Установка Google Analytics и Яндекс.Метрика через GTM
После регистрации и установки контейнера Google Tag Manager на сайт произведем установку счетчиков веб-аналитики Google Analytics и Яндекс.Метрика.
Установка кода Google Analytics через GTM
Получив идентификатор отслеживания в Google Analytics (UA-XXXXXXXXX-X), создадим переменную для экономии времени и избежании ошибок в дальнейшем.
Переменная – это объект, которому дано имя и который может принимать различные значения (вида пара “ключ-значение”). Переменные используются для хранения данных, а также если приходится несколько раз использовать одно и тоже значение в различных процессах.
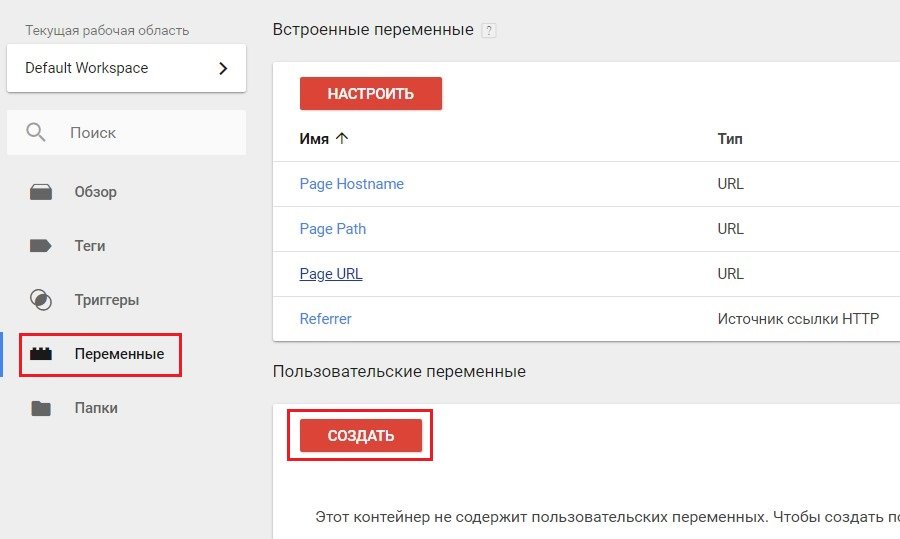
В Google Tag Manager используются переменные двух типов: встроенные и пользовательские. Подробнее о переменных будет разобрано в отдельной статье. А пока разберем создание пользовательской переменной. Для этого переходим в Переменные - Создать.
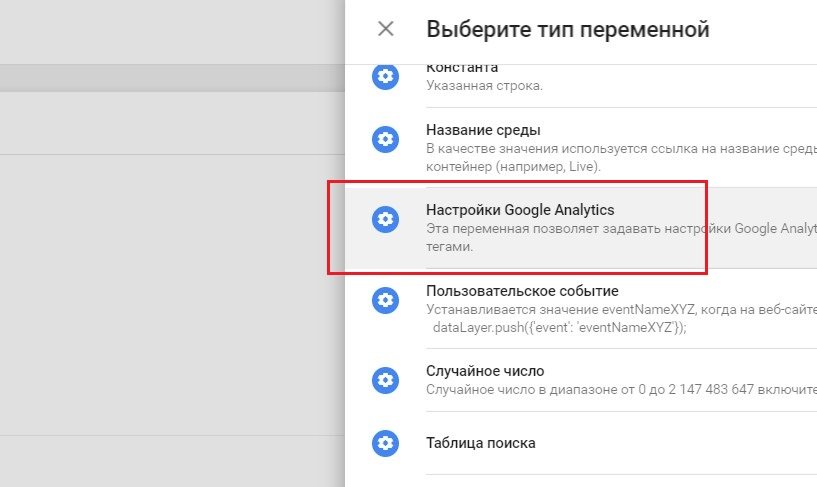
Выбираем тип переменной – «Настройки Google Analytics». Эта переменная позволяет задавать настройки Google Analytics для использования с разными тегами.
