Эксперименты в Яндекс.Метрике
18 ноября на конференции Матемаркетинг-2022 Яндекс анонсировал новый сервис для проведения A/B-тестирования - Varioqub. О том, что это за инструмент и как он работает, подробно разберем в этом руководстве.
Введение
В 2016-2017 гг., когда я работал в компании Convert Monster, для проведения тестирования различных посадочных страниц мы использовали сервис Visual Website Optimizer, который на данный момент является одним из лидеров рынка в этом сегменте. Весь анализ и оценка результатов проводились внутри интерфейса VWO.
Иногда мы в агентстве запускали эксперименты в Universal Analytics. Но это продолжалось недолго, поскольку в 2018 году Google упразднил этот функционал и перенес проведение экспериментов в отдельный инструмент Google Optimize (Google Оптимизация). С этого момента каждый человек мог бесплатно воспользоваться сервисом и создать свой собственный эксперимент, собирать данные по аудиториям, а также персонализировать контент по различным условиям с целью нахождения лучшей комбинации и значений ключевых показателей эффективности, например, коэффициента конверсии сайта.
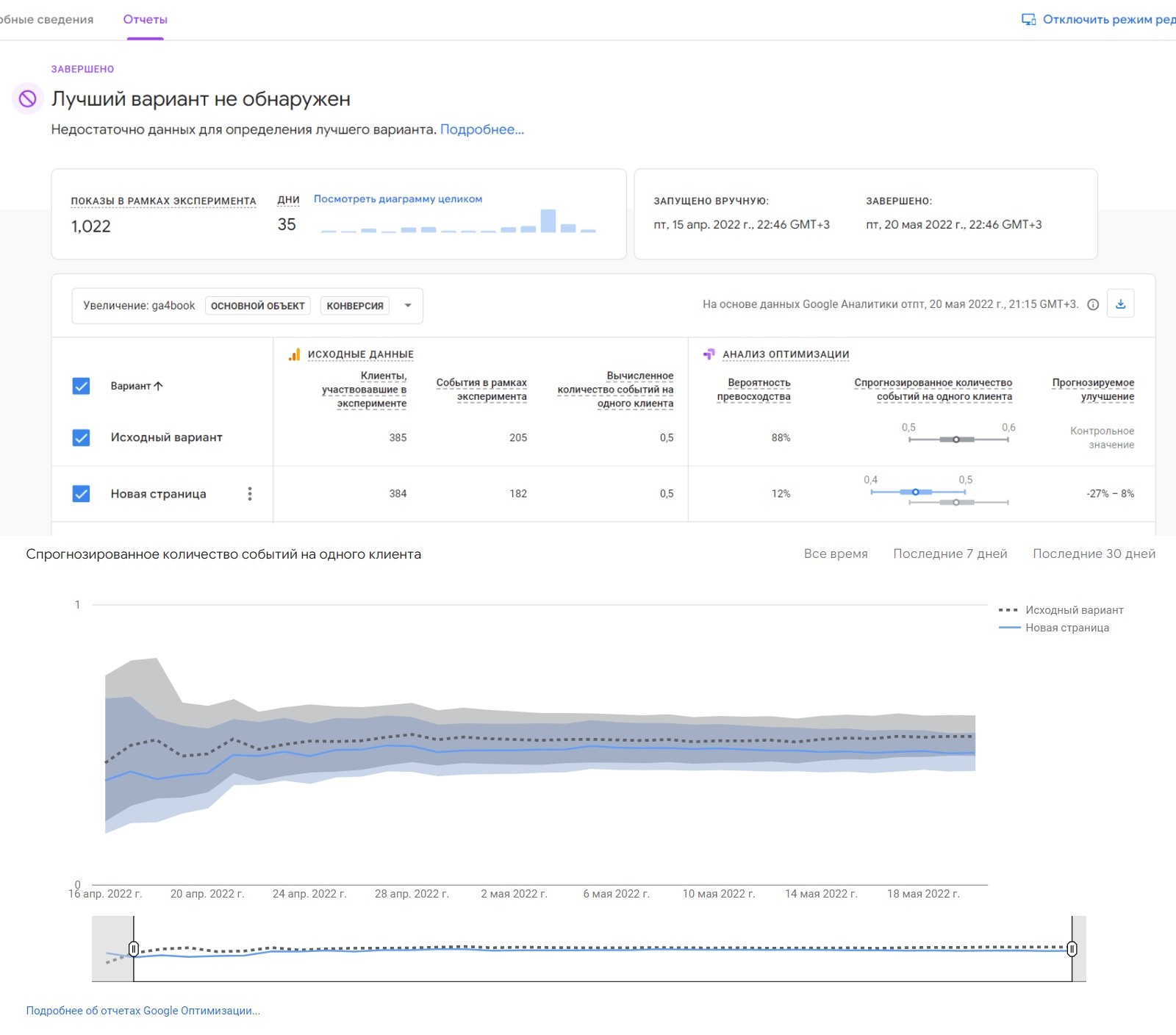
На момент публикации этой статьи в Google Optimize существует несколько типов экспериментов:
- Эксперимент А/Б - тестирование нескольких вариантов страницы (A/B/N-тестирование);
- Многовариантный эксперимент - тестирование вариантов с несколькими различными разделами;
- Эксперимент с переадресацией - тестирование отдельных веб-страниц, определенных различными URL или путями;
- Персонализация - персонализируйте свою страницу для посетителей из целевой аудитории;
- Шаблон баннера - добавьте баннер с уведомлением в верхнюю часть своего сайта.
Примечание: со 2 февраля 2022 г. вы можете подключить свой контейнер Google Optimize к ресурсу Google Analytics 4. О том, как установить связь между этими двумя инструментами и запустить свой первый эксперимент, читайте в этом материале.
Эксперименты в Яндекс.Метрике
А как проводить эксперименты в Яндекс.Метрике? Вопрос, который постоянно задают мне мои подписчики. Как проводить? Как оценивать? Можно ли вообще его запустить? Единственное, что я мог предложить своей аудитории из бесплатного и доступного/понятного до сегодняшнего момента - это использовать не Яндекс, а продукты Google (связку Google Optimize + Google Analytics).
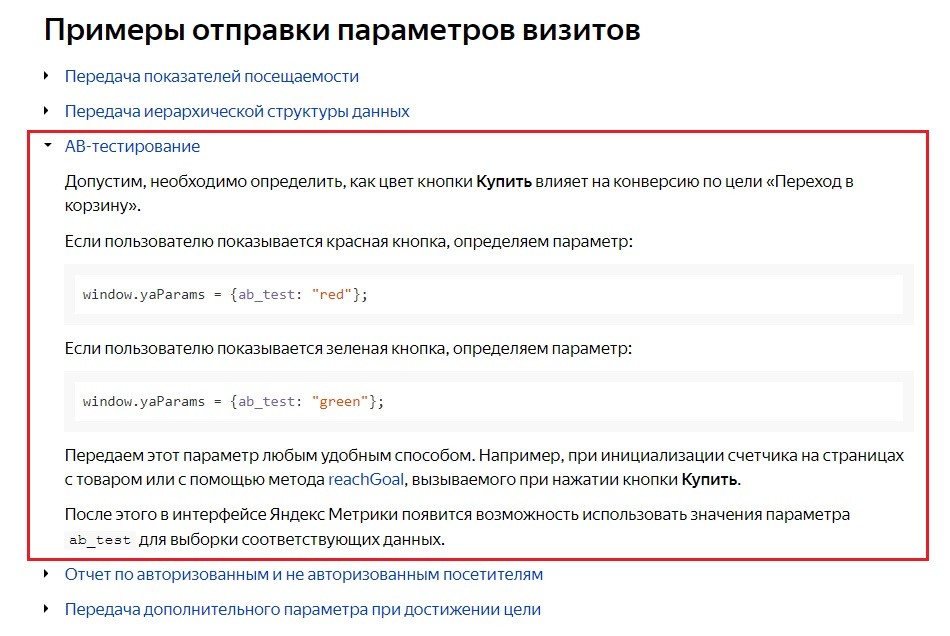
Хотя в справке Яндекса и описан пример реализации A/B-тестирования через отправку параметров визитов, об этом способе знает очень мало пользователей.
Примечание: интересный кейс в блоге Яндекса, демонстрирующий A/B-тестирование посадочной страницы с помощью Метрики.
К сожалению, такое отслеживание сложно для понимания начинающим пользователям Яндекс.Метрики, а настройка даже самого простого A/B-теста практически невозможна без знания языков программирования и привлечения сторонней помощи (разработчика), который помог бы вам внедрить определенные конструкции кода на тестируемые элементы сайта. Даже в Яндекс.Директе уже больше трех лет можно создавать простые и легко настраиваемые эксперименты. А когда будут эксперименты в Яндекс.Метрике?
Кажется, мы с вами дождались! На последней конференции по маркетинговой и продуктовой аналитике Матемаркетинг-2022 разработчики Яндекса презентовали Varioqub (Вариокуб) - новое решение для проведения A/B-тестов, которое интегрировано с Яндекс Метрикой.
Для получения доступа к новому функционалу Яндекс предлагает вам оставить заявку на их сайте. После того, как вы это сделаете, вам на email придет письмо с небольшой инструкцией, где в теле письма потребуется указать идентификатор счетчика Яндекс.Метрики и отправить это сообщение на специальную почту сервиса. Убедившись в том, что вы имеете доступ к Яндекс.Метрике, сотрудники Varioqub прямо в интерфейсе вашего счетчика откроют вам новый раздел Эксперименты.
Примечание: Вариокуб сейчас находится на этапе бета-версии. К моменту запуска бесплатная версия будет доступна всем без записи. Разработчики дорабатывают продукт с учетом обратной связи от первых пользователей, чтобы сделать его еще лучше и удобнее.
Теперь вы сможете:
- создавать варианты для эксперимента с помощью визуального редактора и редиректов;
- интегрировать сервис через открытый API;
- создавать условия для проведения эксперимента;
- проводить два эксперимента одновременно;
- использовать одну основную и две дополнительные метрики для эксперимента.
Сама библиотека для проведения A/B-экспериментов в Яндекс Метрике доступна на GitHub.
Установка кода на сайт
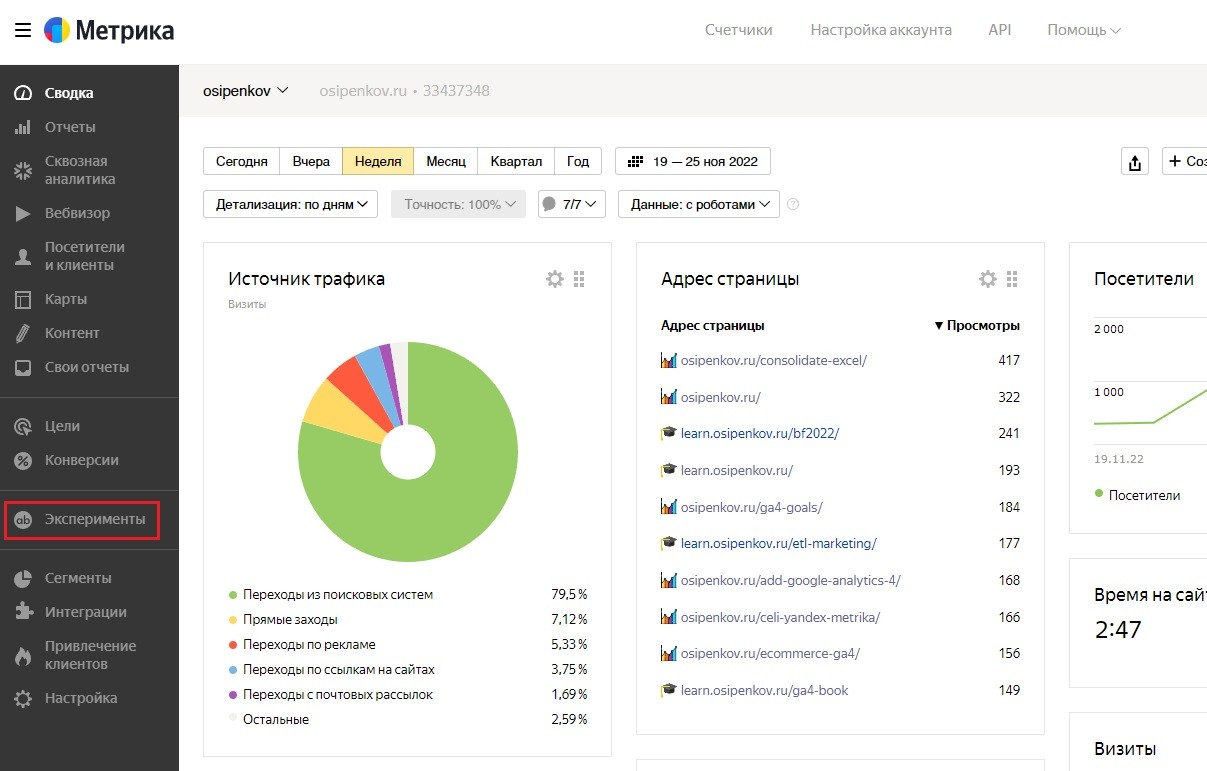
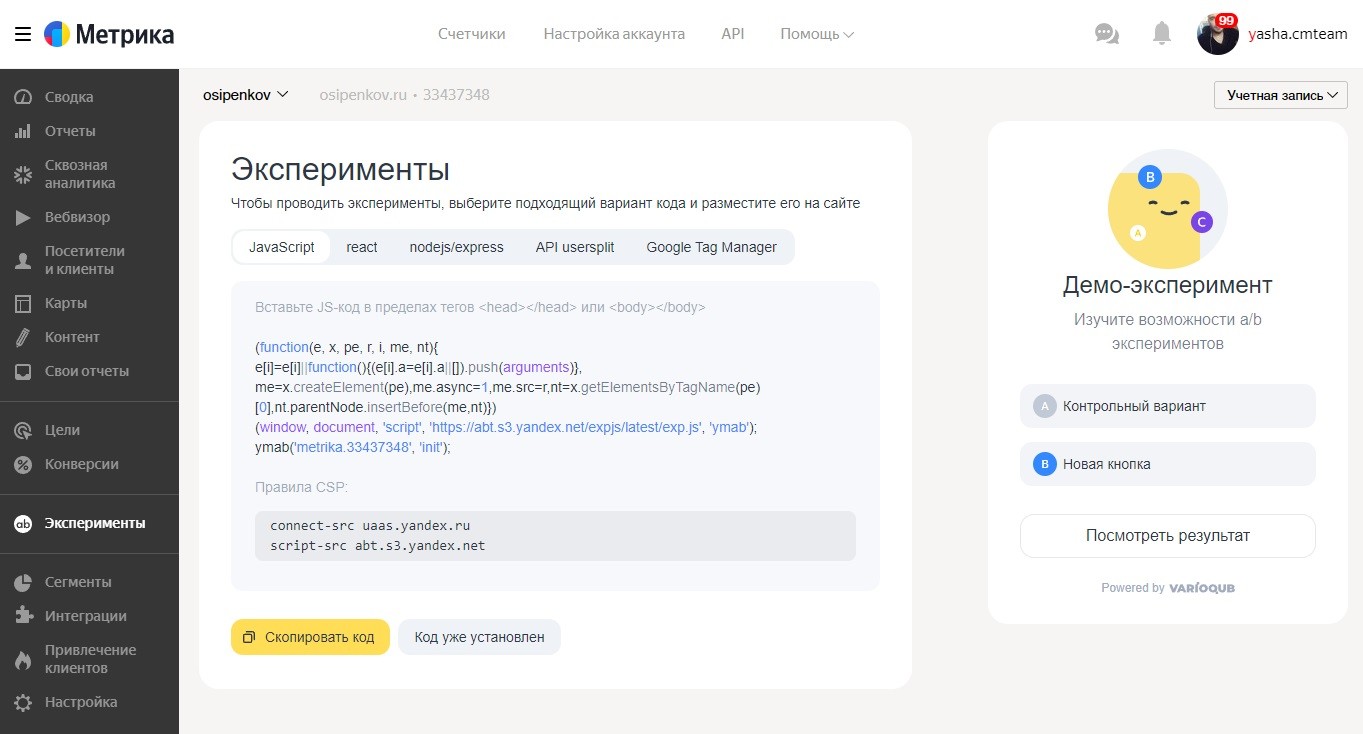
Перейдя в Эксперименты, вы увидите страницу с инструкцией по установке кода эксперимента. Без него вы не сможете провести тестирование.
