Тепловая карта кликов сайта в Google Data Studio
Креативное и бесплатное решение, которое позволяет создать тепловую карту кликов (Heatmap) для вашего веб-сайта с помощью отслеживания событий Google Analytics и Google Data Studio.
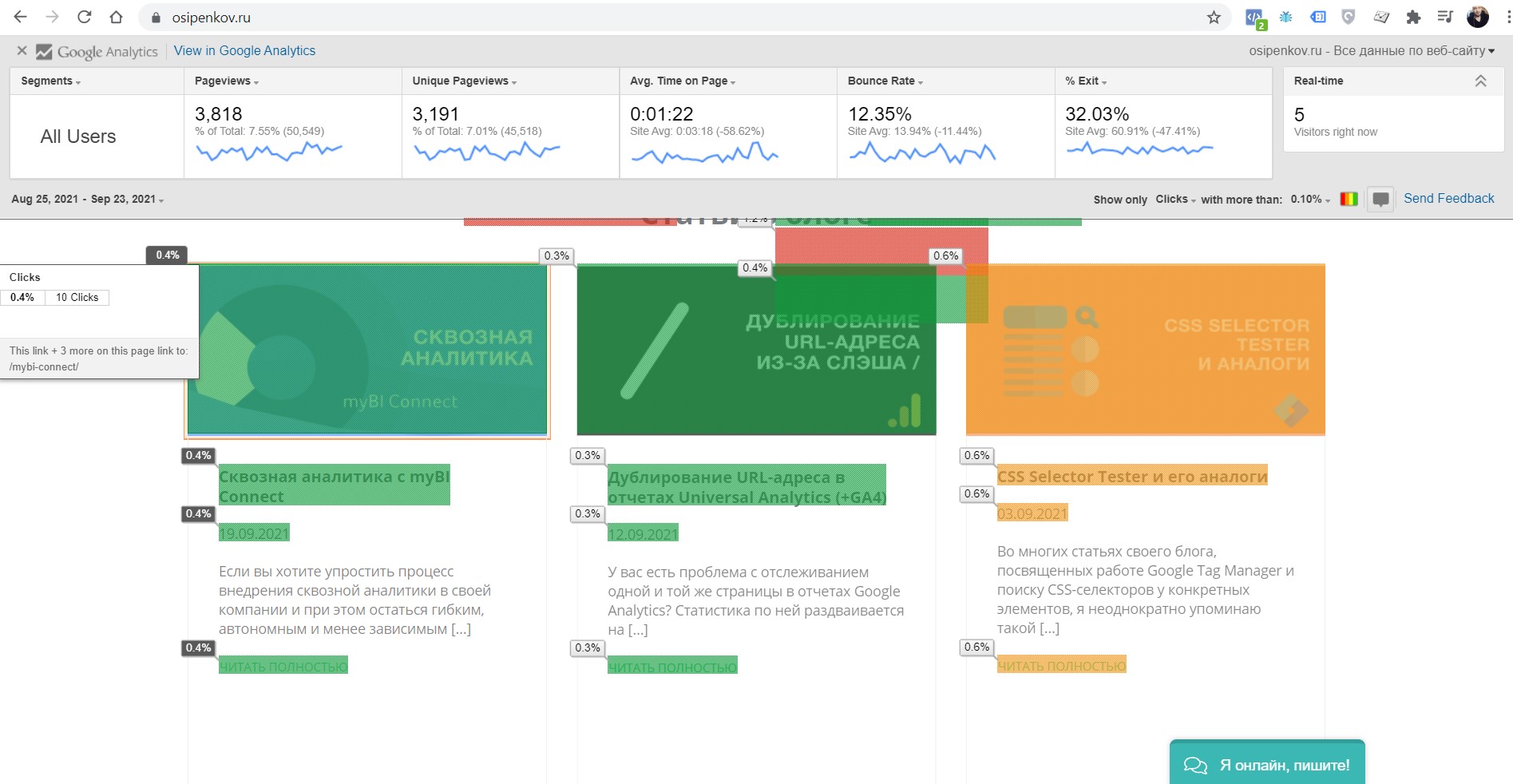
Изучая различные статьи на англоязычных ресурсах, я наткнулся на довольно любопытный материал от компании CompassRed. На своей странице в medium.com они опубликовали пошаговое руководство по созданию тепловой карты событий для Universal Analytics, которые пользователи выполняют на вашем сайте, а затем визуализируют все эти действия с помощью Google Data Studio. В результате вы можете получить что-то похожее:
Настройка не такая сложная, как может показаться на первый взгляд, да еще и бесплатная.
Наверняка вы знаете, что в отличие от Яндекс.Метрики, в Universal Analytics нет стандартного отчета по карте кликов. Поэтому вы не сможете оценить юзабилити сайта, найти наиболее кликабельные элементы, а также определить, какие из них кажутся пользователями ссылкой, но таковой не являются.
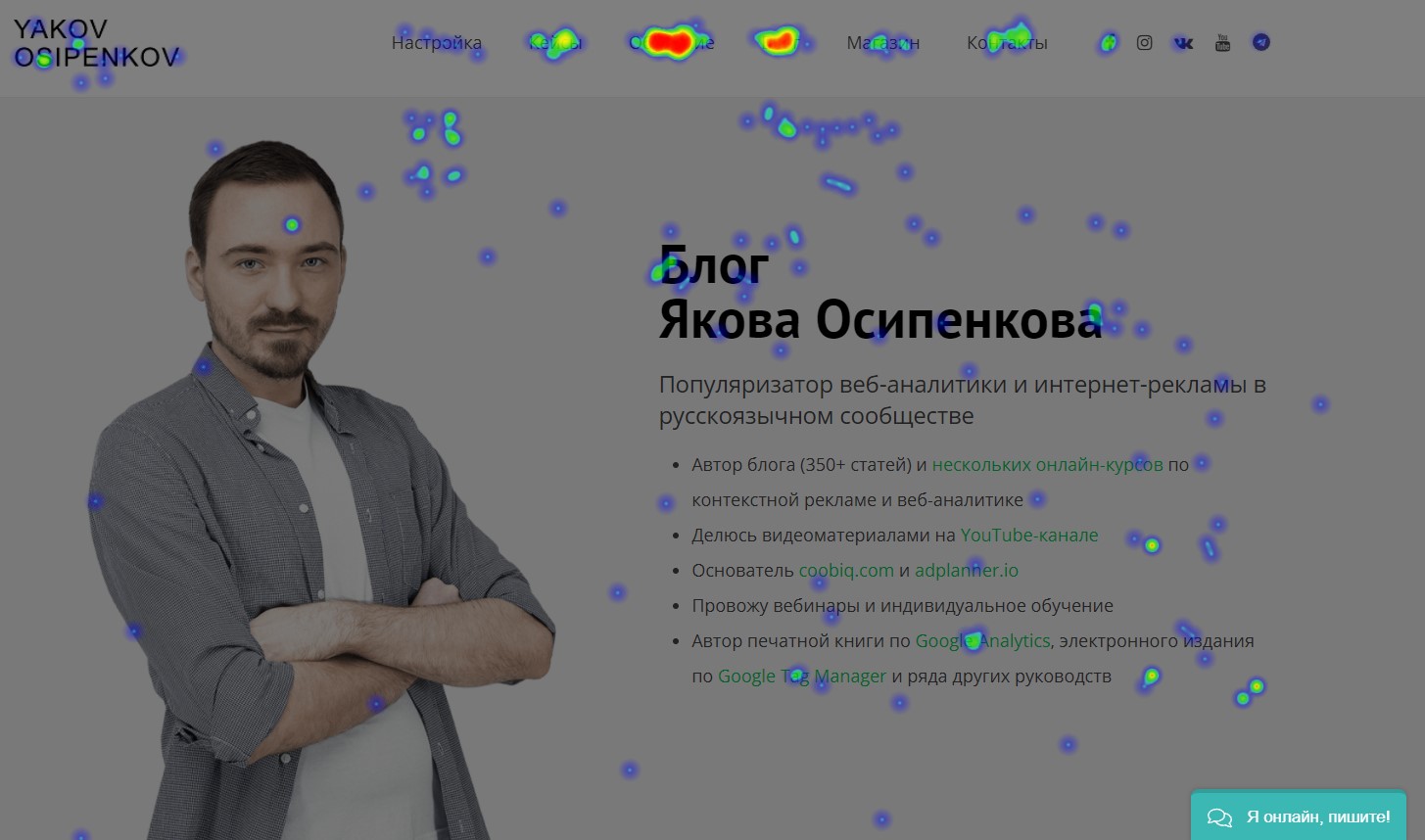
Клики на карте в Яндекс.Метрике подсвечиваются разными цветами в зависимости от их частоты. Наиболее кликабельные элементы выделяются теплыми цветами (желтый, оранжевый, красный), а зоны сайта с низкой популярностью у посетителей раскрашиваются в холодные цвета (синий, зеленый, фиолетовый). Таким образом, страница преобразуется и заполняется цветовыми градиентами. Поэтому она и называется тепловая карта (heatmap).
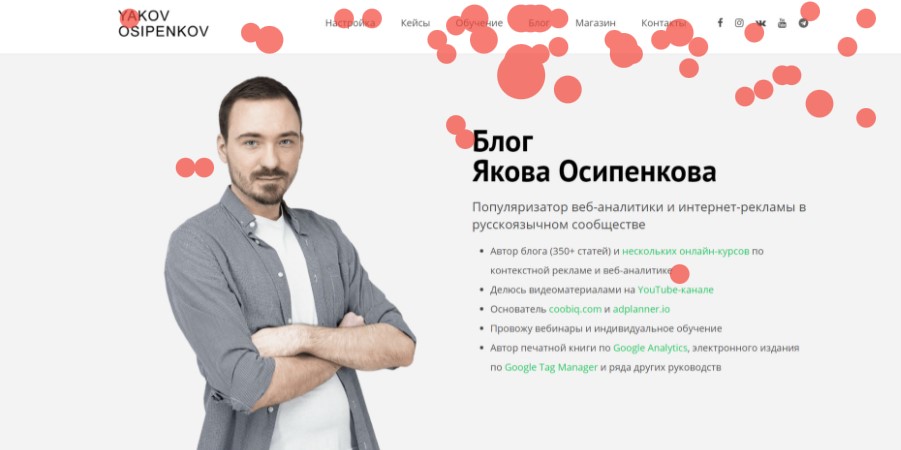
Например, судя по тепловой карте Яндекс.Метрики моей главной страницы сайта, посетители часто нажимают на слово Блог в заголовке, очевидно предполагая, что это ссылка, и что кликая по нему, они попадут в разделе всех моих статей. Но это не так.
Тепловая карта кликов позволяет:
- выявить причины низкой конверсии;
- найти ошибки в дизайне;
- снизить показатель отказов;
- определить лучшие места для размещения внешних/внутренних ссылок на сайте;
