Самый простой способ передачи Client ID в Google Analytics
В статье файлы cookie мы с вами разобрались с тем, как они создаются, каких видов бывают, из каких компонентов состоят, узнали про их сроки действия и самое главное - что такое Client ID.
Однако в данном материале не был разобран способ передачи идентификатора пользователя (Client ID, cid) в Google Analytics для последующего связывания всех обращений с конкретным пользователем.
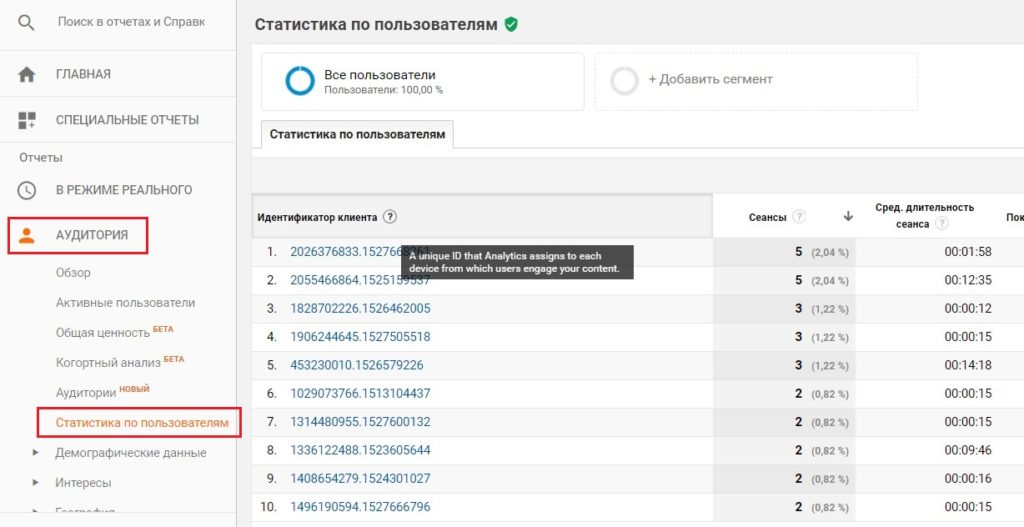
В Google Analytics доступна история обращений для каждого Client ID в отчете «Статистика по пользователям», который находится в разделе «Аудитория».
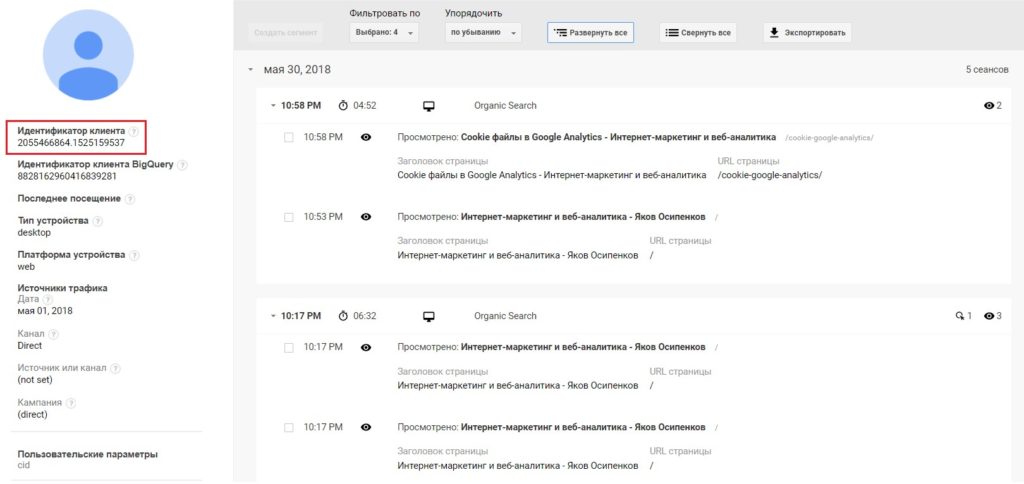
Историю пользователя, его переходы по страницам на сайте можно посмотреть, провалившись внутрь идентификатора клиента:
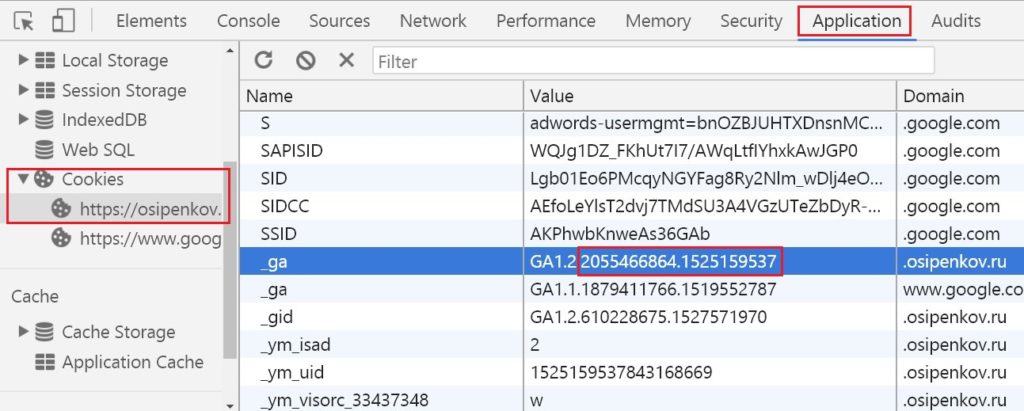
Чтобы в отчете найти историю по своим посещениям, необходимо узнать собственный Client ID. Сделать это можно с помощью консоли разработчика в браузере (клавиша F12 в Google Chrome) на вкладке Application – Cookies.
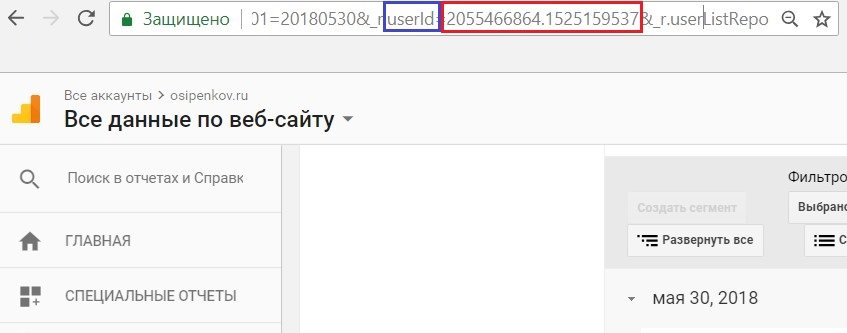
Скопируйте Client ID, вставьте его в адресную строку в параметр userId и нажмите «Enter» для обновления страницы:
Отчет «Статистика пользователей» ограничен своей функциональностью. Например, идентификатор пользователя нельзя сгруппировать с другими параметрами, оперативно посмотреть в разрезе устройств, источников или каналов, местоположению, страницам перехода и другим срезам. Поэтому Client ID в Google Analytics, как правило, передают в качестве специального параметра.
С помощью Client ID можно интегрировать Google Analytics и CRM, сводить данные, отслеживать обращения в offline и строить различные пути взаимодействия пользователя с сайтом.
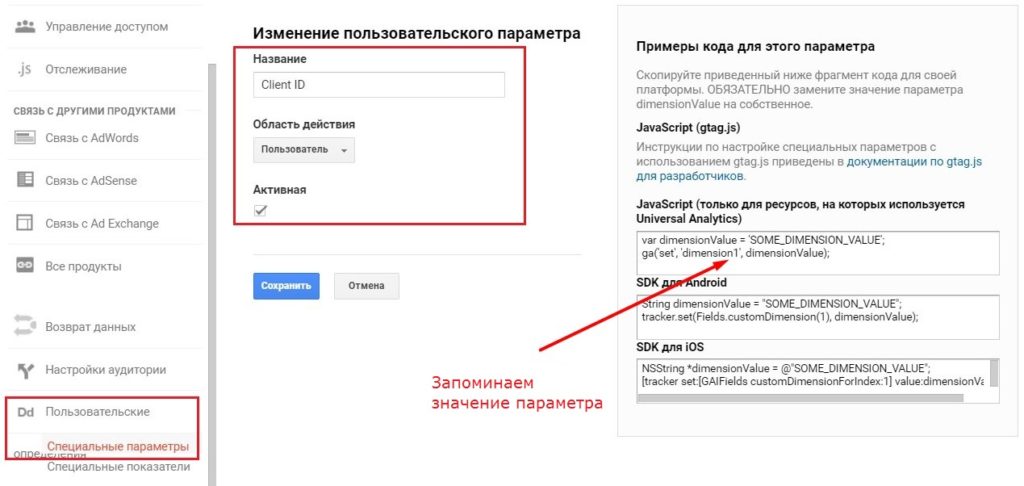
Создадим пользовательский параметр Client ID. Переходим в «Администратор - Ресурс - Пользовательские определения - Специальные параметры».
Настройки:
- Название;
- Область действия – Пользователь;
- Активная – Да;
- Индекс (значение параметра) – 1 (в нашем примере!);
Крайне важно запомнить значение созданного параметра, поскольку его индекс в дальнейшем нужно будет прописать в коде отслеживания страниц сайта.
Client ID можно передавать различными способами:
- методом customTask;
- из cookie;
- на серверной стороне с помощью PHP;
- с помощью специального кода JavaScript;
- с помощью Google Tag Manager.
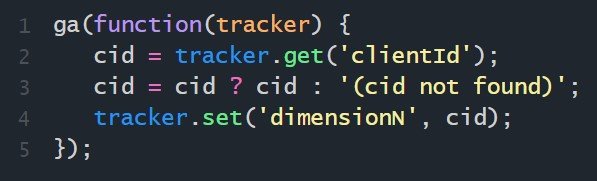
Для библиотеки analytics.js фрагмент кода выглядит так:
где вместо dimensionN – добавляется значение созданного параметра из Google Analytics.
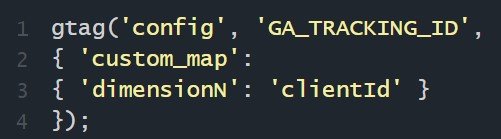
С появлением нового тега Global Site Tag и библиотеки gtag.js конструкция существенно упростилась. Способ передачи Client ID в Google Analytics:
где GA_TRACKING_ID – идентификатор отслеживания Google Analytics. Например, UA-77456218-1 и вместо N также добавляется значение созданного параметра.
Чтобы отправить значение пользовательского параметра, его необходимо сопоставить со специальным параметром или показателем Google Analytics. В gtag.js для этой цели используется параметр custom_map.
Этот способ впервые был опубликован в материалах Яматы Руйода (Yamata Ryoda), а я увидел статью в блоге Симо Ахавы (Simo Ahava) от 19 декабря 2017 года.
Данный фрагмент необходимо добавить в код счетчика Google Analytics на все страницы сайта:
Фрагмент кода в виде текста для моего сайта osipenkov.ru:
gtag('config', 'UA-77456218-1', { 'custom_map': { 'dimension1': 'clientId' } });
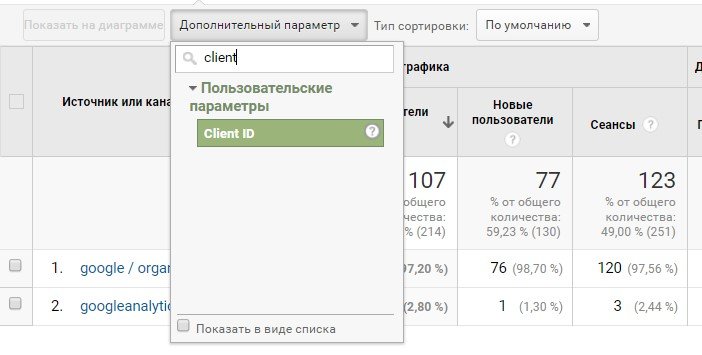
На этом настройка передачи Client ID в Google Analytics завершена. Через некоторое время в отчетах появятся данные с идентификаторами пользователей. Теперь мы можем использовать пользовательский параметр как дополнительный параметр во многих отчетах GA, а также создавать специальные отчеты для анализа данных.
Идентификаторы пользователей (Client ID):