Визуализация последовательности заполнения полей формы
В предыдущей статье мы разобрали отслеживание заполнения полей формы с помощью Google Analytics, создав составную цель и построив воронку для отчета Визуализация последовательностей. В этом материале сделаем тоже самое, но только с помощью диспетчера тегов Google.
Предположим, у нас на сайте есть форма, в которой N-ое количество полей, и мы хотим отслеживать статистику не только по количеству отправленных форм (достижению цели), но еще по тому, какие поля заполняют пользователи. И все эти последовательности визуализировать. Для этого нам понадобится:
- 2 тега;
- 1 триггер;
- 3 переменных.
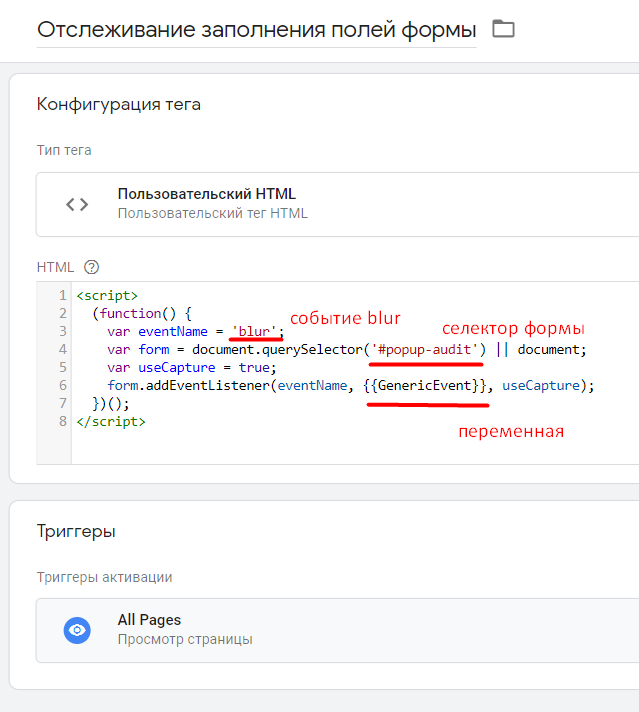
Перейдите в диспетчер тегов Google и создайте тег типа Пользовательский HTML. Вставьте нижеописанный код:
|
1 2 3 4 5 6 7 8 |
<script> (function() { var eventName = 'blur'; var form = document.querySelector('#popup-audit') || document; var useCapture = true; form.addEventListener(eventName, {{GenericEvent}}, useCapture); })(); </script> |
В Google Tag Manager это будет выглядеть так:
Подробнее:
- событие blur/onblur – это браузерное стандартное событие типа onclick. Возникает, когда элемент теряет фокус, т.е. курсор покидает этот элемент. Таким образом мы можем отслеживать перемещение пользователя между полями;
- #popup-audit – это селектор формы с бесплатным аудитом (для вашего проекта он будет другим);
- {{GenericEvent}} – объект, который фиксирует различные значения нашего события.
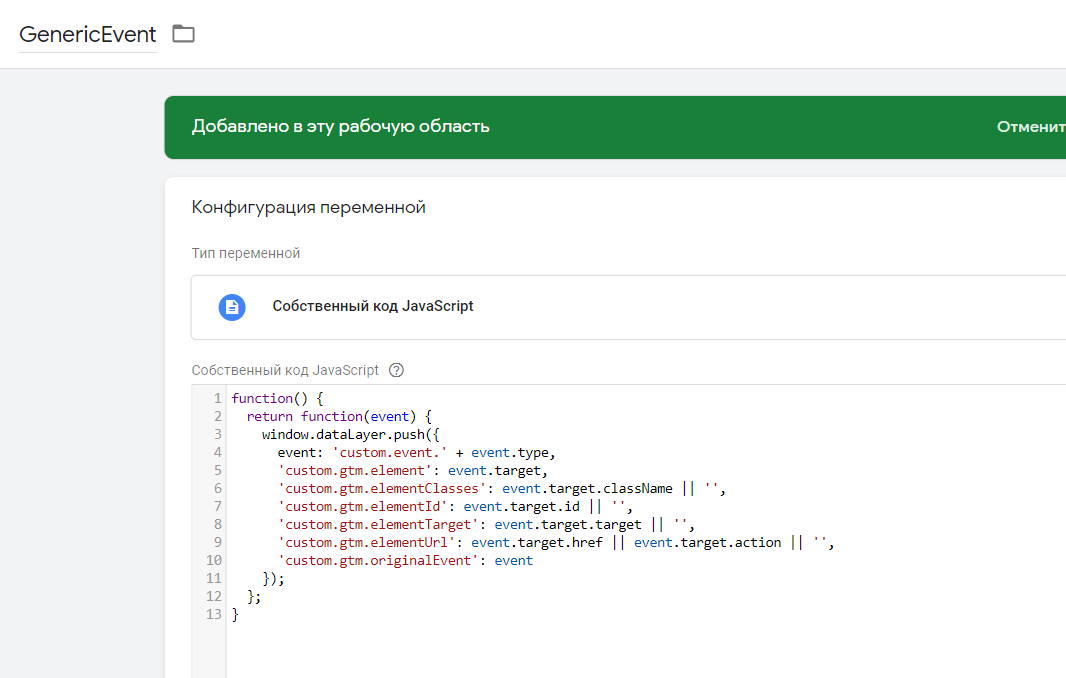
Далее создайте пользовательскую переменную типа Собственный код JavaScript с именем {{GenericEvent}} и следующим кодом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function() { return function(event) { window.dataLayer.push({ event: 'custom.event.' + event.type, 'custom.gtm.element': event.target, 'custom.gtm.elementClasses': event.target.className || '', 'custom.gtm.elementId': event.target.id || '', 'custom.gtm.elementTarget': event.target.target || '', 'custom.gtm.elementUrl': event.target.href || event.target.action || '', 'custom.gtm.originalEvent': event }); }; } |
В GTM:
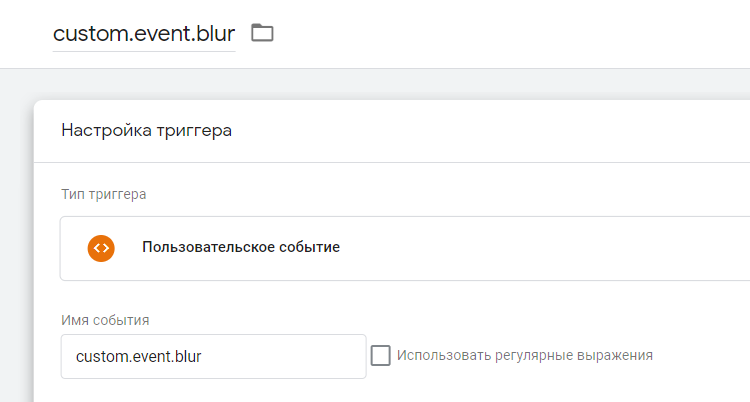
На следующем шаге добавьте триггер типа Пользовательское событие с именем custom.event.blur, поскольку наша конструкция имеет вид event: 'custom.event' + event.type:
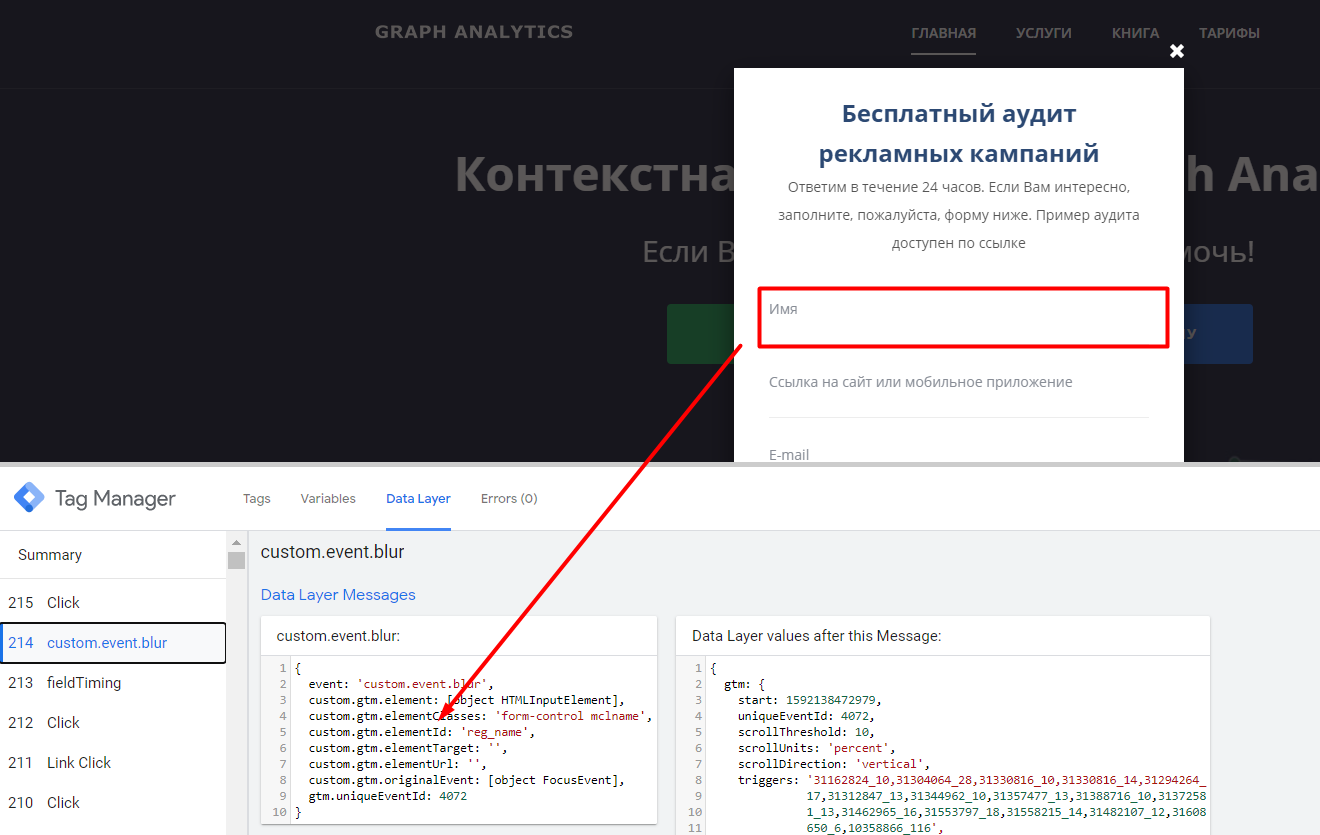
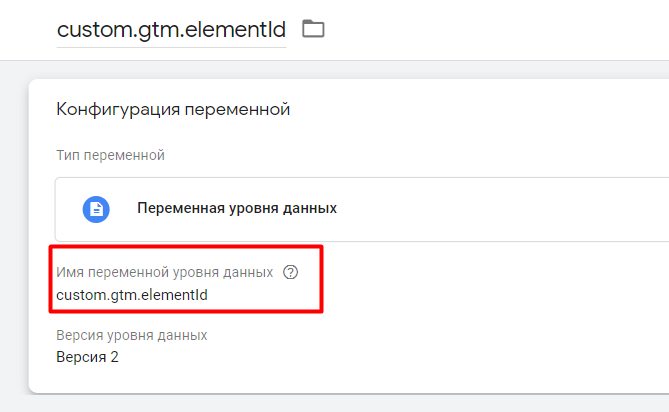
Еще нам нужна переменная уровня данных для создания шагов виртуальной страницы, которая извлекает Id элемента, на который пользователи кликают:
Для всех это переменная уровня данных custom.gtm.elementId. При клике на поле Имя будет значение reg_name, на Ссылка на сайт или мобильное приложение - reg_site и т.д. Поэтому создаем ее:
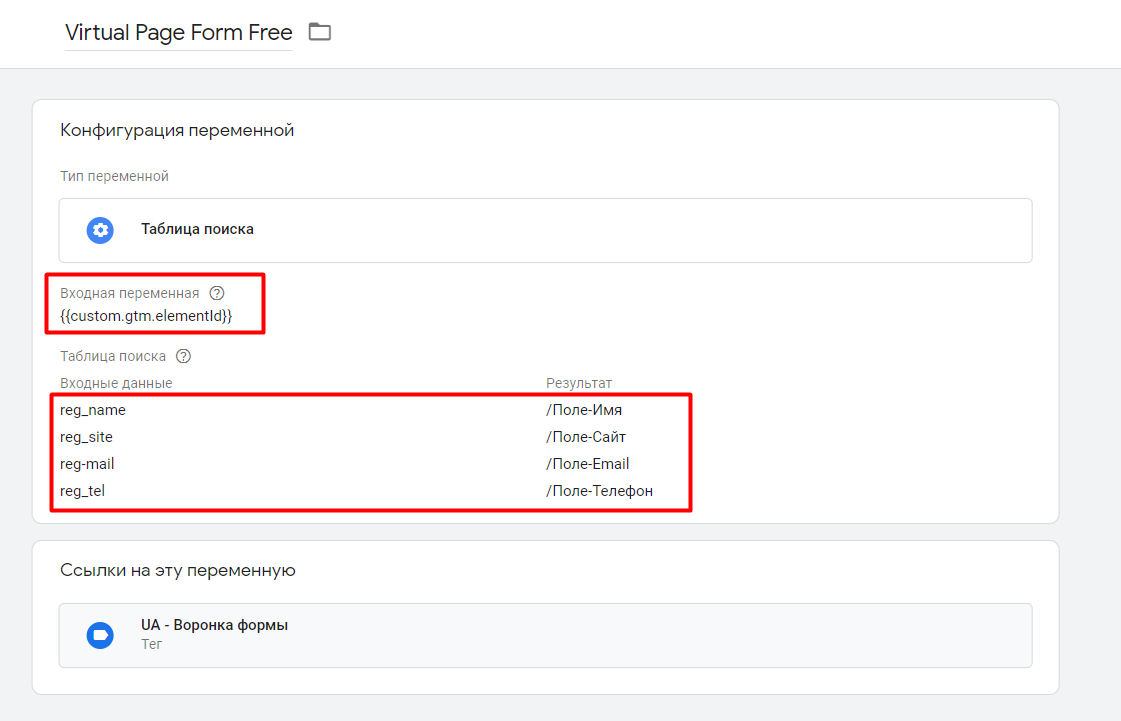
Теперь осталось создать переменную типа Таблица поиска, и ввести значения для шагов нашей последовательности виртуальных страниц:
Логика простая:
- если custom.gtm.elementId = reg_name, то будет значение /Поле-Имя
- если reg_site - /Поле-Сайт и т.д.
Их мы и будем передавать в теге как виртуальные страницы.
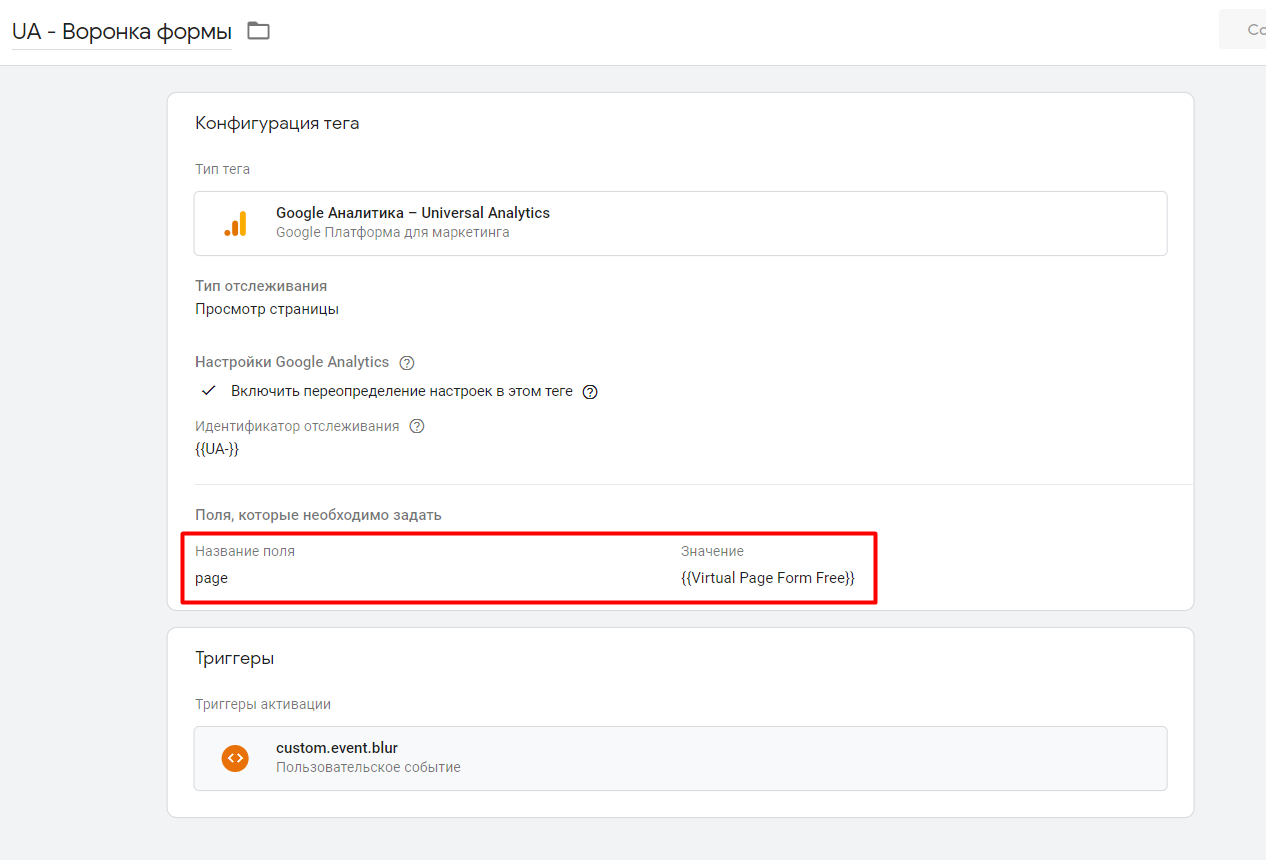
Теперь осталось добавить стандартный тег Universal Analytics с типом отслеживания Просмотр страницы, а в расширенных настройках добавить Поля, которые необходимо задать - page и нашу таблицу поиска:
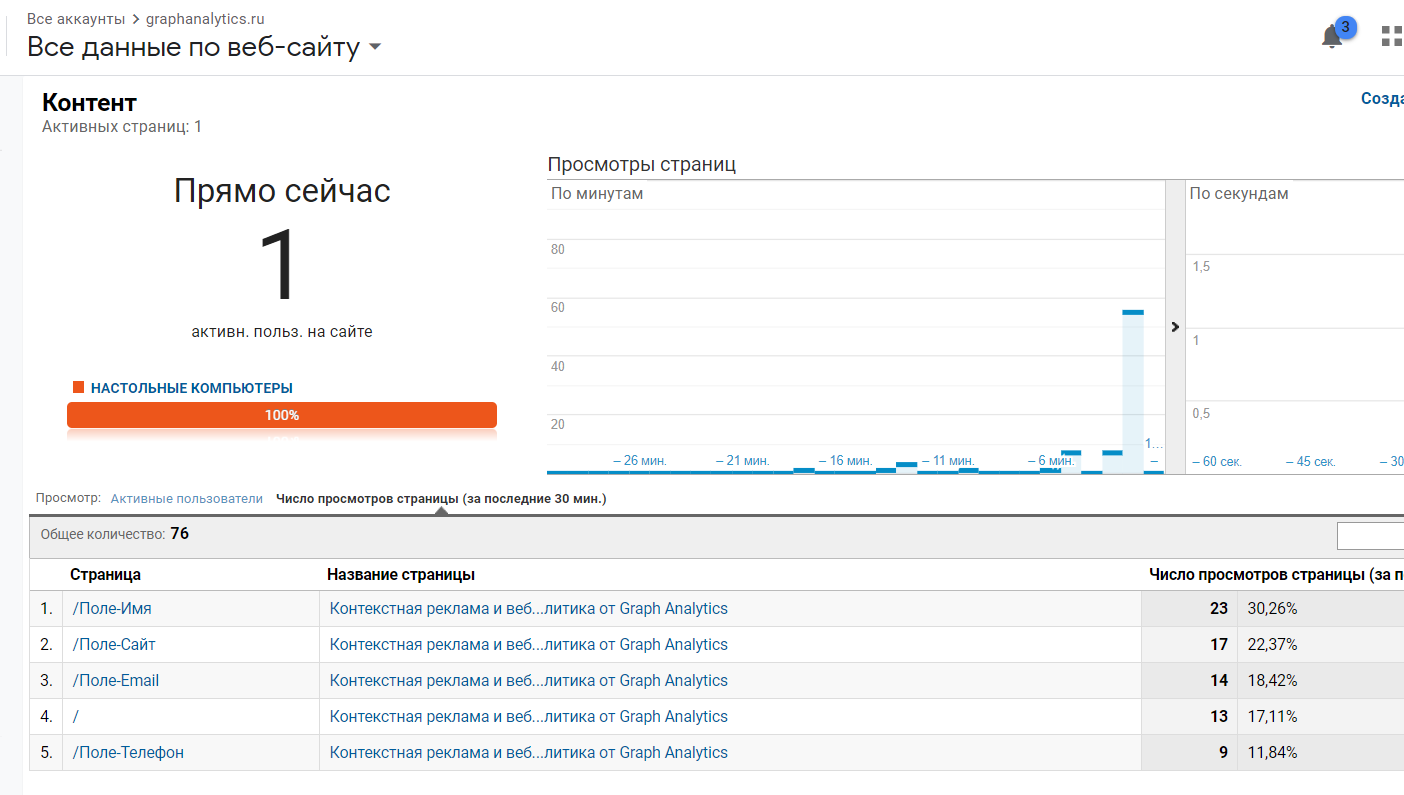
Триггер активации – пользовательское событие custom.event.blur. После заполнения полей формы в режиме реального времени GA на вкладке Контент:
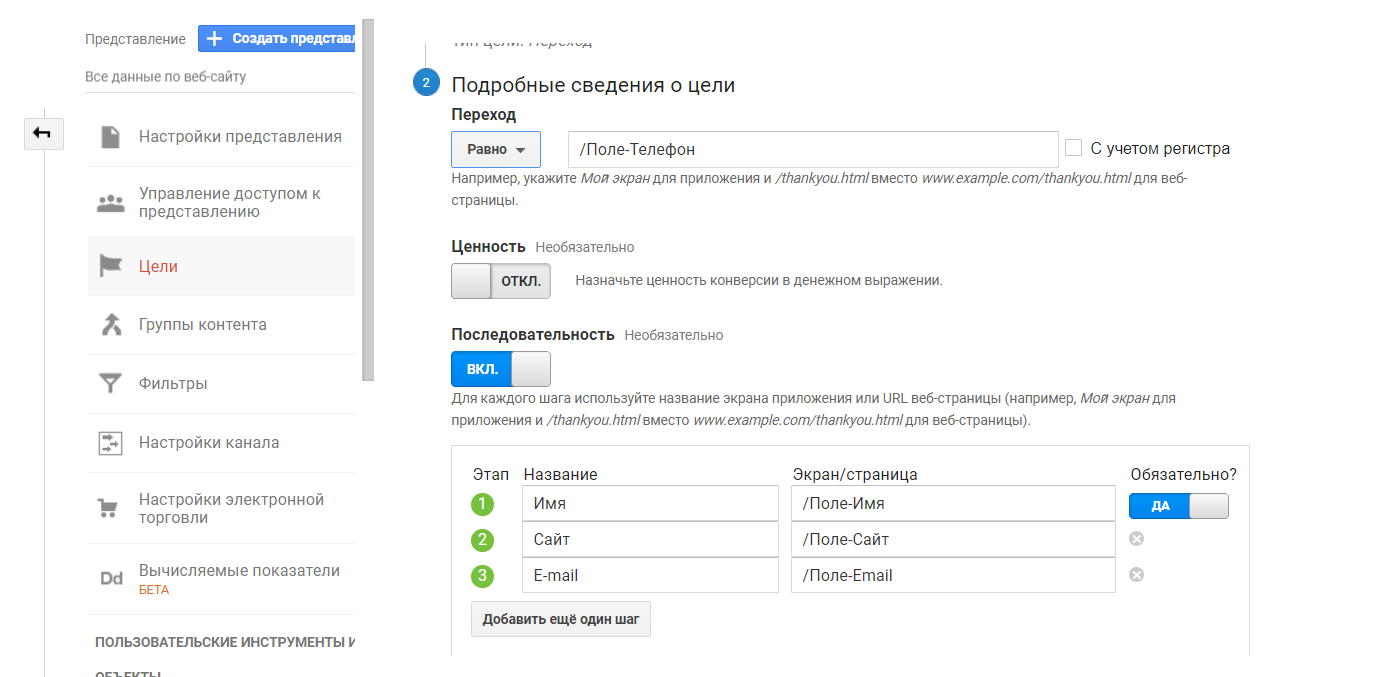
Чтобы построить визуализацию, необходимо создать цель с целевой страницей и последовательностью:
Последним шагом можно было добавить и чекбокс с галочкой условием пользовательского соглашения. Но в рамках примера не стал этого делать.
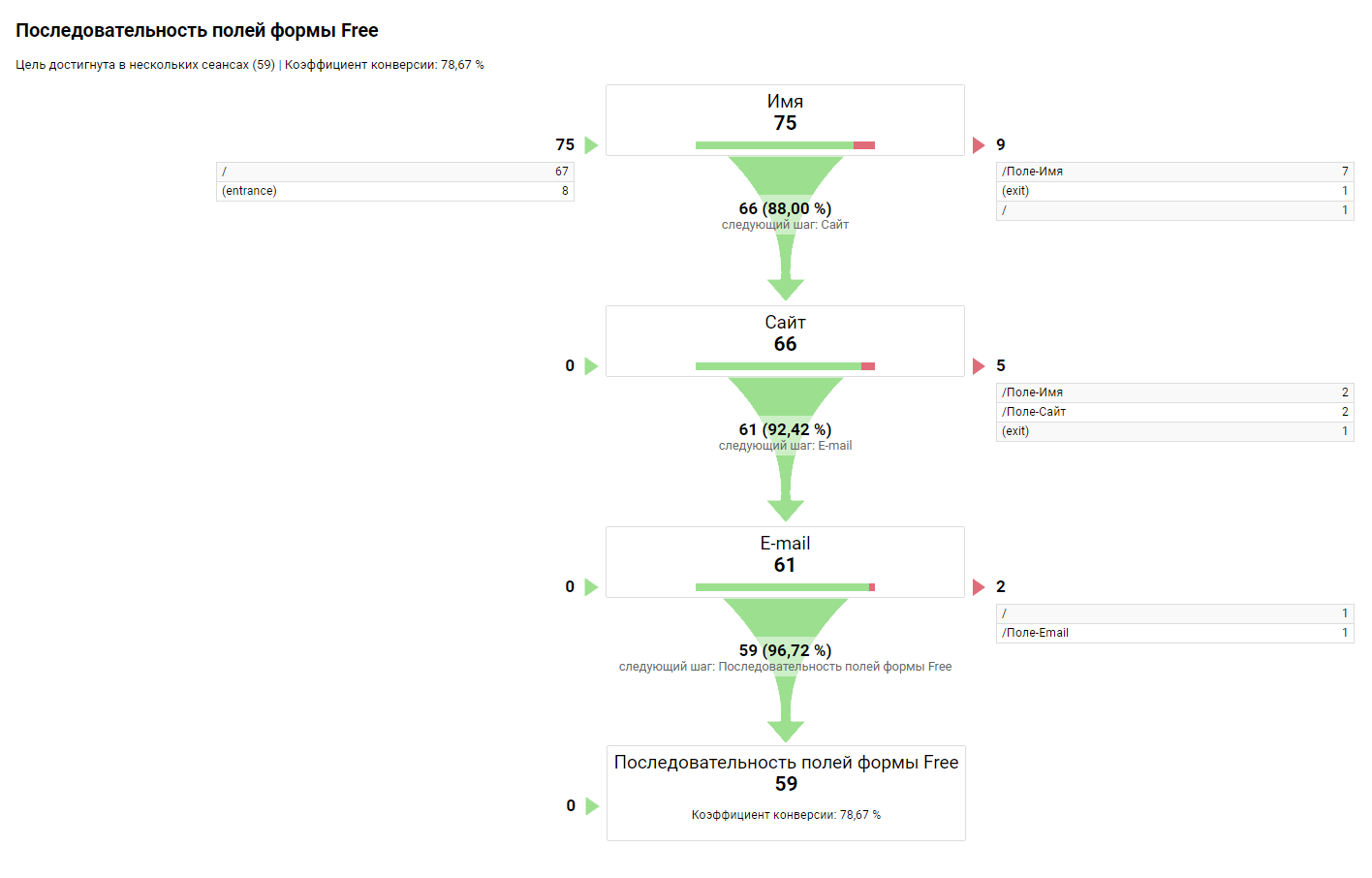
Наш итоговый отчет в Google Analytics: Конверсии – Цели – Визуализация последовательности