Плагины и расширения для браузеров GTM
Для упрощения работы с Google Tag Manager, Google Analytics и улучшения производительности интернет-маркетолог/веб-аналитик в своей практике может использовать дополнительные инструменты - плагины и различные расширения для браузеров. Давайте разберем несколько самых популярных помощников для GTM.
Читайте также статью "Инструменты отладки Google Analytics"
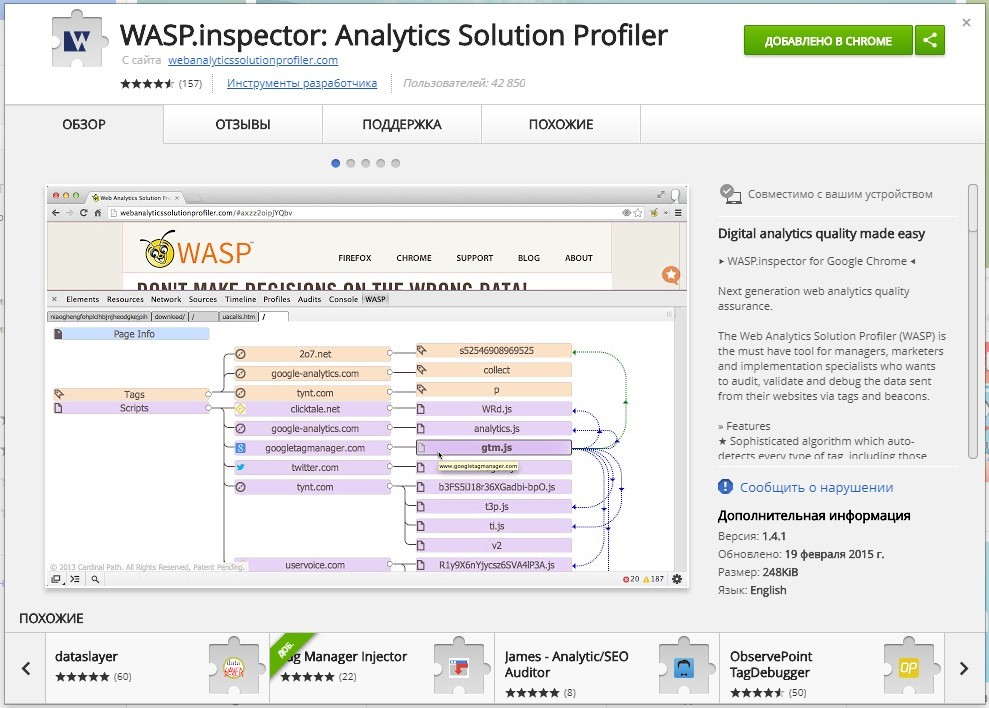
Web Analytics Solution Profiler (WASP)
Расширение для браузера, которое позволяет обнаружить теги любого типа, их взаимосвязь между собой и визуализировать полученные данные.
WASP запоминает состояние dataLayer после того, как вы покинули страницу и перешли на следующую. Этот функционал является большим плюсом, поскольку в режиме отладки GTM не позволяет видеть, что произошло на предыдущей странице.
Другие особенности:
- обнаружение всех типов тегов, включая те, которые отправляются через POST;
- SEO информация о странице (URL, title, description, keywords, cookie и др.);
- возможность скрытия и блокировки тега;
- декодирование информации для Google Analytics и других сервисов;
- удобная визуализация, которая показывает отношения между всеми тегами с помощью связей в виде «стрелочек».
Расширение предназначено для «продвинутых» пользователей. Скачать расширение для браузера Google Chrome можно по ссылке.
