Отслеживание показа "полного номера телефона" с помощью Google Tag Manager
Прием, позволяющий с помощью Google Tag Manager отследить показ полного номера телефона при наведении на него курсора мыши и передать эту информацию в Universal Analytics и Google Analytics 4.
Обновление: я выпустил электронное руководство по Google Analytics 4. Бесплатно скачать его можно в формате .PDF по ссылке.
Вступление
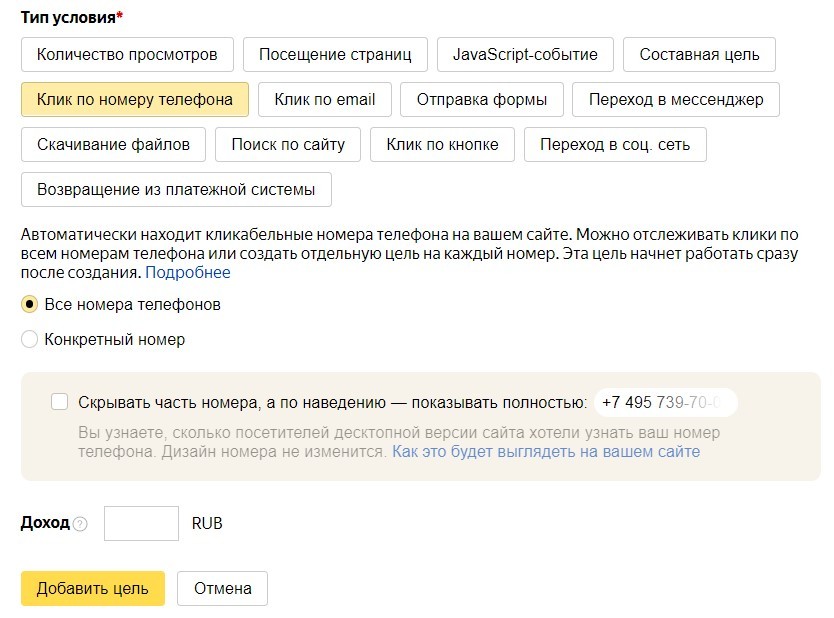
Если вы работали с Яндекс.Метрикой, то наверняка знаете, что в настройках счетчика можно создать цель на клик по номеру телефона.
Яндекс автоматически найдет все ваши кликабельные номера телефона на сайте и будет отслеживать клики по ним. Он распознает номер по наличию элемента tel: в ссылках для тега <a>. Например:
|
1 |
<a href="tel:+79169793610">+7 (916) 979-36-10</a> |
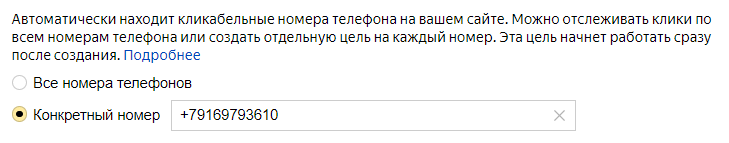
В настройках цели вы можете добавить отслеживание всех ваших кликабельных номеров телефоне на сайте или задать конкретный:
Чтобы цель достигалась более точно при просмотре сайта с компьютера, Яндекс рекомендует включать частичное скрытие номера:
Это поможет определить, сколько посетителей десктопной версии (ПК) сайта хотели узнать ваш номер телефона. На мобильных устройствах номер не скрывается, потому что посетители нажимают на него, чтобы позвонить.
Чтобы проверить, как работает скрытие номера, перейдите по ссылке Как это будет выглядеть на вашем сайте. Вас перенаправит на сайт, где вы сможете посмотреть изменения:
Скрытие доступно для номеров, размеченных ссылками без использования тегов внутри номера.
Отслеживание будет работать для:
|
1 |
<a href="tel:+79169793610">+7 (916) 979-36-10</a> |
И не будет для:
|
1 |
<div><a href="tel:+79169793610">+7<span> (916)</span> 979-36-10</a></div> |
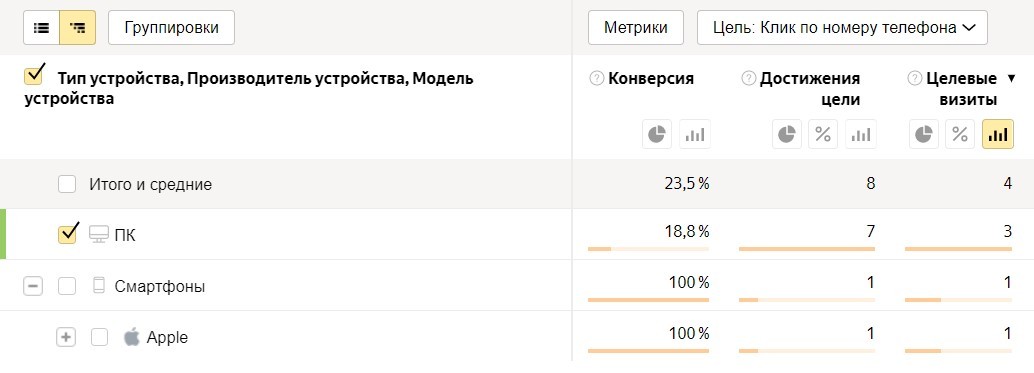
Таким образом, в Яндекс.Метрике вы легко можете отследить раскрытие номера телефона на ПК и проанализировать количество достигнутых целей, а также узнать, какое количество посетителей вашего сайта кликнуло на номер телефона с мобильных устройств.
Соответстующая статистика по цели и разбивке по устройствам будет представлена в отчете Технологии - Устройства:
Но если в Яндекс.Метрике такой механизм отслеживания заложен по умолчанию, то как быть с Google Analytics? К сожалению, без стандартных решений по отслеживанию показа полного номера телефона (его раскрытия на ПК) здесь не обойтись.
Самый простой вариант - использовать специальное браузерное событие и уровень данных (dataLayer). Таким событием является mouseenter. Оно срабатывает, когда указатель мыши наведен на выбранный элемент или на его элемент потомок.
Событие mouseenter очень похоже на другое событие, которое называется mouseover. Отличие между ними заключается в том, что mouseenter не является всплывающим внутри DOM-событием (bubbles) и не отправляется никаким потомкам, когда указатель перемещается из физического пространства одного из его потомков в его собственное физическое пространство, в то время как mouseover делает это.
Поскольку нам необходимо отследить факт наведения курсора мыши на область с номером телефона, и сделать это только один раз на просмотр страницы, то лучше использовать именно событие mouseenter, так как при наличии глубокой иерархии в структуре DOM-дерева у отслеживаемого элемента количество отправляемых событий mouseover может быть довольно большим. Подробнее об этих событиях читайте на learn.javascript.ru.
Материалы по событиям Google Analytics:
- События в Google Analytics. Часть I
- События в Google Analytics. Часть II
- Введение в события Google Analytics 4
- Автоматически регистрируемые события (GA4)
- Улучшенная статистика (GA4)
- Рекомендуемые события (GA4)
- Специальные события (GA4)
- Еще про события Google Analytics 4
Теперь перейдем к непосредственной настройке.
