Междоменное отслеживание
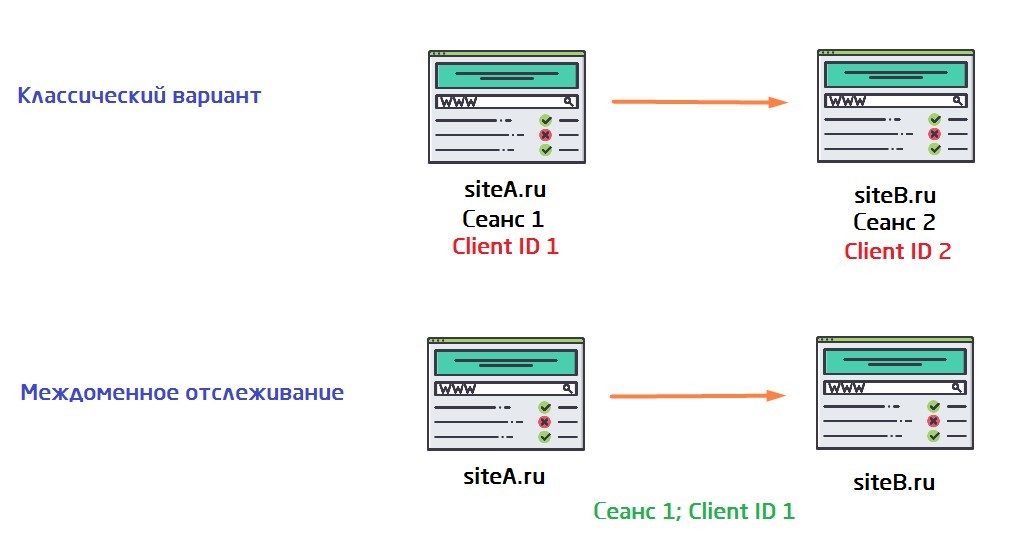
Междоменное отслеживание – функция, позволяющая регистрировать посещение нескольких сайтов в Google Analytics как один сеанс. То есть при переходе с SiteA.ru на SiteB.ru будет регистрироваться один пользователь и одна сессия (сеанс).
Когда пользователь переходит на ваш сайт, у него создается файл cookie и присваивается уникальный идентификатор (Client ID), который хранится в браузере пользователя. C помощью Client ID Google Analytics распознает новых и старых клиентов. Если обращение Client ID уже есть в браузере пользователя, тогда он считается старым, если нет, то новым.
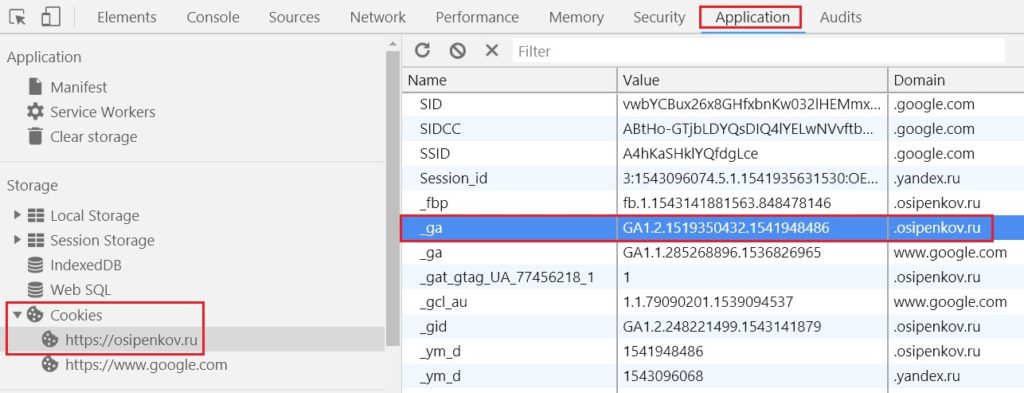
Чтобы просмотреть cookie, перейдите на сайт, откройте панель разработчика Application - Cookies - Название сайта.
- _ga – название куки;
- 2.1519350432.1541948486 – значение cookie;
- 1541948486 - Client ID (уникальный идентификатор клиента).
Когда пользователь перейдет с siteA.ru на siteB.ru, код Google Analytics не сможет прочитать сохраненный файл cookie siteA.ru и в итоге создаст новый c новым Client ID. В результате у нас будет два сеанса и два пользователя (Client ID). А нам нужно сделать, так что бы при переходе на siteB.ru считывалась созданный файл cookie siteA.ru – это и будет междоменное отслеживание.
Как настроить междоменное отслеживание?
Связывать Client ID будем с помощью плагина linker (связывание) от Google. Настроим двухстороннее междоменное отслеживание, то есть неважно пользователь перешел с siteA.ru на siteB.ru или с siteB.ru на siteA.ru.
