Бесплатная интеграция Facebook Leads с Google Таблицами
Сложное, но очень интересное, а главное, бесплатное решение по отправке лидов из рекламы Facebook Leads в Google Таблицы на базе вебхуков и собственного приложения.
Начало
Многие из вас наверняка запускали такой тип рекламы, как Facebook Leads. Реклама для лидов на Facebook упрощает процесс сбора обращений ваших потенциальных клиентов. Пользователю не нужно даже переходить на ваш сайт или в мобильное приложение. Достаточно нажать на рекламное объявление, и в этом же окне появится уже готовая к отправке предварительно заполненная форма с его контактной информацией.
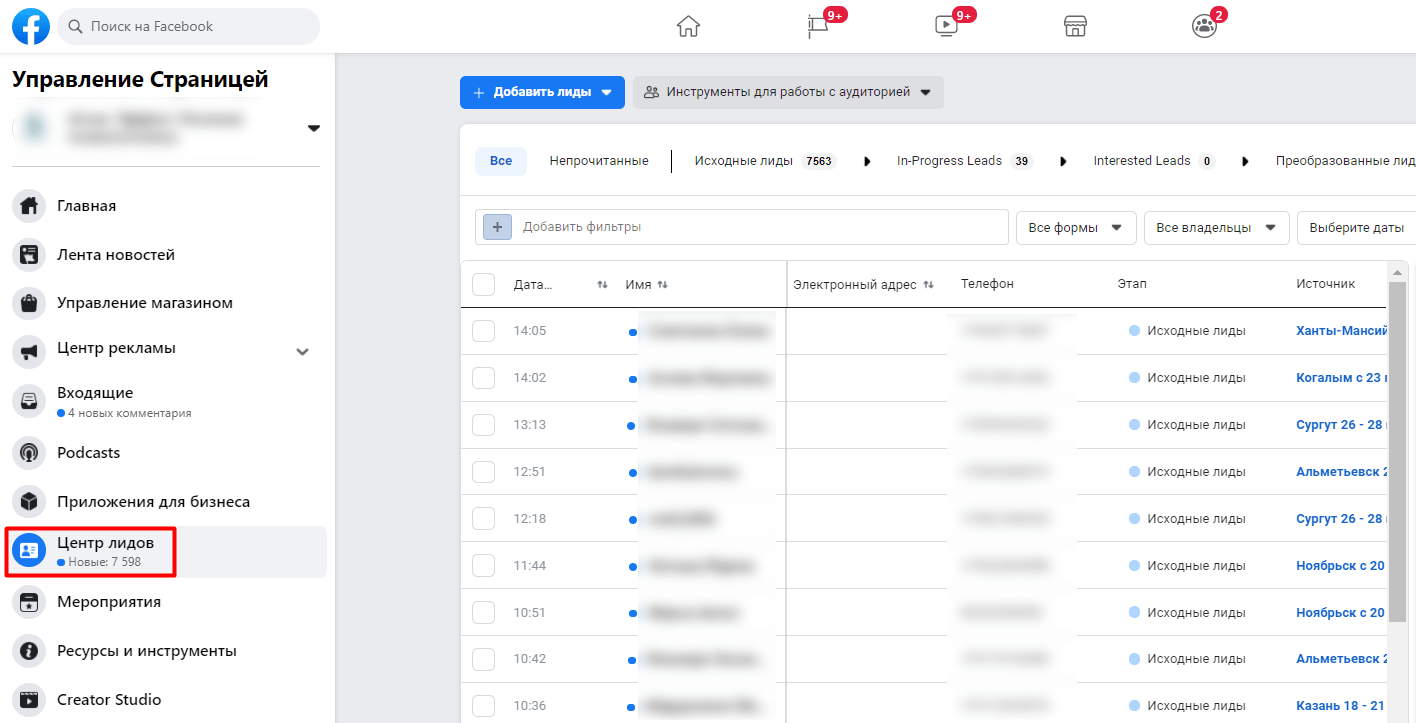
Всего за пару кликов пользователь может получить нужную для него информацию, отправив свои данные для связи, а вы - новый лид. Заявки с лид-форм будут храниться в центре лидов на вашей странице Facebook, а также их можно выгрузить в рекламном кабинете Ads Manager или в разделе Инструменты для публикации - Формы для рекламы для лидов - Библиотека форм.
Однако ваши сотрудники из отдела продаж могут работать только в CRM-системе и не иметь доступа к личному кабинету. Поэтому выгружать лиды из самого Facebook не всегда удобно и возможно. Как правило, в этом случае настраивается автоматическая интеграция Facebook Leads с вашей CRM и все обращения попадают в систему напрямую. Сделать это можно с помощью специальных сервисов типа Albato, ApiX-Drive или Zapier, настроив соответствующую передачу данных из Facebook в CRM.
Но они стоят денег. Способ, описанный ниже, позволяет вам отправлять полученные лиды в Google Таблицу без каких-либо сторонних решений и дополнительных финансовых затрат. Само по себе оно достаточно сложное в реализации (поэтому и бесплатное ;). Поэтому если вы не имеете навыков программирования и у вас не получается повторить точно также, как показано в этом материале, я рекомендую воспользоваться платным инструментом.
Примечание: Facebook постоянно обновляет свои сервисы и изменяет правила использования продуктов Meta. Информация, представленная в этой статье, актуальна на момент ее выхода. Если вы пытаетесь это сделать, и у вас не получается, то, вероятнее всего, в работе Facebook произошли изменения и повторить нижеописанные шаги "в лоб" уже нельзя. В этом случае решение нужно дорабатывать или использовать платные аналоги.
Я также не даю каких-либо комментариев по приведенному коду в статье и не помогаю в реализации на платной основе. Предполагается, что прочитав этот гайд, вы самостоятельно сможете настроить интеграцию Facebook Leads - Google Sheets, либо же на основе предложенных рекомендаций поручите эту задачу соответствующему специалисту. Я также не несу никакой ответственности за возможные ошибки и те действия, которые вы будете совершать, внедряя передачу лидов в свой проект.
Общий алгоритм настройки передачи лидов из Facebook в Google Таблицы выглядит так:
- создание лид-формы и рекламы типа Генерация лидов в Ads Manager;
- создание Google Таблицы;
- создание приложения Facebook;
- создание вебхука (webhooks) Facebook;
- получение разрешений;
- получение токена доступа к странице Facebook;
- подписка webhook на страницу Facebook;
- обновление скрипта webhook для получения и хранения данных о ваших лидах в Google Таблицах.
В статье будет использоваться Google Apps Script для написания скрипта интеграции, а само решение полностью доступно на GitHub, но немного в устаревшем варианте.
Я также записал для вас видео по настройке со всеми описанными в статье шагами:
Перед тем, как приступить к настройке, ознакомьтесь с официальной документацией Facebook и утилитами. Они помогут упростить настройку и пояснят многие моменты, описанные здесь:
- Facebook Graph API Explorer
- Инструмент для тестирования рекламы для лидов
- Отладчик токенов (маркеров) доступа
Создание лид-формы
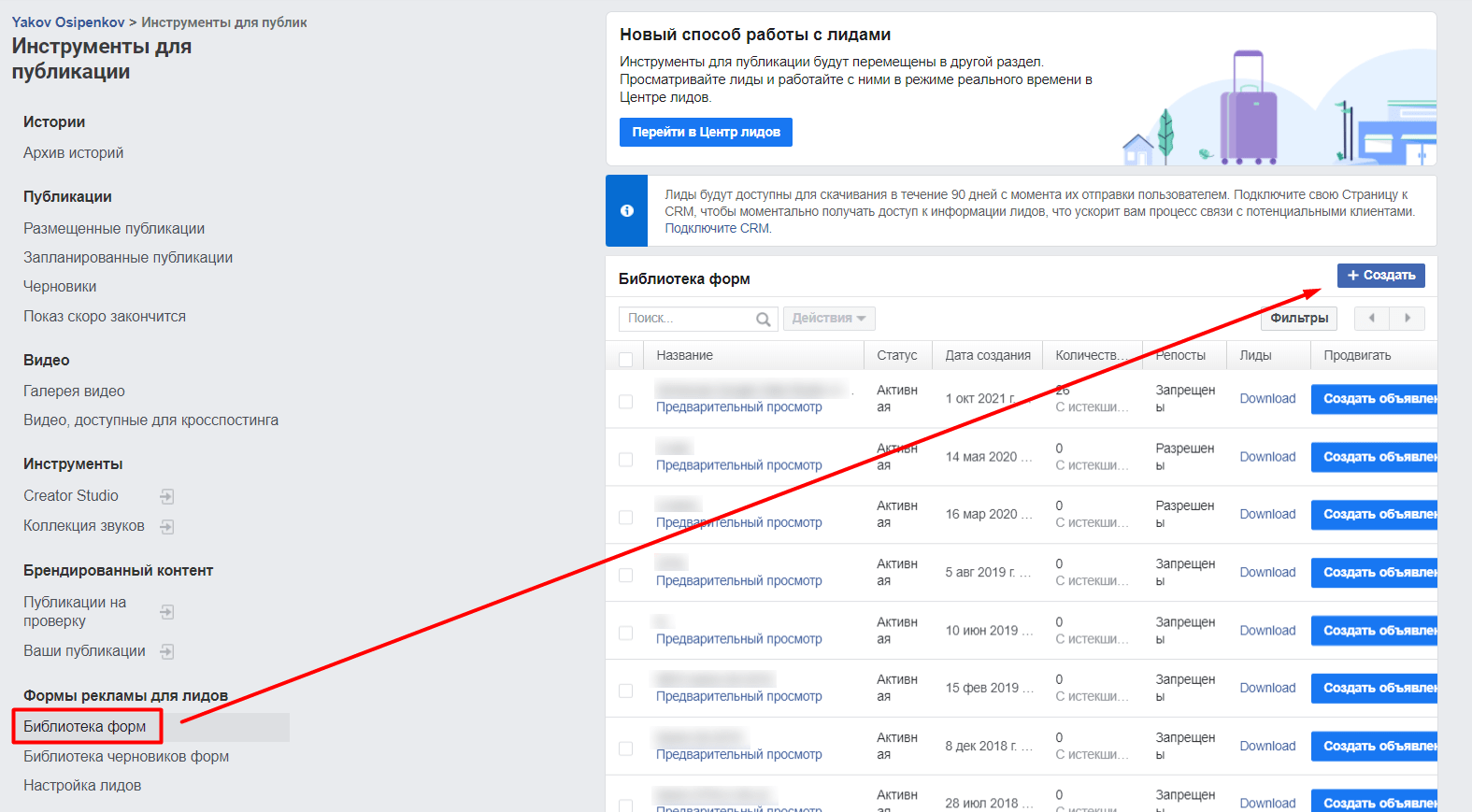
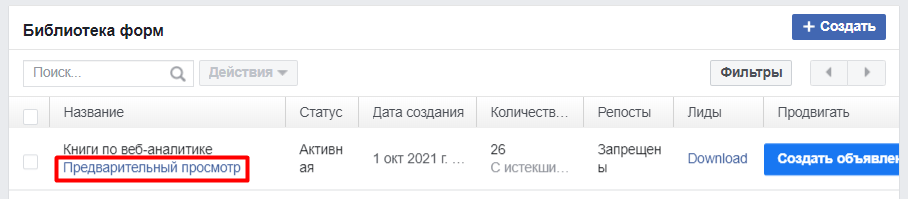
Перейдите в настройки вашей страницы Facebook в раздел Инструменты для публикации - Формы для рекламы для лидов - Библиотека форм.
Нажмите кнопку Создать и создайте свою первую лид-форму. Если у вас уже есть используемая лид-форма, тогда пропустите этот шаг.
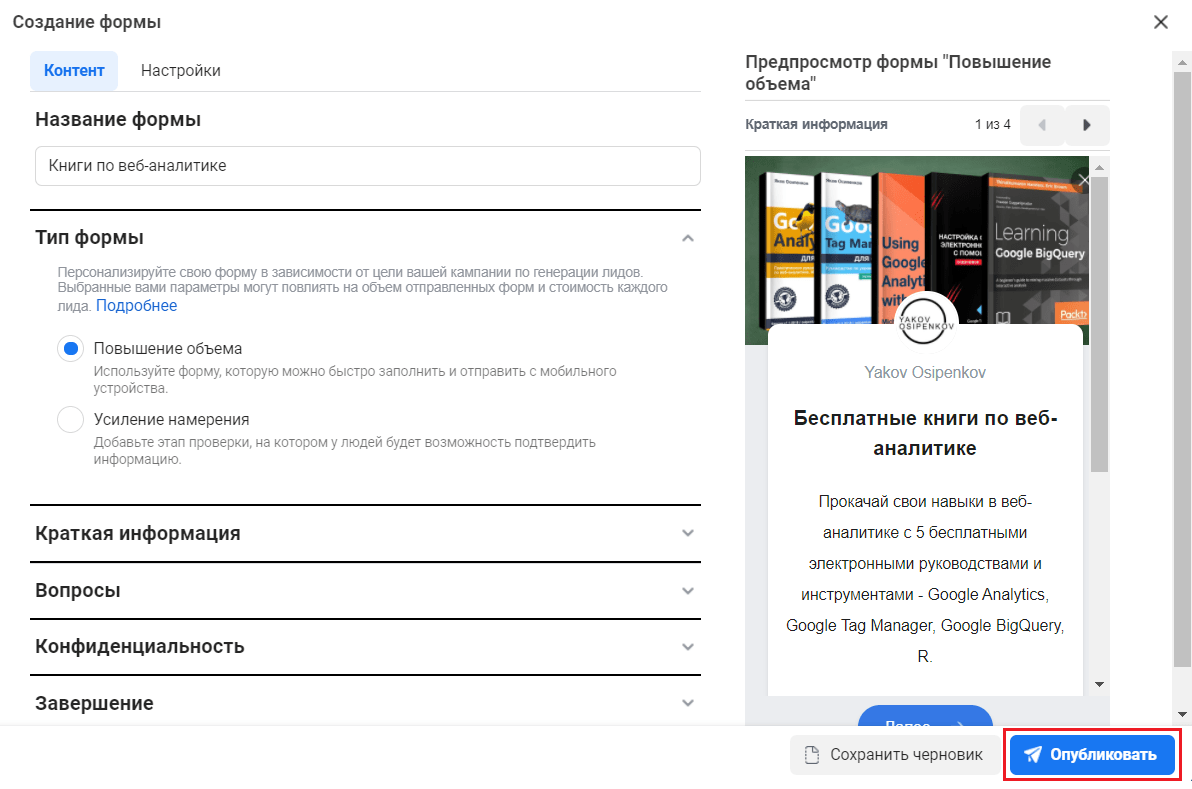
Заполните все необходимые данные, включая:
- название формы;
- тип формы;
- краткая информация (изображение, заголовок, описание);
- вопросы (список полей, которые вы хотите получить от пользователя - имя, e-mail, телефон и т.д.);
- политика конфиденциальности (поскольку вы будете собирать информацию клиентов, вам необходимо добавить ссылку на политику конфиденциальности вашей компании);
- сообщение для лидов (текст и кнопка призыва к действию, которые увидят пользователя после отправки контактной информации).
На вкладке Настройки вы также можете задать язык формы, изменить название передаваемых полей при экспорте, а также дополнительные параметры отслеживания.
Чтобы создать формы, нажмите на кнопку Опубликовать. Ваша форма появится в общем списке всех форм.
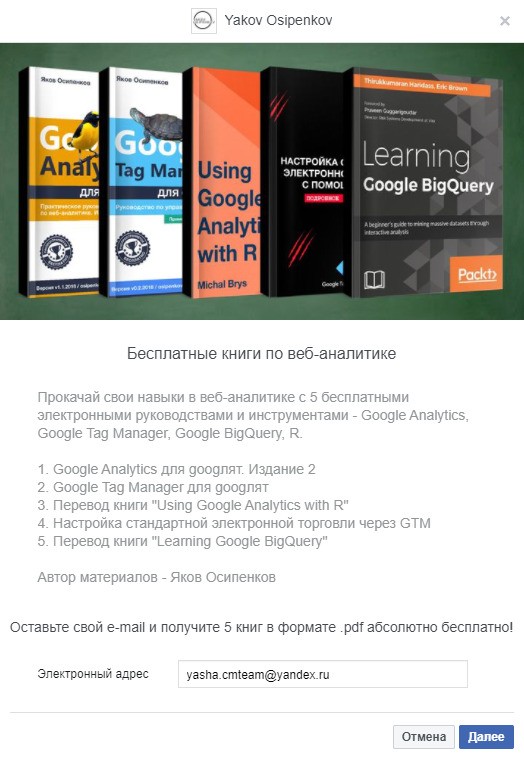
Вы можете нажать на ссылку Предварительный просмотр, чтобы посмотреть как будет выглядеть лид-форма для ваших потенциальных клиентов.