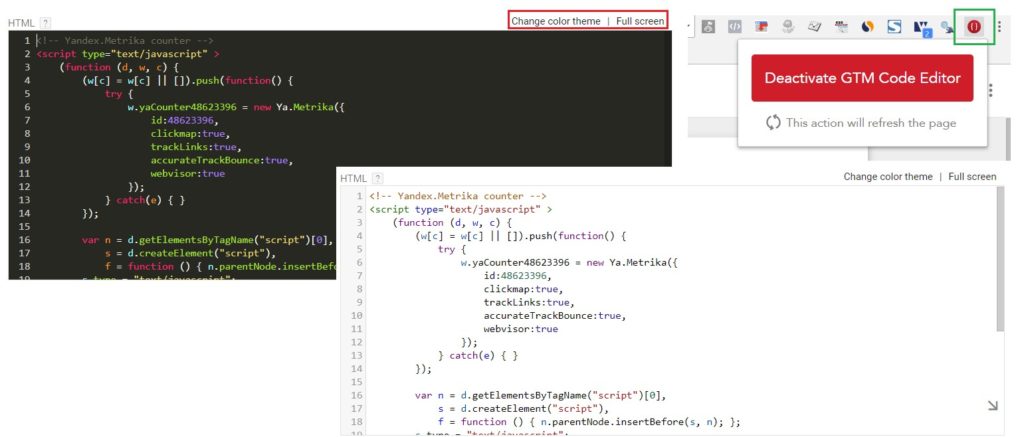
Code Editor for GTM
Расширение подсвечивает синтаксис JavaScript кода в интерфейсе Google Tag Manager, а также позволяет работать в полноэкранном режиме. Настройка очень простая – скачивание, установка, и активация на странице GTM.
Будет особенно актуально для веб-разработчиков, которые привыкли использовать различные темы с подсветкой кода в других редакторах, например, в Notepad++, Sublime Text, Atom, Visual Studio Code и т.д.
Скачать расширение для браузера Google Chrome можно по ссылке.
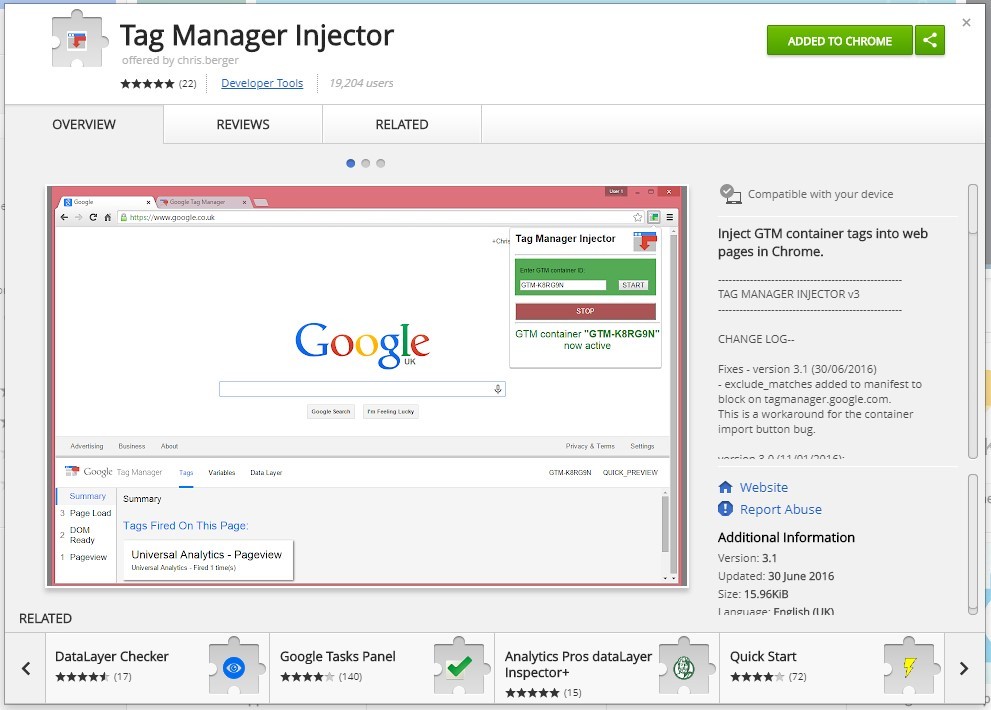
Tag Manager Injector
Расширение позволяет начать работу с Google Tag Manager до того, как код контейнера будет размещен на страницах сайта. Это бывает особенно полезным, когда требуется начать работу над установкой GTM, но доступы по какой-либо причине заказчик или его команда оперативно предоставить не могут.