Определение селектора
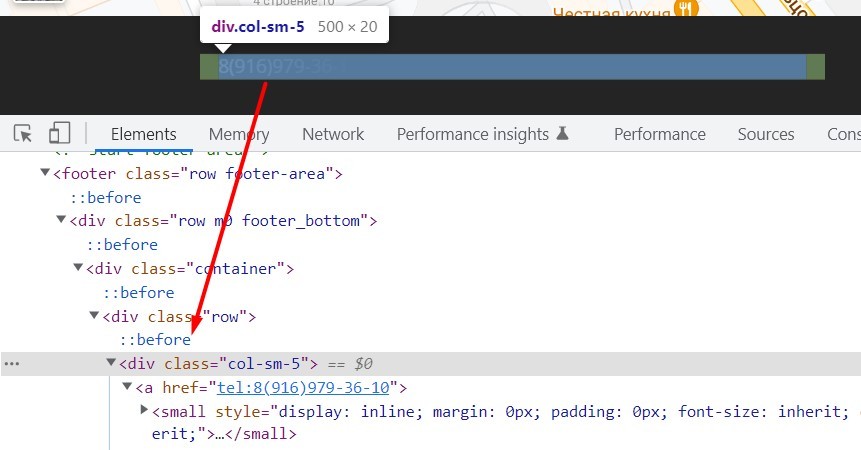
Для начала вы должны определить CSS-селектор элемента. Найдите на странице номер телефона, у которого скрывается его часть. Проинспектируйте этот элемент с помощью консоли разработчика и найдите родительский элемент по иерархии DOM-дерева.
На примере выше (graphanalytics.ru) - тег <a href > с номером телефона вложен в элемент <div class = "col-sm-5">. Именно его и можно использовать в качестве условия для срабатывания события, активации триггера и тега GTM. То есть когда пользователь наведет курсор мыши на <div class = "col-sm-5"> или на элемент потомка (внутренний элемент), в котором содержится конструкция с номером телефона, сработает событие mouseenter.
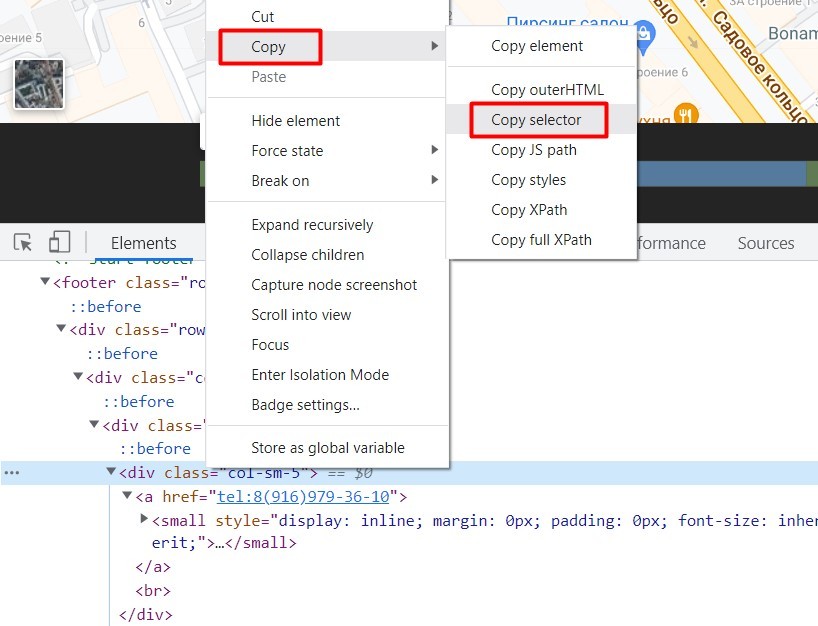
Кликнув по данному элементу правой кнопкой мыши, скопируйте его селектор через контекстное меню Copy - Copy selector:
Это значение вам пригодится в теге на следующем шаге.
