Карта скроллинга в Google Data Studio
Нестандартное решение, которое позволяет создать карту скроллинга для страниц в Google Data Studio.
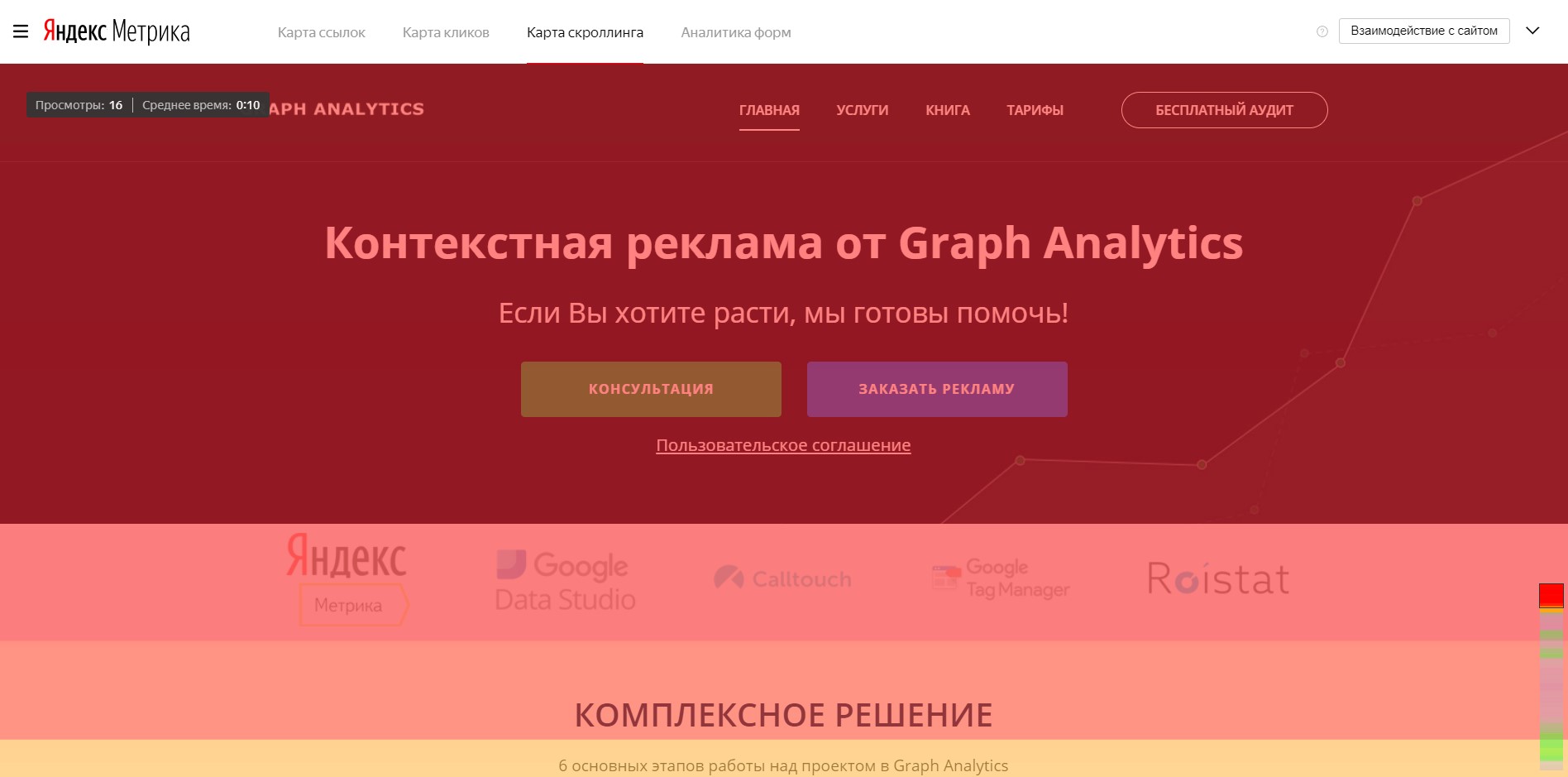
Идею подсказал мой друг. Все мы знаем, а кто-то даже пользуется картой скроллинга в Яндекс.Метрике. Она показывает как внимание пользователя распределяется по странице.