На момент публикации этого руководства доступны следующие способы установки кода на сайт:
- с помощью кода JavaScript (напрямую);
- сайты, использующие JavaScript-библиотеку react;
- сайты, использующие nodejs/express;
- API UserSplit;
- с использованием Google Tag Manager;
Поскольку я на своем сайте использую диспетчер тегов Google, то в качестве демонстрации эксперимента буду использовать последний вариант.
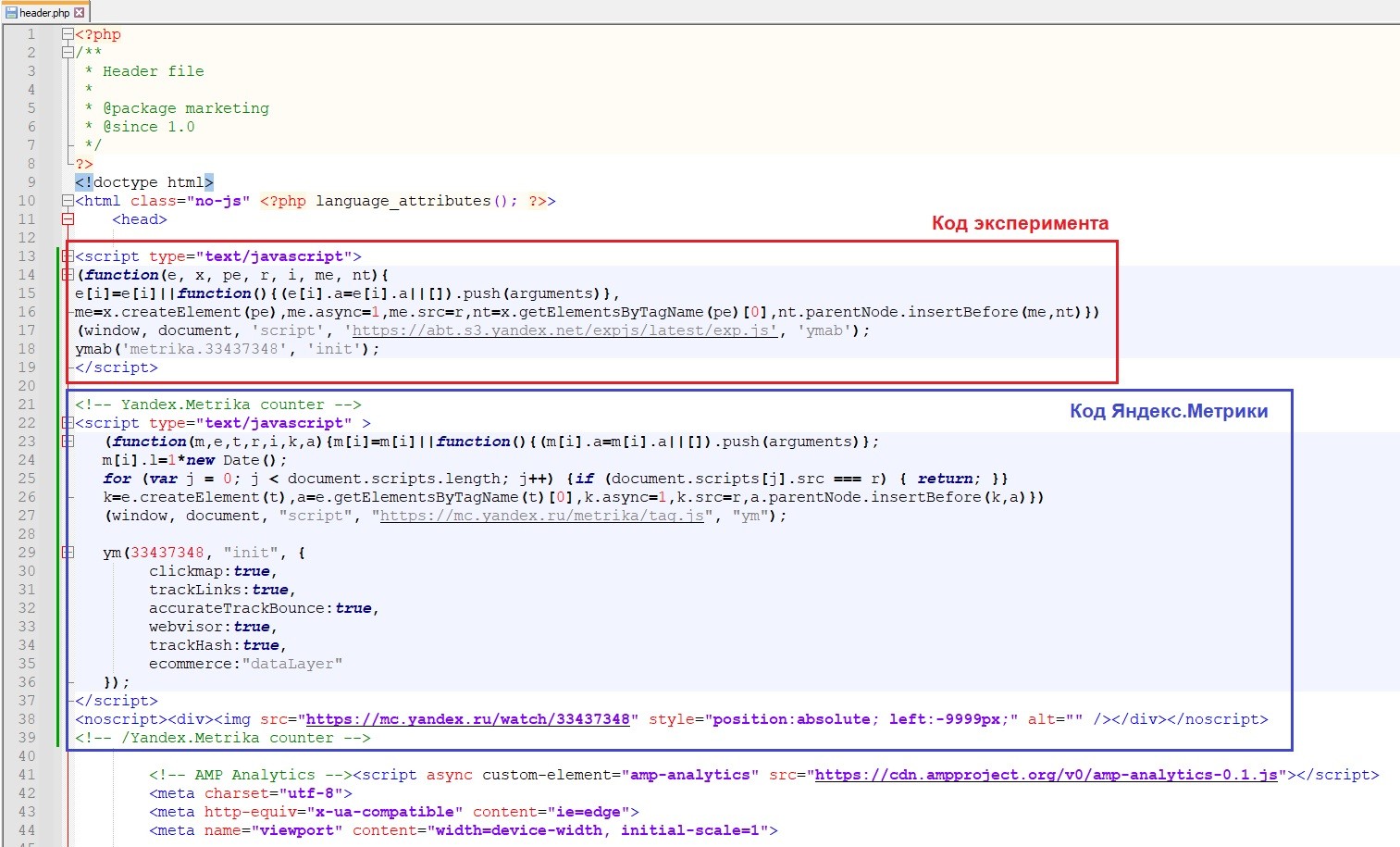
Перейдите в GTM и в разделе Теги создайте тег типа Пользовательский HTML. Скопируйте код эксперимента из Яндекс.Метрики и вставьте его в этот тег:
В качестве триггера активации вы можете выбрать триггер All Pages (Все страницы), а можете конкретизировать условие, чтобы код эксперимента запускался только на тех страницах, на которых вы будете проводить эксперимент, а не на всем сайте. Итоговый тег будет может выглядеть так:
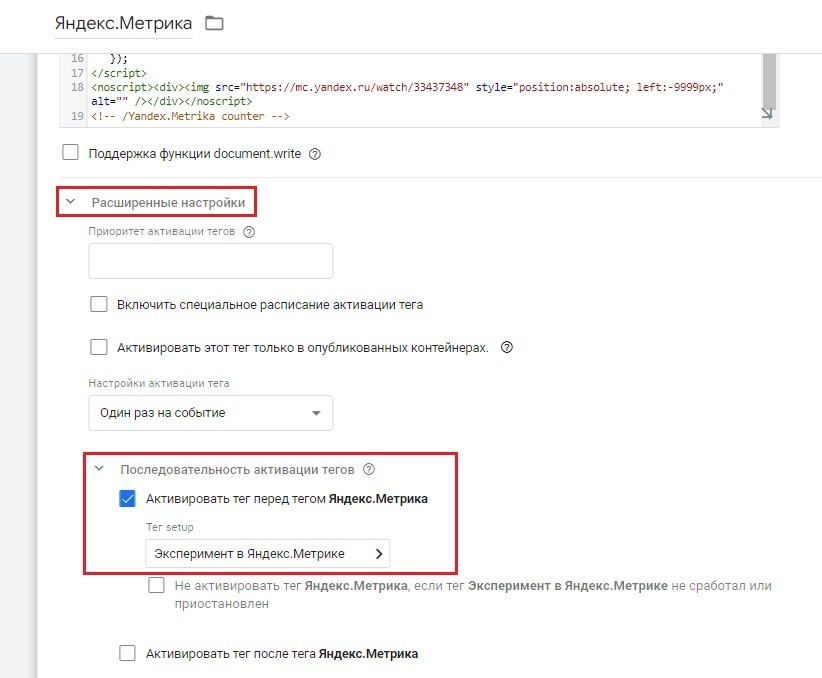
Если у вас счетчик Яндекс.Метрики установлен через Google Tag Manager, я рекомендую задать порядок активации тегов, чтобы код эксперимента загружался раньше счетчика Яндекс.Метрики. Для этого откройте тег с кодом Яндекс.Метрики, раскройте расширенные настройки и в разделе Последовательность активации тегов поставьте галочку Активировать тег перед тегом и в поле Тег Setup выберите код эксперимента Яндекс.Метрики:
Об этом также упоминается в официальной документации сервиса. Сохраните изменения и опубликуйте контейнер.
Примечание: если вы на сайте не используете Google Tag Manager, и ваш код Яндекс.Метрики установлен напрямую, просто установите код эксперимента над кодом счетчика Яндекс.Метрики, вставив JS-код в пределах тегов <head></head> или <body></body>, в зависимости от вашей реализации.
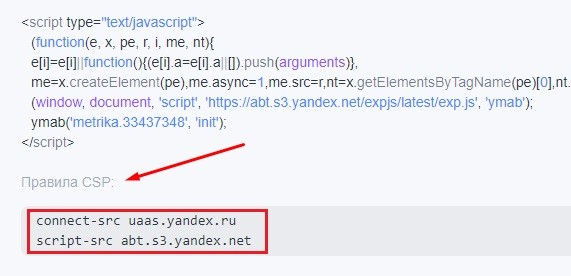
Для некоторых вариантов установки под кодом эксперимента в интерфейсе Метрики будут отображаться правила CSP - connect-src uaas.yandex.ru и script-src abt.s3.yandex.net:
Content Security Policy (CSP) - это дополнительный уровень безопасности, позволяющий распознавать и устранять определенные типы атак, таких как Cross Site Scripting (XSS (en-US)) и атаки внедрения данных. Спектр применения этих атак включает, но не ограничивается кражей данных, подменой страниц и распространением вредоносного ПО. Другими словами, установка счетчиков аналитики, рекламных скриптов, внешних библиотек и т.д. на сайт с CSP - это дополнительная защита для вашего сайта.
В коде эксперимента, который вы подключили и который ссылается на https://abt.s3.yandex.net/expjs/latest/exp.js, есть упоминание про это. Вариокуб просто уведомляет вас о данных директивах.
Примечание: в официальной документации Яндекса подробно описан процесс установки счетчика Яндекс.Метрики на сайт с Content Security Policy когда он подключен напрямую и когда с помощью внешнего скрипта.
