Отслеживание выбранного элемента из выпадающего списка в GTM
У вас на сайте есть форма, в которой присутствует выпадающий список? И вам хотелось бы фиксировать, что посетители выбирают в раскрывающемся поле при ее отправке? Давайте разберем пример отслеживания с помощью GTM и переменной уровня данных.
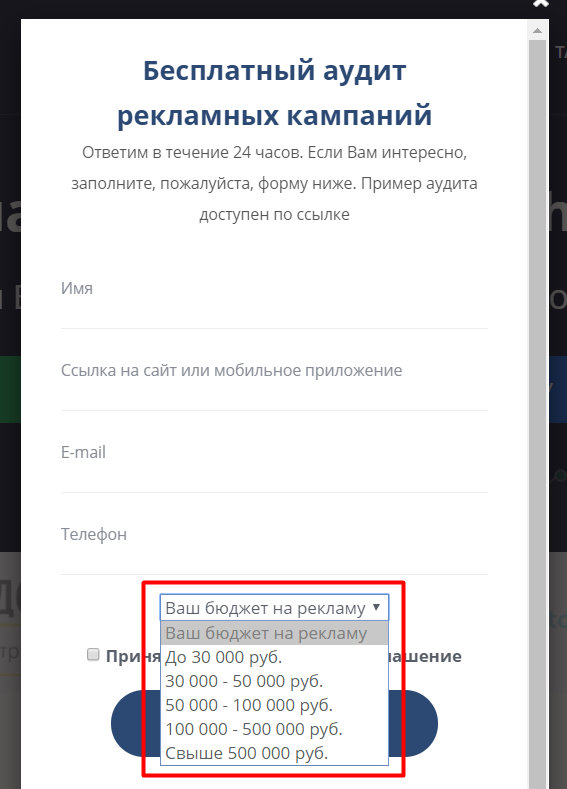
В качестве примера, по традиции, буду разбирать это на graphanalytics.ru. Я добавил дополнительное поле раскрывающегося списка (тег <select>), в котором пользователю при заказе бесплатного аудита необходимо указать текущий бюджет на рекламу.
Именно эти данные мы и хотим отслеживать и передавать в Google Analytics в момент отправки формы.
Есть различные варианты решения этой задачи. Разработчик и эксперт по продуктам Google (Google Analytics и Google Tag Manager) Симо Ахава (Simo Ahava) в своем блоге предлагает несколько решений:
- с помощью пользовательского тега HTML (на английском языке);
- с помощью пользовательской переменной типа «Собственный код JavaScript» (на английском языке);
В них идет обращение к списку с помощью идентификатора элемента (id) или CSS-селектора. Я воспользуюсь переменной уровня данных, чтобы извлечь значение выбранного элемента списка.
Для этого сделаем три простых шага:
- Перейдем на сайт;
- Откроем консоль разработчика (Клавиша F12, вкладка Console в Google Chrome);
- Сделаем тестовую заявку на сайте.
