Отслеживание 404 ошибок с помощью Google Tag Manager
В предыдущей статье мы разобрали причины возникновения "404 ошибка" и способы их отслеживания с помощью Google Analytics. В этом материале вы научитесь отслеживать страницы «Not Found» с помощью Google Tag Manager.
Чтобы это сделать, нам необходимо выполнить 4 пункта:
- определить название (title) страницы;
- создать переменную JavaScript;
- создать триггер;
- создать тег;
1. Определение названия страницы с 404 ошибкой
Самый простой способ – вызвать искусственно 404 ошибку на вашем сайте, добавив в url любую абракадабру в конце.
Title страницы 404 в моем примере: 404 ошибка. Страница не найдена. У вас может быть другое название или не быть его вообще. В таком случае обратитесь к разработчику, чтобы он в шаблоне 404 ошибки сделал статичный вывод данного заголовка.
2. Создание переменной JavaScript
Для записи и возврата значения по заголовку той страницы, которую пользователь посетил, можно воспользоваться пользовательской переменной GTM.
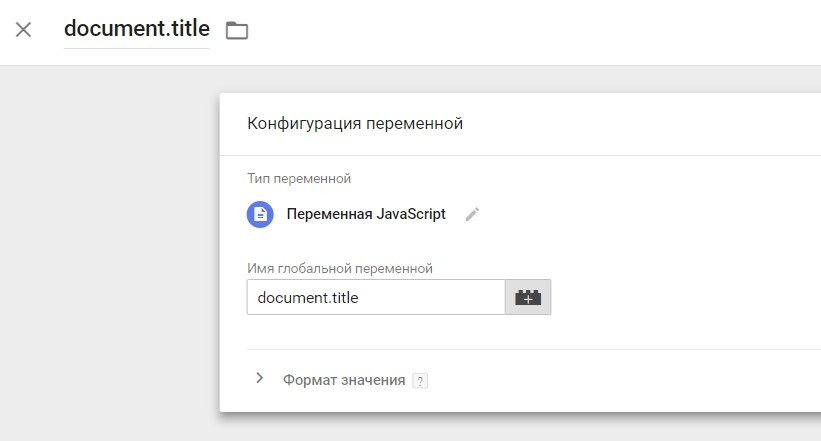
В Google Tag Manager заходим в «Переменные», в пользовательских переменных нажимаем «СОЗДАТЬ» и выбираем «Переменная JavaScript».
- Название - document.title
- Тип - Переменная Javascript
- Имя глобальной переменной - document.title
Сохраняем переменную.
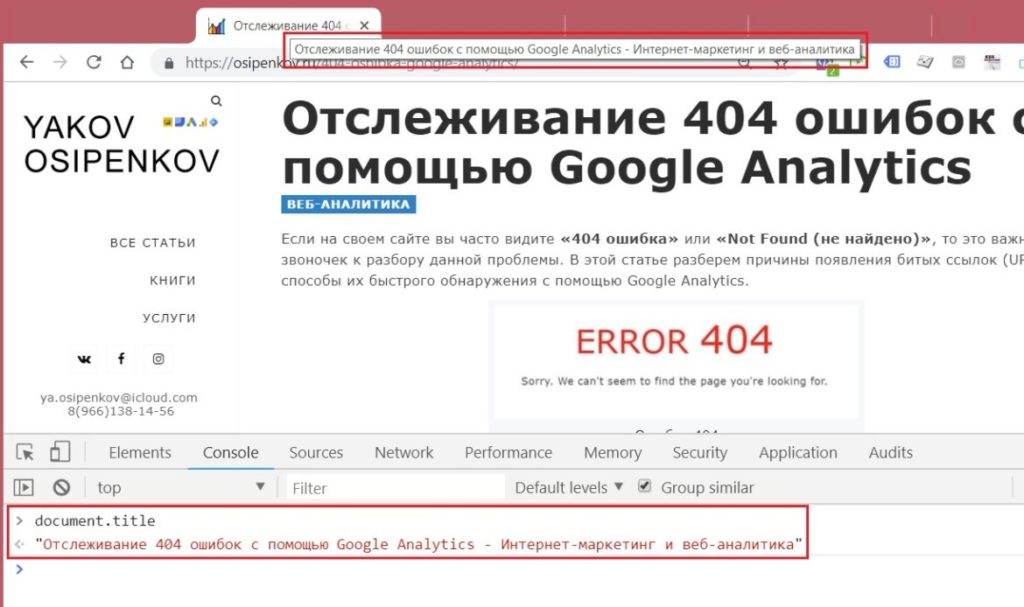
Свойство document.title получает или задает текущий заголовок документа. Вы можете протестировать эту конструкцию, перейдя на любой сайт, любую вкладку и открыв консоль разработчика. Введите туда document.title и нажмите Enter.
