Режим согласия Google и Cookiebot
Простая интеграция режима согласия Google (Google Consent Mode) и Cookiebot.
В предыдущих материалах блога были рассмотрены такие темы, как:
- хранение данных в Google Analytics;
- включение и отключение функций для рекламодателей и персонализации рекламы;
- режим согласия Google;
- CMP-платформа Cookiebot и Google Tag Manager.
В них мы узнали, для каких проектов требуется соблюдение условий GDPR и ePD, научились работать с CMP-платформой Cookiebot, настраивать баннер согласия и разрешать/запрещать активацию тегов в зависимости от режима согласия пользователя с помощью Google Tag Manager и специальных события, а также познакомились с новым режимом согласия Google, который был анонсирован в сентябре 2020 года.
Теперь настало время практически настроить Google Consent Mode на сайте. И поможет нам в этом Cookiebot, с которым Google сотрудничает и имеет прямую и несложную интеграцию. Для меня это и был основной критерий при выборе данной CMP-платформы.
Google Consent Mode поддерживает:
- Google Реклама (отслеживание конверсий и ремаркетинга включена, а звонков-конверсий на момент написания данной статьи ожидается);
- Floodlight;
- Google Analytics;
- Google Tag Manager;
- Gtag;
- Тег "Связывание конверсий" (Conversion Linker).
Режим согласия Google (beta) и Cookiebot
Режим согласия Google (Google Consent Mode) - это API, с которым интегрируется Cookiebot. На момент публикации данного материала этот режим работает в бета-версии, поэтому вполне вероятно что через некоторое время со стороны Google будут внесены еще какие-то обновления.
Настройки режима согласия Google по умолчанию добавляются к уровню данных (dataLayer) и обновляются, когда известны варианты согласия, выбранные пользователем.
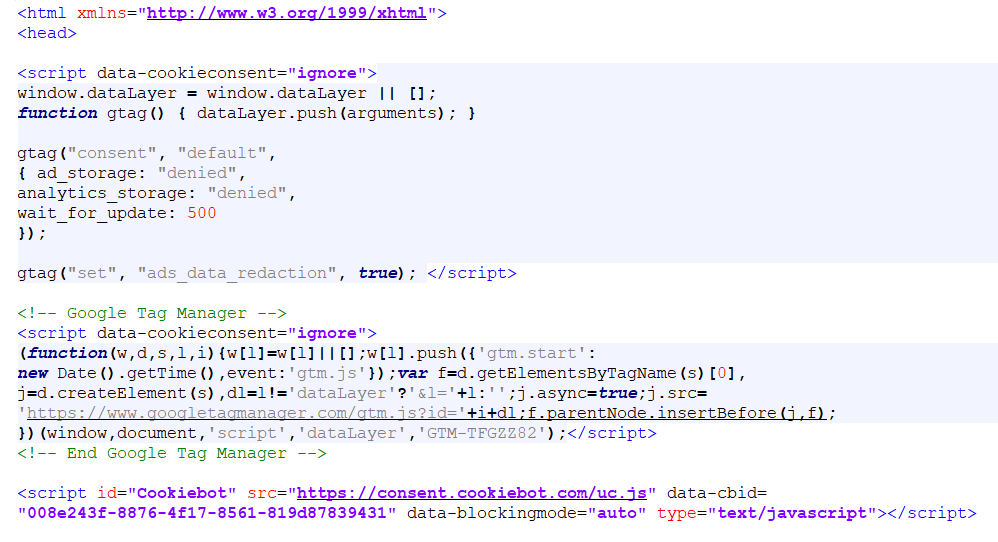
После того, как вы установили тег Cookiebot на сайт (напрямую или через галерею шаблонов GTM), вы можете включить интеграцию Google Consent API, добавив нижеприведенный фрагмент кода на ваш сайт над тегом gtag.js или контейнером GTM:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script data-cookieconsent="ignore"> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag("consent", "default", { ad_storage: "denied", analytics_storage: "denied", wait_for_update: 500 }); gtag("set", "ads_data_redaction", true); </script> |
Как вы уже знаете, Google Consent Mode имеет две настройки:
- ad_storage (для рекламных инструментов);
- analytics_storage (для Google Analytics);
И обе имеют два состояния - granted (предоставлено) и denied (отказано). Их можно использовать для настройки активации тегов Google до и после принятия пользователями решения о согласии.
