Отслеживание вложенных элементов в GTM с помощью *
В продолжение темы про регулярные выражения и CSS-селекторы предлагаю разобраться с тем, как отслеживать вложенные элементы в Google Tag Manager с помощью подстановочного знака *
Вспомните эпизоды из своей практики, когда вам необходимо было настроить отслеживание какого-либо элемента на странице. Вроде как все сделали правильно: нашли нужный элемент, скопировали его CSS-селектор, создали триггер, добавили условие активации, настроили тег. Но в режиме отладки вы все равно не видели срабатываемых событий и данные в инструменты аналитики не поступали? Почему так происходило? Возможно, дело во вложенности элементов.
Давайте разберем конкретный пример. На сайте graphanalytics.ru есть шапка (header), в которой размещены логотип и навигационное меню:
Код этого блока выглядит так:
|
1 2 3 4 5 |
<header class="header" id="stricky"> <nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <img src="image/logo1.png" alt=""> |
Предположим, мы хотим отслеживать клики по логотипу через div class="navbar-header" , независимо от того, падает ли клик на элемент изображения или нет. Если мы воспользуемся триггером типа Клики - Все элементы, то условия, которые мы могли бы добавить в качестве активации, будут следующими:
- Click Classes - равно - navbar-header
- Click Element - соответствует селектору CSS - div.navbar-header
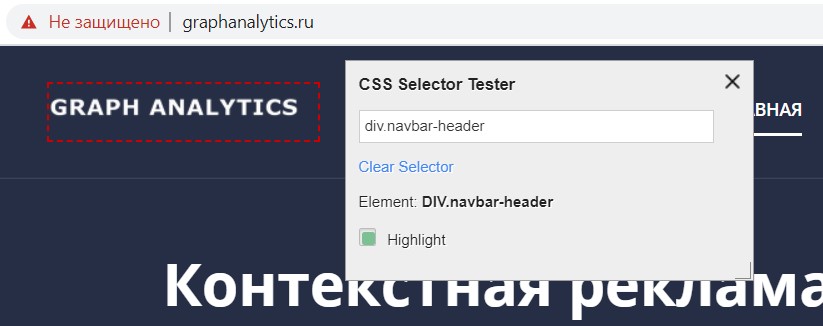
Если использовать расширение для браузера CSS Selector Tester, то мы можем с помощью CSS-селектора найти элемент на странице:
Область та, условия активации триггера похожи на правду. Но это не будет работать.
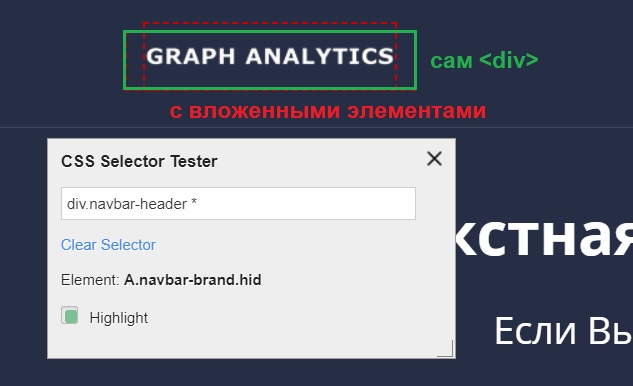
А все потому, что клик пользователя с большей вероятностью не попадет на тег <div>, а попадет на один из вложенных элементов. Это связано как раз с элементом <div>, который является блочным.
Когда нужно отследить клики по какому-то <div>, то нужно прописывать селектор не только на сам <div>, но и указывать все его вложенные элементы. А то возможна ситуация, при которой все вложенные элементы перекроют сам <div> и по нему невозможно будет кликнуть. Итог - событие не произойдет, триггер не сработает, тег не активируется.
Как же быть? На самом деле, решение есть, и его еще в 2018 году написал Симо Ахава (Simo Ahava) в своем блоге. Однако многие маркетологи до сих пор "спотыкаются" на этом месте при отслеживании вложенных элементов. Некоторое время назад и я был в их числе. Здесь как раз пригодится конструкция селектора с подстановочным знаком * (wildcard), которую необходимо применять не только на элементе верхнего уровня, но и на любых вложенных элементах, которые входят в него.
