Отслеживание глубины прокрутки
Ранее мы рассматривали поведенческие характеристики Google Analytics, в числе которых: показатель отказов, средняя длительность сеанса, страниц/сеанс. Ситуация, когда пользователь, перейдя из поисковой выдачи на сайт, не возвращается обратно в поиск, является наилучшей для Google и Яндекса, и подходит под многие типы веб-сайтов.
Но что делать, если у вас Landing Page, который «заточен» под один продукт или услугу? Действительно ли время на сайте будет для нас так важно? А страниц/сеанс, если их всего 1-2? Про показатель отказов речь вообще не идет, если в Analytics вы решили его оставить без изменений.
Для оценки вовлеченности пользователей в ваш контент можно использовать еще один критерий – глубина просмотра (глубина прокрутки, глубина пролистывания, % скроллинга). Будь то это новостной сайт, блог, или LP со множеством экранов – глубина просмотра поможет вам оценить эффективность посадочной страницы. Вы всегда будете знать какой % скроллинга совершил пользователь, дошел ли он до того экрана/информации, которую вы хотели ему показать. И если нет, то произвести изменения в структуре контента.
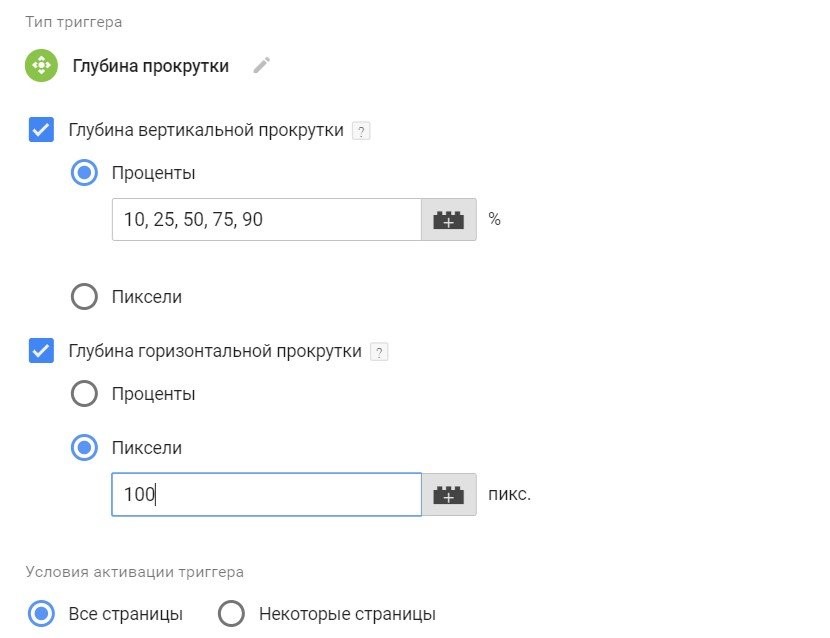
Так уж довелось, что для решения этой задачи все чаще используют Google Tag Manager. Вернее, GTM ставят потому, что там есть встроенные переменные и триггер «Глубина прокрутки», который позволяет отслеживать горизонтальную и вертикальную прокрутку (в процентах или пикселях).
На этом все. Если бы не этот функционал в GTM, то многие маркетологи не усложняли бы себе процесс установки диспетчера тегов от Google. Однако очень мало кто знает, как реализовать данный функционал с помощью Google Analytics. До сегодняшнего момента. Давайте разберем процесс отслеживания глубины прокрутки в Google Analytics без Google Tag Manager для библиотек analytics.js и gtag.js.
Для этого нам понадобится готовый плагин на jQuery сторонних разработчиков, который позволяет отслеживать % прокрутки (25%, 50%, 75% и 100%) пользователя, а потом отправляет эту информацию в Google Analytics как событие. Скачать его можно на github.com или в моем блоге по ссылке.
- Официальный сайт плагина - scrolldepth.parsnip.io
- Автор плагина – Rob Flaherty
- Последнее обновление – июнь 2018 года (добавлена поддержка gtag.js)
- Лицензия – MIT
- Совместимость - jQuery (v1.7+).
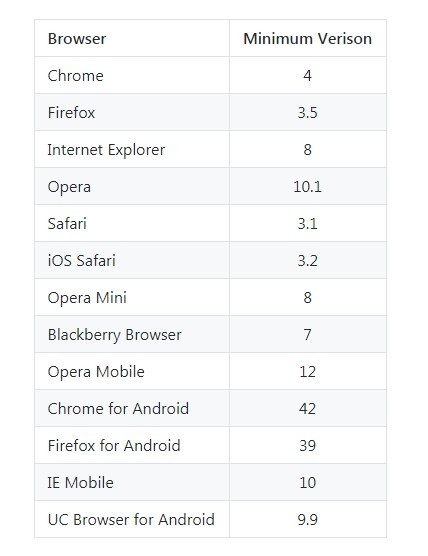
- Браузеры - Все современные браузеры
- Может не работать на старых версиях Android
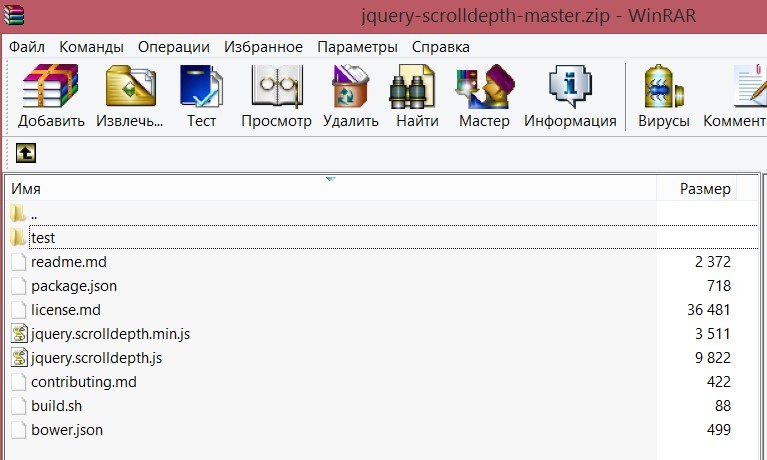
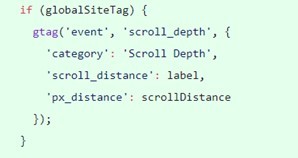
В папке два файла – jquery.scrolldepth.min.js и jquery.scrolldepth.js. Они практически одинаковые, просто один из них (min) сжат и его размер составляет 3,5 Кбайт, а второй весит 9,8 Кбайт. Но есть одно существенное отличие: jquery.scrolldepth.js обновлен для работы с библиотекой gtag.js и новым кодом Google Analytics, поскольку там есть такой фрагмент:
Нам его все равно нужно будет чуть модифицировать согласно синтаксису команд Google Analytics. Но об этом чуть позже. Главное, не используйте их одновременно (jquery.scrolldepth.min.js и jquery.scrolldepth.js). Подключайте один из них. Я буду использовать в примере только jquery.scrolldepth.js.
analytics.js
Распакуйте все файлы (кроме папки test и jquery.scrolldepth.min.js) и загрузите их на сервер в папку, где находится ваш сайт.
Далее необходимо проделать следующие действия:
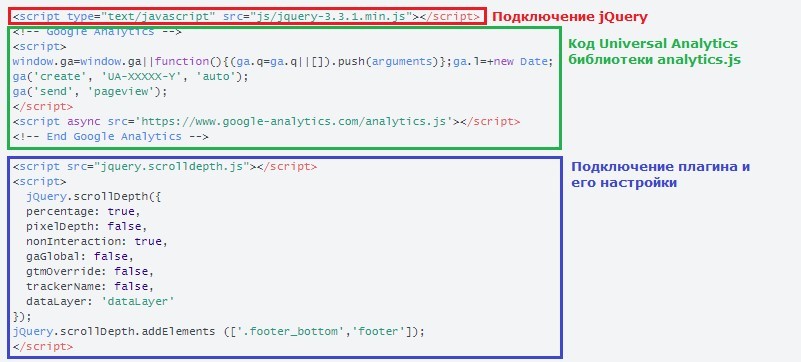
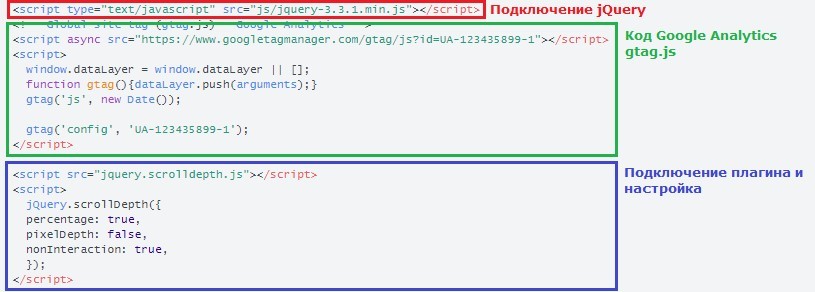
- подключить библиотеку jQuery к сайту, если этого не было сделано ранее. Можно скачать jQuery на официальном сайте, а потом загрузить на сервер свой файл библиотеки;
Примечание: рекомендуется подключать jQuery в header до кода Google Analytics.
- подключить сам скрипт;
- добавить настройки плагина;
, где UA-XXXXX-Y – идентификатор вашего счетчика Google Analytics.
Достаточно подключить jQuery.scrollDepth({}); Но разберем все настройки данного плагина, которые можно вынести в отдельный файл:
// отключить отслеживание скролла, если документ меньше, чем:
minHeight: 0,
// массив элементов для записи событий прокрутки:
elements: [],
// включение/отключение отслеживания прокрутки в процентах:
percentage: true,
// включение/отключение отслеживания временных событий пользователя:
userTiming: true,
// включение/отключение отслеживания pixelDepth:
pixelDepth: true,
// true: события прокрутки не будут влиять на показатель отказов (не-взаимодействие):
nonInteraction: true,
// Если вы используете Universal Analytics и изменили имя глобального объекта, напишите его:
gaGlobal: false,
// Если вы используете GTM, но не используете его для Google Analytics, вы можете установить этот параметр в true, а Scroll Depth будет игнорировать GTM:
gtmOverride: false,
// Пользовательское имя для трекера:
trackerName: false,
// Пользовательское имя для dataLayer:
dataLayer: 'dataLayer'
API методы:
// добавляем элементы для отслеживания:
jQuery.scrollDepth.addElements(['#comments', 'footer']);
// удаляем элементы из отслеживания
jQuery.scrollDepth.removeElements(['#comments']);
// перезагрузка функции
jQuery.scrollDepth.reset();
Интеграция с GTM. Необходимо указать следующие имена переменных:
- Scroll Distance Event Name = ScrollDistance
- Scroll Timing Event Name = ScrollTiming
- Event Category = {{eventCategory}}
- Event Action = {{eventAction}}
- Event Label = {{eventLabel}}