- анализировать эффективность всплывающих окон, призывов к действию (если проводите A/B тестирование), динамических элементов;
- анализировать последовательность кликов на странице;
- и многое другое.
В Google Analytics нет Heatmap, но вы можете использовать расширение Page Analytics (надстройка для Universal Analytics) для браузера Google Chrome, либо другие аналитические инструменты, например: Hotjar, Microsoft Clarity, heatmap.com.
Page Analytics имеет некое подобие тепловой карты кликов в своем функционале. Цветом также отображаются зоны, где посетители чаще или реже кликают, в процентном соотношении. Расширение интересное, но очень сильно уступает другим специализированным сервисам, имеющим более гибкий и полный функционал.
Тепловую карту, которую мы будем создавать и визуализировать в Google Data Studio, то же не является оптимальным вариантом, поскольку такое решение сильно зависит от других продуктов Google (Google Tag Manager, Google Analytics), их лимитов и ограничений, а также требует от вас навыков настройки пользовательских переменных, триггеров, тегов, и умений работать с функциями в Google Data Studio. Другое дело поставить скрипт от стороннего сервиса, а далее он уже все сделает за тебя.
Но поверьте, самое увлекательное во всей этой настройке - сам процесс. Да, вы можете не использовать такое решение в своих проектах, но попробовать сделать этот один раз, как я, просто из любопытства и расширения своих собственных знаний, будет очень полезно.
Ну что, готовы? Приступаем!
Вся реализация будет построена на трех инструментах: Universal Analytics, Google Tag Manager и Google Data Studio. Поэтому для того, что повторить нижеописанные пункты, создайте и установите диспетчер тегов Google, а затем счетчик Universal Analytics.
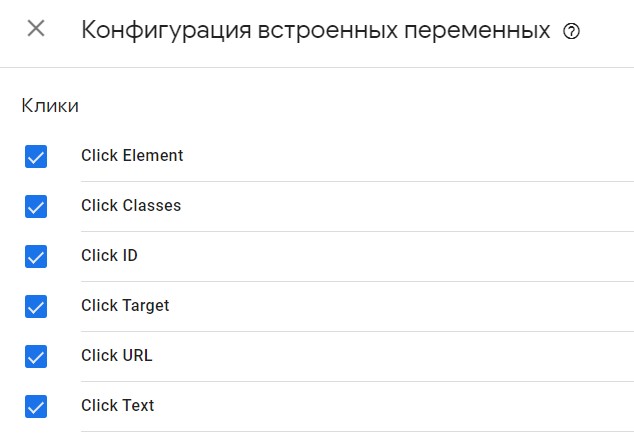
Перейдите в Google Tag Manager и в разделе Переменные активируйте встроенные переменные типа Клики. Самое главное - убедитесь, что включена переменная Click Text.
На следующем шаге нам необходимо создать 7 пользовательских переменных типа Собственный код JavaScript.