Селектор, который нужно использовать, выглядит следующим образом:
|
1 |
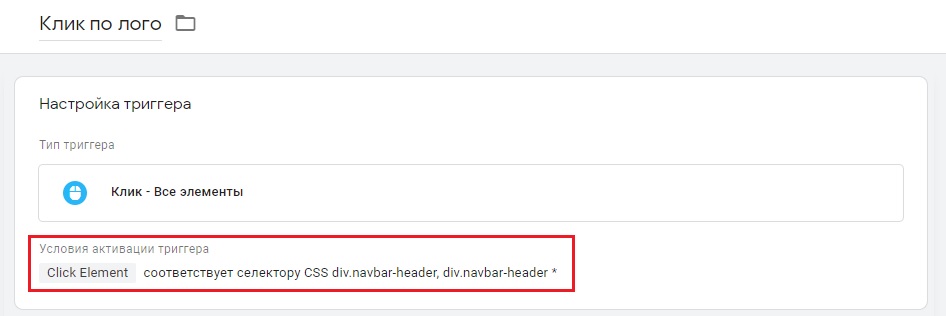
Click Element - соответствует селектору CSS - div.navbar-header, div.navbar-header * |
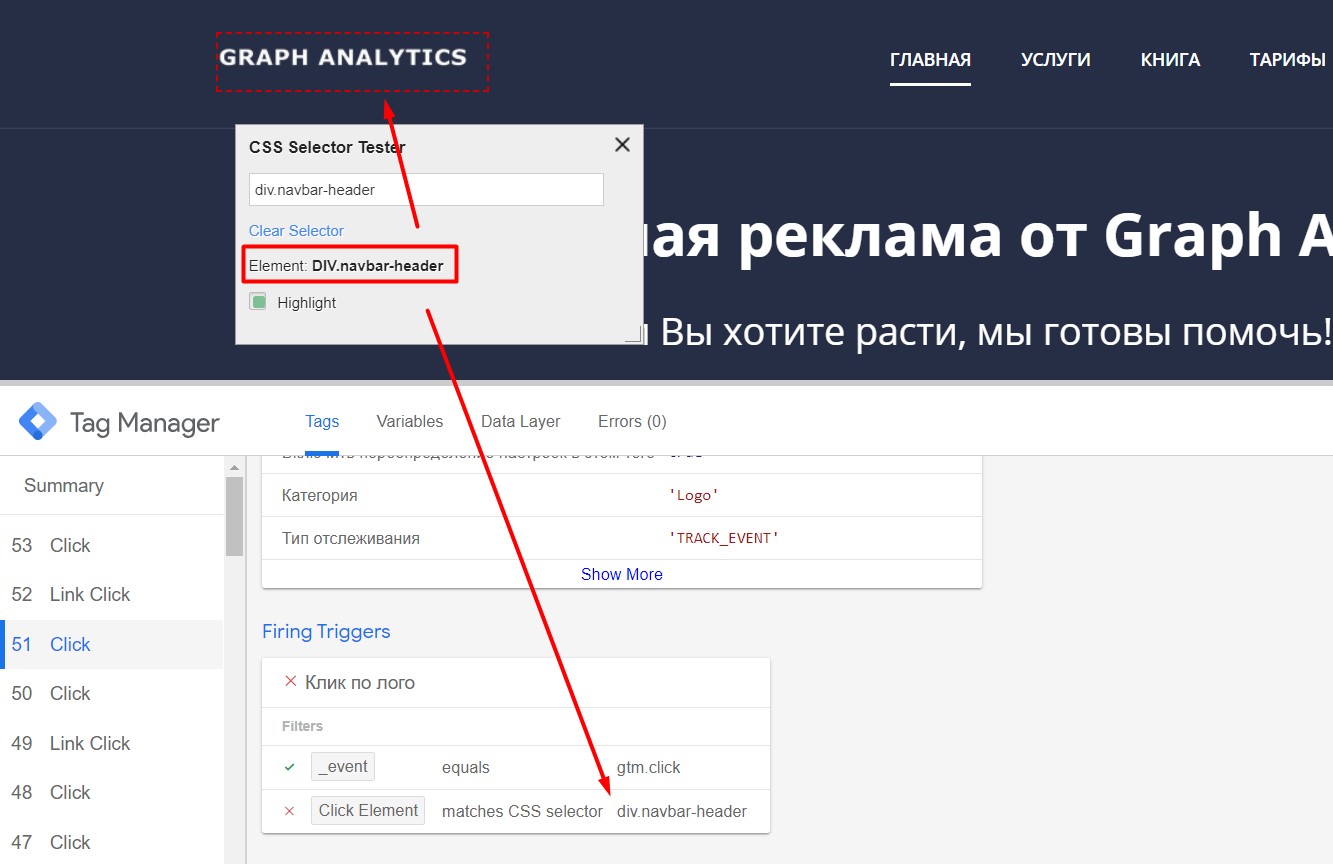
Условие означает, что будут отслеживаться клики, которые попадают на div class="navbar-header" элемент или любой элемент, вложенный в него. В Google Tag Manager это выглядит так:
Таким образом, вы всегда сможете отслеживать клики на соответствующем элементе, независимо от вложенной структуры HTML.
Чтобы себя проверить, перейдем в режим предварительного просмотра и кликнем по логотипу на сайте.
Наша конструкция с подстановочным знаком * сработала!