- Event Value = {{eventValue}}
- Event Non-Interaction = {{eventNonInteraction}}
Последнее для Google Tag Manager сейчас не так актуально, поскольку существует встроенный триггер. На момент создания плагина в GTM этого функционала не было, поэтому он был заложен в данный скрипт.
Нам не нужны все настройки плагина, а только % скроллинга и не-взаимодействие. Поэтому их можно удалить. Итоговый код для отслеживания глубины скроллинга библиотеки analytics.js в Google Analytics у меня выглядит так:
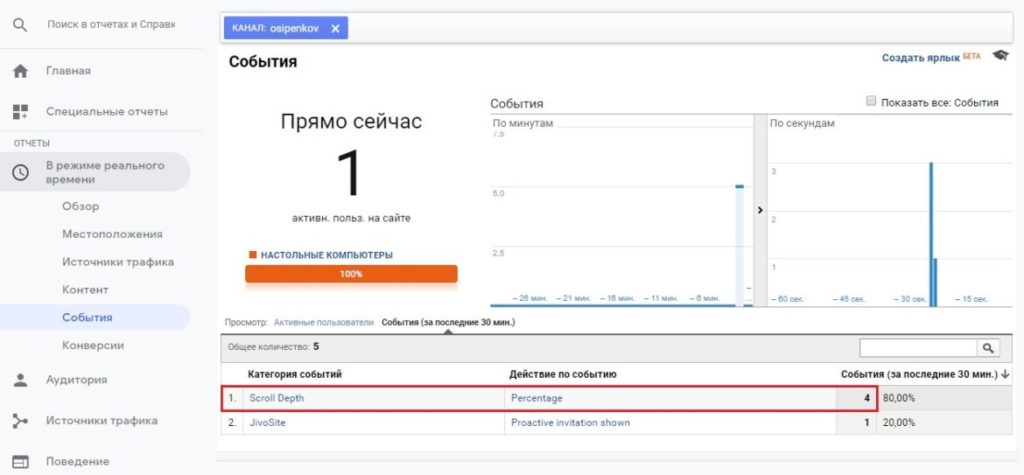
Загрузив все это на сервер и перейдя с меткой https://site.ru/?utm_source=yakov&utm_medium=osipenkov на тестовый сайт, выполним скроллинг всей страницы. В отчетах Google Analytics «В режиме реального времени» получим:
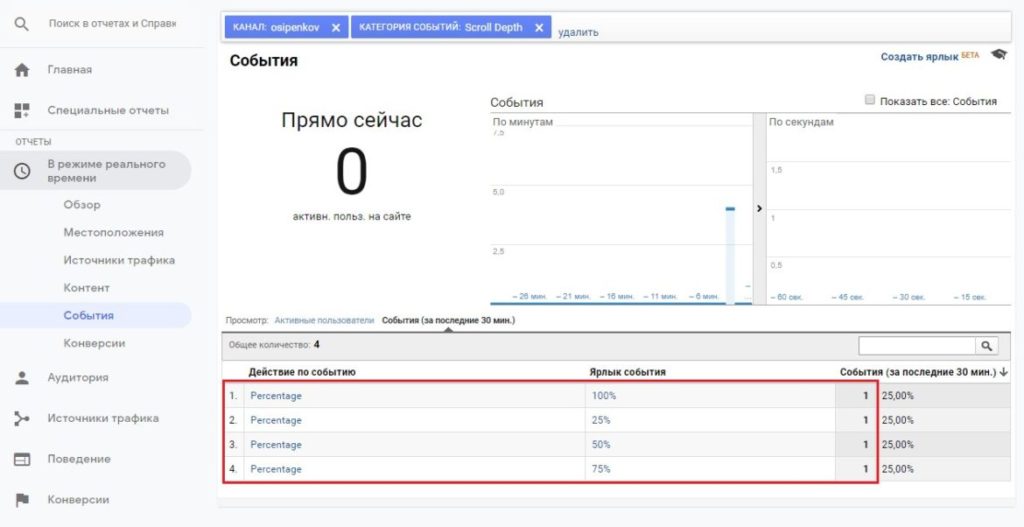
Перейдя в категорию события, увидим в ярлыке события % скроллинга:
Данные по глубине скроллинга успешно передаются в Google Analytics в качестве события. Вы можете настроить на эти события цель-событие (конверсию). Подробнее об этом читайте в разделе «Цели Google Analytics».
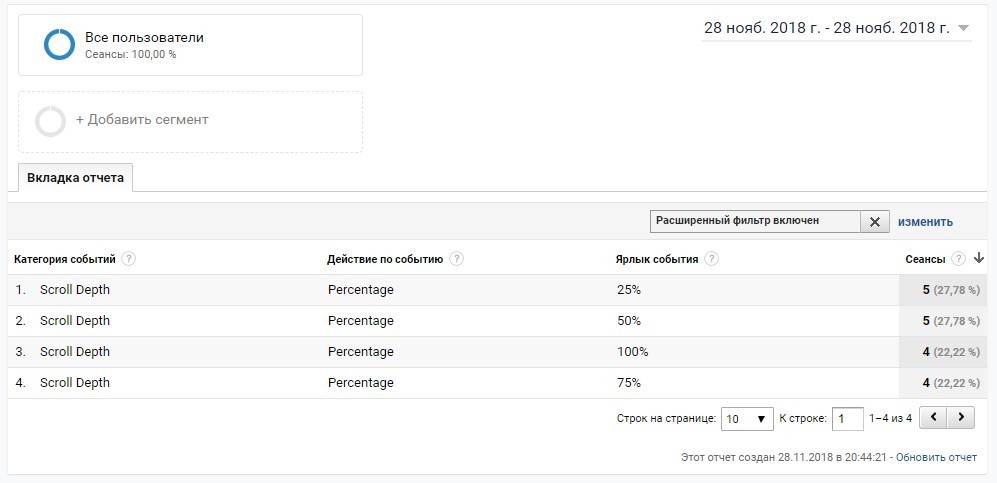
Дополнительную информацию по глубине скроллинга можно получить в отчетах «События – Лучшие события», или построив свой собственный (специальный) отчет.
gtag.js
Все шаги те же самые. Все, что нужно сделать, это изменить код Google Analytics, а все остальное оставить как есть. Получим следующее:
, где UA-123435899-1 – идентификатор отслеживания Google Analytics.
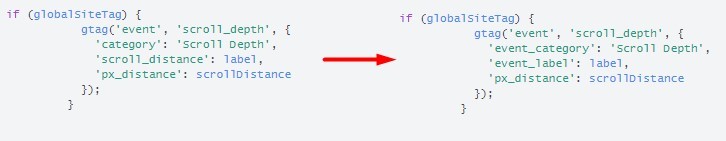
На завершающем этапе нам нужно изменить конструкцию в jquery.scrolldepth.js. Найти следующие строчки (слева) и заменить (справа):
Вот и все!