Передача GET-параметров в URL с помощью GTM
В предыдущей статье я показывал, как можно извлекать данные из URL. Однако с помощью JavaScript и Google Tag Manager можно не только получать из URL, но и передавать GET-параметры в URL.
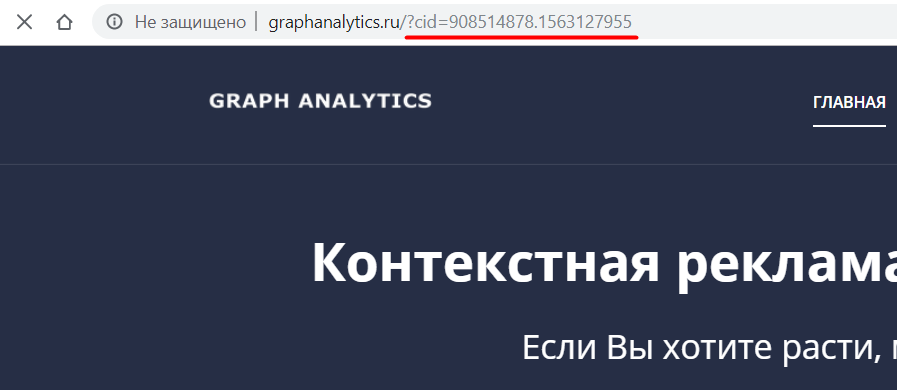
В рамках этой статьи разберем способ добавления в URL GET-параметра со значением Client ID (уникальным идентификатором пользователя). Как на скриншоте ниже:
О том, что такое Client ID, читайте в материалах:
- Cookie файлы в Google Analytics
- Передача Client ID через Google Tag Manager (+видео)
- Самый простой способ передачи Client ID в Google Analytics
- ClientID в Яндекс.Метрике
В программировании существует такое понятие, как GET-запрос. GET-запросы представляют собой передачу данных непосредственно в адресной строке браузера. Здесь набор передаваемых данных на сервер начинается с символа ? и разделяется символом &. Сами данные представляют собой пары параметр=значение. Наиболее распространенными GET-параметрами, которые встречаются в работе маркетолога, являются utm_метки.
Для того, чтобы передать уникальный идентификатор пользователя в URL методом GET, нам необходимо:
- сохранить Client ID в отдельную переменную;
- создать пользовательский HTML тег и выполнить некоторые условия.
Сохранить Client ID в отдельную переменную
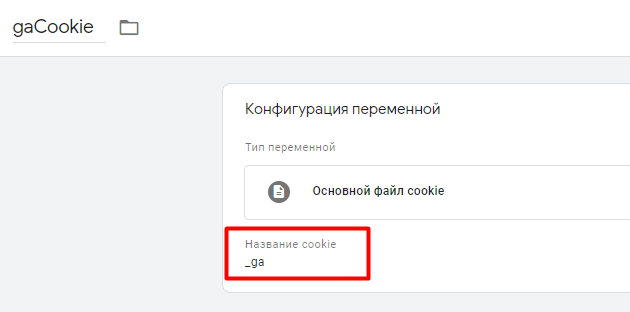
Создаем пользовательскую переменную типа Основный файл cookie с названием cookie _ga:
В моем примере название переменной в Google Tag Manager – gaCookie.
Затем воспользуемся JavaScript-кодом из этой статьи для возвращения третьего (идентификатор клиента) и четвертого (временная метка) элементов значения cookie:
|
1 2 3 4 5 6 7 8 |
function() { try { var cookie = {{gaCookie}}.split("."); return cookie[2] + "." + cookie[3]; } catch(e) { console.log("Файл cookie Universal Analytics не найден "); } } |
В интерфейсе Google Tag Manager это выглядит так:
, где gaCookie – название переменной с предыдущего шага.