Рассмотрим два варианта установки:
- код Google Analytics с библиотекой analytics.js;
- код Google Analytics с библиотекой gtag.js;
Примечание: если вы на отслеживаемых сайтах используете Google Tag Manager, прочитайте это руководство по настройке междоменного отслеживания.
analytics.js
Если у вас на сайте размещен код Google Analytics с библиотекой analytics.js, тогда:
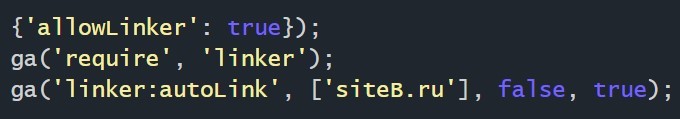
- на сайте siteA.ru добавляем следующие строчки кода:
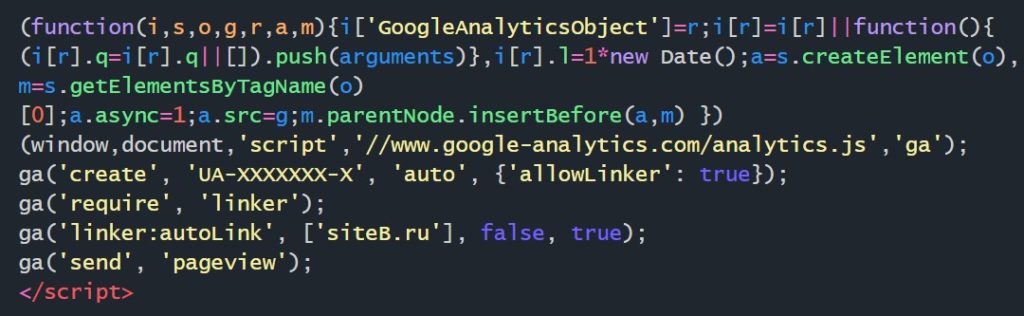
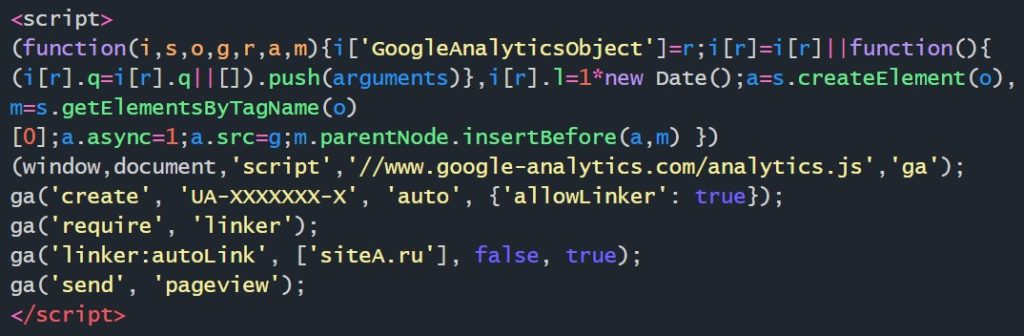
В общем код будет иметь такой вид:
- на сайте siteB.ru добавляем такой код:
В общем код будет иметь такой вид:
Примечание: если у вас много доменов, например, 3, тогда код нужно будет немного изменить:
Например, для siteA.ru:
ga('linker:autoLink', ['siteB.ru', ' siteC.ru '] );
Подробнее о связывании читайте в официальной справке Google.