3. Создание триггера
Далее необходимо создать триггер, который бы активировался не на всех страницах, а когда заголовок страницы содержит 404 ошибка. Страница не найдена.
В GTM заходим в «Триггеры», нажимаем «СОЗДАТЬ» и выбираем «Просмотр страницы».
- Название – Триггер 404 ошибка
- Тип триггера – Просмотр страницы
- Условия активации триггера - Некоторые просмотры страниц
Выбираем нашу переменную document.title, условие содержит и добавляем часть или полностью Страница не найдена (так как условие СОДЕРЖИТ).
Сохраняем триггер.
4. Создание тега
На последнем шаге настройки нам следует создать тег, который будет активироваться по триггеру «Триггер 404 ошибка» и передавать данные в Google Analytics как события, с категорией, действием и ярлыком.
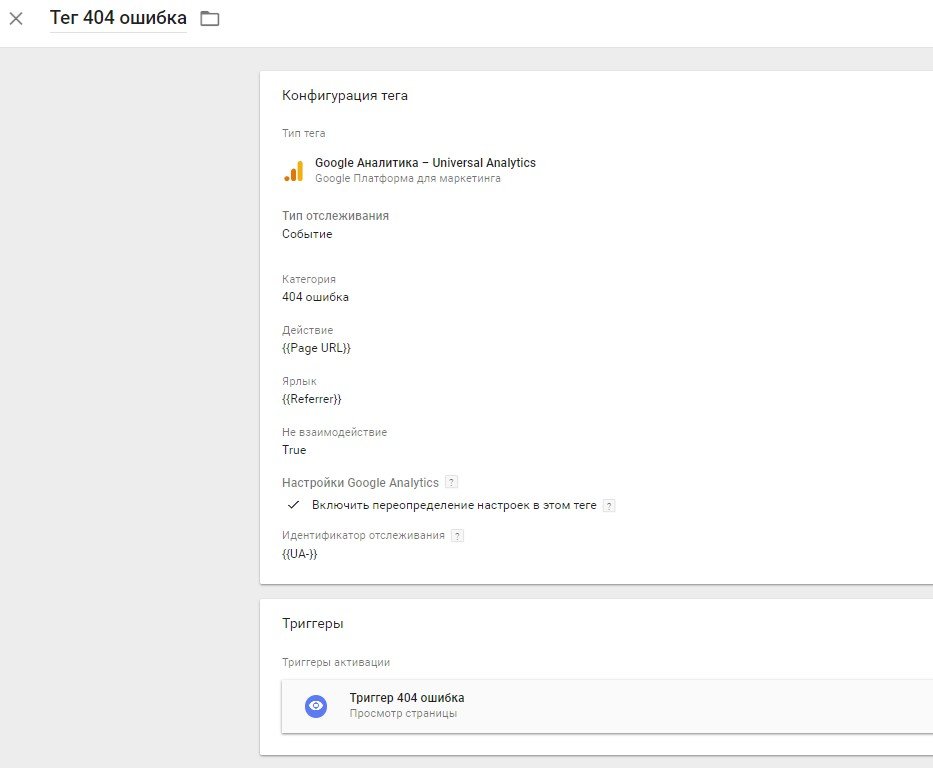
В Google Tag Manager переходим в раздел «Теги», нажимаем «СОЗДАТЬ» и выбираем в качестве конфигурации тип тега «Google Аналитика – Universal Analytics».
