Пользовательское время в Google Analytics
Материал о способе отслеживания пользовательского времени с помощью Google Tag Manager и передачи этих данных в Google Analytics.
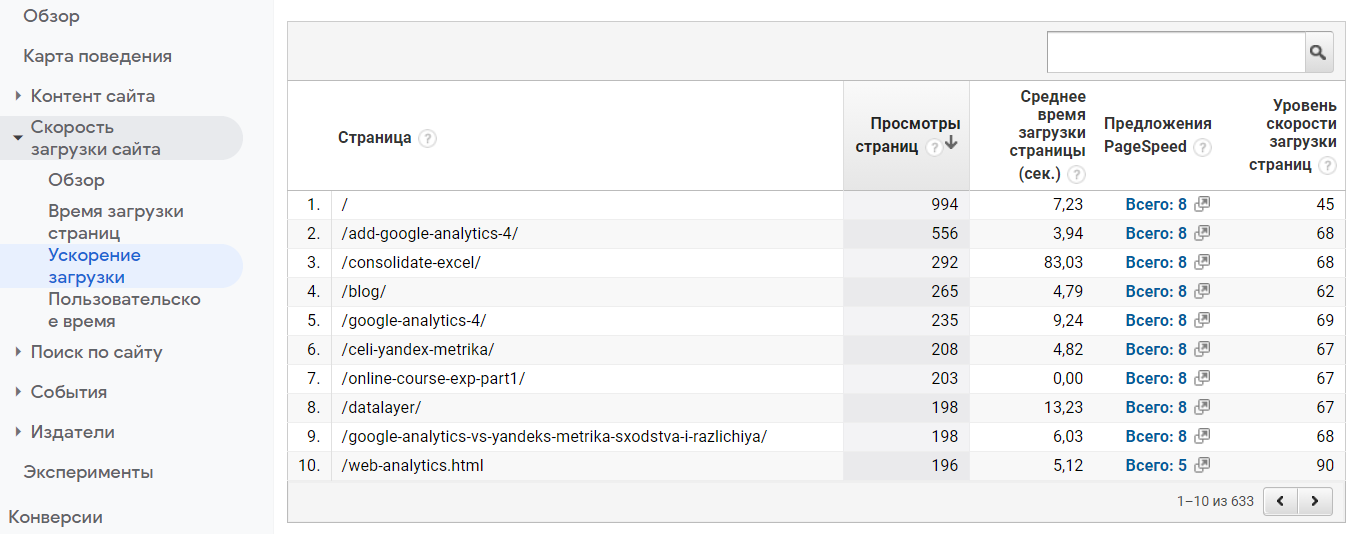
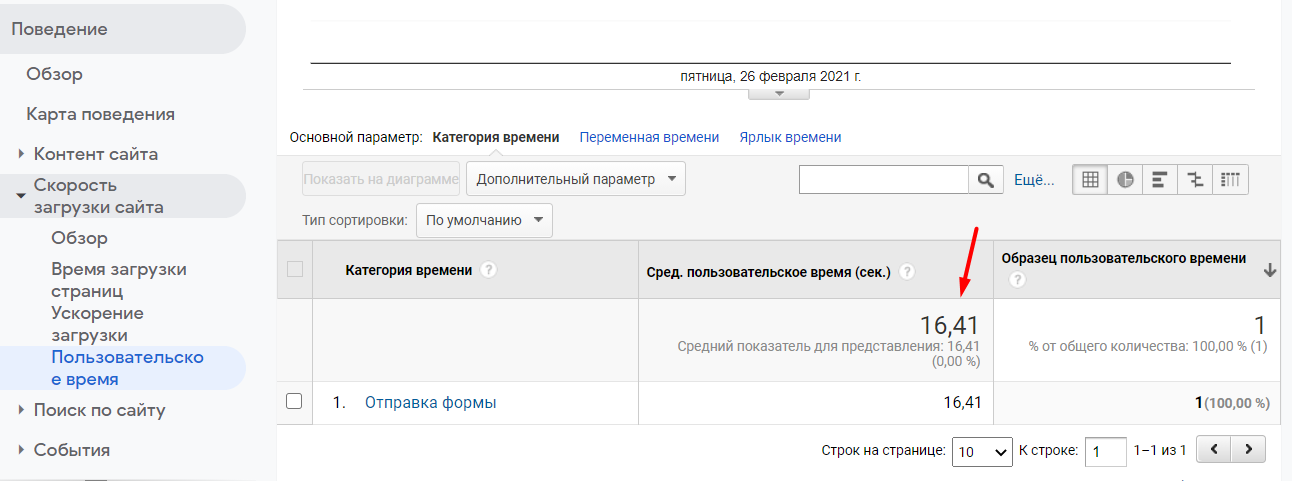
В Universal Analytics есть группа отчетов, которая позволяет следить за скоростью загрузки ваших страниц и быстродействием его различных элементов (например, за скоростью загрузки картинок или временем отклика на нажатие кнопки) с помощью временных меток. Эти отчеты находятся в разделе Поведение - Скорость загрузки сайта:
С их помощью можно понять, как быстро загружается сайт и насколько оперативно он реагирует на действия пользователей. Предложения, которые предоставляет инструмент PageSpeed Insights в отчете Ускорение загрузки, можно использовать для оптимизации работы сайта.
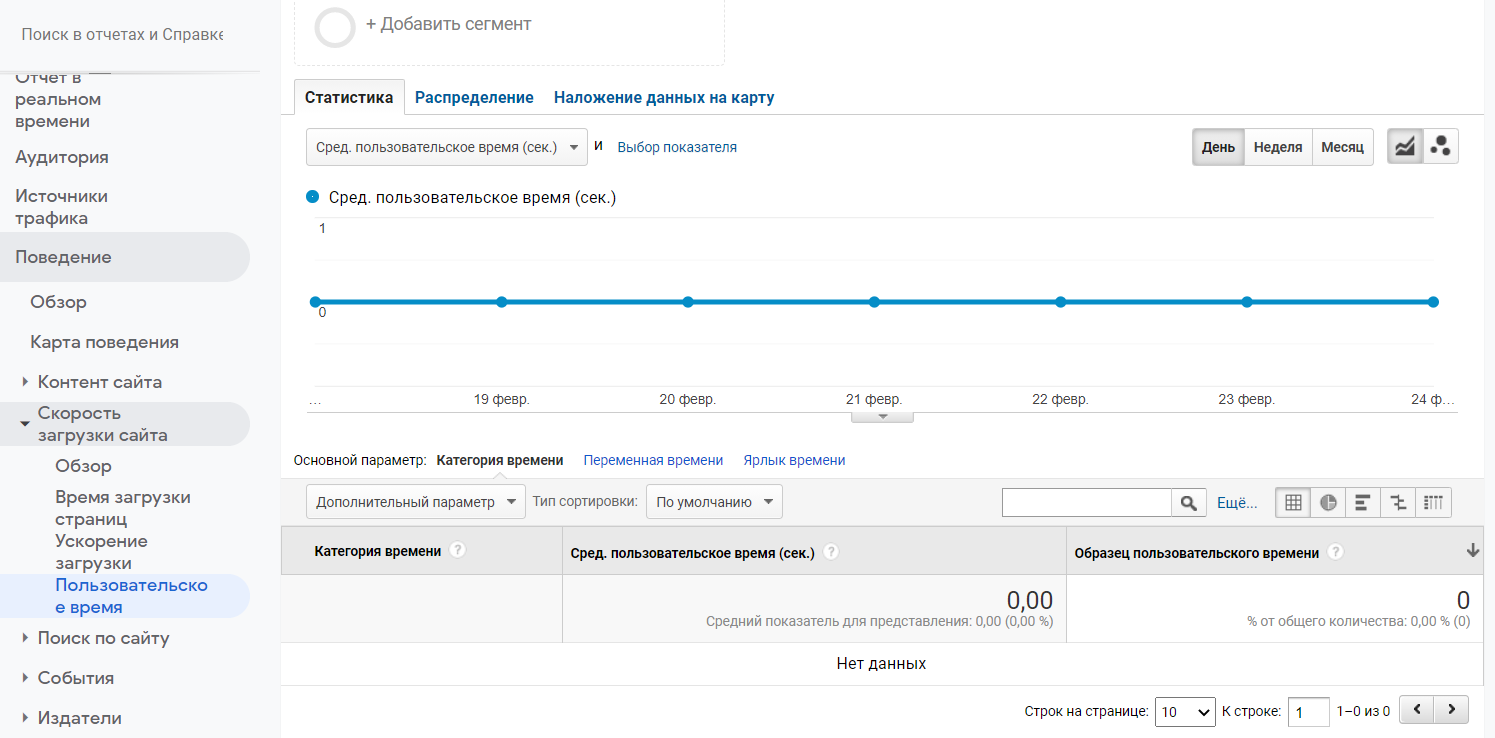
В этой группе также присутствует отчет Пользовательское время. Он позволяет отслеживать события, связанные со временем, и измерять дополнительную информацию с целью улучшения производительности. Например, сколько секунд пользователь заполнял форму на сайте или читал материал на странице. Можно не просто отследить воронку клиента от страницы корзины до страницы с успешным заказом (факт перехода со страницы на страницу), но и передать время выполнения каждого шага в отдельности.
По умолчанию отчет в Universal Analytics пустой и не имеет никаких данных. Для того, чтобы статистика в этом отчете появилась, необходимо настроить передачу пользовательского времени. Сделать это можно несколькими способами:
- добавив дополнительный код напрямую в сайт;
- настроить отслеживание с помощью Google Tag Manager.
Вариант №1. С помощью специальной команды
Данные о пользовательском времени в Google Analytics можно отправлять с помощью команды send (для библиотеки analytics.js), задав параметру hitType (тип отслеживания) значение timing. Сам пример конструкции выглядит так:
|
1 |
ga('send', 'timing', [timingCategory], [timingVar], [timingValue], [timingLabel], [fieldsObject]); |
, где:
- timingCategory - категория пользовательского времени;
- timingVar - переменная пользовательского времени;
- timingValue - значение пользовательского времени (в миллисекундах);
- timingLabel - ярлык пользовательского времени.
Подробнее об этом читайте в официальной справке Google. Я же хочу остановиться подробнее на втором способе отслеживания.
Вариант №2. Отслеживание пользовательского времени с помощью Google Tag Manager
В качестве примера я буду отслеживать пользовательское время от момента перехода посетителя сайта на главную страницу моего блога до отправки заявки на получение 5 бесплатных книг по веб-аналитике.
Такое отслеживание планирую фиксировать с помощью диспетчера тегов Google. Для этого необходимо:
- создать триггер на отправку формы;
В моем примере - это стандартный триггер типа Отправка формы с условием активации всех форм (для простоты демонстрации).
- посчитать разницу во времени между совершением отправки формы и заходом на главную страницу;
Это нужно для того, чтобы передать в теге отслеживания информацию о значения пользовательского времени (в миллисекундах, timingValue), которая отобразится в отчетах Google Analytics. Сделать это можно с помощью двух переменных:
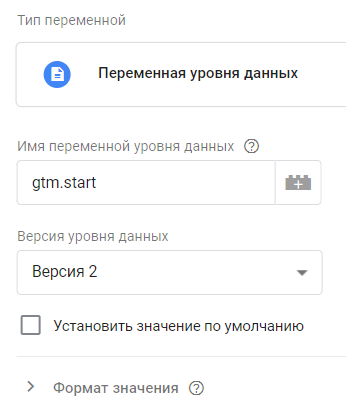
1. переменной уровня данных gtm.start, которая передается с самым первым событием Container Loaded (gtm.js) в режиме предварительного просмотра.
По сути, эта первая временная метка, которая фиксирует время (в миллисекундах) когда контейнер GTM готов к работе.
Ее мы и должны извлечь для отслеживания разницы в итоговом значении.
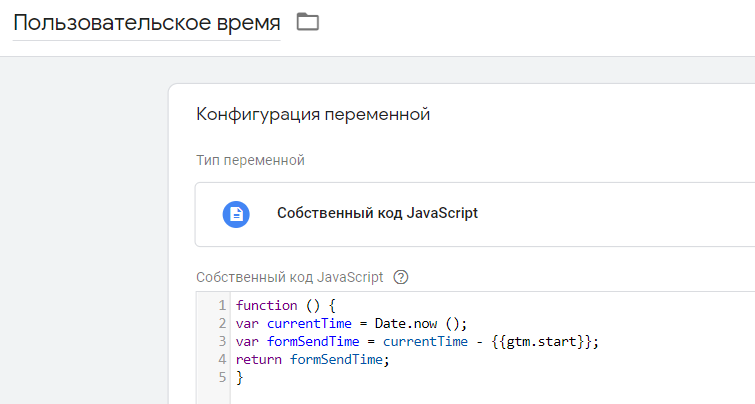
2. пользовательской переменной типа Собственный код JavaScript с кодом:
|
1 2 3 4 5 |
function () { var currentTime = Date.now (); var formSendTime = currentTime - {{gtm.start}}; return formSendTime; } |
, где вместо динамической переменной {{gtm.start}} вы прописываете название своей собственной переменной, созданной на предыдущем шаге. В Google Tag Manager это выглядит так:
Принцип работы простой - с помощью метода Date.now() возвращается количество миллисекунд, прошедших с 1 января 1970 года и это значение заносится в переменную currentTime. Затем идет операция вычитания двух переменных currentTime и {{gtm.start}}, чтобы посчитать разницу между отправкой формы и начальной загрузкой контейнера. Это значение заносится в переменную formSendTime, которое мы и возвращаем.
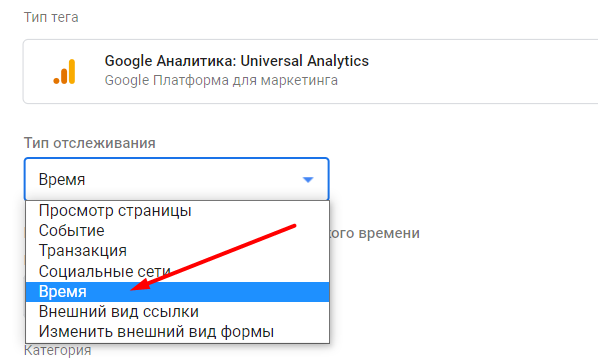
- создать тег Universal Analytics для передачи данных в Google Analytics;
В типе отслеживания необходимо выбрать Время.
Тогда в самом теге появятся нужные поля для заполнения:
- Переменная - timingVar (переменная пользовательского события);
- Категория - timingCategory (категория пользовательского события);
- Значение - timingValue (значение пользовательского события);
Названия для Переменная и Категория можете задавать произвольные, понятные для себя. Я написал для них 5 бесплатных книг и Отправка формы соответственно. Они будут являться параметрами в отчете в Google Analytics. А вот переменную Значение необходимо указать динамическую, ту, которую мы создали на предыдущем шаге с помощью собственного кода JavaScript. Именно она будет отвечать за показатель Сред. пользовательское время (сек.) в отчете Пользовательское время. Триггер активации - Отправка формы.
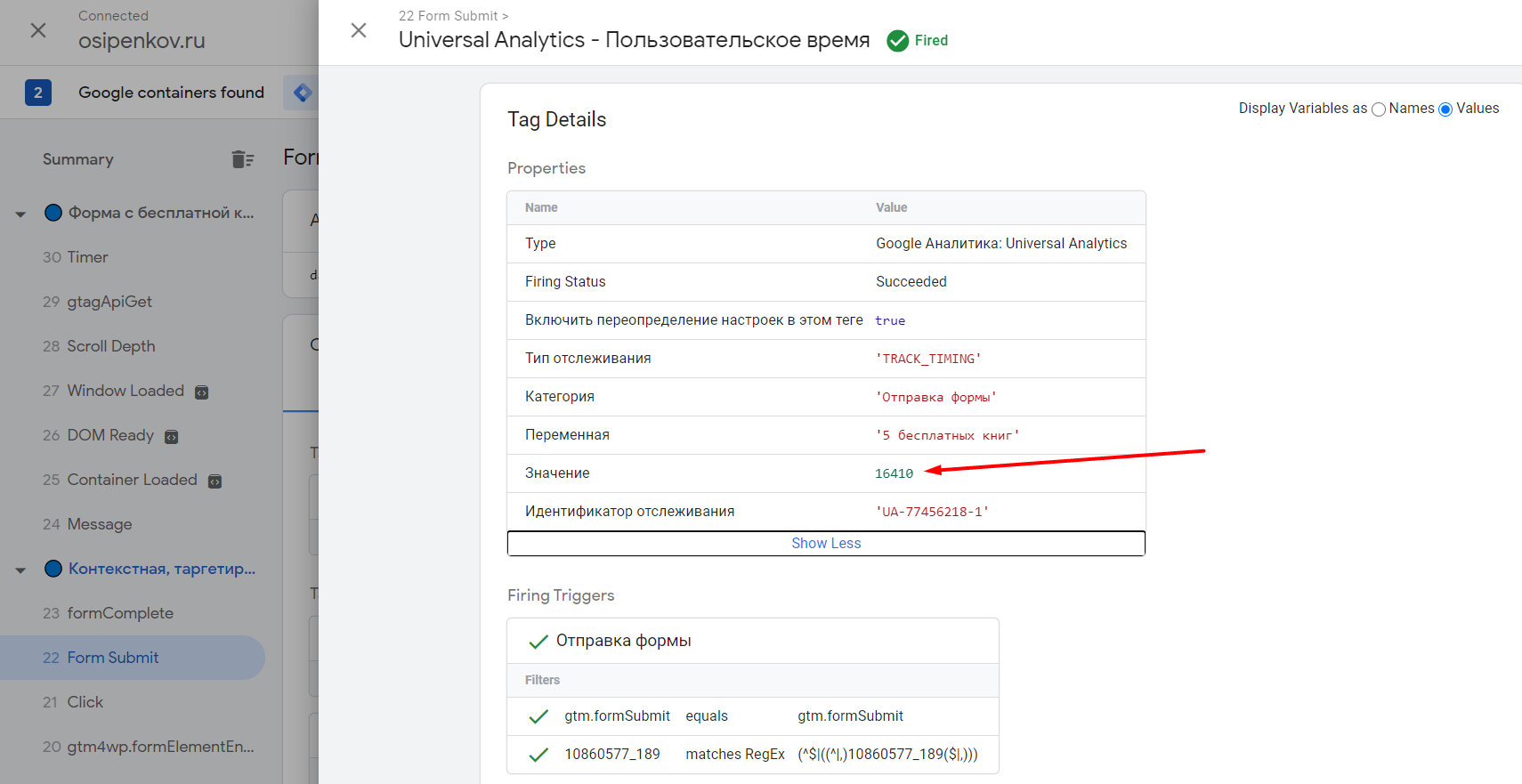
Все, что осталось сделать - это проверить корректность передачи данных в режиме отладки Google Tag Manager. Для этого я перешел на сайт и оставил тестовую заявку на бесплатные книги. На шкале событий отобразилось Form Submit, при клике на которое сработал тег Universal Analytics и передал все наши значения переменных в Google Analytics:
В поле Значение подставилось число 16410 (миллисекунды). Оно означает, что с момента захода на главную страницу osipenkov.ru до совершения события отправки формы мне потребовалось 16,41 секунды.
В отчете В режиме реального времени вы не увидите никаких значений по этому событию. Поэтому для проверки передачи данных в Google Analytics в отчет Пользовательское время остается просто ждать. Обычно статистика обновляется в течение 15-30 минут.
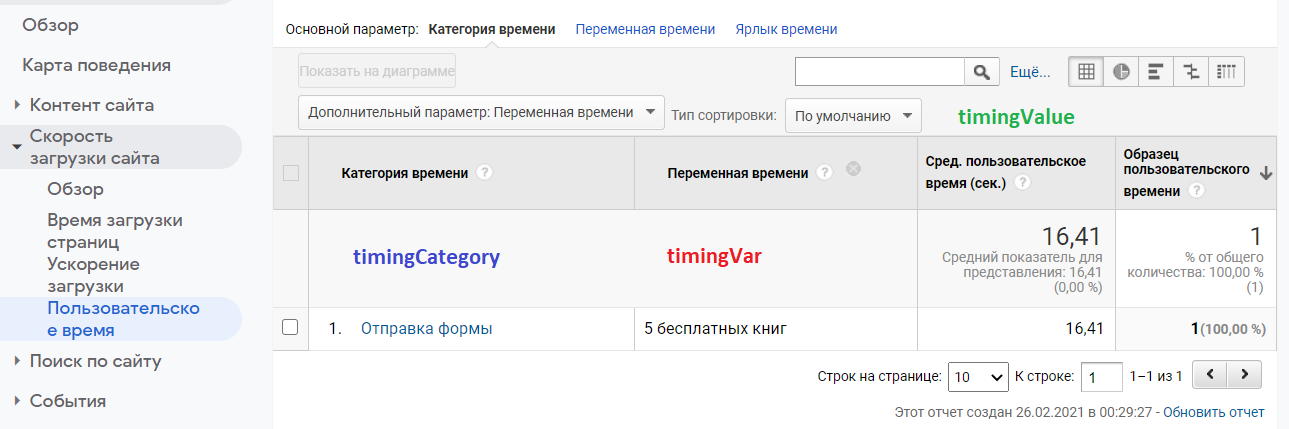
Как только это произойдет, в отчете вы увидите значения пользователей по пользовательскому времени. Добавив дополнительный параметр в отчет, вы можете увидеть все названия переменных, которые мы передали в теге:
В отчете присутствует еще несколько вкладок:
Распределение: пользовательское время, разбитое на различные периоды (доли);
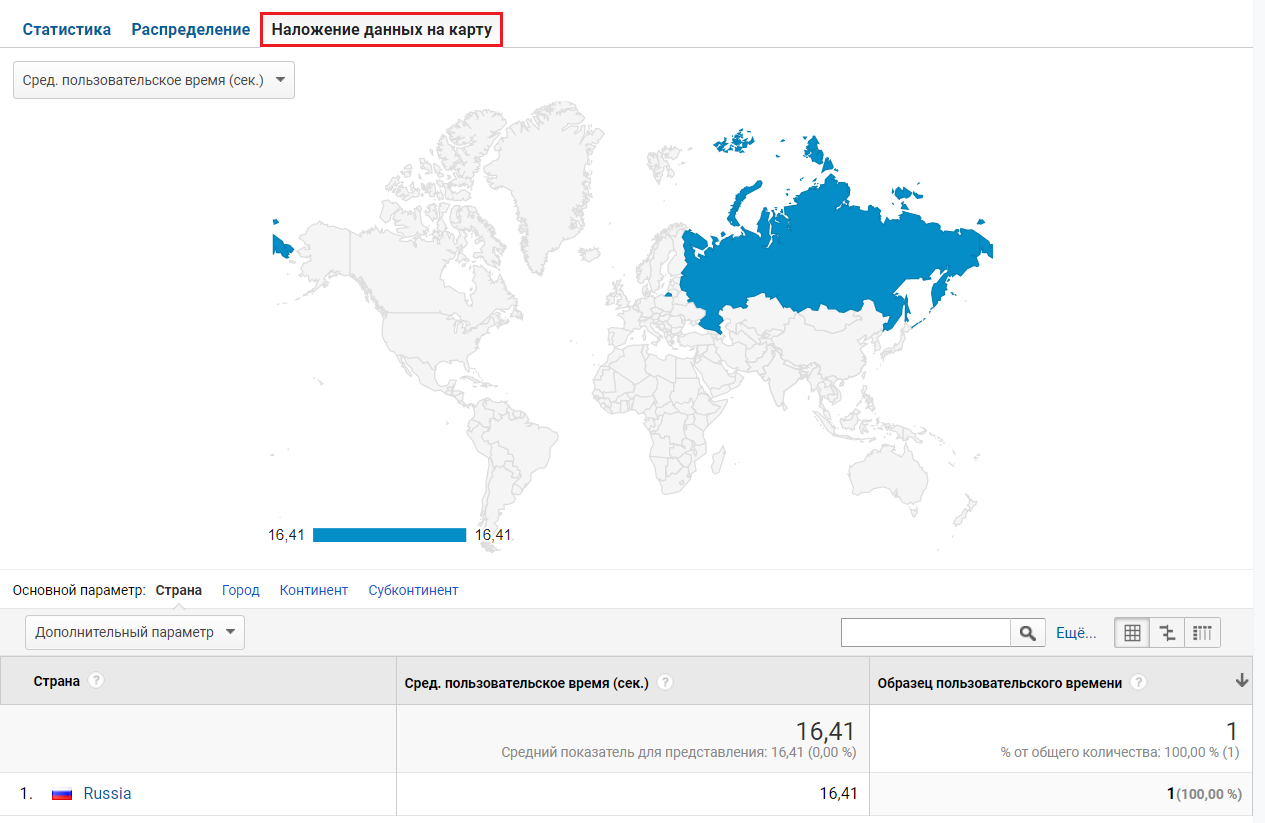
Наложение данных на карту: просмотр различных показателей в зависимости от региона (страны, города, континтента и субконтинента).
Когда статистики по событию будет больше, вы сможете детальнее проанализировать взаимодействие пользователей с отслеживаемым элементом, и при необходимости, внести правки на свой сайт.
В примере выше я описал способ самого простого отслеживания пользовательского времени, когда отсчет времени начинается с загрузки страницы. Но вы можете настроить отслеживание времени заполнения конкретной формы, когда пользователь ставит свой курсор в первое поле и начинает вводить данные, а закончить отслеживание в момент отправки формы. Тогда у вас будет "чистое время" заполнения конкретной формы и вы сможете посмотреть распределение разных пользователей, кому из них нужно меньше всего времени, а кому больше.
Если вы желаете отследить время, которое пользователь провел на вашем сайте до определенного момента, переходя с одной страницы на другую, тогда вам нужно использовать другой вариант отслеживания, который описан в этой статье.