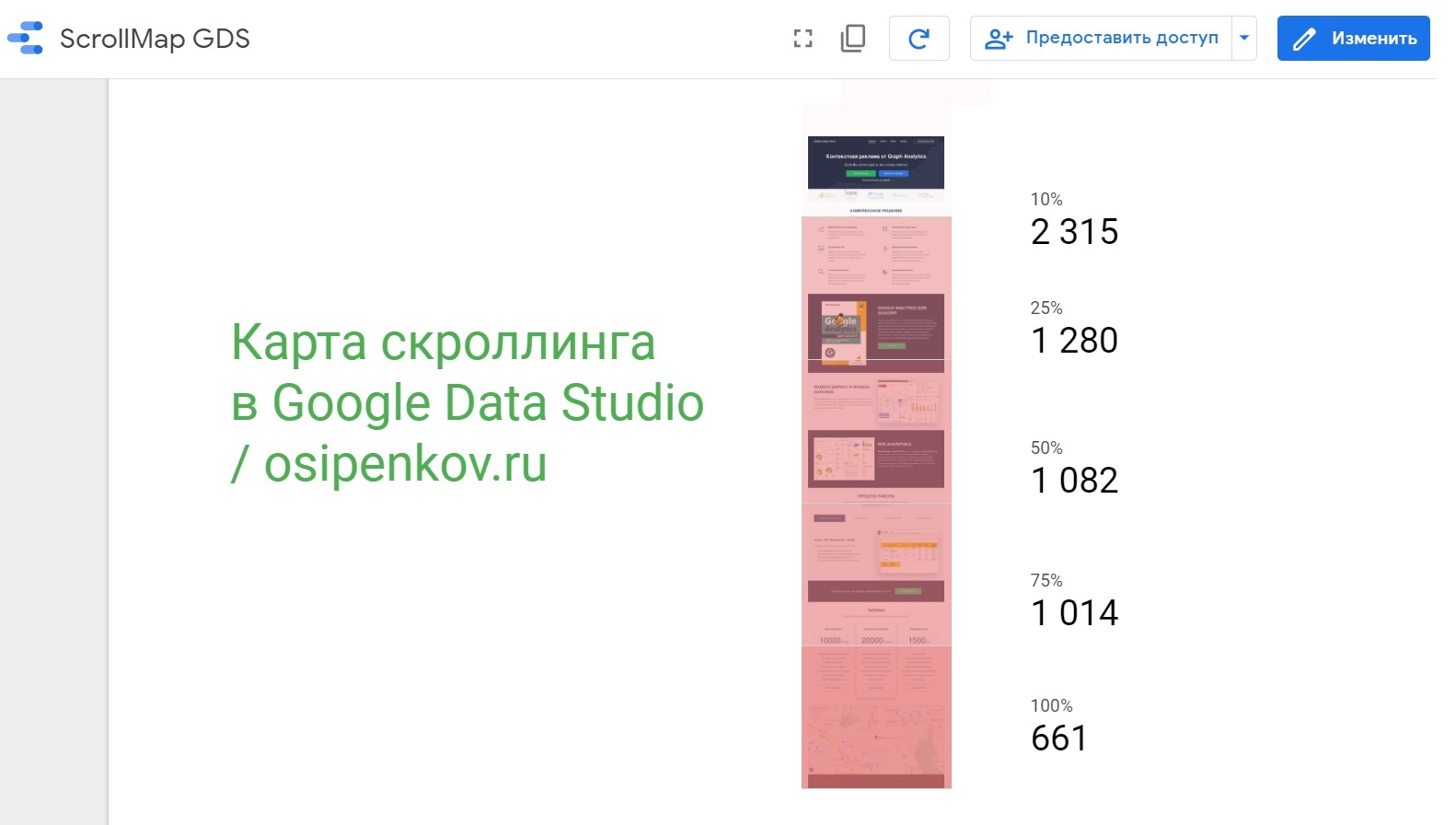
В Google Analytics такого инструмента нет. Но мы можем создать что-то похожее в Google Data Studio (GDS):
Статья носит скорее креативный, нежели практический характер. Почему? Дочитайте до конца и все поймете. Что нужно для реализации? Всего лишь настройка отслеживания глубины прокрутки, отчет в GDS и скриншот страницы сайта, на которую мы наложим форматирование и подсвечивание пороговых значений. Давайте приступим к реализации.
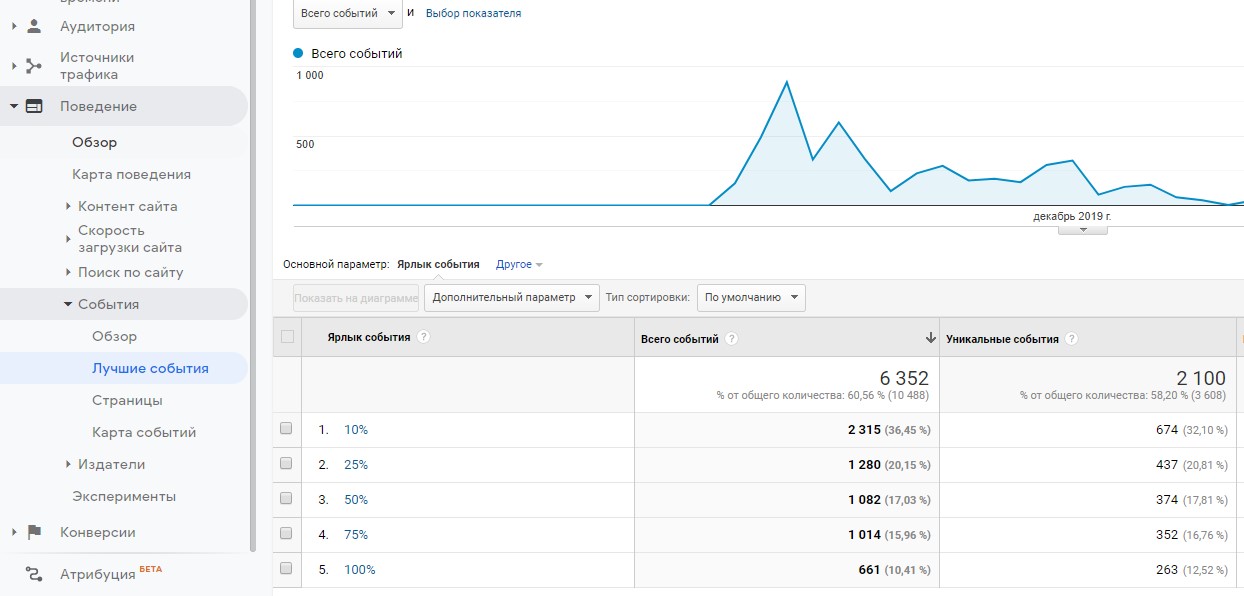
Отследить глубину прокрутки можно с помощью Google Tag Manager и напрямую через Google Analytics с помощью скрипта. Подробный процесс настройки я описал в соответствующих материалах. В Google Analytics данные по событиям находятся в отчете Поведение - События - Лучшие события.
Вот с помощью этих значений мы сможем реализовать визуализированный отчет в Google Data Studio. Для этого необходимо создать сам отчет в GDS, выбрав коннектор Google Analytics. Подробно об этом я писал в одной из глав своей книги, а также на ppc.world.
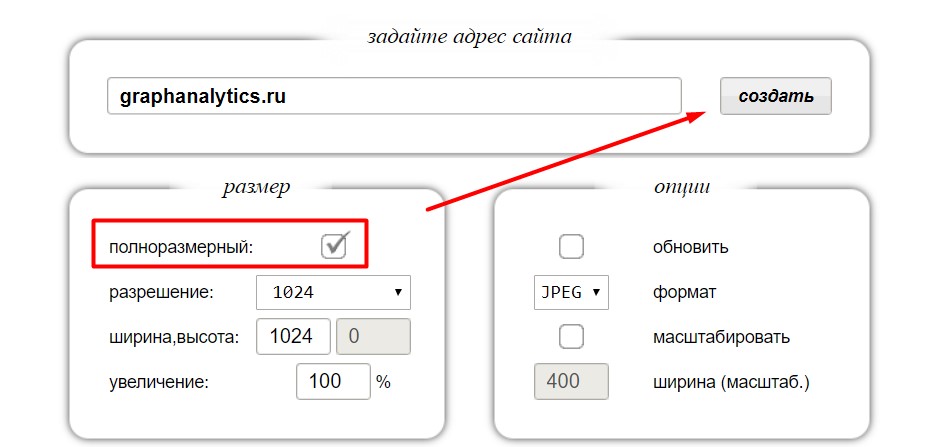
Параллельно этому процессу следует сделать скриншот той страницы, для которой мы будем строить этот отчет. В качестве примера я выберу главную страницу своего тестового сайта graphanalytics.ru. Захватить всю страницу целиком можно с помощью различных сервисов, например, s-shot.ru. Просто введите адрес своего сайта и поставьте галочку напротив полноразмерного режима.
Полученный скриншот страницы сайта нужно сохранить на компьютер как картинку. А чтобы визуально понять, где находятся отслеживаемые отметки в 10, 25, 50, 75, 100%, я воспользовался старым, добрым фотошопом.
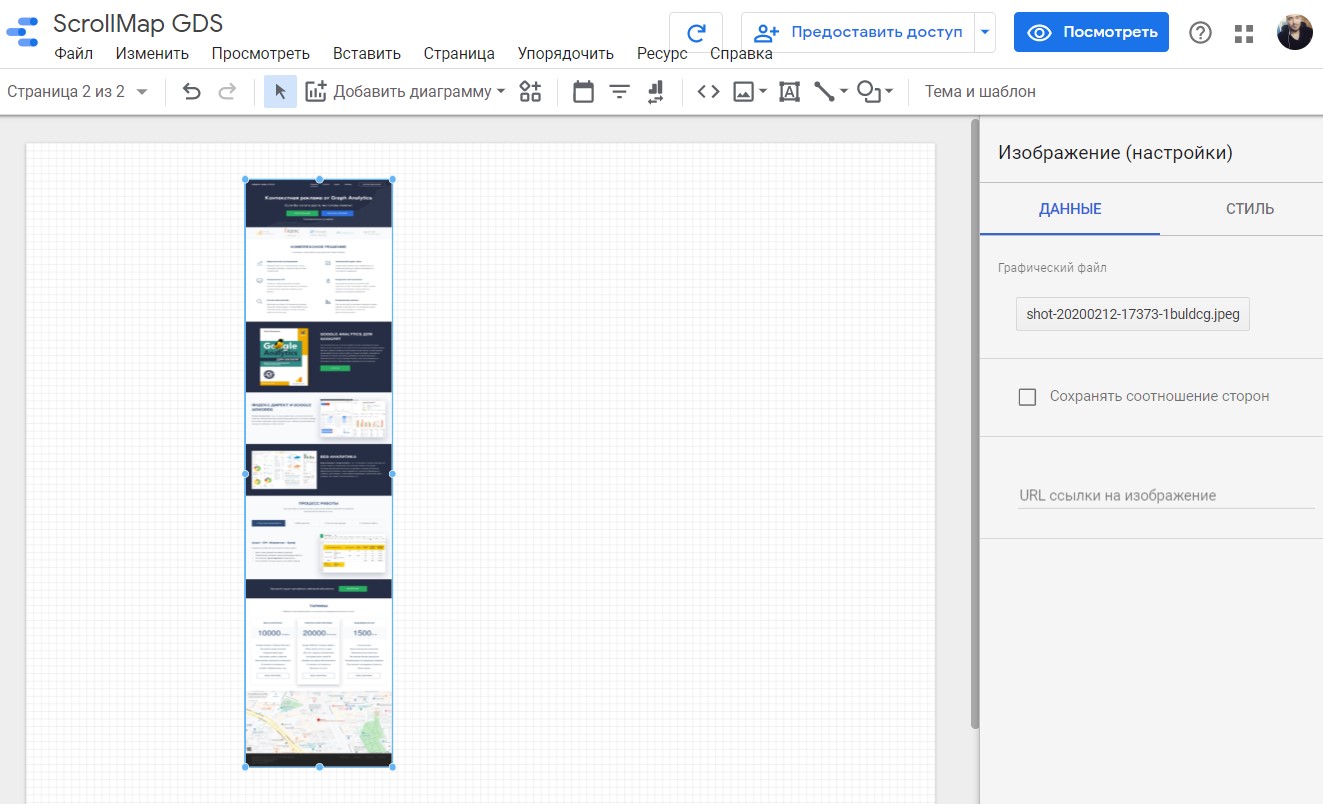
Сохраненный скриншот вставьте на лист отчета Google Data Studio.
