User-Agent - «Hello, world!» для веб-аналитиков
«Hello, world!» - все мы знаем этот классический пример из книжек по программированию, который впервые был опубликован в 1978 году в книге «Язык программирования Си» Брайана Кернигана и Денниса Ритчи. «Привет, мир!» - первый запуск, первый опыт, первая программа многих людей при освоении нового языка.
При изучении темы пользовательских определений (параметров и показателей) веб-аналитики сталкиваются с проблемой понимания данного функционала в Google Analytics. Рад представить вам наш собственный Hello, world! - User-Agent. Это очень просто пример, с которого вы можете начать изучение пользовательских параметров и показателей (custom dimensions и custom metrics) без каких-либо знаний в программной части, но который позволяет вам понять принцип работы и передачи данных в инструмент Analytics.
Все, что необходимо при этом сделать – это повторить все шаги в том порядке, в котором я опишу их ниже. Удачи!
Итак, User-Agent (юзерагент, UA, не путать с Universal Analytics сокращением) – это строка, которая передается браузером вместе с запросом любой страницы в интернете. Это ваш своеобразный «отпечаток», в котором содержится:
- название и версия вашего браузера;
- название операционной системы (Mac, Windows, Linux и т.д.) и ее версия;
- информация о некоторых установленных плагинах в системе;
- прочая информация, идентифицирующая и раскрывающая вас.
Также можно определить и само устройство, на котором установлен браузер, это может быть компьютер, планшет, iPhone, iPad или другое мобильное устройство. Еще по User-Agent можно определить функции, которые поддерживает веб-браузер, например, JavaScript, Java Applet, cookie, VBScript и Microsoft ActiveX.
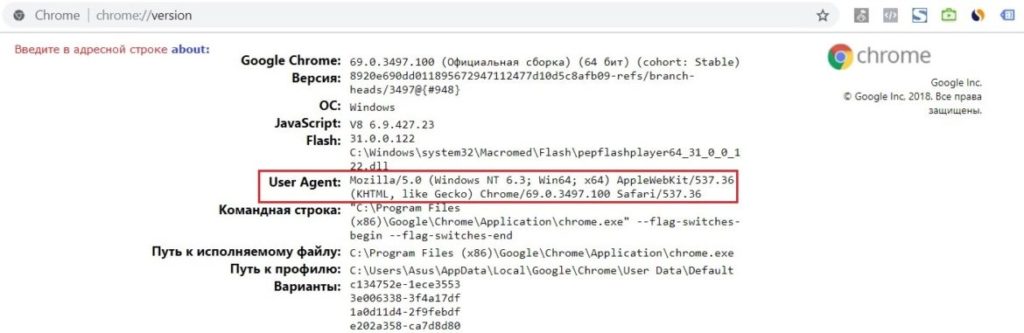
Проверить текущее значение User-Agent в браузере Chrome можно, введя в адресной строке about:
Для скрытия вашего реального значения User-Agent существует расширение Random User-Agent для Chrome, которое автоматически заменяет User-Agent через заданный промежуток времени на случайный. Так же строка User-Agent может быть указана вручную. Скачать его можно по ссылке.
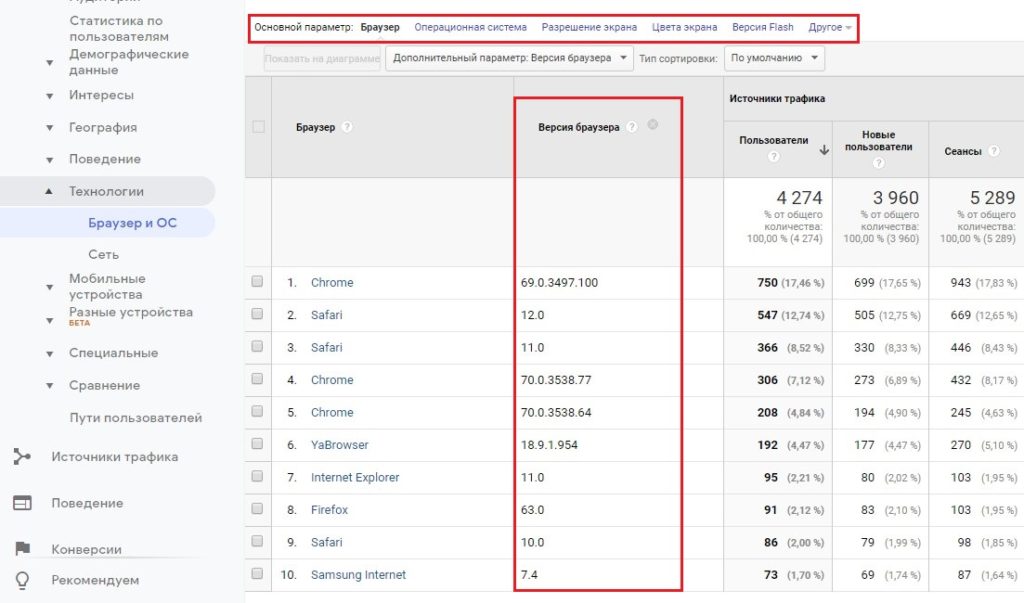
В Google Analytics в стандартных отчетах «Технологии – Браузер и ОС» передается информация по браузеру, его версии, операционной системе, разрешении экрана, цветам экрана и т.д.
Однако наша задача познакомиться с пользовательскими параметрами и показателями, научиться определять данные на серверной стороне и передавать их в интерфейс GA. Поэтому в качестве самого простого примера (по аналогии с Hello, world!) я выбрал именно User-Agent.
Последовательность действий по передаче User-Agent в качестве custom dimension такая:
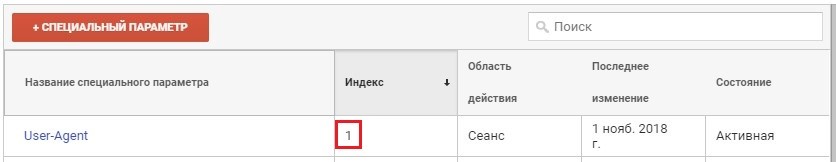
1. создаем пользовательский параметр через «Администратор – Ресурс – Пользовательские определения – Специальные параметры - +СПЕЦИАЛЬНЫЙ ПАРАМЕТР»;
2. Название - User-Agent, Область действия - Сеанс, Активная. Нажимаем «Сохранить»;
3. Запоминаем индекс параметра. Он нам понадобится чуть позже. В нашем примере «1».
4. Определяем, какой код отслеживания Google Analytics у вас установлен на сайте (библиотека analytics.js или gtag.js). От этого будет зависеть способ реализации и добавление дополнительных строчек кода в GA. В моем примере – это Global Site Tag.
5. Реализовывать будем с помощью PHP кода. Добавляем эту часть кода после тега <head> на всех страницах сайта, на которых хотим отслеживать действия пользователей:
|
1 2 3 |
<?php $userAgent = $_SERVER['HTTP_USER_AGENT']; ?> |
Элемент $_SERVER['HTTP_USER_AGENT'] содержит информацию о типе, версии браузера и операционной системы посетителя. $_SERVER является предопределенной переменной, которая содержит информацию о сервере и среде исполнения.
Чтобы передать значения переменной из PHP в JavaScript, необходимо сделать так:
|
1 2 3 |
<script type='text/javascript'> var userAg = '<?php echo $userAgent;?>'; </script> |
Расшифровка: у нас есть PHP-переменная с именем $userAgent и значением $_SERVER['HTTP_USER_AGENT'], которая в отчетах будет отображаться как User-Agent сеанса пользователя. Наша задача состоит в том, чтобы это значение вывести на экран, но не средствами PHP, а с помощью JavaScript. Для этого открываем теги JavaScript и объявляем переменную userAg.
На месте присвоения JavaScript переменной userAg мы пишем PHP код, который выводит нашу переменную $userAgent.
Примечание: конструкция написана на PHP. Если ваш сайт имеет расширение страницы .html, то скорее всего это работать не будет. Чтобы это исправить, измените .html на .php.
Также можно использовать конструкцию такого типа:
|
1 2 3 |
<script type='text/javascript'> var userAg = navigator.userAgent; </script> |
Варианты есть различные. Используя первый, получим такой вид:
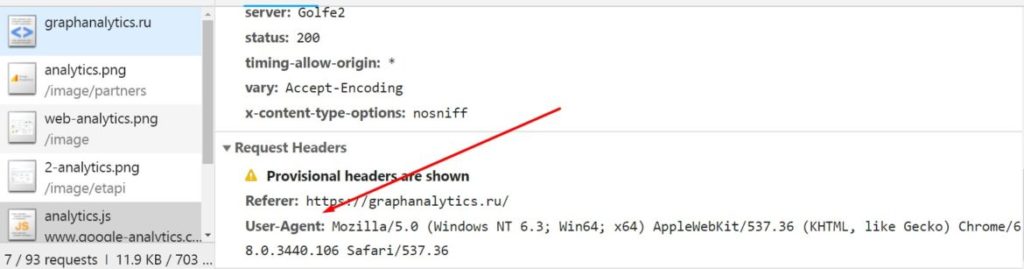
Сохраняем и отправляем обновленные настройки на сервер. Теперь в переменную userAg должно передаваться значение User-Agent посетителя. Проверить это можно в консоли разработчика браузера. На вкладке Console в Google Chrome вводим userAg и нажимаем Enter.
С программной частью разобрались. Теперь осталось научиться передавать значения переменной userAg в Google Analytics. Для этого используем специальные конструкции в зависимости от библиотеки GA.
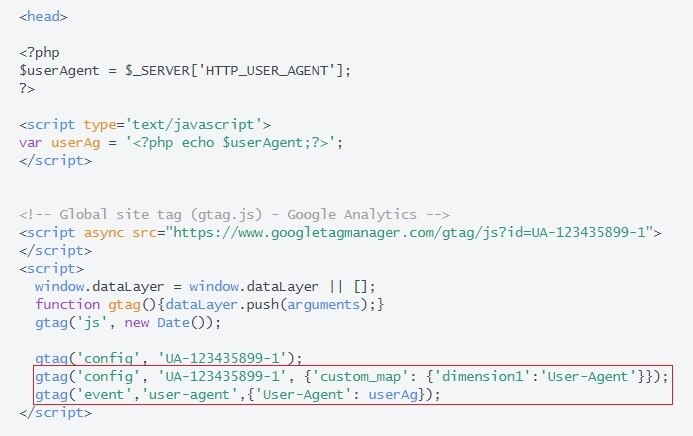
Для gtag.js код будет выглядеть так:
|
1 2 |
gtag('config', 'UA-123435899-1', {'custom_map': {'dimension1':'User-Agent'}}); gtag('event','user-agent',{'User-Agent': userAg}); |
Подробнее о специальных параметрах и показателях для gtag.js по ссылке.
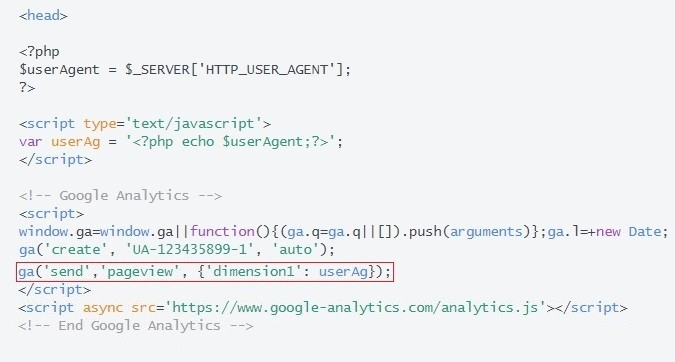
Передать специальный параметр для обращения типа pageview для библиотеки analytics.js можно следующим образом:
|
1 |
ga('send','pageview', {'dimension1': userAg});; |
Подробнее о специальных параметрах и показателях для analytics.js по ссылке.
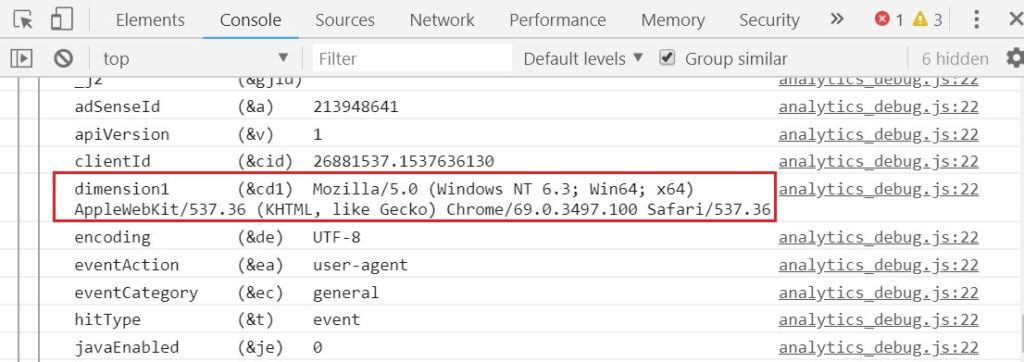
Если все сделали так, как описано, то данные по User-Agent будут передаваться в пользовательский параметр dimension. Проверить корректность передачи можно с помощью инструмента отладки GA Debugger:
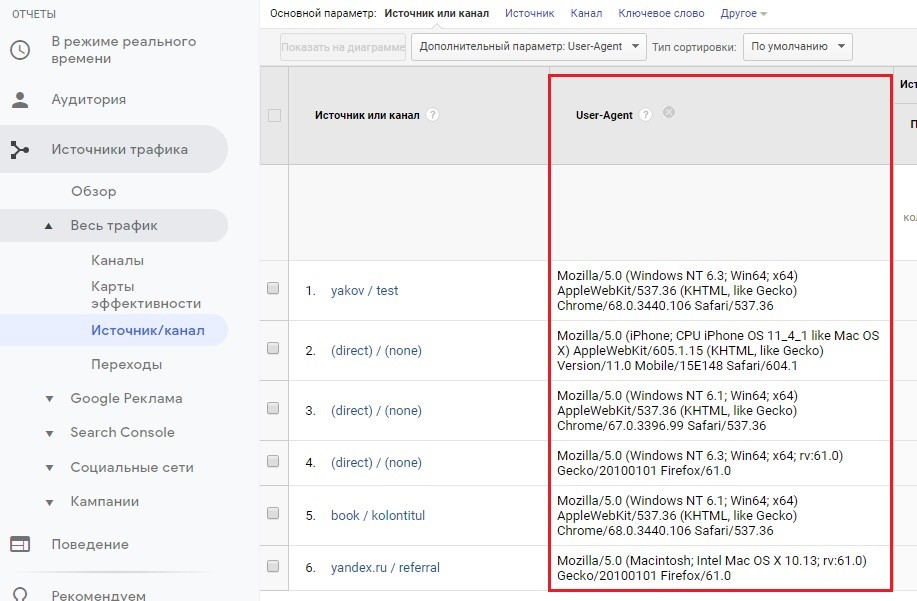
Теперь в отчетах Google Analytics вы можете использовать собственный параметр как основной в специальных отчетах, так и дополнительный в любых стандартных.
Вот мы с вами и научились создавать свой первый пользовательский параметр в Google Analytics. Практической пользы от него не много, поскольку эта информация и так есть в стандартных отчетах. Но то, что вы уже самостоятельно смогли добавить custom dimension в систему и разобраться в том, как это устроено, говорит о вашем трудолюбии и упорстве.
Да, без знаний программной части здесь не обойтись, поэтому для того, чтобы в полной мере использовать весь функционал средств веб-аналитики и пользовательских определений, передавать данные по IP-адресу посетителя, функцию User ID, данные о погоде или какие-то другие кастомные метрики, будучи веб-аналитиком, всегда работайте в паре с разработчиком.