Проверка подключения
Убедиться, что Varioqub подключен к вашему сайту и код был установлен верно, есть два варианта:
1. активировать визуальный редактор и создавать тестовый эксперимент. Об этом способе проверки подробнее будет описано ниже;
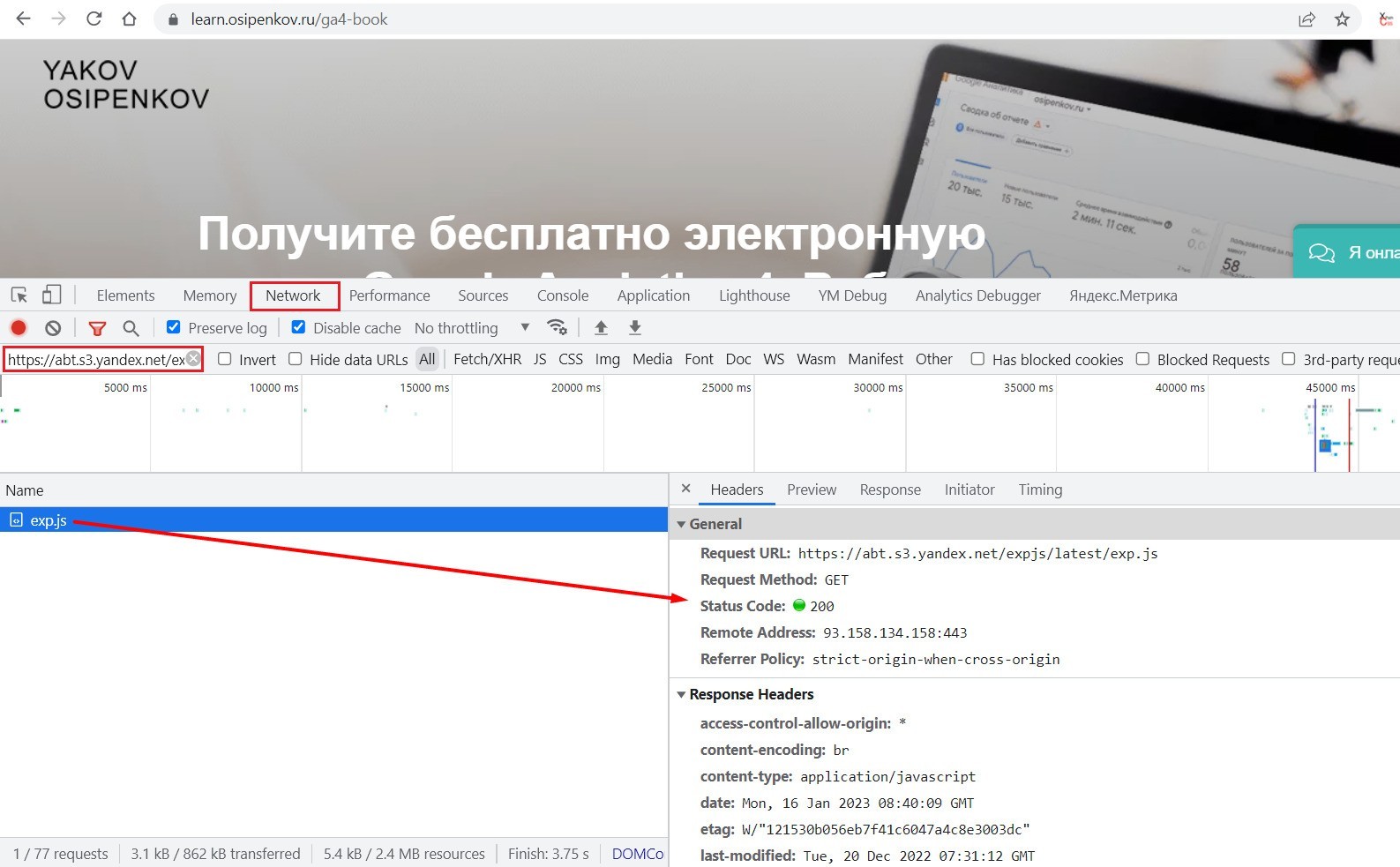
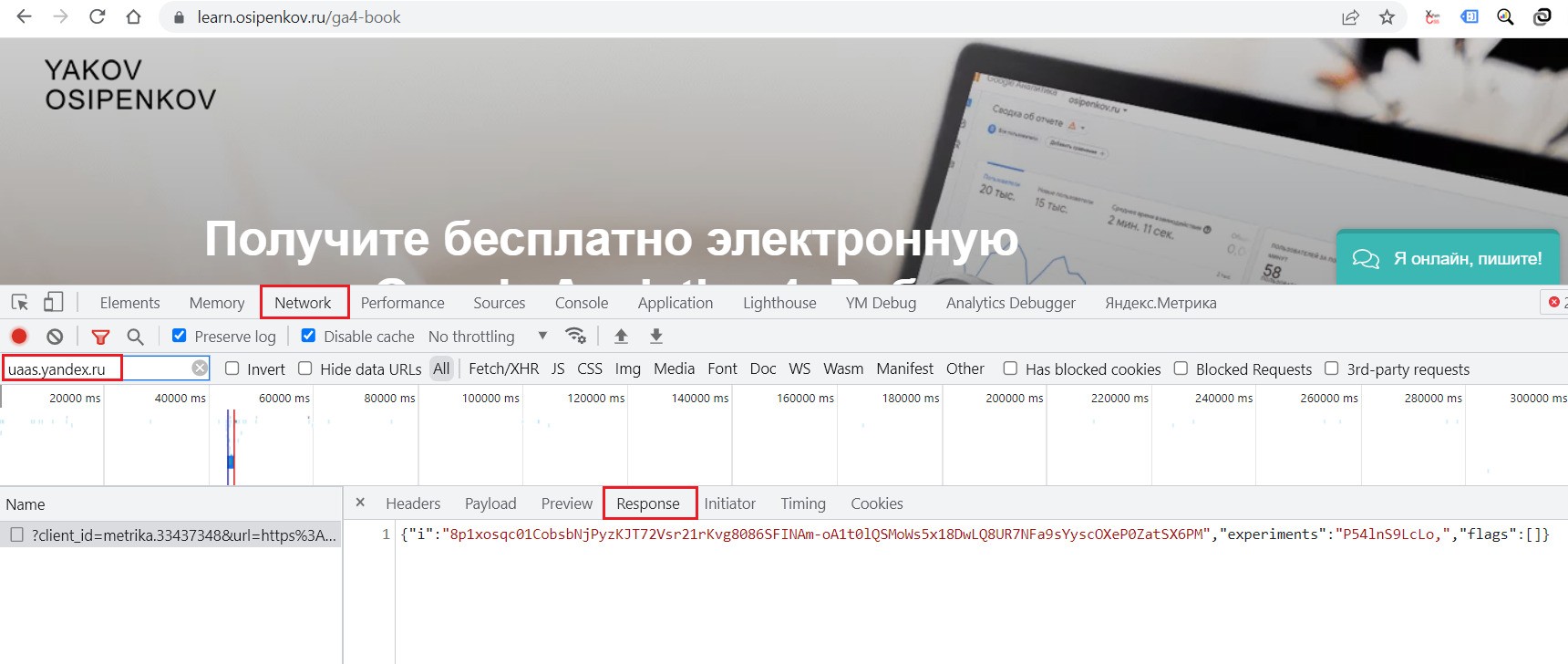
2. перейдите на ваш сайт, откройте в браузера консоль разработчика и перейдите на вкладку Network. В строке поиска укажите домен https://abt.s3.yandex.net/expjs/latest/exp.js. Запрос должен отображаться успешно (код со статусом 200 OK), в консоли должны отсутствовать ошибки подключения:
В строке поиска укажите домен uaas.yandex.ru. Запрос также должен выполняться успешно, вкладка Response должна содержать ответ сервера, в том числе значение параметра i.
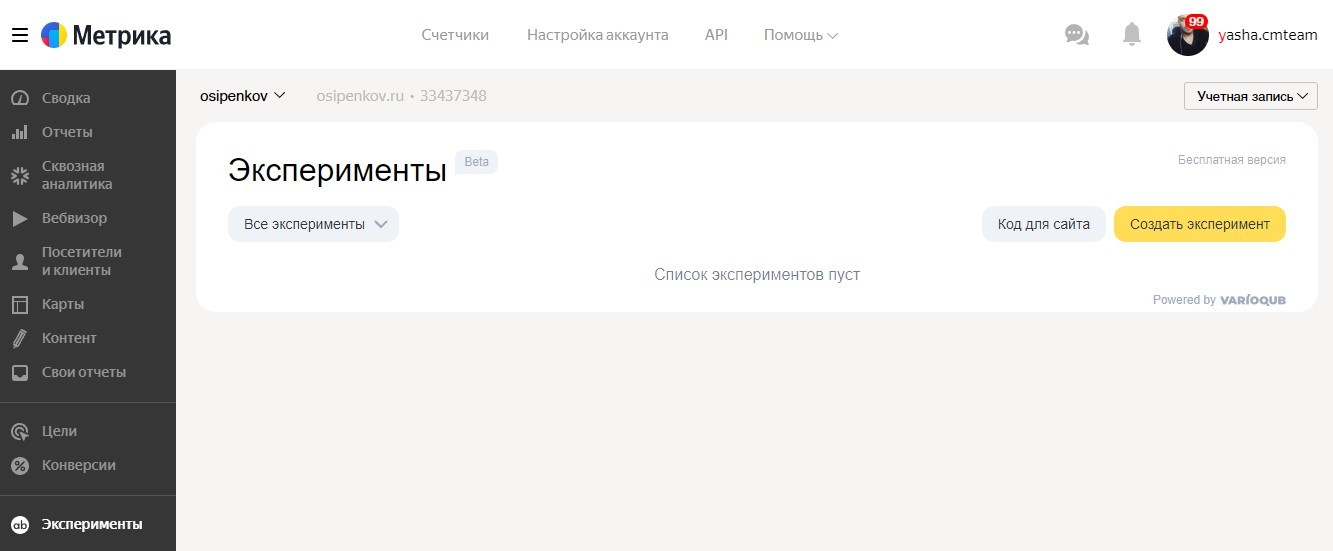
После этого вернитесь в интерфейс Яндекс.Метрики и нажмите на кнопку Код уже установлен. Вам откроется новая страница со списком экспериментов.
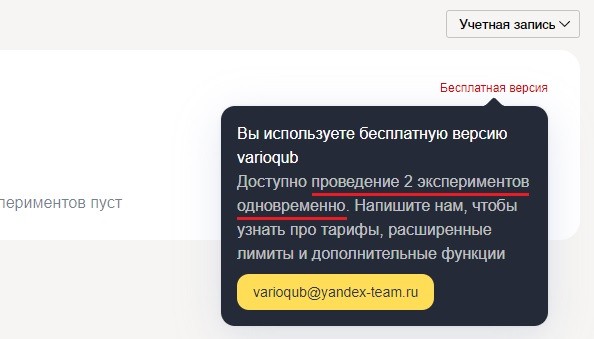
В правом верхнем углу страницы отображается надпись Бесплатная версия, кликнув на которую станет понятно, что количество бесплатных и одновременно запущенных экспериментов ограничено 2 штуками:
Исходя из описания, пользователи Вариокуб получат больше возможностей в расширенной версии инструмента. Это:
- увеличенные лимиты (количество одновременно проводимых экспериментов);
- расширенная отчетность;
- возможность фильтрации по пользовательским параметрам.
Создание эксперимента
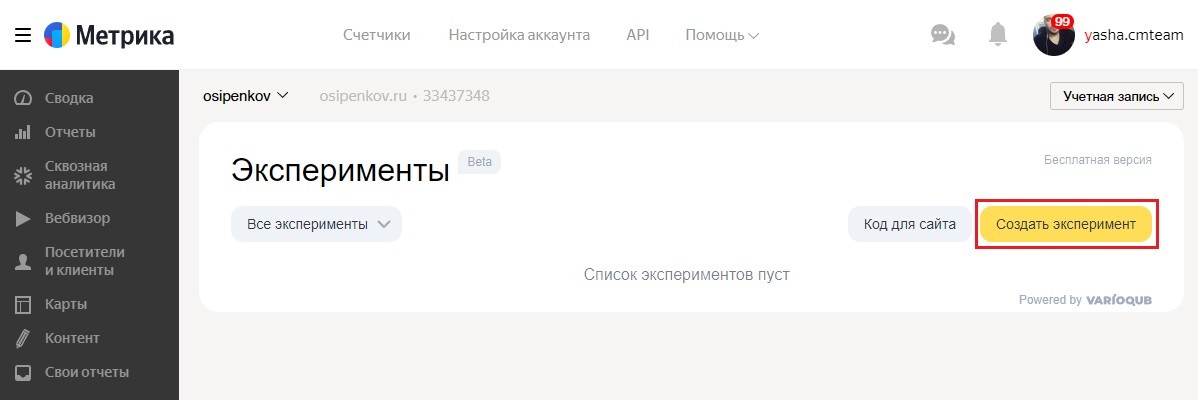
Чтобы создать свой первый эксперимент в Яндекс.Метрике, нажмите на кнопку Создать эксперимент:
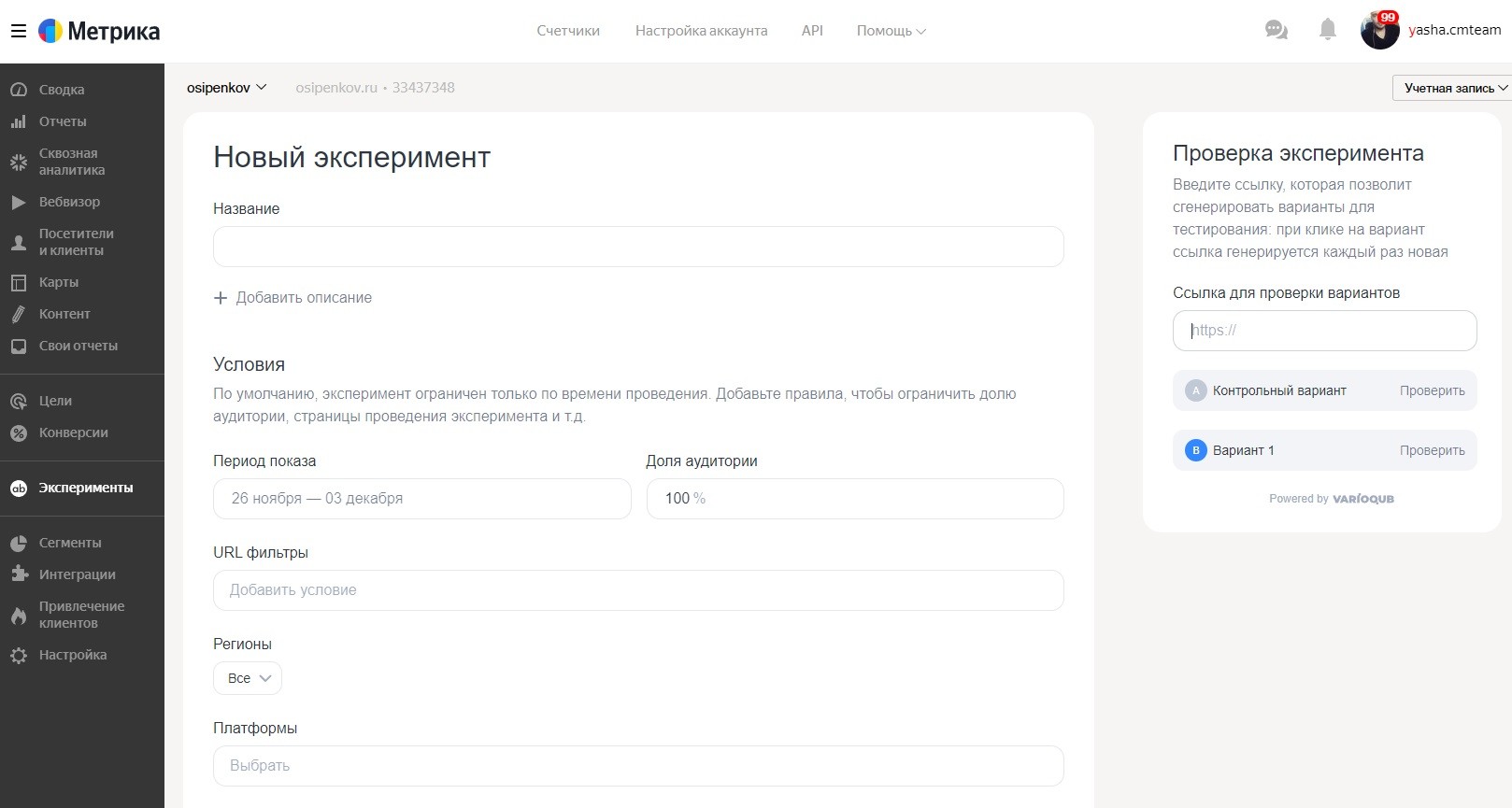
Вам откроется новая страница с настройками эксперимента:
В качестве примера я буду использовать страницу со своим бесплатным электронным руководством по Google Analytics 4. Скачать его можно на странице https://learn.osipenkov.ru/ga4-book . Именно ее я и возьму за основу при создании нового эксперимента в Яндекс.Метрике.