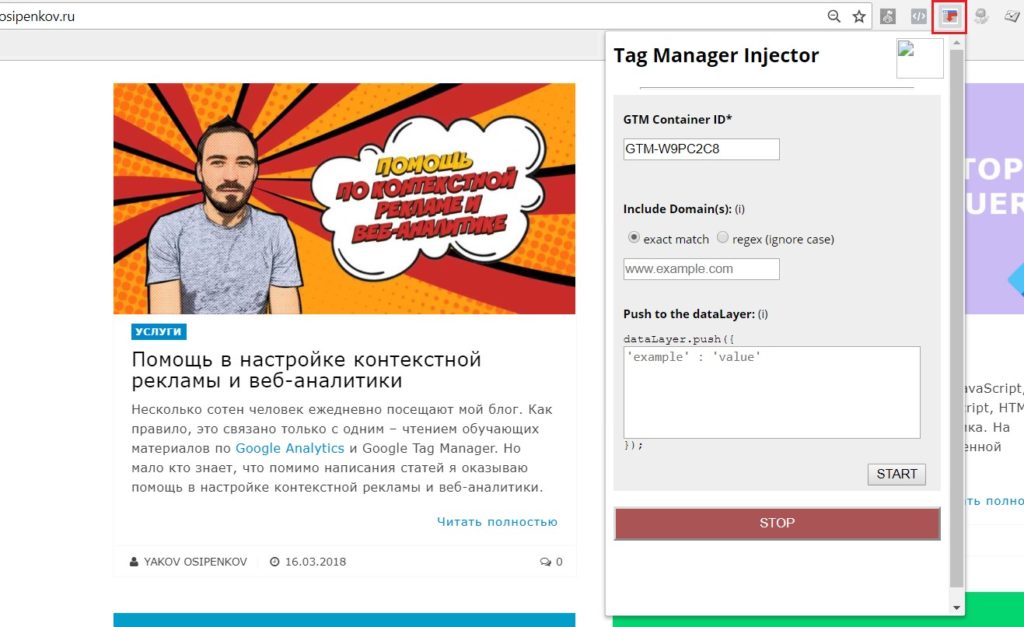
Скачать расширение для браузера Google Chrome можно по ссылке. После этого в правой верхней части появится новая иконка, при клике на которую открывается окно с настройками Tag Manager Injector:
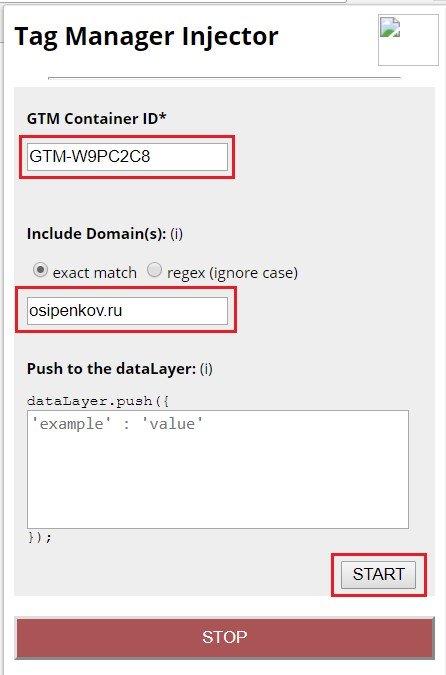
Затем необходимо прописать идентификатор контейнера GTM без каких-либо пробелов (поле «GTM Container ID»), а также домен (поле «Include Domain(s)»), на котором данный контейнер будет использоваться и нажать на кнопку «START»:
Настройки TMI позволяют добавлять фрагмент GTM только на определенные страницы сайта. Для этого нужно переключить поле «exact match» на «regex (ignore case)» и указать те страницы, к которым вы хотели бы применить изменения. Без помощи регулярных выражений здесь не обойтись.
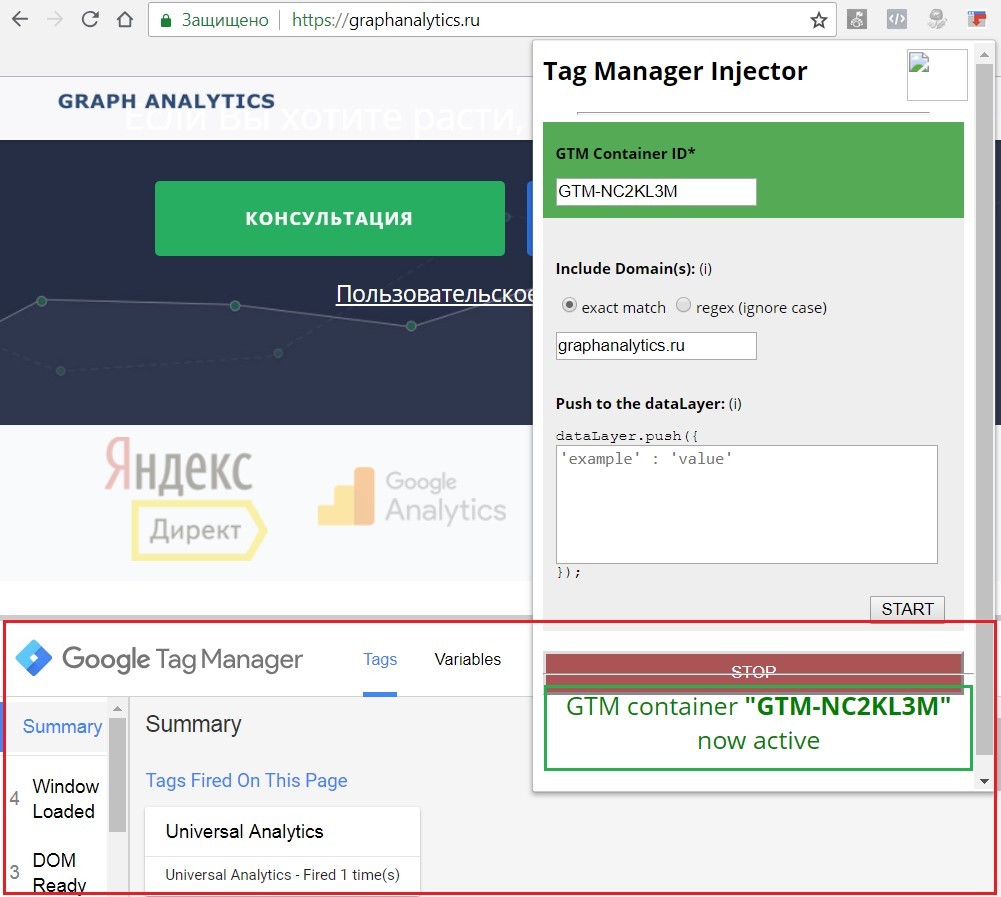
В результате произойдет перезагрузка текущей страницы, Tag Manager Injector напишет, что GTM контейнер активирован, а внизу страницы появится панель отладки:
Теперь можете выполнять настройки в контейнере, запускать предварительный просмотр и все ваши изменения будут доступны на сайте, доменное имя которого указано в настройках плагина.
Tag Manager Injector позволяет имитировать выполнение кода, передающего информацию в уровень данных. Для этого в соответствующее поле введите информацию в виде пары “ключ”:”значение”.
После завершения всех настроек отключите расширение с помощью кнопки «STOP».
Важно: плагин искусственно устанавливает GTM - но только для вас, в вашем браузере. Поделиться информацией с другим человеком вы не сможете. Также описанные выше действия не заменяют собой процесс внедрения Google Tag Manager путем размещения его кода на всех страницах сайта. Если вы хотите, чтобы GTM корректно работал, необходимо добавить два фрагмента кода на отслеживаемые страницы сайта согласно руководству Google.
Tag Manager Injector может быть использовать в режиме «инкогнито».
Google Tag Manager Blocker
Очень простое расширение для браузера Mozilla Firefox, которое блокирует передачу данных посетителя сайта в GTM, следовательно, и в Google Analytics и Яндекс.Метрика. Включается/выключается всего одним кликом.
Рекомендуется использовать при тестировании, каких-либо изменениях/правках на сайте и тогда, когда вы не хотите, чтобы ваш заход был зафиксирован системами веб-аналитики. Скачать расширение можно по ссылке.
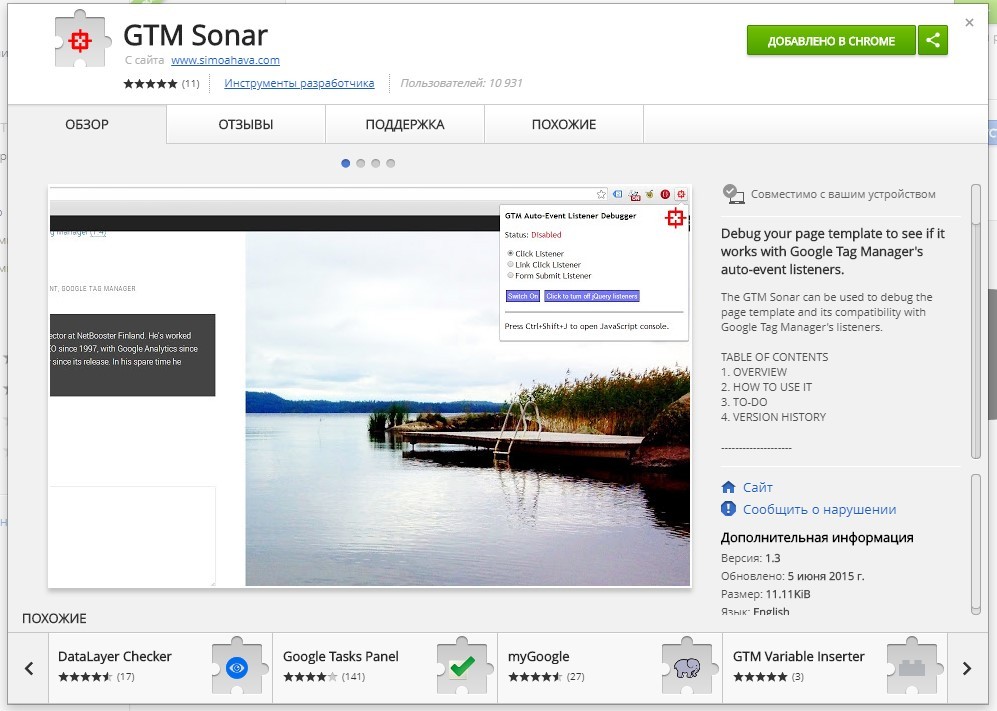
GTM Sonar
Расширение для браузера разработал эксперт по Google Tag Manager и Google Analytics, автор самого популярного блога в мире на эти темы, Симо Ахава (Simo Ahava, simoahava.com).
Его творение, GTM Sonar (прошлое название GTM Auto-Event Listener Debugger) позволяет блокировать переход на другую страницу, но при этом формирует работу тегов таким образом, как будто вы совершили переход. Данные по действиям (кликам по элементам, по ссылкам или по формам) сохраняются в массив с именем debugDL, содержимое которого можно в консоли разработчика.
Скачать расширение для браузера Google Chrome можно по ссылке.
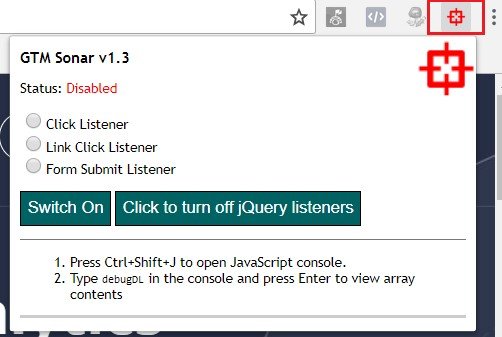
В правом верхнем углу на панели вы увидите иконку в виде красного прицела:
По умолчанию иконка красная и статус «Выключен (Disabled)». Чтобы включить GTM Sonar, необходимо выбрать тип отслеживания: Click Listener, Link Click Listener или Form Submit Listener и нажать «Switch On».
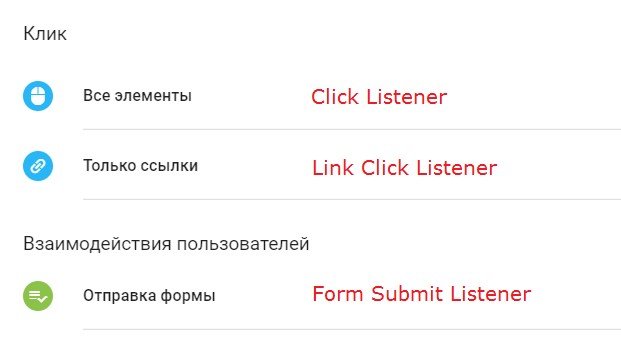
Если сопоставлять настройки с триггерами GTM, то это будет выглядеть так:
Разберем пример взаимодействия пользователей с отправкой формы. Поскольку мы будем отслеживать форму, то в GTM Sonar выбираем Form Submit Listener и нажимаем Switch On. Чтобы исключить отслеживание кликов с помощью jQuery, нажмите «Click to turn off jQuery listeners».
В результате мы получим зеленый прицел и статус «Включен (Enabled)»:
Когда мы включаем GTM Sonar, происходит следующее:
- все действия по умолчанию, которые были осуществлены кликами мыши по странице, приостанавливаются;
- когда вы кликаете на элемент, информация о данном действии сохраняется в массиве debugDL в том же формате, что и в GTM.
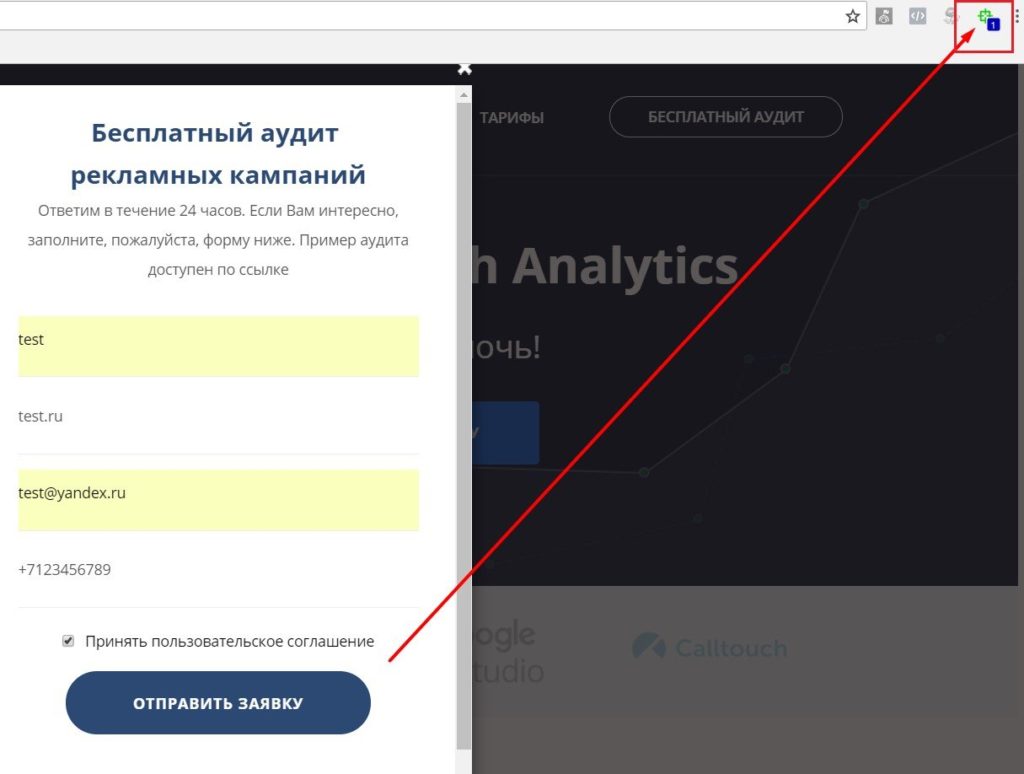
Чтобы продемонстрировать это на конкретном примере, я сделаю тестовую заявку:
Нажав на кнопку отправить, я получу уведомление о совершенном событии. Когда элемент добавлен в debugDL, счетчик в иконке браузера начинает свою работу, и данный счетчик показывает количество объектов в массиве debugDL. Появилась циферка «1»:
Хотя в действительности я должен был увидеть вот это окно:
Для чего мы избегаем клики на странице? Дело в том, что при отладке было бы лучше, если бы вы находились на той же самой странице, не переключаясь на другую. Остановка действий по умолчанию предотвращает работу ссылок. По причине того, что debugDL - это объект в текущем документе, он будет работать только на той страничке, на которой вы находитесь.