В коде, описанном выше, для параметров ad_storage и analytics_storage устанавливается значение denied (отказано) по умолчанию. Это означает, что когда пользователь зашел на сайт первый раз и еще не дал свое согласие:
- запись новых файлов cookie, связанных с показом рекламы, не выполняется;
- чтение существующих основных файлов cookie (first-party cookies) рекламных предпочтений не выполняется;
- Google Analytics не считывает и не записывает файлы cookie Google Ads, а данные для сигналов Google не собираются;
- Google Analytics не сможет читать или записывать основные файлы cookie;
- вы не сможете использовать ремаркетинг на него;
- ваш счетчик по-прежнему будет получать агрегированные и неидентифицирующие данные (временные метки посещения, User-Agent, URL перехода и случайное число, сгенерированное при загрузке страницы), но без файлов cookie и привязки к конкретному пользователю;
После того, как он даст свое согласие на запись рекламных кук, параметр ad_storage автоматически изменится на granted. Если пользователь даст свое согласие и на аналитические куки, то analytics_storage тоже станет granted.
Также еще одной строчкой идет:
|
1 |
gtag("set", "ads_data_redaction", true); |
Параметру ads_data_redaction в самом начале присваивается значение true. Это позволяет удалять данные о рекламе. При этом будут накладываться дополнительные ограничения, включая перенаправления рекламных обращений через новый домен без файлов cookie и удаление идентификаторов клика по объявлению. Команда работает только когда ad_storage = 'denied'.
Вы также можете сразу изменить значения ad_storage и analytics_storage на granted и установить для ads_data_redaction значение false при первой загрузке баннера с согласием для пользователя.
Cookiebot может не всегда запускаться до активации тегов Google. Чтобы указать, сколько времени необходимо подождать, прежде чем отправить данные, устанавливается еще один параметр wait_for_update со значением в миллисекундах. И в официальной документации Google, и в моем примере это 500 миллисекунд.
Убедитесь, что скрипты загружаются в таком порядке:
- режим согласия (код, который написан выше) с атрибутом data-cookieconsent="ignore" ;
- Google Tag Manager / gtag.js с атрибутом data-cookieconsent="ignore" ;
- код Cookiebot;
Команда data-cookieconsent="ignore" гарантирует, что диспетчер тегов Google не будет заблокирован функцией автоматической блокировки Cookiebot.
Примечание: вы можете установить код Cookiebot через шаблон тега Google Tag Manager. Подробнее об этом было рассмотрено в этой статье.
На этом настройка режима согласия Google и Cookiebot завершена. Теперь можно проверить как изменяются значения параметров в зависимости от выбора пользователя. Для этого можно использовать:
- режим предварительного просмотра GTM;
- расширение браузера Google Tag Assistant;
- консоль разработчика, вкладка Network.
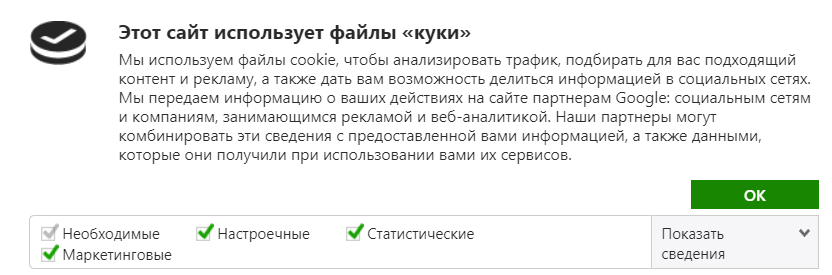
Перед тем, как перейти на сайт, удалите все свои файлы cookie данного домена. Это позволит обнулить режим согласия и открыть баннер Cookiebot.
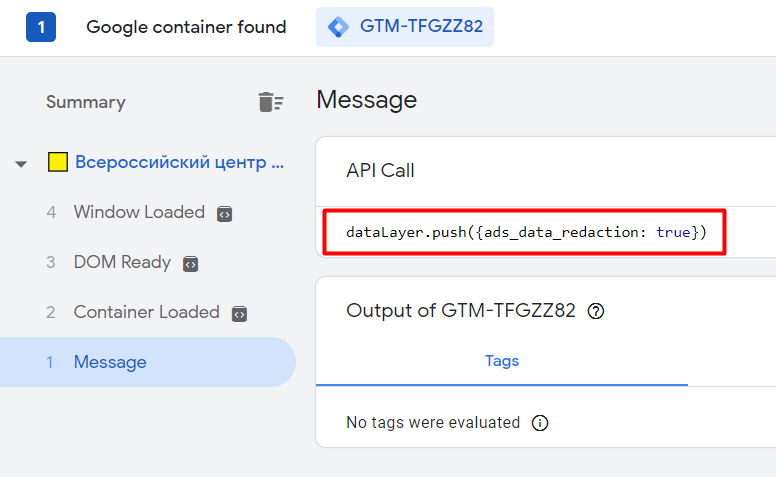
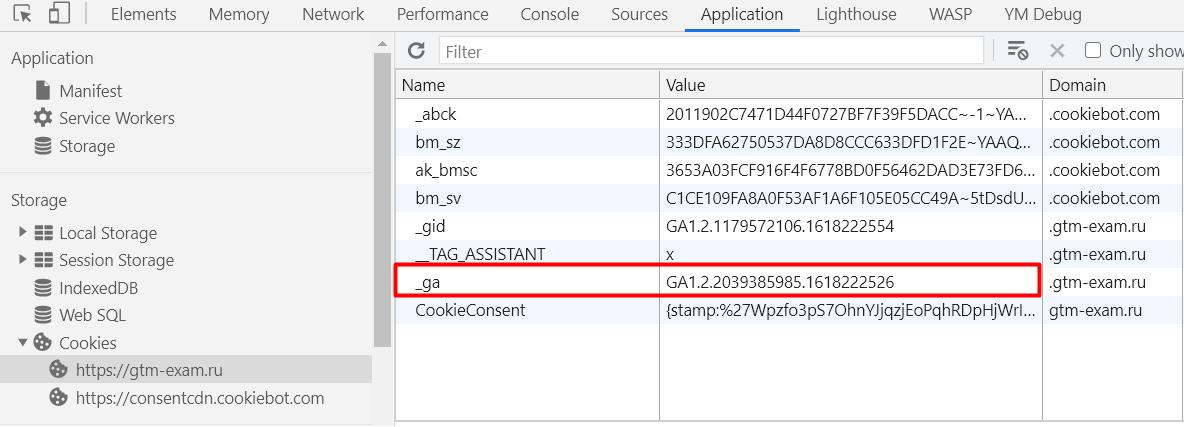
Как видите, никакие куки, кроме домена .cookiebot.com не создались. Нет ни аналитических (_ga от Google Analytics), ни рекламных. Для ad_storage и analytics_storage установлено значение denied (отказано). В режиме отладки GTM шкала событий выглядит так:
Перед загрузкой контенейра отображается Message с уровнем данных, в котором параметр ads_data_redaction принимает значение true. Настройка удаляет идентификаторы кликов по объявлениям, отправленные в сетевых запросах тегами Google Реклама и Floodlight. Запросы также будут отправляться через домен без файлов cookie.
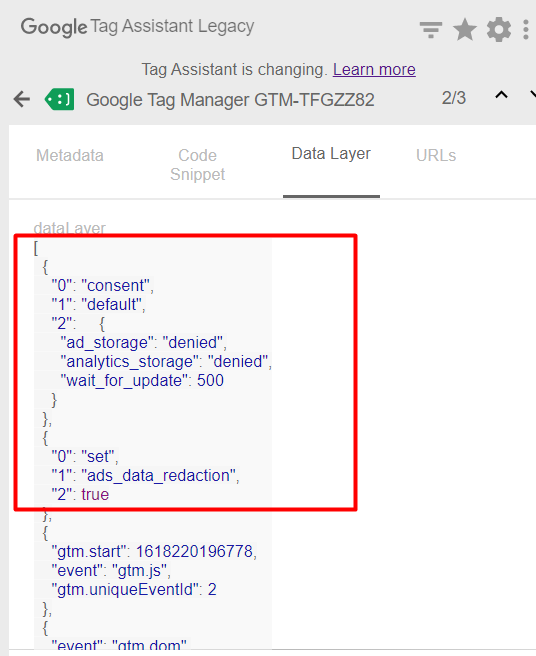
Google Tag Assistant показывает такой уровень данных до согласия пользователя:
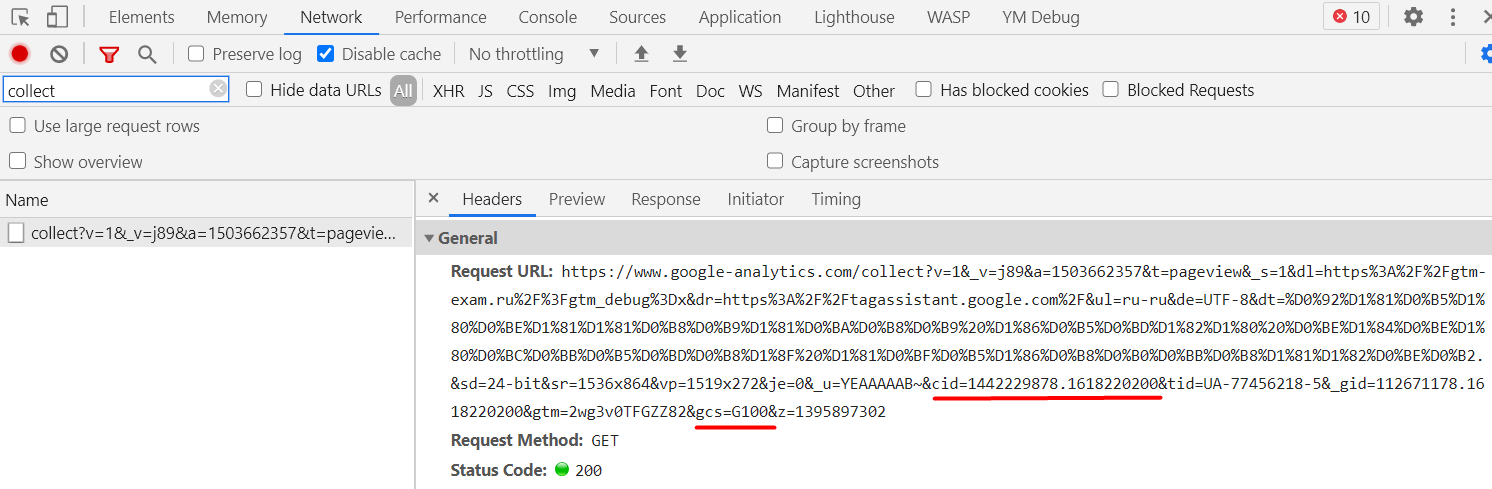
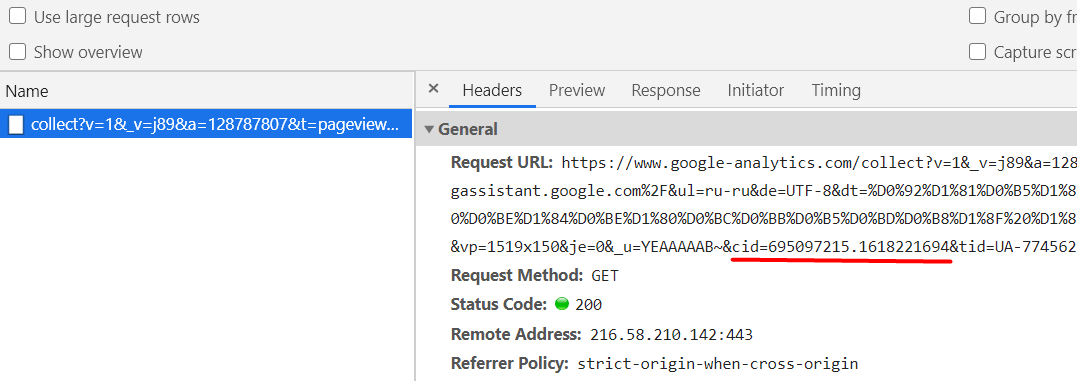