На этом создание лид-формы завершено. В дальнейшем вы можете использовать ее в рекламных кампания типа Генерация лидов.
Создание Google Таблицы
Перейдите по ссылке docs.google.com/spreadsheets и создайте таблицу.
Создание приложения Facebook
Теперь начинается самое интересное! Для того, чтобы передавать данные по лидам в сторонние приложения, нам необходимо создать приложение Facebook. Если бы вы использовали готовое решение (Albato, ApiX-Drive, Zapier и др.), то этот шаг взял бы на себя сам сервис. Вам же осталось бы в интерфейсе создать только связку между Facebook и Google Таблицами, а далее сервис все сделал бы автоматически.
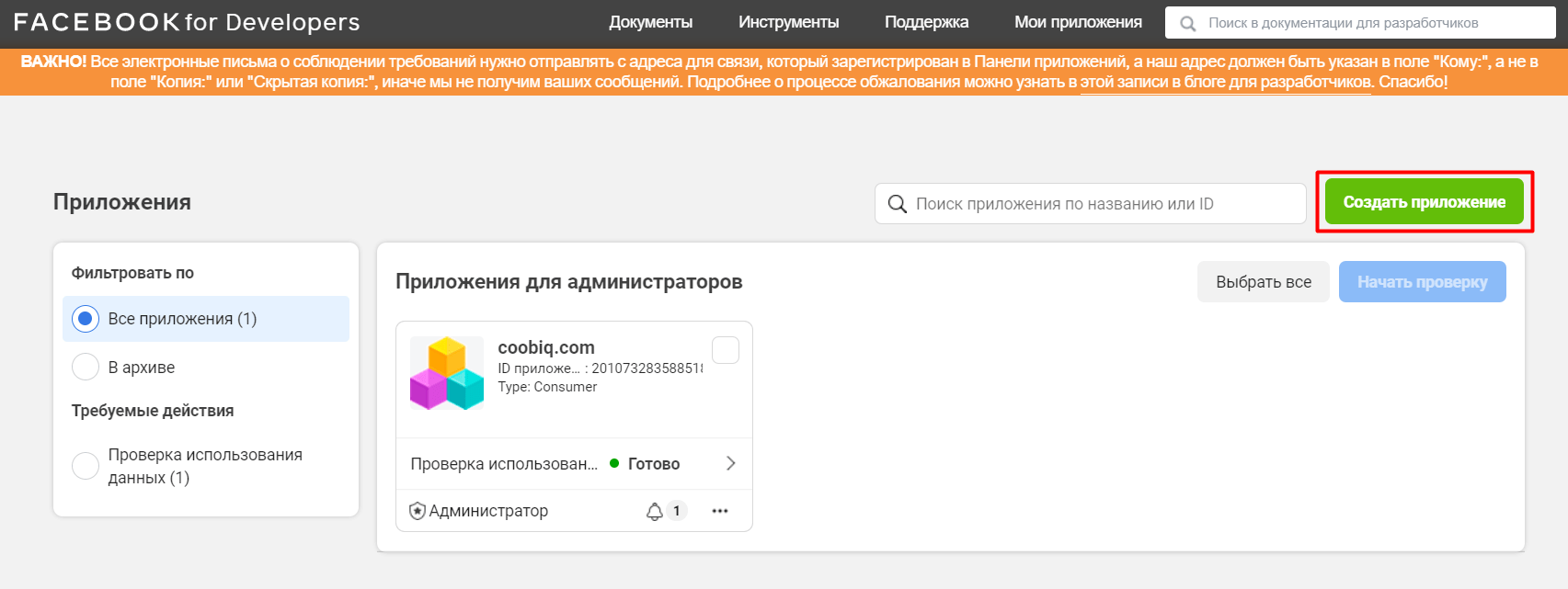
Но поскольку мы настраиваем это самостоятельно, без приложения Facebook не обойтись. Поэтому перейдите на developers.facebook.com/apps и создайте новое приложение.
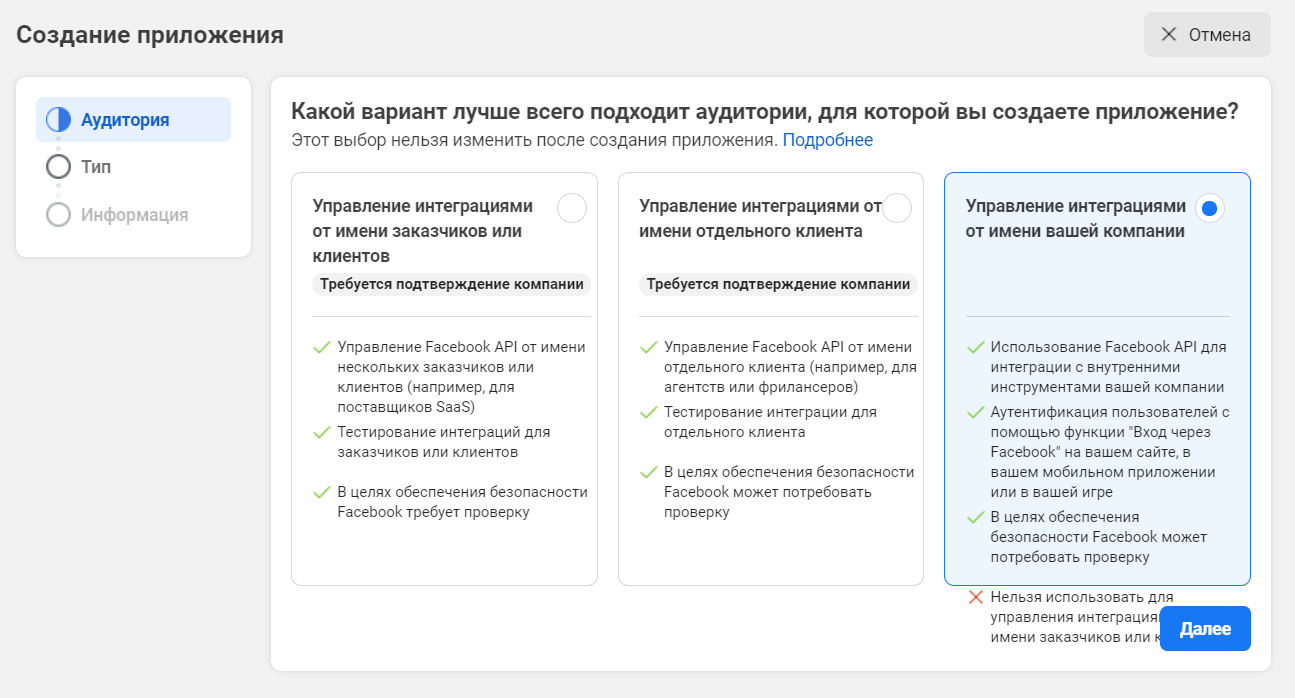
На первом шаге создания приложения выберите Управление интеграциями от имени вашей компании и нажмите Далее:
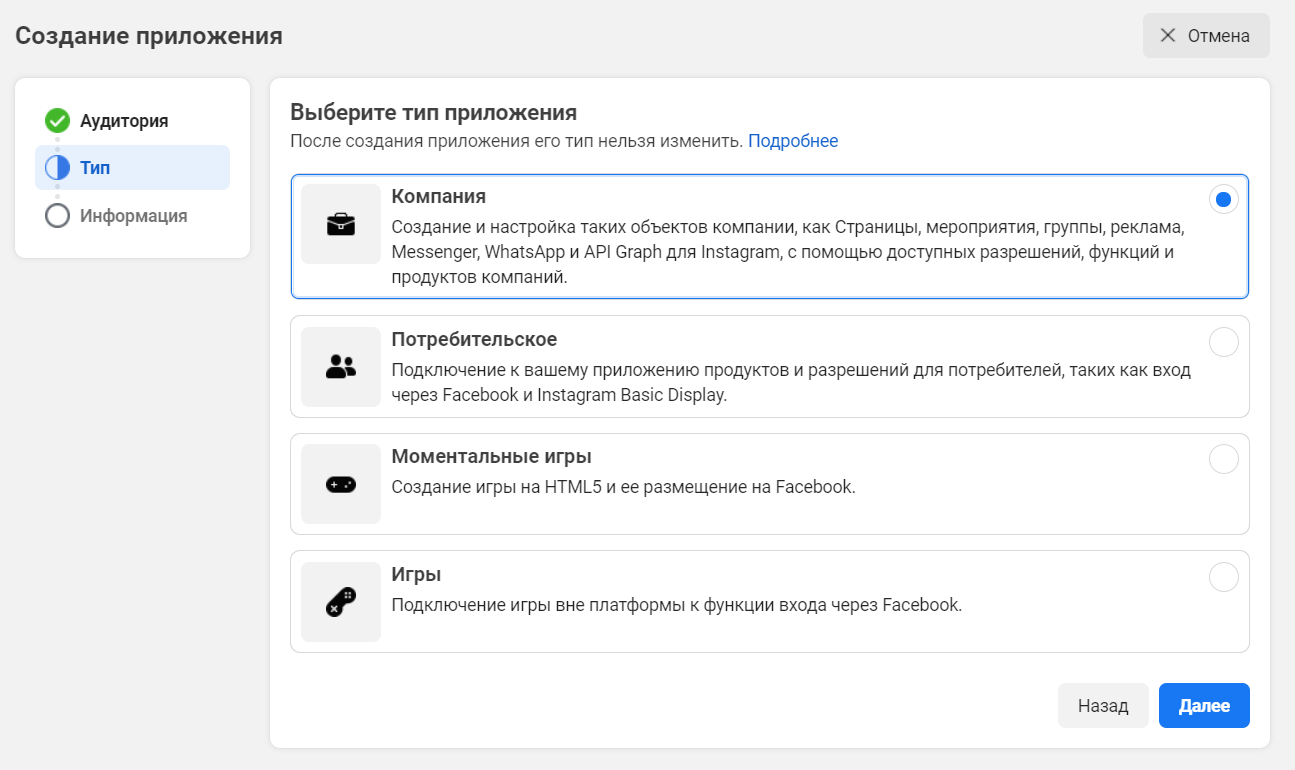
На втором шаге выберите тип приложения Компания и нажмите Далее:
На заверщающем шаге укажите отображаемое имя приложения и ваш электронный адрес, чтобы в случае чего с вами смогли связаться сотрудники Facebook:
В завершение нажмите кнопку Создание приложения. На этом еще один шаг настройки завершен.
Создание вебхука (webhooks)
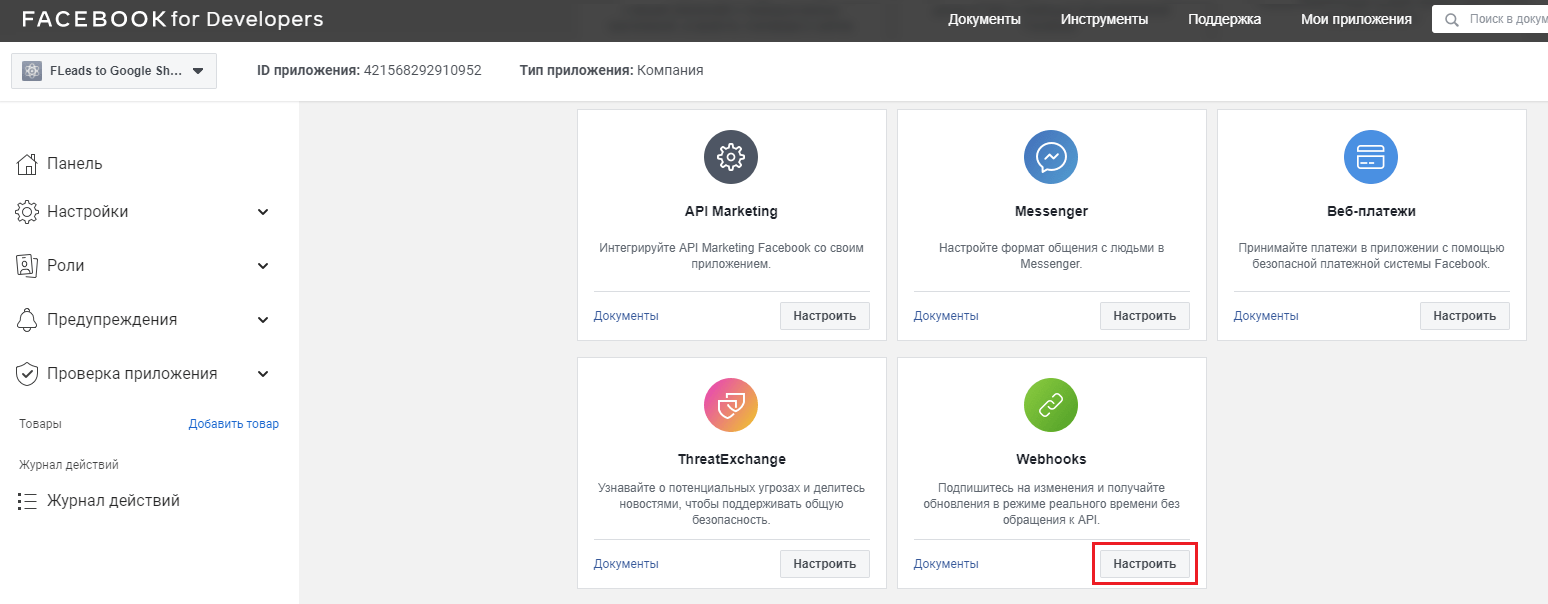
После того, как вы создадите приложение Facebook, вас перенаправит на страницу с настройками этого приложения. Пролистните текущую страницу в самый конец до блока Webhooks. Рядом с ним будет кнопка Настроить. Нажмите на нее:
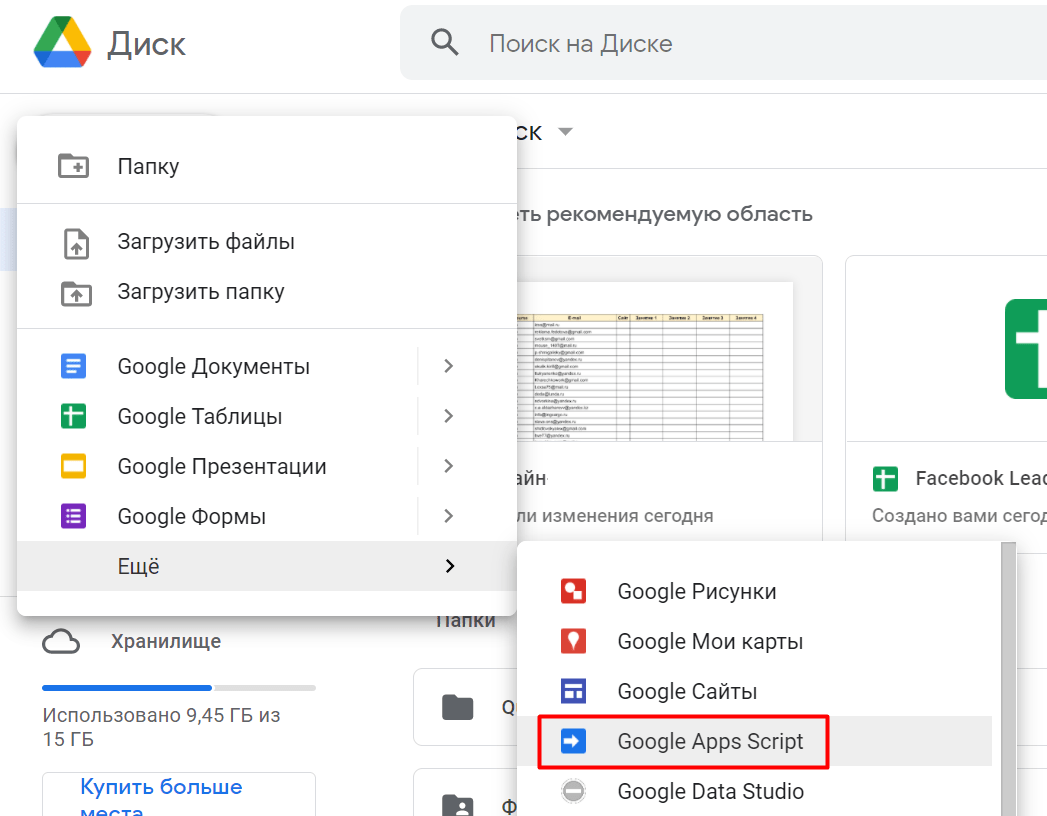
Оставьте эту вкладку браузера открытой. Теперь перейдите в сервис Google Drive и создайте проект в Google Apps Script:
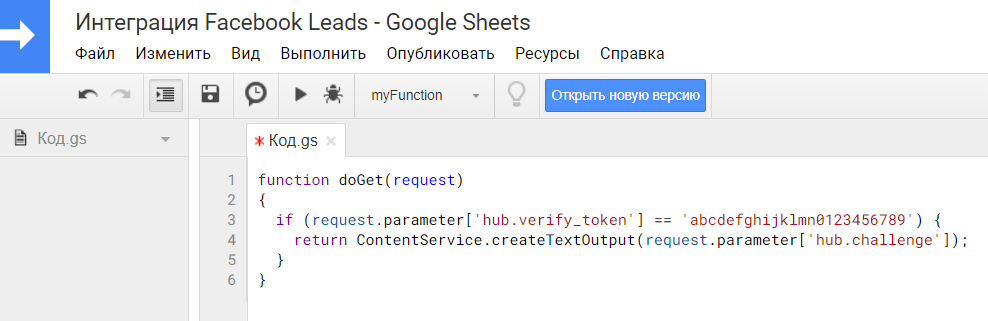
Скопируйте нижеприведенный код:
|
1 2 3 4 5 6 |
function doGet(request) { if (request.parameter['hub.verify_token'] == 'abcdefghijklmn0123456789') { return ContentService.createTextOutput(request.parameter['hub.challenge']); } } |
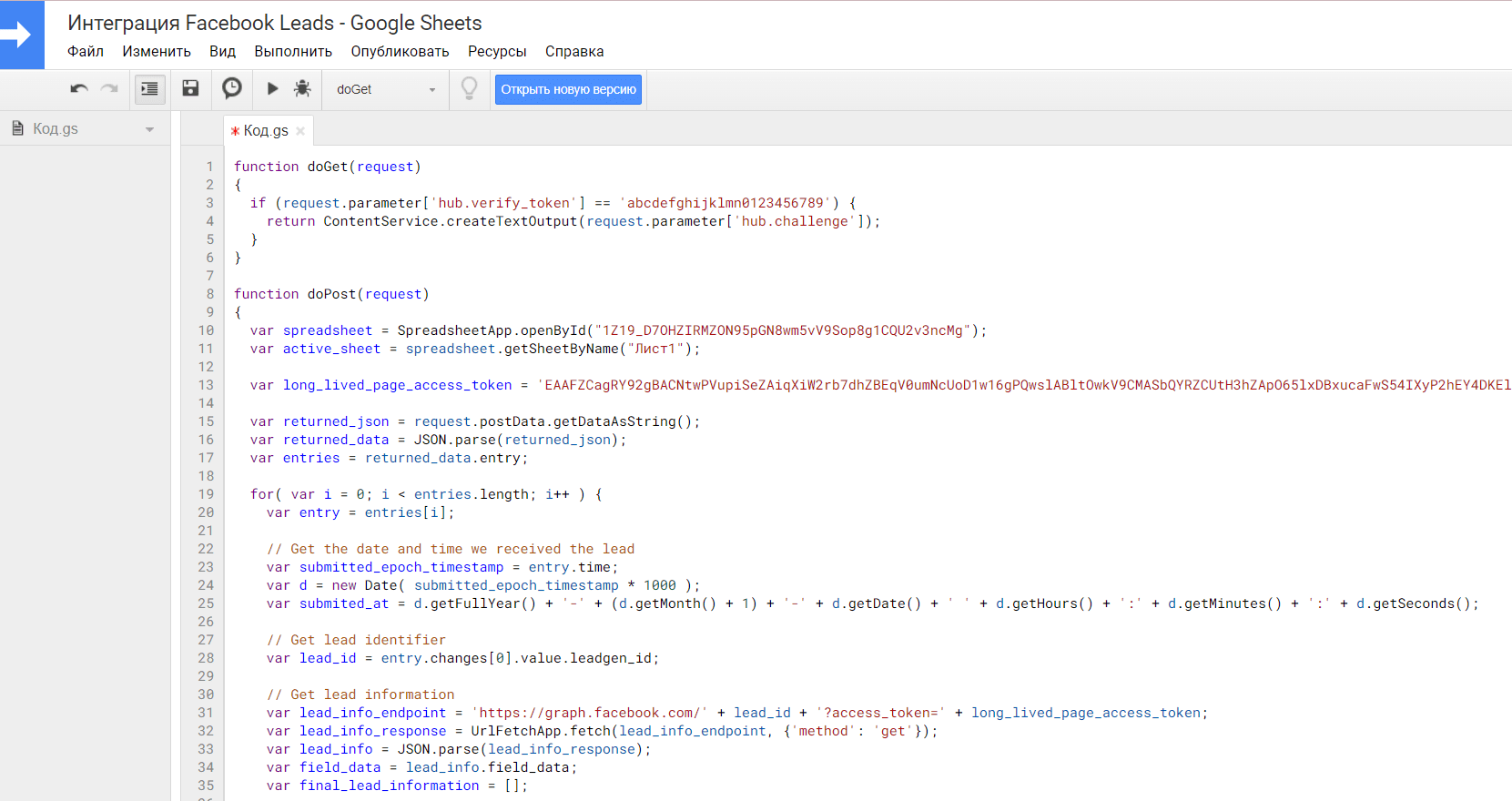
И вставьте его в проект Google Apps Script, чтобы получилось следующее:
Примечание: вы можете поместить любую случайную строку в качестве hub.verify_token, необязательно abcdefghijklmn0123456789.
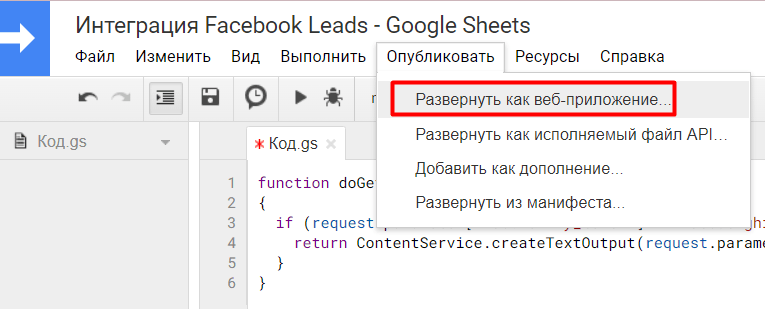
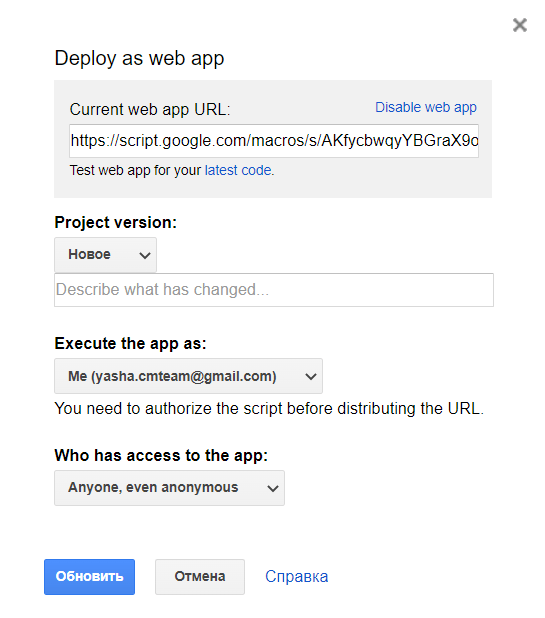
Теперь нужно опубликовать скрипт, чтобы он заработал. Для этого перейдите в Опубликовать - Развернуть как веб-приложение.
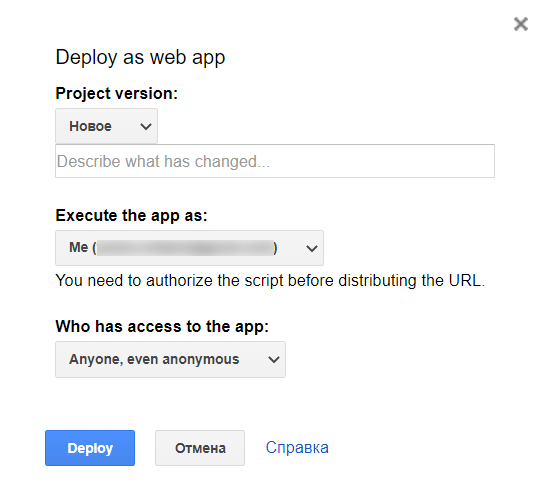
Убедитесь, что вы:
- выполняете свой скрипт от имени Me (ваш e-mail);
- предоставляете любому, даже анонимному пользователю, доступ к вашему приложению (Anyone, even anonymous);
- используете новую версия проекта (Новое).
Если все так, нажмите кнопку Deploy.
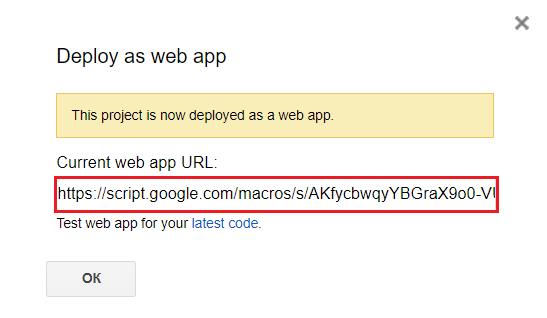
После того, как вы запустили его, скопируйте ссылку из поля Current web app URL:
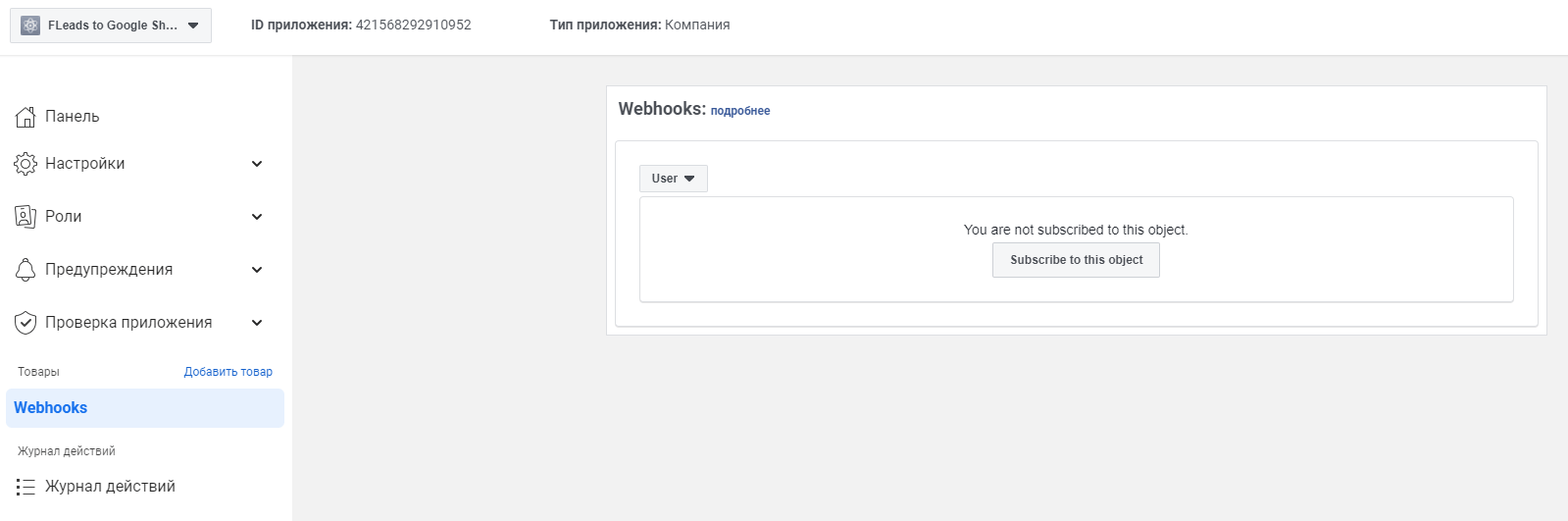
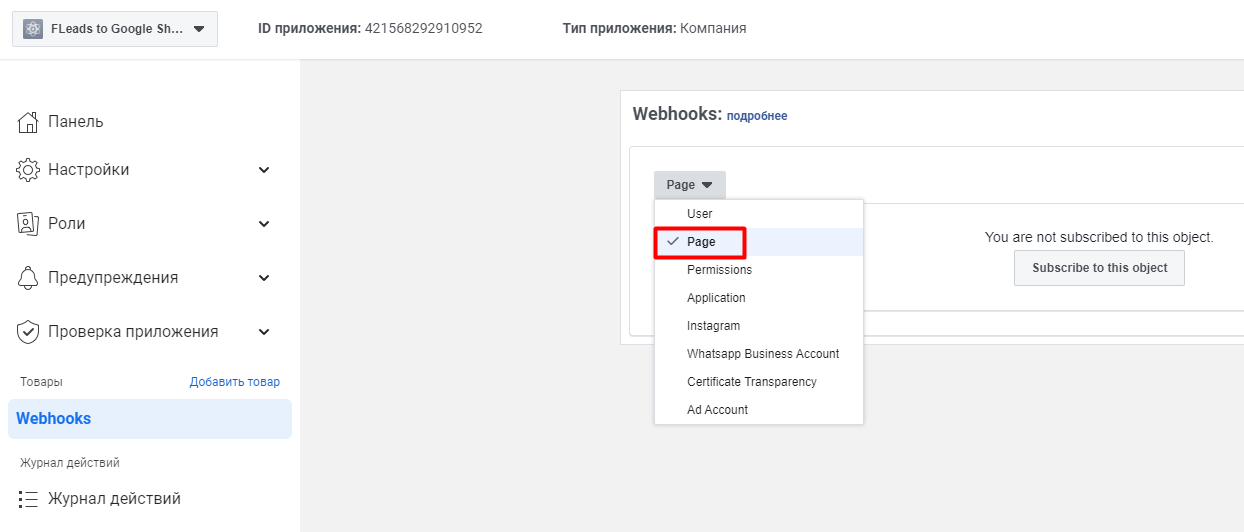
Вернитесь на вкладку Facebook с настройками вебхука, которую вы оставили открытой на предыдущем шаге. Выберите сверху из выпадающего списка значение Page.
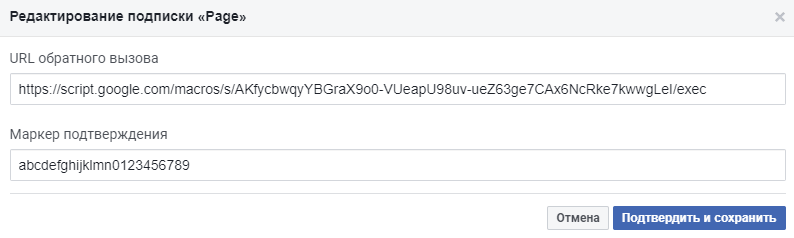
Теперь нажмите на кнопку Subscribe to this object и вставьте в поля следующую информацию:
- URL обратного вызова - ссылка, которую вы скопировали после развертывания веб-приложения в Google Apps Script
- Маркер подтверждения - значение, которое вы ввели для verify_token. В коде я использовал abcdefghijklmn0123456789.