Когда вы выключаете debugger, действия по умолчанию становятся активными. DebugDL массив не будет очищен, и вы можете наблюдать за содержимым массива в течение всего времени, пока будете находиться на данной странице.
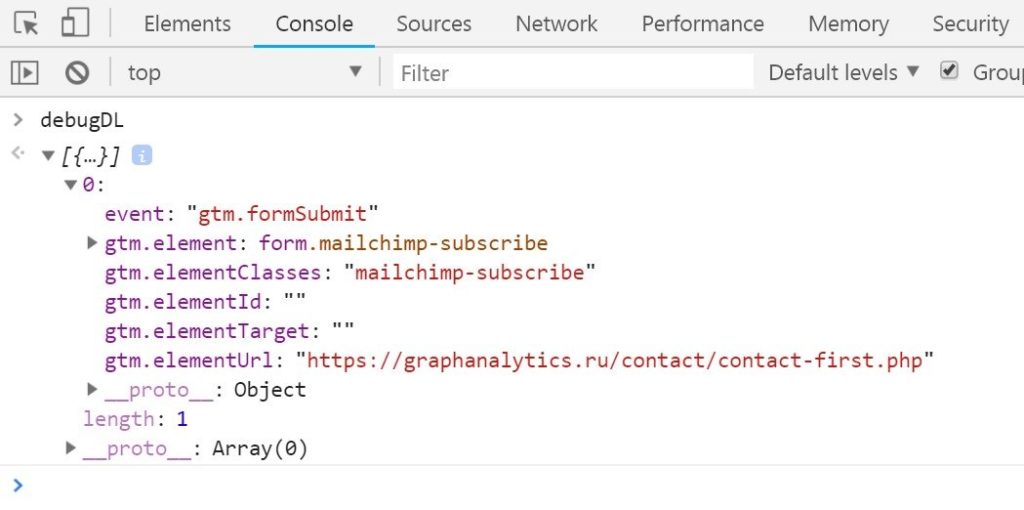
Теперь чтобы перейти к событию, откроем консоль разработчика и перейдем на вкладку Console. Введя команду debugDL и нажав Enter, мы увидим наш массив с объектом:
Теперь эту информацию можно использовать для отслеживания формы и передачи данных в GTM и Google Analytics.
Подробнее об инструменте Симо Ахавы можете ознакомиться в его блоге по ссылке.
Другие инструменты
Безусловно, есть еще целый ряд других полезных плагинов, дополнений и расширений для браузеров, например, dataslayer, Analytics Pros dataLayer Inspector+, Da Vinci Tools, GTM Variable Builder и т.д. Мы рассмотрели самые популярные расширения для браузеров, которые используют в своей повседневной работе веб-аналитиков со всего мира. В статье, посвященной инструментам отладки Google Analytics, встречаются и те, которые применимы для Google Tag Manager. Например, Google Analytics Debugger и Google Tag Assistant.