Можно перейти на вкладку Network в консоли разработчика и посмотреть на переданный запрос Google Analytics:
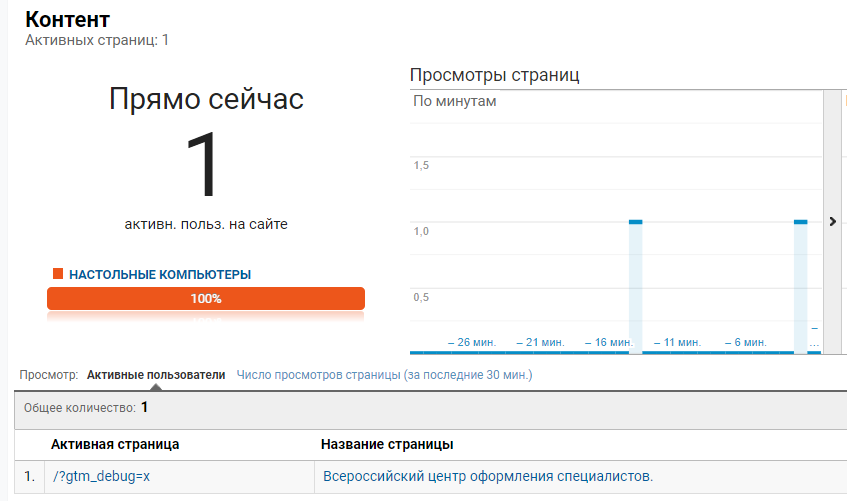
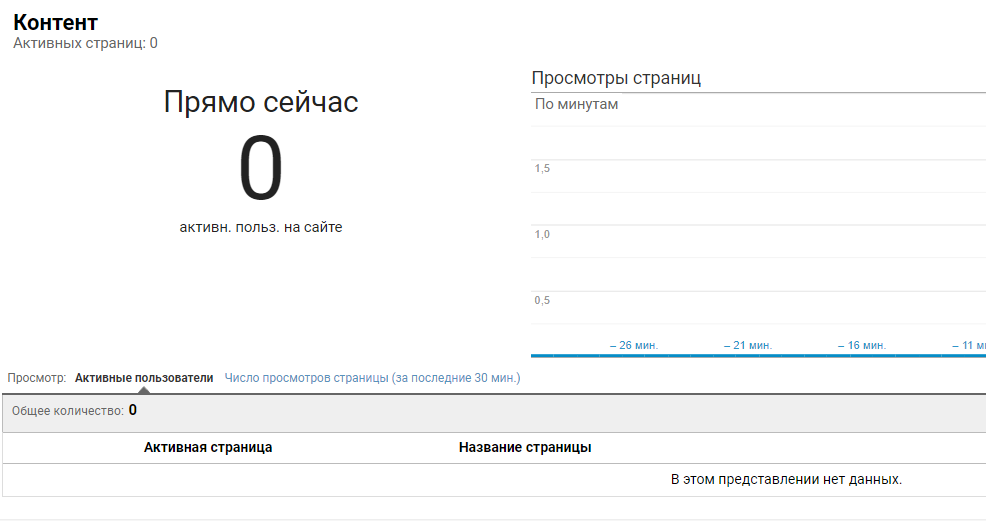
Здесь gcs=G100. Это означает, что в данный момент запрещено хранение аналитических данных, и поэтому они не будут доступны в отчетах. Даже в отчете В режиме реального времени вы не будете видеть такой заход пользователя, если он не дал свое согласие:

Пользователь не дал согласие, Google Analytics не видит данные
Симо Ахава (Simo Ahava) в своей статье приводит пример еще нескольких параметров, которые добавляются к запросу после перехода по рекламному объявлению: gcldc=0, gclaw=0 и скорректированный gclid.
Вы можете провести простой эксперимент и увидеть, как при обновлении страницы уникальный идентификатор пользователя (он же Client ID, он же cid) тоже меняется.
На несколько скриншотов выше cid был 1442229878.1618220200, а после перезагрузки страницы или перехода на другую он изменился на 695097215.1618221694. В работе с аналитическими данными это означает, что мы в дальнейшем не сможем связать действия пользователя с одним и тем же его профилем (например, посмотреть в отчете Статистика по пользователям), увидеть все его пути до тех пор, пока он не даст согласие на работу с его аналитическими куками.
Теперь на сайте я дам согласие на работу со всеми куками и нажму кнопку ОК.
В cookie появились основные файлы куки, включая _ga от Google Analytics:
Теперь у пользователя есть постоянная кука _ga, которая привязана к устройству и браузеру пользователя. Она будет всегда одной и той же вне зависимости от тех действий, которые пользователь совершает на вашем сайте. Это позволяет связать все его действия в один профиль и при необходимости, проанализировать путь по сайту.
В режиме реального времени также данные стали собираться и отображаться в отчетах, включая Real-Time:
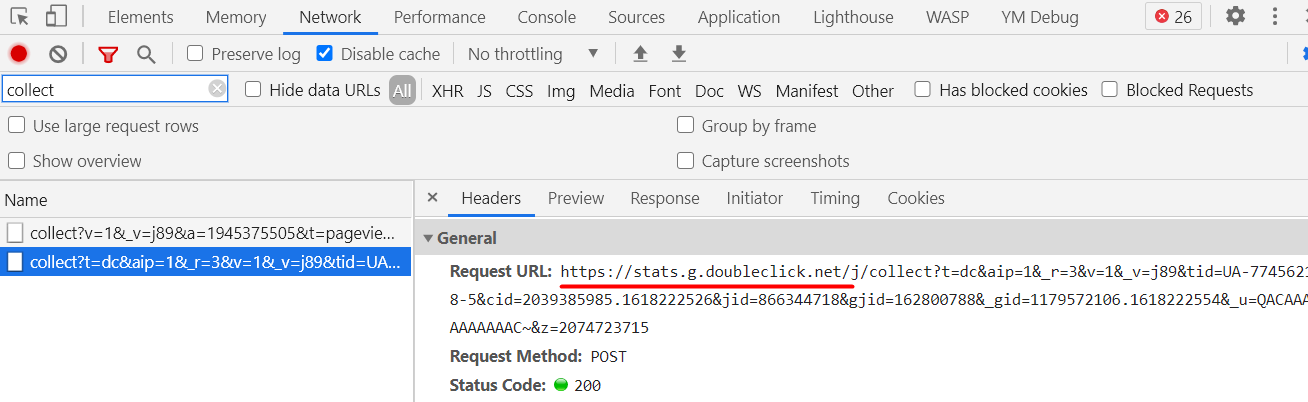
Теперь на вкладке Network появились и маркетнговые (рекламные) куки, запрос на doubleclick.net, про который я подробно разбирал в этом материале.
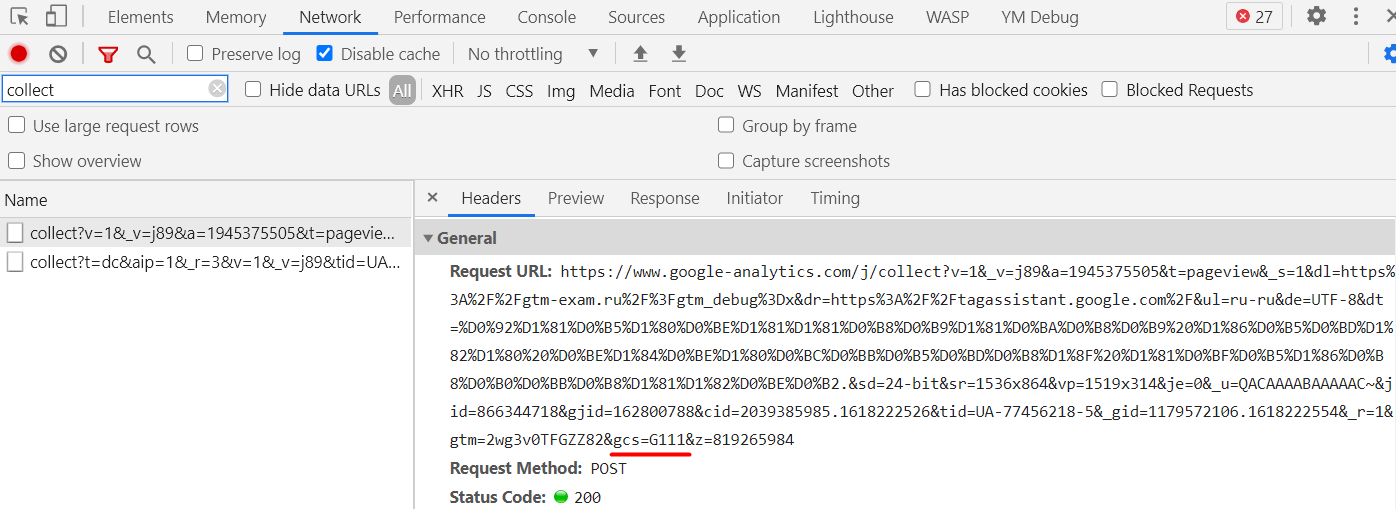
А в запросе Google Analytics gcs=G100 изменилась на gcs=G111. И сам запрос стал объемнее, поскольку теперь передается больше параметров о пользователе и совершенном действии:
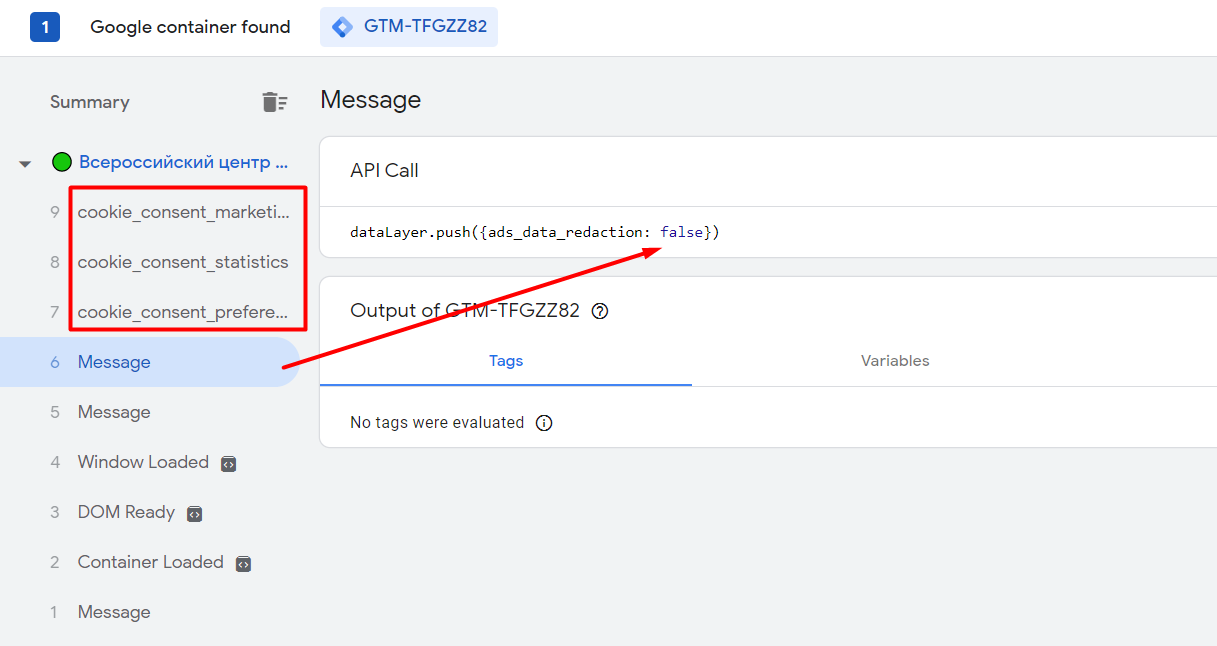
Если перейти в режим предварительного просмотра Google Tag Manager, то там тоже на шкале событий произошли существенные изменения:
Во-первых, параметр ads_data_redaction изменился на false. А во-вторых, для каждой одобренной пользователем категории на использование файлов куки активировался триггер со специальным событием:
- cookie_consent_preferences - настроечные куки;
- cookie_consent_marketing - маркетинговые куки;
- cookie_consent_statistics - статистические куки;
Теперь для каждого из них вы можете настроить свой собственный триггер типа Специальное событие и применить его к конкретному тегу. Подробнее об этом написано здесь.
В случае с тегами Google нам больше ничего не нужно делать. Google и Cookiebot имеют прямую интеграцию. Она и заключается в описанном выше способе реализации!
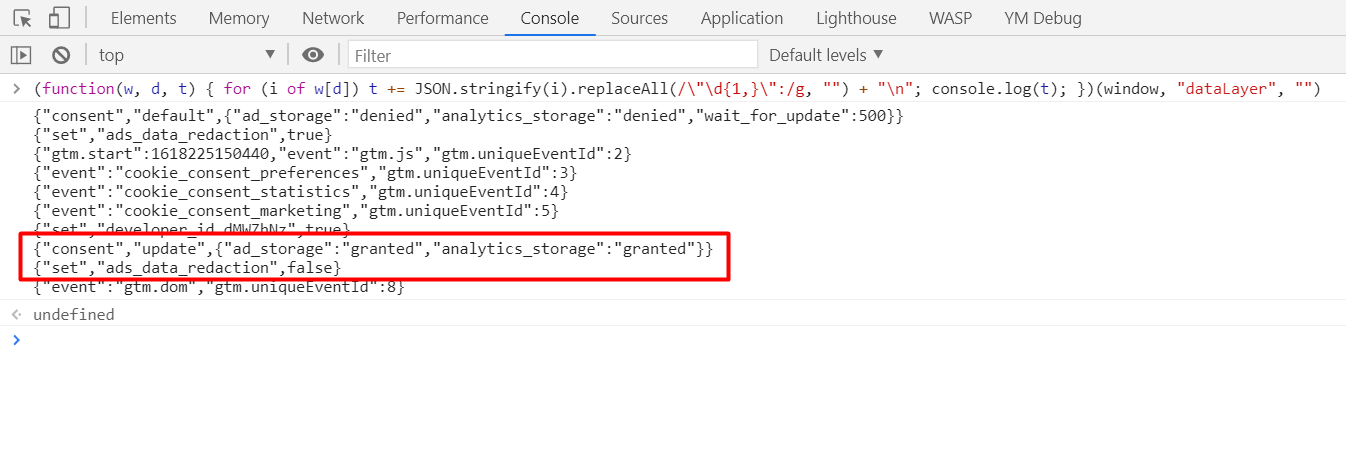
Проверить содержимое dataLayer можно с помощью команды, которую следует вставить в консоли разработчика на вкладке Console:
|
1 2 3 4 5 |
(function(w, d, t) { for (i of w[d]) t += JSON.stringify(i).replaceAll(/\"\d{1,}\":/g, "") + "\n"; console.log(t); })(window, "dataLayer", "") |
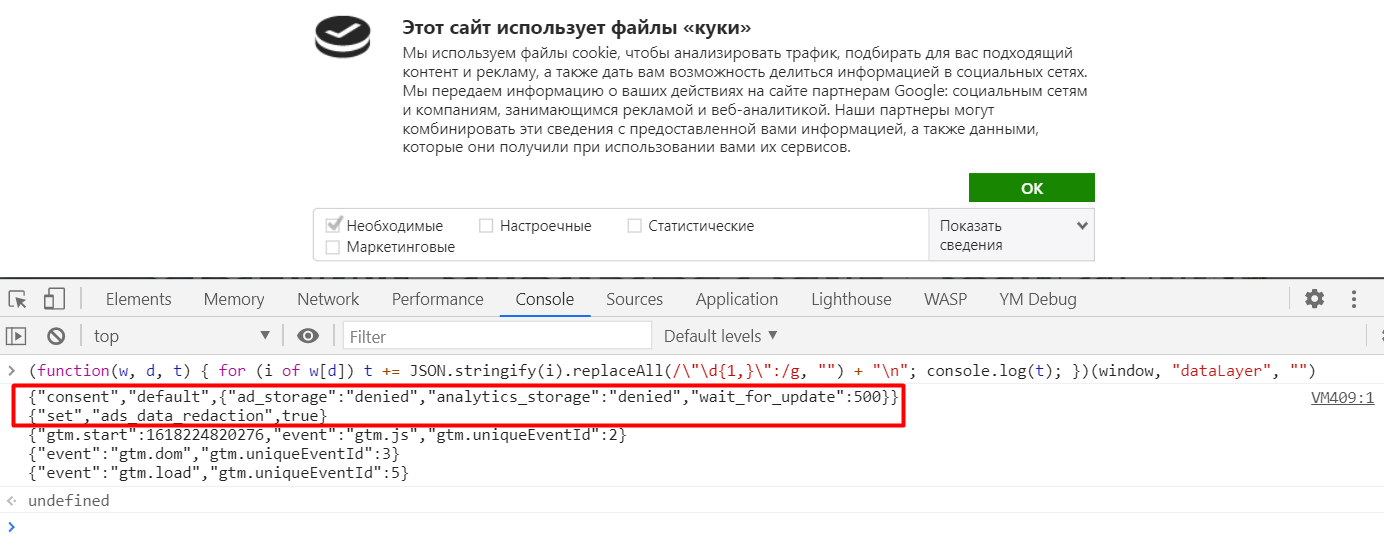
До согласия вы увидите что-то похожее:
После согласия пользователя уровень данных изменит свое состояние:
Срабатывает команда update, которая автоматически обновляет настройки двух параметров ad_storage и analytics_storage с denied на granted после того, как пользователь дает согласие, а также команде ads_data_redaction присваивается значение false.
Таким вот образом настраивается режим согласия Google, который интегрирован с CMP-платформой Cookiebot.