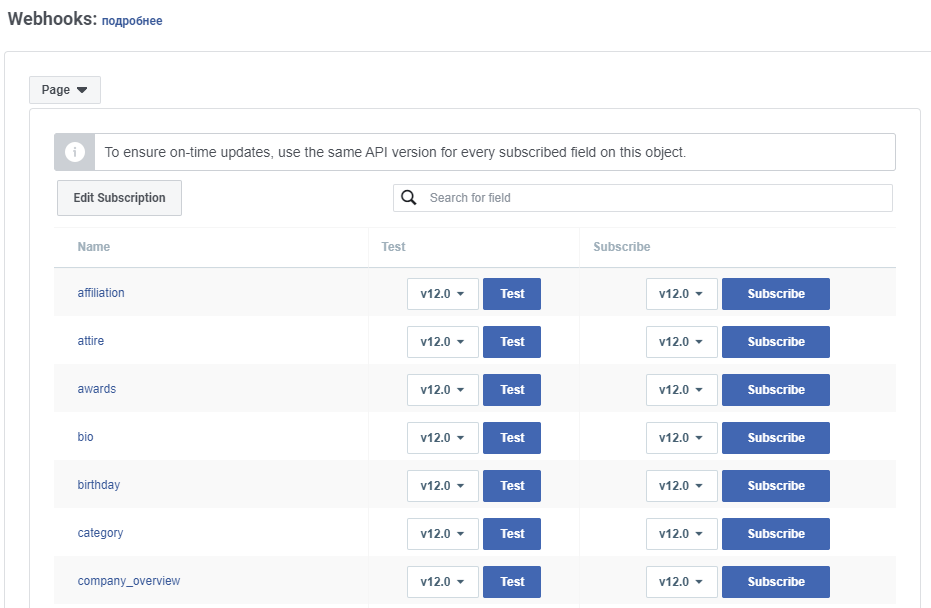
Нажмите кнопку Подтвердить и сохранить. Теперь вы увидите список элементов ниже.
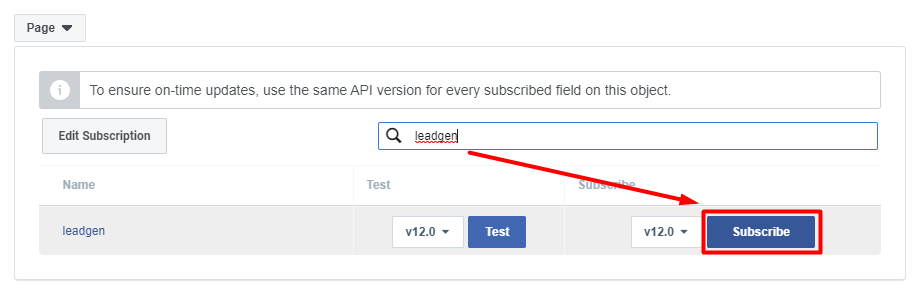
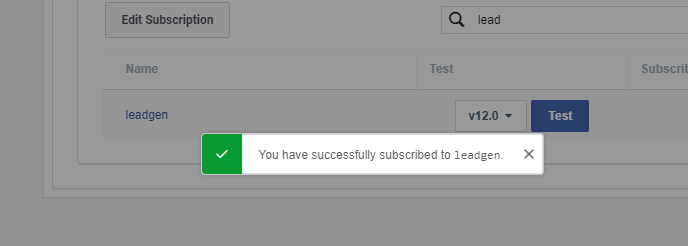
Введите в поиске leadgen и нажмите кнопку Subscribe (Подписаться):
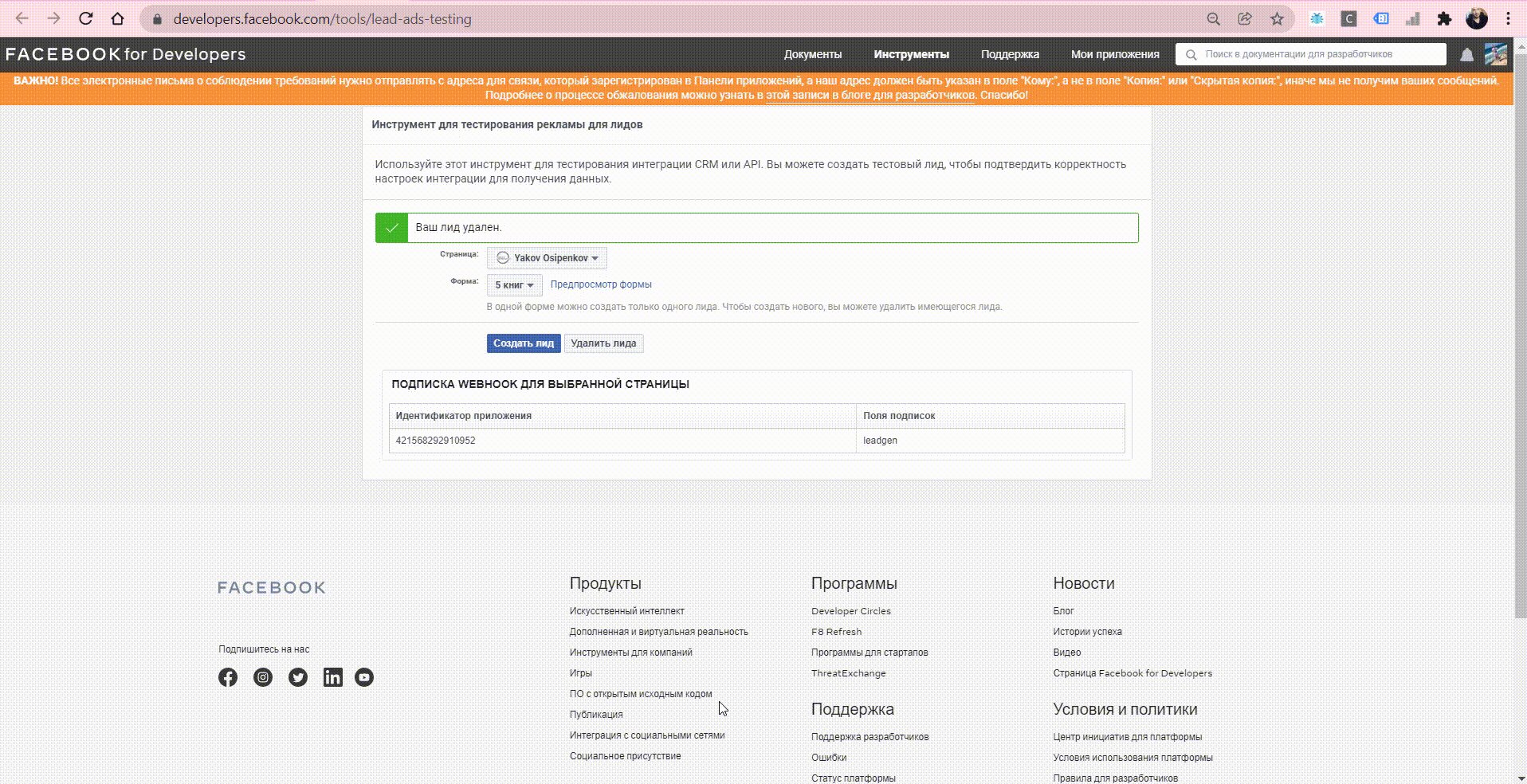
После этого вы должны получить уведомление об успешно проведенной операции:
Получение токена (маркера доступа)
Почти для каждого запроса, который вы делаете к API Facebook, вам нужно передать токен (маркер) доступа, чтобы получить какой-либо результат. Маркер доступа — это строка со сгенерированным значением, которая идентифицирует пользователя, приложение или страницу и может использоваться приложением для вызовов API Graph. Когда человек входит в приложение с помощью входа через Facebook и предоставляет запрошенные разрешения, приложение получает маркер доступа, который обеспечивает временный защищенный доступ к различным API Facebook.
Маркеры доступа пользователей бывают двух видов: краткосрочные и долгосрочные. Краткосрочные маркеры обычно действуют примерно 1–2 часа, а долгосрочные — около 60 дней. О том, как получить их оба, разобрано ниже.
Получение краткосрочного токена
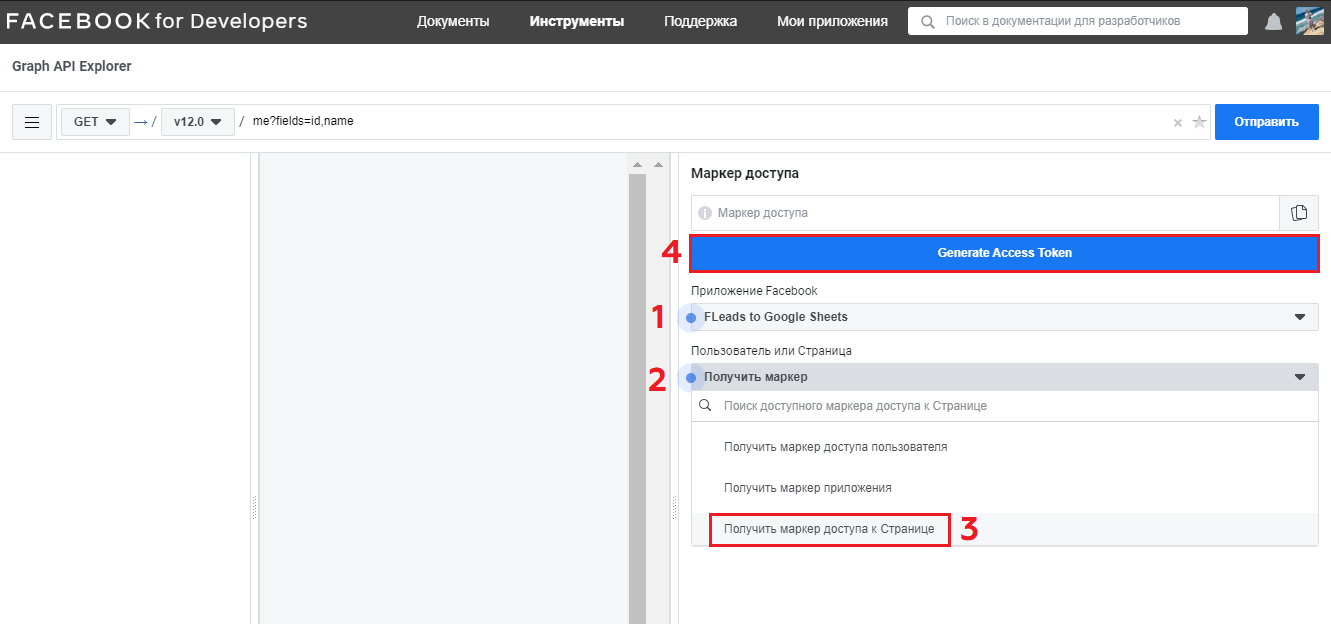
Для получения токена перейдите на developers.facebook.com/tools/explorer и добавьте следующие настройки:
- Приложение Facebook (1) - ваше приложение;
- Получить маркер (2) - открыть выпадающий список и выбрать вариант Получить маркер доступа к странице (3);
- нажмите Generate Access Token (4);
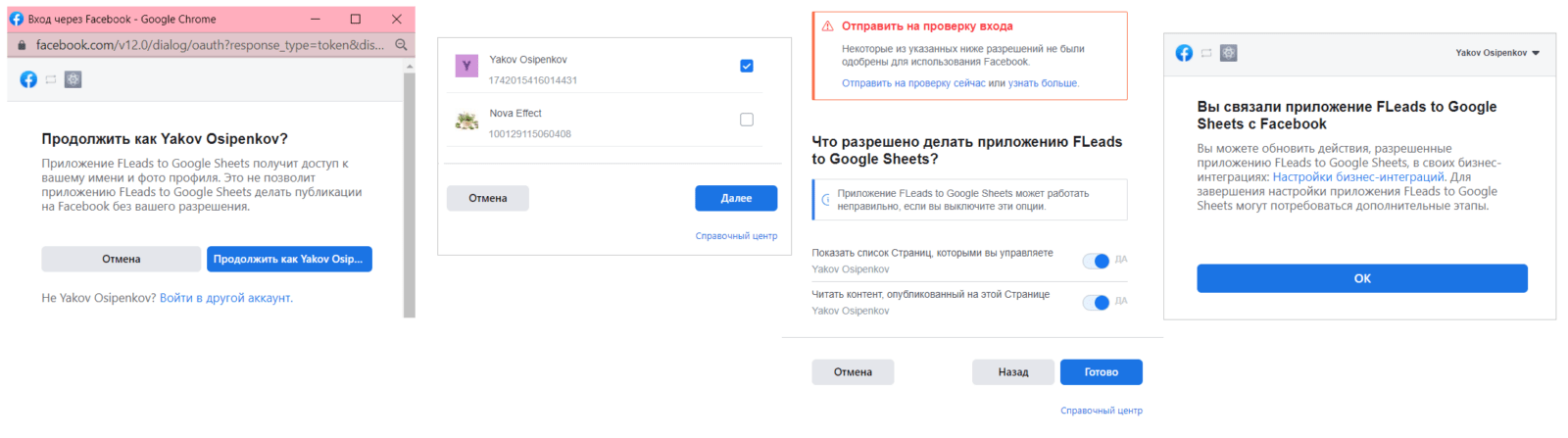
Вам откроется всплывающее окно, в котором разрешите приложению доступ к вашему имени и фото профиля. Выберите вашу страницу из списка доступных страниц и обновите действия, разрешененые приложению:
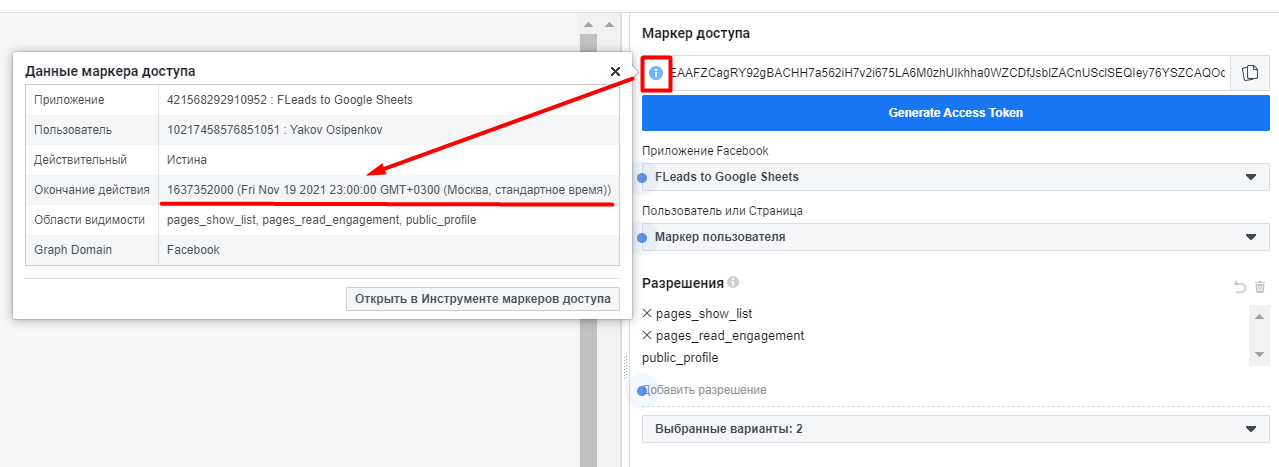
После этого вам отобразиться сгенерированный токен. Вы можете щелкнуть синий значок с информацией рядом с ним, чтобы просмотреть время окончания его действия:
Как видите, токен является краткосрочным и срок его действия крайне мал. Я получил маркер доступа в 22:00 по МСК, а уже в 23:00 он заканчивается. Краткосрочный токен доступа нам не подойдет.
Получение долгосрочного токена
Последовательность действий для получения долгосрочного токена следующая:
- сначала необходимо получить краткосрочный токен доступа пользователя;
- затем краткосрочный токен доступа пользователя обменивается на долгосрочный;
- далее запрашивается токен доступа к странице с долгосрочным токеном доступа пользователя;
Если ваш токен доступа пользователя является долгосрочным, то и токен доступа к странице будет долгосрочным. В официальной документации Facebook об этом написано так: Если вам нужен маркер доступа к странице, следует сначала получить маркер доступа пользователя и запросить разрешения для страницы. Получив маркер доступа пользователя, вы можете получить маркер доступа к странице через API Graph.
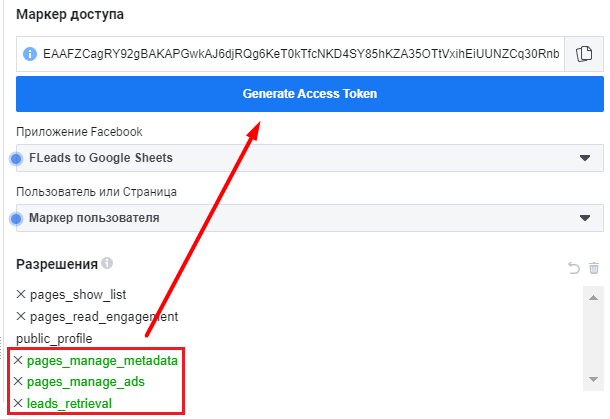
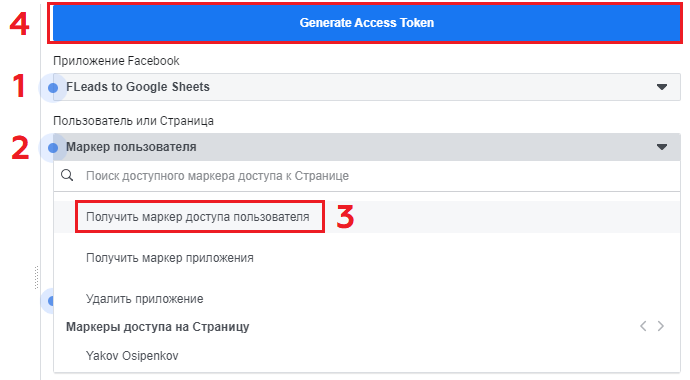
Для получения токена вновь перейдите на developers.facebook.com/tools/explorer и добавьте следующие настройки:
- Приложение Facebook (1) - ваше приложение;
- Получить маркер (2) - открыть выпадающий список и выбрать вариант Получить маркер доступа пользователя (3);
- нажмите Generate Access Token (4);

Получение маркера доступа пользователя
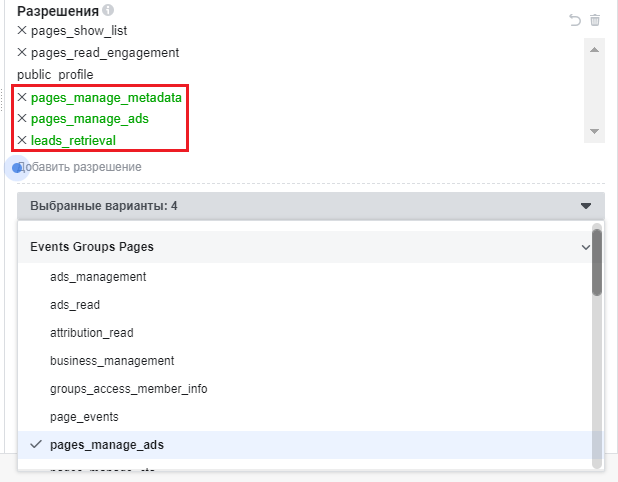
Разрешите приложению Facebook читать ваше имя и изображение профиля. После этого добавьте разрешение pages_manage_ads и pages_manage_metadata, выбрав их из выпадающего меню из группы Events Groups Pages, а также leads_retrieval из группы Other:
После этого снова нажмите на синюю кнопку Generate Access Token.
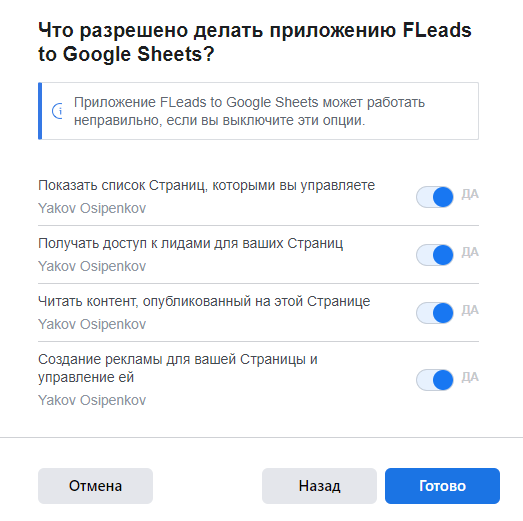
Продолжите авторизацию приложения Facebook для чтения данных вашей страницы Facebook, а также создания рекламы, управление ей и получение доступа к лидам:
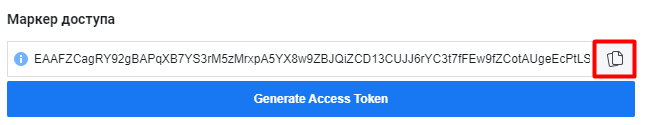
Нажмите кнопку Готово. Вы получите новый токен, но он по-прежнему будет являться краткосрочным. Скопируйте его.
Добавьте его в любой текстовый редактор, например в блокнот, скопируйте дополнительно строчку ниже и замените 3 содержимых на свои значения:
|
1 |
oauth/access_token?grant_type=fb_exchange_token&fb_exchange_token=INSERT_YOUR_USER_ACCESS_TOKEN&client_id=INSERT_YOUR_CLIENT_ID&client_secret=INSERT_YOUR_APP_SECRET |
, где:
- INSERT_YOUR_USER_ACCESS_TOKEN - ваш краткосрочный токен, скопированный с предыдущего шага;
- INSERT_YOUR_CLIENT_ID - ID вашего приложения;
- INSERT_YOUR_APP_SECRET - секрет вашего приложения.
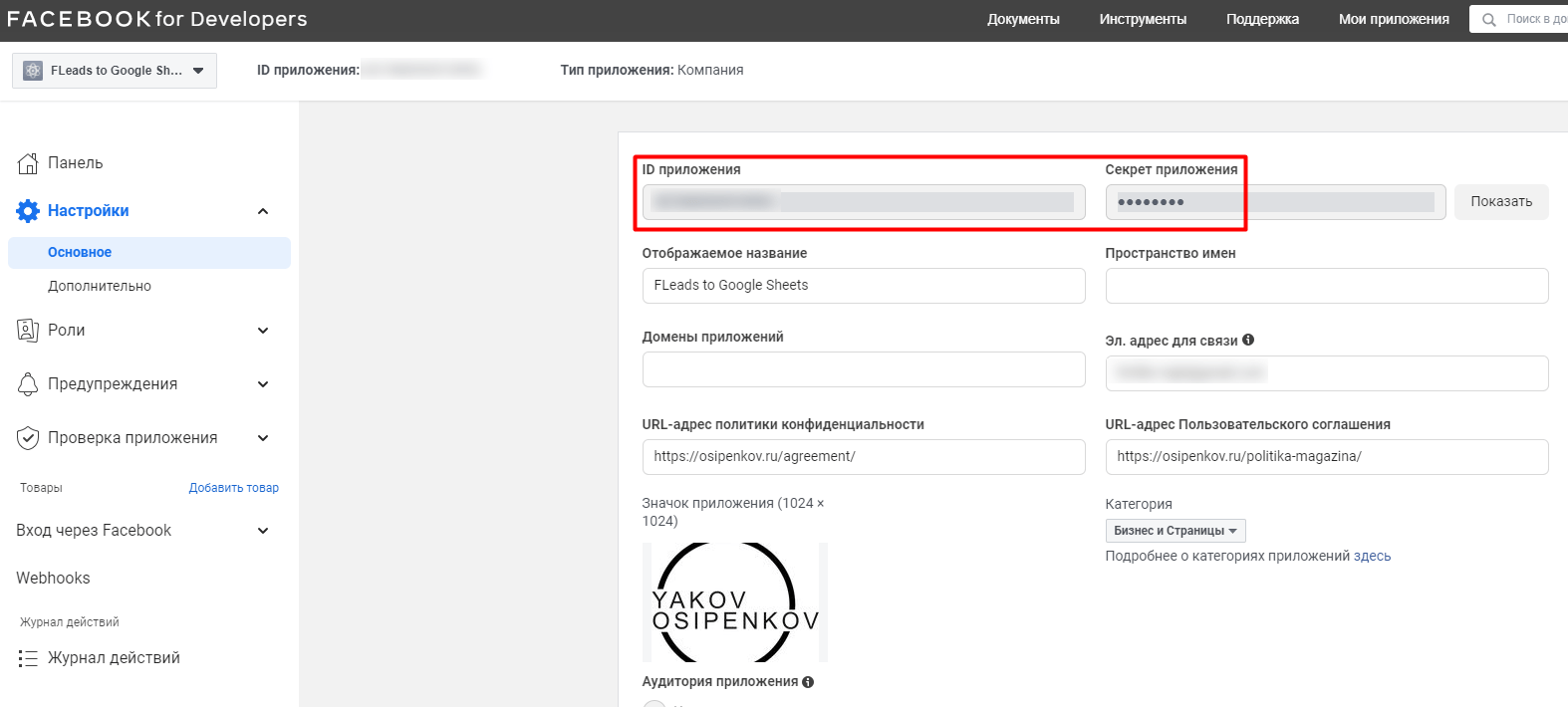
Последние два значения можно найти на странице вашего приложения в разделе Настройки - Основное:
Примечание: не забудьте для своего приложения добавить иконку (1024 × 1024), ссылку на политику конфиденциальности и категорию.
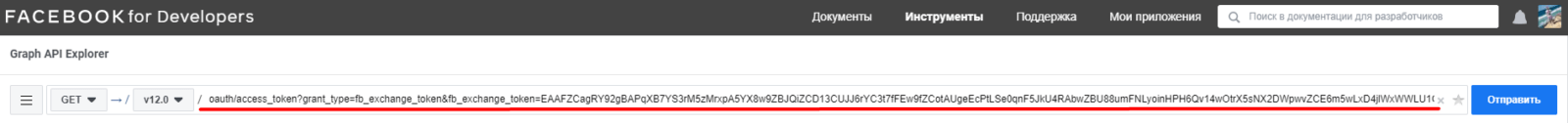
Скопируйте оба значения и вставьте их в код в соответствующие места. Теперь вам нужно скопировать итоговую строчку из текстового редактора со своими значениями маркера доступа, ID приложения и секрет приложения и вставить ее в текстовое поле Graph API Explorer рядом с синей кнопкой Отправить.
Нажмите кнопку Отправить. Результат, который вы получили - это долгосрочный токен доступа. Скопируйте его из access_token:
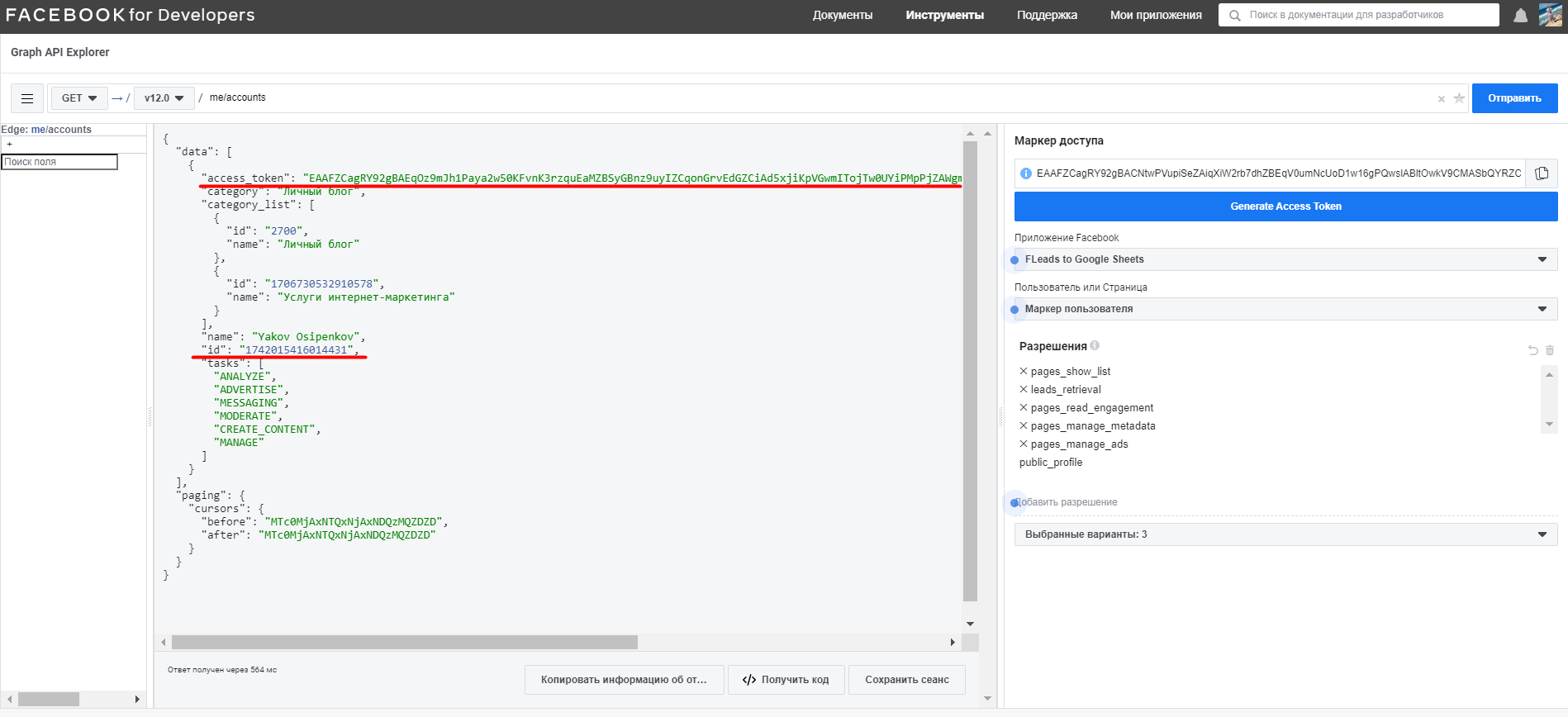
Введите в то же поле /me/accounts рядом с кнопкой Отправить.
Убедитесь, что вы вставили свой долгосрочный токен доступа пользователя в поле Маркер доступа.
Снова нажмите на кнопку Отправить.
Вы должны получить схожий ответ по вашей странице(ам) и аккаунту:
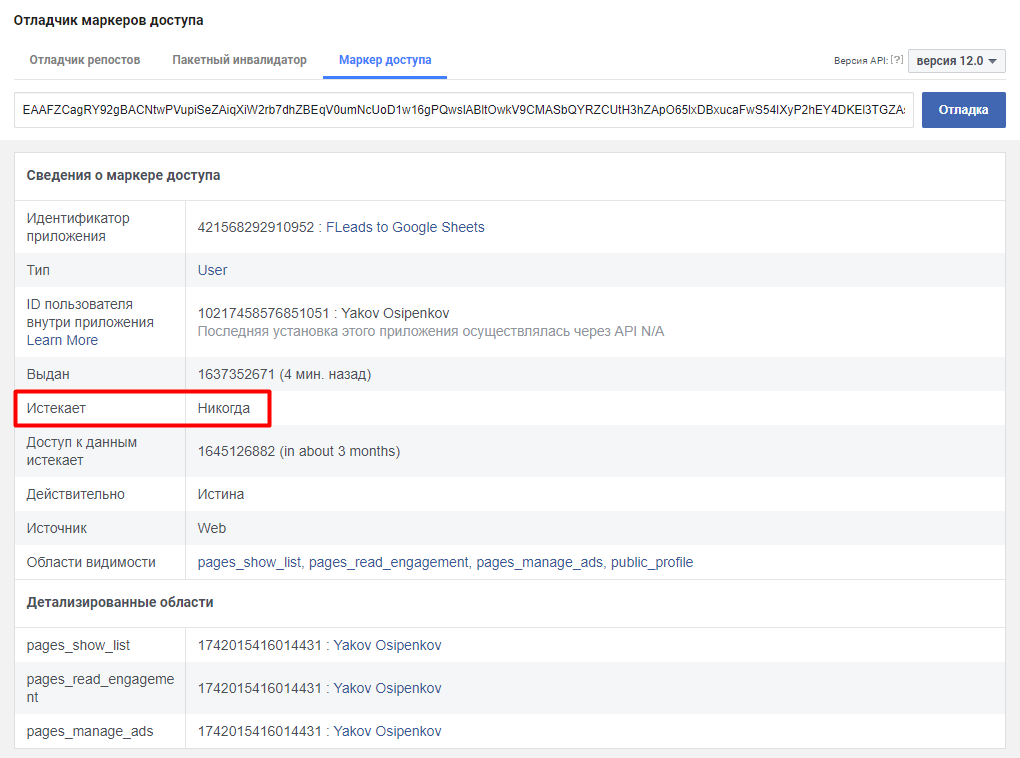
Сохраните значения access_token и id (идентификатор страницы) вашей предполагаемой страницы Facebook, на которой вы создали лид-форму. При желании, вы можете перейти в инструмент отладки маркеров доступа и убедиться, что срок полученного токена никогда не истечет.
Подписка webhook на страницу Facebook
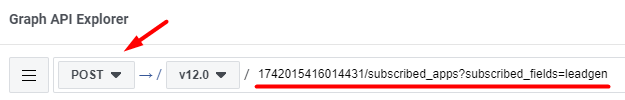
Чтобы связать вместе вашу страницу Facebook и вебхук, вам необходимо сделать POST-запрос с конечной точкой {page-id}/subscribed_apps?subscribed_fields=leadgen, где {page-id} - идентификатор вашей страницы на Facebook:
Убедитесь, что:
- это POST-запрос;
- вы ввели долгосрочный токен доступа к странице в поле Маркер доступа;
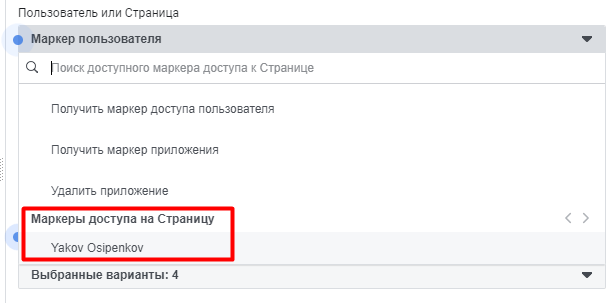
- вы изменили маркер доступа с Маркер пользователя на Маркер доступа на страницу и выбрали свою страницу, на которой создали лид-форму;
Если все так, то нажмите на кнопку Отправить.
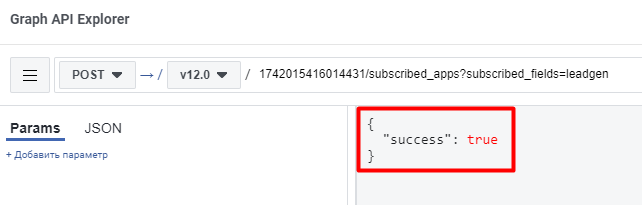
Вы должны получить ответ "success": true:
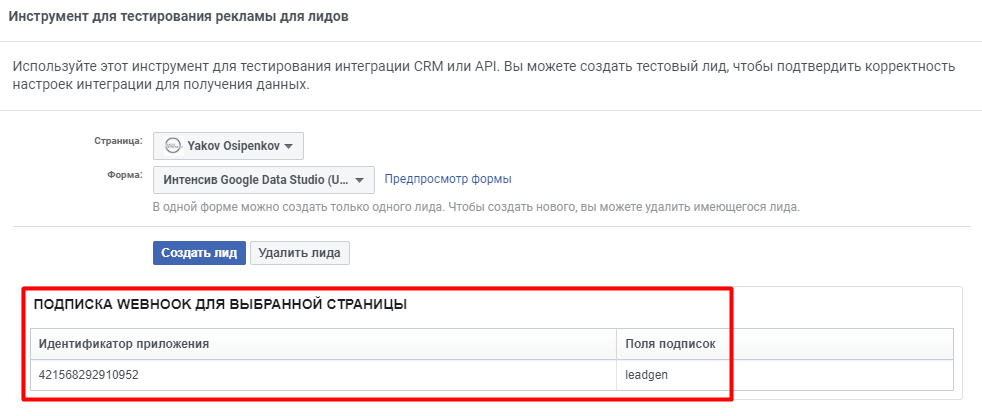
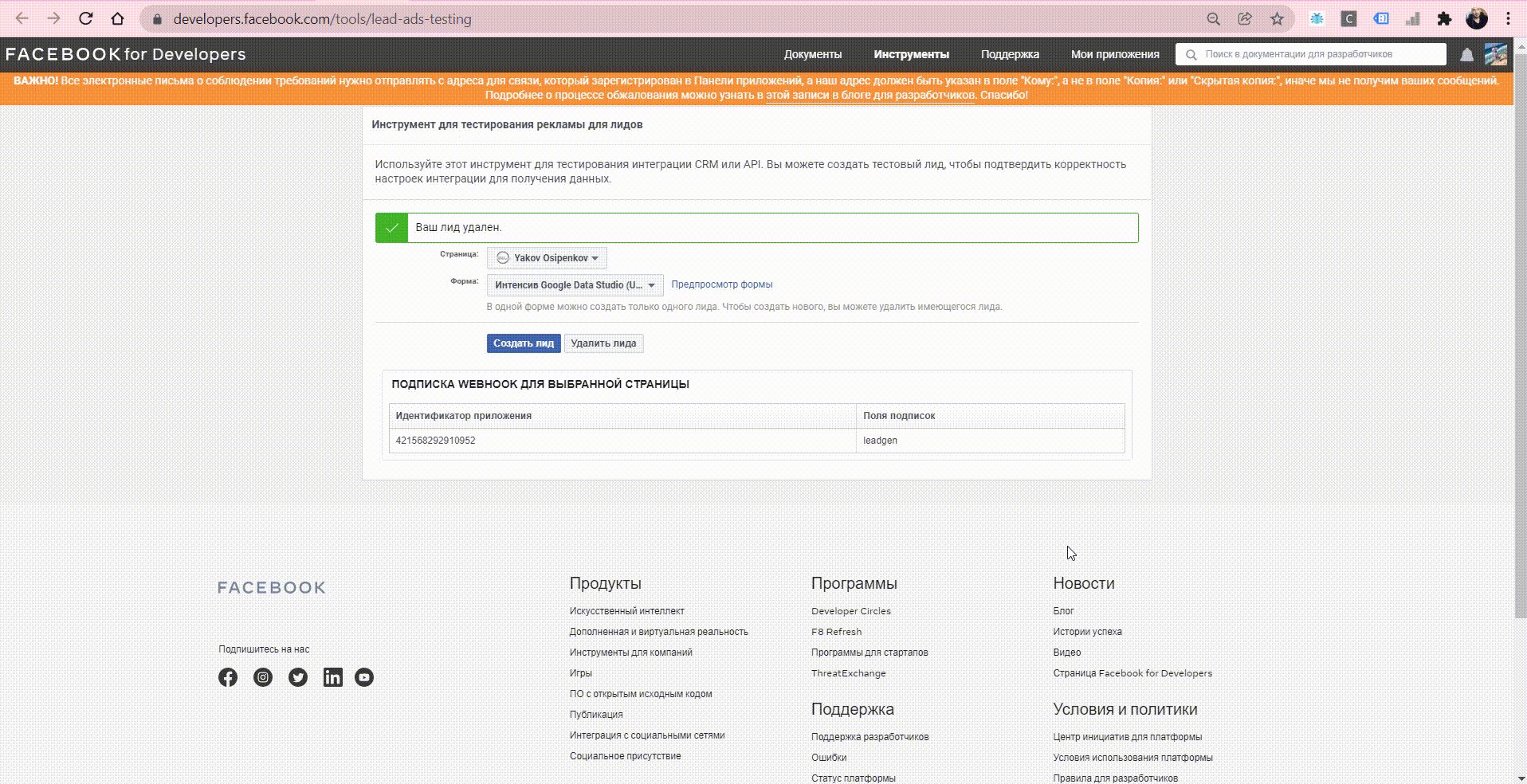
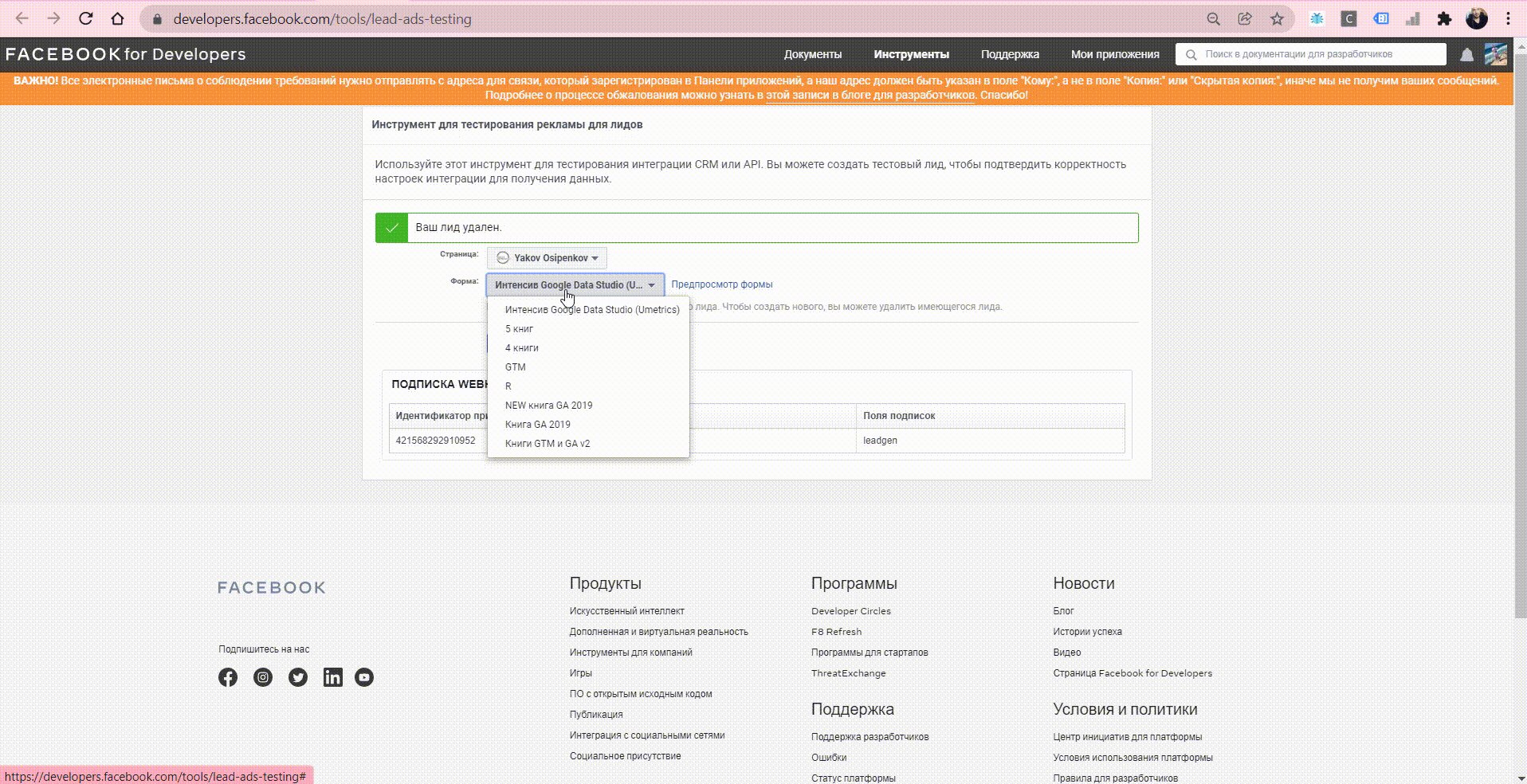
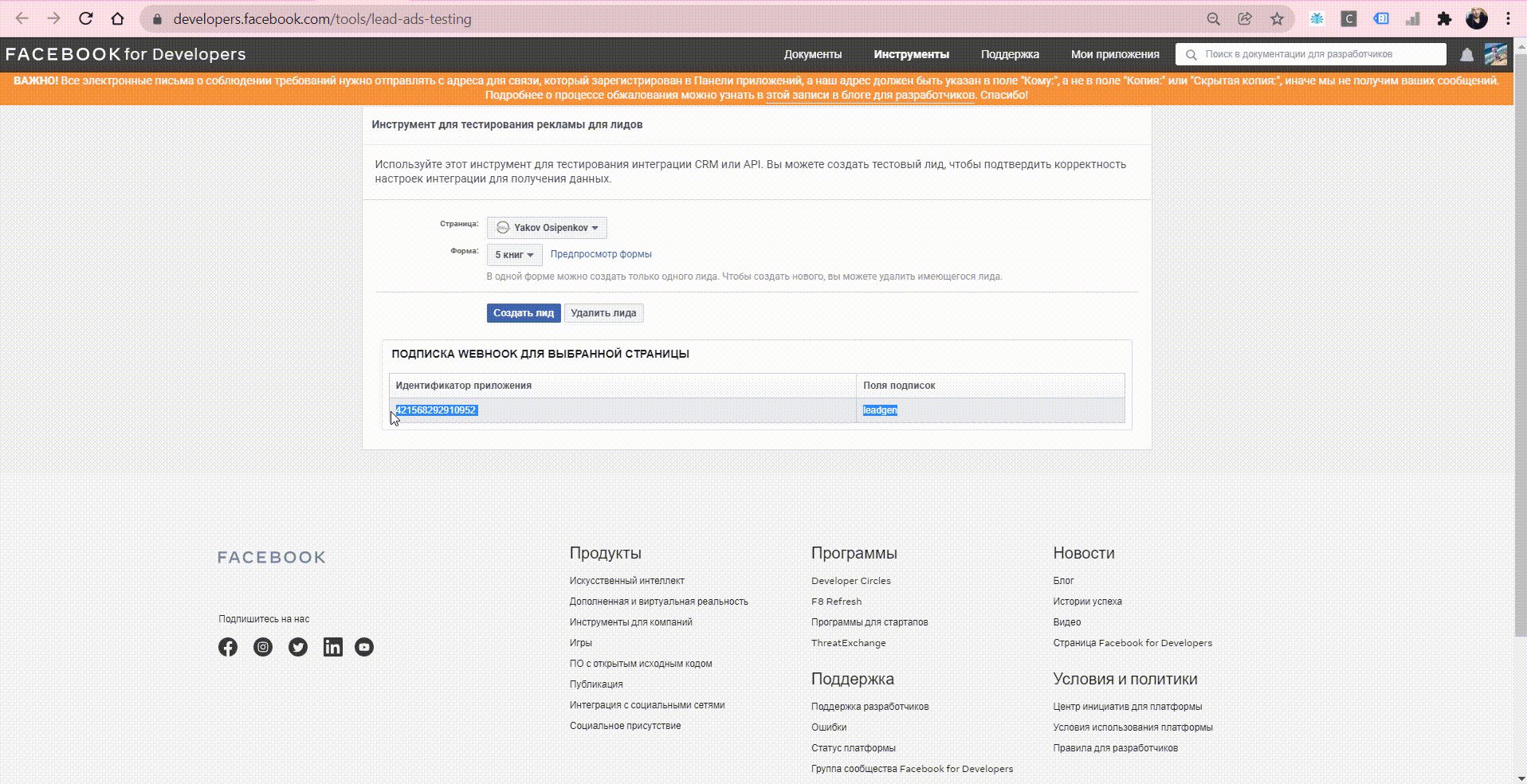
Проверить себя можно и по-другому. Перейдите в Инструмент для тестирования рекламы для лидов, выберите там свою страницу. Для нее должна отобразиться подписка webhook:
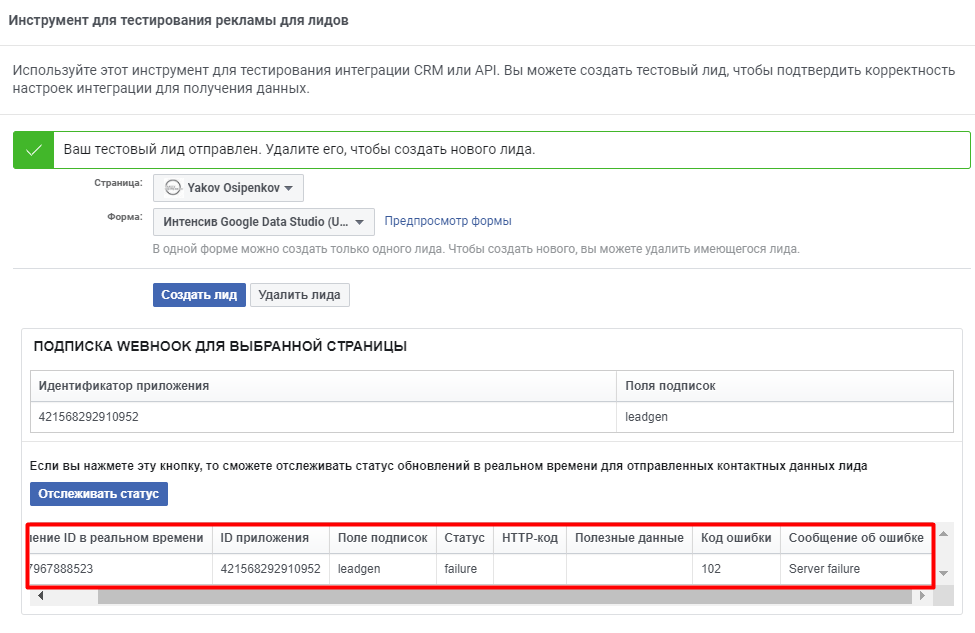
Если вы видите свой идентификатор приложения и поле подписки leadgen, значит все сделали правильно. В противном случае у вас будет отображаться такое сообщение:
Это значит, что вам нужно перепроверить вышеописанные шаги.
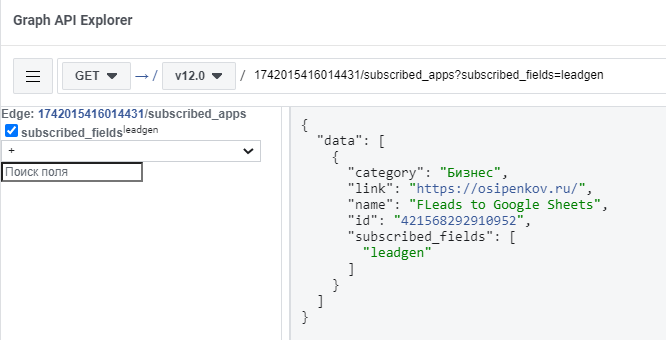
Вернувшись обратно в Graph API Explorer, сделайте тот же самый запрос, но только GET. Это позволит вам просмотреть список подписанных приложений:
Обновление скрипта webhook
Теперь необходимо вернуться в Google Apps Script и добавить в проект следующий код под тем, что вы уже разместили:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
function doPost(request) { var spreadsheet = SpreadsheetApp.openById("INSERT_YOUR_GOOGLE_SHEETS_ID"); var active_sheet = spreadsheet.getSheetByName("Sheet1"); var long_lived_page_access_token = 'INSERT_YOUR_LONG_LIVED_PAGE_ACCESS_TOKEN'; var returned_json = request.postData.getDataAsString(); var returned_data = JSON.parse(returned_json); var entries = returned_data.entry; for( var i = 0; i < entries.length; i++ ) { var entry = entries[i]; // Get the date and time we received the lead var submitted_epoch_timestamp = entry.time; var d = new Date( submitted_epoch_timestamp * 1000 ); var submited_at = d.getFullYear() + '-' + (d.getMonth() + 1) + '-' + d.getDate() + ' ' + d.getHours() + ':' + d.getMinutes() + ':' + d.getSeconds(); // Get lead identifier var lead_id = entry.changes[0].value.leadgen_id; // Get lead information var lead_info_endpoint = 'https://graph.facebook.com/' + lead_id + '?access_token=' + long_lived_page_access_token; var lead_info_response = UrlFetchApp.fetch(lead_info_endpoint, {'method': 'get'}); var lead_info = JSON.parse(lead_info_response); var field_data = lead_info.field_data; var final_lead_information = []; for( var x = 0; x < field_data.length; x++ ) { final_lead_information.push(field_data[x].values[0]); } final_lead_information.push(submited_at); // Record it in the Google Sheets active_sheet.appendRow(final_lead_information); } } |
В данном коде не забудьте заменить на свои собственные данные:
- INSERT_YOUR_GOOGLE_SHEETS_ID - идентификатор Google Таблицы;
- Sheet1 (если у вас по-русски, то Лист1)
- INSERT_YOUR_LONG_LIVED_PAGE_ACCESS_TOKEN - ваш долгосрочный токен;
Чтобы узнать идентификатор Google Таблицы, откройте документ и в адресной строке браузера скопируйте эту часть между двумя слэшами / /:
В результате вы получите:
Теперь вы можете снова развернуть свое веб-приложение с помощью Опубликовать - Развернуть как веб-приложение.
Убедитесь, что вы:
- выполняете свой скрипт от имени Me (ваш e-mail);
- предоставляете любому, даже анонимному пользователю, доступ к вашему приложению (Anyone, even anonymous);
- используете новую версия проекта (Новое).
Нажмите кнопку Обновить.
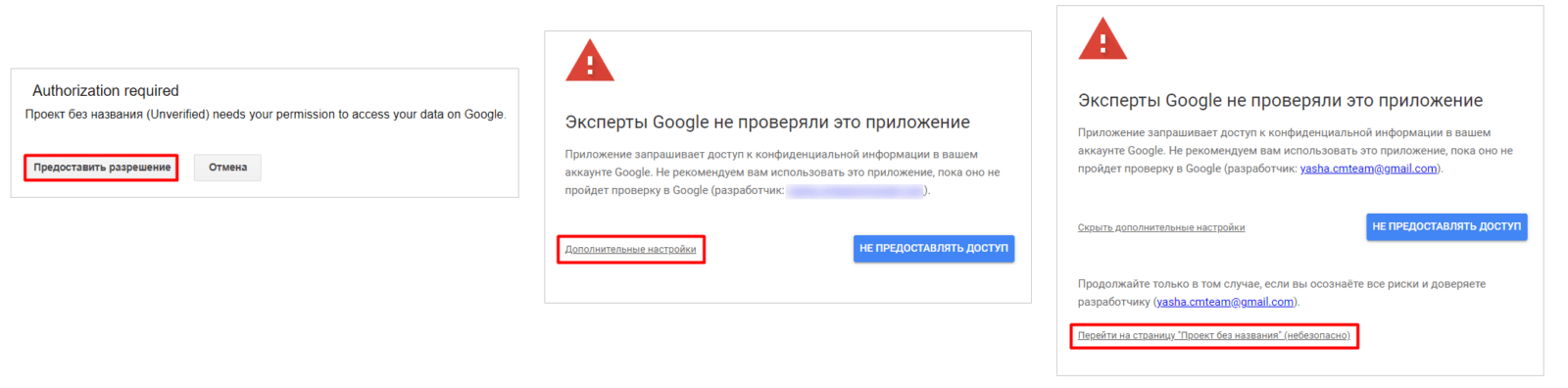
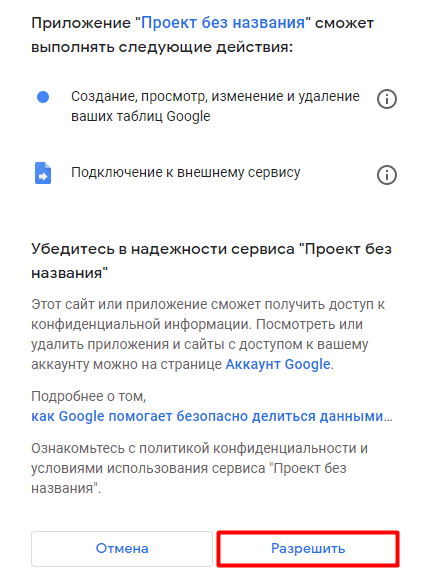
Поскольку вы добавили строчки кода, которые будут обращаться к вашим таблицам Google и записывать в них данные по лидам из Facebook, вам потребуется авторизоваться и предоставить необходимые разрешения для записи в таблицы Google от вашего имени.
Разрешите приложению создавать, просматривать, изменять и удалять ваши таблицы Google, а также подключаться к внешнему сервису Google Apps Script:
Сохраните ваш проект в Google Apps Script с помощью комбинации клавиш Ctrl+Shift+S или через Файл - Сохранить все.
Подключение к CRM
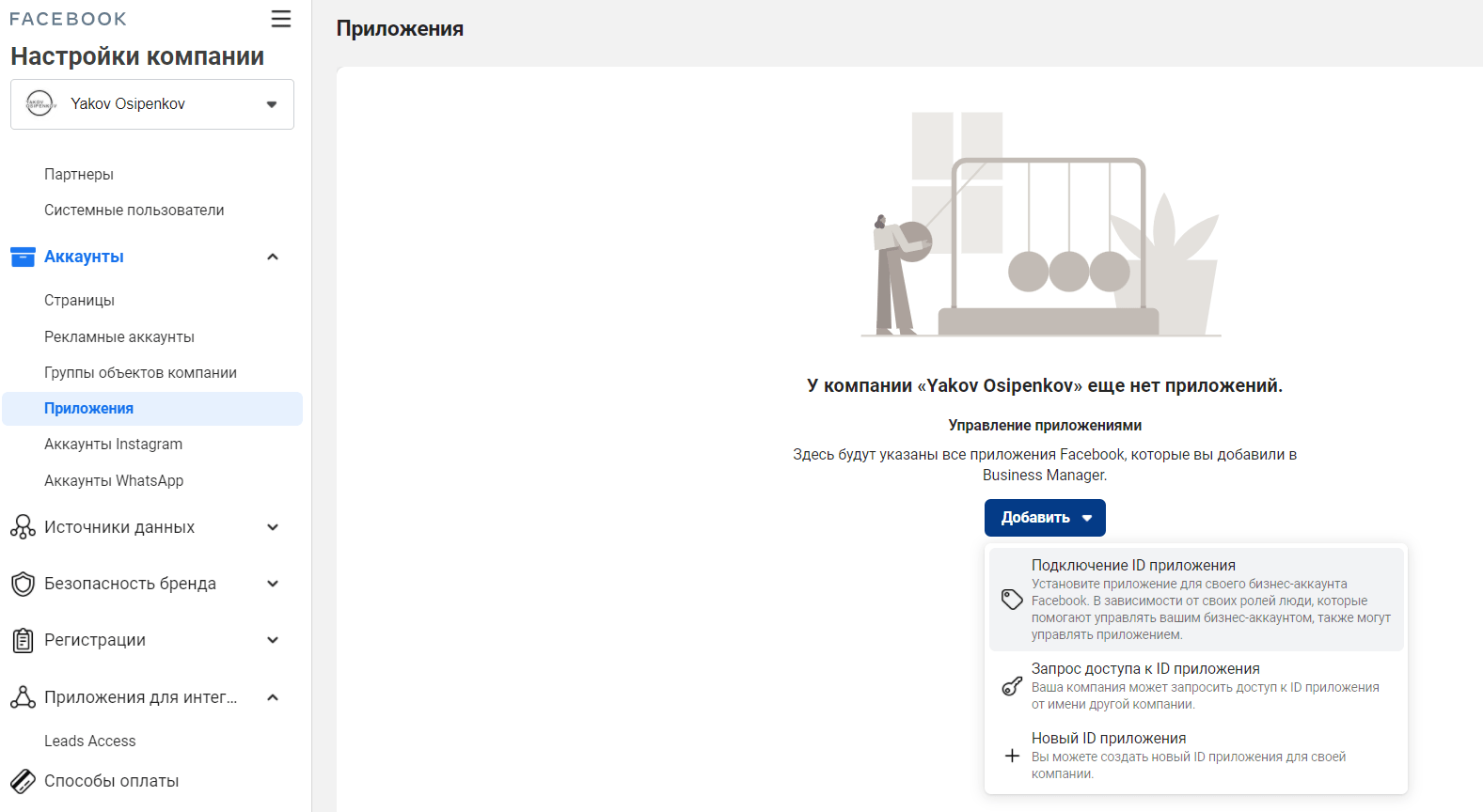
Теперь вам нужно перейти на страницу бизнес-настроек вашей страницы в Facebook, в раздел Аккаунты - Приложения. Убедитесь, что ваше приложение есть в этом списке:
Если его нет, то добавьте через кнопку Добавить - Подключение ID приложения, вставив в открывшемся окне идентификатор вашего приложения.
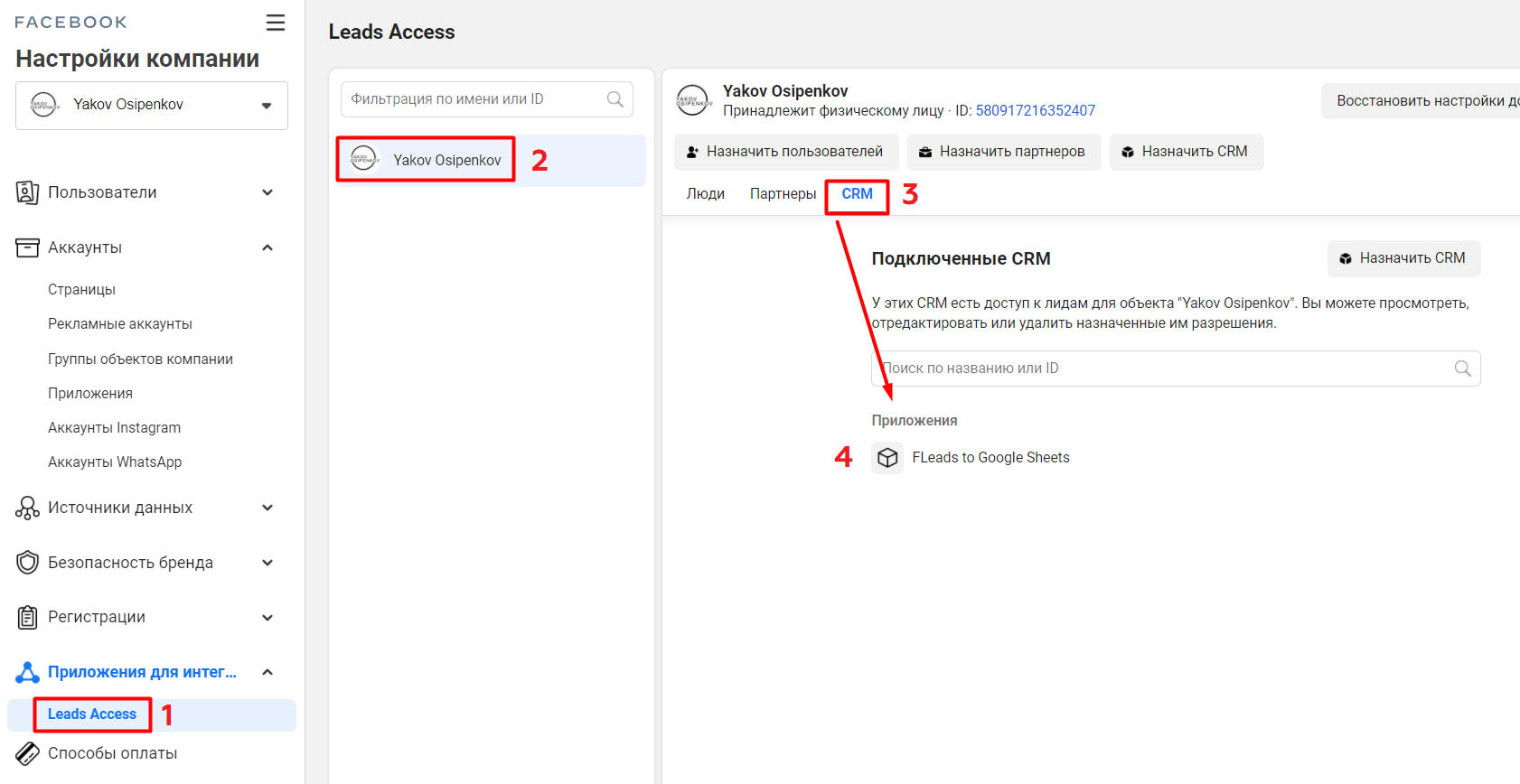
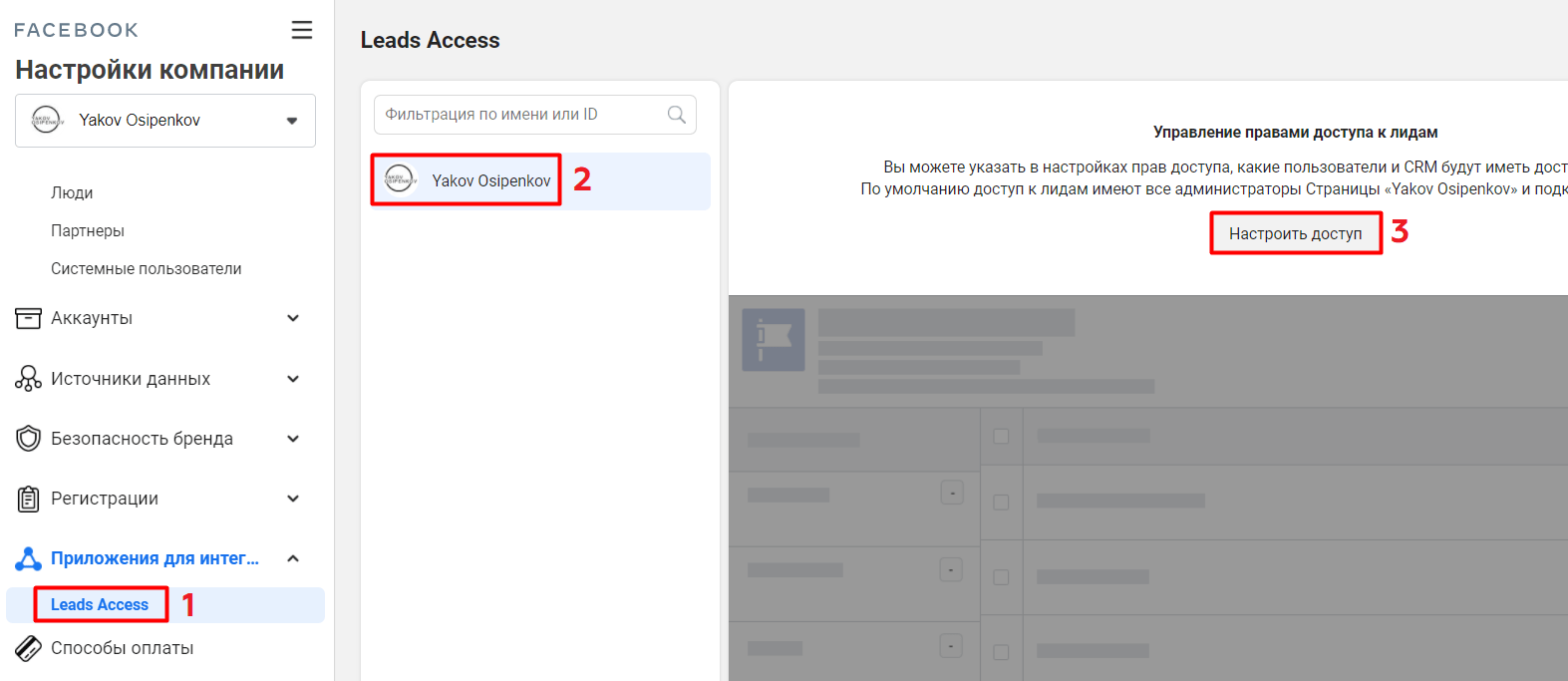
Затем перейдите в раздел Приложения для интеграции - Leads Access (1). Выберите свою страницу (2), затем вкладку CRM (3). На ней автоматически должно отобразиться ваше приложение.
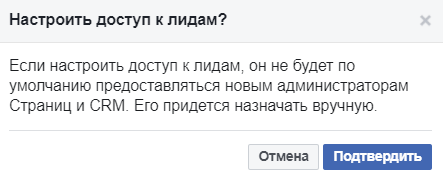
Либо же это будет выглядеть так:
И вам необходимо будет подтверидть права доступа к лидам конкретным людям:
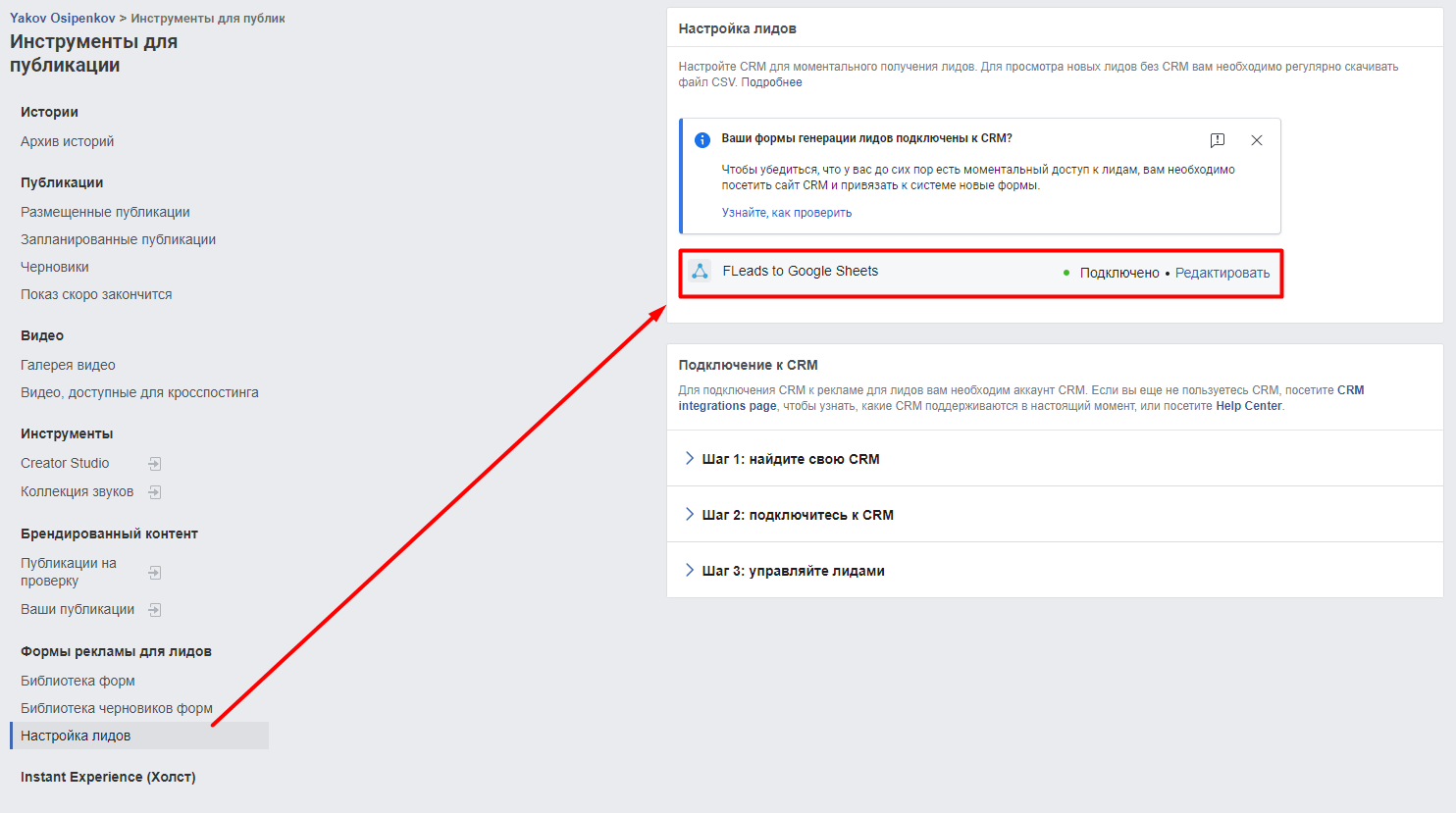
Перепроверить себя можно и другим способом - в разделе Инструменты для публикации - Формы для рекламы для лидов - Настройка лидов на вашей странице Facebook.
Если вы видите напротив своего приложения (CRM) статус Подключено и зеленый индикатор, то значит все сделано правильно.
Прохождение модерации
На этом все? Нет. Чтобы все это заработало и лиды из Facebook начали передаваться в Google Таблицы с помощью вебхука, необходимо, чтобы ваше созданное приложение было в статусе Активно, а не в разработке. То есть вам нужно пройти модерацию у Facebook. Если этого не сделать и начать тестировать отправку тестового лида, то вы получите 102 ошибку - Server failure.
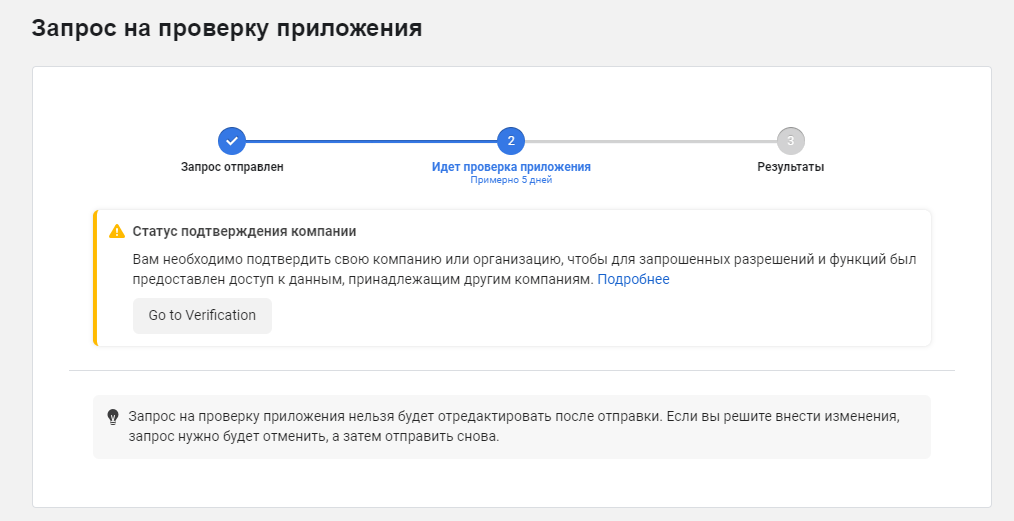
Это подтверждается ответом одного из пользователей на stackoverflow.com. На Facebook в последнее время с этим стало очень строго. Поэтому нам необходимо вернуться в созданное приложение на developers.facebook.com и в разделе Проверка приложения - Запросы отправить его на модерацию, которая может составлять до 5 рабочих дней.
Обязательно до проверки:
- добавьте всю необходимую информацию о компании;
- подтвердите свою личность;
- запишите с экрана компьютера видео того, как вы планируете использовать ваше приложение для Facebook Leads.
Так вы гораздо быстрее пройдете модерацию. Пока я реализовал подобный функционал, на форумах наткнулся на несколько сообщений от других людей, которые месяцами проходили проверку собственного приложения. Поэтому чем искреннее и подробнее напишите, приложив подтверждающие документы, тем выше будет вероятность успешного прохождения.
В разделе Настройки - Основное в блоке Подтверждение у вас должны быть подтверждены и компания, и личность:
Вместе с заявкой напишите для каждого типа разрешения (pages_show_list, pages_read_engagement, leads_retrieval, pages_manage_ads) основные цели использования данного функционала. Я писал на русском языке примерно один и тот же текст, чуть-чуть изменяя содержание:
- текст сообщения: приложение необходимо для интеграции рекламных кампаний Facebook Leads и Google Таблиц, передача будет осуществляться с помощью webhooks;
- pages_show_list: я хочу использовать данную функцию и приложения в личных целях для сбора данных из лид-форм в Google Таблицы;
- pages_read_engagement: я хочу работать с метаданными только своей страницы;
- leads_retrieval: данная функция мне нужна для того, чтобы иметь доступ к рекламным лидам страницы, которые я потом буду выгружать в Google Таблицы;
- pages_manage_ads: мне необходимо иметь доступ к своей личной странице Facebook, в которой я создал лид-форма, из которой буду забирать данные по рекламным лидам.
Видео, которое приложил к своей заявке:
Прохождение модерации у меня заняло три дня и две итерации. Все же подтверждение компании было важным. Не знаю для каких целей это делается, но без подтверждения при отправке тестового лида у меня также была ошибка 102.
Отправка тестового лида
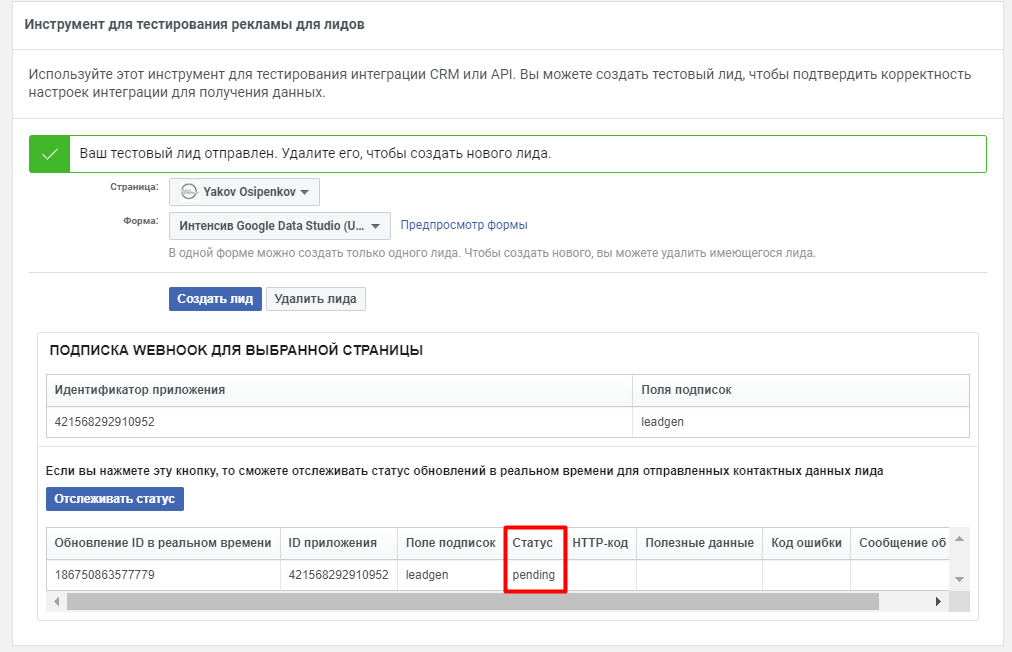
Как только я в настройках компании прописал все свои данные и статус компании сменился на Подтверждено, я смог отправить свой тестовый лид, а статус отправки сменился на pending.
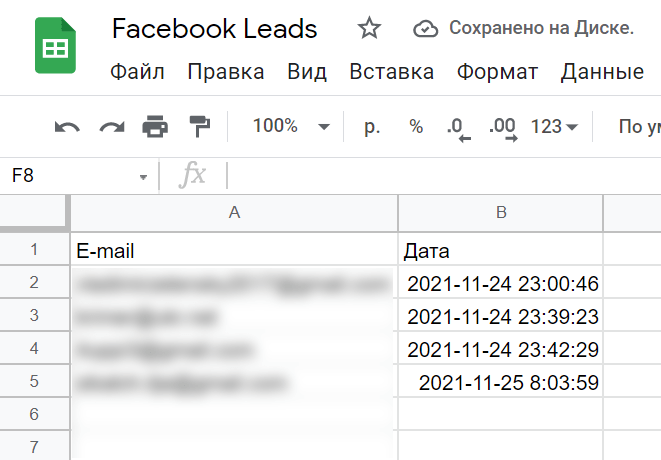
Представляете, какое было счастье, когда я увидел этот статус и переданный лид в мои Google Таблицы:
Запуск рекламы и сбор заявок с лид-формы
Все, что осталось сделать - это запустить рекламу Facebook Leads (Генерация лидов) на созданную ранее форму и подождать, пока у вас не появятся первые лиды:
Резюме
Текущее решение по интеграции лид-форм Facebook с Google Таблицей - не идеальное. Да, нужно очень много времени на прохождение всех этапов по руководству. Да, желательно иметь хотя бы базовые знания в программировании, чтобы не запутаться со скриптами и вебхуками. Да, надо разбираться в интерфейсе Facebook, с бизнес-менеджером и его настройками, с инструментами разработчика и сервисами отладки.
Но сделав все это до конца, вы будете не только довольны собой, но и очень сильно прокачаете свои навыки, увидите мир интеграций с другой стороны (как это делает разработчик), а также сможете бесплатно использовать настройку для всех своих проектов и рекламы на лид-формы, не переживая, что какие-то обращения не будут выгружены и обработаны вами или вашей командой вовремя.