Настройки:
- Тип отслеживания – Событие
- Категория – 404 ошибка (произвольно)
- Действие - {{Page URL}} или {{Page Path}} (если хотите весь путь, то первый вариант, если часть URL, то Page Path)
- Ярлык – {{Referrer}} (переменная, в которой будет значение страницы, с которой перешел пользователь, то есть предыдущая)
- Не взаимодействие – True (чтобы действие не влияло на показатель отказов)
В случае, если у вас до этого была создана переменная с типом «Константа» для идентификатора Google Analytics (чтобы не вводить каждый раз UA- счетчика), включаем переопределение настроек и выбираем нашу переменную. У меня это {{UA-}}. В качестве триггера активации выбираем «Триггер 404 ошибка».
Сохраняем тег. На этом настройка отслеживания 404 ошибок с помощью Google Tag Manager завершена.
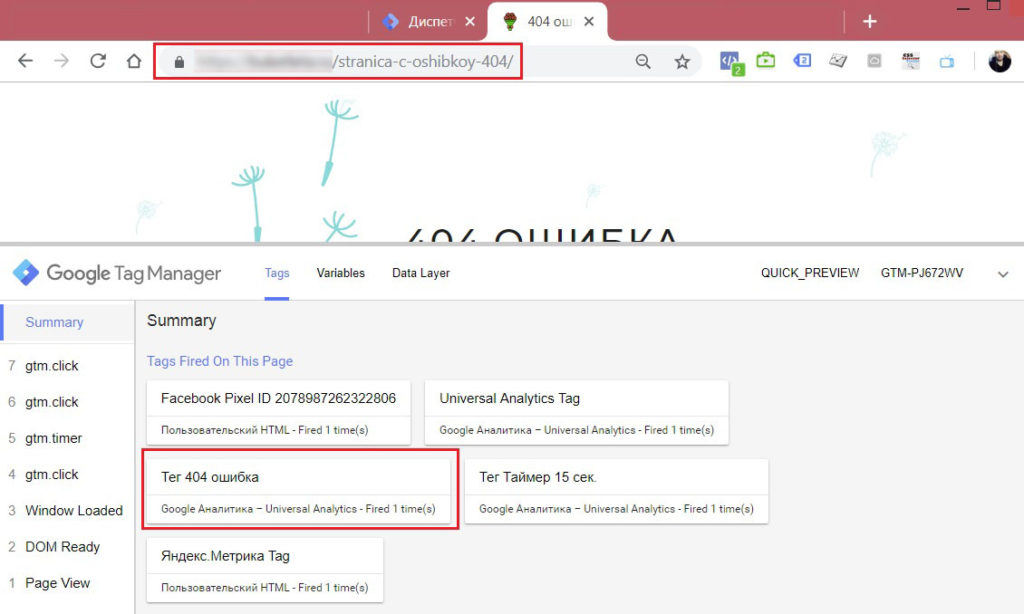
Хорошим тоном будет проверка корректности передачи данных с помощью режима отладки. Перейдем на страницу с 404 ошибкой. Если все настроено верно, то «Тег 404 ошибка» будет активирован и находиться в Tags Fired On This Page.
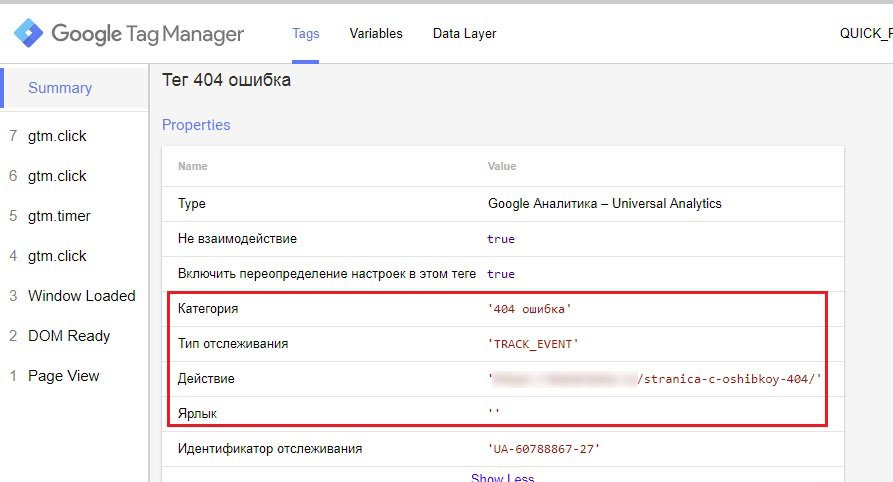
Раскроем его и увидим данные, которые в нем возвращаются - наши Категория, Действие, Ярлык.
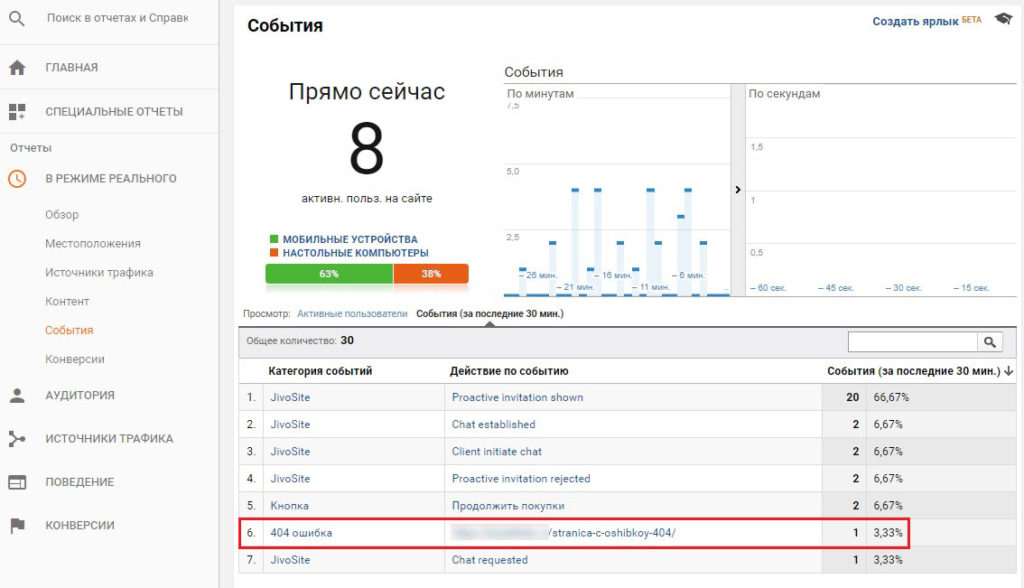
Перейдем в Google Analytics и в отчетах «В режиме реального времени» на вкладке События увидим наше событие.
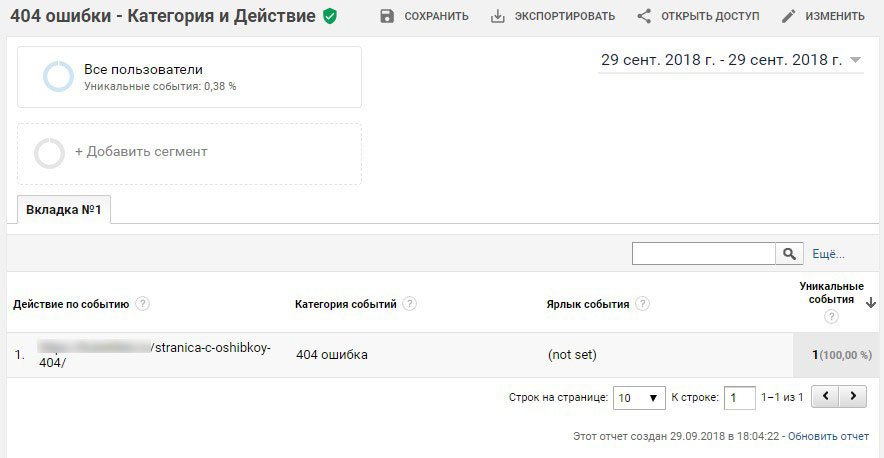
Данные по событиям также можно посмотреть в отчетах «Поведение – События – Лучшие события», или же построив собственный отчет.
Мы с вами проделали те же самые шаги, что и в статье, посвященной Google Analytics. Теперь у вас есть возможность сравнить процесс настройки и выбрать наиболее подходящий - добавлять конструкции /ga send event/ или /gtag event/ в счетчик Google Analytics, залезая в код сайта, или же воспользоваться интерфейсом Google Tag Manager и просто создать тег, триггер и переменную.