Общие настройки
На первом шаге задайте название эксперимента (например: GA4 book):
Вы также можете добавить описание к эксперименту:
Условия
На втором этапе вам необходимо добавить правила, чтобы ограничить долю аудитории, страницы проведения эксперимента и т.д. По умолчанию, эксперимент ограничен только по времени проведения.
Назначьте период показа, выбрав в календаре даты начала и окончания эксперимента:
Вы можете задать процент пользователей, которые будут участвовать в эксперименте. По умолчанию доля аудитории равна 100%.
В поле URL фильтры вы можете добавить специальные правила для ваших URL, то есть когда следует проводить эксперимент. Например, когда URL соответствует определенному значению или хост равен learn.osipenkov.ru и т.д.
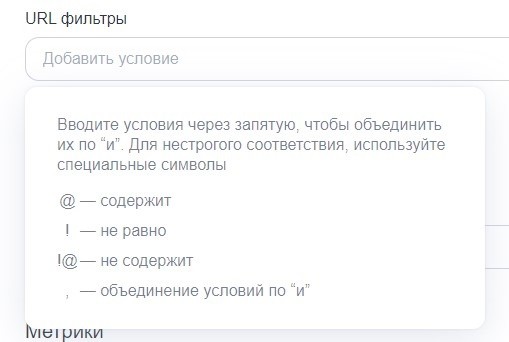
Условия в строке вводятся через запятую, чтобы объединить их по "И". Для нестрогого соответствия используйте специальные символы:
- @ - содержит
- ! - не равно
- !@ - не содержит
- , - объединение условий по "И"
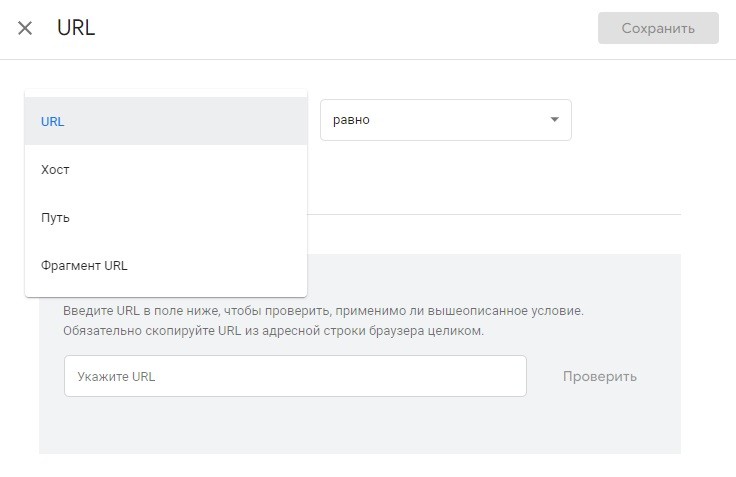
Такая же настройка есть в Google Optimize. На мой взгляд, в Google она понятнее в силу возможности выбора условия из выпадающего списка (URL, Хост, Путь, Фрагмент URL) и соответствующего оператора без использования специальных символов, которые могут запутать начинающего пользователя и затруднить создание эксперимента:
Возможно, в ближайшем будущем разработчики Varioqub сделают эту настройку схожей.
Поскольку в моем эксперименте две версии страницы будут иметь одинаковый URL, я создам простое условие - совпадает https://learn.osipenkov.ru/ga4-book:
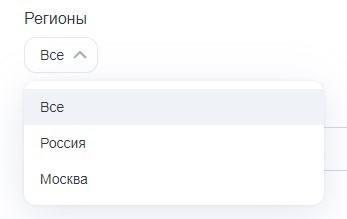
Следующей настройкой идет выбор региона. Сейчас в эксперименте могут участвовать Все пользователи вашего сайта, только из России или только из Москвы:
Для примера я оставлю по умолчанию всех пользователей.
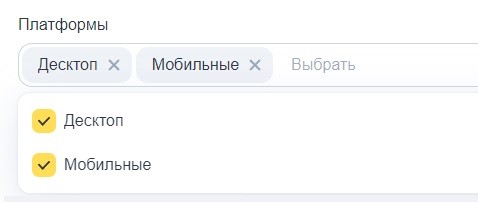
Следующим по списку идут Платформы. Если вы выберите Десктоп и Мобильные, то A/B-тест будет проводиться для пользователей, которые заходят к вам на сайт с этих устройств.
Метрики
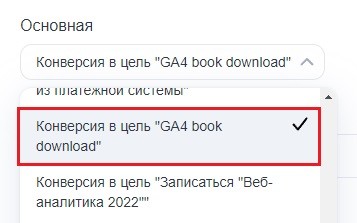
Теперь вы должны задать основную цель эксперимента, ради которой его запускаете, и по которой вы и система будете оценивать конечный результат. Она выбирается из списка тех целей, которые уже у вас созданы в Яндекс.Метрике. Прежде, чем создавать эксперимент, обязательно добавьте цель и проверьте корректность ее работы.
У меня цель на скачивание электронного руководства уже была создана, поэтому я просто выбираю ее из списка:
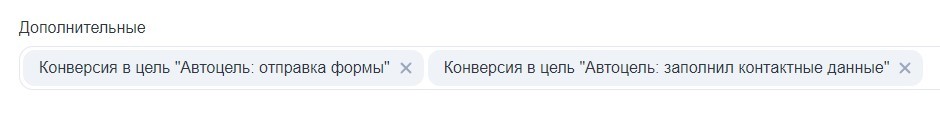
Как и в Google Optimize, в Varioqub вы можете добавить дополнительные цели эксперимента:
Максимальное количество дополнительных целей в одном эксперименте - 2.
Тип эксперимента
В Вариокубе три типа экспериментов:
- визуальный редактор - редактирование HTML-элементов страницы прямо в браузере (по аналогии с Google Optimize);
- ссылки для редиректа - указывается точный путь до страницы (без домена);
- флаги в коде - использование специальных конструкций для разметки страниц, чтобы гибко настроить эксперимент со сложными пользовательскими сценариями.
Примечание: по последним двум типам эксперимента пока нет какой-либо полной информации, кроме той, что есть в самой документации.
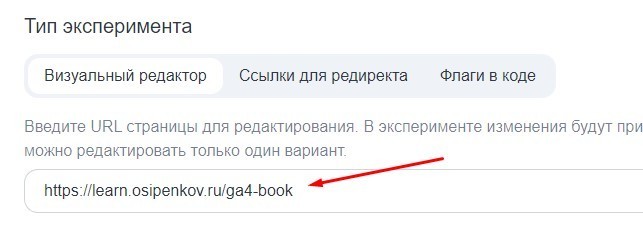
Выбрав тип эксперимента Визуальный редактор, введите URL страницы для редактирования. В моем примере - это страница электронной книги https://learn.osipenkov.ru/ga4-book:
Примечание: в эксперименте изменения будут применяться к страницам, указанным в URL фильтрах выше. Одновременно можно редактировать только один вариант.
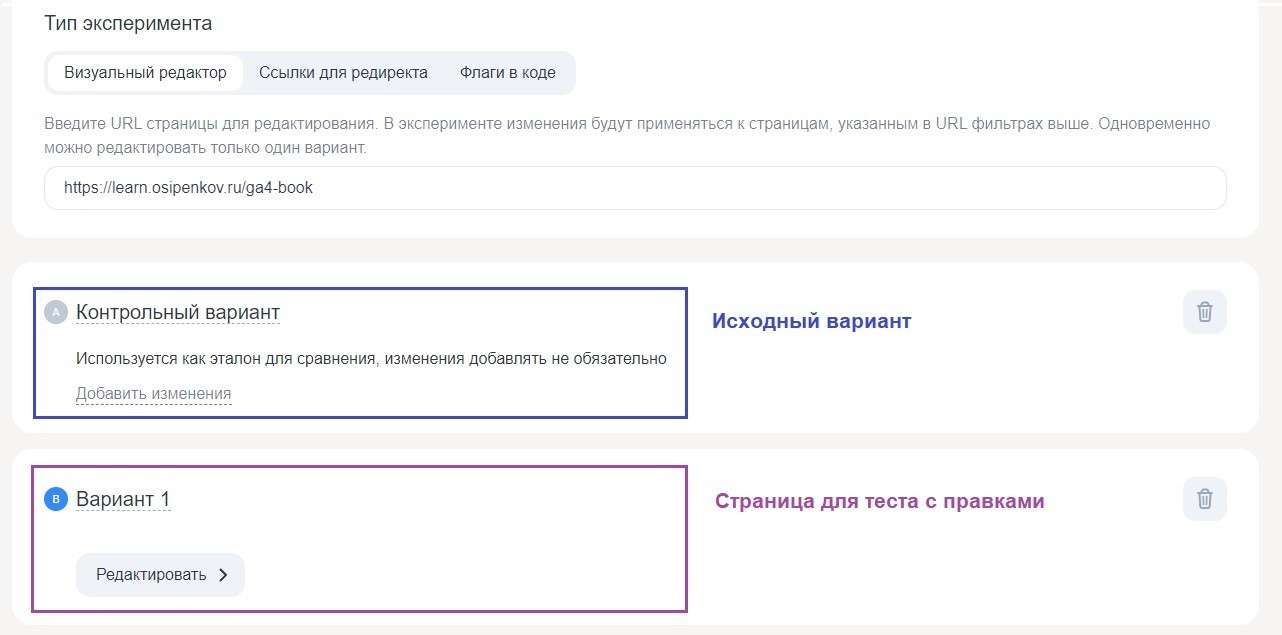
После того, как вы добавили ссылку, снизу отобразятся два варианта страницы:
- А. Контрольный вариант
- B. Вариант 1
При желании вы можете изменить названия вариантов. Например, на:
- А. Исходная страница
- B. Измененная страница
Для этого просто нажмите на заголовок варианта и введите свое название:
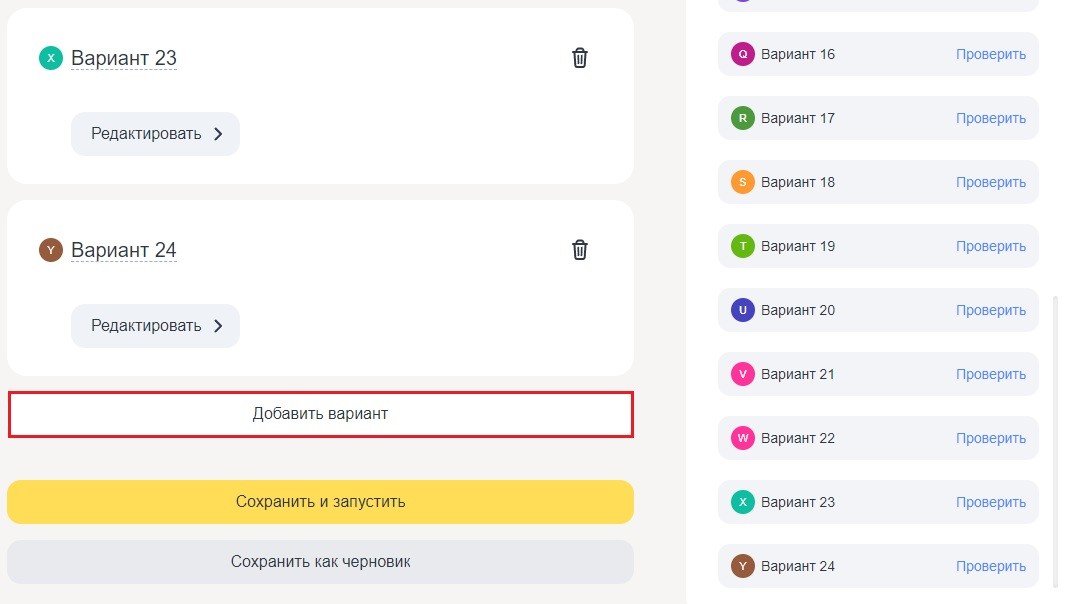
Varioqub позволяет добавлять в эксперимент до 25 различных вариантов страниц и одну исходную. Сделать это можно с помощью кнопки Добавить вариант, которая расположена сразу же под всеми вариантами:
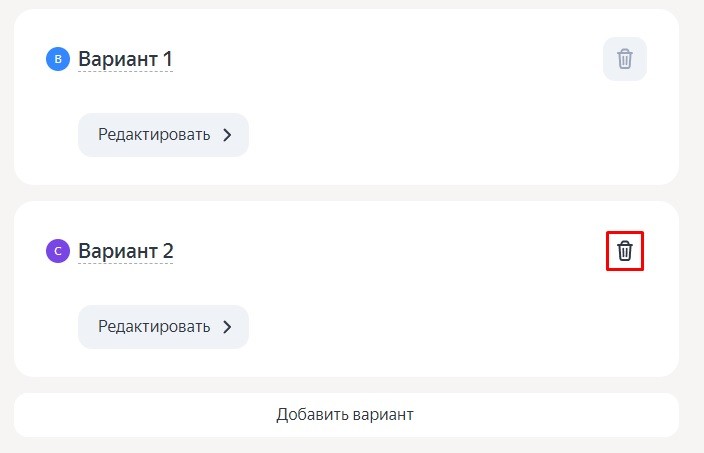
Чтобы удалить ненужный вариант из эксперимента, напротив него нажмите на иконку корзины:
Как правило, в исходном варианте страницы не вносится никаких изменений. А вот в каждом новом добавленном варианте - да, правки нужны. Чтобы это сделать, нажмите на кнопку Редактировать у того варианта страницы, который вы хотите изменить:
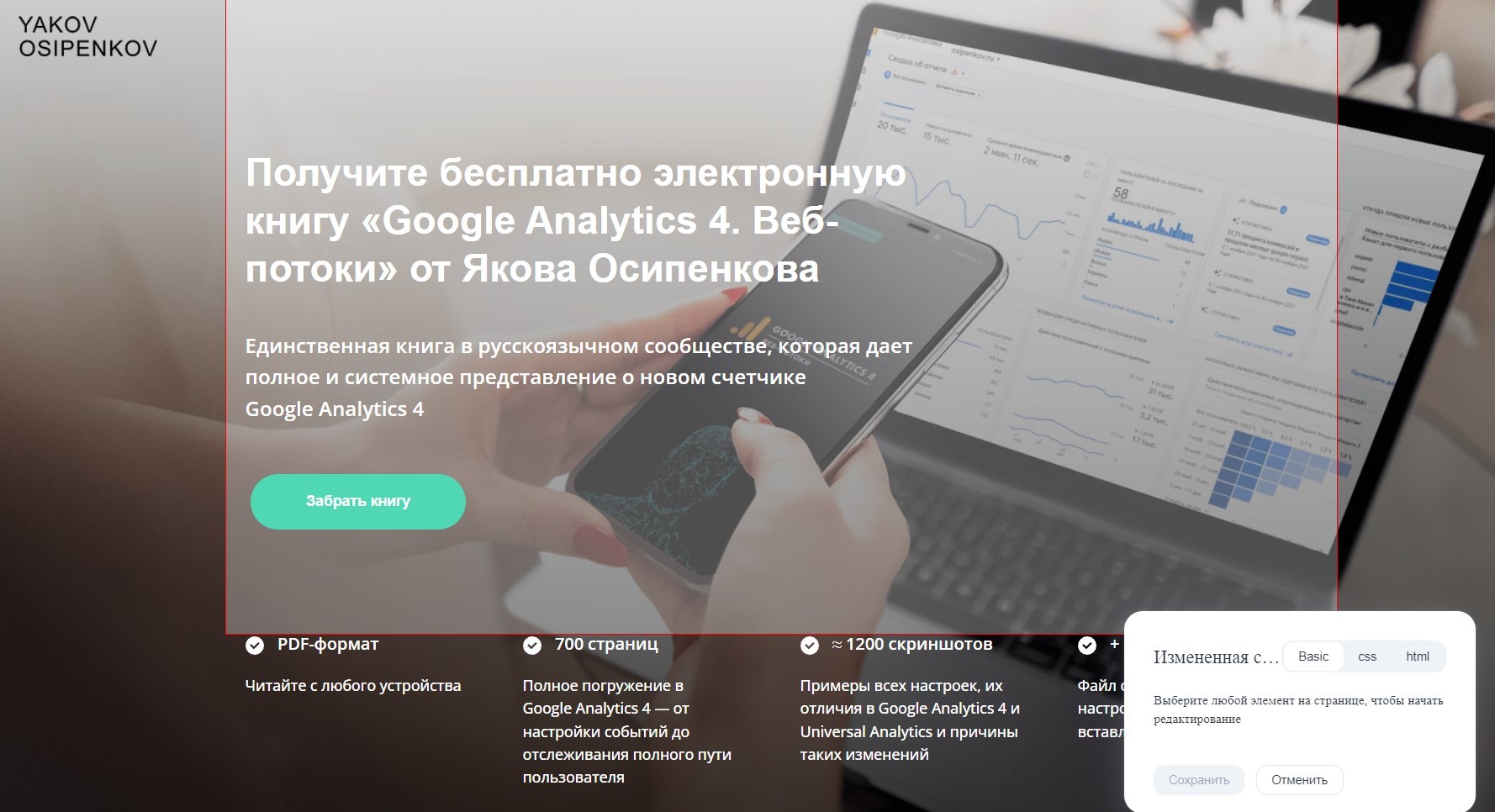
Откроется новая вкладка, в которой будет доступен визуальный редактор работы с HTML-элементами вашей страницы:
Это может произойти не сразу после установки кода эксперимента на сайт и перехода на страницу для редактирования, а через некоторое время, когда система обнаружит ваш активный код. Если при редактировании вы не видите визуальный редактор на вашей странице, значит обновления кода эксперимента пока не вступили в силу. К сожалению, пока нет никакой проверки корректности установки кода на страницы эксперимента. Надеюсь, что через некоторое время разработчики сервиса добавят такой функционал.
В отличие от Google Optimize, где для внесение правок на странице требуется установить специальное расширение для браузера, Вариокуб позволяет вносить изменения на сайт сразу в интерфейсе без каких-либо дополнительных установок.
Перемещая курсор мыши по HTML-элементам страницы вашего сайта, вы будете видеть, как каждый из них подсвечивается красной рамкой. Чтобы выделить его и изменить настройки, нажмите один раз левой кнопкой мыши. В правом нижнем углу страницы всегда будет отображаться блок с настройками.
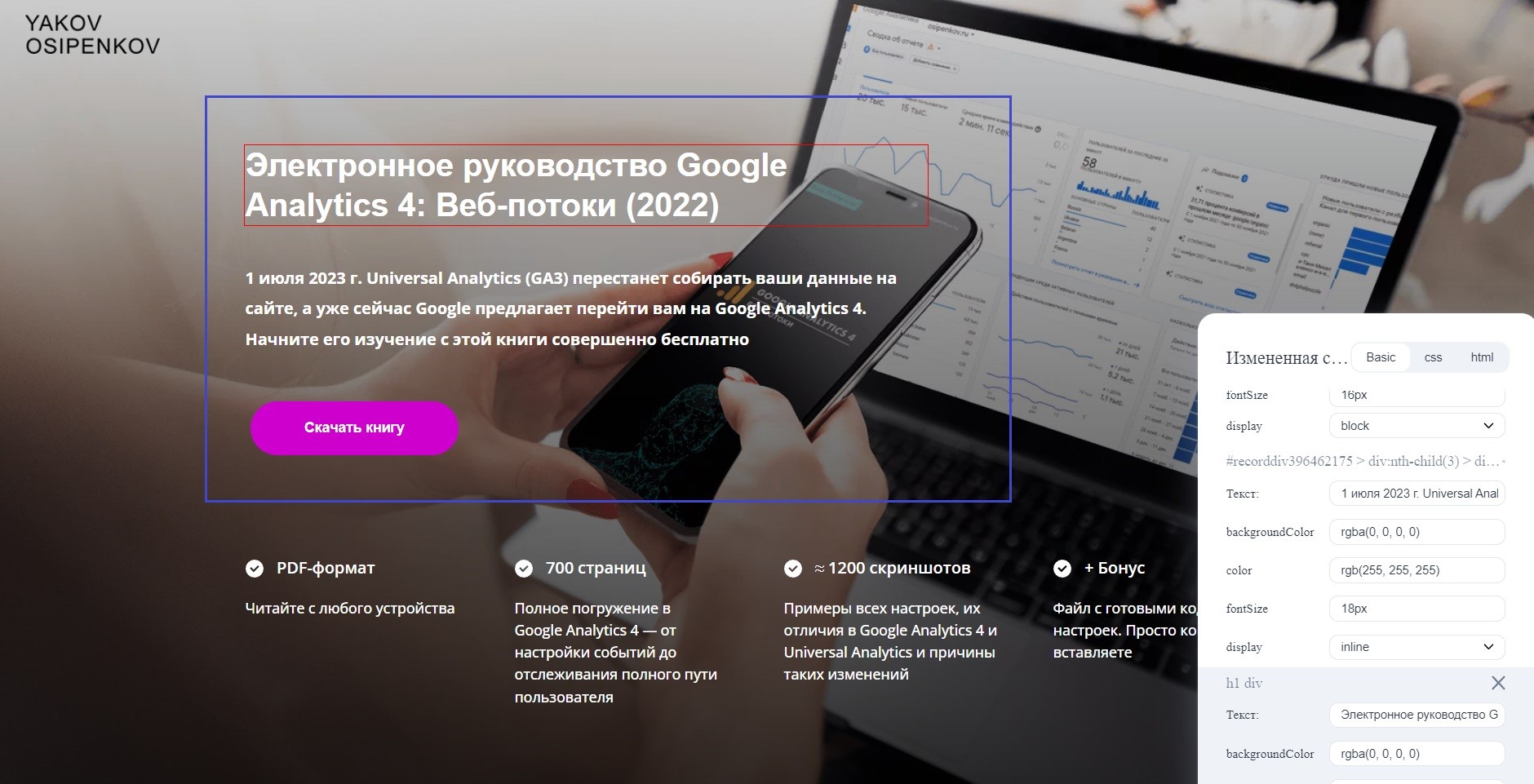
Он состоит из трех вкладок:
- Basic - все настройки выбранного HTML-элемента, включая его атрибуты (текст, цвет, шрифт, ссылка, размер и т.д.)
- css - стили элемента;
- html - редактирование элемента как HTML;
Если вы не обладаете знаниями работы с HTML/CSS, вы все равно сможете внести изменения на тестируемую страницу благодаря интуитивно понятному интерфейсу и простому функционалу визуального редактора. Однако в работе эти навыки не будут лишними, поскольку для изменения текущих настроек, добавления новых стилей, редактирования элемента как HTML-объект вам придется прибегнуть к подсказкам по HTML/CSS.
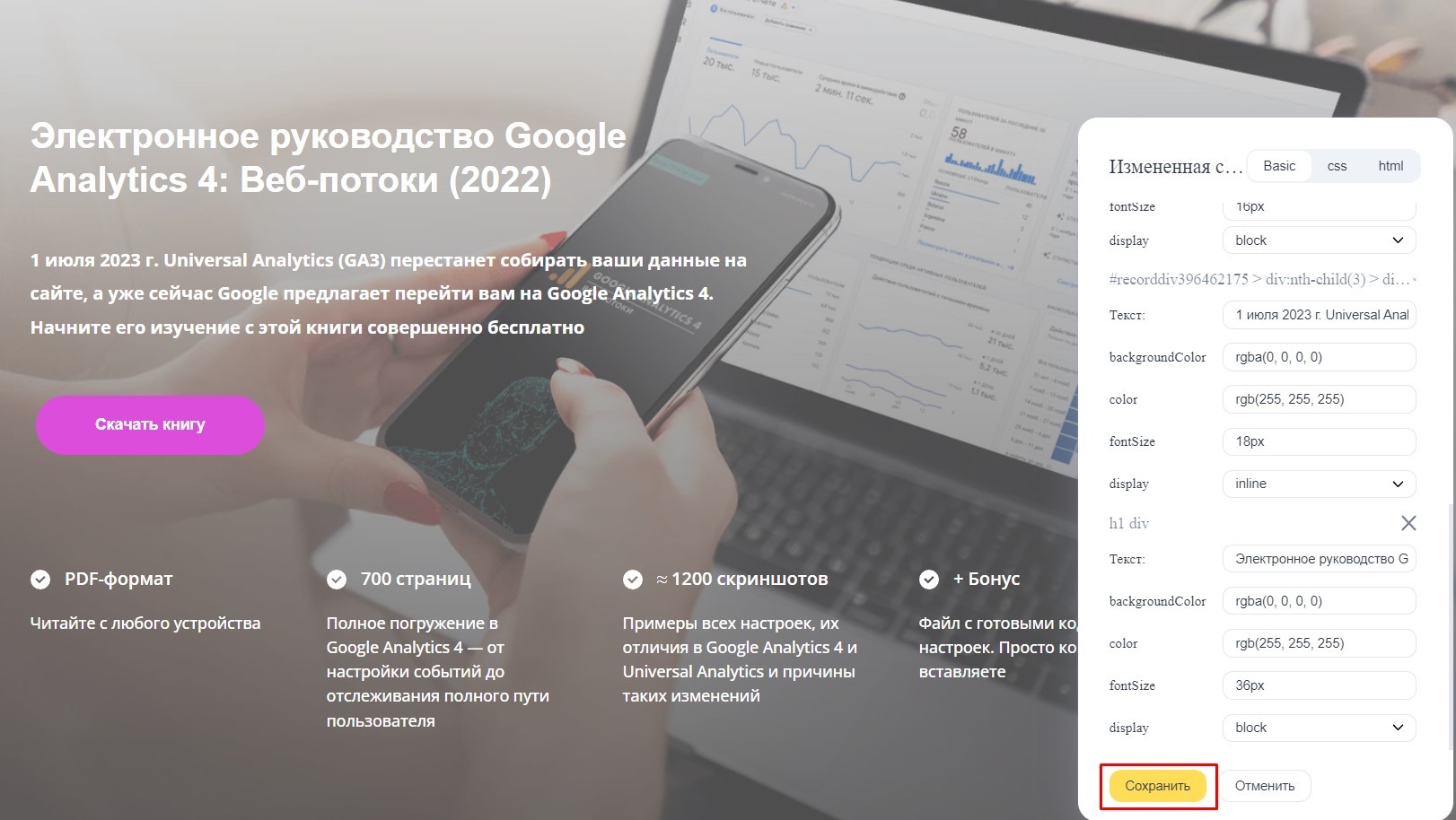
В качестве примера я изменю главный заголовок, описание и цвет кнопки. В результате у меня получился такой вариант страницы:
Пока визуальный редактор не такой гибкий в плане настроек, как в Google Optimize. Например, вы не можете перемещаться по объектной модели документа и выбирать вложенные элементы, изменять картинки, удалять блоки (только скрывать их с помощью свойства display:none), отменить выполненное действие, то есть откатиться назад и т.д. Но то, что я уже увидел в Varioqub, вселяет оптимизм. Уверен, разработчики инструмента собирать обратную связь от пользователей и внесут изменения в работу.
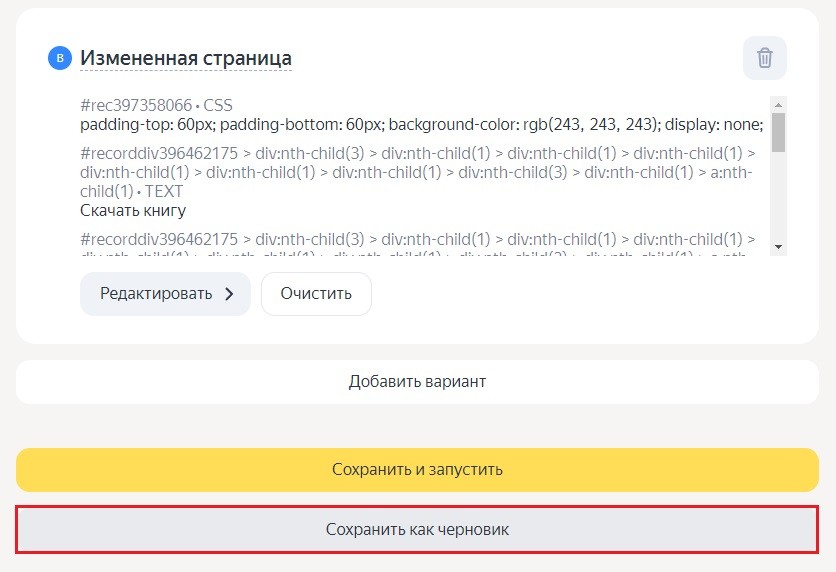
После того, как вы отредактировали страницу, сохраните ее с помощью кнопки Сохранить в настройках визуального редактора:
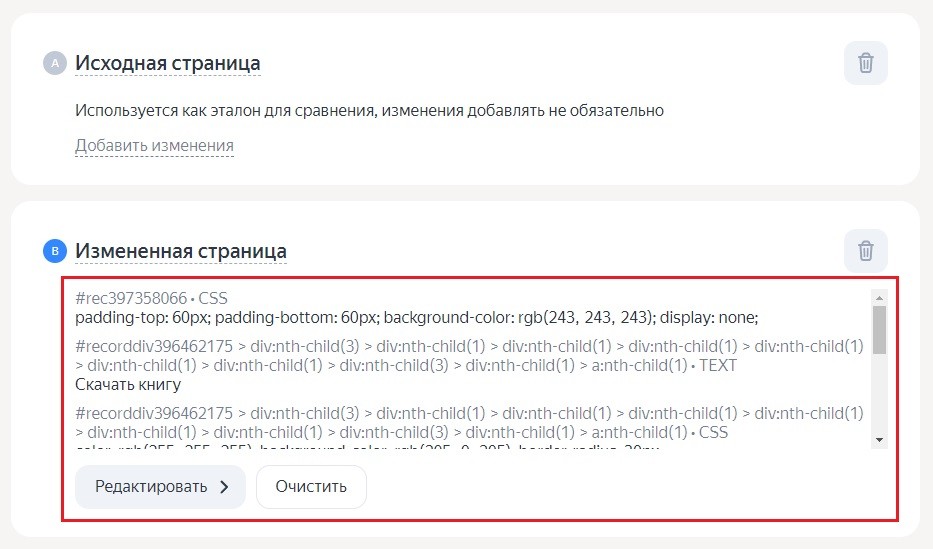
Страница редактирования закроется, и вас перенаправит обратно в интерфейс Яндекс.Метрики. Все изменения, которые вы внесли в новый вариант, будут отображаться там:
При желании вы можете отменить все сделанные правки с помощью кнопки Очистить.
Проверка эксперимента
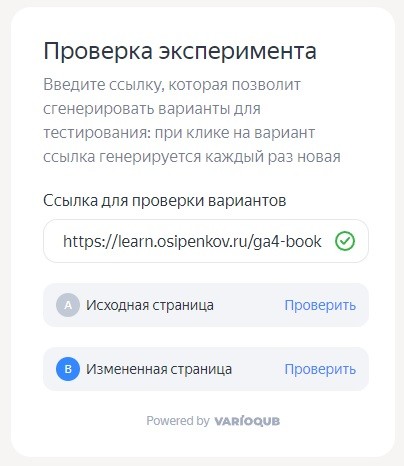
Справа от настроек эксперимента располагается блок с отладкой.
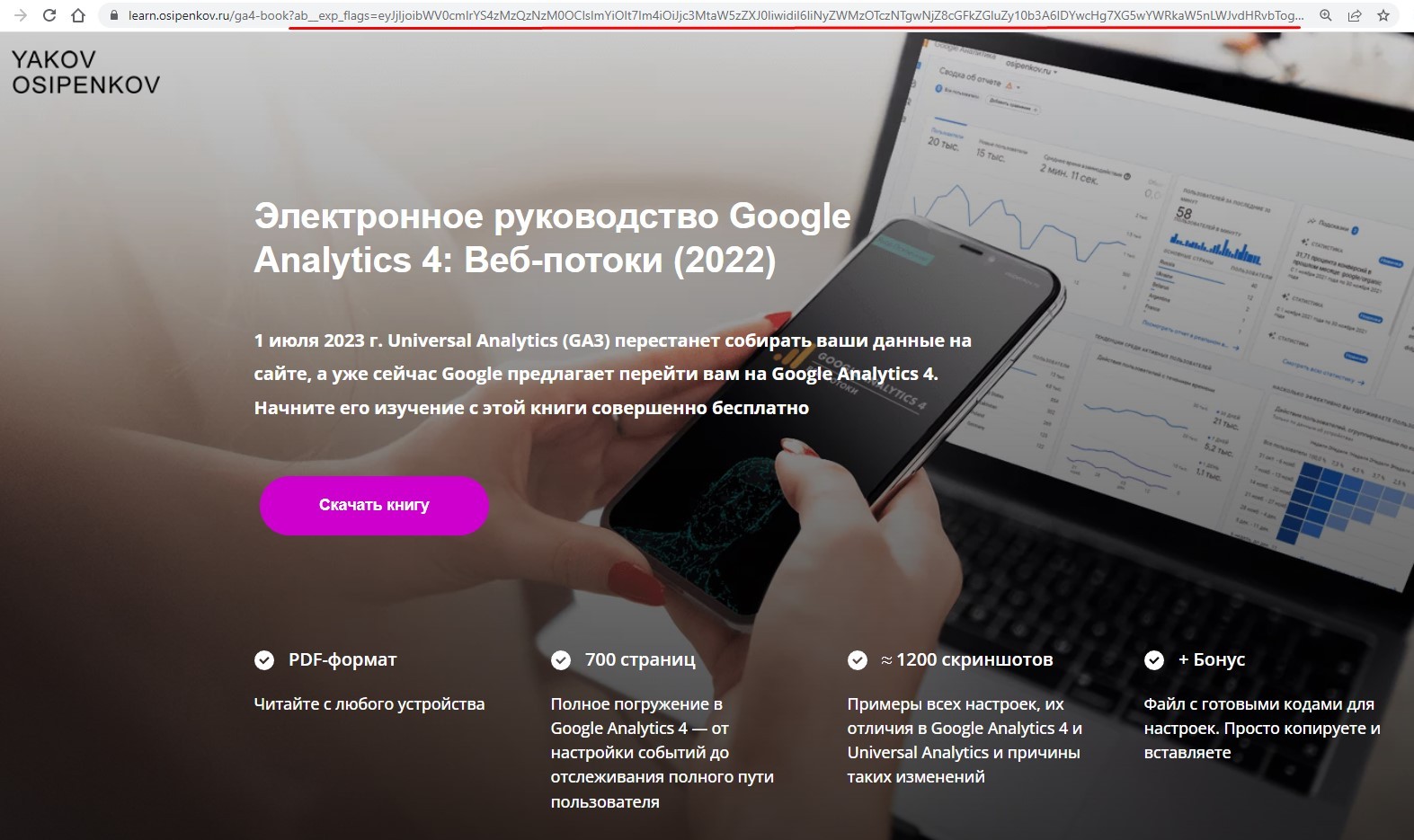
Перед тем, как сохранить эксперимент и запустить его в работу, вы можете проверить ваши варианты страниц - как та и другая страницы будут отображаться для пользователей. Поочередно нажав на кнопку Проверить, в отдельных вкладках браузера откроются ваши страницы, в URL-адресе которых отобразится специальная метка. С помощью нее Вариокуб будет отличать один вариант страницы от другого.
Сам принцип проведения A/B-теста достаточно прост - во время эксперимента вариантам страниц, которые будут показываться пользователям, присваиваются индивидуальные идентификаторы. По ним Вариокуб будет определять, какой именно вариант увидел пользователь. После завершения результаты эксперимента появятся в специальном разделе в Яндекс Метрике.
Если вы завершили настройки, но не хотите сразу же запускать эксперимент, вы можете сохранить его как черновик. Для этого в самом конце странице нажмите на кнопку Сохранить как черновик:
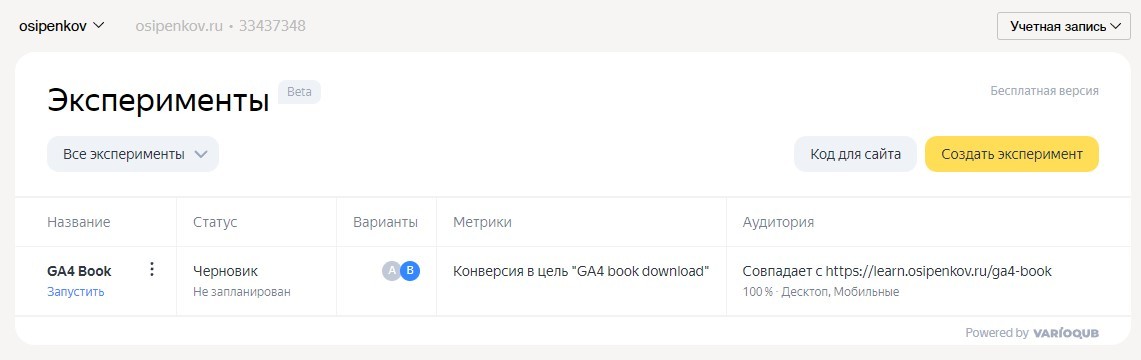
Вас перенаправит на общую страницу со списком всех ваших экспериментов, где будет отображаться сохраненный вариант:
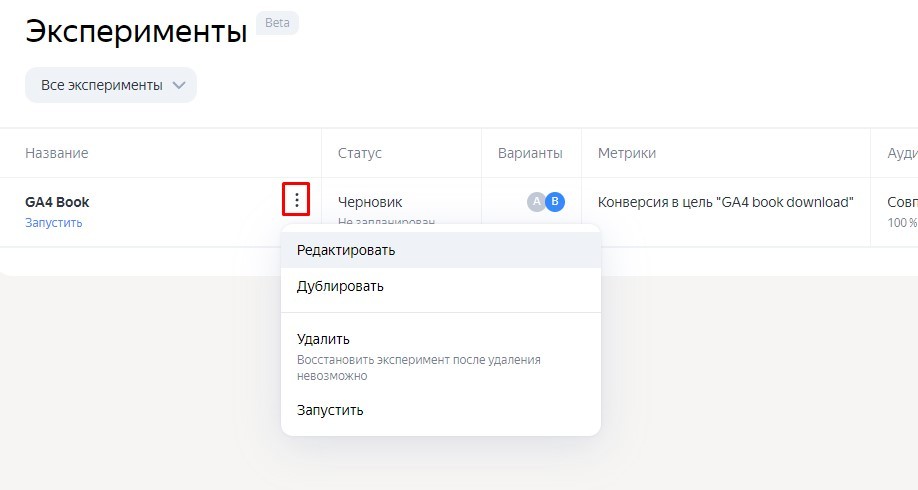
Черновик эксперимента можно удалить, редактировать, дублировать и запустить. Восстановить эксперимент после удаления невозможно. Общие настройки эксперимента доступны при клике на иконку с тремя точками:
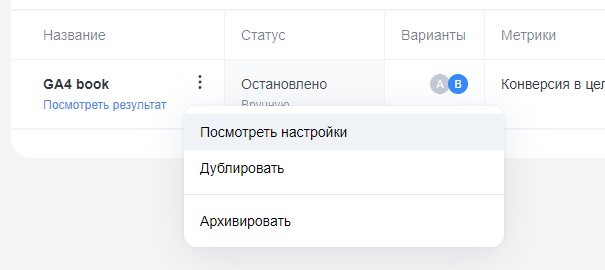
Запущенный эксперимент можно только остановить, дублировать, архивировать (удалить нельзя) и посмотреть его настройки.