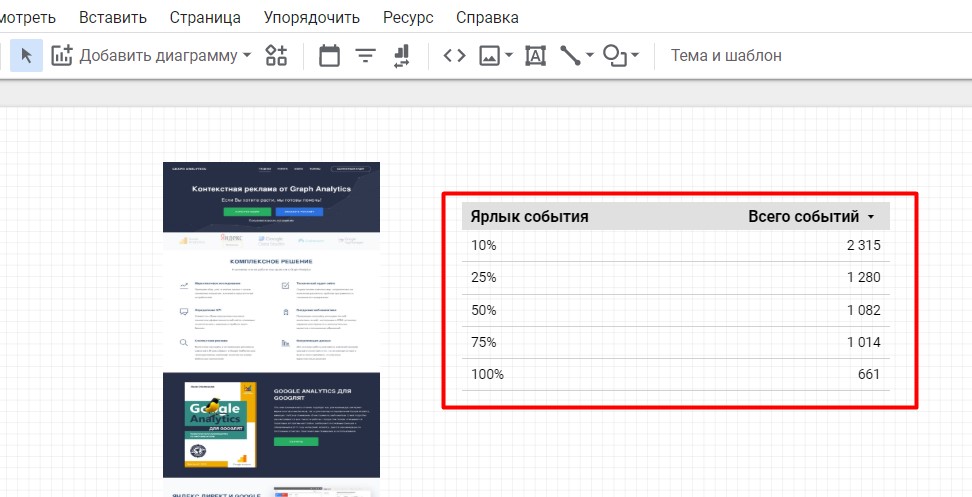
После этого создаем таблицу, в которой в качестве параметра выведем ту метрику, в которой передаются пороговые значения глубины прокрутки. В моем примере - это Ярлык события. В качестве второго столбца я буду использовать количество всех событий. Привожу таблицу в порядок, накладываю фильтры, чтобы отобразить только глубины прокрутки. В результате получаю:
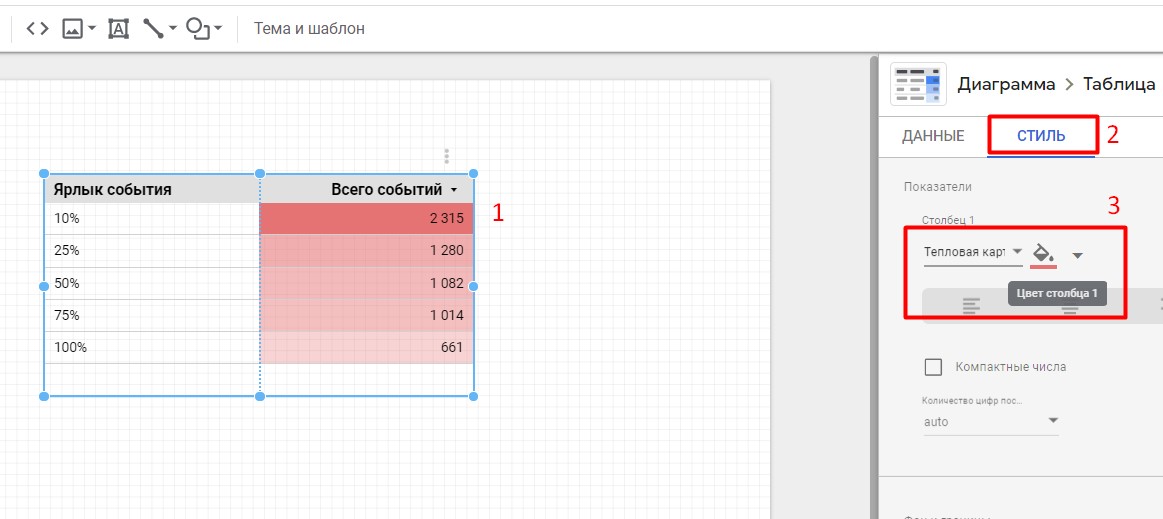
Воспользуемся форматированием таблицы и подсветим значения в строках с помощью тепловой карты:
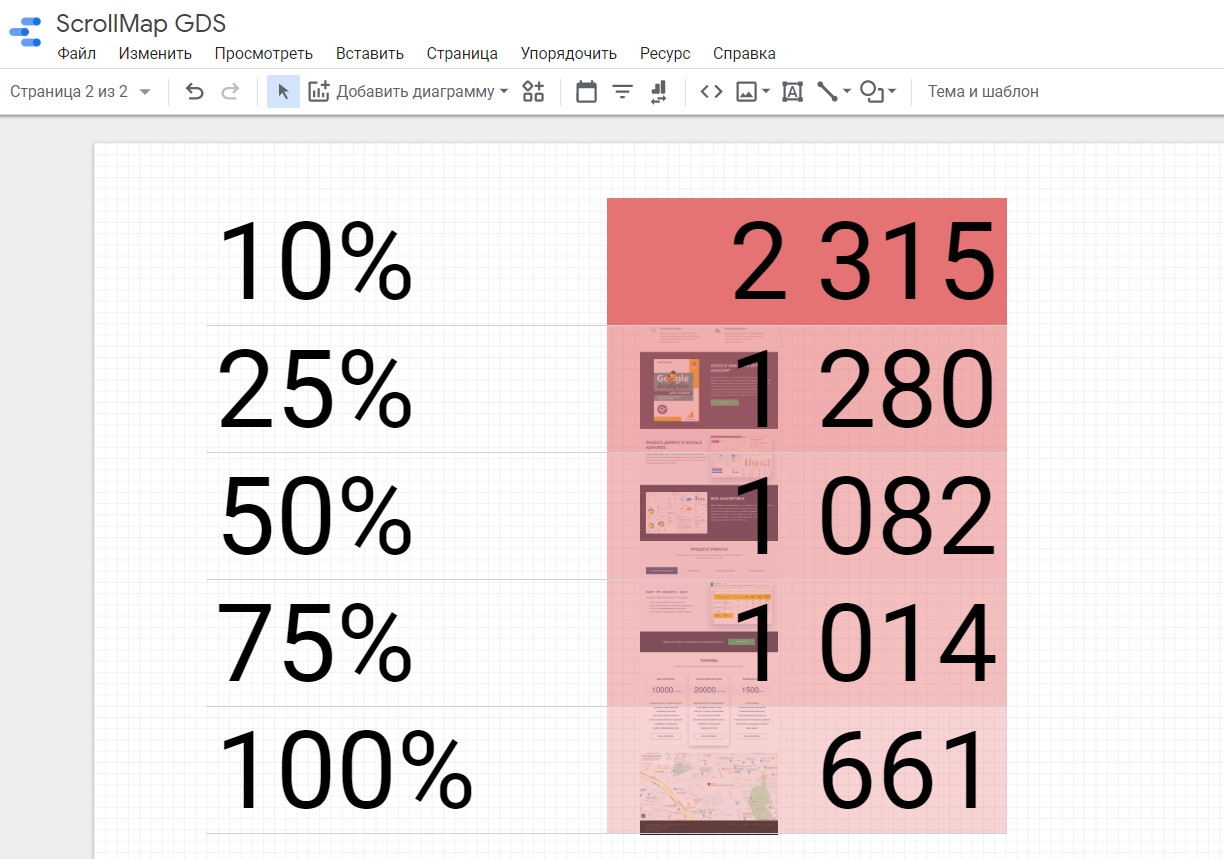
А теперь самое интересное! Нам нужно увеличить шрифт этой таблицы до максимального - 96px, убрать лишние строки и наложить эту тепловую подсветку на скриншот нашего сайта. Чтобы получить примерно следующее:
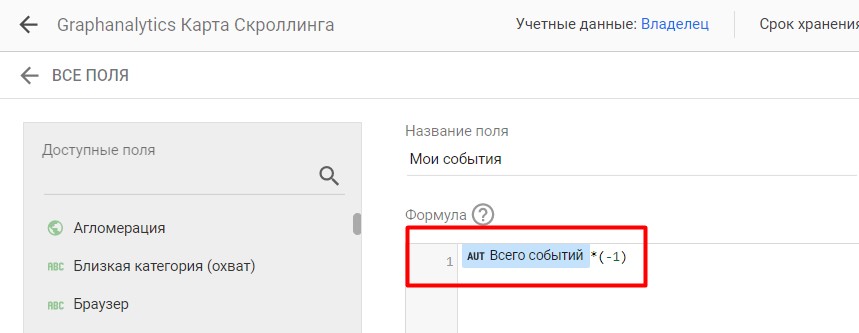
Что же у нас получается? Прозрачность меньше ближе к концу скриншота, а должно быть наоборот. Поэтому для правильного отображения нам необходимо перевернуть таблицу, а точнее значения внутри нее, чтобы они подсветились тепловой картой наоборот. Сделать это очень просто - создать собственный показатель с событиями и умножить Всего событий на -1.
И тогда в нашу первую таблицу добавляем это поле. Получим перевернутую подсветку:
Нам нужно еще сделать сортировку, изменив с По убыванию на По возрастанию.
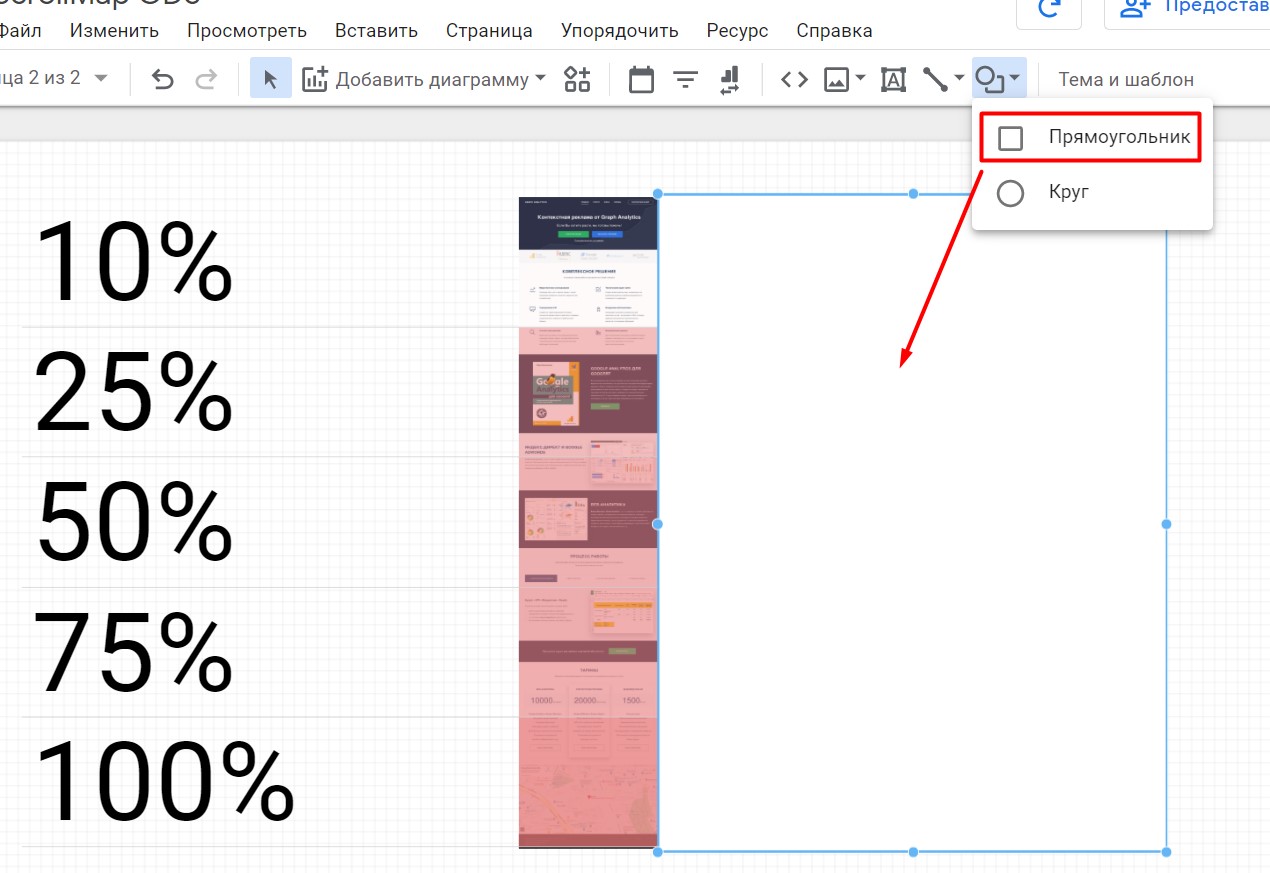
Теперь еще чуточку нестандартного форматирования. Подгоняем области таким образом, чтобы получились примерные пороги отслеживания в 10, 25, 50, 75, 100%. А чтобы скрыть надписи, просто создайте фигуру типа Прямоугольник, назначьте ей белый цвет и нанесите поверх таблицы. Получится примерно так:
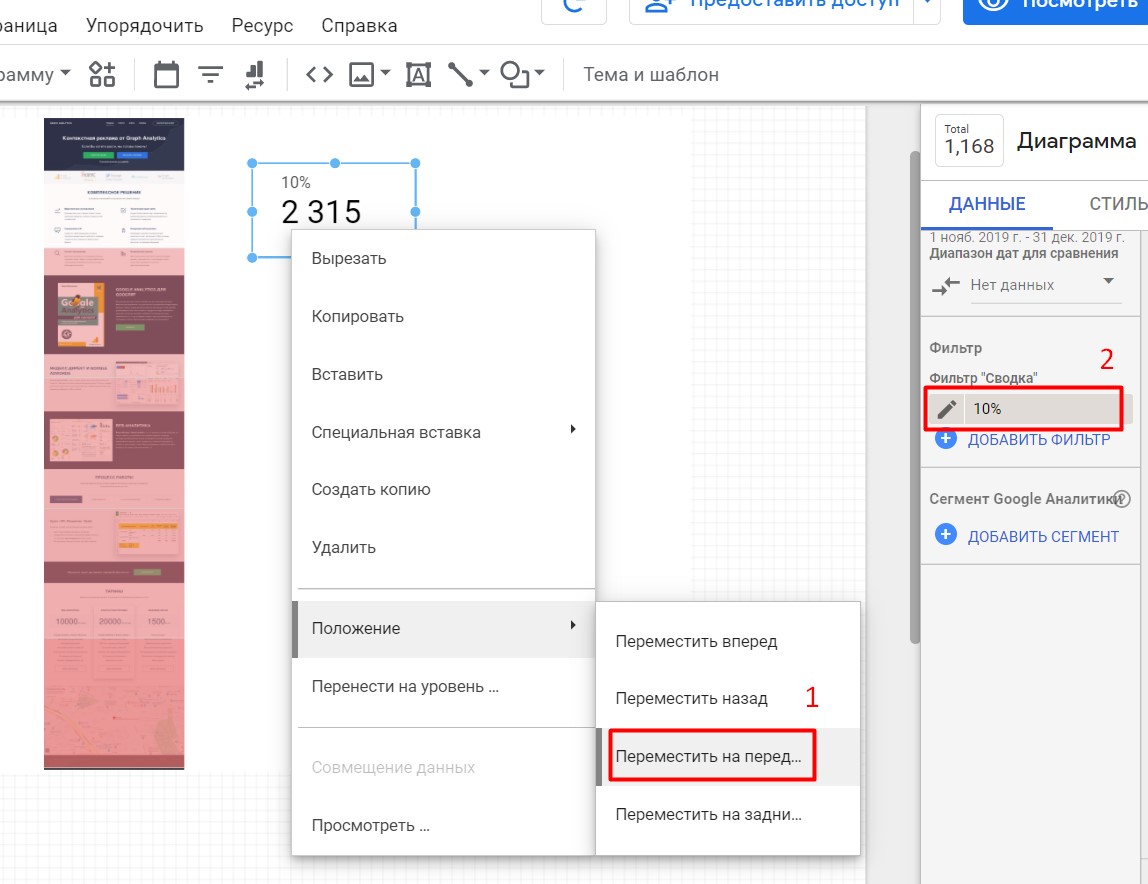
