Отслеживание события клавиатуры keypress
Пример отслеживания браузерного события клавиатуры keypress с помощью Google Tag Manager.
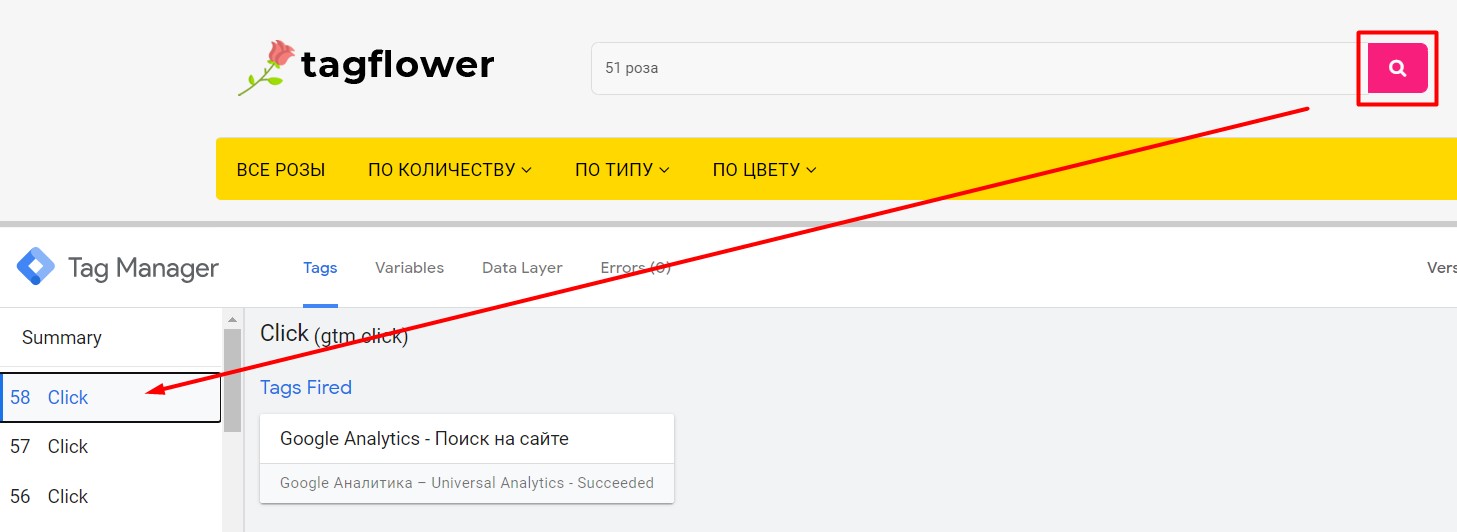
В 90% случаев пользователи используют для совершения действий на сайте компьютерную мышь - когда отправляют форму, кликают по кнопке Отправить, когда совершают поиск, нажимают на кнопку Найти и т.д. В момент клика по данному элементу в GTM срабатывает событие Click (gtm.click), благодаря которому мы можем настроить тег и передать эту информацию в инструменты веб-аналитики:
Но что делать, когда пользователь вместо клика левой кнопкой мыши по элементу нажимает на клавиатуре Enter? В этом случае триггер Click не сработает, и данные о том, что пользователь совершил это действие, не отправятся в аналитику. На помощь придет браузерное событие клавиатуры keypress, которое срабатывает когда нажимается клавиша клавиатуры, которая создает символ. Это могут быть буквы, цифры, знаки пунктуации и т.д. Есть клавиши, которые не создают символы, например, Alt, Shift, Ctrl. Это клавиши модификаторы, они выполняют роль не ввода, а модификации объектов.
