Визуализация последовательности заполнения полей формы Битрикс24
В предыдущей статье мы разобрали установку на сайт форм Битрикс24 и отслеживания событий с помощью Google Tag Manager для Яндекс.Метрики, Universal Analytics и Google Analytics 4. В этом материале произведем визуализацию последовательности заполнения полей данной формы для Яндекс.Метрики, Universal Analytics и Google Analytics 4 с помощью диспетчера тегов Google.
Обновление: я выпустил электронное руководство по Google Analytics 4. Бесплатно скачать его можно в формате .PDF по ссылке.
Начало
Прежде, чем вы начнете изучать данный материал, рекомендую прочитать следующие публикации:
- Что такое виртуальные страницы?
- Отслеживание отправки форм с помощью диспетчера тегов Google и виртуальных страниц
- Отслеживание заполнения полей формы с помощью Universal Analytics
- Визуализация последовательности заполнения полей формы с помощью Google Tag Manager
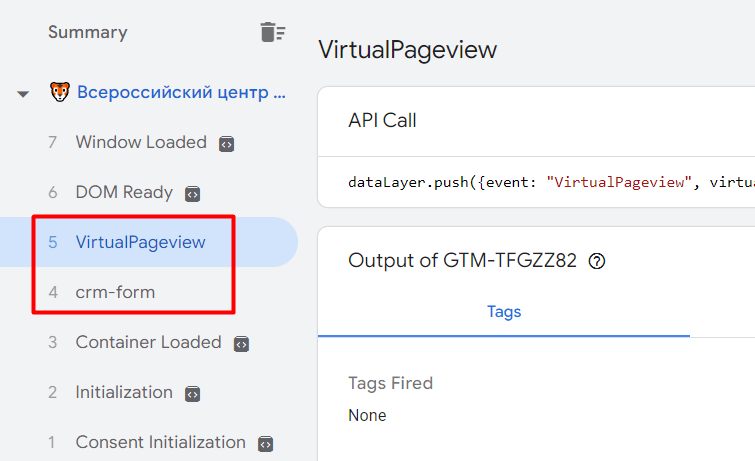
Как вы уже знаете, после установки формы на сайт Битрикс24 по умолчанию передает на уровень данных (dataLayer) два события:
- crm-form - используется, как правило, для отслеживания начала заполнения формы и ее финальной отправки в инструменты аналитики с помощью триггера специального события;
- VirtualPageview - используется, преимущественно, на сайтах, у которых контент на странице подгружается динамически (так называемые Single Page Application, SPA-сайты).
Именно событие VirtualPageview и его параметр virtualPageURL с некоторым условием позволит нам создать составную цель в Яндекс.Метрике и Google Analytics и настроить визуализацию последовательности заполнения полей формы с отображеним воронки.
Вот так для Universal Analytics:
Аналогично для Яндекс.Метрики:
Для каждого поля, которое пользователь начнет заполнять в форме, будет срабатывать VirtualPageview и в параметре virtualPageURL передаваться одно из следующих значений:
- Поле Имя - virtualPageURL: "B24_9_CONTACT_NAME.html"
- Поле Фамилия - virtualPageURL: "B24_9_CONTACT_LAST_NAME.html"
- Поле Телефон - virtualPageURL: "B24_9_CONTACT_PHONE.html"
- Поле E-mail - virtualPageURL: "B24_9_CONTACT_EMAIL.html"
, где 9 - внутренний идентификатор формы в Битрикс24.
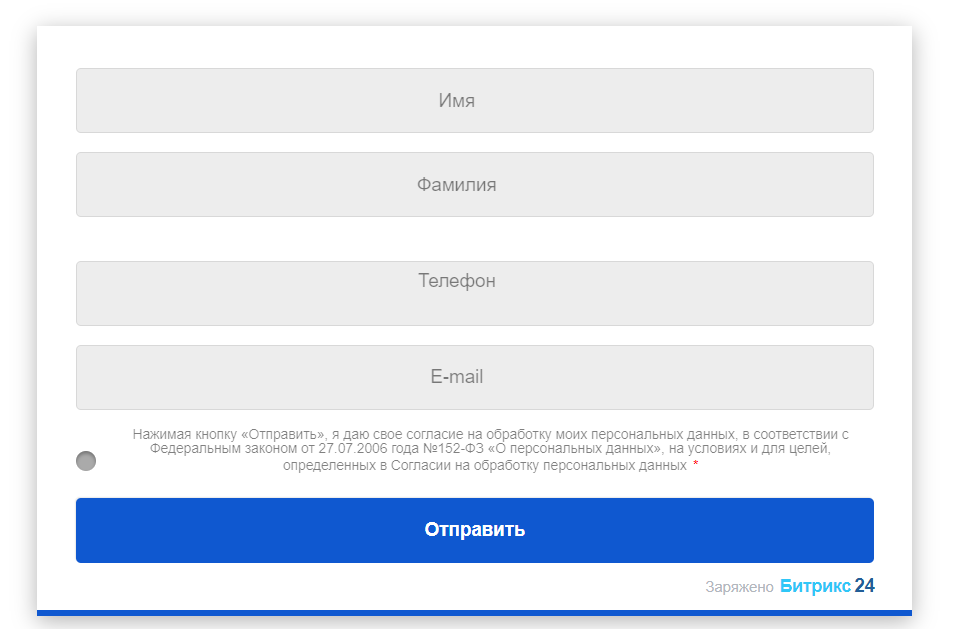
В качестве примера будем использовать ту же форму с четырьмя полями, что и в предыдущей статье:
Создание переменной
Перейдите в раздел Переменные и создайте пользовательские переменные типа Переменная уровня данных с именем virtualPageURL и версией 2:
Сохраните переменную. Имя переменной должно быть точно таким, какое оно отображаются на уровне данных (как на скриншоте). В эту переменную будут подставляться значения из события VirtualPageview каждого шага.
Создание триггера
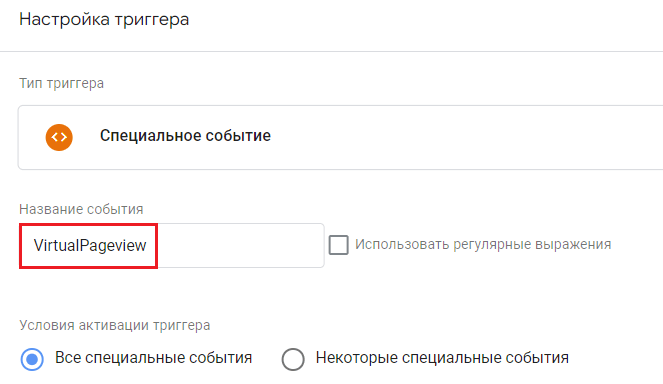
Теперь добавьте триггер типа Специальное событие с названием события VirtualPageview:
Поскольку мы хотим настроить визуализацию последовательности заполнения полей одной конкретной формы, чтобы узнать, как пользователи нашего сайта взаимодействуют с ней, нам необходимо конкретизировать триггер с помощью идентификатора CRM-формы Битрикс24. В противном случае триггер VirtualPageview будет срабатывать на разные формы вашего сайта и путать всю статистику в отчетах.
Для этого выберите Некоторые специальные события и добавьте переменную virtualPageURL с условием активации - соответствует регулярному выражению:
|
1 |
B24_9_START|B24_9_CONTACT_NAME|B24_9_CONTACT_LAST_NAME|B24_9_CONTACT_PHONE|B24_9_CONTACT_EMAIL|B24_9_END |
, где цифра 9 - идентификатор вашей CRM-формы (может быть другим).
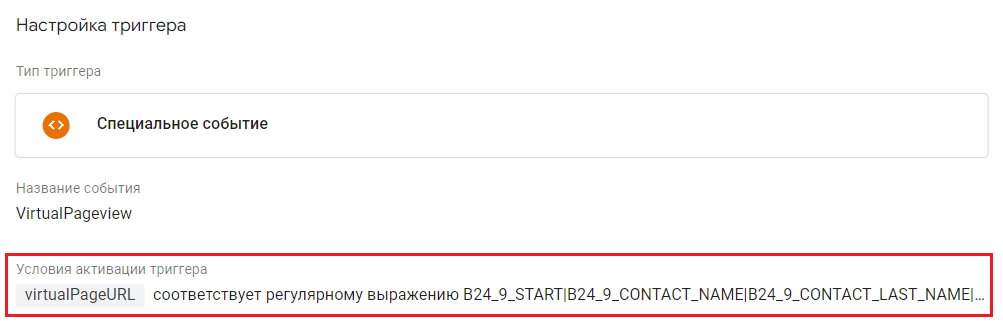
В Google Tag Manager триггер специального события с данным условияем выглядит так:
B24_9_START - это значение, которое передается в переменную уровня данных virtualPageURL с событием VirtualPageView в момент начала заполнения формы, B24_9_CONTACT_NAME, B24_9_CONTACT_LAST_NAME, B24_9_CONTACT_PHONE, B24_9_CONTACT_EMAIL - заполнение полей формы, а B24_9_END - факт отправки CRM-формы Битрикс24.
Сохраните триггер. Теперь его можно использовать для отправки просмотра виртуальных страниц в Яндекс.Метрику и Universal Analytics, чтобы на основе этих данных построить итоговую воронку.
Тег для Яндекс.Метрики
На последнем шаге настройки перейдите в раздел Теги и создайте их поочередно для каждой аналитической системы. Для передачи в Яндекс.Метрику используется такая конструкция:
|
1 |
ym(XXXXXX, 'hit', '/virtualpage'); |
, где:
- XXXXXX - номер счетчика Яндекс.Метрики;
- /virtualpage - URL-адрес виртуальной страницы, который вы можете задать самостоятельно.
Поскольку Битрикс24 в dataLayer передает такой URL-адрес, проще всего использовать созданную на предыдущем шаге переменную уровня данных virtualPageURL.
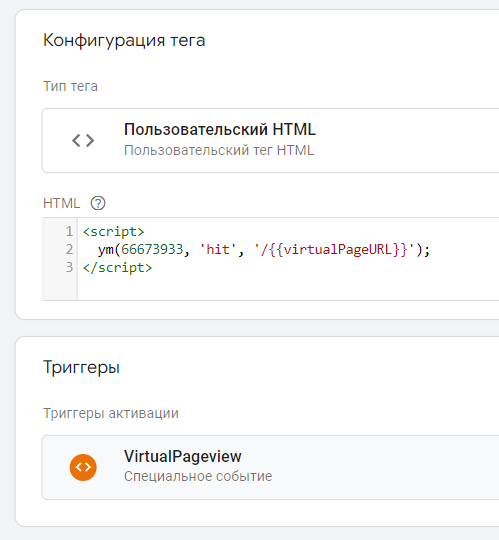
Тогда тег для Яндекс.Метрики будет выглядеть так:
Поскольку наш триггер настроен на любое событие VirtualPageview, которое передает Битрикс24, включая начало заполнений формы, ввода контактных данных в поля формы и отправку, то тег Яндекс.Метрики будет активироваться и передавать виртуальный просмотр страницы с помощью метода hit и конструкции /{{virtualPageURL}}, куда будут подставляться значения текущей формы из уровня данных.
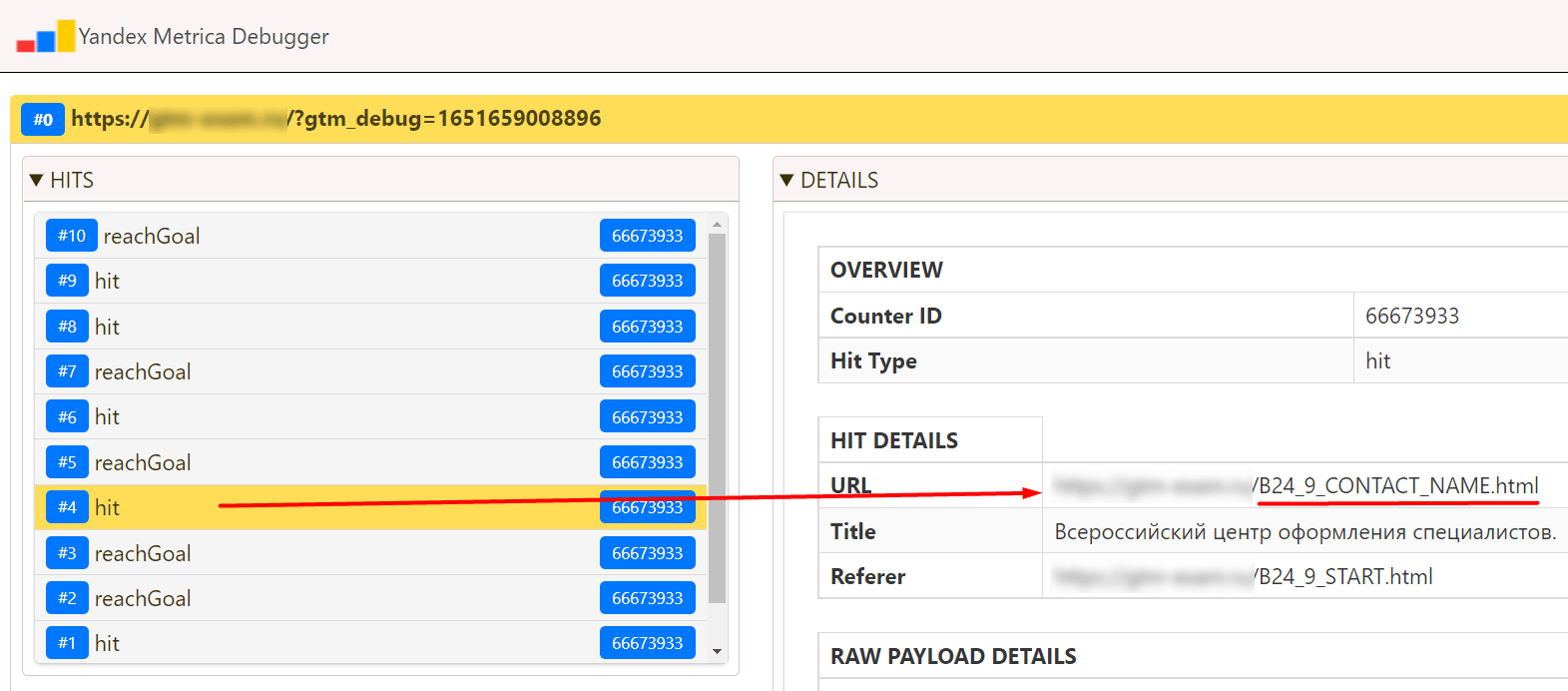
Проверить корректность передачи данных можно с помощью расширения Yandex Metrica Debugger:
Каждый раз, когда вы будете заполнять форму, вводить контактные данные в конкретное поле или отправите ее, на шкале событий должны появляться методы hit с URL-адресом страницы вашей CRM-формы. Поле формы не имеет как такового URL, но благодаря виртуальным страницам мы можем назначить им "виртуальный URL-адрес", чтобы в дальнейшем использовать эту конструкцию для визуализации.
