Page Analytics
В предыдущей статье мы с вами разобрали очень полезный инструмент Tag Assistant – расширение для Google Chrome, предназначенное для проверки корректности сбора данных, а также выявлении и устранении ошибок в работе сайта. Сегодня поговорим еще об одном расширении для браузера Chrome, которое наглядно демонстрирует эффективность каждой веб-страницы сайта. Это Page Analytics (by Google).
Предположим, что вы находитесь на своем сайте и хотите понять, каким образом посетители взаимодействуют с той или иной страницей – сколько времени они проводят на ней, по каким элементам кликают, используют ли навигацию и т.д.
Безусловно, отчеты в Google Analytics содержат в себе эту информацию. Но обращаясь к ним, вы переходите с сайта в инструмент веб-аналитики, тем самым теряете визуальный контакт. Благодаря расширению Page Analytics за очень короткое время можно оценить эффективность любой интересующей страницы без перехода в Google Analytics и получить следующую информацию:
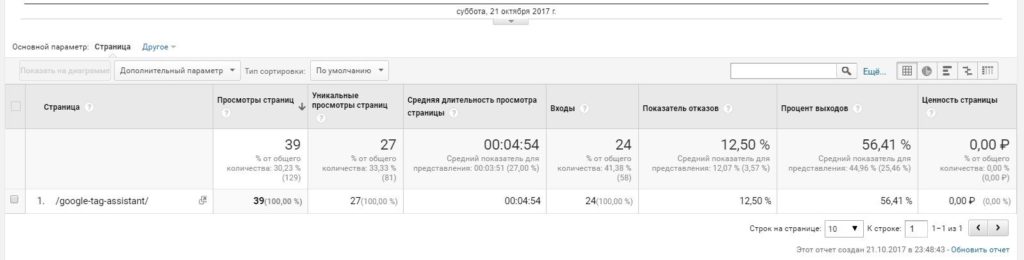
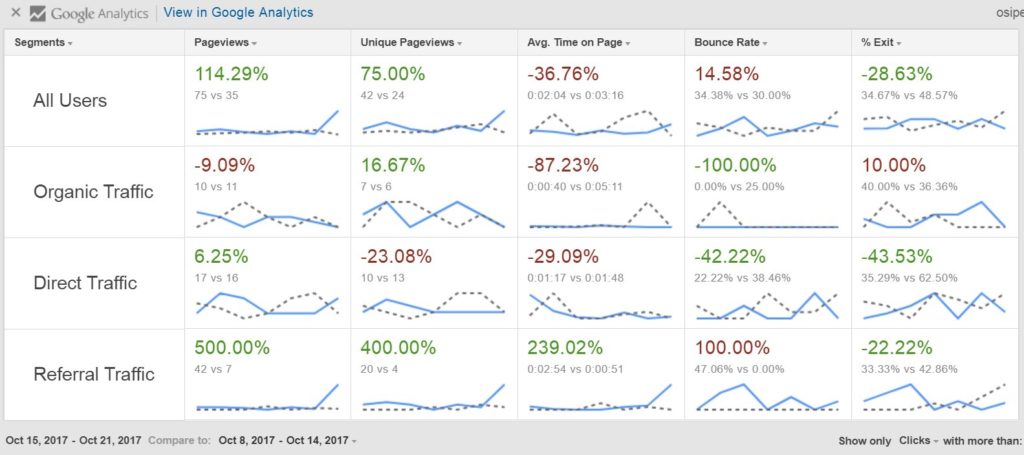
- показатели Просмотры страницы (Pageviews), Уникальные просмотры страницы (Unique Pageviews), Среднее время на странице (Avg. Time on Page), Показатель отказов (Bounce Rate), Процент выходов (Exit Rate);
- количество активных пользователей в режиме реального времени;
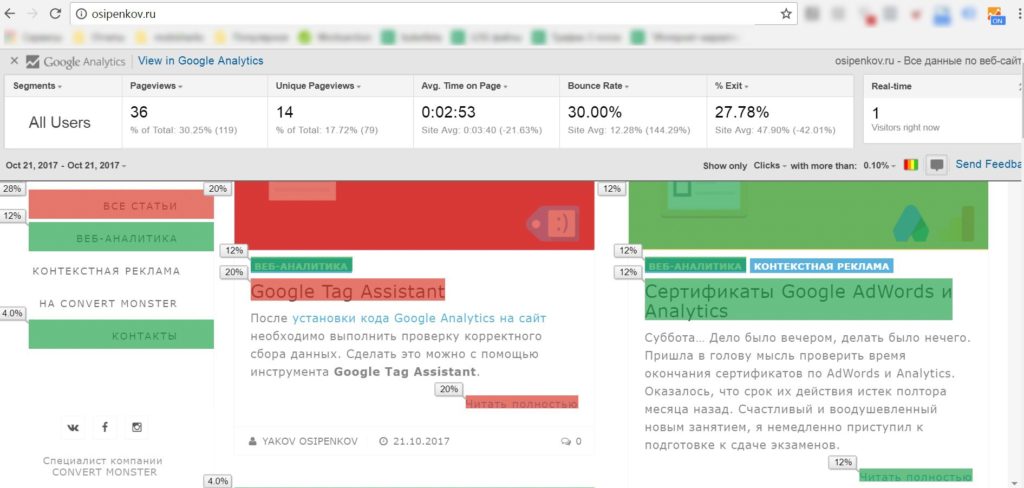
- «карта кликов» веб-страницы в процентном соотношении. Цветом отображаются места, где посетители чаще или реже «кликают»;
- аналитика за любой период времени с момента установки кода Google Analytics;
- анализ данных по сегментам – из списка можно выбрать собственный;
- также можно легко перейти на отчет конкретной страницы по ссылке View in Google Analytics.
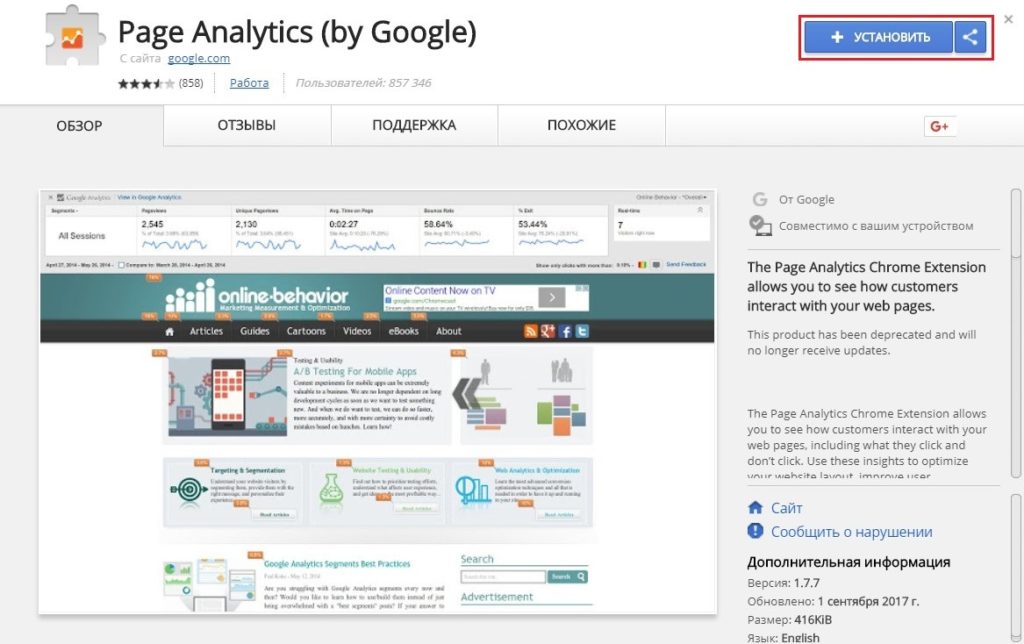
Перейдем к установке данного расширения:
- Ссылка на Page Analytics
- Устанавливаем расширение
- После установки в правом углу рядом с уже известным Tag Assistant появится оранжевый значок расширения
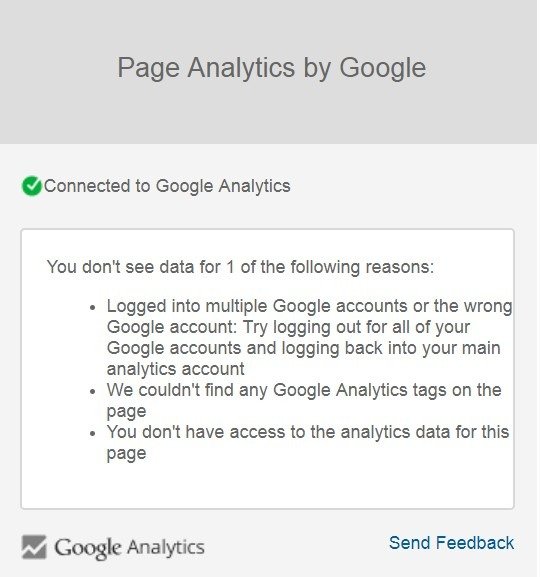
Для работы расширения необходимо авторизоваться под той учетной записью Google, у которой есть доступ к счетчику Analytics. В противном случае вы можете увидеть такое сообщение:
Вы не видите данные по одной из следующих причин:
- Вы залогинены сразу в несколько учетных записей или в ту, в которой нет доступа к сайту: попробуйте выйти из всех аккаунтов и войти в свою учетную запись;
- Мы не смогли найти тег Google Analytics на странице;
- У вас нет доступа к данным аналитики для этой страницы.
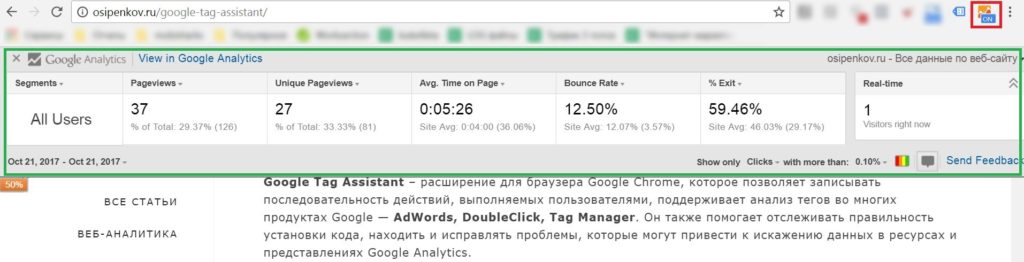
Устранив эти проблемы и обновив страницу сайта, которую хотите проанализировать, у вас измениться статус значка на ON и вверху экрана откроется аналитическая панель.
