DebugView в Google Analytics 4
В этой статье я расскажу об инструменте DebugView, который доступен в Google Analytics 4, и его использовании применительно к веб-сайтам.
DebugView является незаменимым помощником в GA4 при отладке событий и отслеживании взаимодействий пользователей с вашим сайтом или мобильным приложением в реальном времени. С его помощью вы сможете гораздо быстрее проверить корректность передачи данных специальных параметров, показателей и свойств пользователя в Google Analytics 4, а также обнаружить ошибки в различных настройках отслеживаний.
Как правило, для отладки событий и конверсий в Universal Analytics мы чаще всего использовали стандартные отчеты В режиме реального времени.
Реже - специальные инструменты отладки типа Google Analytics Debugger и GTM/GA Debug. Но если приходилось отлаживать настройку электронной торговли, функцию User ID или др., то время задержки между совершением события и попаданием данных в отчеты Google Analytics могло составлять от 15 минут до нескольких часов. Приходилось ждать...
С появлением инструмента DebugView такая проблема исчезла. Кто-то может возразить и напомнить мне, что в Google Analytics 4 тоже есть отчет В реальном времени. Почему бы не использовать его? Дело в том, что данный отчет не всегда отображает передаваемые данные в реальном времени. В нем также присутствует задержка. В моей практике встречались эпизоды, когда отслеживаемое событие передавалось через 10 минут после его совершения, а некоторые и вовсе не отображались в отчете.
В DebugView таких расхождений я не наблюдал. Именно "мгновенная", посекундная фиксация всех событий и отображение их на шкале времени делает этот инструмент очень полезным для интернет-маркетолога. По сути, он представляет из себя отчет в реальном времени, который изолирует и показывает данные только с устройства, на котором включен режим отладки (debug_mode). Сами данные из отчетов Google Analytics 4 фильтруются, чтобы они не завышали статистику по событиям и не смешивались с действиями реальных пользователей вашего сайта.
DebugView - это не новый функционал компании Google, который специально разработан для четвертого поколения Google Analytics. Такой отчет появился в далеком 2016 году в Firebase вместе со StreamView (в режиме реального времени). Подробнее с событиями отладки и DebugView для мобильных приложений вы можете ознакомиться в официальной документации Firebase.
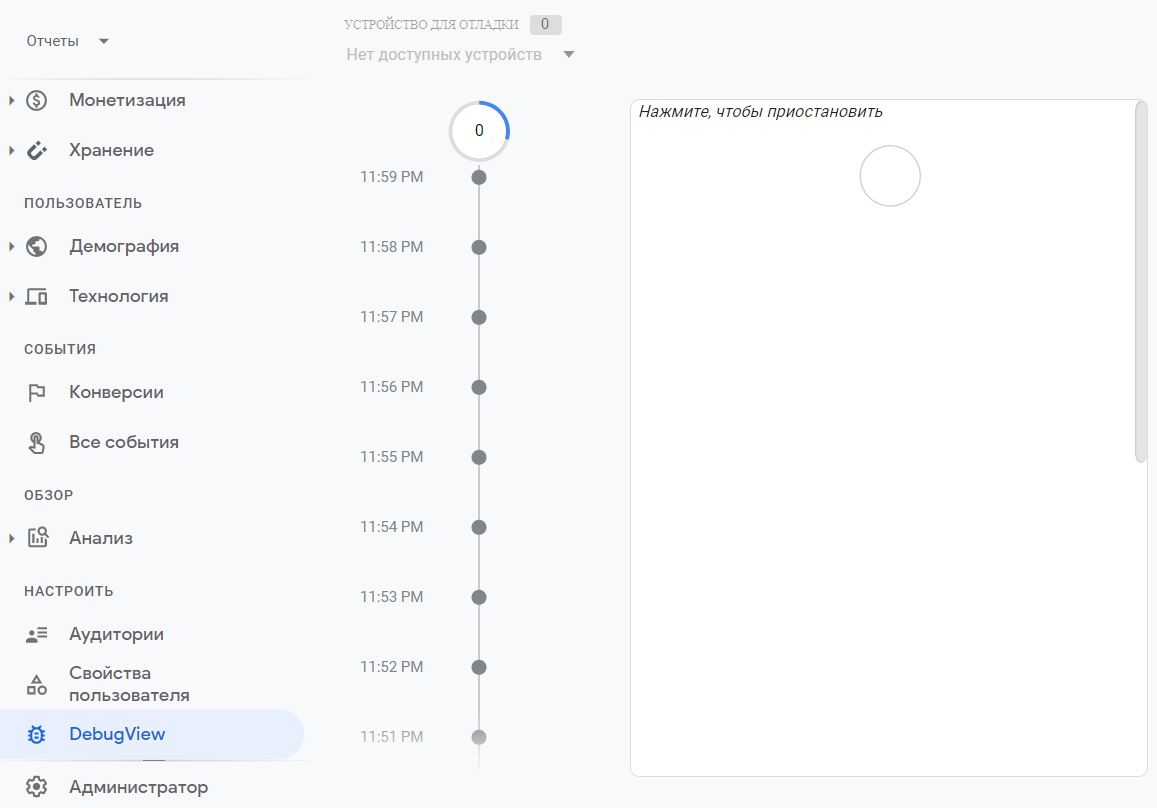
Если вы перейдете в DebugView, то скорее всего вы увидите пустой отчет.
Это связано с тем, что режим отладки активируется только на конкретном устройстве (устройстве разработчика), который проводит тестирование и отладку. Поэтому прежде, чем использовать DebugView, вам необходимо включить режим отладки на своем устройстве. Сделать это для веб-сайтов можно 3 различными способами:
- включить расширение Google Analytics Debugger для Google Chrome;
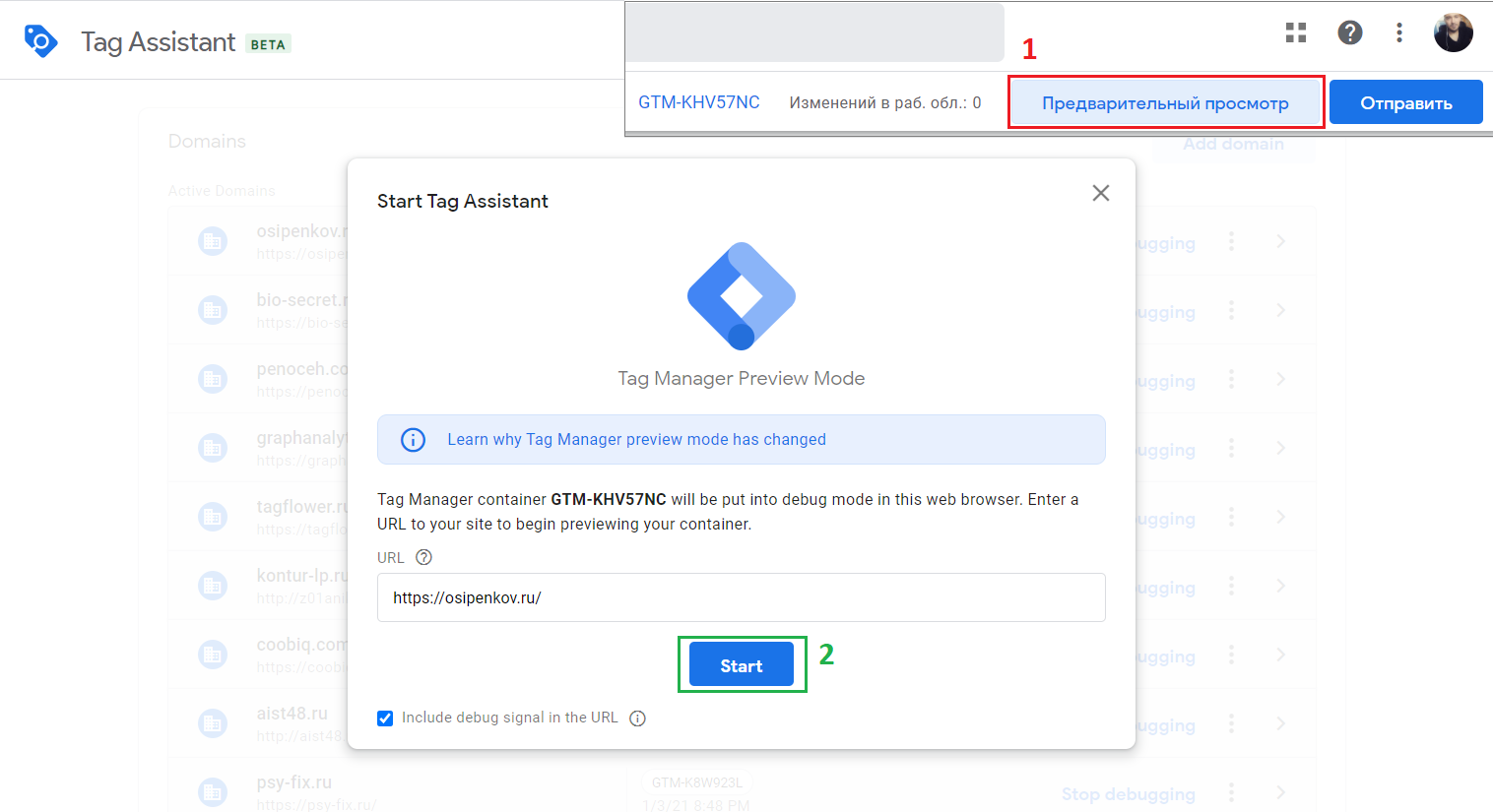
- включить режим предварительного просмотра Google Tag Manager на отлаживаемой странице;
- отправить параметр debug_mode.