Данные шаги требуют терпения и сноровки. Проделываем эту процедуру два раза. Все, что осталось сделать - это добавить дополнительные сводки на порогах:
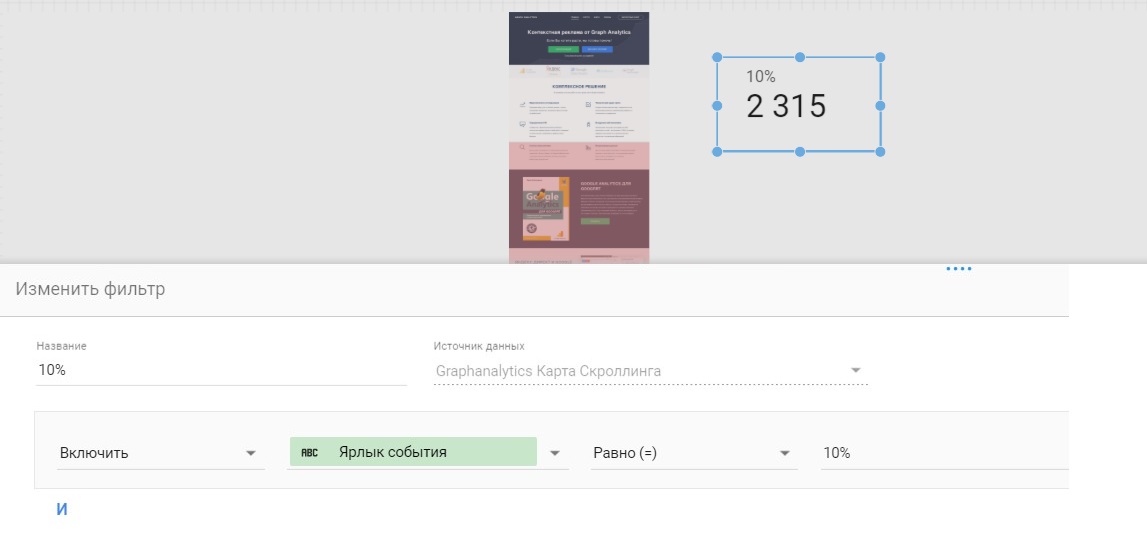
Устанавливаем их в положении На передний план (1) и не забываем добавить фильтр (2), чтобы данные отображались корректно:
Проделываем это для всех пороговых значений. Результат:
Вот таким вот ручным способом можно создать карту скроллинга на данных Google Analytics в Google Data Studio 😉