Все. Теперь у нас есть переменная Client ID вида 908514878.1563127955. Нам осталось передать ее в URL. Для этого создадим Пользовательский HTML тег, в который добавим следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> var clientId = {{JS cookie}}; var param1 = '?cid=' + clientId; var param2 = '&cid=' + clientId; var flag = 0; if (!window.location.search) { history.pushState(null, null, param1); flag++; } if (window.location.search && !flag) { history.pushState(null, null, window.location.search + param2); } </script> |
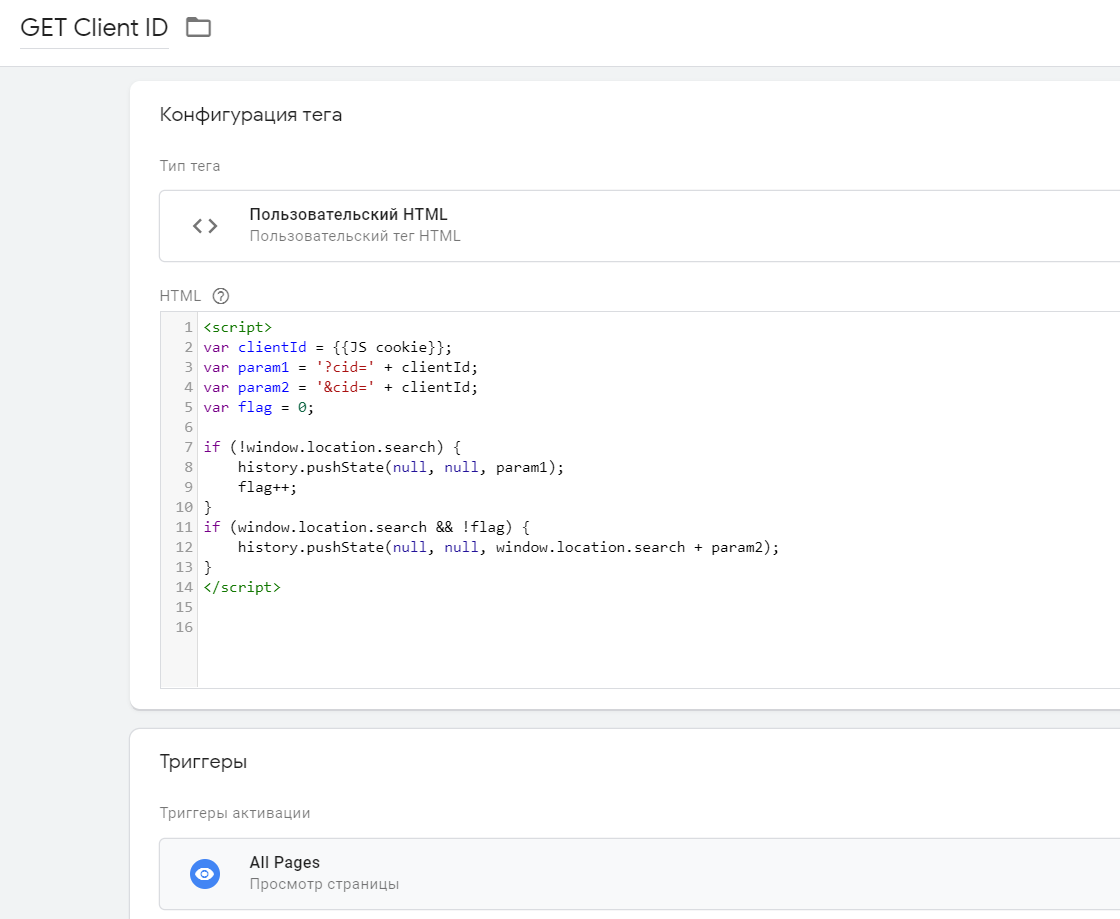
В интерфейсе Google Tag Manager это выглядит так:
Триггер активации – All Pages (Все страницы). В этом коде мы изначально присваиваем переменной clientId значение, которое получаем из переменной JS cookie (см. предыдущий шаг). А далее проверяем на условия: если в URL уже есть другие параметры, то они разделяются между собой знаком амперсанд ‘&’, а если в URL нет других запросов, то наш GET-запрос начинается с вопросительного знака ‘?’.
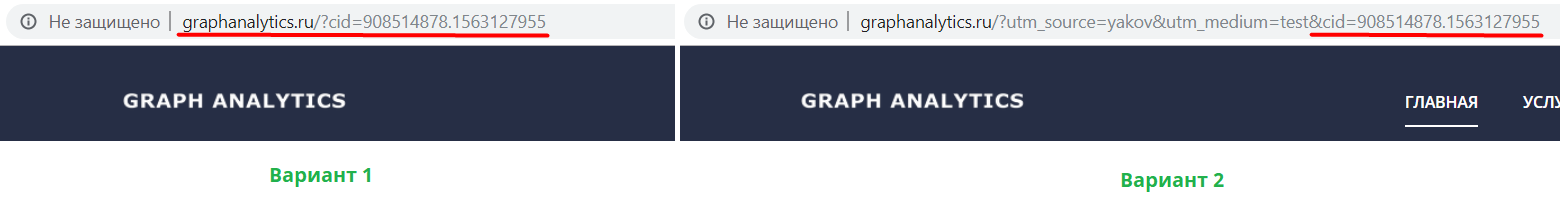
Сохраняем изменения и публикуем контейнер. При переходе на сайт увидим полученный результат:
С помощью данного метода вы можете вывести в URL, например, номер заказа, сгенерированный промокод, время перехода пользователя на конкретную страницу или любую другую информацию, которая пригодится вам для анализа в отчетах.
Примечание: не забывайте, что если в URL присутствуют GET-запросы, то счетчики аналитики будут считать их разными страницами, создавая дубли.
Тот, кто владеет JavaScript, может с легкостью писать различные решения и манипулировать настройками как ему захочется. И связка JS + GTM в этом случае очень хороша.
Понравилась статья? Поставьте оценку ?