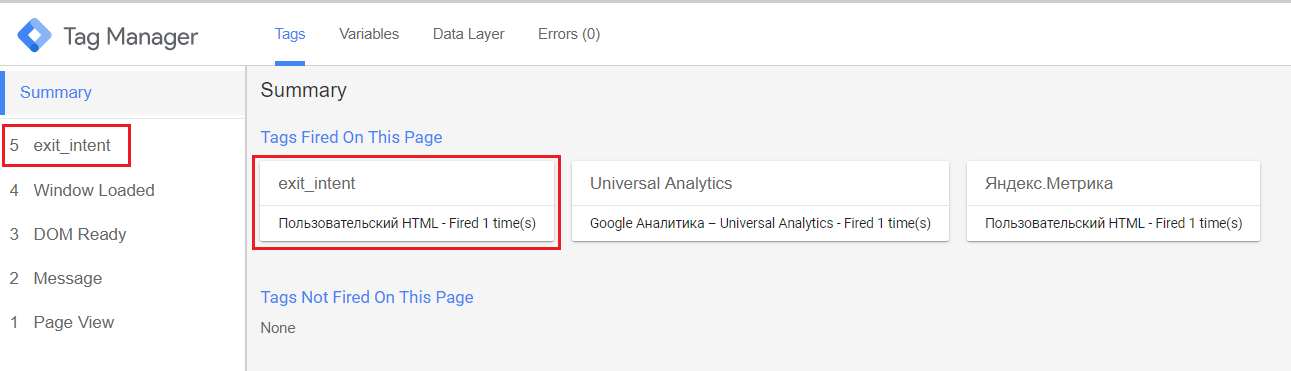
Когда указатель мыши находится в пределах первых 10 пикселей верхней части сайта, этот тег отправит пользовательское событие в dataLayer со значением exit_intent . Событие срабатывает 1 раз на PageView (просмотр). Убедить в этом можно с помощью режима отладки GTM:
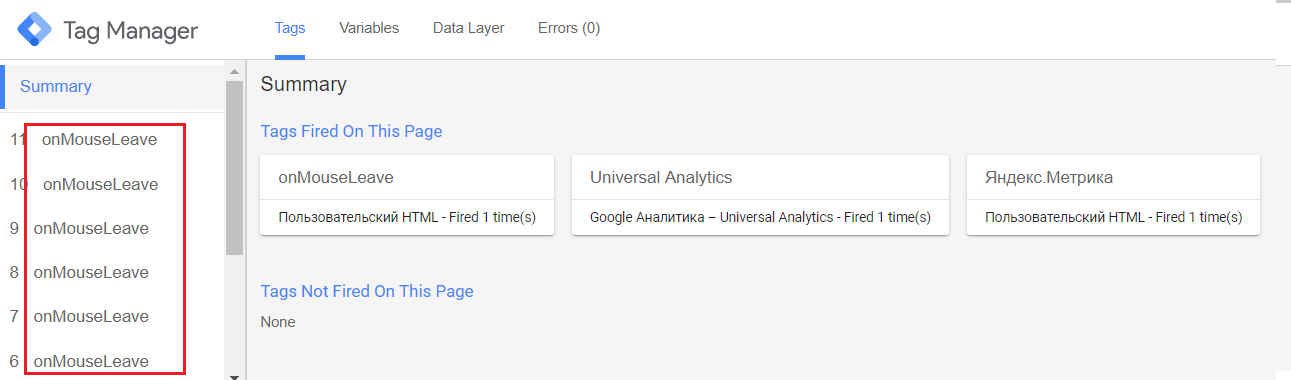
В других способах (см. выше) реализация несколько иная: там событие возникает при каждом появлении курсора мыши вне зоны окна браузера.
Теперь у нас есть событие, которое мы можем прослушивать на уровне данных. Чтобы использовать его в качестве триггера, просто создайте новый триггер для настраиваемого события и введите то же имя, что и событие, в теге выше. В нашем случае, это exit_intent, но оно может любым.
Теперь этот триггер можно использовать для различных задач и в любых тегах. В том числе, и вызывать всплывающие окна выхода. Способ применим только к десктоп-версии и не работает для телефонов, поскольку там нет курсора мыши.
Посмотрите видео, в котором я демонстрирую реальный пример активации попапа с помощью Google Tag Manager. Сервис, который использую для создания всплывающего окна - wisepops.com.
Если вы хотите активировать открытие попапа не в момент выхода пользователя, а через некоторое время после его захода на сайт, то используйте другой триггер GTM – Таймер. Просто установите интервал активации и ограничение (количество активаций события). В видео также это показал.
Понравилась статья с видео? Ставь оценку 5.0 ->