Подробнее остановимся на каждом из них.
Включить расширение Google Analytics Debugger для Google Chrome
Перейдите по ссылке и установите расширение Google Analytics Debugger. После этого в правом верхнем углу появится иконка приложения. Убедитесь, что рядом со значком отображается ON (включено).
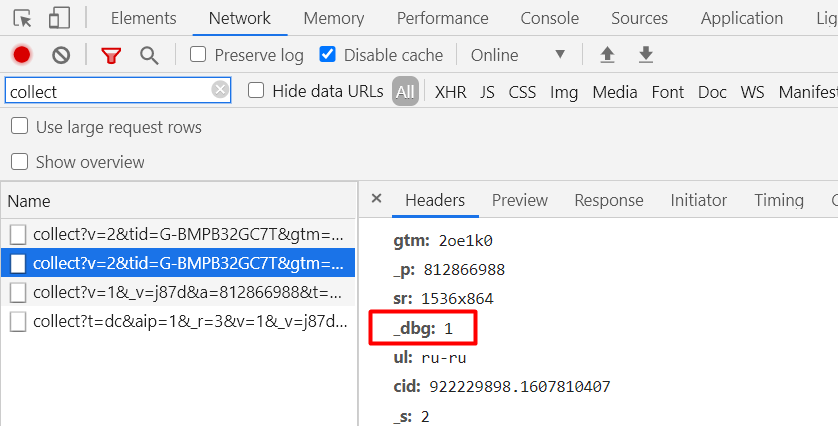
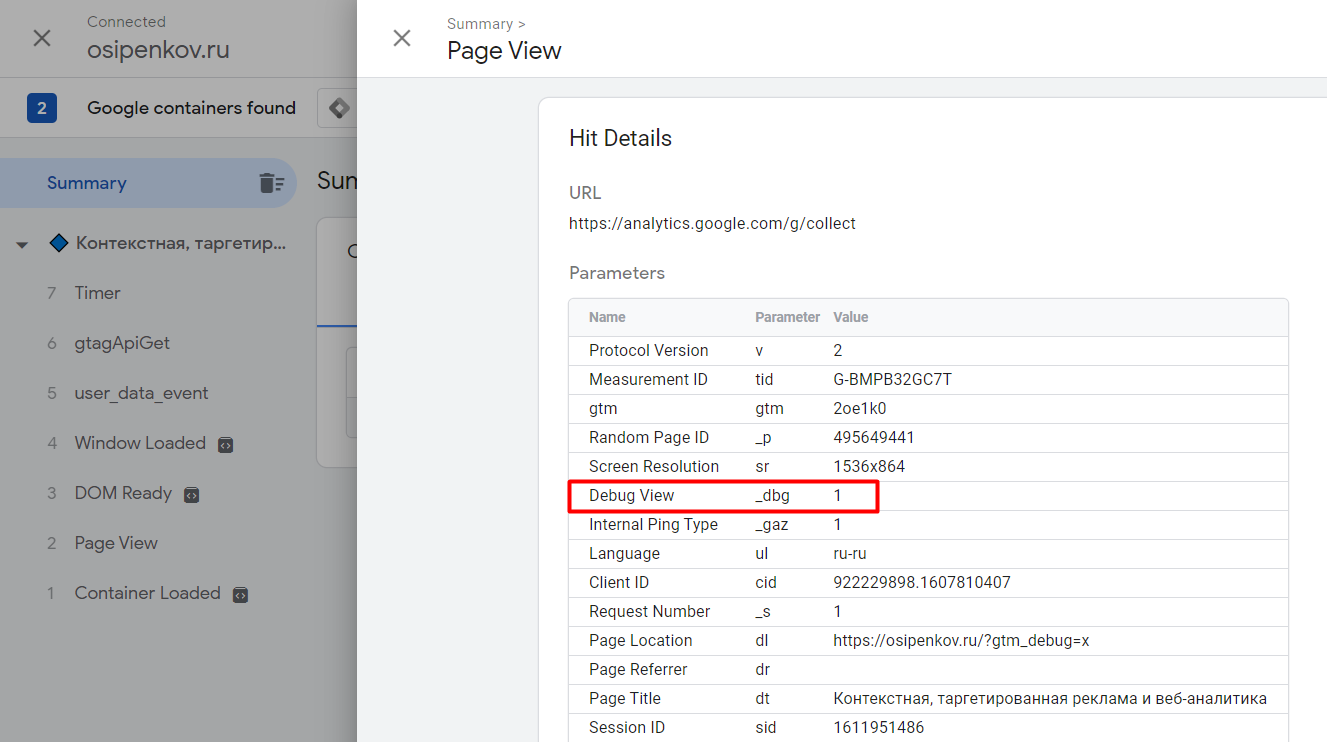
Теперь с каждым запросом, отправленным в Google Analytics 4, будет передаваться дополнительный параметр _dbg со значением 1, который включает режим отладки (Debug Mode, 'debug_mode':true).
После этого зайдите к себе на сайт и начните взаимодействия. Данные начнут поступать в DebugView.
Включить режим предварительного просмотра в Google Tag Manager
Если вы используете Google Tag Manager и встроенный режим отладки контейнера (Preview Mode), то расширение Google Analytics Debugger устанавливать необязательно.
Запуск режима предварительного просмотра GTM также добавляет дополнительный параметр _dbg, который позволяет отслеживать активируемые события в GA4 в отчете DebugView.
Отправка параметра debug_mode
Можно не использовать режим предварительного просмотра и расширение Google Analytics Debugger, а просто добавить параметр debug_mode со значением true без использования Google Tag Manager (напрямую в код сайта):
- на все события на странице в gtag('config'). Например:
|
1 |
gtag('config', 'G-4CTYPVJWV5',{'debug_mode':true}); |
, где G-4CTYPVJWV5 - идентификатор вашего потока данных GA4.
- на определенные события. Например:
|
1 |
gtag('event', 'buttonClick', {'debug_mode':true}); |
Если вы используете диспетчер тегов Google, то также доступно два варианта добавления параметра debug_mode:
- на все события -> параметр добавляется в тег типа Google Аналитика: конфигурация GA4. В этом случае все другие теги событий, которые используют эту конфигурацию, также унаследуют параметр debug_mode;
- на определенные события -> параметр добавляется в определенные теги событий GA4. В этом случае параметр debug_mode будет применяться только к этим тегам, и только эти конкретные события будут отображаться в DebugView.
1. На все события
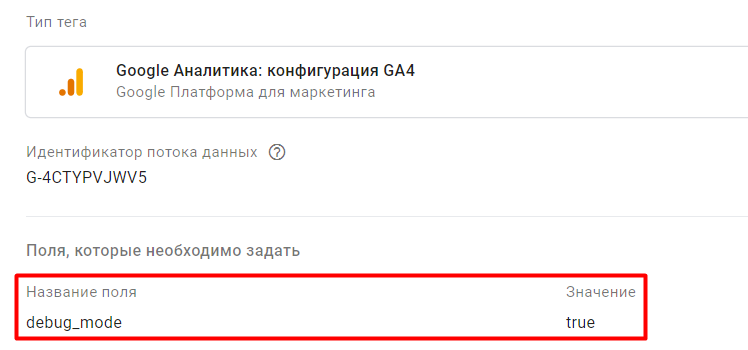
Откройте тег Google Аналитика: конфигурация GA4 и разделе Поля, которые необходимо задать добавьте:
- Название поля - debug_mode
- Значение - true
2. На определенные события
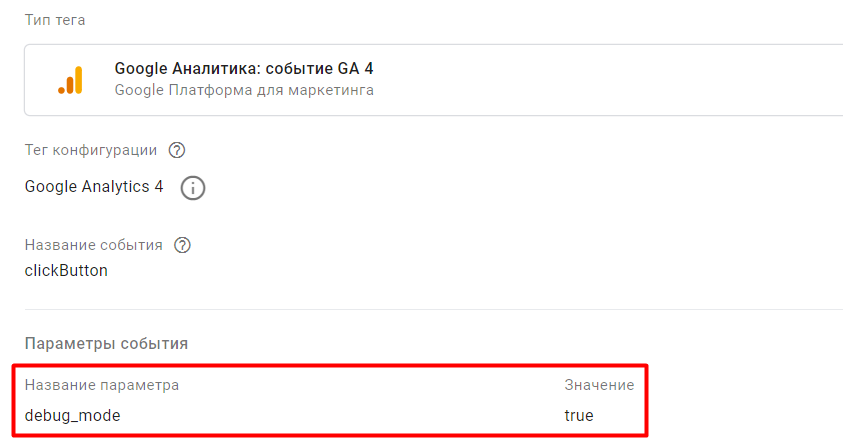
Откройте тег конкретного события и разделе Параметры события добавьте:
- Название параметра - debug_mode
- Значение - true
Сохраните изменения. Не забудьте опубликовать контейнер.
После включения режима отладки в Google Analytics 4 перейдите в отчет DebugView, чтобы посмотреть все срабатываемые события.
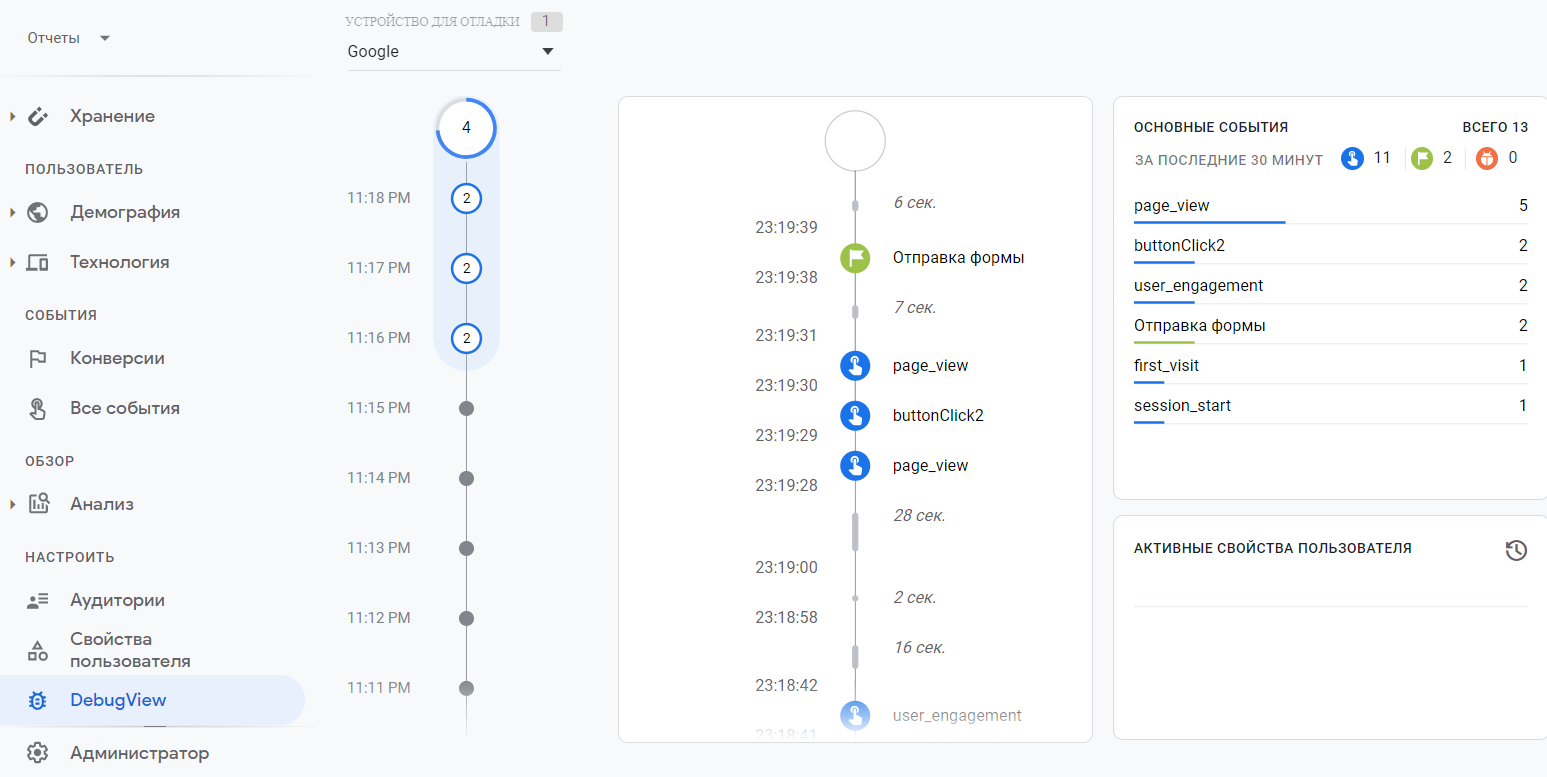
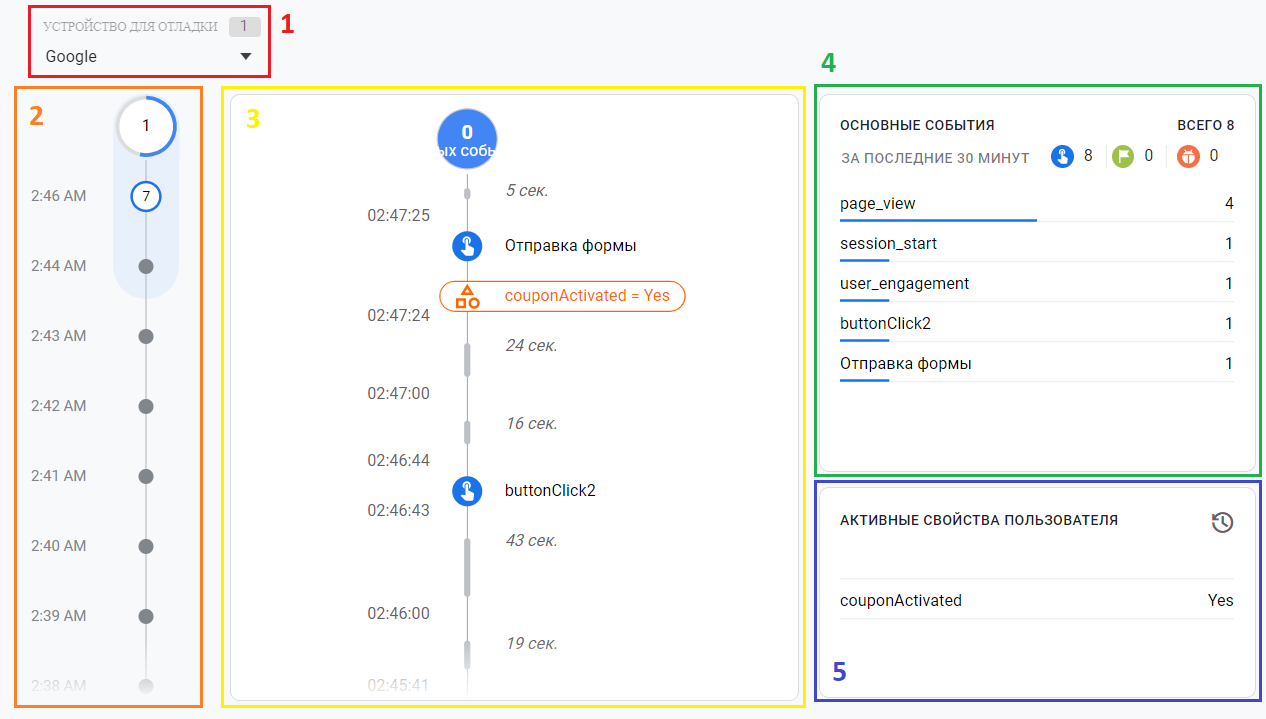
Интерфейс DebugView условно можно разделить на 5 блоков:
1. устройство для отладки / селектор устройств
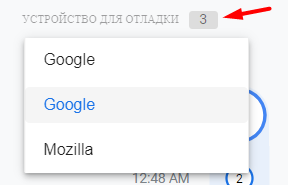
С помощью селектора устройств вы можете выбрать конкретное устройство для отладки, для которого будут отображаться отслеживаемые события. DebugView также позволяет одновременно работать нескольким специалистам независимо друг от друга. На скриншоте выше цифра 3 означает, что режим отладки активен у трех пользователей. Поскольку устройства отладки у разных посетителей могут быть одинаковыми, вам может потребоваться некоторое время, чтобы найти свое в общем списке устройств отладки.
2. шкала времени (минутная)
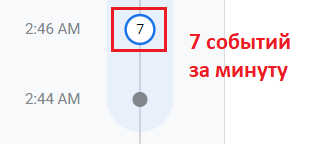
Режим отладки показывает действия пользователя только за последние 30 минут. Данная шкала времени состоит из кружков, каждый равен одной минуте. Число в каждом кружке обозначает количество полученных за эту минуту событий. Нажав на кружок, содержащий события, вы увидите в посекундной шкале времени детальный список событий, зарегистрированных за эту минуту.
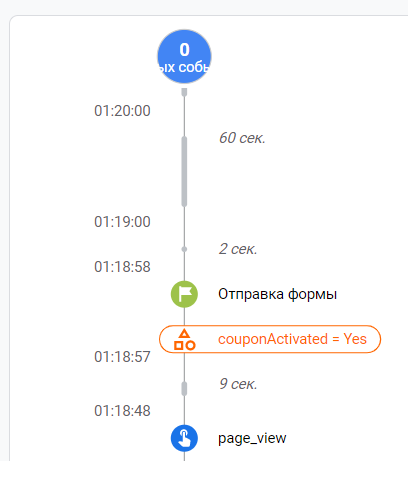
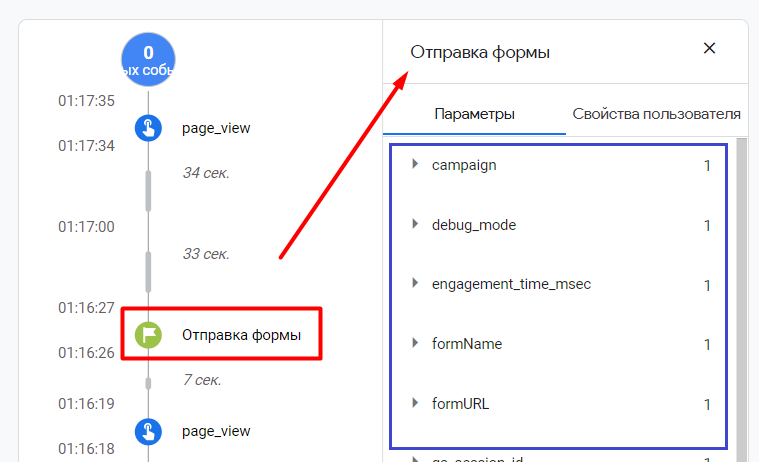
3. шкала времени (секундная)
На данной шкале отображается список событий, зарегистрированных в течение последних 60 секунд. Каждое событие имеет свою временную метку. Она характеризует конкретное время регистрации данного события вплоть до секунд.
Выбрав событие, вы увидите список связанных с ним параметров.
Вы можете поочередно раскрыть параметры событий, чтобы увидеть значение каждого из них. Например, с событием отправки формы передается специальный параметр formName (название формы) со значением freeAudit (бесплатный аудит):
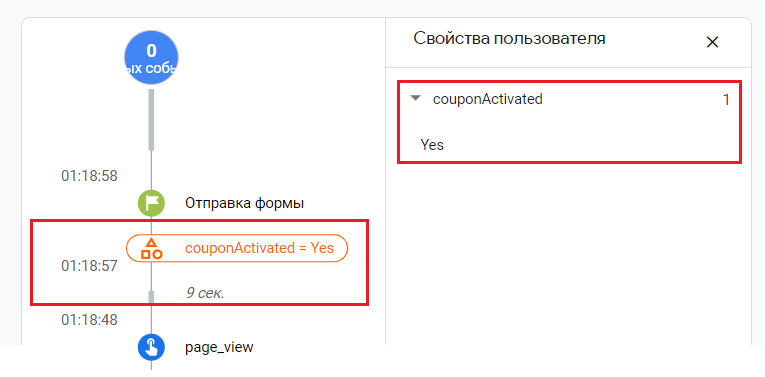
На секундной шкале времени вместе с регистрируемым событием также отображаются свойства пользователя. Они выделяются отдельным оранжевым цветом. При клике на свойство рядом отобразится его значение.
Примечание: на временной шкале синие значки означают события, зеленые значки - конверсии, оранжевые значки - свойства пользователя.
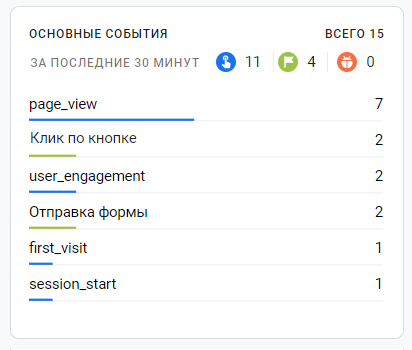
4. основные события / лучшие события (за последние 30 минут)
В этой таблице вы увидите список всех событий, зарегистрированных за последние 30 минут. События делятся на:
- общие события - события, которые собираются автоматически или которые вы настроили самостоятельно (например: page_view, user_engagement, scroll и т.д.);
- события-конверсии - события, которые вы отметили как конверсии;
- события-ошибки - если во время отладки возникли какие-либо ошибки, они будут отражены в этой категории.
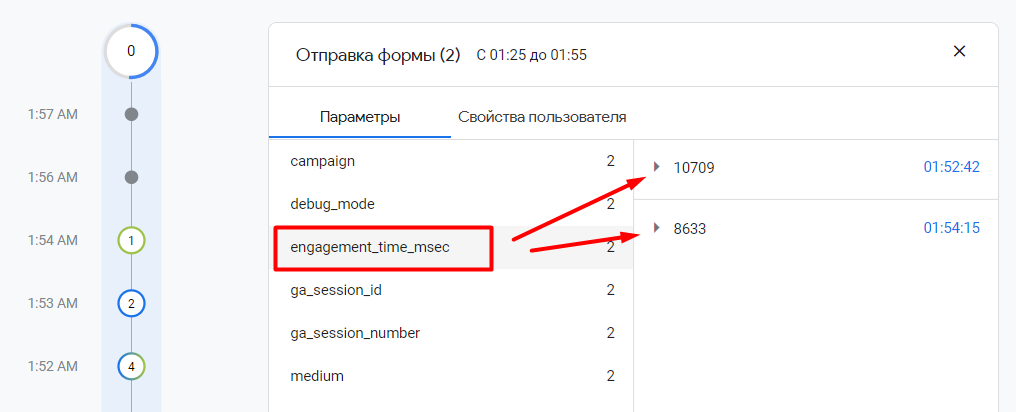
Если вы кликните на какое-либо событие, то откроется список его параметров. Причем если одно и то же событие было совершено несколько раз за последние 30 минут, то вы можете выбрать конкретный параметр из общего списка параметров и посмотреть, как он менялся с течением времени, и какие значения принимал.
Например, параметр engagement_time_msec (время активного взаимодействия пользователя с сайтом, в миллисекундах) при отправке формы первый раз имел значение 10709, а при отправке формы повторно уже 8633.
5. активные свойства пользователя
В этом блоке отображаются последние состояния свойств пользователя для текущего выбранного устройства. Вы можете кликнуть на иконку часов, чтобы увидеть, как менялись значения за последние 30 минут.
Итоги
Без DebugView очень сложно представить работу с Google Analytics 4, поскольку многие данные, которые вы передаете, доходят в отчеты с большой задержкой (от 24 до 48 часов), и нет возможности получить результат "здесь и сейчас". Отчет в реальном времени тоже не всегда спасает. И тогда на помощь приходит DebugView.
Отчет фиксирует события пользователя, у которого на устройстве активирован режим отладки, со всеми параметрами и свойствами, и отображает их на временной шкале. Используя этот инструмент, можно проверить, насколько корректно передаются данные в GA4. И в случае каких-либо неисправностей оперативно внести изменения в настройки отслеживания событий.