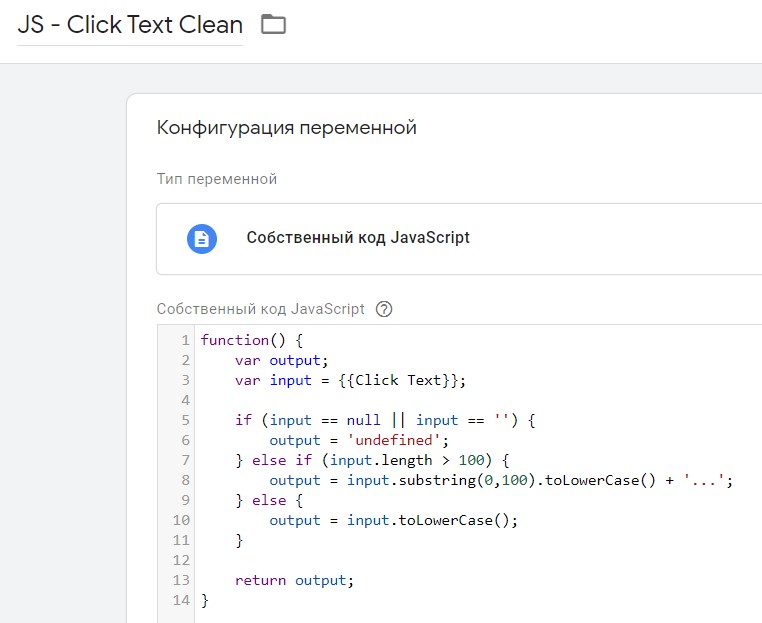
1. JS - Click Text Clean. Эта переменная вернет "чистую" версию текста, на который нажимает пользователь. Данный код проверяет, определен ли Click Text. Если нет, то он вернет значение undefined (не определено). Еще код обрезает текст, по которому был совершен клик посетителя сайта, длина которого превышает 100 символов, и преобразует все его символы в нижний регистр.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function() { var output; var input = {{Click Text}}; if (input == null || input == '') { output = 'undefined'; } else if (input.length > 100) { output = input.substring(0,100).toLowerCase() + '...'; } else { output = input.toLowerCase(); } return output; } |
В Google Tag Manager это будет выглядеть так:
Вы можете использовать Click Text по умолчанию. Но учтите, если текст, по которому кликнул пользователь на странице, будет слишком длинным, то Google Analytics может некорректно сохранить эти данные в отчетах или разбить на несколько составляющих. Сохраните первую переменную.
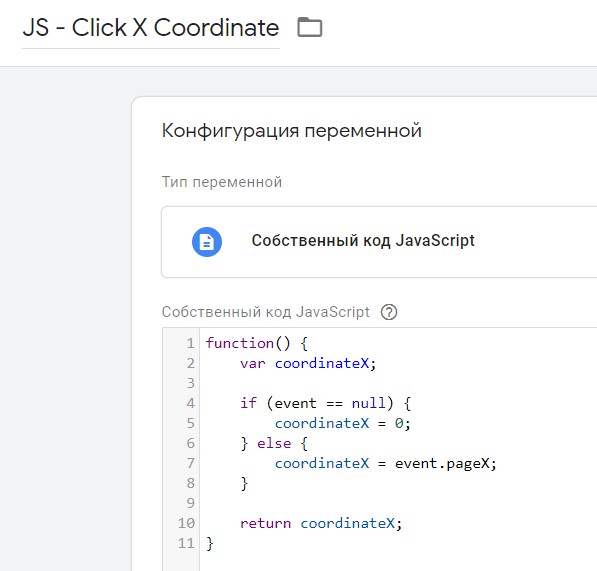
2. JS - Click X Coordinate. Эта переменная вернет значение (в пикселях) положения мыши по оси X (по горизонтали), где пользователь кликнул.
|
1 2 3 4 5 6 7 8 9 10 11 |
function() { var coordinateX; if (event == null) { coordinateX = 0; } else { coordinateX = event.pageX; } return coordinateX; } |
В Google Tag Manager это будет выглядеть так:
Сохраните вторую переменную.
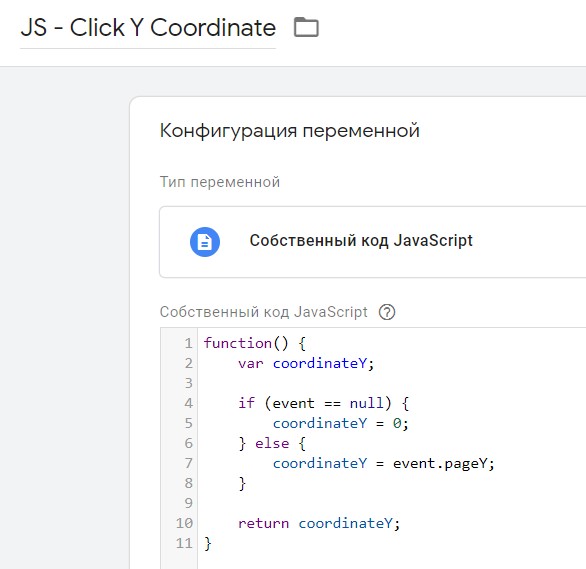
3. JS — Click Y Coordinate. Эта переменная делает то же самое, что и предыдущая, только по оси Y.
|
1 2 3 4 5 6 7 8 9 10 11 |
function() { var coordinateY; if (event == null) { coordinateY = 0; } else { coordinateY = event.pageY; } return coordinateY; } |
В Google Tag Manager это будет выглядеть так:
Сохраните третью переменную.
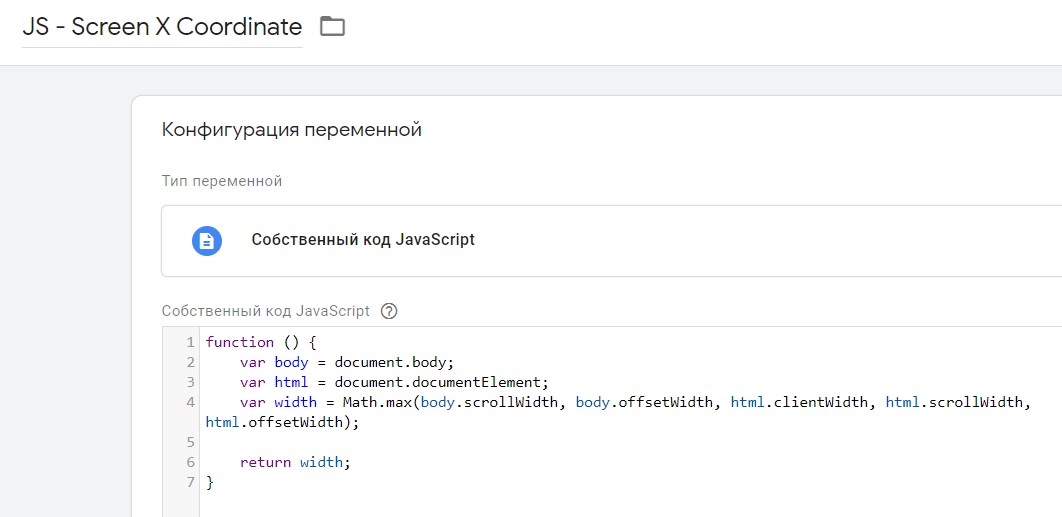
4. JS — Screen X Coordinate. Эта переменная возвращает значение общей ширины области просмотра пользователя.
|
1 2 3 4 5 6 7 |
function () { var body = document.body; var html = document.documentElement; var width = Math.max(body.scrollWidth, body.offsetWidth, html.clientWidth, html.scrollWidth, html.offsetWidth); return width; } |
В Google Tag Manager это будет выглядеть так:
Сохраните четвертую переменную.
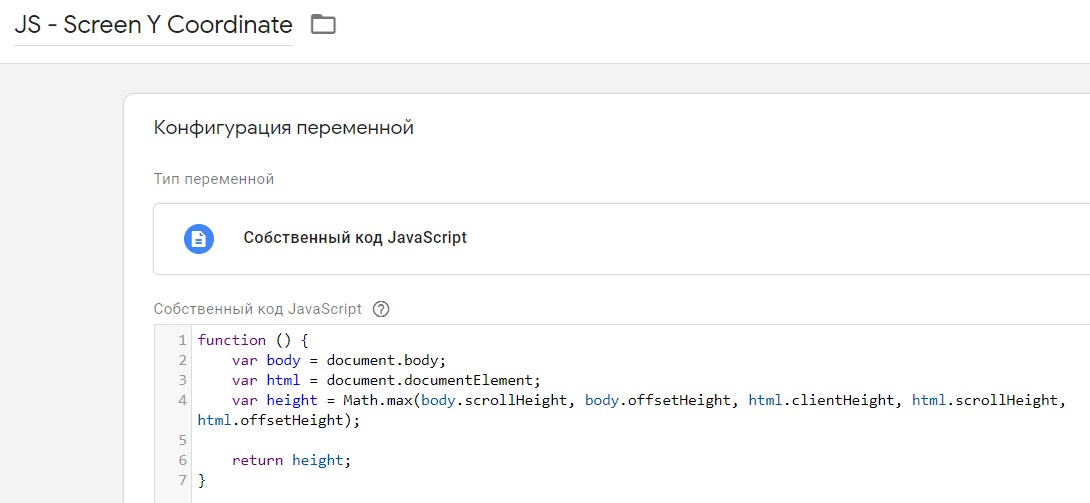
5. JS — Screen Y Coordinate. Эта переменная возвращает значение общей высоты области просмотра пользователя.
|
1 2 3 4 5 6 7 |
function () { var body = document.body; var html = document.documentElement; var height = Math.max(body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight); return height; } |
В Google Tag Manager это будет выглядеть так:
Сохраните пятую переменную.
6. JS — Relative X Coordinate. Взяв координату клика по оси X (JS — Click X Coordinate) и поделив ее на координату X общей ширины области просмотра пользователя (JS — Screen X Coordinate), мы получим индекс. Это делается для того, чтобы все значения были адаптированы под экраны разных размеров.
|
1 2 3 4 5 6 7 8 |
function() { var clickCoordinateX = {{JS - Click X Coordinate}}; var screenCoordinateX = {{JS - Screen X Coordinate}}; var relativeX; relativeX = (clickCoordinateX / screenCoordinateX).toFixed(2); return relativeX; } |
В Google Tag Manager это будет выглядеть так:
Важно: в этой переменной идет отсылка к другим переменным, которые мы создали ранее. Поэтому если вы изменили названия JS — Click X Coordinate и JS — Screen X Coordinate, то и в коде текущей переменной не забудьте поменять на актуальные названия.
Сохраните шестую переменную.
7. JS — Relative Y Coordinate. То же, что и переменная выше, но для координаты Y.
|
1 2 3 4 5 6 7 8 |
function() { var clickCoordinateY = {{JS - Click Y Coordinate}}; var screenCoordinateY = {{JS - Screen Y Coordinate}}; var relativeY; relativeY = (clickCoordinateY / screenCoordinateY).toFixed(2); return relativeY; } |
В Google Tag Manager это будет выглядеть так:
Важно: в этой переменной идет отсылка к другим переменным, которые мы создали ранее. Поэтому если вы изменили названия JS — Click Y Coordinate и JS — Screen Y Coordinate, то и в коде текущей переменной не забудьте поменять на актуальные названия.
Сохраните последнюю переменную.
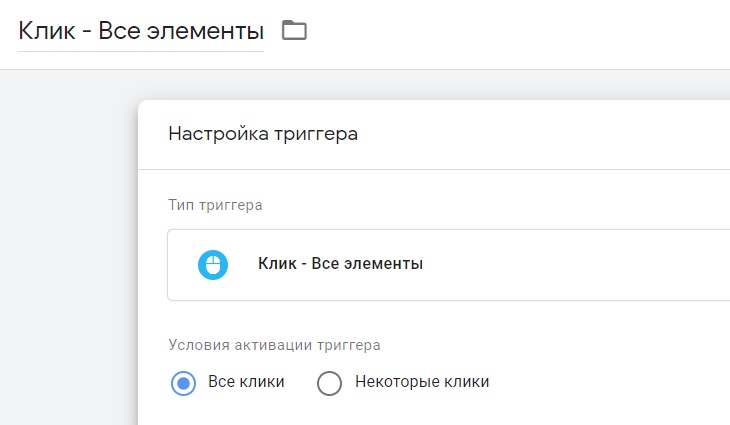
Теперь следует создать триггер, который будет активировать наш тег и отправлять эти данные в Universal Analytics. Вы можете попробовать поэкспериментировать как с триггером Клик - Все элементы, так и с Клик - Только ссылки. В статье компании CompassRed приводится пример с ссылками, однако такая реализация больше похожа на тепловую карту ссылок, а не кликов. Поэтому мы будем использовать триггер Клик - Все элементы.
Если вы желаете ограничить этот триггер несколькими страницами (например, отслеживать только какие-то конкретные, а не на всех страницах сайта), то добавьте соответствующее условие активации триггера. Сохраните триггер.
Последним шагом в настройке Google Tag Manager является создание тега. Добавьте тег типа Universal Analytics с типом отслеживания Событие, где в категории, действии, и ярлыке события введите следующие данные:
- Категория - Heatmap (по желанию);
- Действие - Click (по желанию);
- Ярлык - pu:{{Page URL}}|ct:{{JS - Click Text Clean}}|rx:{{JS - Relative X Coordinate}}|ry:{{JS - Relative Y Coordinate}}
Ключевое в этом теге - это ярлык, в котором передается определенная конструкция. Структура такой метки настроена таким образом, чтобы ее легко можно было разделить по разделителю вертикальной черты ("|") в Google Data Studio или в любом другом инструменте визуализации данных.
То есть:
- pu: вернет значение из переменной Page URL
- разделитель |
- ct: вернет значение чистой версии текста в нижнем регистре до 100 символов
- разделитель |
- rx: вернет значение относительной координаты по оси X, которую мы вычислили ранее
- разделитель |
- ry: вернет значение относительной координаты по оси Y, которую мы вычислили ранее
В качестве триггера активации используйте триггер, созданный на предыдущем шаге. Задайте название тегу и сохраните его. На этом настройке в диспетчере тегов Google завершена.
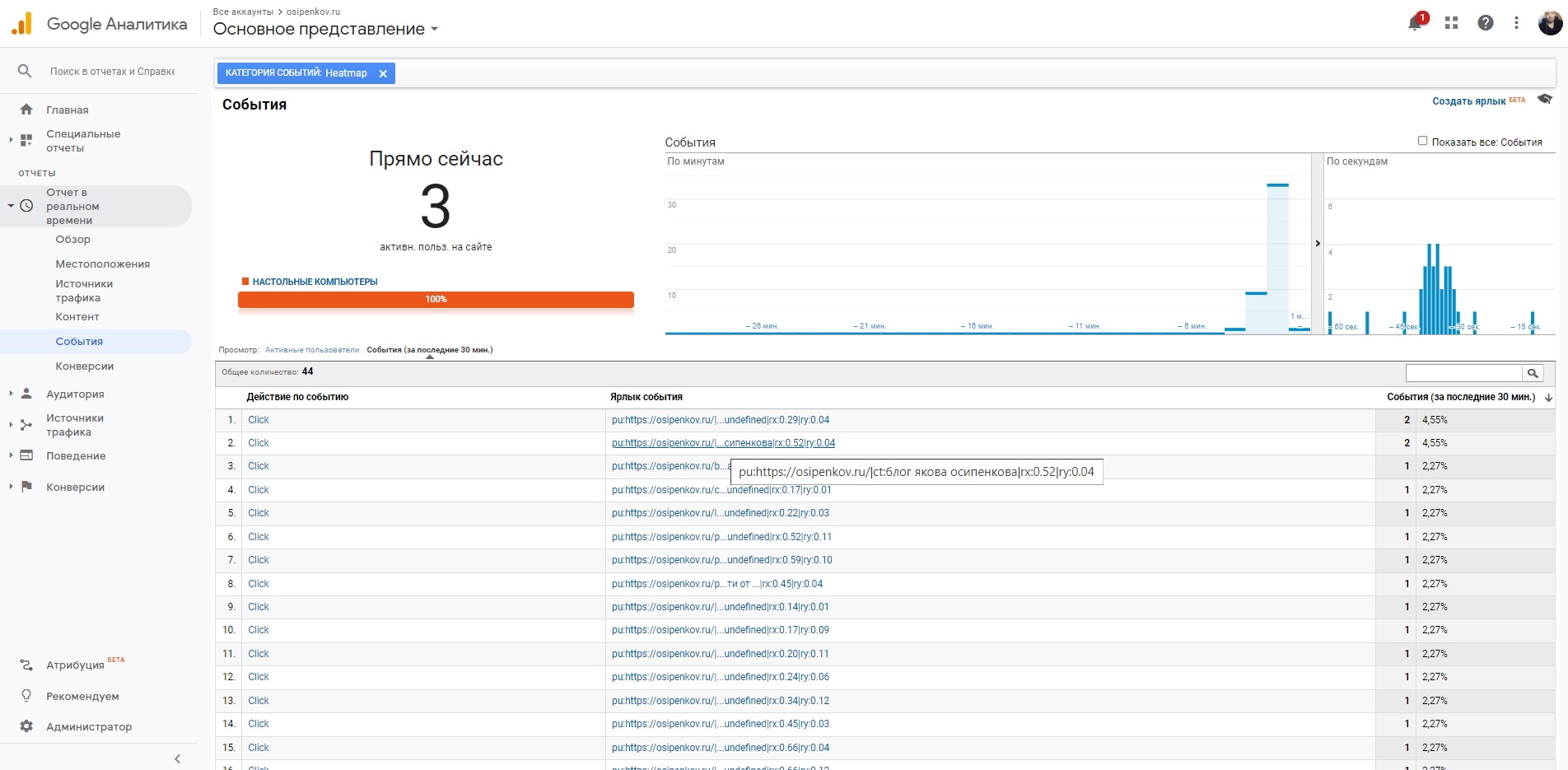
После публикации контейнера GTM обязательно зайдите в отчет В режиме реального времени и убедитесь, что данные по событиям кликов корректно передаются в ваш счетчик аналитики. Вы должны увидеть информацию примерно такого вида:
Если все так, то переходим к завершающей настройке.
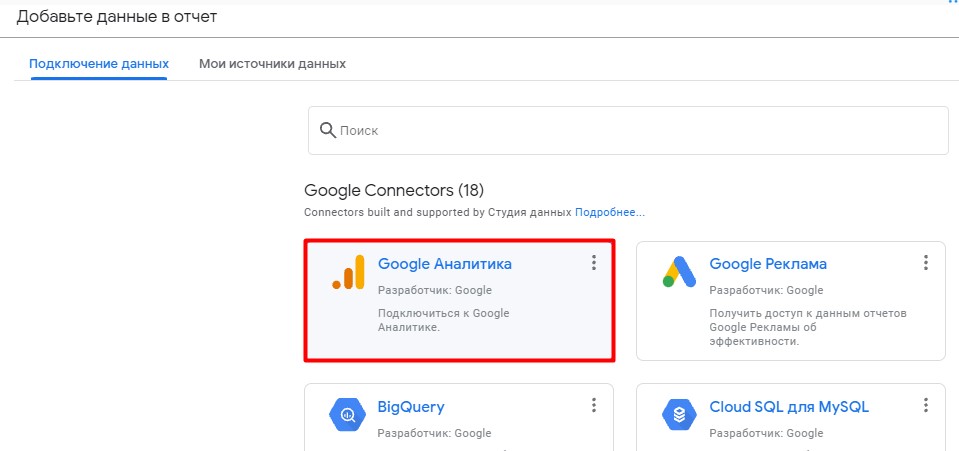
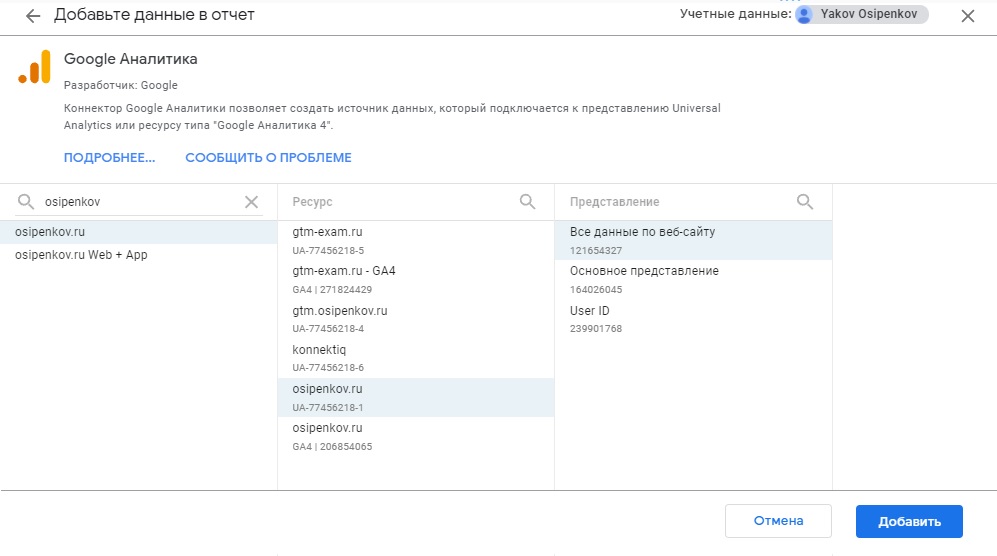
Перейдите в Google Data Studio и создайте новый отчет. В качестве подключаемого источника данных используйте Google Аналитика:
Выберите Аккаунт, Ресурс и Представление вашего счетчика Universal Analytics. Нажмите кнопку Добавить:
После того, как вы попали в рабочую область Google Data Studio, необходимо создать пользовательские поля, чтобы с их помощью разбить длинную метку ярлыка события, в которой мы передавали основные данные для нашей карты кликов.
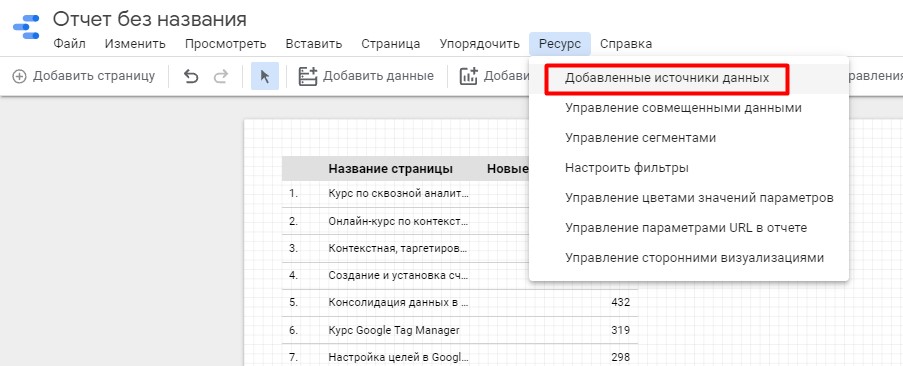
Для этого перейдите в меню Ресурс - Добавленные источники данных:
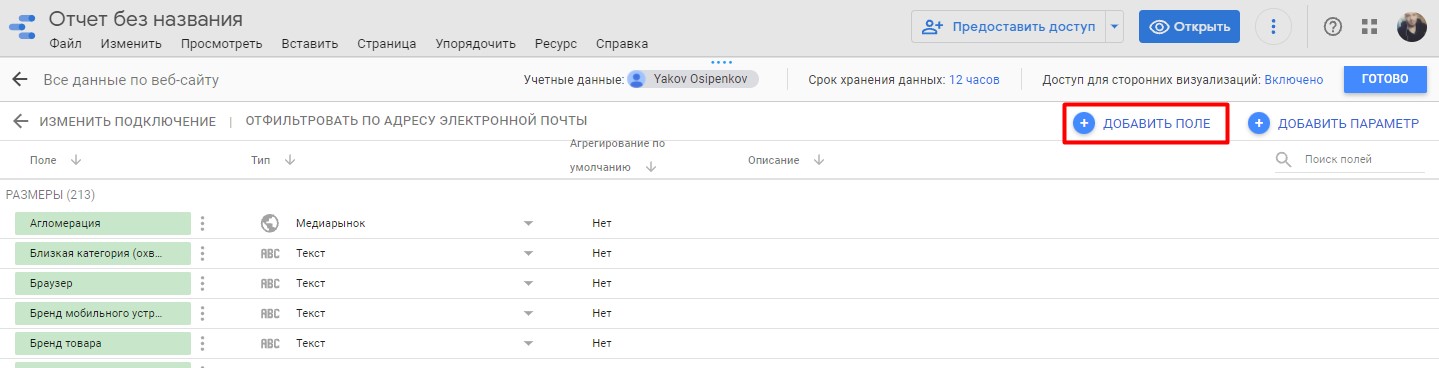
Напротив подключенного источника нажмите кнопку Изменить, а затем Добавить поле:
Создайте 4 новых поля с такими формулами:
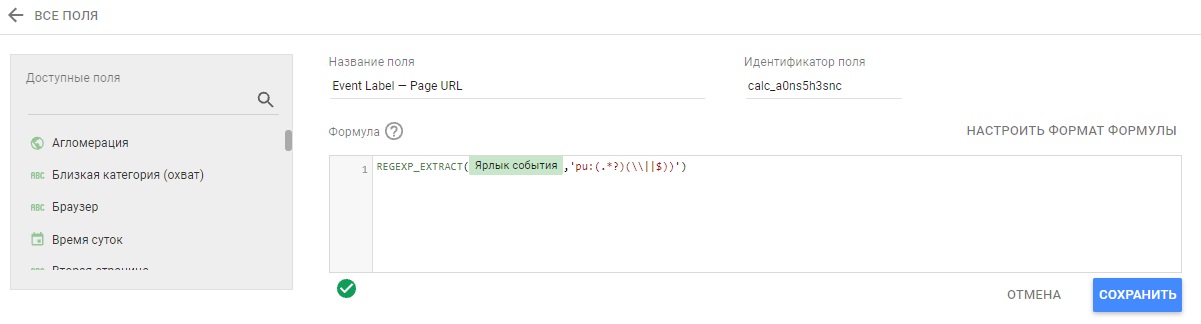
1. Название поля: Event Label — Page URL. Извлекает URL-адрес страницы из ярлыка события:
|
1 |
REGEXP_EXTRACT(Ярлык события,'pu:(.*?)(\\||$)') |
В Google Data Studio это выглядит так:
Сохраните новое поле.
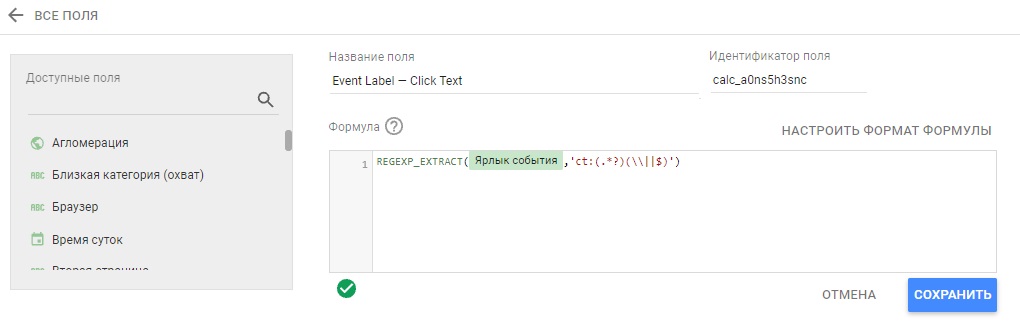
2. Название поля: Event Label — Click Text. Извлекает текст, по которому был совершен клик, из ярлыка события:
|
1 |
REGEXP_EXTRACT(Ярлык события,'ct:(.*?)(\\||$)') |
В Google Data Studio это выглядит так:
Сохраните новое поле.
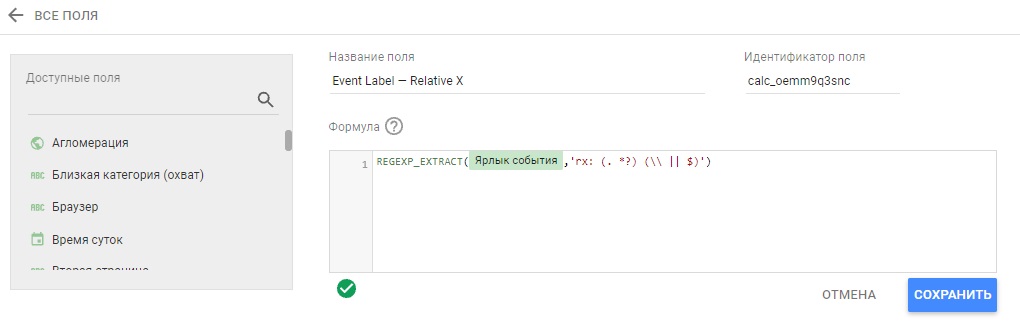
3. Название поля: Event Label — Relative X. Извлекает относительную координату X из ярлыка события:
|
1 |
REGEXP_EXTRACT(Ярлык события,'rx:(.*?)(\\||$)') |
В Google Data Studio это выглядит так:
Сохраните новое поле.
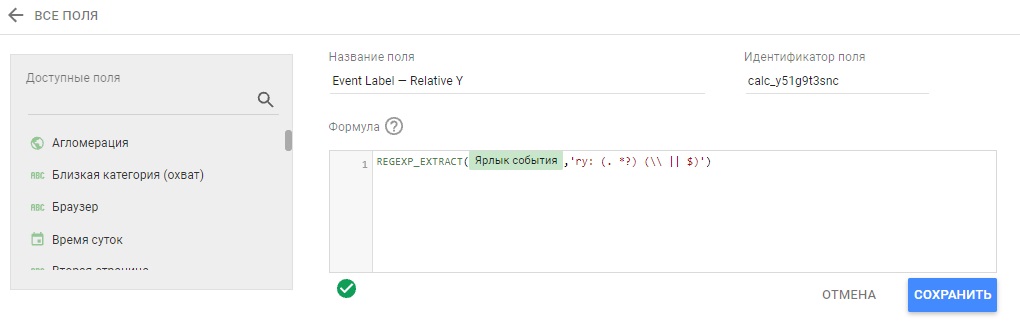
4. Название поля: Event Label — Relative Y. Извлекает относительную координату Y из ярлыка события:
|
1 |
REGEXP_EXTRACT(Ярлык события,'ry:(.*?)(\\||$)') |
В Google Data Studio это выглядит так:
Сохраните новое поле.
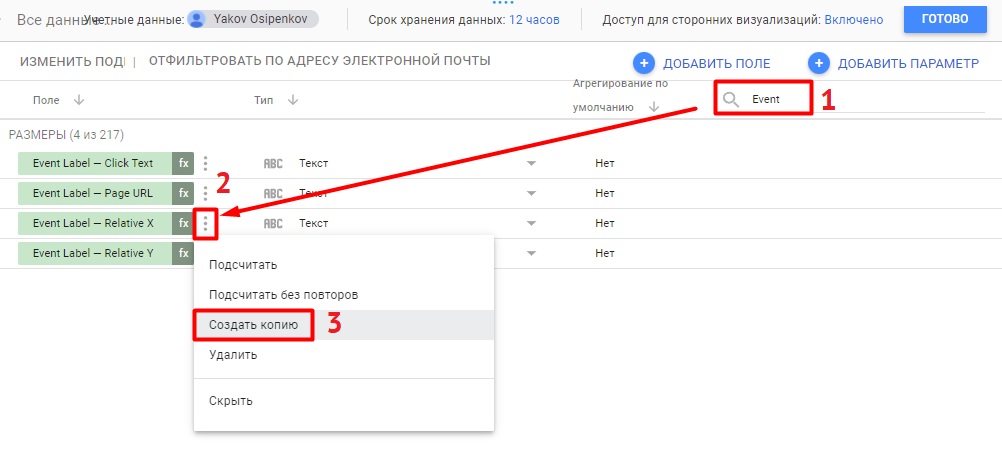
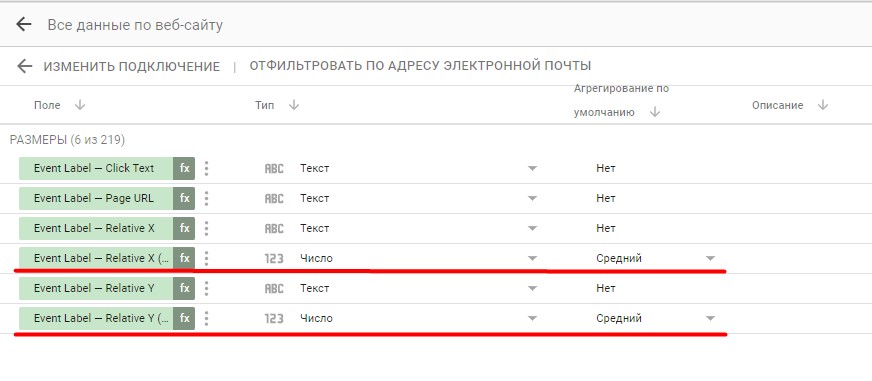
Последнее, что вам нужно сделать, это продублировать настраиваемые поля Event Label — Relative X и Event Label — Relative Y, только не как параметр с типом данных Текст, а как показатель с типом данных Число. Просто найдите в общем списке всех параметров и показателей с помощью поиска Event данный параметр (1), нажмите напротив него иконку с тремя точками (3) и выберите Создать копию (3):
Измените тип данных с Текст на Число, а также в столбце Агрегирование по умолчанию выберите Средний:
Переименуйте скопированные поля, чтобы не путаться в дальнейшем.
Осталось создать визуализацию. Для этого необходимо сделать скриншот той страницы вашего сайта, для которого хотите создать карту кликов в Google Data Studio. Самое простое - использовать расширение Fireshot для браузера Google Chrome. Оно бесплатное и позволяет одновременно захватить всю веб-страницу и сохранить ее как изображение.
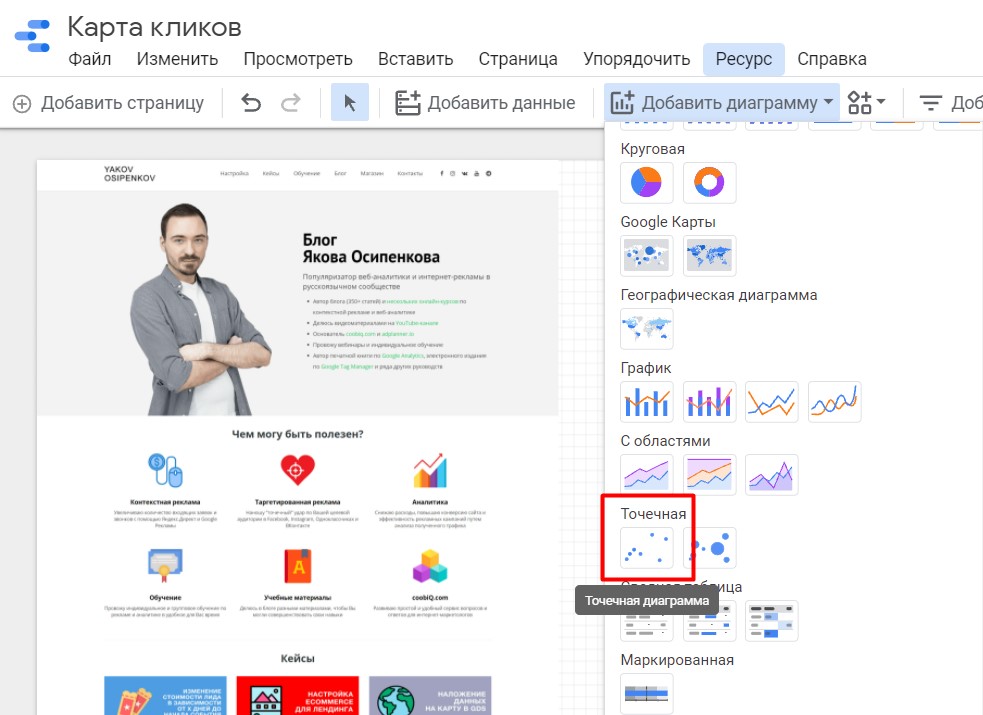
Сделав скриншот, вставьте его как изображение на лист и установите соответствующий размер. После этого добавьте визуализацию типа Точечная диаграмма:
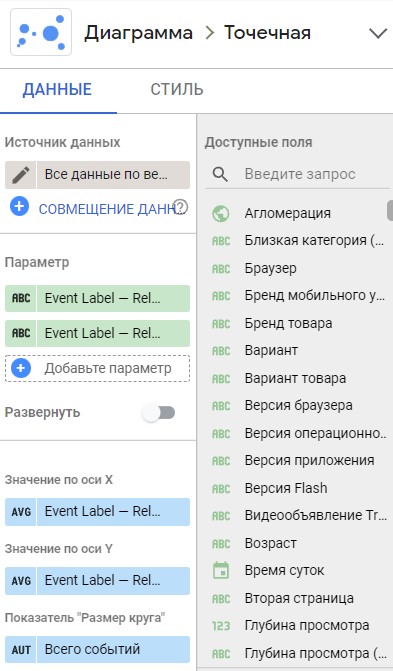
Добавьте в нее следующие метрики:
Параметры:
- Event Label — Relative X
- Event Label — Relative Y
Значение по оси X:
- Event Label — Relative X (metric), скопированный показатель с типом Число
Значение по оси Y:
- Event Label — Relative Y (metric), скопированный показатель с типом Число
Показатель "Размер круга":
- Всего событий
Дальнейшая настройка стилей точечной диаграммы во многом зависит от вас. Но есть несколько рекомендаций, которые лучше всего выполнить:
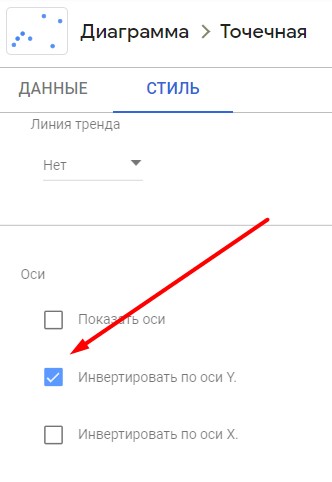
- переверните ось Y так, чтобы 0 начинался сверху. Для этого перейдите на вкладку Стиль и поставьте галочку рядом с Инвертировать по оси Y:
- удалите с точечной диаграммы все метки осей, линии сетки, легенды и т.д.;
- уменьшите размер пузырей и отрегулируйте непрозрачность всей диаграммы до 50–70%, чтобы фон (скриншот экрана) был виден;
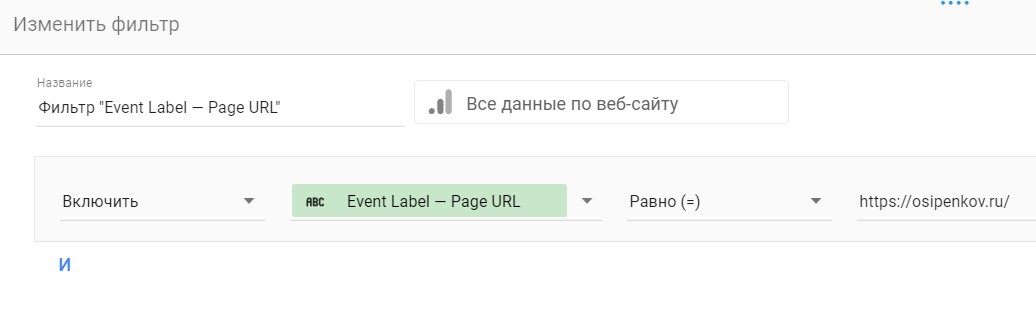
Если в Google Tag Manager вы настроили триггер на отслеживание всех кликов на всех страницах, а в Google Data Studio строите отчет по какой-то одной, то на точечную диаграмму необходимо наложить дополнительный фильтр. Например, я создал тепловую карту кликов на главную страницу сайта (osipenkov.ru), поэтому итоговый фильтр будет такой:
Если этого не сделать, на точечной диаграмме будет отображены все значения со всех страниц.
Завершите визуализацию, наложив поверх вашего скриншота точечную диаграмму, и выравните ее относительно скриншота. Вот как это может выглядеть бесплатно в G00gle Data Studio:
Понравилось? Уверен, что да! Однако при таком отслеживании и большом количестве событий, которые пользователи могут совершать в течение одного сеанса, пожалуйста, не забывайте про лимиты и ограничения Google Analytics. Например, про 500 хитов за сеанс.
А для тех, кому понравился такой креатив и нестандартные подходы использования обычных инструментов Google, предлагаю аналогичным образом настроить карту скроллинга в Google Data Studio.