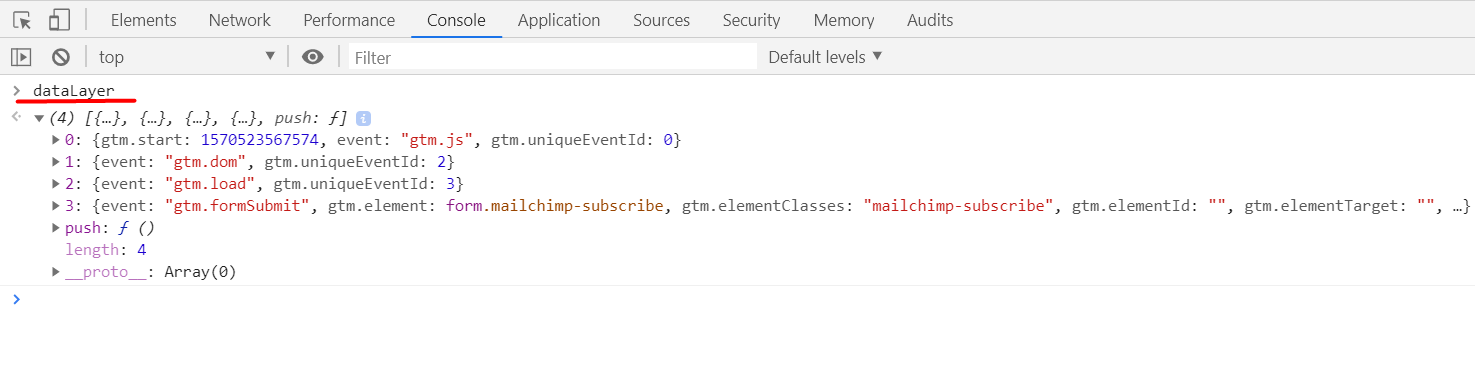
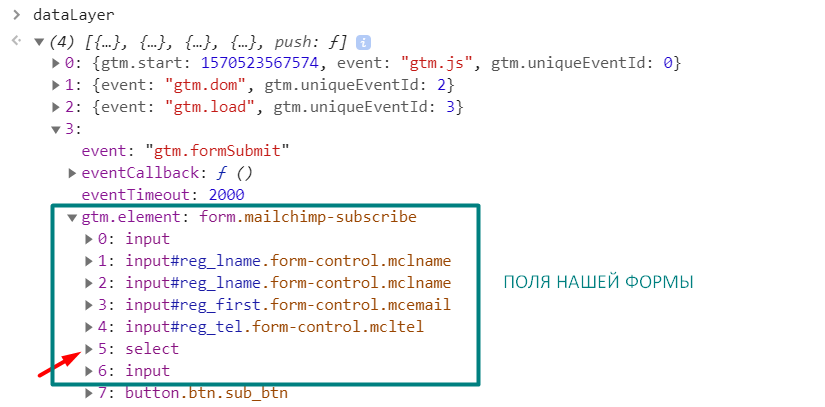
После этого в консоли введем dataLayer и нажмем Enter. Появится список все прослушанных событий (от 0 до 3).
Как вы уже знаете, Google Tag Manager по умолчанию передает на уровень данных набор значений gtm.js (когда GTM готов к работе), gtm.dom (когда готова модель DOM) и gtm.load (когда окно полностью загружено). В dataLayer – это элементы 0-2. Последний 3 – это событие gtm.formSubmit – отправка нашей формы со всеми значениями. Его мы и будем исследовать.
Примечание: чтобы в консоли в dataLayer у вас появилось событие отправки формы (gtm.formSubmit), вы изначально должны настроить в GTM такое условие активации.
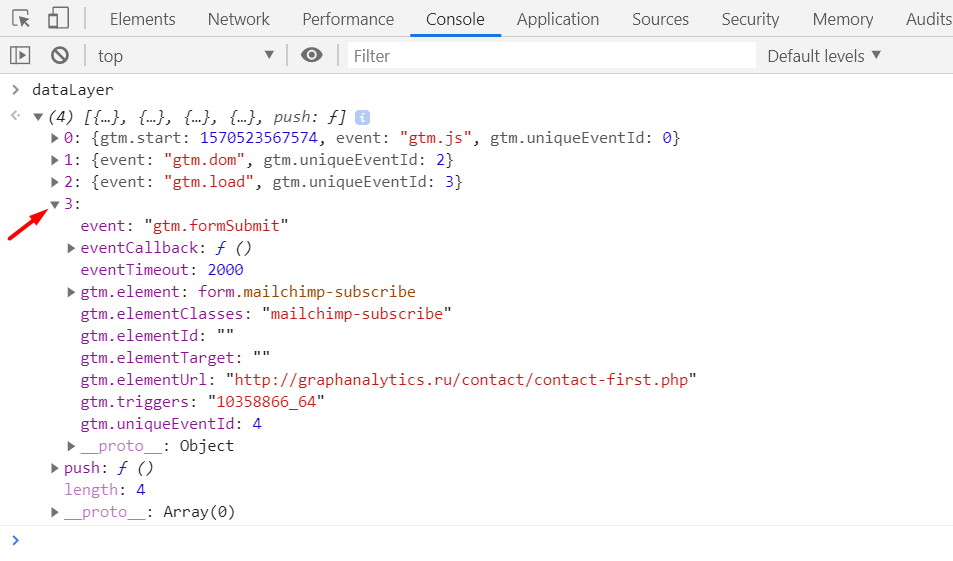
Нажмите на треугольник рядом с событием, чтобы увидеть, из чего оно состоит.
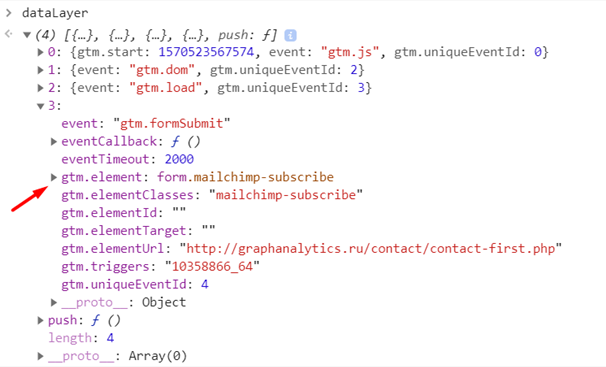
Нас интересует переменная gtm.element, поэтому нажмем еще раз на треугольник и провалимся еще на один уровень ниже.
В переменной представлены все поля нашей формы: Имя, Email, Телефон и т.д. 5 в списке идет select, наш выпадающий список. Проделаем ту же самую процедуру в третий раз. Раскрываем внутрь элемент с помощью треугольника:
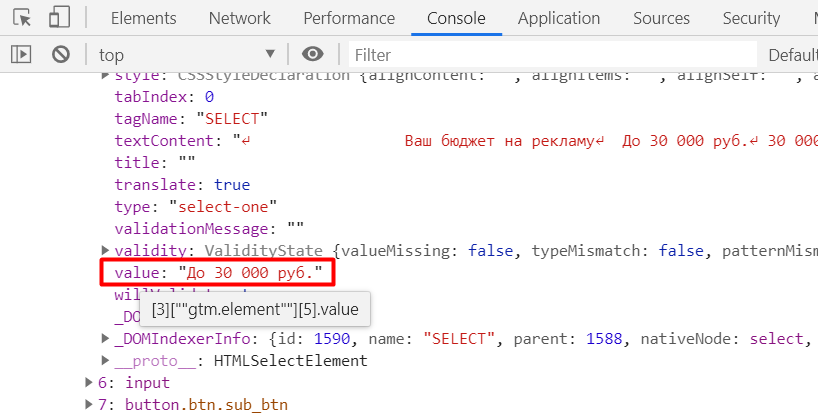
На этом уровне представлено большое количество атрибутов и свойств данного элемента. Нас интересует value (значение). Скроллим почти в самый низ (потому что они расположены по алфавиту) и находим value. В ней сохранилось выбранное значение из нашей тестовой заявки.
Теперь нам необходимо сформировать нашу переменную уровня данных. Вспоминаем: мы раскрывали элемент с индексом 5, а его значение хранится в свойстве объекта value.
В Google Tag Manager можно использовать точечную нотацию для доступа к переменным ключам dataLayer, которые имеют точку в имени (например, gtm.element) или для доступа к свойствам объектов DOM (например, gtm.element.dataset.name). В моем примере переменная уровня данных будет выглядит так: gtm.element.5.value.
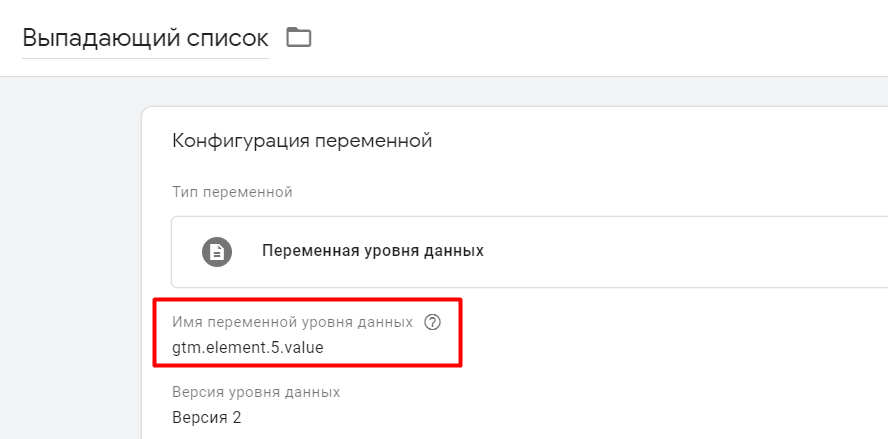
Возвращаемся в GTM и производим соответствующие настройки. Создаем пользовательскую переменную типа Переменная уровня данных с именем переменной gtm.element.5.value
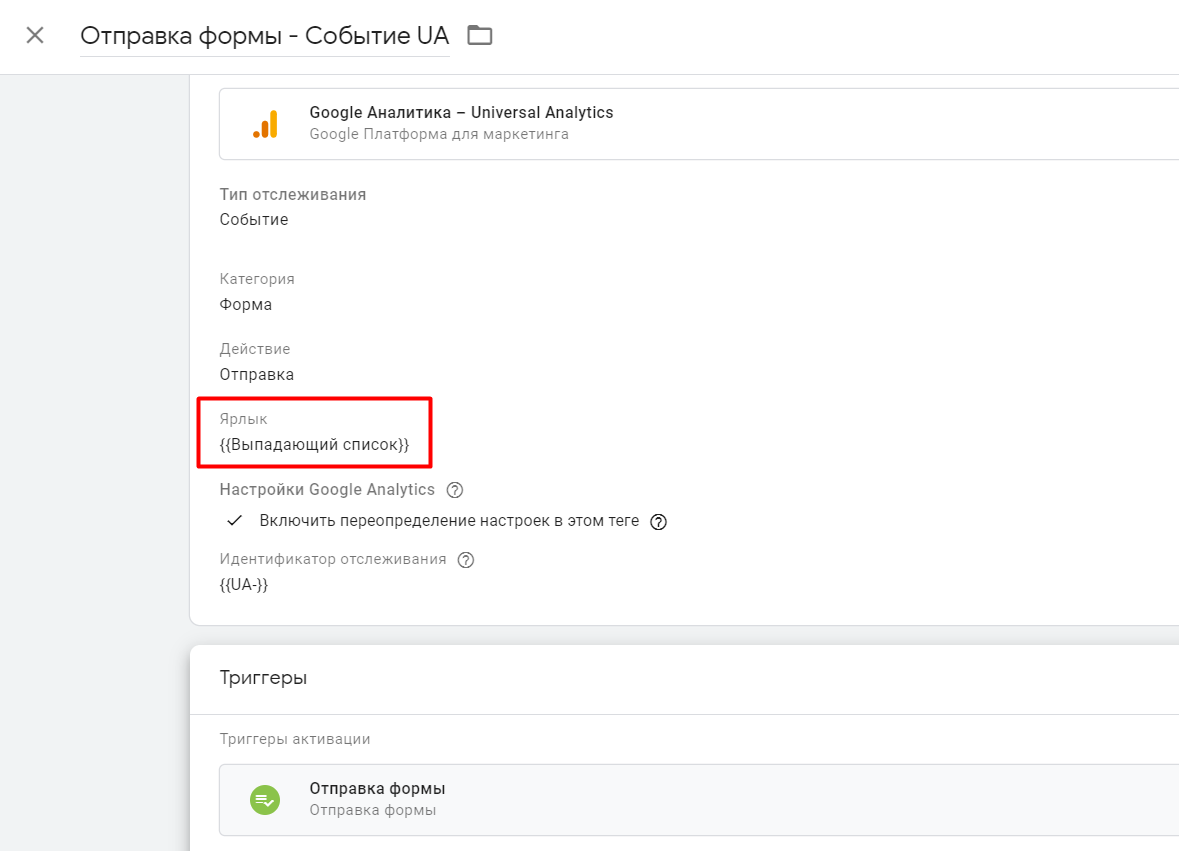
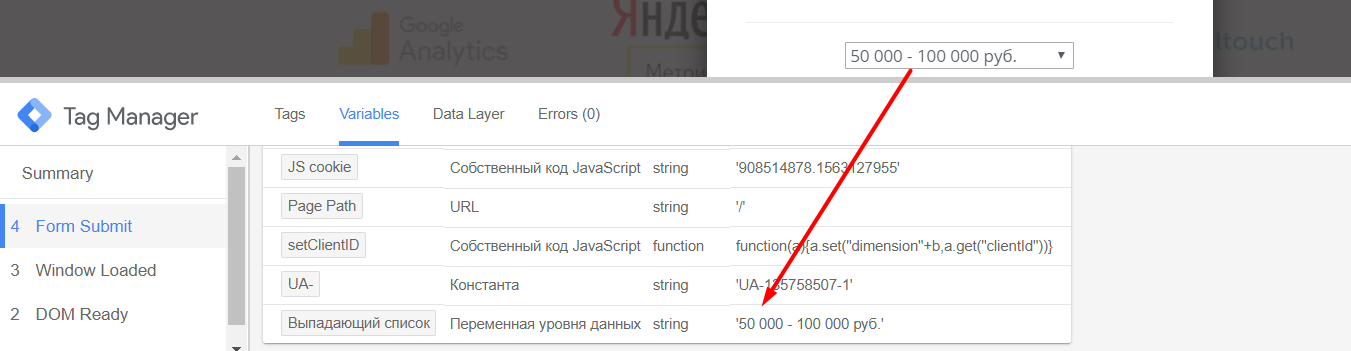
Сохраняем переменную и обновляем тег с отправкой формы. Я буду передавать в Google Analytics событие отправки формы, а значение из выпадающего списка помещу в Ярлык события.
Сохраняем тег. Теперь с помощью режима предварительного просмотра мы можем проверить корректность настройки. Снова делаем тестовую заявку.
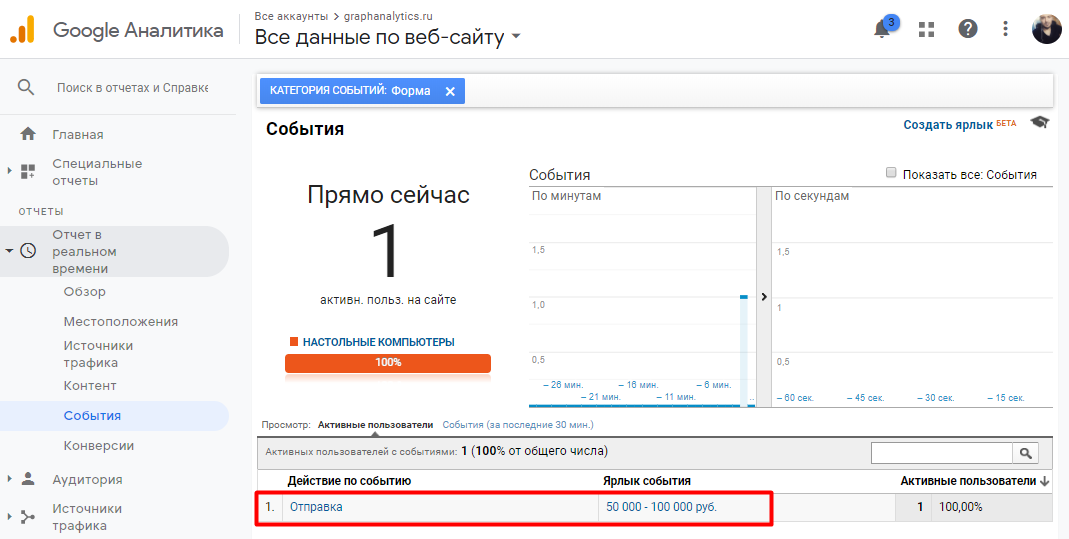
Мы видим, что наша переменная заполнена правильно. Вы также можете проверить это в отчете Google Analytics «В режиме реального времени»:
Все отслеживаемые события доступны в отчете Поведение — События — Лучшие события.
Понравилась статья? Поставьте оценку ?











![[Кейс] Бесплатно и ненавязчиво заявить о себе потенциальному клиенту через utm_метки](https://osipenkov.ru/wp-content/uploads/2018/06/case-metki-1-750x365.jpg)