Создание HTML-тега
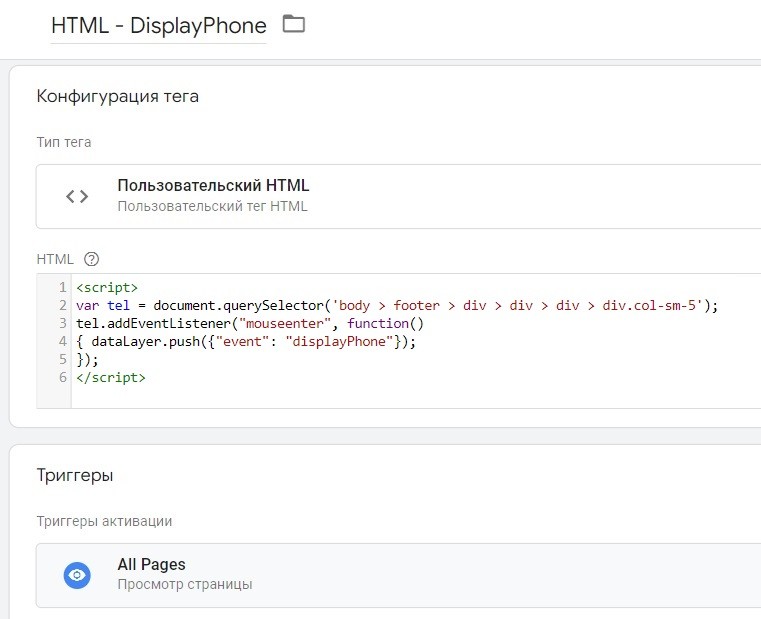
Перейдите в диспетчер тегов Google и создайте тег типа Пользовательский HTML со следующим кодом:
|
1 2 3 4 5 6 |
<script> var tel = document.querySelector('CSS-селектор'); tel.addEventListener("mouseenter", function() { dataLayer.push({"event": "displayPhone"}); }); </script> |
, где в CSS-селектор вы должны ввести значение селектора своего элемента, скопированное на предыдущем шаге. У вас оно будет другим.
В Google Tag Manager это будет выглядеть так:
Триггер активации - All Pages (Все страницы).
Принцип работы кода следующий - как только пользователь ПК наведет курсор мыши на телефон, чтобы увидеть его полностью, обработчик событий addEventListener среагирует на событие mouseenter, и отправит пользовательское событие в уровень данных (dataLayer) со значением displayPhone. Название события вы можете задать произвольное.
Создание триггера
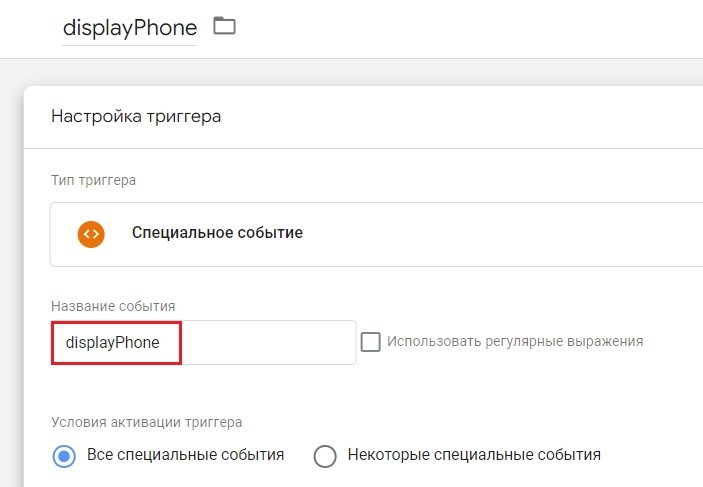
Создайте триггер типа Специальное событие с названием события displayPhone:
Сохраните триггер.
Создание тегов Google Analytics
Все, что осталось сделать, это создать два тега - по одному на каждую версию Google Analytics (для Universal Analytics и Google Analytics 4).