Разберем каждую деталь по порядку (идем слева – направо):
- Крестик слева сверху завершает работу Page Analytics и статус с ON изменяется на OFF;
- View in Google Analytics – переход в отчет Google Analytics с на данную страницу;
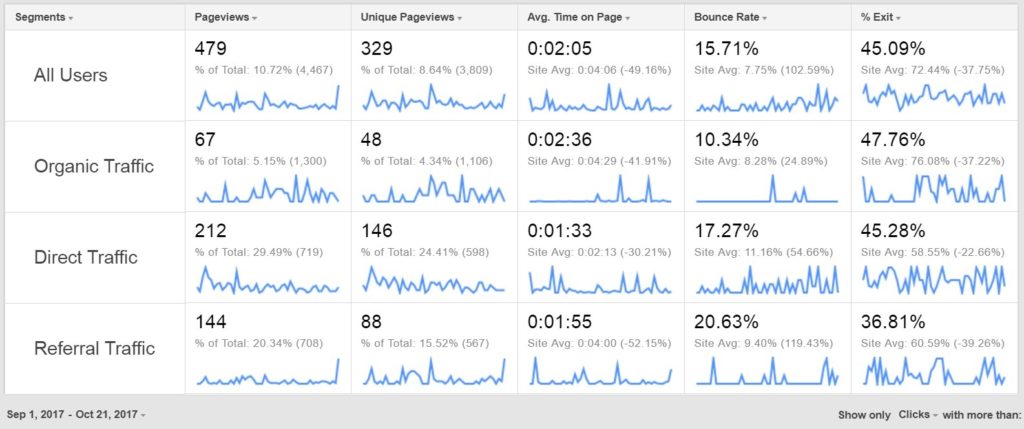
- Segments – сегменты из Google Analytics. По умолчанию включен «All Users (Все пользователи)», но мы можем выбрать любой другой из представленных. Количество одновременно используемых ограничено 4;
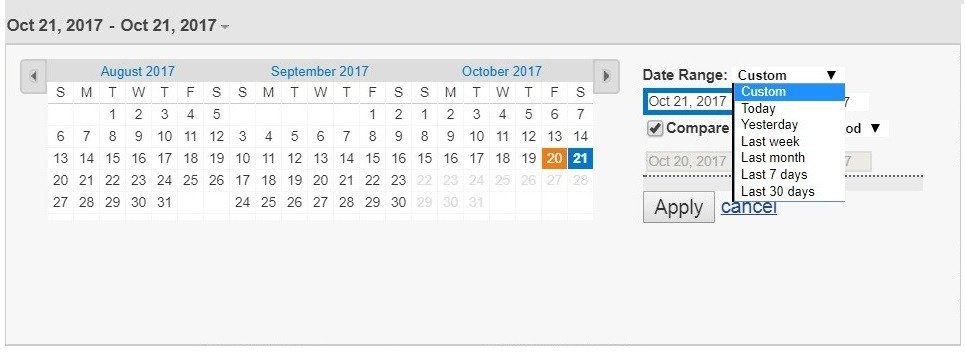
- Диапазон дат. Данные будут доступны с момента установки кода Google Analytics на данную страницу. Есть возможность сравнивать статистику за определенные периоды времени между собой;
Сравнение данных аналитики по временным диапазонам дает возможность лучше понять основные тенденции поведенческих процессов посетителей сайта, а также позволяет принимать взвешенные решения при выборе дальнейшей стратегии продвижения.
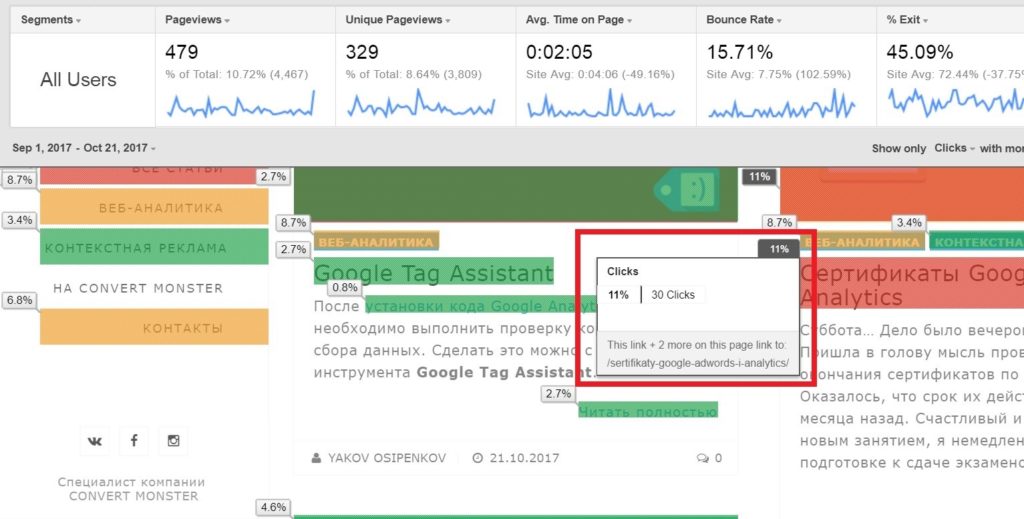
- Показатели по умолчанию: Просмотры страницы (Pageviews), Уникальные просмотры страницы (Unique Pageviews), Среднее время на странице (Avg. Time on Page), Показатель отказов (Bounce Rate), Процент выходов (Exit Rate), а также количество посетителей в режиме реального времени;
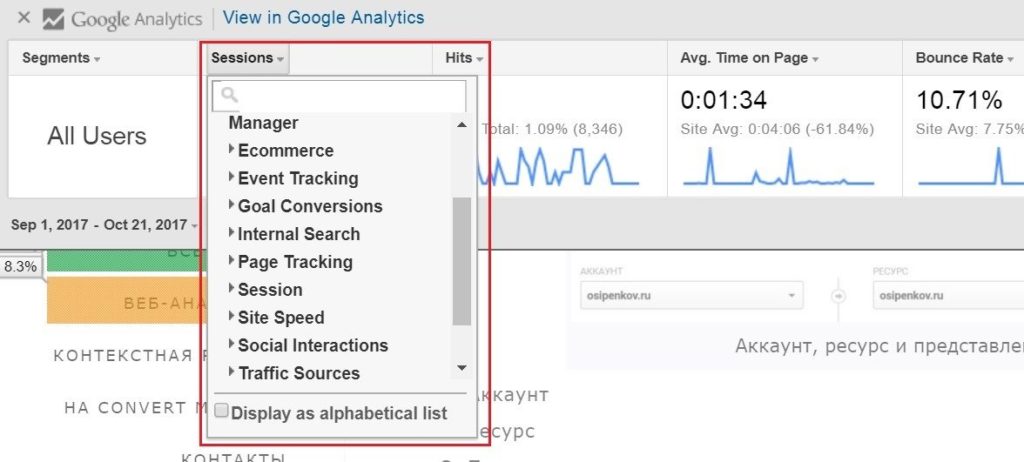
Из выпадающего списка в зависимости от задач мы можем изменять эти показатели.
- Справа сверху отображается ресурс, представление (в моем случае это «Все данные по веб-сайту») и номер счетчика Google Analytics
- Чуть ниже стрелочка вверх, которая изменяет (минимизирует) окно Page Analytics. Оно сворачивается и становится не таким большим;
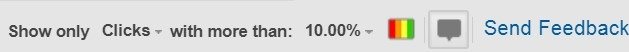
- В самом низу расположено меню визуального отображения «карты кликов» и «ценности цели». Можно отфильтровать ссылки, которые имеют небольшой % кликов. Так называемый порог кликов доступен в следующих значениях: 0, 0.1, 0.5, 1, 2, 5, 10%.
Примечание: помимо кликов и ценности цели в Show only будут отображаться еще и цели из Google Analytics, при условии, что они настроены.
Данная функция позволяет проанализировать отдельные элементы страницы – изображения, ссылки, заголовки, кнопки, меню и выявить наиболее кликабельные. При включенном цветовом отображении будет доступно шкала от синего (min) до красного цвета (max). Чем область краснее, тем на нее больше кликают.
Чтобы включить / отключить выноски с %, необходимо нажать на Bubbles (серая иконка), а чтобы эти выноски раскрасить в цвета, следует активировать цветную иконку.
Для каждой интерактивной области страницы будет отображаться кружок с процентом пользователей, нажавших на нее. При наведении на % открывается информация по каждому элементу:
И наконец, Send Feedback – ссылка на официальное сообщество в Google+.