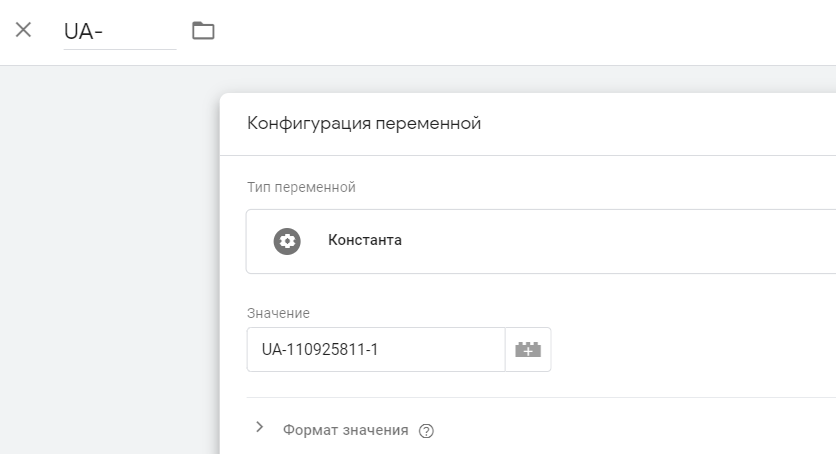
Вводим название переменной, идентификатор отслеживания (код Google Analytics) и нажимаем «Сохранить».
Теперь нет необходимости постоянно копировать полный код Analytics. С этого момента у нас есть пользовательская переменная, которую можно использовать при внедрении тега Google Analytics.
Можно поступить по-другому - вместо типа "Настройки Google Analytics" выбрать переменную типа "Константа", и там указать код Google Analytics.
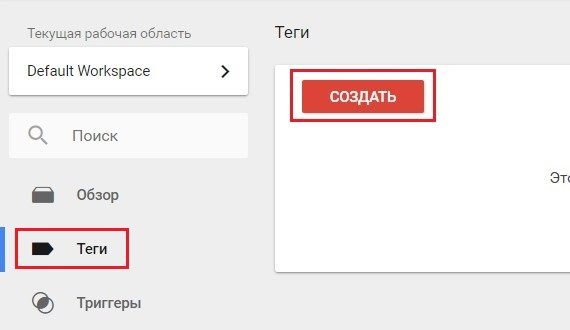
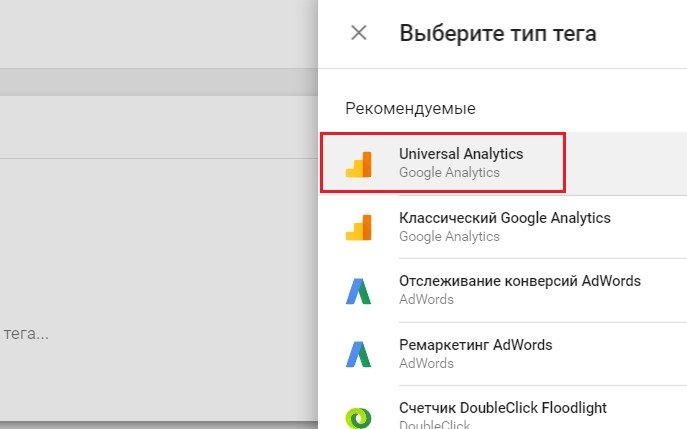
Переходим в меню «Теги», создаем новый тег.
Конфигурация тега – Universal Analytics, поскольку библиотека классического Google Analytics (ga.js) сильно устарела и больше не развивается. Однако есть достаточное количество сайтов, на которых по-прежнему установлен старый код. На смену ему уже пришли analytics.js и gtag.js.
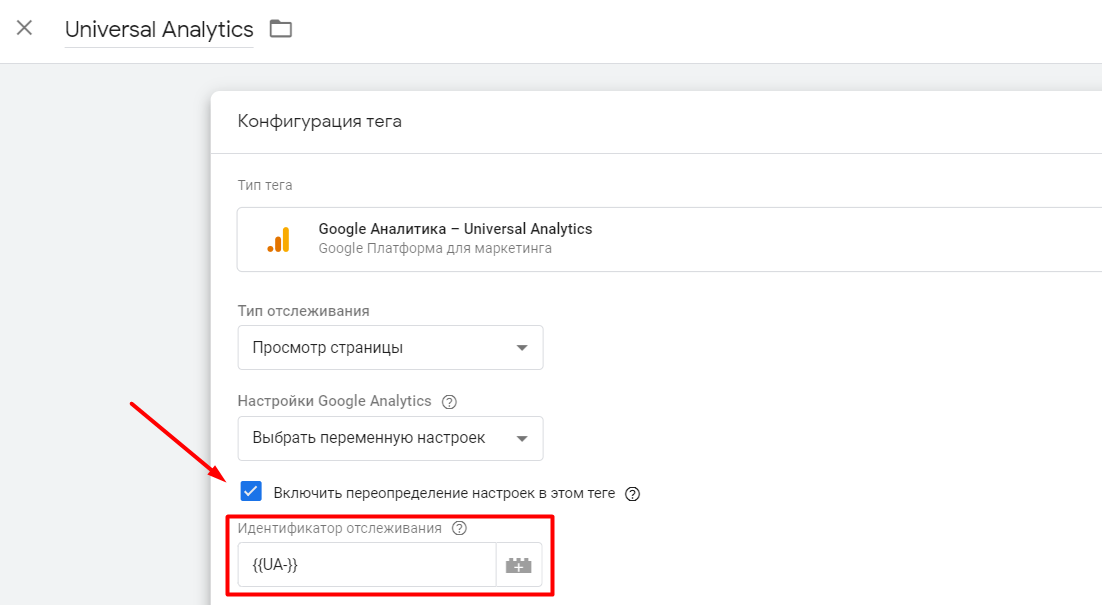
Настройки:
- Тип отслеживания – Просмотр страницы;
- Настройки Google Analytics – Выбираем нашу переменную GA ID (автоматически заключается в двойные фигурные скобки, как шаблон);
Если вы используете пользовательскую переменную "Константа", тогда вам необходимо поставить галочку "Включить переопределение настроек в этом теге", и в поле "Идентификатор отслеживания" указать переменную, которую мы создали на шаге выше.
- Триггер / Условие активации тега – All Pages (на всех страницах).
Вводим название тега и сохраняем его. На этом настройка кода отслеживания Google Analytics через Google Tag Manager на сайт завершена.
Проверим корректность настройки кода отслеживания GA традиционным способом через сам Google Analytics без использования предварительного просмотра в отладчике. Для этого в правом верхнем углу нажимаем «Отправить» - «Опубликовать» и «Далее». Новая версия контейнера опубликована!
Теперь просто перейдем в интерфейс Google Analytics и в отчетах «В режиме реального времени» увидим наш заход. Для наглядности пометим свой переход с помощью utm-меток. Можно перейти на различные разделы и посмотреть, фиксируются ли переходы по всем страницам сайта или нет.
Данные передаются, тег настроен корректно. В отдельной статье мы подробнее разберем «Предварительный просмотр» и отладку контейнеров GTM. А пока установим код счетчика Яндекс.Метрика.
Установка кода Яндекс.Метрика через GTM
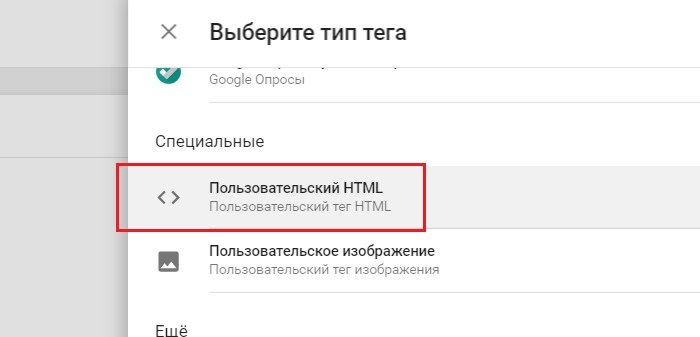
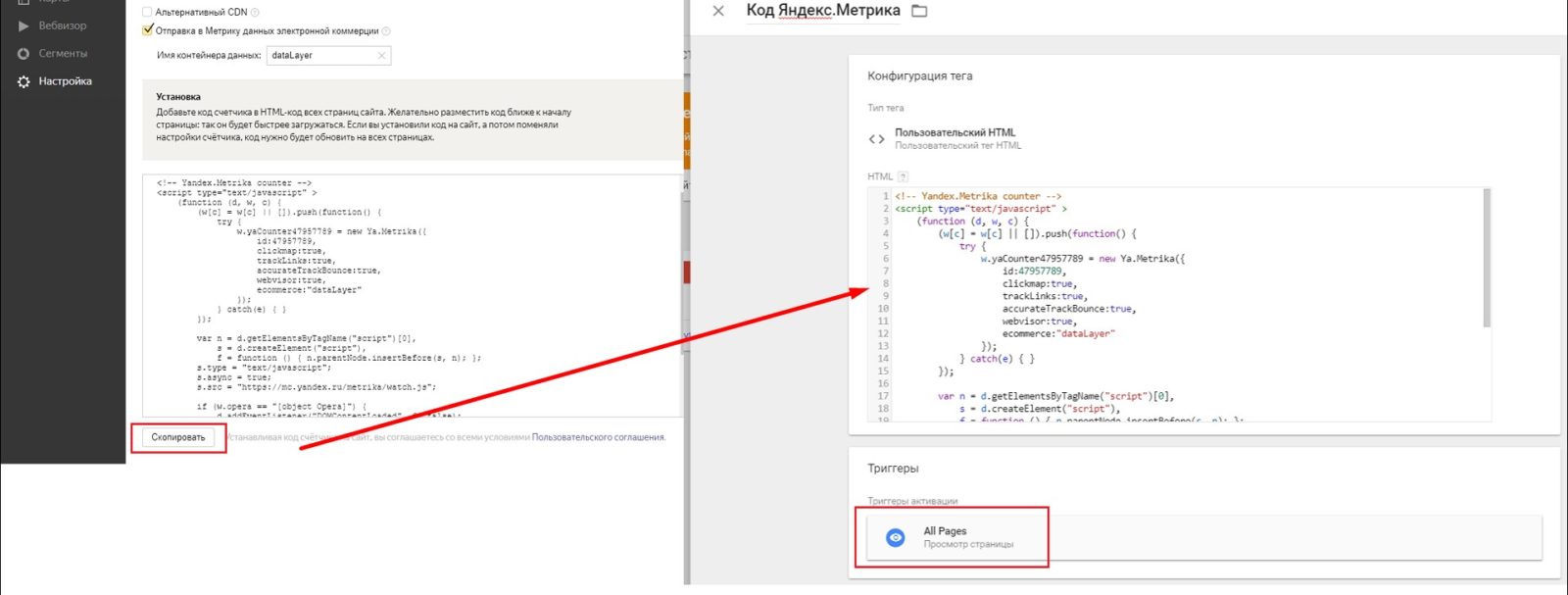
Перед установкой кода ЯМ необходимо создать счетчик в аккаунте Яндекса и получить код отслеживания. Аналогично GA создаем новый тег. Только вместо рекомендуемого типа тега выбираем специальный – «Пользовательский HTML».
Копируем код отслеживания из интерфейса Яндекс.Метрика и вставляем его в поле HTML. Не забываем про триггер - условие активации тега – All Pages (на всех страницах). Нажимаем «Сохранить».
Мы с вами получили два тега и два кода счетчика веб-аналитики.
Чтобы данные передавались в Яндекс.Метрика, осталось только опубликовать новую версию контейнера на сайт. Действия прежние: в правом верхнем углу нажимаем «Отправить» - «Опубликовать» и «Далее». Новая версия контейнера опубликована!
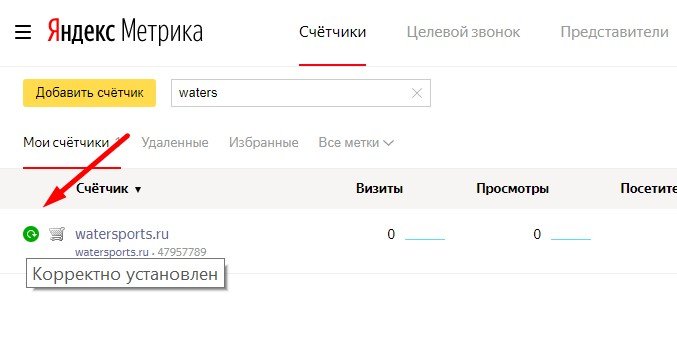
Самый простой способ проверить корректность настройки счетчика ЯМ – это обновить статус самого счетчика в списке всех счетчиков учетной записи.
Если вместо желтого или красного значка появился зеленый, значит он корректно установлен.
Есть еще один способ проверки установки кода счетчика – это добавление к адресу страницы параметра _ym_debug со значением 1. В моем случае это http://watersports.ru/?_ym_debug=1
Далее необходимо вызвать консоль разработчика (в браузере Google Chrome кнопка «F12») и перейти на вкладку Console. Если код установлен правильно, в консоли вы увидите номер вашего счетчика и данные, которые отправляет код.
Более подробную информацию читайте в официальной справке Яндекса.