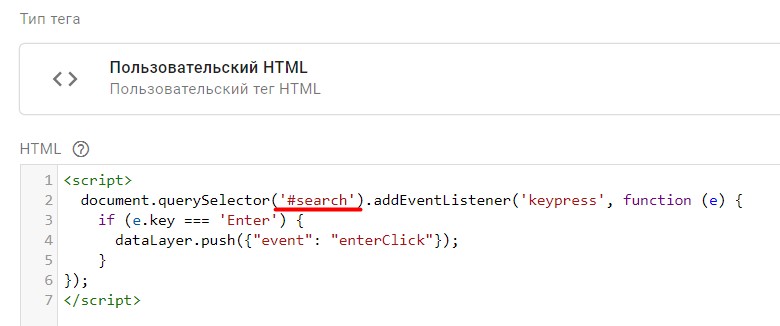
Для решения этой задачи необходимо создать тег типа Пользовательский HTML со следующим кодом:
|
1 2 3 4 5 6 7 |
<script> document.querySelector('#search').addEventListener('keypress', function (e) { if (e.key === 'Enter') { dataLayer.push({"event": "enterClick"}); } }); </script> |
В GTM это выглядит так:
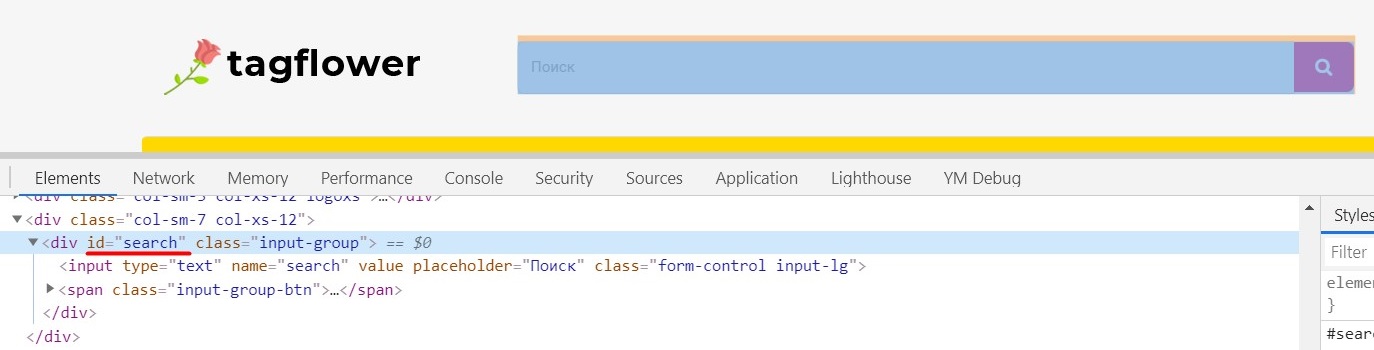
, где вместо #search необходимо добавить селектор того элемента, на котором хотите отследить нажатие клавиши Enter. Для моего примера это идентификатор (id) search:
Условие активации тега - All Pages (Все страницы), поскольку в моем примере блок с поиском имеет сквозное размещение в шапке сайта.
Разберем код подробнее:
- document.querySelector('CSS-селектор'); - метод возвращает первый элемент документа, который соответствует указанному селектору или группе селекторов;
- addEventListener('keypress', function (e) {if (e.key === 'Enter') {dataLayer.push({"event": "enterClick"}); - создается метод addEventListener с событием keypress и функцией обработчика, в которой мы добавляем пользовательское событие enterClick в уровне данных (dataLayer) при условии, что строго была нажата клавиша Enter;
- enterClick - произвольное название события. Можете задать какой пожелаете.
Другими словами: при нажатии пользователем клавиши Enter внутри/на элемента/е search, будет срабатывать пользовательское событие enterClick, которое мы сможем использовать в качестве триггера GTM. Подробнее про прослушивание событий и addEventListener можете прочитать здесь.
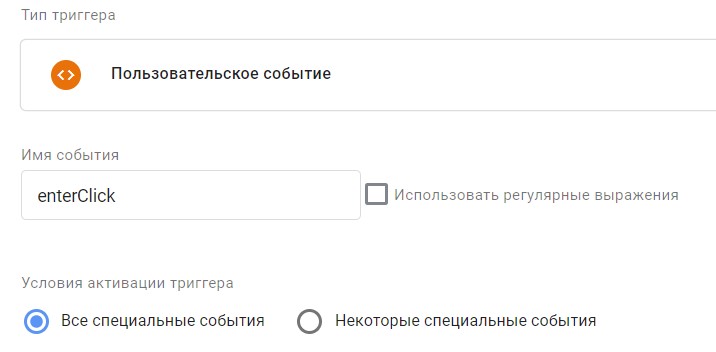