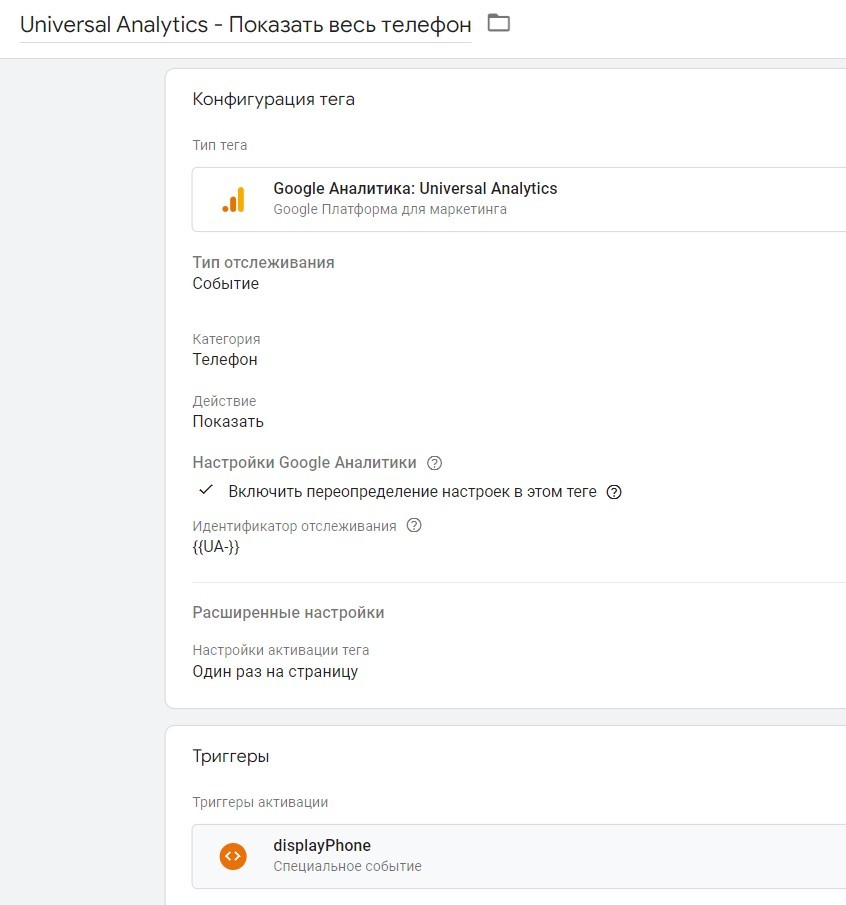
Тег Universal Analytics
Выберите тип отслеживания Событие и добавьте произвольные названия категории и действия по событию. В качестве триггера активации задайте триггер специального события, созданный на предыдущем шаге.
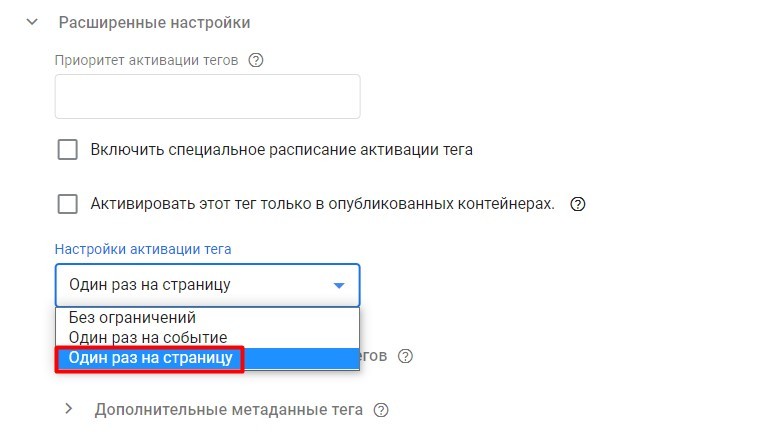
Важный момент - в расширенных настройках измените активацию тега с Один раз на событие на Один раз на страницу.
Благодаря этому в Google Analytics не будут отправляться лишние события если пользователь в рамках одной страницы несколько раз наведет курсор мыши на телефон и отведет его с элемента. Поскольку нам необходимо отследить факт полного показа номера телефона, то делать это можно один раз на просмотр страницы. При обновлении пользователем страницы и повторного наведения курсора мыши на телефон событие в аналитику отправится повторно.
Сохраните тег.
Тег Google Analytics 4
Создайте тег типа Google Аналитика: событие GA4, задав тег конфигурации GA4 и название события. В качестве триггера активации используйте тот же самый триггер специального события.
Аналогично в расширенных настройках измените активацию тега с Один раз на событие на Один раз на страницу.
Сохраните тег. Опубликуйте изменения в контейнере.
Режим отладки
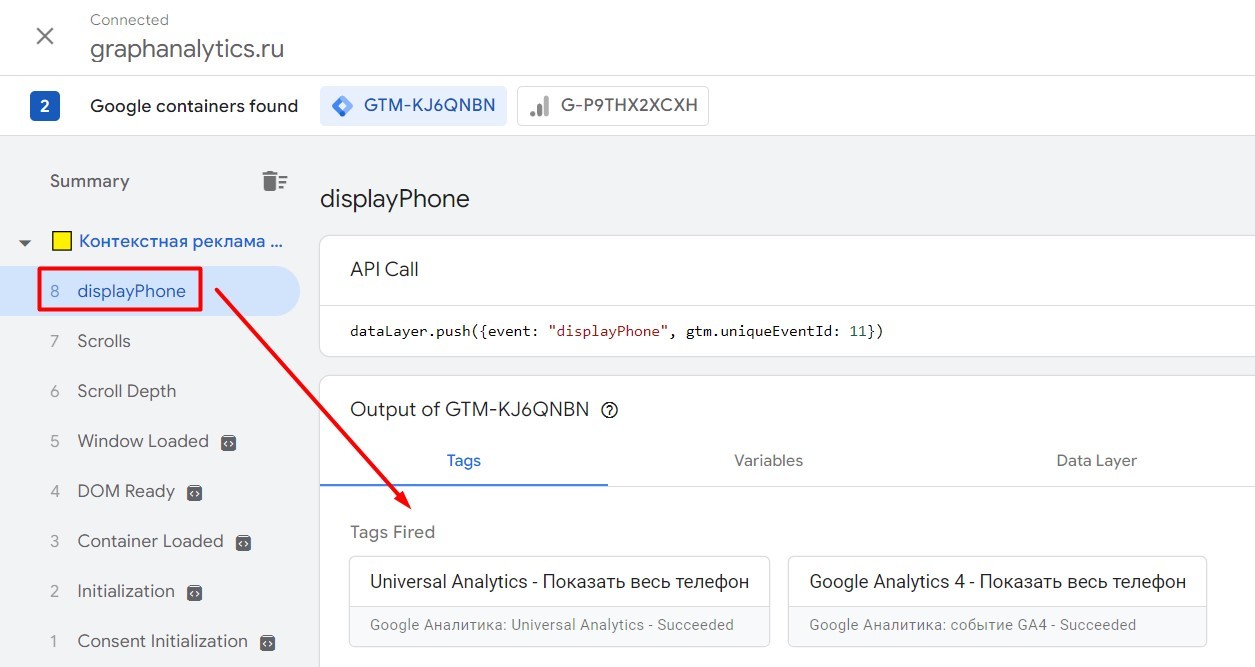
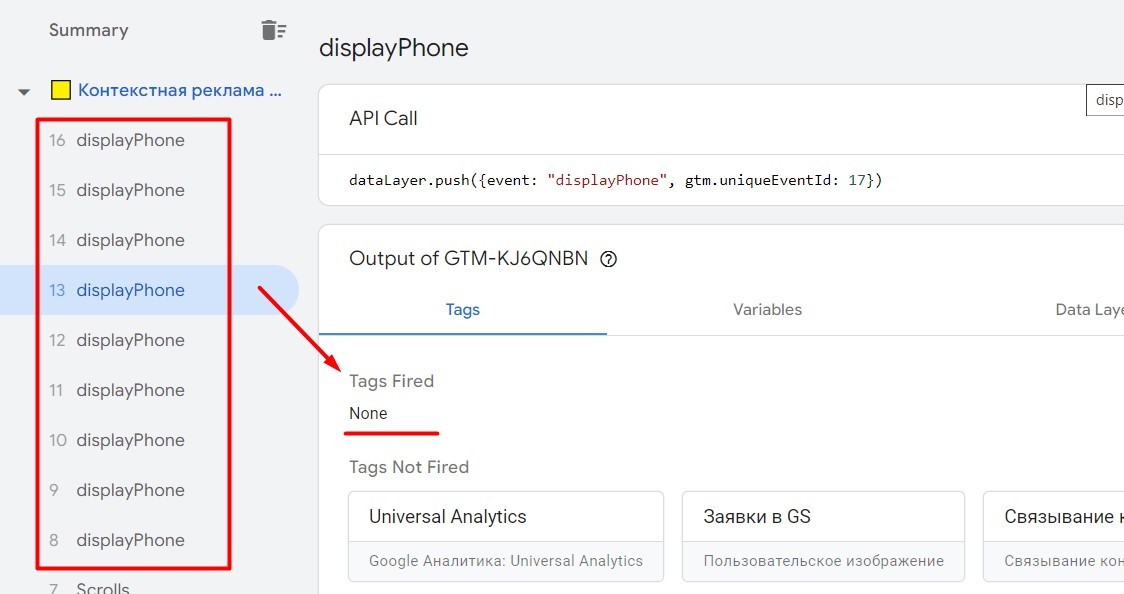
Проверить корректность срабатывания события и передачи данных в Google Analytics можно с помощью режима предварительного просмотра Google Tag Manager.
Наведите курсор мыши на телефон, чтобы показать его полностью. На шкале событий вы должны увидеть специальное событие displayPhone и активированные благодаря ему теги Google Analytics.
Проверить передачу данных в Universal Analytics можно с помощью отчета В режиме реального времени:
Статистика по событиям в Google Analytics 3 отображается в разделе Поведение - События - Лучшие события.
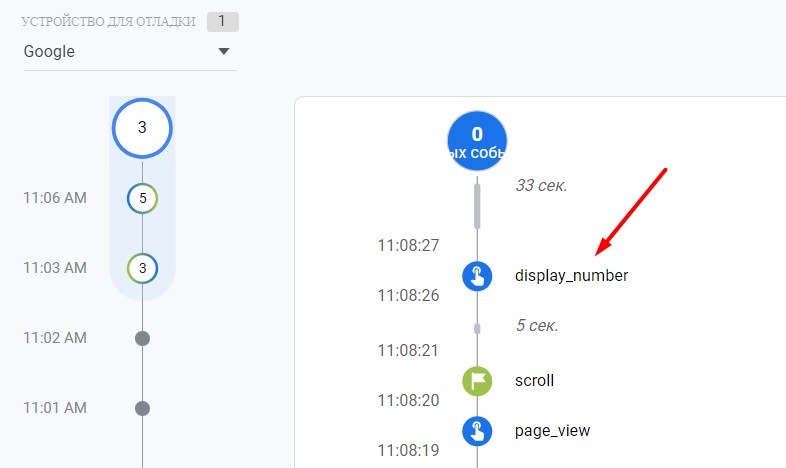
А в Google Analytics 4 через инструмент DebugView:
От момента совершения события до момента, когда вы увидите данные в отчетах GA4, может пройти до 24 часов.
Поскольку в расширенных настройках тегов мы задали активацию Один раз на страницу, то даже если пользователь десктопной версии несколько раз отведет курсор мыши с телефона и наведет на него повторно, триггер на шкале событий сработает n-ое количество раз (сколько это сделает пользователь), но повторные события передаваться не будут. Это дает возможность гораздо точнее отслеживать уникальные показы полного номера телефона без задубливания данных.
Если пользователь перезагрузит страницу и снова наведет курсор мыши на телефон, то событие снова отправится в Google Analytics.
Резюме
Данная настройка позволяет вам с помощью диспетчера тегов Google отследить раскрытие номера телефона на ПК и проанализировать количество совершенных событий в Google Analytics. Отслеживание клика по номеру телефона на мобильных устройствах гораздо проще - так как номер не скрывается, то вы можете использовать встроенную переменную Click URL и стандартный триггер Клики - Только ссылки.