gtag.js
Если у вас на сайте размещен код Google Analytics с библиотекой gtag.js, тогда:
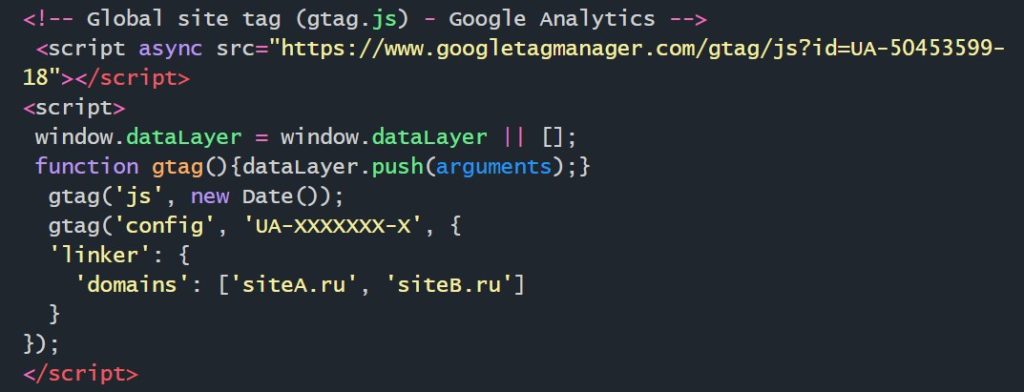
- на siteA.ru и siteB.ru добавляем следующие строчки кода:
В общем код будет иметь такой вид:
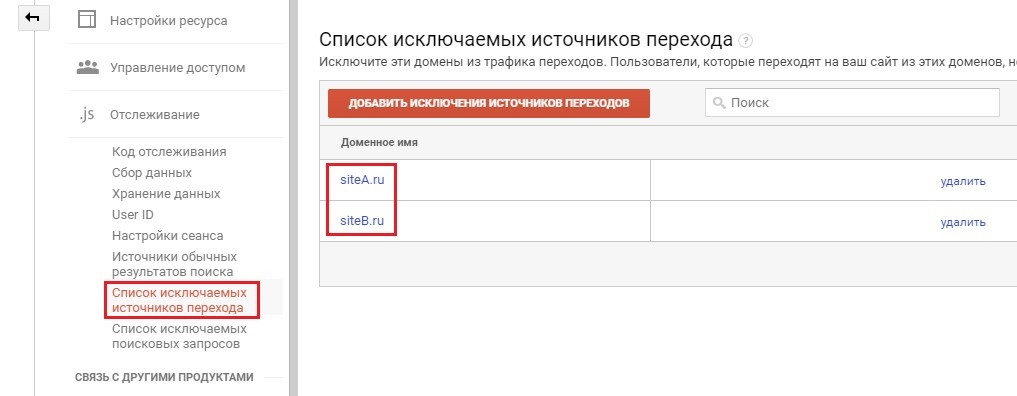
Также в Google Analytics нам необходимо исключить рефералов (источники переходов) с сайтов. Если этого не сделать, то мы будем видеть 1 пользователя как два сеанса, а нам нужно 1 пользователь – 1 сеанс.
Чтобы проверить корректность настройки междоменного отслеживания, перейдите с одного домена на другой. В адресной строке браузера вы должны увидеть передачу Client ID, которая начинается с _ga:
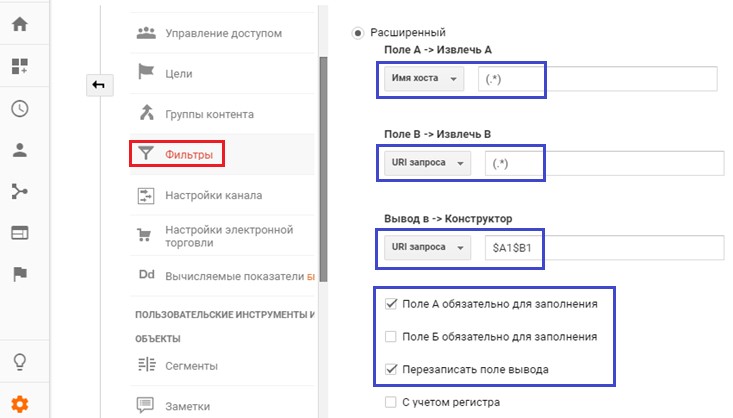
Чтобы видеть статистику по страницам и с названиями доменов (откуда перешел пользователь), необходимо создать отдельное представление с пользовательским фильтром:
Тип фильтра: Пользовательский - Расширенный
Поле А —> Извлечь А - Имя хоста (.*) - извлечение название домена, имя хоста равно регулярному выражению – любое выражение)
Поле B —> Извлечь B - URl запроса (.*) – извлечение url запроса выводим, url запроса равно регулярному выражению – любое выражение)
Вывод —> Конструктор - Url запроса ($A1$B1) (делаем склейку поля A и поля B ), $ — регулярное выражение
Поле A обязательное для заполнения (галочка)
Перезаписать поле вывода (галочка)
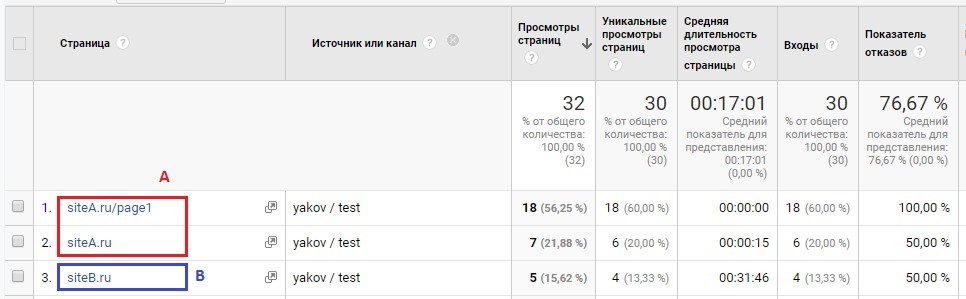
Сохраняем фильтр. Через некоторое время в отчетах вы увидите статистику по страницам с названием домена: