Счетчик просмотренных страниц с помощью GTM
Запустить триггер, тег после просмотра пользователем 1,2,3...N страниц (PageView)? Легко, особенно когда есть cookie и Google Tag Manager!
В этой статье я разберу несколько способов отслеживания количества просмотров страниц с помощью Google Tag Manager и продемонстрирую отличие работы сессионных кук от кук со сроком жизни. Рекомендую перед ознакомлением с этим материалом прочитать статью про cookie.
Данная задача является очень распространенной, поскольку позволяет посчитать для каждого пользователя количество просмотренных страниц в течение определенного времени, и, в зависимости от этого, настроить для него персональное предложение. Например, если пользователь просмотрел на сайте 5 страниц, то показать ему всплывающее окно с подпиской на новости, 10 - баннер со скидкой/подарком и т.д.
И поскольку это не так сложно, как кажется на первый взгляд, перейдем сразу к настройке. Способы, описанные в этой статье, уже были разобраны в интернете задолго до меня. В русскоязычном сообществе я пока не видел решений в GTM на основе файлов cookie. Есть статья за 2015 год от Ивана Иванова, автора блога prometriki.ru, но она немного устарела. Предлагаю вам обновленный вариант настройки счетчика просмотренных страниц с помощью Google Tag Manager.
Важно: из-за различий в работе браузеров представленные ниже способы и решения подсчета могут отслеживаться по-разному.
Решение №1. ProMetriki
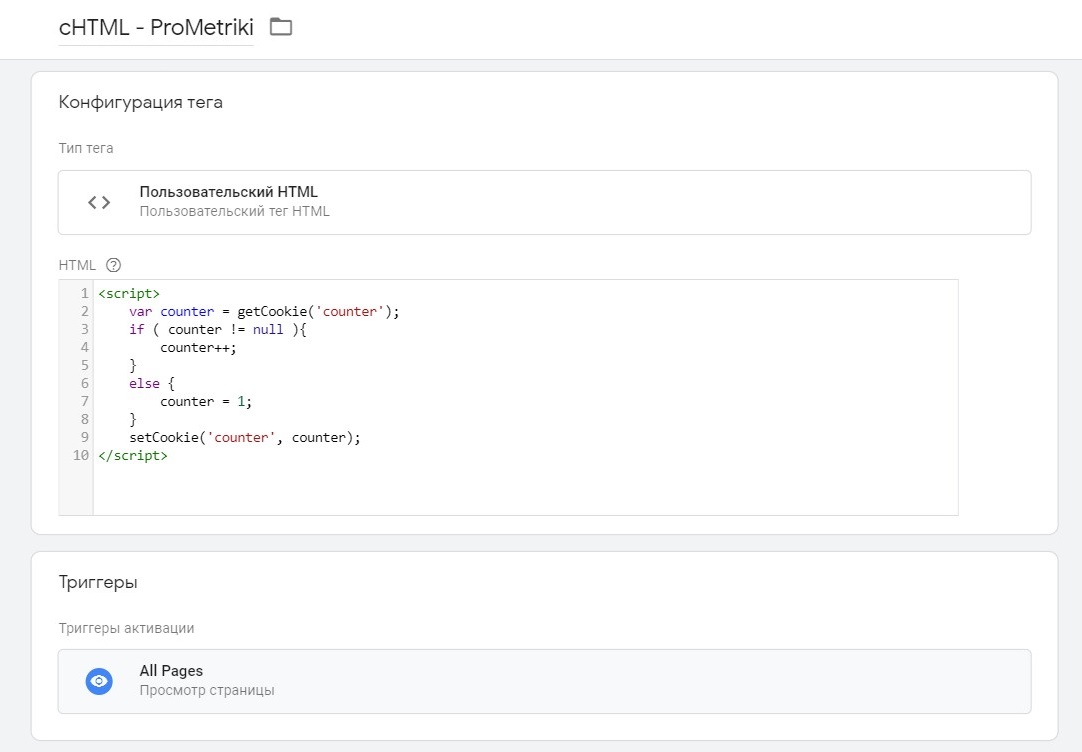
Создайте тег типа Пользовательский тег HTML со следующим кодом:
|
1 2 3 4 5 6 7 8 9 10 |
<script> var counter = getCookie('counter'); if ( counter != null ){ counter++; } else { counter = 1; } setCookie('counter', counter); </script> |
В Google Tag Manager это будет выглядеть так:
Триггер активации - Все страницы (All Pages).
Сначала с помощью команды getCookie мы получаем значение cookie. Затем идет проверка - если оно не установлено, то присваивается значение 1, а если установлено, то счетчик увеличивает значение на единицу (+1). По окончании мы устанавливаем обновленное значение куки с помощью setCookie. Поскольку в setCookie не задан третий параметр, то куки являются сеансовыми и будут существовать пока пользователь не закроет браузер. Чтобы получать значение из counter с момента последнего открытия страницы сайта в течение определенного времени, необходимо установить дополнительное значение. Добавим его чуть позже в другом способе.
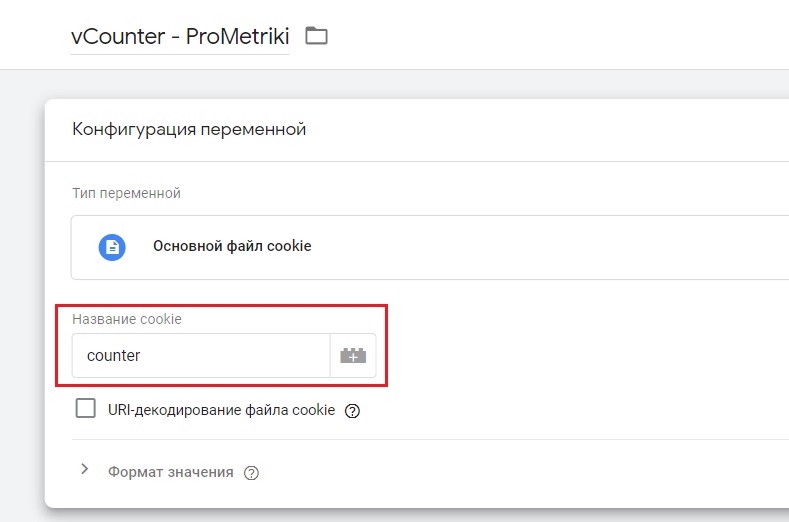
Чтобы получить значение из counter, необходимо создать пользовательскую переменную типа Основной файл cookie (1st Party Cookie) с названием counter:
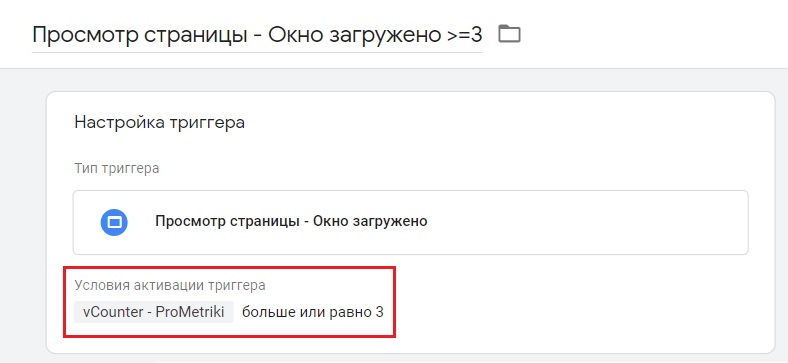
Сохраняем настройки. Теперь необходимо настроить триггер активации. Для этого можно воспользоваться типом Окно загружено и задать условие, в результате которого будет активироваться триггер. Например, если пользователь просмотрит больше или равно 3 страницам:
На последнем шаге вы можете создать тег Universal Analytics и передать данные в Google Analytics, а можете использовать триггер для запуска другого кода, например, который активирует показ всплывающего окна для пользователя.
Решение №2. gtmscripts.com
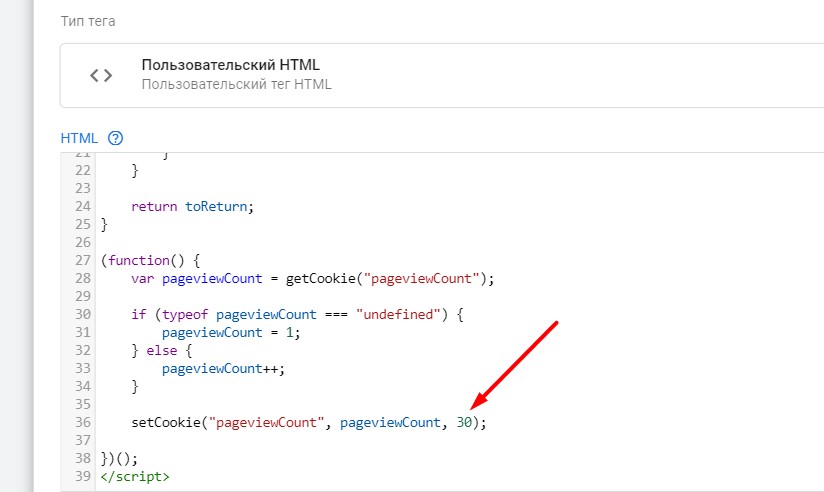
Действия по настройке аналогичны предыдущему примеру. Создайте тег типа Пользовательский тег HTML со следующим кодом (оригинал):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<script> (function() { if (typeof {{PageNumber}} === 'undefined') { var cookieName = "PageNumber"; var cookieValue = 0; var cookiePath = "/"; var expirationTime = 1800; // Срок жизни в секундах, 30 минут (60*30) expirationTime = expirationTime * 1000; var date = new Date(); var dateTimeNow = date.getTime(); date.setTime(dateTimeNow + expirationTime); var expirationTime = date.toUTCString(); document.cookie = cookieName+"="+cookieValue+"; expires="+expirationTime+"; path="+cookiePath; } function readCookie(name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for (var i = 0; i < ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') c = c.substring(1, c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length); } return null; } var cookieName = "PageNumber"; var cookieValue = 1 + parseInt(readCookie("PageNumber")); var cookiePath = "/"; var expirationTime = 1800; // Срок жизни в секундах, 30 минут (60*30) expirationTime = expirationTime * 1000; var date = new Date(); var dateTimeNow = date.getTime(); date.setTime(dateTimeNow + expirationTime); var expirationTime = date.toUTCString(); document.cookie = cookieName+"="+cookieValue+"; expires="+expirationTime+"; path="+cookiePath; })(); </script> <script> dataLayer.push({'event':'PageViewEvent'}); </script> |
В Google Tag Manager это выглядит так:
Триггер активации - Все страницы (All Pages).
В этом коде есть два существенных отличия:
- переменная {{Page Number}}, на которую ссылаются (выделена стрелкой на скриншоте). Здесь необходимо использовать ту переменную, которую мы создадим далее с именем PageNumber;
- дополнительная строчка кода с методом dataLayer.push({'event':'PageViewEvent'}), которая вызывает событие PageViewEvent (название может быть произвольным) каждый раз после просмотра страницы. Оно нам пригодится позже при настройке триггера.
В примере срок жизни куки составляет 1800 секунд (30 минут). По умолчанию сеанс в Google Analytics и Яндекс.Метрике заканчивается через 30 минут бездействия.
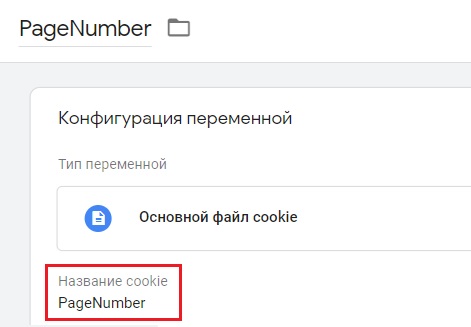
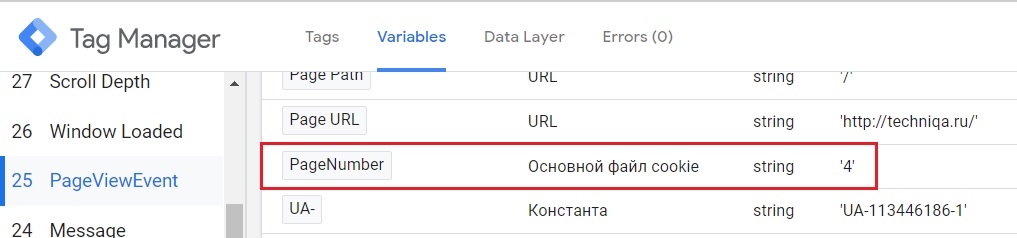
Необходимо создать пользовательскую переменную типа Основной файл cookie (1st Party Cookie) с названием cookie PageNumber:
Если вы планируете ее переименовать, то и в коде выше также следует внести изменения. Я не рекомендую этого делать, чтобы не сбить корректность работы скрипта. Просто сохраните изменения.
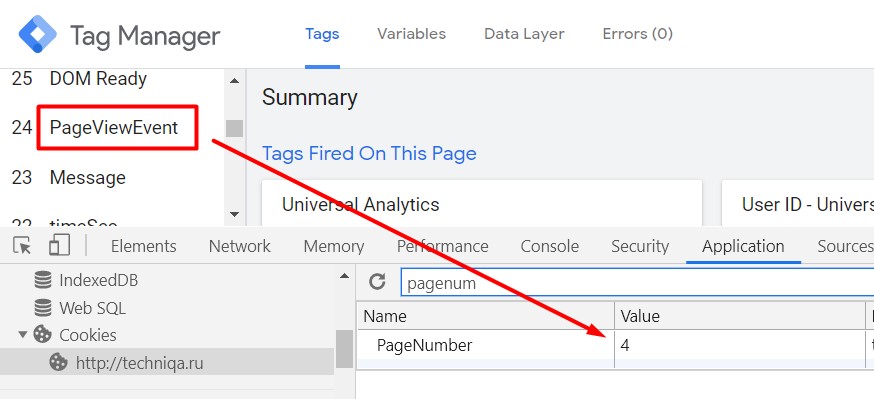
Корректность настройки можно проверить с помощью режима отладки и консоли разработчика. В режиме предварительного просмотра появится наше событие PageViewEvent, а на вкладке Application - Cookies отобразится значение куки PageNumber:
Значение куки (число 4) мы можем посмотреть не только в консоли разработчика, но и на вкладке Variables напротив PageNumber:
Теперь можем создать триггер активации типа Пользовательское событие с именем PageViewEvent для активации других кодов и тегов, если количество просмотров страниц у пользователя, например, будет больше 3:
Решение №3. analyticsmania.com
Самый простой способ настройки счетчика с помощью cookie и GTM. Все, что нужно сделать, это:
- перейти на страницу блога Analytics Mania;
- скачать готовый файл JSON с настроенными переменными, триггерами и тегами;
- импортировать файл к себе в контейнер GTM;
- настроить любой тег, который вы хотите, триггеру Window Loaded - 3rd Page View. Это решение устанавливает cookie и создает только триггер. Вам придется создать собственный тег для передачи данных в инструменты веб-аналитики вручную.
- проверить корректность всех настроек с помощью режима предварительного просмотра. Если все хорошо, просто опубликуйте контейнер GTM с изменениями;
- изменить срок жизни куки (необязательно), который в этом скрипте составляет 30 дней. Если вы хотите изменить срок действия, замените число 30 на собственное значение в теге cHTML - Set Cookie - Pageview Counter;
- изменить правило активации триггера (необязательно), которое по умолчанию составляет Количество просмотренных страниц больше или равно 3:
Сохраните изменения. Как и в примерах выше, вы можете создать тег Universal Analytics и передать данные в Google Analytics, а можете использовать триггер для запуска другого кода, например, показа баннера.
Если вы хотите, чтобы триггер срабатывал не каждый раз, когда значение в куки будет больше или равно 3, а только один раз, когда оно равно определенному значению (например, просмотр 5 страниц), то просто измените условие активации триггера с больше или равно 5 на условие равно 5. Аналогично можно сделать и для пользовательского события PageViewEvent.