Запуск эксперимента
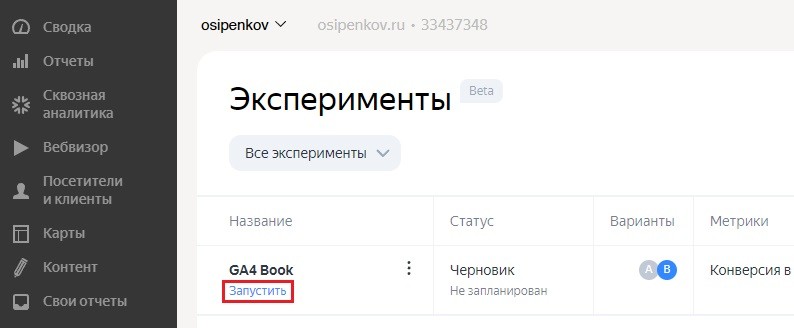
После того, как вы создадите эксперимент, зададите для него название, описание, условия, цели, выберите тип эксперимента, измените для новой страницы HTML-элементы и проверите все настройки, пришло время к вашему первому запуску! Если вы сохранили черновик и находитесь на странице с общим списком экспериментов, нажмите на кнопку Запустить:
Если вы находитесь на странице с настройками эксперимента, в самом низу страницы нажмите на кнопку Сохранить и запустить:
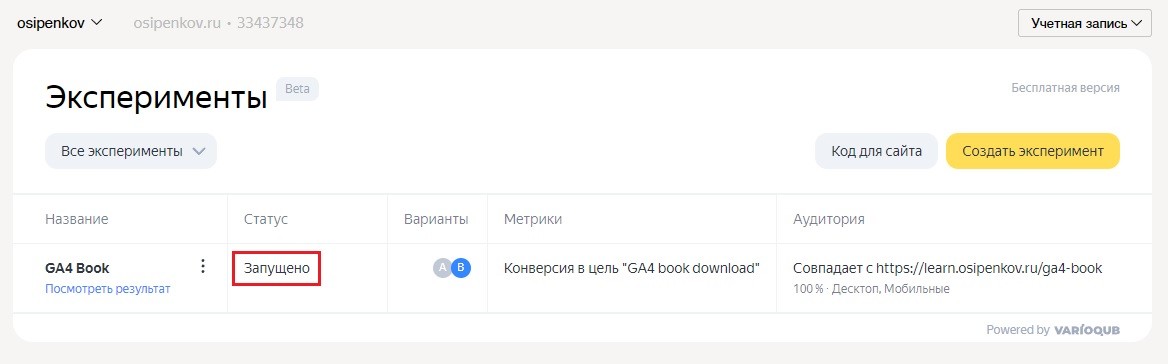
После этого статус эксперимента изменится на Запущено:
С этого момента в эксперименте будут принимать участие обе страницы, каждая из которых будет показываться определенному пользователю с учетом заданных вами настроек доли аудитории, региона и фильтров.
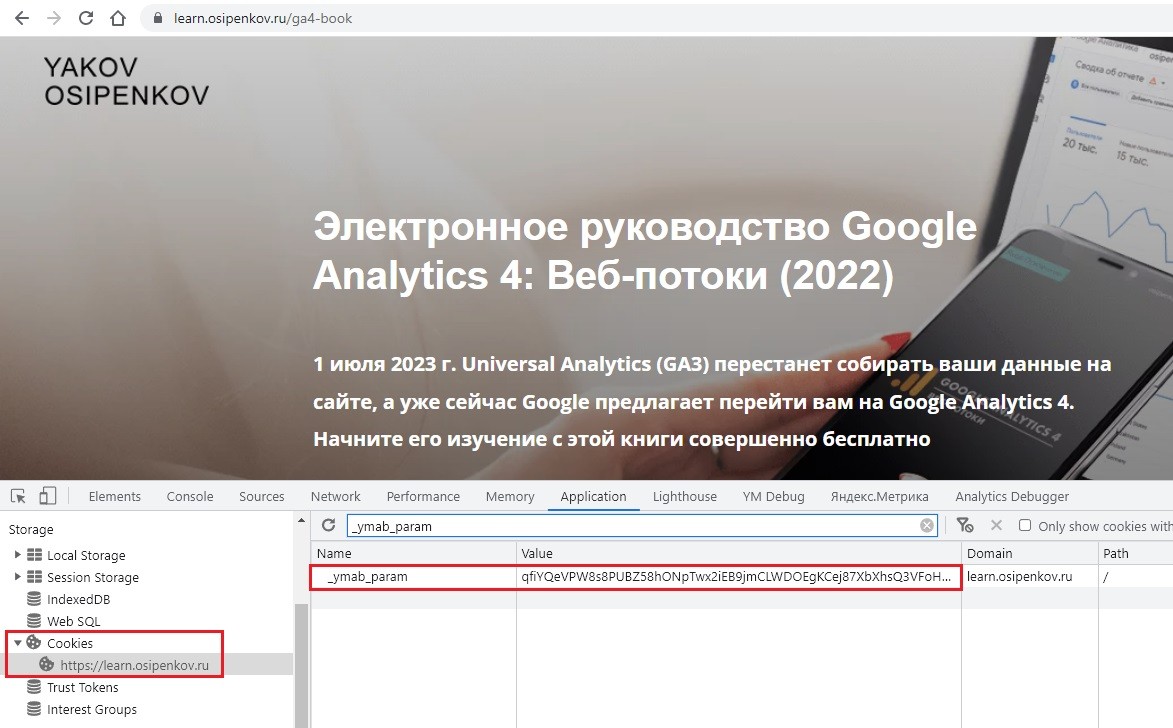
Вы можете проверить работу эксперимента, просто перейдя несколько раз из разных браузеров на ваши тестируемые страницы. В одном случае вам может показаться одна страница (оригинал), в другом случае - другая (измененная). Как только вы это сделаете, в вашем браузере в файлах cookie будет создана новая кука _ymab_param с уникальным значением:
Это значение записывается для каждого пользователя вашего сайта, который попал в эксперимент. Именно по этому критерию Вариокуб понимает какой вариант страницы показывать тому или иному пользователю.
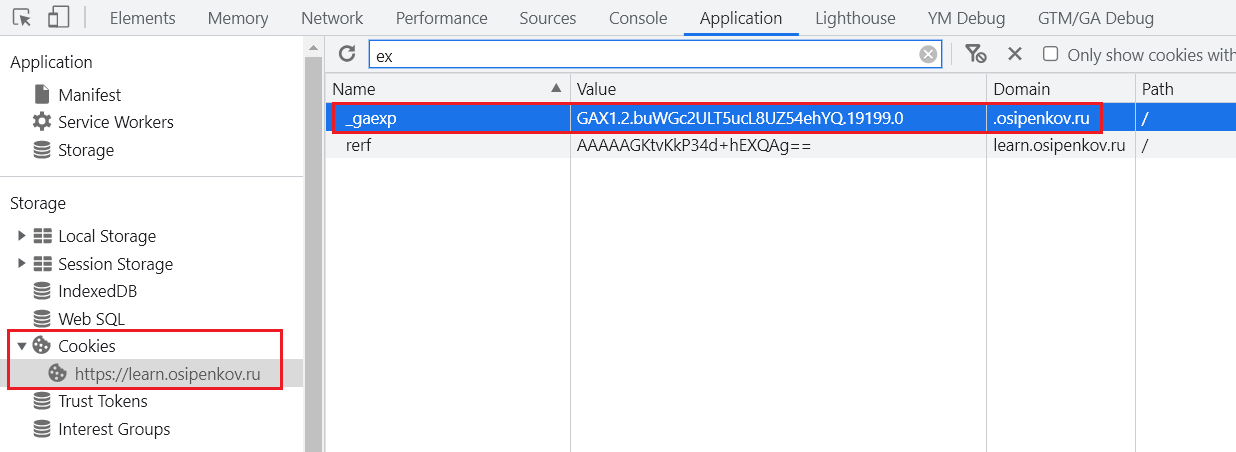
Эта реализация напоминает работу Google Optimize - там тоже после перехода на сайт срабатывает специальное событие experiment_impression, а внутри него передаются параметры события experiment_id (идентификатор эксперимента, в котором принял участие пользователь) и variant_id (порядковый номер варианта, показанного пользователю). Информация о конкретном варианте сохраняется в файле cookie браузера пользователя с именем _gaexp:
Результаты эксперимента
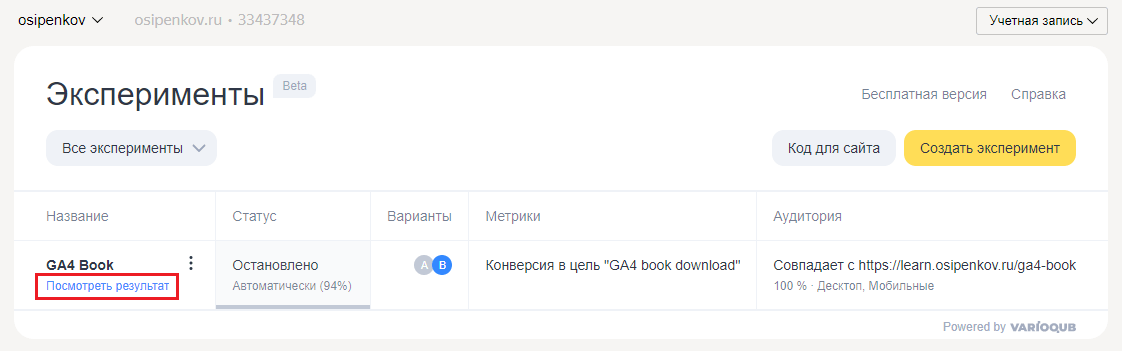
Промежуточные данные и итоги эксперимента вы можете увидеть, перейдя в раздел Посмотреть результаты:
Данные обновляются достаточно быстро. Я сделал пару тестовых заявок на своем сайте с разных версий страницы, и уже через 15-20 минут Varioqub отобразил статистику в отчете:
Итоги
9 декабря 2022 года мой эксперимент был автоматически оставлен. Чтобы посмотреть на его итоги, необходимо нажать на ссылку Посмотреть результаты:
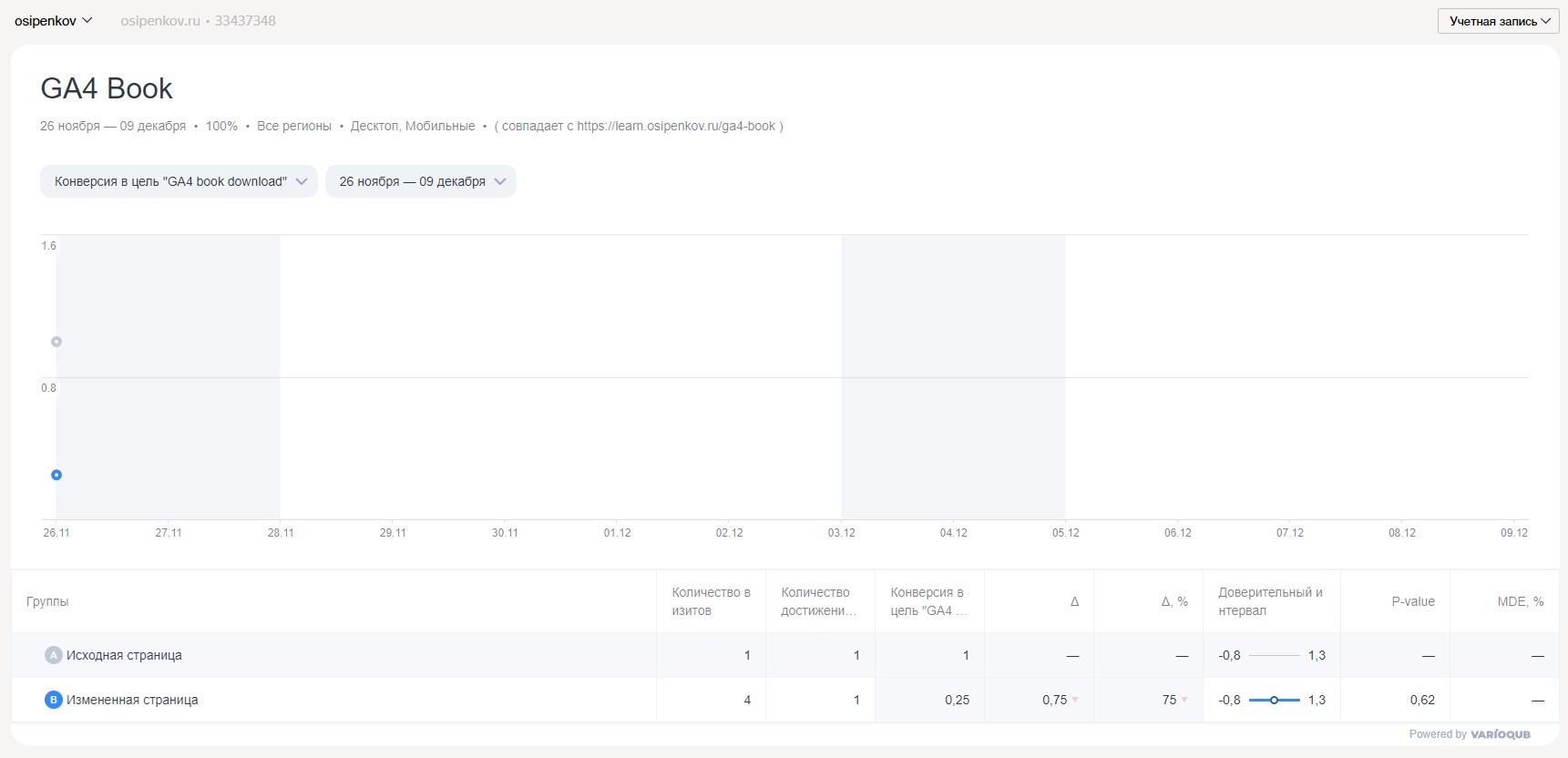
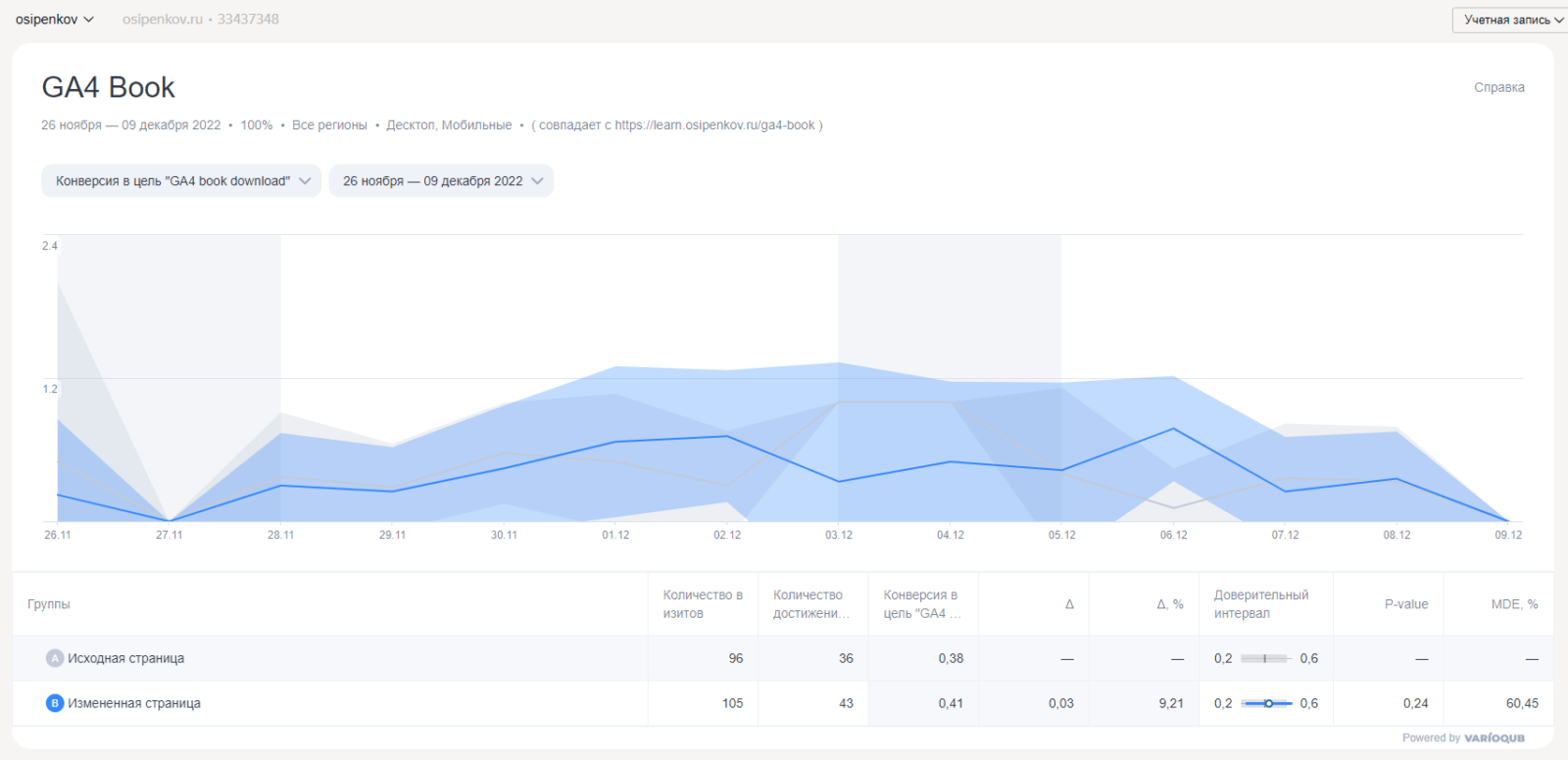
Результат эксперимента для моего примера выглядит следующим образом:
Прежде чем пытаться проанализировать результаты A/B-тестирования, необходимо разобраться в том, как вообще работает эксперимент, а также в столбцах таблицы и их значениях. Что они отображают?
В официальной справке Яндекса разработчики добавили дополнительную информацию о результатах эксперимента.
В эксперименте тестируются гипотезы:
- H0 - значение метрики не изменилось в данном варианте по сравнению с контрольным (исходным) вариантом.
- H1 - значение метрики изменилось в данном варианте по сравнению с контрольным (исходным) вариантом.
В качестве статистического критерия используется Mann-Whitney U test с применением методов бакетизации. Для случаев малого количества данных используются поправки на дискретность. При принятии статистическим критерием гипотезы H0 в отчете Метрики строка не выделяется цветом.
Важно помнить, что принятие гипотезы H0 не означает, что метрика не изменяется. С достаточной уверенностью утверждать можно только то, что эффект не превосходит MDE (Minimum detectable effect). Ловить более мелкие изменения метрики можно, увеличивая процент и длительность эксперимента.
При принятии статистическим критерием гипотезы H1 на уровне значимости p-value <= 0.05 в отчете Метрики строка варианта выделяется цветом. Интенсивность цвета может быть трех градаций и зависит от p-value - пороговые значения: 0.05, 0.01, 0.001.
Данные в отчете сгруппированы по вариантам, которые участвуют в эксперименте. Контрольный вариант находится в первой строке. Далее идут следующие метрики:
- Количество визитов - общее число посещений пользователей на данную страницу, принявших участие в эксперименте;
- Количество достижений целей - общее число выполненных действий по выбранной вами цели, зарегистрированных в ходе тестирования;
- Конверсия в цель - доля визитов с достижением выбранной цели от общего количества визитов в варианте;
- Дельта Δ - разница конверсий между значениями метрики в экспериментальном и контрольном варианте (в моем примере 0,03, так как 0,41-0,38 = 0,03);
- Дельта (%) - дельта, выраженная как процент от значения метрики в контрольном варианте (в моем примере 9,21%, так как по формуле 1-(0,38-0,03)/0,38*100=9,21%);
- Доверительный интервал - изображение с доверительными интервалами для экспериментального и контрольного варианта на числовой оси (у меня от 0,202 до 0,577);
- P-value - основная численная характеристика результата работы статистического критерия. Означает вероятность получить такие же или более экстремальные результаты в предположении, что на самом деле значение метрики не поменялось (гипотеза H0 в примере выше, а в результатах моего эксперимента - 0,24);
Принятие гипотезы осуществляется путем сравнения P-value с уровнем значимости: P-value <= alpha. По умолчанию используется порог alpha = 0,05. Получается, что если P-value больше, чем alpha, предполагается, что нулевая гипотеза (H0) верна. И наоборот, если P-value меньше или равно alpha, то нулевая гипотеза ложна. Так как в моем эксперименте P-value 0,24 > alpha 0,05, то нулевая гипотеза верна, а это означает, что значение метрики не изменилось в данном варианте по сравнению с контрольным (исходным) вариантом.
Примечание: alpha задает вероятность ошибок первого рода (ложно-положительные срабатывания). При этом нецелесообразно делать alpha сильно низким, так как возрастает вероятность ошибок второго рода (ложно-отрицательные срабатывания) и увеличивается MDE.
- MDE (%) - Minimum detectable effect. Минимальное изменение метрики, которое можно разглядеть при таком количестве данных и с вероятностью ошибок первого рода alpha = 0,05 и ошибок второго рода beta = 0,2. Выражено в процентах от значения метрики в контрольном варианте. Уменьшать MDE можно увеличением процента и длительности эксперимента (в моем примере 60,45%, так как).
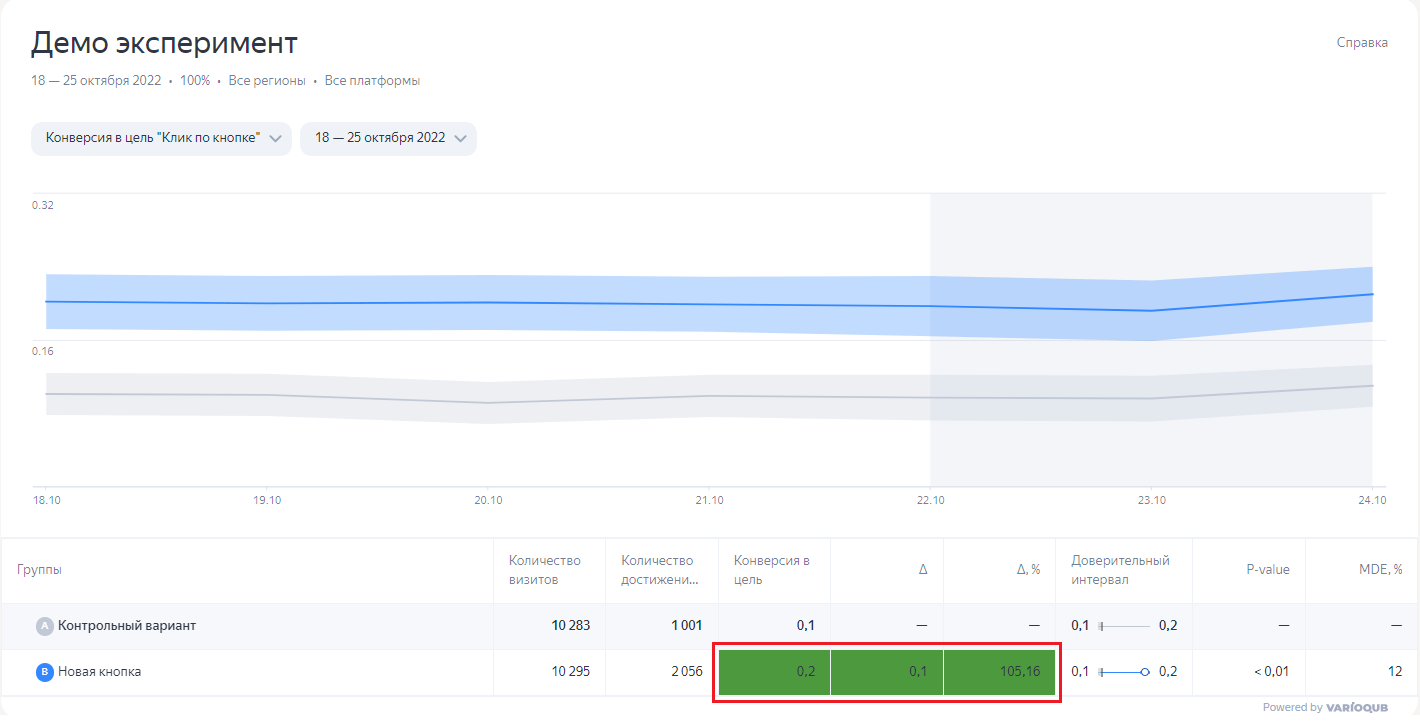
С данными таблицы мы с вами разобрались. Но все равно остались моменты, которые исходя из справки и заложенного в Вариокуб алгоритма проведения экспериментов, для начинающего пользователя будут не ясны. Для этого вам придеться самостоятельно углубляться в статистику, либо же просто устроиться на работу продуктовым аналитиком (*шутка*) и начать ежедневно решать задачи такого рода. Самое простое и актуальное для пользователей, которые не хотят погружаться в статистику - это ориентироваться на "прокрас" метрики варианта в отчете эксперимента:
Когда P-value становится достаточным, чтобы судить о статистически значимом изменения, строка в таблице раскрашивается одной из градаций зеленого/красного (интенсивность цвета зависит от P-value или другими словами от "уверенности" в значимости), серый цвет обозначает, что при текущей объеме данных значимого изменения не зафиксировано. Чем больше данных в эксперименте (количество пользователей и событий), тем меньший эффект (изменение) метрики он может "прокрасить". Оценить пороговый эффект можно по MDE.
Получить такой демо-результат (как на скриншоте выше) можно по ссылке https://metrika.yandex.ru/ab/result/demo/?id=<номер_счетчика> , где вместо <номер_счетчика> вам необходимо подставить ваш идентификатор счетчика Яндекс.Метрики
Что можно сказать о результатах моего эксперимента? Во-первых, после его остановки я был удивлен степени расхождения цифр в стандартных отчетах Метрики и эксперименте. За тот же самый период (с 26 ноября по 9 декабря) у меня в обычном отчете Яндекс.Метрики было зафиксировано 154 целевых визита. А в эксперименте 79. Я решил уточнить причину у разработчиков Varioqub и получил такой ответ:
В таком случае стоит детально посмотреть условия эксперимента и отчета Метрики. Например, по вашему скриншоту в эксперименте участвуют только визиты с полным соответсвием URL (условие "совпадает", а не "содержит"), в таком случае пользователи с (GET или CGI – параметрами) не попадают в эксперимент (об этом указано в подсказке к URL фильтру). Также видно, что для эксперимента выбраны Десктоп+Мобильные, что исключает все остальные UserAgent пользователей (роботы и часть ботов).
Также стоит сказать, что есть некоторые механизмы, которые исключают некоторые визиты, чтобы обеспечить лучший опыт. Как правило, на больших числах они не дают больших различий, но они существуют и могут объяснять небольшую разницу. Например, в расчете не участвуют визиты, которые были сделаны при "Проверке", т.е. переходы по сгенерированной ссылке из настроек эксперимента; исключаются визиты, в которых мы задетектировали попадание в т.н. дублирующие бакеты или разные варианты (это бывает, когда пользователь намеренно чистит куки и попадает в разные выборки/бакеты). Также у нас есть механизм исключения из эксперимента визитов, когда применение эксперимента сделает UX конечного сайта слишком плохим (например, если из-за проблем в сети пользователя, флаги своевременно не были получены, то они не будут применены, а пользователь не будет учитываться в эксперименте).
Этот ответ помог мне понять, почему было расхождение в количестве достигнутых целей. Так как запущенная реклама в Яндекс.Директе была промечена utm_метками, а условие теста содержало полное соответствие ссылки, то пользователи, перешедшие с рекламного объявления, просто не попали в эксперимент. Поэтому когда вы запускаете свой A/B тест, обязательно проверьте все условия до запуска эксперимента, и желательно несколько раз. Вполне вероятно, что некоторыми критериями вы отсеиваете некоторую часть пользователей.
Во-вторых, строка в таблице с моим измененным вариантом не была подсвечена цветом. А согласно правилам проведения эксперимента и тестируемым гипотезам (что P-value 0,24 > alpha 0,05), я получил результат H0, то есть значение метрики не изменилось в новом (измененном) варианте по сравнению с контрольным (исходным) вариантом.
Вывод: мои изменения на странице, а также текущая выборка и количество достигнутых целей, не позволяют свидетельствовать об успешной цели эксперимента и применить текущие корректировки в исходном проекте. Поэтому основную страницу можно оставить без изменений. У вас может быть другой результат после проведения эксперимента в Яндекс.Метрике 😉