Определение местного времени пользователя с помощью GTM
Способ определения местного времени пользователя вашего сайта в Universal Analytics с помощью Google Tag Manager.
Этот материал вышел благодаря интересному вопросу одного из моих слушателей онлайн-курса по Google Tag Manager. Звучал он следующим образом:
Какое время показывается в отчетах Google Analytics?
Казалось бы, ответ простой: то, которое установлено на уровне представления в Universal Analytics в настройке Страна или регион часового пояса:
Страна часового пояса - время, по которому будут определяться границы дней в отчетах. Если вы работаете в Москве, но поставите США (Тихоокеанское время), то начало и конец каждого дня, а также отчеты будут определяться по этому часовому поясу.
Напротив же, если вы зададите в качестве страны Россия и часовой пояс выберите GTM +03:00 Москва (как на скриншоте), а пользователь зайдет на ваш сайт из Лондона (Великобритания) и совершит действие (например, конверсию) в 15:00, Google Analytics в своих отчетах зафиксирует это событие в 17:00 (разница с Москвой +2 часа). Или когда пользователи из США и Австралии посещают сайт в одно и то же время, Universal Analytics покажет, что оба посещения были совершены в один и тот же час, даже если местное время для каждого пользователя разное.
Справедливо? Да, потому что так задано в настройках Google Analytics. Но даже такая, казалось бы, простая опция может привести к проблемам и искажению статистики в рекламных кабинетах Google Ads и Google Analytics, поскольку в обеих системах могут быть выставлены разные часовые пояса, и тогда данные при связанных аккаунтах не будут равны между собой.
Тогда слушатель задал еще один вполне резонный вопрос:
А как тогда быть, если сайт - международный или информационный с большим количеством контента, как у вас? На ваш блог заходят люди со всего мира, читают статьи, смотрят видео, и каждый из них может оставить заявку по своему местному времени. И тогда с помощью стандартных методов из Google Analytics не получится узнать наиболее конверсионное время, поскольку статистика рассчитывается исходя из выбранной страны и часового пояса в представлении. Что делать в случае, если сайт международный и пользователи заходят на него из разных стран и регионов?
Все верно. Самым простым вариантом я бы посоветовал для каждой страны/города в Universal Analytics создать отдельное представление и отфильтровать данные по конкретному региону. Но такой подход не очень удобный (придется переключаться между представлениями, что усложняет анализ) и более сложный в настройке, чем тот, который опишу ниже.
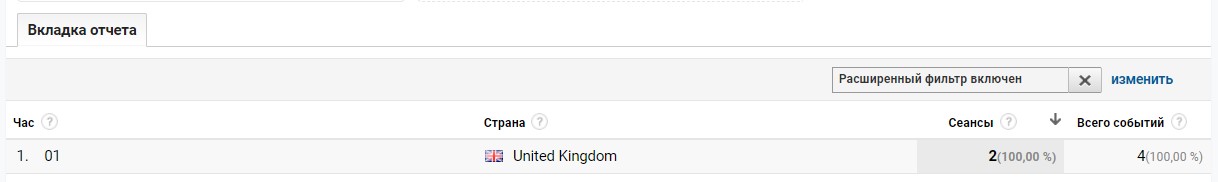
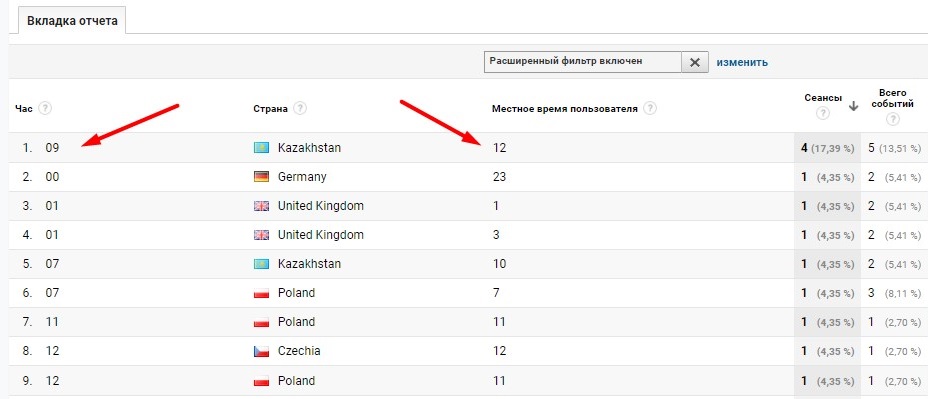
Если у вас международный сайт с посетителями со всего мира, то стандартный параметр Час, который присутствует в Universal Analytics, для оценки и анализа достигнутых целей или событий в зависимости от часа дня не поможет. Если мы построим отчет, то увидим, что пользователи из Великобритании (United Kingdom) по данным Google Analytics совершили 2 сеанса и 4 события в час ночи (настройка в Universal Analytics - Россия и часовой пояс GTM +03:00 Москва):
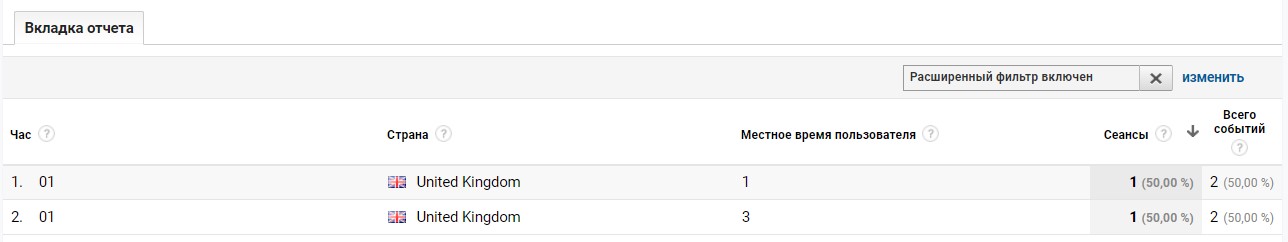
Но стоит только добавить в аналитику местное время пользователя, о котором пойдет речь ниже, и оценивать данные по такому параметру, как отчет преобразуется в следующий вид:
Теперь он имеет две строчки: 1 сеанс и 2 события были совершены в час ночи по местному времени, а другой сеанс, в котором также было совершено 2 события, состоялся уже в 3 часа ночи по местному времени. Но Google Analytics посчитал нам все это как один час - 01, и записал 2 сеанса и 4 события в одну строку. Теперь понимаете, какую важную, и в то же время базовую проблему озвучил мой слушатель.
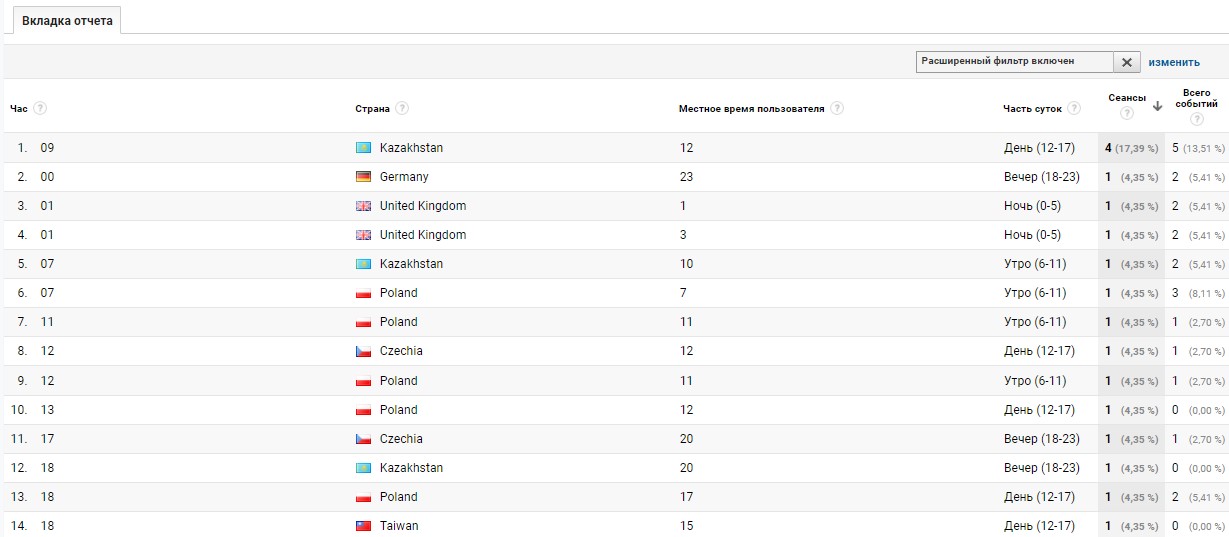
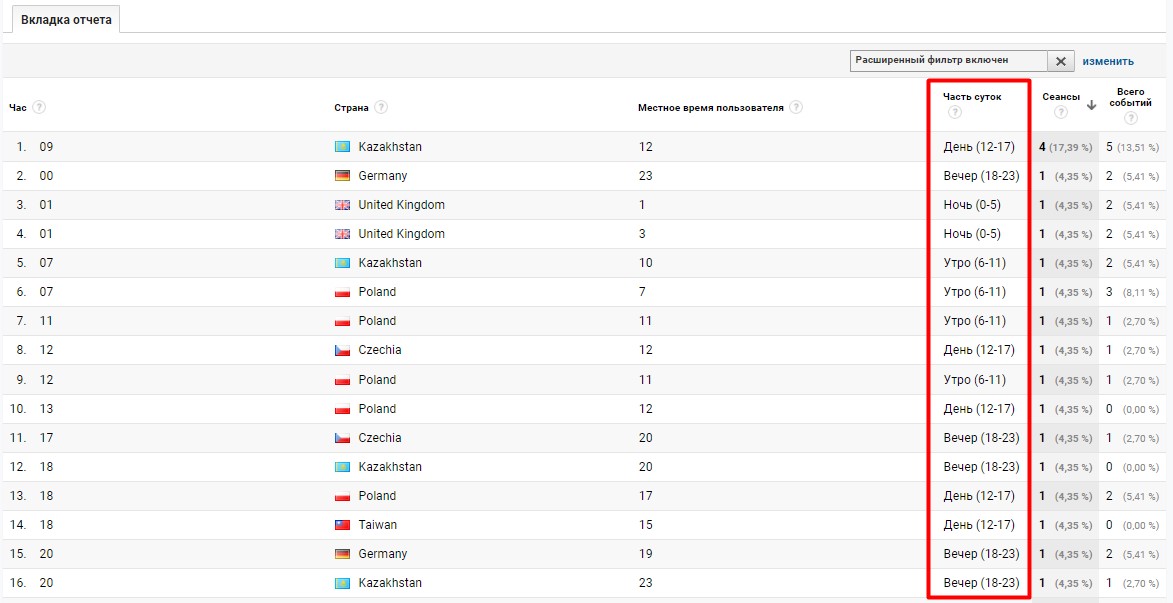
Для выполнения этой задачи нам на помощь приходит диспетчер тегов Google и специальный параметр, который будет отображать местное время посетителя. В результаты вы получите отчет такого вида:
Осталось только разобраться как это сделать.
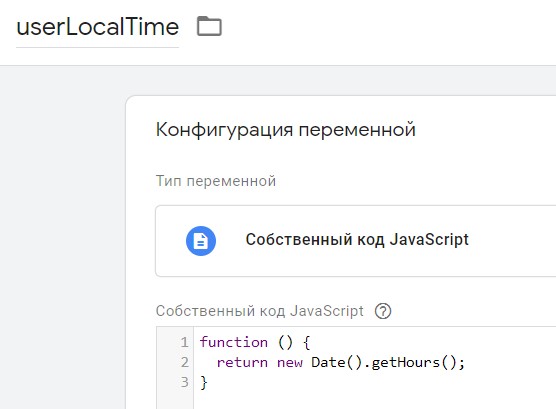
Перейдите в Google Tag Manger и создайте пользовательскую переменную типа Собственный код JavaScript. Вставьте в нее следующий код:
|
1 2 3 |
function () { return new Date().getHours(); } |
В GTM это будет выглядеть так:
Метод new Date() создает объект Date с текущими датой и временем, а getHours() возвращает часы (число от 0 до 23) указанной даты по местному времени. Таким образом, на выходе мы получаем час пользователя по местному времени:
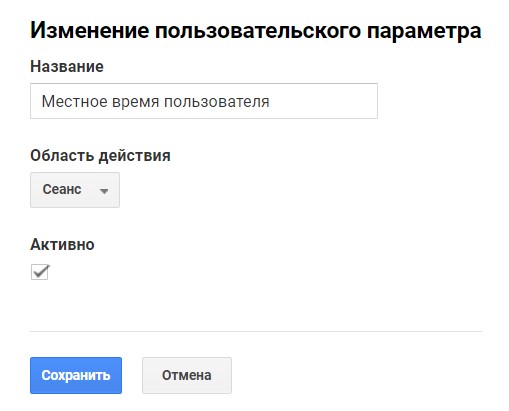
После этого в Universal Analytics на уровне ресурса (Пользовательские определения - Специальные параметры) создайте специальный параметр с областью действия Сеанс:
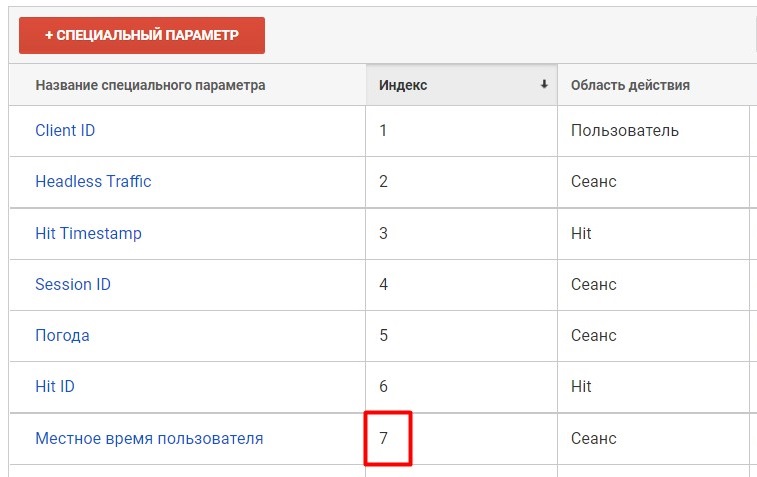
Сохраните параметр и запомните его индекс:
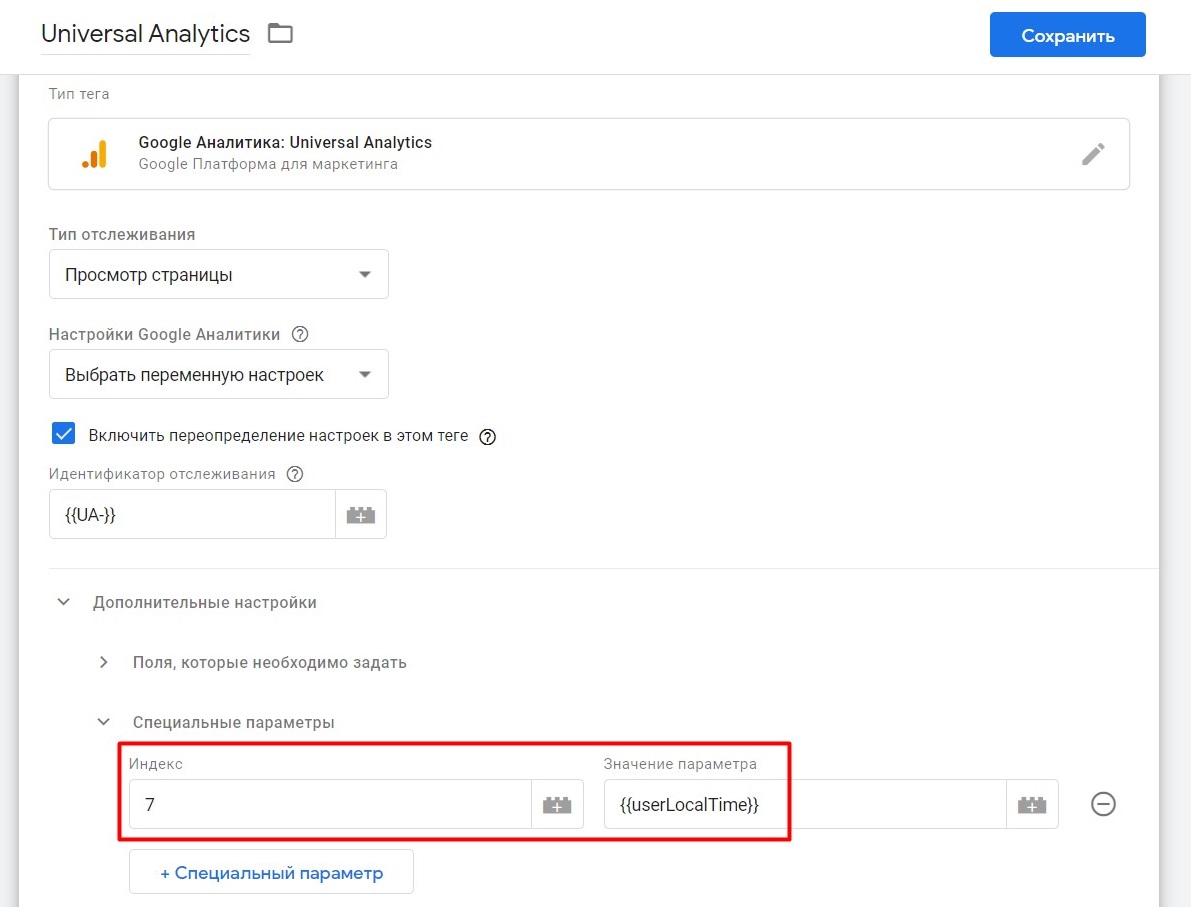
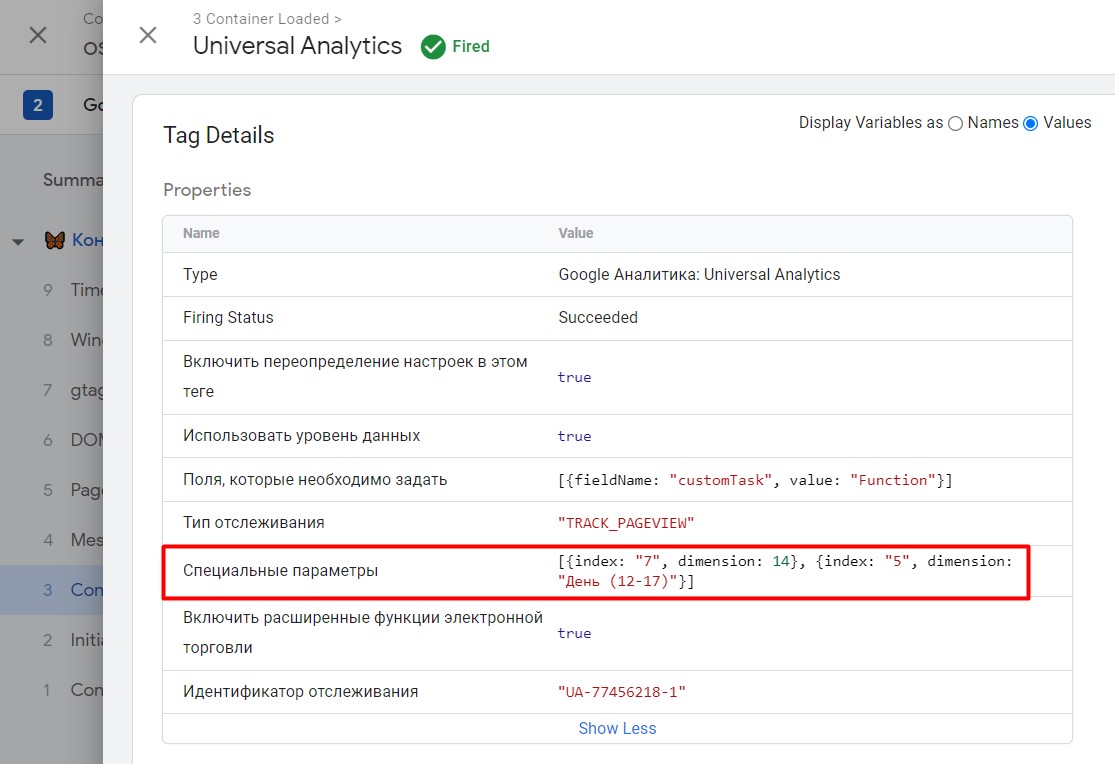
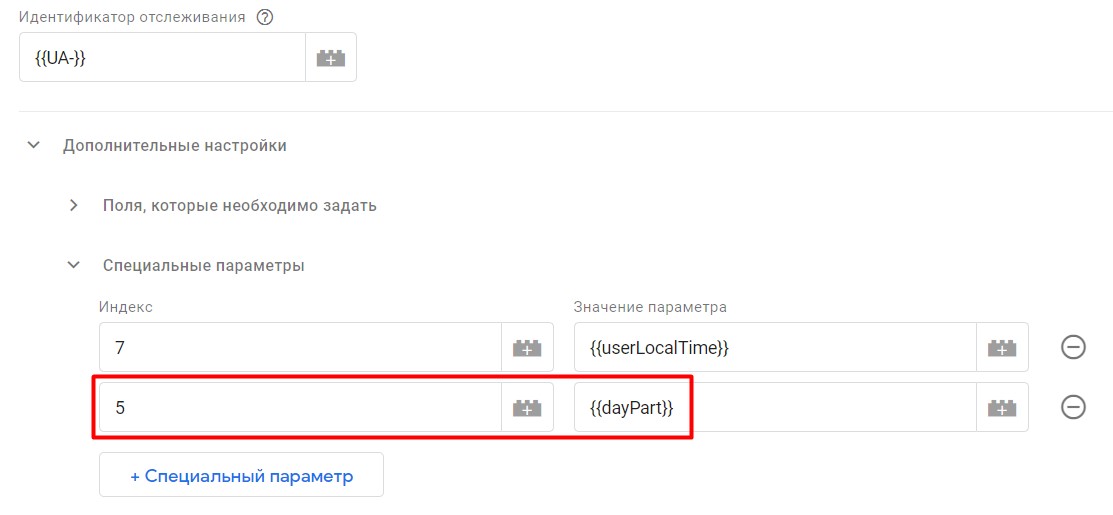
После этого вернитесь в Google Tag Manager и добавьте в основной тег Universal Analytics с типом отслеживания Просмотр страницы специальный параметр, задав его индекс и значение в дополнительных настройках. В качестве значения параметра используйте пользовательскую переменную, которую создали на предыдущем шаге:
Сохраните изменения и опубликуйте контейнер.
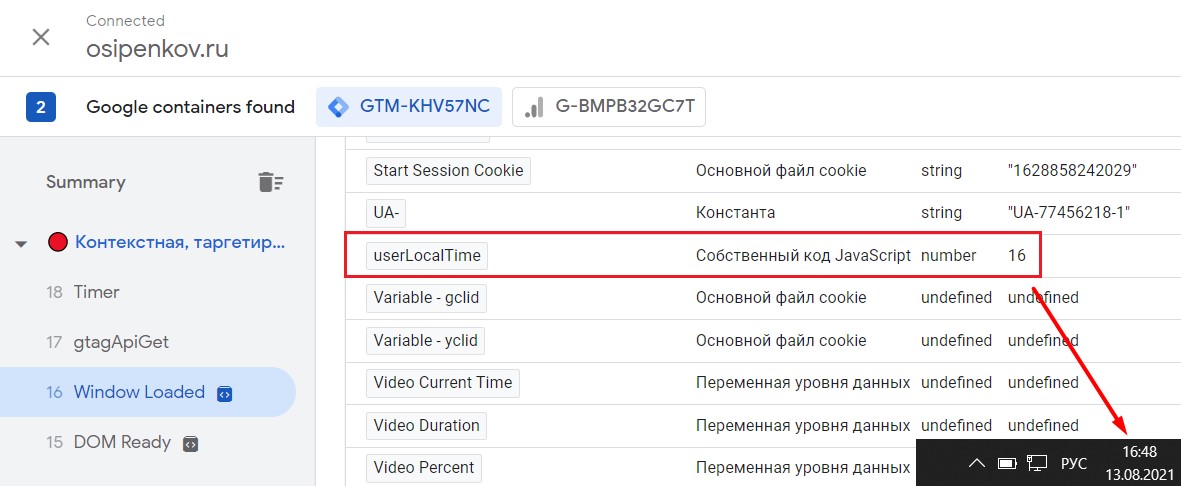
Проверить корректность передачи данных можно с режима предварительного просмотра:
Через некоторое время в Universal Analytics появится статистика. Вы можете создать специальный отчет, чтобы сравнить данные двух параметров - стандартного Час от Universal Analytics и вашего (пользовательского) с определением местного времени пользователя:
Как видите, статистика отличается, но теперь она более корректная и позволяет оценить "конверсионность" часа дня, опираясь на местное время посетителей сайта. При желании вы можете передавать данные по времени суток, разделив день на отрезки, например: с 0 до 5 часов - ночь, с 6 до 11 часов - утро, с 12 до 17 часов - день, с 18 до 23 часов - вечер.
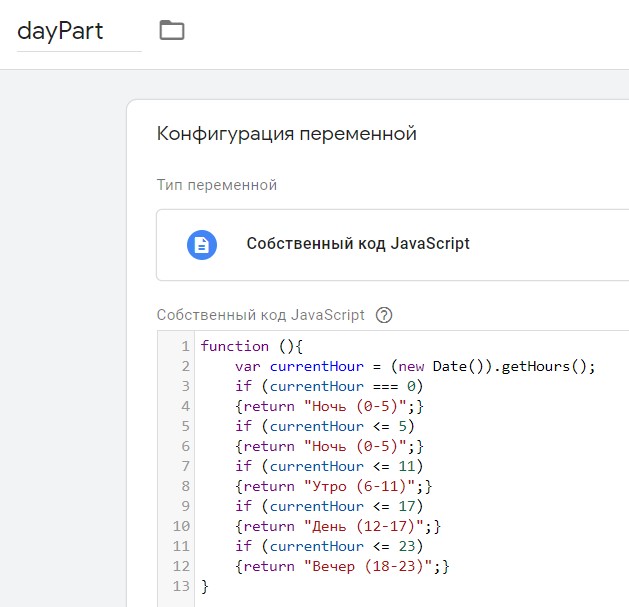
Для этого нужно создать еще одну пользовательскую переменную типа Собственный код JavaScript и вставить в нее такой код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function (){ var currentHour = (new Date()).getHours(); if (currentHour === 0) {return "Ночь (0-5)";} if (currentHour <= 5) {return "Ночь (0-5)";} if (currentHour <= 11) {return "Утро (6-11)";} if (currentHour <= 17) {return "День (12-17)";} if (currentHour <= 23) {return "Вечер (18-23)";} } |
В диспетчере тегов Google это будет выглядеть так:
Этот код записывает в переменную currentHour текущий час пользователя по местному времени, а далее проверяет на условие, постепенно проходя цикл if (если), то return (возврат), в противном случае идем дальше по коду. Если час равен 0, то возвращается Ночь (0-5), если меньше или равно 5, то тоже Ночь (0-5), если меньше или равно 11, то Утро (6-11), и т.д.
Для этой переменной тоже нужен отдельный специальный параметр Universal Analytics. Поэтому выполните повторно все вышеописанные шаги (создайте custom dimension, запомните его индекс), и добавьте еще одной строчкой в тег Universal Analytics с типом отслеживания Просмотр страницы специальный параметр, задав его индекс и значение в дополнительных настройках:
Сохраните изменения и опубликуйте контейнер. Теперь при создании отчетов вы можете использовать новые параметры Местное время пользователя и Часть суток.