Создание составной цели в Яндекс.Метрике
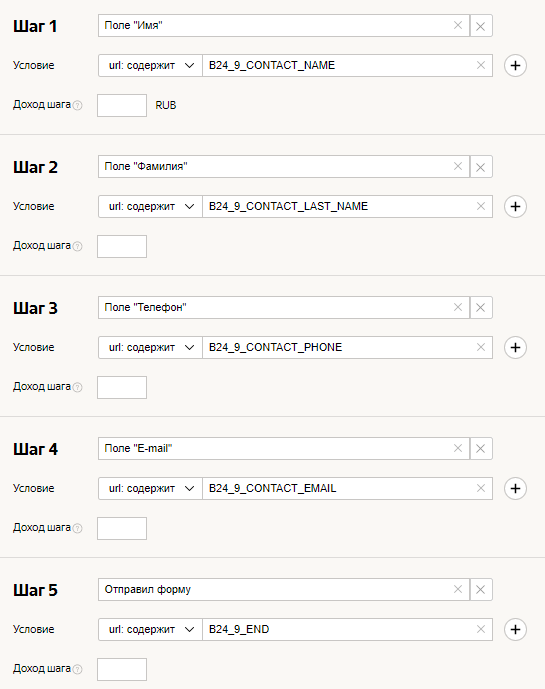
Все, что осталось сделать, это перейти в Яндекс.Метрику и создать цель типа Составная цель. Поскольку в ней можно создать до 5 шагов последовательности, а событие начало заполнения формы очень часто совпадает с началом заполнения первого поля формы (у меня это поле Имя), составная цель будет выглядеть следующим образом:
Ваша CRM-форма Битрикс24 может иметь меньшее количество полей, следовательно, и составная цель будет иметь другое количество шагов. Первым шагом данной цели является событие на заполнение поля с именем, вторым шагом - поля с фамилией, третьим - поля с телефоном, четвертым - поля с электронной почтой. На пятом шаге в воронке фиксируется достижение отправки заполненной формы. Таким образом, вы сможете визуализировать последовательность заполнения полей вашей CRM-формы и увидеть на каком шаге у вас "узкое место" (где отваливается наибольшее количество пользователей).
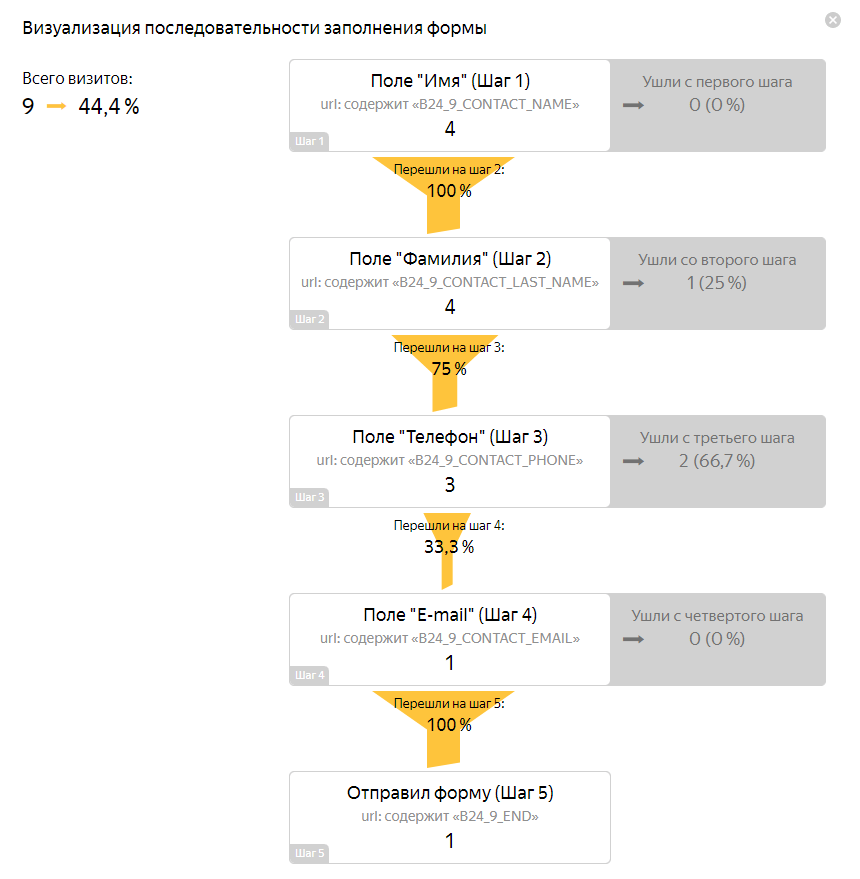
Сохраните составную цель. Отчет по целям доступен в разделе Конверсии.
Тег для Universal Analytics
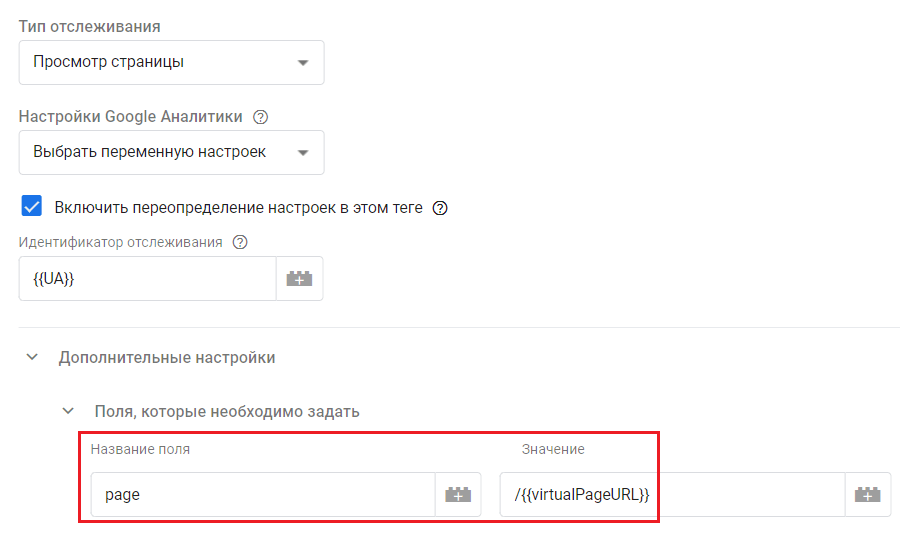
Виртуальные страницы для Universal Analytics в Google Tag Manager отслеживаются с помощью условия активации и поля page, которое необходимо задать в дополнительных настройках тега. Поскольку триггер у нас уже создан, создайте тег Google Аналитика: Universal Analytics с типом отслеживания Просмотр страницы.
В дополнительных настройках к тегу в поле Поля, которые необходимо задать следует указать page и адрес виртуальной страницы, который заполняется произвольно. Поскольку у нас уже есть готовая переменная уровня данных, в которую Битрикс24 подставляет идентификатор формы и все промежуточные значения полей формы, мы воспользуемся такой конструкцией:
- page /{{virtualPageURL}}
В качестве триггера активации вы выбираете триггер специального события, созданный на предыдущем шаге.
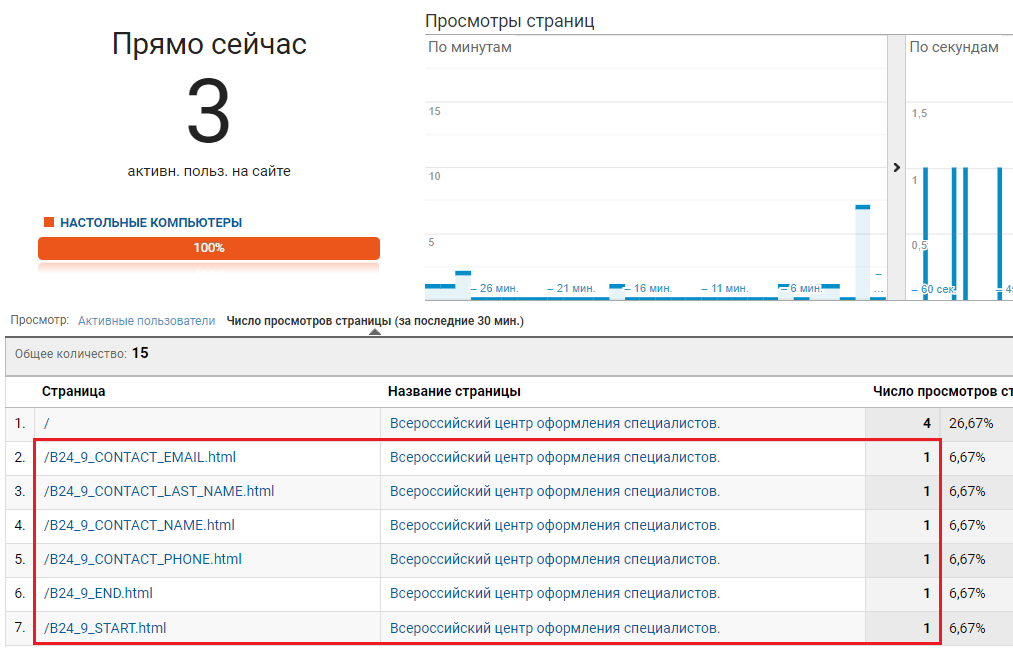
Проверить корректность передачи данных можно с помощью отчета В режиме реального времени. В отчете Контент вы увидите URL-адреса виртуальных страниц для всех шагов последовательности:
Создание составной цели в Universal Analytics
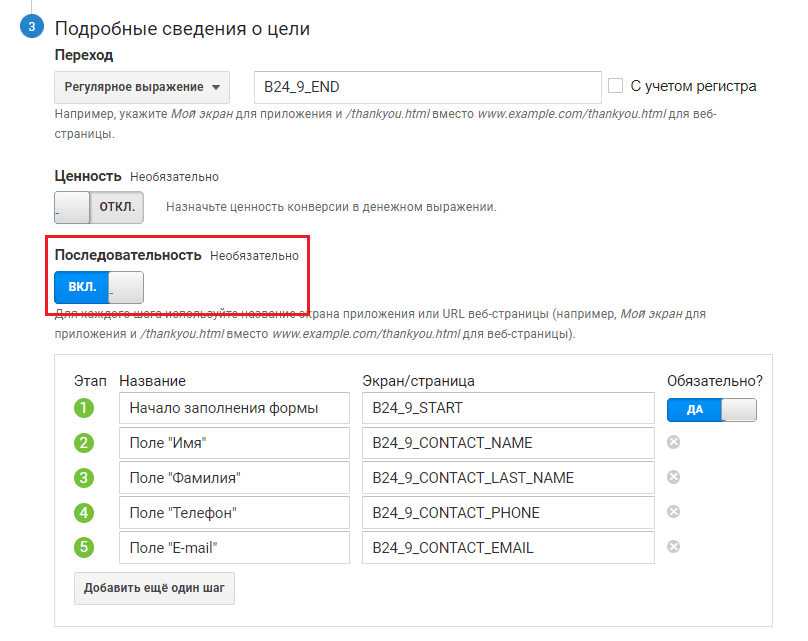
Все, что осталось сделать, это перейти в Universal и создать цель типа Собственная - Целевая страница. Переведите ползунок Последовательность в положение ВКЛ. и добавьте все шаги последовательности. В отличие от Яндекс.Метрики, в Google Analytics 3 можно задать большее количество шагов последовательности. Поэтому дополнительным шагом я добавлю B24_9_START (начало заполнения формы). Самый последний шаг воронки добавляется не в этапы, а в верхнее поле Переход.
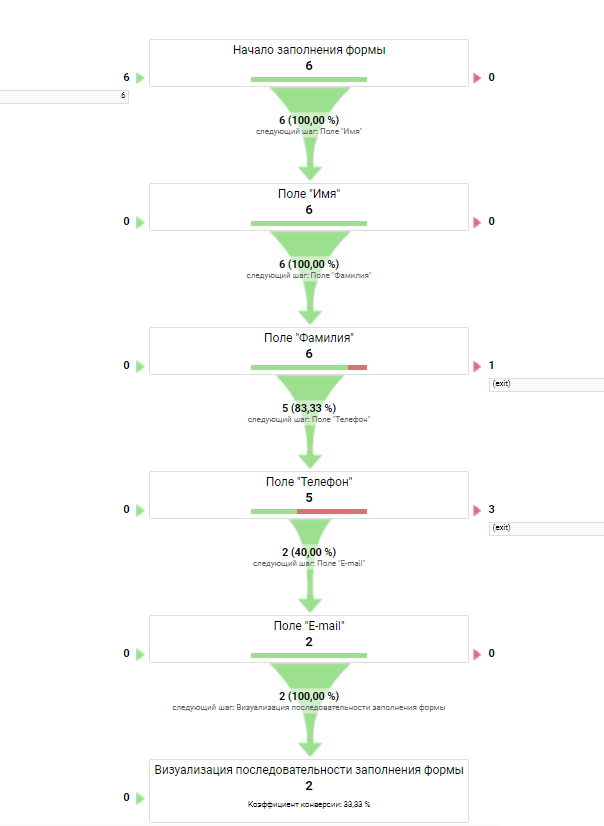
Окончательно составная цель будет выглядеть так:
Поскольку вы используете часть URL-адреса виртуальной страницы, я рекомендую добавлять тип Регулярное выражение.
Сохраните составную цель. Отчет по составной цели доступен в разделе Конверсии - Цели - Визуализация последовательностей.
Тег для Google Analytics 4
Поскольку в Google Analytics 4 все обращения - это события, то просмотр виртуальной страницы то же будет являться событием page_view. Для этого создайте тег Google Аналитика: событие GA4, предварительно установив сам счетчик GA4 через Google Tag Manager, со следующими данными:
- Тег конфигурации - ваш тег Google Analytics 4
- Название события - page_view
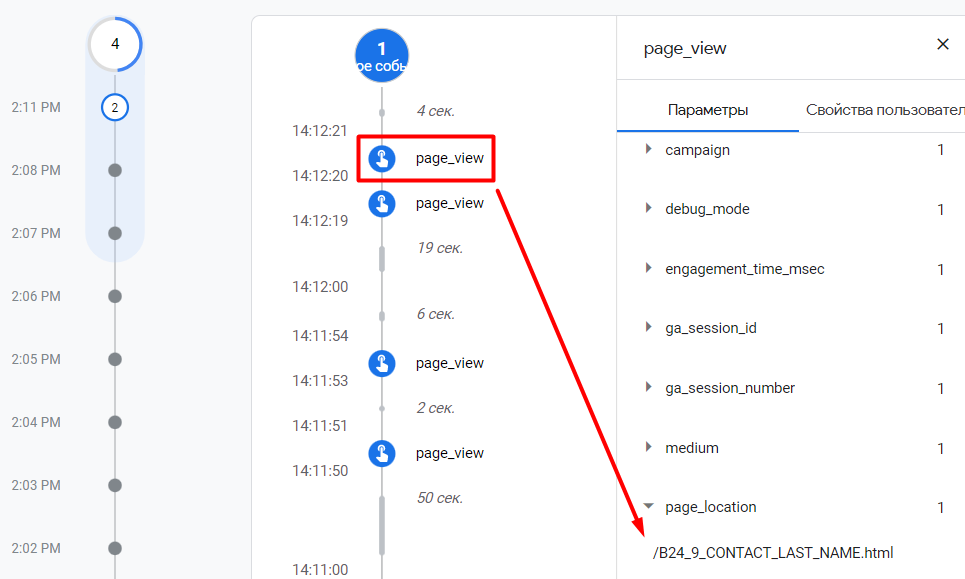
В параметрах события используйте page_location со значением /{{virtualPageURL}}:
Параметр page_location - автоматически регистрируемый параметр в Google Analytics 4, который фиксирует URL-адрес текущей страницы. Для передачи виртуального просмотра страницы в GA4 нам не нужно создавать какой-либо новый параметр, а можно воспользоваться этим.
В Google Analytics 4 от момента совершения события до момента, когда вы увидите данные в отчетах, может пройти до 24 часов. Но проверить передачу данных вы можете с помощью отчета В реальном времени или инструмента DebugView. Просто сделайте те же самые действия, что и для Яндекс.Метрики и Universal Analytics.
Вы увидите, как в параметр события page_location для разных page_view будут передаваться разные значения переменной virtualPageURL.
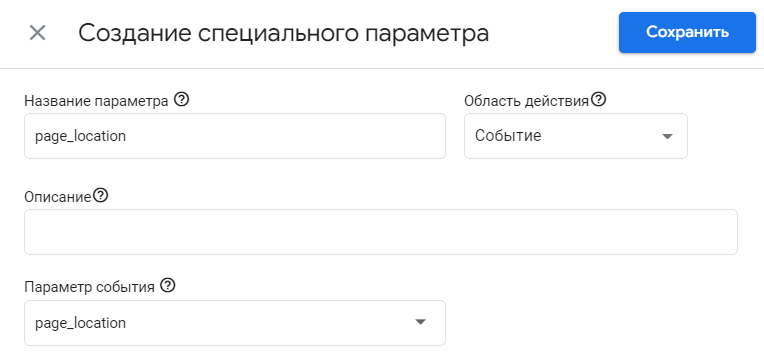
Я рекомендую в интерфейсе Google Analytics 4 для параметра события page_location создать специальный параметр, чтобы потом иметь возможность использовать его в Исследованиях как собственный параметр.
Конфигурация:
- Название параметра - любое
- Область действия - Событие
- Параметр события - page_location
Примечание: в статье Универсальный список специальных параметров в Google Analytics 4 представлен этот и другие параметры, которые вы можете сразу же добавить к себе в проект после установки счетчика.
Исследование воронки
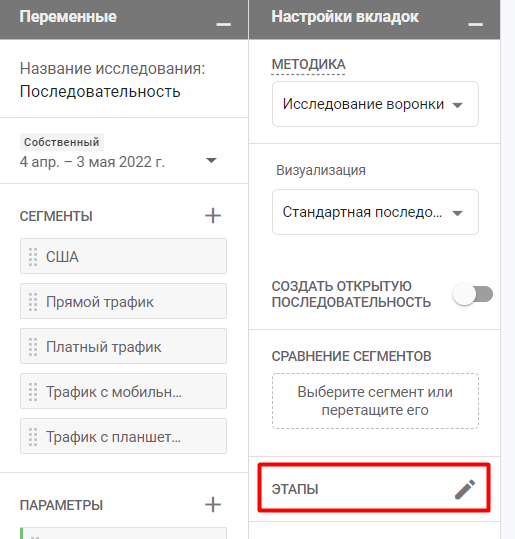
Визуализацию последовательности заполнения полей формы Битрикс24 в Google Analytics 4 можно построить с помощью методики Исследование воронки. Для этого скорректируйте этапы, добавив нужные шаги в сегменте для события page_view и параметра page_location со значениями каждого шага по очереди:
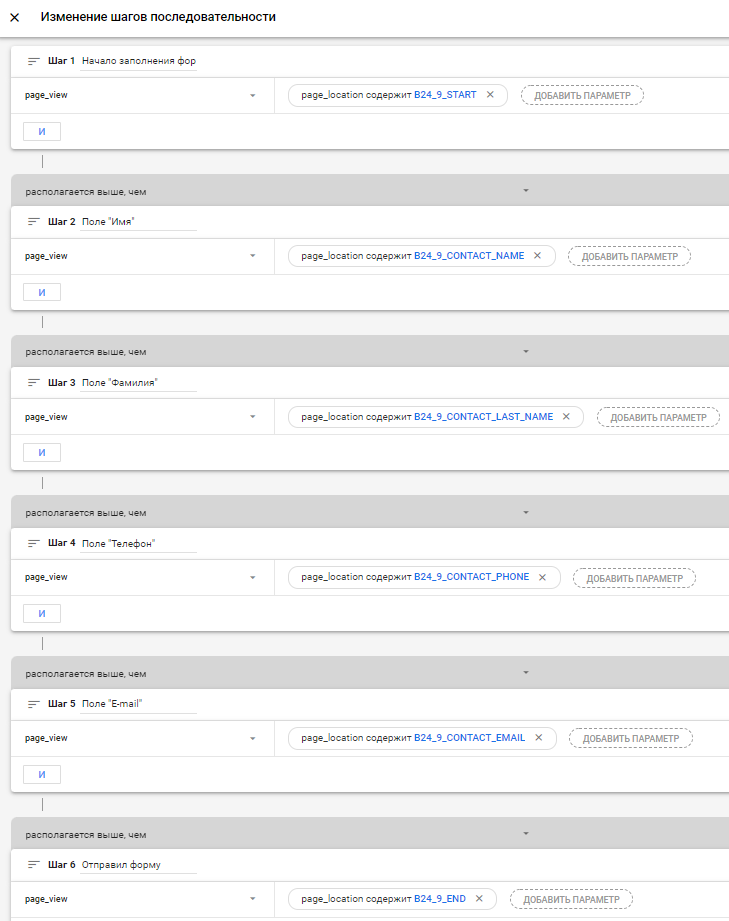
Шаги последовательности в Google Analytics 4 задаются так:
- Название шага
- Событие - page_view
- Параметр события - page_location содержит и далее по списку URL-адресов виртуальных страниц.
Примените к методике шаги последовательности. Если данных в Исследовании достаточно (превышают пороговые значения), то вы увидите итоговый отчет. В противном случае, вам нужно будет дождаться, пока в Google Analytics 4 накопится статистика по данным событиям.