Сохраняем тег. Теперь настраиваем триггер типа Пользовательское событие. В нем указываем имя нашего события. В моем примере - enterClick:
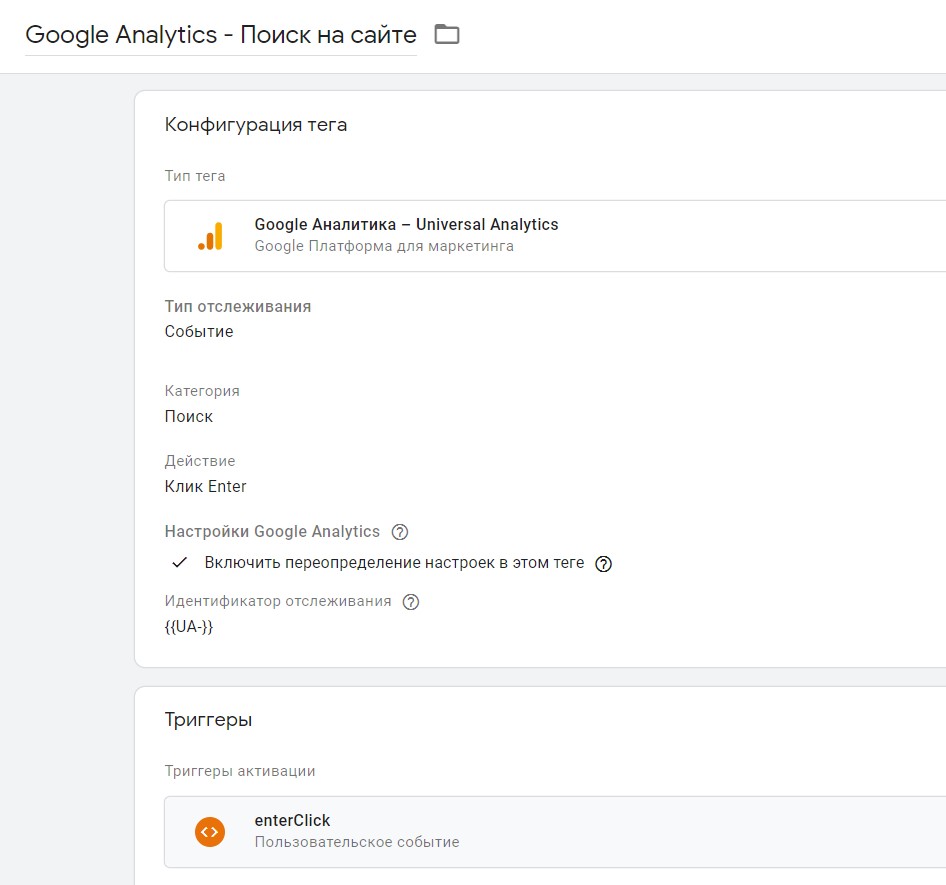
Сохраняем. Остается только добавить тег(и) для инструментов веб-аналитики. Для передачи этой информации в Google Analytics достаточно создать тег типа Google Аналитика - Universal Analytics с типом отслеживания Событие.
В поля Категория и Действие вписываете произвольные значения. Подробнее про события в Google Analytics читайте в этом материале. В качестве триггера активации добавляем наше Пользовательское событие, созданное на предыдущем шаге. Сохраняем настройки.
Проверить корректность отслеживания нажатия клавиши Enter с помощью режима предварительного просмотра Google Tag Manager будет крайне сложно, потому что после совершения события страница перезагрузиться и вся шкала событий обновиться. В этом случае мы можем воспользоваться расширением для браузера Google Chrome Adswerve - dataLayer Inspector+ и консолью разработчика, в которой, при условии проставленной галочки Preserve log, будет сохранена вся история совершенных событий, и вы сможете увидеть какие события произошли до перезагрузки страницы.
Как видно из скриншота, после нажатия клавиши Enter было совершено 2 действия:
- сработало событие enterClick
- активировался тег Google Analytics, который передал информацию в отчеты сервиса.
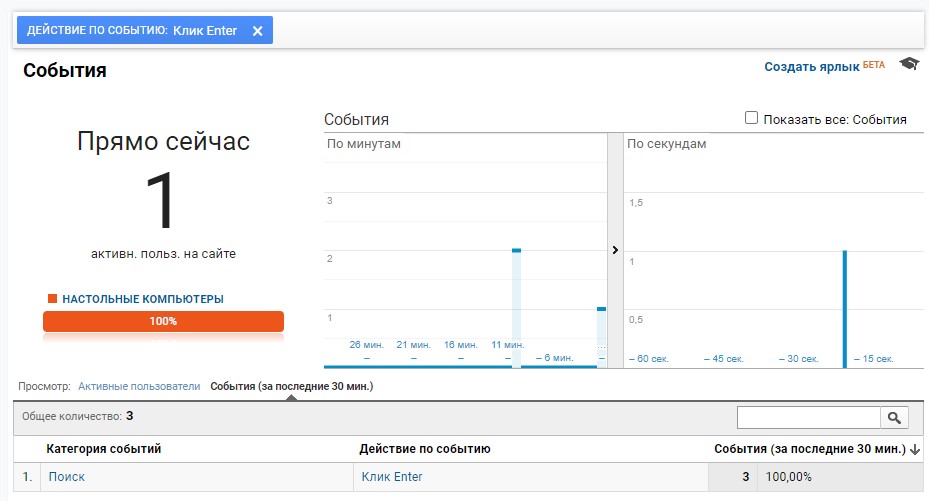
Данные в отчетах Google Analytics через некоторое время будут отображаться в разделе Поведение – События – Лучшие события, а В режиме реального времени вы можете увидеть данные по событиям мгновенно: